Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Introduccion Al Html5-Ihc-Seccion-1050
Caricato da
john Mata gilTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Introduccion Al Html5-Ihc-Seccion-1050
Caricato da
john Mata gilCopyright:
Formati disponibili
Interacción Humano Computador Sección 1050
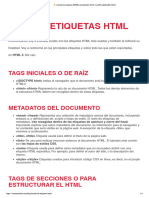
A continuación los conceptos más relevantes del Lenguaje
HTML5 y las etiquetas más basicas usadas y definición como
llamarlas desde el documento HTML.
HTML:
HTML es el lenguaje de marcado estándar para páginas web, Con HTML
puedes crear tu propio sitio web, HTML es fácil de aprender: ¡lo
disfrutarán!
DOCTYPE
<!DOCTYPE html>
La etiqueta doctype declara el tipo de documento, por lo que esta está
señalando que este es un documento HTML.
HTML
<html></html>
Delimita el documento HTML.
Atributo a destacar
LANG
<html lang="es"></html>
Indica el lenguaje de contenido del código.
HEAD
<head></head>
El elemento head delimita la cabecera del documento, entre sus etiquetas
contiene información como scripts, metadatos, estilos, ubicación de
documentos de estilos, título de la página, etc.
Ing. Juancito Peña V. Universidad Dominicana O&M. Sección 1050.
Tel: 809-767-9290, Juancito.pena@gmail.com
Interacción Humano Computador Sección 1050
META
<meta name="description" content="Descripción de la WEB">
Las metas etiquetas se utilizan para identificar propiedades del
documento como por ejemplo el autor, el título y la descripción que
mostrarán los buscadores, etc.
Usos a destacar
META CHARSET
<meta charset="UTF-8">
Establece el tipo de codificación del documento.
META TITLE
<meta name="title" content="Título de la WEB">
Contiene el título que se mostrará en los buscadores.
META DESCRIPTION
<meta name="description" content="Descripción de la WEB">
Es el texto que se muestra bajo el título en los motores de búsqueda.
LINK
<link href="css/styles.css" rel="stylesheet" type="text/css"/>
Esta etiqueta contiene un link a una hoja de estilos externa, la cual se
utilizará en este documento.
Atributo a destacar
FAVICON
<link rel="shortcut icon" href="img/favicon.png"/>
Especifica la url donde se localiza el logo o icono que le pondremos a
nuestro navegador, el mismo deberá contener un tamaño adecuado.
STYLE
<link href="css/styles.css" rel="stylesheet" type="text/css"/>
Etiqueta de estilo usada para escribir CSS en línea o llamarlo desde otro documento
HREF
<link href="https://juancito.com"/>
Ing. Juancito Peña V. Universidad Dominicana O&M. Sección 1050.
Tel: 809-767-9290, Juancito.pena@gmail.com
Interacción Humano Computador Sección 1050
Especifica la url donde se localiza la hoja de estilo.
BODY
<body></body>
La etiqueta body delimita el cuerpo del documento y contiene todo
aquello que podremos ver en nuestro navegador. Imágenes, textos,
enlaces, video, etc…
HEADER
<header></header>
El contenido de esta etiqueta debe ser la cabecera de nuestra página
donde se suele encontrar el título, el logotipo y poco más.
NAV
<nav></nav>
Esta etiqueta sirve para delimitar el menú de la página, donde
colocaremos los enlaces internos para movernos entre nuestras
diferentes secciones del sitio web.
A
<a href="http://juancito.com/seccion-1050.html">IR SECCIÓN 2</a>
Representa un enlace o hipervínculo.
Atributos a destacar.
HREF
<li><a href="#">Inicio</a></li>
Dirección URL hacia la que apunta el enlace, siempre estará acompañado
de la etiqueta <a>, y dependiendo en que caso estará en una lista o no.
