Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
User Web Control in ASP
Caricato da
Justin Shinorlax YoonAddictCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
User Web Control in ASP
Caricato da
Justin Shinorlax YoonAddictCopyright:
Formati disponibili
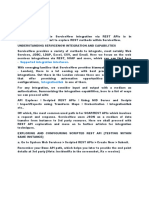
Tutorial How to use User Web Controls
Justin Chua P1032215
User Web Control in ASP.Net
The user web control in ASP.net is a simple user interface that is similar to a webform function, but instead, this is just one of the smaller control groups. Notice the facebook buttons at the top? No matter which part of the website you are at, you will still be able to see the three buttons. Those are what is known as User Web Controls . In this tutorial, I will teach you how to create a simple user web control, and also how to implement them. Step 1: Create a new web site
And name it testWebUserControl
Create a new folder, called Action .
The folder is where the Web User control will be stored at. Everytime we need to use the web control, we will need to call it at the top of the web page (Examples later) After that, add a new Item (Web User Control) , the extension is .ascx
Once created, you will have noticed something different. This is similar to a Web Page, (aspx) file, but just that in this form, we do not have the respective HTML tags (It can still be implemented)
Enter the codes inside
<tableborder="1"> <tr> <td> <asp:Labelrunat="server"Text="Testing Label"></asp:Label></td> <td> <asp:TextBoxrunat="server"ID="txtTest"></asp:TextBox></td> </tr> <tr> <td> <asp:Label runat=server Text = ID=lblTest></asp:Label> </td> <td> <asp:ButtonID="btnTest"runat="server"Text="Test"/></td></tr></table>
This creates a simple table in the form, as such
Under the code behind file (Right click > View Code) Enter the following codes for your button click event handler.
Now we will be implementing the logic inside the table. A simple test would be, in that empty label, we show what we have typed in the text field.
PartialClassExperimentTest Inherits System.Web.UI.UserControl ProtectedSub btnTest_Click(ByVal sender AsObject, ByVal e As System.EventArgs) Handles btnTest.Click Dim testString AsString = txtTest.Text lblTest.Text = testString EndSub EndClass
Now we ve done creating a very simple web user control. Let s try to implement it.
Get a new web form (NOT INSIDE ACTION FOLDER)
Now, go to the aspx page (NOT the code behind file), enter this line
<%@RegisterSrc="~/Action/ExperimentTest.ascx"TagName="Test"TagPrefix="TestForm"%>
This line, is to get the user web control from the Action area. Then assigning it with a Tag Name (Test) and a Tag prefix (TestForm) Whenever we want to use it, instead of <asp:Label >, we use <TestForm:Test .. ..>
Everytime when we use this control, we must always remember to put the (runat= server ) code, if not an error will generate.
Now, when we want to use the thing, we just add this line <TestForm:TestID="test1"runat="server"/>
This allows one of this to be created in the web form. Shown as such
Now, enter a value inside the textbox and press the button. The page will refresh, then the label that s in the hidden area, will display the text inside the textfield. As such
This is what will happen after the button is clicked.
Why is this user web control useful? This use web control can be implemented in many ways, for example, you can do a Search function using a user web control. For example, from one particular video renting area, we can use a gridview web user control to databind the various categories in.
Each of the hyperlinks actually links to the various categories, where the movies are sorted into different categories. And the code-behind file isn t really long, it s just similar to a normal web form, using those classes, and the functions to get values to databind into the gridview.
