Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Guiarapida Leccion 5 - Animacion en La Linea de Tiempo
Caricato da
Sergio SanchezTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Guiarapida Leccion 5 - Animacion en La Linea de Tiempo
Caricato da
Sergio SanchezCopyright:
Formati disponibili
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
LECCION 5. ANIMACION EN LA LINEA DE TIEMPO
Tipos de símbolos
Cada símbolo posee una Línea de Tiempo y un escenario exclusivos que incluyn capas. Al crear un
símbolo, se elige el tipo de símbolo en función de cómo se desea utilizar dicho símbolo en el
documento.
Se utiliza símbolos Gráficos (Graphics) para las imágenes estáticas y para crear animaciones
reutilizables ligadas a la línea de tiempo principal. los símbolos gráficos funcionan de manera
sincronizada con la línea de tiempo principal. Los controles y sonidos interactivoss no funcionan en la
secuencia de animación de un símbolo gráfico.
Se utiliza símbolos de Botón (Button) para crear botones interactivos que respondan a las
pulsaciones y desplazamientos del ratón, o a otras aciones a una instancia del botón.
Se utiliza símbolos de Clip de Película (Movie Clip) para crear piezas de animación reutilizables.
Los clips de película tienen sus propias líneas de tiempo de varios fotogramas, independientes de la línea
de tiempo principal. Se encuentran dentro de una línea de tiempo principal que contiene elementos
interactivos como controles, sonidos e incluso otras instancias de clip de película. También pueden
colocarse instancias de clip de película dentro de la linea de tiempo de un símbolo para crear botones
animados.
Botones
Los botones son clips de película interactivos de cuatro fotogramas, los cuales sirven para activar
eventos que deseamos ejecutar.
Un botón es un símbolo, que en su línea de tiempo tiene cuatro fotogramas, que son:
• Reposo (Up): cuando el untero no está sobre él.
• Sobre (Over): cuando el puntero se encuentra sobre el botón.
• Presionado (Press): cuando se hace click con el ratón sobre el botón.
• Zona Activa (Hit): Define el área que responderá al click del ratón. Esta área es invisible en la película. Si
no se especifica un fotograma "Zona Activa" Flash tomará la imagen para el estado "Reposo" como
fotograma de Zona Activa.
LECCION 5 – Animacion en la linea de tiempo Página 1
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
Para crear un botón se utilizan las teclas [ Ctrl + F8 ]
Si se desea activar cualquier fotograma del botón, se debe insertar fotograma clave para cada opción.
Crear un botón
1) Edición / Anular selección [ Ctrl + Shift + A ]
Para asegurarnos de no seleccionar nada en el escenario.
2) Insertar / Nuevo símbolo [ Ctrl + F8 ]
Ingresamos un nombre, por ejem.: Boton_1. Y en el comportamiento seleccionamos Botón.
3) Dibujamos el tipo de botón que deseamos, por ejemplo, un óvalo con degradado.
LECCION 5 – Animacion en la linea de tiempo Página 2
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
4) Clickeamos [ F6 ] en el fotograma "Sobre" y cambiamos el color del degradado a un color fijo.
5) Clickeamos [ F6 ] en el fotograma "Presionado", y cambiamos el relleno del ovalo.
6) Para verificar, regresamos a escenario. Ahora este botón es un símbolo, se encuentra en la Biblioteca
o Librería, donde lo activamos con [ Ctrl + L ]
LECCION 5 – Animacion en la linea de tiempo Página 3
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
7) Sólo nos queda llevarlo al escenario arrastrando del la Biblioteca hacia el escenario.
Para habilitar o deshabilitar botones simples en el mismo escenario presionamos [Ctrl+Alt+B] o nos
dirigimos hacia el menú: Control / Habilitar botones simples.
8) Para agregar Zona Activa, estando en el escenario damos click dos veces sobre el botón, el cual nos
llevará hacia los fotogramas de estado del botón.
