Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Lista de Tags - Curso Editores para Web
Caricato da
SibicaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Lista de Tags - Curso Editores para Web
Caricato da
SibicaCopyright:
Formati disponibili
GOVERNO DO ESTADO DE RONDNIA SECRETARIA DE ESTADO DA EDUCAO GERNCIA DE EDUCAO PROFISSIONAL REPRESENTAO DE ENSINO/ARIQUEMES CURSOS PROFISSIONALIZANTES
GEPRO/SEDUC
Ed ucaoProfissio nos pre ntep ofuturo nal, so se ara
CURSO: EDITORES PARA WEB LISTA DE TAGs
por: Leonardo S. S. da Rocha
Ariquemes-RO Outubro/2010
Estrutura bsica do HTML <html> <head> <title> TEXTO QUE IR APARECER NA BARRA DE TTULO </title> </head> <body> AQUI ENTRAR TODA A PARTE QUE IR APARECER NA PGINA. TEXTO, IMAGENS, VDEOS, E ETC. </body> </html> Lista de tags <html> </html> a tag principal, entre essas tags que o site construdo respeitando um nvel hierrquico. <head></head> do ingls, cabea. na tag <head> que contm informaes sobre o documento, mas o browser no exibe essas informaes para o usurio. As seguintes tag podem conter no <head>: <base>, <link>, <meta>, <script>, <style> e <title>. <title></title> do ingls, ttulo. o local onde coloca-se o que ir aparecer na barra de ttulo do navegador. <body></body> do ingls, corpo, onde est contido o contedo da pgina web. <hn></hn> Usado para ttulos e subttulos. O n pode adotar valores que vo de 1 a 6, onde o 1 torna a letra maior decrescendo e o 6 o nmero que mostra a letra menor. Exemplo de sintaxe: <h1> Meu nome Leonardo </h1> <h4> Meu nome Leonardo </h4> Neste exemplo, ao carregar a pgina web, o H1 deixar o texto maior do que o H4. <p></p> Do ingls que significa pargrafo, esta tag serve para aplicar tal efeito no texto selecionado. <blockquote></blockquote> Serve para aumentar o recuo da margem. <pre></pre> Esta tag permite que faamos a formatao do texto no cdigo fonte, e essa formatao passa a ser exibida pelo navegador tal como foi digitada no cdigo. <blink></blink> Tag com funcionalidade disponveis somente para navegador firefox. Esta tag proporciona a sensao de pisca-pisca ao texto escolhido. Tags que no precisam ser fechadas (primeiras tags) <br> cria uma quebra de linha. Voc pode usar vrias destas tags juntas para criar espao em branco. Detalhe, esta tag no precisa ser fechada. <hr> Cria um separador/linha horizontal. Esta tag pode ter parmetros que modificam suas propriedades. Vejamos: Exemplo: <hr width="100%" align="left" size="2" color="silver" > Width Serve para manipular o tamanho da linha. Align Manipula a posio da linha na pgina. Size Manipula a espessura da linha, a grossura dela.
