Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
HTML5-05 Elementi Di Blocco e Inline
Caricato da
Cinzia Bocchi0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
231 visualizzazioni1 paginaElementi di blocco in HTML5
Titolo originale
HTML5-05 Elementi di Blocco e Inline
Copyright
© Attribution Non-Commercial ShareAlike (BY-NC-SA)
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoElementi di blocco in HTML5
Copyright:
Attribution Non-Commercial ShareAlike (BY-NC-SA)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
231 visualizzazioni1 paginaHTML5-05 Elementi Di Blocco e Inline
Caricato da
Cinzia BocchiElementi di blocco in HTML5
Copyright:
Attribution Non-Commercial ShareAlike (BY-NC-SA)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 1
Autore: Bocchi Cinzia
Ultimo aggiornamento: 15/01/2014
1
Linguaggio HTML Elementi di blocco e inline
Gli elementi HTML appartengono a due categorie: elementi di blocco ed elementi inline.
Elementi di blocco
Sono elementi come i paragrafi <p>, i titoli <h1>, <h2>, o i blocchi <div>, che generano
nuove righe sia prima sia dopo i loro riquadri.
Elementi inline
Sono elementi come <strong> o <span>, che non generano interruzioni di riga prima e
dopo.
Lelemento <div>
Lelemento <div> un elemento di blocco che viene solitamente usato per contenere altri
elementi HTML. Questa caratteristica viene usata per applicare le stesse propriet CSS a
un numero elevato di elementi in esso contenuti.
Un ulteriore utilizzo di <div> riguarda la definizione del layout, cio la disposizione degli
elementi nella pagina.
Lelemento <span>
Lelemento <span> un elemento inline usato tipicamente per racchiudere del testo.
Lelemento <span> non determina particolari effetti sul testo ma consente di applicare al
testo stesso delle propriet con i CSS.
Contenuti e contenitori
Ogni elemento disposto nella pagina in relazione al suo blocco contenitore. Per un
elemento nel normale flusso di testo occidentale, il blocco contenitore costituito dal pi
vicino antenato che elemento di blocco. Per esempio, consideriamo la seguente
porzione di documento HTML:
<body>
<div>
<p> Questo un paragrafo </p>
</div>
</body>
Il blocco contenitore dellelemento p div, mentre il blocco contenitore di div body.
Pertanto le propriet di formattazione di p dipendono da quelle di div che a loro volta volta
dipendono da quelle di body.
Quest'opera distribuita con Licenza Creative Commons Attribuzione - Non commerciale - Condividi allo stesso modo
3.0 Italia.
Potrebbero piacerti anche
- Effettuare Il Download Di Un File Con PHPDocumento4 pagineEffettuare Il Download Di Un File Con PHPCinzia BocchiNessuna valutazione finora
- CSS Layout A 2 ColonneDocumento16 pagineCSS Layout A 2 ColonneCinzia BocchiNessuna valutazione finora
- SQL m2 MysqlDocumento4 pagineSQL m2 MysqlCinzia BocchiNessuna valutazione finora
- Libreria Per L'accesso A DBDocumento9 pagineLibreria Per L'accesso A DBCinzia Bocchi100% (1)
- Gestione Di Eventi Azione Su PulsantiDocumento5 pagineGestione Di Eventi Azione Su PulsantiCinzia BocchiNessuna valutazione finora
- Prontuario HTMLDocumento10 pagineProntuario HTMLNico Weide ZangirolamiNessuna valutazione finora
- Imparare PHP Da ZeroDocumento45 pagineImparare PHP Da ZeroBruno LuccisanoNessuna valutazione finora
- Elementi Dell'interfaccia Utente SWING: ComponentiDocumento12 pagineElementi Dell'interfaccia Utente SWING: ComponentiCinzia BocchiNessuna valutazione finora