Damos click [F6] sobre el fotograma Zona Activa, dibujamos un rectángulo al costado del óvalo.
LECCION 5 – Animacion en la linea de tiempo Página 4
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
Al ejecutar, dirigirnos hacia el escenario. Presionamos [Ctrl+Alt+B]. Veremos que se activa también el
botón sobre el rectángulo invisible.
Movie Clip (Clip de película)
Se utiliza símbolos de Clip de Película (Movie Clip) para crear piezas de animación reutilizables. Los
clips de película tienen sus propias líneas de tiempo de varios fotogramas, independientes de la línea de
tiempo principal.
Presionamos la tecla rápida [F8] para Convertir a Símbolo y seleccionamos Movie Clip.
Al seleccionar el Modo Avanzado (Advanced) se despliega la pantalla con las casillas de selección. Nos
indica la casilla Export for ActionScript si requerimos exportar para ActionScript, exportar en el primer
fotograma, etc. Registration: Ubicamos el nodo central de nuestro Movie Clip.
LECCION 5 – Animacion en la linea de tiempo Página 5
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
Instancias
Las instancias son copias de símbolos que se encuentran presentes en el escenario. Un símbolo actúa
como molde a partir de él. Todos los símbolos pueden tener instancias. Cada vez que se modifica un
símbolo, automáticamente todas las instancias que dependen de él cambiaran su aspecto.
LECCION 5 – Animacion en la linea de tiempo Página 6
[GUIA RAPIDA DE FLASH] IDSYSTEMS 2011
Cada una de ellas posee un nombre con el cual podremos identificarlas una de otra, éste es el nombre de
instancia (Instance Name). Sólo las instancias de símbolos gráficos no poseen nombre de instancia.
LECCION 5 – Animacion en la linea de tiempo Página 7
Potrebbero piacerti anche
- Unidad 01 - Introduccion. Elementos de ExcelDocumento11 pagineUnidad 01 - Introduccion. Elementos de ExcelSergio Sanchez100% (1)
- Libro Digital UMLDocumento295 pagineLibro Digital UMLDorina Guerra67% (3)
- Plan Por Destreza Con Criterio de Desempeño de ComputacionDocumento3 paginePlan Por Destreza Con Criterio de Desempeño de ComputacionThyami Castillo Montes60% (5)
- Taller FlexsimDocumento4 pagineTaller FlexsimEmilio R Garcia ChavezNessuna valutazione finora
- Evidencia 6. Informe... Identificar Los Sistemas de Informacion de Una EmpresaDocumento15 pagineEvidencia 6. Informe... Identificar Los Sistemas de Informacion de Una EmpresaBestialidades88% (8)
- Unidad 14 - Esquemas y VistasDocumento8 pagineUnidad 14 - Esquemas y VistasSergio Sanchez100% (1)
- Unidad 18 - MacrosDocumento13 pagineUnidad 18 - MacrosSergio Sanchez100% (1)
- Unidad 12 - GraficosDocumento15 pagineUnidad 12 - GraficosSergio Sanchez100% (1)
- Unidad 17 - Las Tablas DinamicasDocumento11 pagineUnidad 17 - Las Tablas DinamicasSergio Sanchez100% (1)
- Unidad 15 - Importar y Exportar Datos en ExcelDocumento14 pagineUnidad 15 - Importar y Exportar Datos en ExcelSergio Sanchez100% (1)
- Unidad 13 - Imagenes, Diagramas y TitulosDocumento16 pagineUnidad 13 - Imagenes, Diagramas y TitulosSergio Sanchez100% (1)