Color manipula a cor da linha. Aplicando parmetros ou subparmetros nas tags j conhecidas <body> possvel aplicar parmetros na tag <body> que ir nos auxiliar a melhorar a interface de nosso site. Vejamos alguns parmetros: text = caso queira especificar a cor do texto todo que est inserido no corpo de seu html, utilize esse parmetro. Ex.: <body text=blue> bgcolor = com esse parmetro possvel alterar a cor do fundo de sua pgina. BackGroundColor. Ex.: <body bgcolor=red> background = com este parmetro voc pode inserir imagem ao fundo de sua pgina podendo optar por uma imagem da internet ou do computador. Veja os exemplos: Ex1: <body background=endereo_da_imagem_no_computador> Ex2: <body background=url_da_imagem_na_internet> Para trabalhar formatao de fontes (trechos determinados do cdigo HTML) Aprendemos que possvel aplicar efeitos como alterao da cor da fonte e do fundo de sua pgina HTML utilizando parmetros da tag <body>. Agora veremos que tambm possvel aplicar formataes diferentes ao texto usando uma outra tag. <font></font> Tag responsvel por possibilitar a alterao de cores e fontes do texto de sua pgina web. Vejamos: Alterando a cor da fonte: Para alterar a cor da fonte podemos utilizar <font color=blue> Alterando o tipo de fonte: Para alterar o tipo da fonte utilizamos <font face=arial> Alterando o tamanho da fonte: Para alterar o tamanho da fonte utilizamos <font size=valor> Onde o valor pode ser entre 1 e 7. ou ento <font size=+2> (Onde podemos ver que, ao colocar o sinal de + ou -, aplicar-se- a soma ou subtrao fonte atual. Se estiver 10, colocando +2, ficar 12)
Tambm possvel modificar o tamanho de todo o texto de uma vez s colocando o tag <BASEFONT> no topo do texto. Ex.: <basefont size=4> <tt></tt> = esta tag serve para monoespaar as letras de determinada palavra, fazendo com que elas ocupem o mesmo espao horizontalmente de modo que, por exemplo, a letra i ocupe o mesmo espao da letra m de determinada palavra. <big></big> = coloque o texto grande, sem quebra. <small> </small> = coloque o texto pequeno, sem quebra. Ambas, a <big> e a <small> aplicam seus efeitos de maneira sutil, quase imperceptvel. Algumas Tags com a mesma funo <b> = <strong> = Servem para negritar determinada parte do texto. <i> = <em> = Servem para aplicar o efeito de itlico. <center> = serve para alinhar ao centro, como o parmetro align=center das tags <p> e <h1> por exemplo.
<!-- comentrio para html--> dessa forma que se coloca comentrio no cdigo HTML para que no aparea na pgina. <strike></strike> = Texto riscado. <s></s> = Texto tachado. <sub></sub> = texto subscrito <sup></sup> = sobrescrito <marquee></marquee> = texto animado como letreiro. Atributos: behavior = determina conforme sua escolha o comportamento do texto na tela. Pode ser as seguintes opes: Scroll permite ao texto passar continuamente na tela de um canto para outro; slide permite ao texto passar por um dos cantos parando ao chegar no canto oposto ao que entrou na tela. Alternate permite ao texto ficar alternando entre um canto e outro da tela permanecendo o tempo todo nela. Bgcolor = expecifica a cor de fundo do letreiro. Direction = especifica a direo na qual o texto dever correr podendo assumir os seguintes valores: Left = da direita para a esquerda. Right = da esquerda para a direita. Down = de cima para baixo up = de baixo para cima height = especifica a altura do letreiro. <marquee height=valor> texto </marquee>
width = especifica a largura do letreiro. <marquee width=valor> texto </marquee> hspace = define s margens direita e esquerda do letreiro. <marquee hspace=valor> Texto </marquee> loop = Define a quantidade de vezes que o texto ir cruzar o letreiro. <marquee loop=nmero de vezes> texto </marquee> scrollamount = contra a velocidade do texto. <marquee scrollamount=50> texto</marquee>
