Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tabella Di Riferimento - Css
Caricato da
StefanoTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tabella Di Riferimento - Css
Caricato da
StefanoCopyright:
Formati disponibili
Tabella di Riferimento.
Caratteri Propriet Attributi fontfamily fontvariant fontweight font-size font Il Nome o il Tipo Esempio font-family: Verdana, Arial; font-style: italic; font-variant: small-caps; font-weight: bold;
font-style normal | italic normal | small-caps normal | bold
xx-large | x-large | large | medium | small | x-small | xx-small | larger font-size: 10pt; | smaller | percentage | length font-style | font-variant | font-weight font-size | line-height | fontfamily Attributi color color | transparent url | none repeat | repeat-x | repeat-y | norepeat scroll | fixed position | length | top | center | bottom | left | center | right transparent | color | url | repeat | scroll | position Attributi normal | length none | underline | overline | line-through sub | super | capitalize | uppercase | lowercase | none left | right | center | justify length | percentage normal | number | length | percentage Esempio letter-spacing: 6pt text-decoration: line-through vertical-align: super text-transform: uppercase text-align: justify text-indent: 25px line-height: 10pt Esempio color: blue background-color: black background-image: url(foto.gif) background-repeat: repeat background-attachment: scroll background-position: top left background: silver url(foto.gif) repeat-x font: bold 10pt Arial;
Colori e Sfondi Propriet color background-color background-image background-repeat background-attachment background-position background Testo Propriet letter-spacing text-decoration vertical-align text-transform text-align text-indent line-height
Tabelle Propriet margin-top margin-right margin-bottom margin-left margin padding-top padding-right padding-bottom padding-left padding border-top-width border-bottomwidth border-left-width border-width border-top-color border-right-color border-bottomcolor border-left-color border-color border-top-style border-right-style border-bottomstyle border-left-style border-style border-top border-right border-bottom Attributi length | percentage | auto length | percentage | auto length | percentage | auto length | percentage | auto length | percentage | auto length | percentage length | percentage length | percentage length | percentage length | percentage thin | medium | thick | length thin | medium | thick | length thin | medium | thick | length thin | medium | thick | length color color color color color none | solid | double | groove | ridge | inset | outset none | solid | double | groove | ridge | inset | outset none | solid | double | groove | ridge | inset | outset none | solid | double | groove | ridge | inset | outset none | solid | double | groove | ridge | inset | outset border-width | border-style | border-color border-width | border-style | border-color border-width | border-style | border-color Esempio margin-top: 5px margin-right: 5px margin-bottom: 1em margin-left: 5pt margin: 10px 5px 10px 5px padding-top: 10% padding-right: 15px padding-bottom: 1.2em padding-left: 10pt padding: 10px 10px 10px 15px border-top-width: thin border-right-width: medium border-bottom-width: thick border-left-width: 10px border-width: 2px 4px 2px 4px border-top-color: black border-right-color: white border-bottom-color: black border-left-color: #FF00FF border-color: green red white blue border-top-style: solid border-right-style: double border-bottom-style: groove border-left-style: none border-style: ridge border-top: medium outset red border-right: thick inset green border-bottom: 10px ridge gray
border-right-width thin | medium | thick | length
border-left border float clear
border-width | border-style | border-color border-width | border-style | border-color none | left | right none | left | right | both
border-left: 1px groove blue border: thin solid red float: left clear: right
Classificazioni Propriet display Attributi none | block | inline | list-item Esempio display: none list-style-type: upperalpha list-style-image: url(file.gif) list-style-position: inside list-style: square outside url(file.gif)
list-style-type disk | circle | square | decimal | lower-roman | upperroman | lower-alpha | upper-alpha | none list-styleimage list-styleposition list-style url | none inside | outside keyword | position | url
Posizioni Propriet Attributi clip height left shape | auto length | auto length | percentage | auto Esempio clip: rect(0px 200px 200px 0px) height: 200px left: 0px overflow: scroll position: absolute top: 0px visibility: visible width: 80% z-index: -1 Applicabile a Tutti gli Elementi Ai Tag DIV, SPAN Per posizionare in modo Relativo o Assoluto gli elementi Tutti gli Elementi Tutti gli Elementi Per posizionare in modo Relativo o Assoluto gli elementi Tutti gli Elementi Ai Tag DIV, SPAN Per posizionare in modo Relativo o Assoluto gli elementi
overflow visible | hidden | scroll | auto position absolute| relative | static top length | percentage | auto
visibility visible | hidden | inherit width z-index length | percentage | auto auto | integer
Stampa Propriet page-break-before page-break-after Attributi auto | always | left | right auto | always | left | right Esempio page-break-before: always page-break-before: auto
Pseudo-Classi Propriet cursor Attributi auto | crosshair | default | hand | move | e-resize | ne-resize | nwresize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help n/a Esempi { cursor: hand; } a: hover { color: blue; } p: first-letter{ float: left; color: blue }
active, hover, link, visited
first-letter, first- Tutti i Caratteri Modificabili line
Potrebbero piacerti anche
- Prestazione OccasionaleDocumento2 paginePrestazione OccasionaleStefanoNessuna valutazione finora
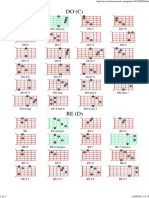
- Accordi Di Chitarra - by UltraConcertiDocumento4 pagineAccordi Di Chitarra - by UltraConcertiStefanoNessuna valutazione finora
- Installare Windows XP Da Pendrive USBDocumento4 pagineInstallare Windows XP Da Pendrive USBStefanoNessuna valutazione finora
- SturatoreDocumento306 pagineSturatorevwqberNessuna valutazione finora
- E BookTeamCoachingDocumento56 pagineE BookTeamCoachingStefanoNessuna valutazione finora
- Contratto Di Fornitura Del Servizio Di Manutenzione e Assistenza SoftwareDocumento5 pagineContratto Di Fornitura Del Servizio Di Manutenzione e Assistenza SoftwareStefanoNessuna valutazione finora
- Scheda Per Registro Di Anagrafe CondominialeDocumento2 pagineScheda Per Registro Di Anagrafe CondominialeStefano100% (1)
- E BookTeamCoachingDocumento56 pagineE BookTeamCoachingStefanoNessuna valutazione finora
- Allenamento Per La ForzaDocumento4 pagineAllenamento Per La ForzaStefano100% (1)
- CORSO Chitarra RockDocumento26 pagineCORSO Chitarra RockStefanoNessuna valutazione finora
- La Capovolta in AvantiDocumento3 pagineLa Capovolta in AvantiswrenaNessuna valutazione finora
- Canti Badia 30-05-21Documento1 paginaCanti Badia 30-05-21Urbano VIIINessuna valutazione finora
- AD Architectural Digest Italia N.488 - Settembre 2022Documento302 pagineAD Architectural Digest Italia N.488 - Settembre 2022Fabio BambinoNessuna valutazione finora
- Scheda 11 EserciziDocumento2 pagineScheda 11 EserciziSara InnocenziNessuna valutazione finora
- ScrittoDocumento3 pagineScrittoMai LinhNessuna valutazione finora