- LPP InfoDocumento71 pagineLPP Infojanito23100% (9)
- Unidad 02 - Empezando A Trabajar Con ExcelDocumento14 pagineUnidad 02 - Empezando A Trabajar Con ExcelSergio Sanchez100% (1)
- Unidad 10 - Correccion OrtograficaDocumento8 pagineUnidad 10 - Correccion OrtograficaSergio Sanchez100% (1)
- Unidad 03 - Operaciones Con ArchivosDocumento18 pagineUnidad 03 - Operaciones Con ArchivosSergio Sanchez100% (1)
- Unidad 05 - Los DatosDocumento8 pagineUnidad 05 - Los DatosSergio Sanchez100% (1)
- Unidad 11 - ImpresionDocumento11 pagineUnidad 11 - ImpresionSergio Sanchez100% (1)
- Manual Analisis de Datos Encuestas RapidasDocumento152 pagineManual Analisis de Datos Encuestas Rapidasfegoal100% (2)
- 11 - Como Agregar Efectos Al ContenidoDocumento22 pagine11 - Como Agregar Efectos Al ContenidoSergio Sanchez100% (1)
- Actividad03 SergioSanchezDocumento4 pagineActividad03 SergioSanchezSergio Sanchez100% (1)
- Leccion 5.2 - Google AcadémicoDocumento3 pagineLeccion 5.2 - Google AcadémicoSergio Sanchez100% (1)
- Leccion 3.6 - Instalar RADC en Windows 8Documento14 pagineLeccion 3.6 - Instalar RADC en Windows 8Sergio Sanchez100% (1)
- 10 - Como Agregar Imagenes Al Contenido y TrucosDocumento12 pagine10 - Como Agregar Imagenes Al Contenido y TrucosSergio Sanchez100% (1)
- Leccion 5.2.1 - Como Accesar y Uso Rapido de Google AcadémicoDocumento3 pagineLeccion 5.2.1 - Como Accesar y Uso Rapido de Google AcadémicoSergio Sanchez100% (1)
- 13 - Como Eliminar Contenido Usando El AdministradorDocumento10 pagine13 - Como Eliminar Contenido Usando El AdministradorSergio Sanchez100% (1)
- 10.2 - Con ImagevenueDocumento7 pagine10.2 - Con ImagevenueSergio Sanchez100% (1)
- 12 - Como Agregar Videos Al ContenidoDocumento25 pagine12 - Como Agregar Videos Al ContenidoSergio Sanchez100% (1)
- 10.1 - Como Publicar Un Articulo Con Imagenes ExternasDocumento3 pagine10.1 - Como Publicar Un Articulo Con Imagenes ExternasSergio Sanchez100% (1)
- 09.2 - Con SlideshareDocumento7 pagine09.2 - Con SlideshareSergio Sanchez100% (1)
- 09 - Como Editar Contenido Extenso de Varias PaginasDocumento8 pagine09 - Como Editar Contenido Extenso de Varias PaginasSergio Sanchez100% (1)
- 09.3 - Con ScribdDocumento11 pagine09.3 - Con ScribdSergio Sanchez100% (1)
- 09.4 - Con Google DocsDocumento9 pagine09.4 - Con Google DocsSergio Sanchez100% (1)
- 09.1 - Como Publicar Un Articulo Extenso Con Recursos ExternosDocumento3 pagine09.1 - Como Publicar Un Articulo Extenso Con Recursos ExternosSergio Sanchez100% (1)
- 04 - Como Editar El Contenido Desde El Front-EndDocumento7 pagine04 - Como Editar El Contenido Desde El Front-EndSergio Sanchez100% (1)
- Klif U2 A2 JomgDocumento8 pagineKlif U2 A2 JomgJorge MarcosNessuna valutazione finora
- Presentacion 13 FundamentosDocumento19 paginePresentacion 13 Fundamentoskerlin liberatoNessuna valutazione finora
- MIPLEDocumento2 pagineMIPLELuciano ValdezNessuna valutazione finora
- GBSYS DBA1 Ejercicios 2017Documento171 pagineGBSYS DBA1 Ejercicios 2017Gerardo BrenesNessuna valutazione finora