Trecho de Texto retirado de apostila escrita por Marcos Rogrio Fernandes (incio) Cores de link A cor azul a cor padro para links, mas possvel alterar as cores a seu gosto. Para isso, utilize os parmetros: link = o parmetro utilizado para alterar a cor do link a ser visitado. vlink = o parmetro utilizado para alterar a cor do link visitado. Ex.: <body link=green vlink=yellow> <a> </a> = Tag utilizada para inserir imagens no texto HTML. Devem ser usadas com o parmetro href, por exemplo. Sintaxe: <a href=url de site> texto </a> possvel fazermos links para partes da mesma pgina. Para isso, precisamos criar uma referncia para a parte da pgina para onde queremos que v nosso link. Para isso, usa-se na ncora o parmetro id ou name. Assim: <a id=parte_da_pgina></a> Observe que esse cdigo fica oculto na pgina. Depois s criar nova ncora para referenciar parte desejada. Assim: <a href=nome_da_pagina.html#parte_da_pagina> Descrever parte da pgina </a> Exemplo: <href=pg5.html#inicio> Ir para incio da pgina </a> Continuando o tratamento com imagens Sintaxe: <IMG SRC="endereo da imagem WIDTH=n% HEIGHT=n%
ALIGN=posio ALT=texto> Atributos: WIDTH: Define a largura da imagem, o que pode ser feito em pixels absoluto) ou em percentual da tela (com o smbolo de %). (nmero
HEIGHT: Define a altura da linha, o que pode ser feito em pixels (nmero absoluto) ou em percentual da tela (com o smbolo de %). ALIGN: Alinhamento da imagem pode ser, LEFT, RIGHT e CENTER, esquerda, direita e ao centro, respectivamente. ou seja,
ALT: texto que ir aparecer ao passar o mouse sobre a imagem ou texto que surgir caso a imagem no possa ser visualizada. BORDER: Especificao da largura da borda da imagem. Valor em pixel. VSPACE: Para especificar o espao que deve ser deixado acima e imagem. Valor em pixel. abaixo da
HSPACE: Especifica o espao que deve ser deixado nas laterais da imagem. Valor em pixel. Criao de Listas Ordenadas <ol> </ol> Uma lista ordenada Podemos manipular a lista com os parmetros: start - Define a partir de qual nmero a listagem comea. type - Tipos de caracteres que sero utilizados em listas ordenadas: A, a, I, i, 1 No ordenadas <ul> </ul> Uma lista no ordenada <li> </li> esta tag insere um item na lista. Podemos manipular a lista com os parmetros: value - Numerao individual do item da lista type - Tipos de caracteres ordenados: A, a, I, i e 1 para Listagem ordenada e disk, square e circle para no ordenada Trecho de Texto retirado de apostila escrita por Marcos Rogrio Fernandes (final)
TABELAS <table></table> As tabelas so delimitadas por estas tags e dentro delas so colocadas tags que indicam as linhas e colunas. <tr> </tr> indica o incio de uma nova linha na tabela <td></td> indica uma coluna na tabela <th></th> Cria a clula ttulo, a linha em destaque que pode conter breve descrio da tabela. Atributos border = especifica a espessura da borda exemplo: <table border=10> width e height = indicam largura e altura respectivamente podendo assumir valores relativos ou absolutos. Em pixels ou em % da pgina. <table width=50% height=30> align = posicionamento da tabela na pgina podendo receber os seguintes valores: left right center exemplo: <table align=center> cellpadding = especifica o deslocamento do contedo da clula em relao s bordas de cada uma. Exemplo: <table cellpadding=0> cellpacing = especifica o espaamento entre as clulas da tabela. Bordercolor e Bgcolor = Cor da borda e cor da tabela respectivamente. <table bordercolor=red bgcolor=blue> background = permite colocar imagem de fundo na tabela. <table background=imagem.jpg> Linhas <tr> </tr>
Alinhamento align e valign = Alinhamento na horizontal e vertical respectivamente. Os valores podem ser: align: left, right e center valign: top = topo da clula middle = centro da clula baseline = base do texto da clula com o texto da linha bottom = alinha regio inferior da clula. Exemplo: <tr align=left valign=baseline></tr> Colspan e Rowspan (coluna e linha) Funciona para unir colunas e linhas. Utiliza-se o atributo span. Ex.: <tr colspan=3 rowspan=2> </tr>
Potrebbero piacerti anche