- Checkbox e Radio ButtonDocumento9 pagineCheckbox e Radio ButtonCinzia BocchiNessuna valutazione finora
- Java DatabaseDocumento14 pagineJava DatabaseCinzia BocchiNessuna valutazione finora
- Login e Funzionalità "Remember Me" Con I CookieDocumento10 pagineLogin e Funzionalità "Remember Me" Con I CookieCinzia Bocchi100% (1)
- Simulazione Informatica - Amministrazione Finanza e Marketing Articolazione Sistemi Informativi AziendaliDocumento2 pagineSimulazione Informatica - Amministrazione Finanza e Marketing Articolazione Sistemi Informativi AziendaliSkuola.netNessuna valutazione finora
- Progettazione e Gestione Del SoftwareDocumento32 pagineProgettazione e Gestione Del SoftwareFrancesco CardilloNessuna valutazione finora
- Tipologie Di CicliDocumento5 pagineTipologie Di CicliCinzia Bocchi100% (1)
- Dispensa Access Base ECDL 5Documento37 pagineDispensa Access Base ECDL 5Kheper MessoriNessuna valutazione finora
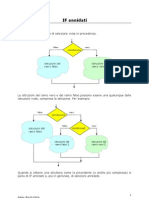
- If AnnidatiDocumento2 pagineIf AnnidatiCinzia BocchiNessuna valutazione finora
- Comandi JavascriptDocumento6 pagineComandi JavascriptEmanuele SolitoNessuna valutazione finora
- v2005 01 vbj61Documento70 paginev2005 01 vbj61turing-club100% (1)
- Verifica1 Classi SoluzioneDocumento5 pagineVerifica1 Classi SoluzioneCinzia BocchiNessuna valutazione finora
- AccessDocumento36 pagineAccesscagliostro1979Nessuna valutazione finora
- Manuale Di Riferimento Di Blender 3.4 - Blender ManualDocumento6 pagineManuale Di Riferimento Di Blender 3.4 - Blender ManualqweNessuna valutazione finora
- Relazione Giuseppe Accardo - Data Mining e JavaDocumento41 pagineRelazione Giuseppe Accardo - Data Mining e JavaGiuseppe AccardoNessuna valutazione finora
- v2005 02 vbj62Documento68 paginev2005 02 vbj62turing-clubNessuna valutazione finora
- Paragrafi Div e SpanDocumento2 pagineParagrafi Div e SpanExtreemNessuna valutazione finora
- 2-Struttura PaginaDocumento36 pagine2-Struttura PaginaDomenico MarconiNessuna valutazione finora
- CssDocumento75 pagineCssSilvia Green100% (1)
- 3-Elementi Blocco InlineDocumento30 pagine3-Elementi Blocco InlineDomenico MarconiNessuna valutazione finora
- HTMLDocumento57 pagineHTMLGiuseppe PanarielloNessuna valutazione finora
- HTMLDocumento36 pagineHTMLHajar ZahouiNessuna valutazione finora
- Lezioni HTMLDocumento80 pagineLezioni HTMLsteveNessuna valutazione finora
- Guida CSSDocumento64 pagineGuida CSSSavino MagnificoNessuna valutazione finora
- React JsDocumento45 pagineReact JsMaurizio Morris PostiglioneNessuna valutazione finora
- Studio Tecnologie WebDocumento8 pagineStudio Tecnologie WebFrancesco CartaNessuna valutazione finora
- Cours HTML - CSSDocumento40 pagineCours HTML - CSSAbel NazerNessuna valutazione finora
- 3-CSS Novielli Da UnibaDocumento16 pagine3-CSS Novielli Da UnibaBruno VitielloNessuna valutazione finora
- Lista Tag-Uri HTMLDocumento2 pagineLista Tag-Uri HTMLGeorge TomaNessuna valutazione finora
- Guida CssDocumento31 pagineGuida CssGiuseppe D'angeloNessuna valutazione finora
- 3 - HTML (16-03)Documento2 pagine3 - HTML (16-03)Alessia CarloNessuna valutazione finora
- Guida Pratica HTML e CSSDocumento31 pagineGuida Pratica HTML e CSSStefania CristiniNessuna valutazione finora
- Guida HTML CssDocumento24 pagineGuida HTML CssGiuseppe D'angeloNessuna valutazione finora
- 1-Soluzione Serie 1Documento23 pagine1-Soluzione Serie 1Domenico MarconiNessuna valutazione finora