- Practica 2 LB CNC (1823187)Documento8 paginePractica 2 LB CNC (1823187)Erick Muñoz GutiérrezNessuna valutazione finora
- Silabo de Herramientas Informaticas PNP Herramientas Inf 2024Documento166 pagineSilabo de Herramientas Informaticas PNP Herramientas Inf 2024ramoschunguijNessuna valutazione finora
- InterrupcionesDocumento28 pagineInterrupcionesMatheusNessuna valutazione finora
- Taller 2Documento30 pagineTaller 2Jonas MartinezNessuna valutazione finora
- Unidad de Prueba SACE PR010T PDFDocumento20 pagineUnidad de Prueba SACE PR010T PDFJorge Gutierrez MejiaNessuna valutazione finora
- AP05-AA6-EV02. Diseño de Arquitectura de Software Alfredo PeñaDocumento21 pagineAP05-AA6-EV02. Diseño de Arquitectura de Software Alfredo PeñaAlfred Salsa Borinquen50% (4)
- Manual de GeoreferenciaDocumento26 pagineManual de GeoreferenciaLuysyñño ChNessuna valutazione finora
- Trabajo Actividad 1Documento6 pagineTrabajo Actividad 1Eduardo JDNessuna valutazione finora
- Guía de Un Empleado para Una Computación Saludable - ErgonomíaDocumento2 pagineGuía de Un Empleado para Una Computación Saludable - ErgonomíascribdcontigoNessuna valutazione finora
- ACTIVIDAD 4 para Entregar ANALISIS COMPARATIVO ENTRE APPLE E IBMDocumento9 pagineACTIVIDAD 4 para Entregar ANALISIS COMPARATIVO ENTRE APPLE E IBMcamila alzaNessuna valutazione finora
- Principios de Enrutamiento Tarea 3 Unidad 2 CompletoDocumento406 paginePrincipios de Enrutamiento Tarea 3 Unidad 2 CompletojohnNessuna valutazione finora
- Activities Guide and Evaluation Rubric - Unit 2 - Task 3 - Modeling Threats - En.esDocumento15 pagineActivities Guide and Evaluation Rubric - Unit 2 - Task 3 - Modeling Threats - En.esDario HoyosNessuna valutazione finora
- 40X55X8 Hmsa10 RG - 20230303Documento3 pagine40X55X8 Hmsa10 RG - 20230303Tecnico KayNessuna valutazione finora
- Para El Ejercicio 61Documento2 paginePara El Ejercicio 61Javier Martín MartínNessuna valutazione finora
- Examen de WordDocumento32 pagineExamen de WordoliverNessuna valutazione finora
- Sistemas Modificados MacDocumento5 pagineSistemas Modificados MacDavid Mariscal HinojosaNessuna valutazione finora
- Manual UNINet UNIMovil Plus PDFDocumento9 pagineManual UNINet UNIMovil Plus PDFmiki_taz67% (3)
- Actividad de Puntos Evaluables - Escenario 2 - PRIMER BLOQUE-TEORICO - PRACTICO - SISTEMAS DIGITALES Y ENSAMBLADORES - (GRUPO B01)Documento5 pagineActividad de Puntos Evaluables - Escenario 2 - PRIMER BLOQUE-TEORICO - PRACTICO - SISTEMAS DIGITALES Y ENSAMBLADORES - (GRUPO B01)Dafr AlfonsoNessuna valutazione finora
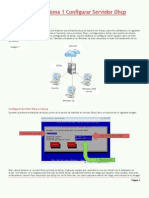
- Configurar Servidor DHCPDocumento13 pagineConfigurar Servidor DHCPSteven Vargas Giancola100% (1)
- Consultas de SeleccionDocumento5 pagineConsultas de SeleccionJesús Emmanuel CamposNessuna valutazione finora
- Excel 2019 AvanzadoDocumento2 pagineExcel 2019 AvanzadoElíasOjedaNessuna valutazione finora
- Catalogo de Servicios Octubre 2021 BR MusicDocumento14 pagineCatalogo de Servicios Octubre 2021 BR MusicFelipe PereiraNessuna valutazione finora