H1, H2, H3, H4, H5, H6
<h1>Título de la WEB</h1>
<h2>CONTENIDO PRINCIPAL</h2>
<h3>Testimonios</h3>
<h4>Avisos legales</h4>
ETC.
Estas etiquetas establecen los encabezados. Se organizan por niveles
siendo H1 el más importante y H6 el menos importante.
SECTION
<section></section>
La etiqueta section engloba una sección de texto, imágenes y otros
elementos que guardan cierta relación entre ellos. Normalmente siempre
le podremos poner un título o encabezado.
Ing. Juancito Peña V. Universidad Dominicana O&M. Sección 1050.
Tel: 809-767-9290, Juancito.pena@gmail.com
Interacción Humano Computador Sección 1050
ARTICLE
<article></article>
La etiqueta article se suele encontrar dentro de una etiqueta section y
sirve para dividir y ordenar los contenidos en su interior.
DIV
<div></div>
Otra forma de dividir contenido para posteriormente aplicarle clases y
modificar su estilo.
P
<p>Parrafos aqui</p>
Entre las etiquetas P colocaremos un párrafo de texto.
IMG
<img src="http://dominio.com/imagen.jpg" alt="paisaje">
Esta etiqueta coloca una imagen en el documento mediante un enlace.
ALT
<img src="img/foto.png" alt="Nombre de la Imagen">
Representa el texto alternativo, muy importante para que los buscadores
puedan obtener información de la imagen.
SRC
<img src="img/foto.png" alt="Nombre de la Imagen">
URL donde se encuentra la imagen.
ASIDE
<aside></aside>
Contiene información no vital o que no está estrechamente relacionada
con el contenido principal de la página como podrían ser banners de
anuncios, citas o enlaces externos.
FOOTER
<footer></footer>
Aquí encontraríamos el código perteneciente al pie de página, donde se
suelen colocar los enlaces a textos legales, el copyright, etc.
Ing. Juancito Peña V. Universidad Dominicana O&M. Sección 1050.
Tel: 809-767-9290, Juancito.pena@gmail.com
Interacción Humano Computador Sección 1050
TABLE
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Una tabla no es otra cosa más que un medio de organizar datos en filas y
columnas. Una tabla HTML se define con la <table>etiqueta.
Cada fila de la tabla se define con la <tr>etiqueta. Un encabezado de
tabla se define con la <th>etiqueta. Por defecto, los encabezados de las
tablas están en negrita y centrados. Una tabla de datos / celda se define
con la <td>etiqueta.
Fuente Oficial que usaremos: Link: https://www.w3schools.com/html/
Ing. Juancito Peña V. Universidad Dominicana O&M. Sección 1050.
Tel: 809-767-9290, Juancito.pena@gmail.com
Potrebbero piacerti anche
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDa EverandElementos Basicos de HTML y CSS, Herramientas para EpubsNessuna valutazione finora
- Anatomía Del Código HTML5Documento8 pagineAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaNessuna valutazione finora
- Taller Etiquetas HTML y CSSDocumento4 pagineTaller Etiquetas HTML y CSSjeiner fabianNessuna valutazione finora
- Qué Es Una Etiqueta HTMLDocumento6 pagineQué Es Una Etiqueta HTMLstanleyfigueroa1522Nessuna valutazione finora
- HTML 5Documento21 pagineHTML 5SANDRA COMES COMASNessuna valutazione finora
- Estructura y Dats Importantes de Una PaginaDocumento7 pagineEstructura y Dats Importantes de Una PaginaADRIANA PEREZNessuna valutazione finora