- Modelo Ppra 1Documento25 pagineModelo Ppra 1Leo_marquesNessuna valutazione finora
- Treinando Agilidade e Mudança de Direção no BasqueteDocumento3 pagineTreinando Agilidade e Mudança de Direção no BasqueteSibicaNessuna valutazione finora
- ResistividadeDocumento4 pagineResistividadeSibicaNessuna valutazione finora
- Analise ErgonomicaDocumento47 pagineAnalise Ergonomicagbonugli100% (1)
- Apostila Manual Treinamento Access BasicoDocumento66 pagineApostila Manual Treinamento Access BasicolemarferNessuna valutazione finora
- Slides Código de BarrasDocumento36 pagineSlides Código de BarrasFilipe FrancoNessuna valutazione finora
- Tabela de Preços - Atual 14.08.2017Documento6 pagineTabela de Preços - Atual 14.08.2017CarlosNessuna valutazione finora
- Comandos CatOsDocumento3 pagineComandos CatOsJuanGuillermoNessuna valutazione finora
- Controle de FrotaDocumento9 pagineControle de FrotaAngelo MacielNessuna valutazione finora
- Cronograma Implementação Do SGQDocumento5 pagineCronograma Implementação Do SGQantonmp6683% (6)
- NBR 14180-3 Inspecao de Seguranca Veicular - Motocicletas E Assemelhados - Parte 3Documento3 pagineNBR 14180-3 Inspecao de Seguranca Veicular - Motocicletas E Assemelhados - Parte 3Samuel Alencar GonçalvesNessuna valutazione finora
- Apostila Com Comandos para Server, Remote, HTTP, ObjetosDocumento252 pagineApostila Com Comandos para Server, Remote, HTTP, ObjetospauloidelfonsoNessuna valutazione finora
- Cert de Boas Práticas-Cmos Drake-Emissão 08-2019Documento1 paginaCert de Boas Práticas-Cmos Drake-Emissão 08-2019Emerson Aguiar PereiraNessuna valutazione finora
- NBR 9843 - Parte - 3 - 2013 PDFDocumento8 pagineNBR 9843 - Parte - 3 - 2013 PDFUjai SantosNessuna valutazione finora
- Polo Sedan Diagrama Oferta MY12Documento3 paginePolo Sedan Diagrama Oferta MY12Roosevelt DoreaNessuna valutazione finora
- Documento Auxiliar de Nota Fiscal EletrônicaDocumento1 paginaDocumento Auxiliar de Nota Fiscal EletrônicaMonica SiqueiraNessuna valutazione finora
- Nbr9604 2016 - Abertura Poço de TrincheiraDocumento13 pagineNbr9604 2016 - Abertura Poço de TrincheiraSANDRONessuna valutazione finora
- Configurar Impressora de Rede Lexmark E320Documento48 pagineConfigurar Impressora de Rede Lexmark E320Eduardo MarcNessuna valutazione finora
- Apostila Isoplan5Documento30 pagineApostila Isoplan5Jabulani2010Nessuna valutazione finora
- Contratação de empresa para instalação de sistemas de telecomunicações e rede elétrica para TI no SESC/DFDocumento38 pagineContratação de empresa para instalação de sistemas de telecomunicações e rede elétrica para TI no SESC/DFIvan SaboiaNessuna valutazione finora
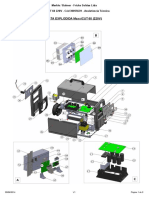
- Vista Explodida MaxxiCUT 60 - 220V - v1Documento3 pagineVista Explodida MaxxiCUT 60 - 220V - v1DiegoNessuna valutazione finora
- Conexão de geradores no sistema elétricoDocumento19 pagineConexão de geradores no sistema elétricoGuaracy SantosNessuna valutazione finora
- Como Baixar Livros 'Trancados' No Scribd - Dicas e LinksDocumento4 pagineComo Baixar Livros 'Trancados' No Scribd - Dicas e LinksAlexandre Ganem100% (1)
- NBR Iso 17025-2017Documento48 pagineNBR Iso 17025-2017Kaique CaldasNessuna valutazione finora
- Produtos de torneiras e misturadores da linha Oasis FlexDocumento19 pagineProdutos de torneiras e misturadores da linha Oasis FlexMickael SchwedlerNessuna valutazione finora
- TCC Redes WifiDocumento68 pagineTCC Redes WifiJussieNessuna valutazione finora
- Requisitos de segurança para escadas individuais NR-35Documento4 pagineRequisitos de segurança para escadas individuais NR-35joaoNessuna valutazione finora
- Manual de Instalação Do Zimbra No Ubuntu Com Regras de AcessoDocumento15 pagineManual de Instalação Do Zimbra No Ubuntu Com Regras de Acessoalteromr mrNessuna valutazione finora
- Manual de Padronização de Materiais para Iluminação PúblicaDocumento20 pagineManual de Padronização de Materiais para Iluminação PúblicaRafael GarzinoNessuna valutazione finora