- BLADEDocumento10 pagineBLADEMaurizio Morris PostiglioneNessuna valutazione finora
- 02 HTMLDocumento76 pagine02 HTMLsuonodimarteNessuna valutazione finora
- 04CSSDocumento67 pagine04CSSGerry CalàNessuna valutazione finora
- Tesina ArmelliniDocumento28 pagineTesina ArmelliniMichele ArmelliniNessuna valutazione finora
- CSS Beginners NotesDocumento71 pagineCSS Beginners NotesPrashanthNessuna valutazione finora
- Front HTML y CSS AutentiaDocumento71 pagineFront HTML y CSS AutentiaCristian CondeNessuna valutazione finora
- Guia 1 CSSDocumento6 pagineGuia 1 CSSDiego Armando OrellanaNessuna valutazione finora
- 2.2 HTML - Esempio Di Codifica Alto Livello Del TestoDocumento17 pagine2.2 HTML - Esempio Di Codifica Alto Livello Del TestoArbeidssøker ArbeidstakerNessuna valutazione finora
- The Ultimate HTML & CSS Study GuideDocumento40 pagineThe Ultimate HTML & CSS Study GuideYohana SimonNessuna valutazione finora
- 1-Intro CSSDocumento14 pagine1-Intro CSSIvánNessuna valutazione finora
- Tecnologie Web T CSSDocumento73 pagineTecnologie Web T CSSdeamicissNessuna valutazione finora
- Slide HTML 5Documento27 pagineSlide HTML 5Antonio Pio TufoNessuna valutazione finora
- Tutorial HTML e CSS ItalianDocumento20 pagineTutorial HTML e CSS ItalianJasonLCNessuna valutazione finora
- CSS ReviewerDocumento3 pagineCSS RevieweraldrinejhonviluanNessuna valutazione finora
- CSS I PrimjenaDocumento9 pagineCSS I Primjenavelemir savcicNessuna valutazione finora
- 3 CSSDocumento180 pagine3 CSSnvc13112004Nessuna valutazione finora
- Coding Week Giorno 1Documento59 pagineCoding Week Giorno 1GuenhNessuna valutazione finora
- LayoutDocumento24 pagineLayoutgomo88Nessuna valutazione finora
- Lista Dei Tag HTMLDocumento2 pagineLista Dei Tag HTMLAmedeo MolisaniNessuna valutazione finora
- 01-Java Swing - Creare Finestre Top LevelDocumento20 pagine01-Java Swing - Creare Finestre Top LevelCinzia BocchiNessuna valutazione finora
- SQL - Group by HavingDocumento71 pagineSQL - Group by HavingCinzia BocchiNessuna valutazione finora
- CSS Layout MonoliticoDocumento10 pagineCSS Layout MonoliticoCinzia BocchiNessuna valutazione finora
- Java Swing - Pannelli e Layout PredefinitiDocumento20 pagineJava Swing - Pannelli e Layout PredefinitiCinzia BocchiNessuna valutazione finora
- Esempio Di Applicazione Del Metodo SewcomDocumento5 pagineEsempio Di Applicazione Del Metodo SewcomCinzia BocchiNessuna valutazione finora
- Metodo SewcomDocumento4 pagineMetodo SewcomCinzia BocchiNessuna valutazione finora
- CSS SfondiDocumento8 pagineCSS SfondiCinzia BocchiNessuna valutazione finora
- CSS-Proprietà Dei FontDocumento8 pagineCSS-Proprietà Dei FontCinzia BocchiNessuna valutazione finora
- HTML5-04-Immagini e Mappe ImmagineDocumento6 pagineHTML5-04-Immagini e Mappe ImmagineCinzia BocchiNessuna valutazione finora
- Area QuadratoDocumento2 pagineArea QuadratoCinzia Bocchi100% (1)
- Mediatori IconiciDocumento6 pagineMediatori IconiciCinzia BocchiNessuna valutazione finora
- Tutorial MindomoDocumento13 pagineTutorial MindomoCinzia Bocchi0% (1)
- Equazione Primo GradoDocumento3 pagineEquazione Primo GradoCinzia BocchiNessuna valutazione finora
- Introduzione Alla Relazione Di EreditarietàDocumento3 pagineIntroduzione Alla Relazione Di EreditarietàCinzia BocchiNessuna valutazione finora
- SQL - m1 Storia e StandardDocumento3 pagineSQL - m1 Storia e StandardCinzia BocchiNessuna valutazione finora
- Java DatabaseDocumento14 pagineJava DatabaseCinzia BocchiNessuna valutazione finora