- Módulo de Tecnología de La InformaciónDocumento8 pagineMódulo de Tecnología de La InformaciónAngel JosueNessuna valutazione finora
- 00 HTMLDocumento12 pagine00 HTMLFrancisco BongueNessuna valutazione finora
- Etiquetas Más Utilizadas de HTMLDocumento3 pagineEtiquetas Más Utilizadas de HTMLjjcmmmmgNessuna valutazione finora
- EtiquetasDocumento2 pagineEtiquetasCarlos HimNessuna valutazione finora
- Cuadro de Etiquetas HTMLDocumento6 pagineCuadro de Etiquetas HTMLAna HernándezNessuna valutazione finora
- Etiquetas HTMLDocumento5 pagineEtiquetas HTMLOLIVER RODRIGUEZ TEMORESNessuna valutazione finora
- Códigos HTMLDocumento3 pagineCódigos HTMLRodríguez Rodríguez AdriánNessuna valutazione finora
- Ejercicio Etiquetas HTMLDocumento4 pagineEjercicio Etiquetas HTMLJuan AntoniiNessuna valutazione finora
- Que Son Las Etiquetas en HTML y para Que SirvenDocumento2 pagineQue Son Las Etiquetas en HTML y para Que SirvenOscar Chinchay100% (1)
- EtiquetasDocumento5 pagineEtiquetasLuisAlbertoTorresGodoyNessuna valutazione finora
- Portada de Portafolio de EvidenciasDocumento6 paginePortada de Portafolio de EvidenciasSupremo royaleNessuna valutazione finora
- ? Listado de Etiquetas HTML (Actualizado 2023) - (ACTUALIZADO 2023)Documento4 pagine? Listado de Etiquetas HTML (Actualizado 2023) - (ACTUALIZADO 2023)María OliverNessuna valutazione finora
- Listado de Etiquetas HTML 2020Documento6 pagineListado de Etiquetas HTML 2020eliezerNessuna valutazione finora
- Etiquetas HTMLDocumento4 pagineEtiquetas HTMLJorge BarrancoNessuna valutazione finora
- HTML Etiquetas PDFDocumento6 pagineHTML Etiquetas PDFeric montenegroNessuna valutazione finora
- Listado de Etiquetas HTML5Documento3 pagineListado de Etiquetas HTML5Jose Carlos Vega MenaNessuna valutazione finora
- A.Fundamentos de HTML5Documento17 pagineA.Fundamentos de HTML5johnNessuna valutazione finora
- Listado de Etiquetas HTML Y ATRIBUTOSDocumento8 pagineListado de Etiquetas HTML Y ATRIBUTOSMary Sol Jch100% (4)
- Etiquetas HTMLDocumento4 pagineEtiquetas HTMLRichard LopezNessuna valutazione finora
- Introducción HTMLDocumento19 pagineIntroducción HTMLEric CuzziolNessuna valutazione finora
- Etiquetas y Atributos HTML - Diseño de La Estructura de Interfaces WebDocumento29 pagineEtiquetas y Atributos HTML - Diseño de La Estructura de Interfaces WebEuronymous 69Nessuna valutazione finora
- EtiquetasDocumento4 pagineEtiquetascalexNessuna valutazione finora
- Anatomía Del Código HTML5Documento4 pagineAnatomía Del Código HTML5luichopiNessuna valutazione finora
- Guía para Los Ejercicios de Programación WebDocumento10 pagineGuía para Los Ejercicios de Programación Webyutzaika suarezNessuna valutazione finora
- HTMLDocumento4 pagineHTMLyaritza martinezNessuna valutazione finora
- Clase 2 HTMLDocumento17 pagineClase 2 HTMLJuan Manuel FerreroNessuna valutazione finora
- Clase 3 Introduccion A HTMLDocumento27 pagineClase 3 Introduccion A HTMLProfesor Miguel IragorriNessuna valutazione finora
- Qué Es Una Etiqueta HTMLDocumento4 pagineQué Es Una Etiqueta HTMLMow BeepNessuna valutazione finora
- Introduccion HTML PDFDocumento4 pagineIntroduccion HTML PDFEynor HerreraNessuna valutazione finora
- Códigos HTML BásicosDocumento1 paginaCódigos HTML Básicosloulailo100% (1)
- Codigos HTMLDocumento6 pagineCodigos HTMLAriel TorricoNessuna valutazione finora