Potrebbero piacerti anche
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- TCM OS Driver Setup Package User Manual PDFDocumento7 pagineTCM OS Driver Setup Package User Manual PDFjuanperexzNessuna valutazione finora
- Tasktop Sync - Quick Start GuideDocumento51 pagineTasktop Sync - Quick Start Guidejohn_crapper2002Nessuna valutazione finora
- Virus Definition and Manual RemovalDocumento6 pagineVirus Definition and Manual RemovalJerrymae OboNessuna valutazione finora
- MAC Excel Shortcuts: Apple Icon System Preferences Keyboard Check "Use All F1, F2, Etc."Documento1 paginaMAC Excel Shortcuts: Apple Icon System Preferences Keyboard Check "Use All F1, F2, Etc."gdbdgbd xc v xvNessuna valutazione finora
- Fusion FSM Setup Task ListsDocumento560 pagineFusion FSM Setup Task ListsSrinivasa Rao AsuruNessuna valutazione finora
- Tekla Structure 14.0 Release Notes PDFDocumento224 pagineTekla Structure 14.0 Release Notes PDFGeorge JosephNessuna valutazione finora
- Data Resource ManagementDocumento64 pagineData Resource Managementgopi50% (2)
- QRC IphoneDocumento2 pagineQRC IphoneShai AshkenaziNessuna valutazione finora
- CCS, Inc. - How Do I Get CCS To Work Inside MPLAB® IDE - PDFDocumento7 pagineCCS, Inc. - How Do I Get CCS To Work Inside MPLAB® IDE - PDFarcangel_picNessuna valutazione finora
- Adv. C MCQDocumento52 pagineAdv. C MCQSubrat Kumar PradhanNessuna valutazione finora
- Dlbt1202855en00 PDFDocumento37 pagineDlbt1202855en00 PDFdjjones73Nessuna valutazione finora
- Intel Smart Response Cache + Windows On Same SSDDocumento2 pagineIntel Smart Response Cache + Windows On Same SSDs0d0m1z3dNessuna valutazione finora
- Deepika SR Python Developer AWS CloudDocumento9 pagineDeepika SR Python Developer AWS CloudSatish Kumar SinhaNessuna valutazione finora
- Log OverdriveDocumento232 pagineLog OverdrivehoangluugiangNessuna valutazione finora
- Galactic GamingDocumento5 pagineGalactic GamingabhastrivediNessuna valutazione finora
- Supported Integration InterfacesDocumento6 pagineSupported Integration InterfacesranjithgottimukkalaNessuna valutazione finora
- Tutorial How To Install Softwares Maptek Vulcan 7Documento9 pagineTutorial How To Install Softwares Maptek Vulcan 7Sujib BarmanNessuna valutazione finora
- Wa0004.Documento7 pagineWa0004.Mohan RajNessuna valutazione finora
- Comparison of CLIST Language and REXXDocumento10 pagineComparison of CLIST Language and REXXRevathi JayachandranNessuna valutazione finora
- Penetration Testing and Pci Dss 3.1: Erik Winkler, ControlcaseDocumento17 paginePenetration Testing and Pci Dss 3.1: Erik Winkler, ControlcaseHitesh PatelNessuna valutazione finora
- RCD enDocumento2 pagineRCD enHàLuânNessuna valutazione finora
- 3M ChartFact ChartLocator DatDocumento2 pagine3M ChartFact ChartLocator DatprasanjeetbNessuna valutazione finora
- Confidential Document Applies To:: Operation ModesDocumento9 pagineConfidential Document Applies To:: Operation ModesANNAMALAI VELMURUGANNessuna valutazione finora
- Composer Problem Token Hidden On GithubDocumento6 pagineComposer Problem Token Hidden On GithubkarlashinigamiNessuna valutazione finora
- TAC Vista Workstation Operating Manual TAC Vista 5.1.0Documento260 pagineTAC Vista Workstation Operating Manual TAC Vista 5.1.0Peli JorroNessuna valutazione finora
- Sap Press BSP ProgrammingDocumento48 pagineSap Press BSP ProgrammingJoule974Nessuna valutazione finora
- Readon TV Movie Radio Player User ManualDocumento26 pagineReadon TV Movie Radio Player User ManualMadhu100% (2)
- AsadabdiDocumento7 pagineAsadabdiSEYEASADOLLAH ABDINessuna valutazione finora
- An Introduction To Cooja Contiki-Os - Contiki WikiDocumento8 pagineAn Introduction To Cooja Contiki-Os - Contiki WikiFaisal AliNessuna valutazione finora
- Empowerment Technologies Lesson 1Documento38 pagineEmpowerment Technologies Lesson 1Marck LeanNessuna valutazione finora