- Estructura Básica de Un Documento de HTML5Documento2 pagineEstructura Básica de Un Documento de HTML5HeraldNessuna valutazione finora
- Tema 02 Estructura de Un Documento HTMLDocumento37 pagineTema 02 Estructura de Un Documento HTMLMagaly Erika Ashcalla Juan PedroNessuna valutazione finora
- HTMLDocumento4 pagineHTMLvehementiaNessuna valutazione finora
- 01 - Etiquetas HTMLDocumento3 pagine01 - Etiquetas HTMLmiafarfallaatelierNessuna valutazione finora
- 1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Documento3 pagine1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Pedro ArzateNessuna valutazione finora
- Etiquetas HTML BásicasDocumento6 pagineEtiquetas HTML BásicasMaria Concepcion Diaz De La CruzNessuna valutazione finora
- Estilos en HTML5Documento19 pagineEstilos en HTML5Perez PablinskyNessuna valutazione finora
- Clase 04 - HTMLDocumento30 pagineClase 04 - HTMLallegrodevappsNessuna valutazione finora
- HTML 5Documento22 pagineHTML 5Estella Saleme LugoNessuna valutazione finora
- Diseño WebDocumento20 pagineDiseño WebMirian Esperanza COAGUILA MAMANINessuna valutazione finora
- Anatomía Del Código HTML5Documento3 pagineAnatomía Del Código HTML5Lenin MacedoNessuna valutazione finora
- Cómo Hacer Una Página Web en HTMLDocumento21 pagineCómo Hacer Una Página Web en HTMLmiguelNessuna valutazione finora
- General HTMLDocumento18 pagineGeneral HTMLAntonio Martin VicenteNessuna valutazione finora
- Introducción HTMLDocumento19 pagineIntroducción HTMLflavio.ganci3268Nessuna valutazione finora
- Estructura de Una Página Web en HTML5Documento8 pagineEstructura de Una Página Web en HTML5Pijeras100% (1)
- Etiquetas HTLMDocumento3 pagineEtiquetas HTLMJuan Manuel Hernandez BecerreaNessuna valutazione finora
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 pagineAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaNessuna valutazione finora
- 50 Ejemplos de Etiquetas en HTMLDocumento4 pagine50 Ejemplos de Etiquetas en HTMLHi HiNessuna valutazione finora
- Introduccion Basica HTMLDocumento4 pagineIntroduccion Basica HTMLHugo AlvezNessuna valutazione finora
- Taller DSW v2Documento35 pagineTaller DSW v2Peponmf MagallanesNessuna valutazione finora
- Etiquetas de HTMLDocumento5 pagineEtiquetas de HTMLErikson MirandaNessuna valutazione finora
- República Bolivariana de VenezuelaDocumento7 pagineRepública Bolivariana de VenezuelagleceidyNessuna valutazione finora
- Etiquetas y Atributos HTMLDocumento5 pagineEtiquetas y Atributos HTMLaquinogames ytNessuna valutazione finora
- Medicamento Santo Domingo Al 28 de Febrero 2018Documento70 pagineMedicamento Santo Domingo Al 28 de Febrero 2018john Mata gilNessuna valutazione finora
- Listas de FarmaciasDocumento16 pagineListas de Farmaciasjohn Mata gil0% (1)
- Vademecum Magnachem FullDocumento5 pagineVademecum Magnachem Fulljohn Mata gilNessuna valutazione finora
- Vademecum GralDocumento2 pagineVademecum Graljohn Mata gilNessuna valutazione finora
- Lista de Precios MegalabsDocumento6 pagineLista de Precios Megalabsjohn Mata gilNessuna valutazione finora
- Vademecum MagnachemDocumento3 pagineVademecum Magnachemjohn Mata gilNessuna valutazione finora
- Iclos LabDocumento4 pagineIclos Labjohn Mata gilNessuna valutazione finora
- Listado Laboratorios Farmaceuticos Cumplen Con BPM - 23 Mayo 2022Documento4 pagineListado Laboratorios Farmaceuticos Cumplen Con BPM - 23 Mayo 2022john Mata gilNessuna valutazione finora
- Listas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2Documento6 pagineListas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2john Mata gilNessuna valutazione finora
- Listas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2Documento1 paginaListas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2john Mata gilNessuna valutazione finora
- Medicamento Santo Domingo Al 28 de Febrero 2018Documento3 pagineMedicamento Santo Domingo Al 28 de Febrero 2018john Mata gilNessuna valutazione finora
- Cuestion 2Documento3 pagineCuestion 2john Mata gilNessuna valutazione finora
- Listas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2Documento6 pagineListas de Precios y Descuentos 1 de Septiembre 2017 WEB PDF2john Mata gilNessuna valutazione finora
- Vademecum Lam Cardiovascular FINAL 15 10 2019Documento2 pagineVademecum Lam Cardiovascular FINAL 15 10 2019john Mata gilNessuna valutazione finora
- DefinicionesDocumento6 pagineDefinicionesjohn Mata gilNessuna valutazione finora
- Las Reformas BorbonicasDocumento2 pagineLas Reformas Borbonicasjohn Mata gilNessuna valutazione finora
- Vademecum Uro-Dolor-Infantia Julio 2022Documento8 pagineVademecum Uro-Dolor-Infantia Julio 2022john Mata gilNessuna valutazione finora
- 8226 29843 1 PBDocumento2 pagine8226 29843 1 PBjohn Mata gilNessuna valutazione finora
- Actividad Con Power PointDocumento2 pagineActividad Con Power Pointjohn Mata gilNessuna valutazione finora
- Bienvenidos 0242Documento1 paginaBienvenidos 0242Kelvin SanchezNessuna valutazione finora
- Cuestion 5Documento2 pagineCuestion 5john Mata gilNessuna valutazione finora
- Cuestion 4Documento2 pagineCuestion 4john Mata gilNessuna valutazione finora
- Cueston 3Documento3 pagineCueston 3john Mata gilNessuna valutazione finora
- Datos Generales de La EmpresaDocumento3 pagineDatos Generales de La Empresajohn Mata gilNessuna valutazione finora
- La Desco Ntaminación Del Aire: Dióxido de CarbonoDocumento2 pagineLa Desco Ntaminación Del Aire: Dióxido de Carbonojohn Mata gilNessuna valutazione finora
- Cuestion 4Documento2 pagineCuestion 4john Mata gilNessuna valutazione finora
- Cuestion 1Documento4 pagineCuestion 1john Mata gilNessuna valutazione finora
- La Jodienda de PatiñoDocumento36 pagineLa Jodienda de Patiñojohn Mata gilNessuna valutazione finora
- Cuestion 1Documento4 pagineCuestion 1john Mata gilNessuna valutazione finora
- Libros Recomendados 2021Documento4 pagineLibros Recomendados 2021john Mata gilNessuna valutazione finora
- Credivision - Informe Configuracion Tecnica Credivision DesarrolloDocumento1 paginaCredivision - Informe Configuracion Tecnica Credivision DesarrolloJose CodarlupoNessuna valutazione finora
- Foro 1 Diferencias Entre Procesos e HilosDocumento2 pagineForo 1 Diferencias Entre Procesos e HilosAlexis Alexxs100% (1)
- Modulo 3 ComputadoraDocumento16 pagineModulo 3 ComputadoraMarie Florence Chery CheryNessuna valutazione finora
- Historia de Los Sistemas Operativos Por DecadasDocumento88 pagineHistoria de Los Sistemas Operativos Por DecadasAriel L. P.Nessuna valutazione finora
- 5.3.3.5 Práctica de Laboratorio Control y Administración de Recursos Del Sistema en Windows 7Documento56 pagine5.3.3.5 Práctica de Laboratorio Control y Administración de Recursos Del Sistema en Windows 7Yurimar MarquezNessuna valutazione finora
- Reportes SAPDocumento653 pagineReportes SAPjaime_barria828100% (1)
- Curso LibreOffice Calc - Colectivo Libre PDFDocumento107 pagineCurso LibreOffice Calc - Colectivo Libre PDFFabricio BernalNessuna valutazione finora
- Pagos InteligentesDocumento19 paginePagos InteligentesIng Juan H BendeckNessuna valutazione finora
- Herra-Lapiz y BorradorDocumento2 pagineHerra-Lapiz y Borradorviviana parionaNessuna valutazione finora
- Cómo Utilizar Cron y Crontab en Linux para Programar TareasDocumento3 pagineCómo Utilizar Cron y Crontab en Linux para Programar TareasMonica MooreNessuna valutazione finora
- Conficuracion Del Dispositivo SP4600Documento8 pagineConficuracion Del Dispositivo SP4600Luisa FernandaNessuna valutazione finora
- Herramientas CASE (Computer Aided Software Engineering, Ingeniería deDocumento19 pagineHerramientas CASE (Computer Aided Software Engineering, Ingeniería deOscar GalindoNessuna valutazione finora
- Examen de LinuxDocumento26 pagineExamen de LinuxFabricio Nox100% (1)
- Solucion Problemas en OpenXavaDocumento2 pagineSolucion Problemas en OpenXavambenitezcolNessuna valutazione finora
- Lección 3 - Managing Safe AttachmentsDocumento12 pagineLección 3 - Managing Safe AttachmentsEstebanNessuna valutazione finora
- PGL 08 Protocolo Acceso Area Restringida Bodega CLLNDocumento9 paginePGL 08 Protocolo Acceso Area Restringida Bodega CLLNchochilongaNessuna valutazione finora
- Simulacro Ofimática para AUXILIARES - PDF Versión 1Documento35 pagineSimulacro Ofimática para AUXILIARES - PDF Versión 1Oscar David Castillo MendozaNessuna valutazione finora
- Visual BasicDocumento11 pagineVisual BasicCarlos AlvarezNessuna valutazione finora
- Taller CoordenadasDocumento5 pagineTaller CoordenadasFredy MuñozNessuna valutazione finora
- GuiaETS MantenimientoDeEquipoDeComputoDocumento6 pagineGuiaETS MantenimientoDeEquipoDeComputoexcelencia5Nessuna valutazione finora
- Calculadora en EnsambladorDocumento15 pagineCalculadora en EnsambladorEduardo Vasques100% (1)
- El Protocolo MIDI PDFDocumento12 pagineEl Protocolo MIDI PDFBeymar ApazaNessuna valutazione finora
- Lenguaje de Progrmacion Turbo PascalDocumento5 pagineLenguaje de Progrmacion Turbo Pascalyonycitho MMNessuna valutazione finora
- Computacion Basica 1 1ordinarioDocumento9 pagineComputacion Basica 1 1ordinarioLee -Nessuna valutazione finora
- Tecnología InformáticaDocumento9 pagineTecnología InformáticajuscatNessuna valutazione finora
- Esquema Proyecto Ing SoftwareDocumento6 pagineEsquema Proyecto Ing SoftwareLigia RojasNessuna valutazione finora
- Activar Adobe Creative Suite 6 Master CollectionDocumento2 pagineActivar Adobe Creative Suite 6 Master CollectionArturo Salinas Guzmán74% (19)
- Herramientas de Pruebas AutomáticasDocumento10 pagineHerramientas de Pruebas AutomáticasTaloCjNessuna valutazione finora
- Proforma de MantenimientoDocumento2 pagineProforma de Mantenimientohugoilo100% (3)
- Ms. Word 2010Documento21 pagineMs. Word 2010PedroChavarriaDiazNessuna valutazione finora