Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
03-JS - Caso 1 - ManejoDOM PDF
Caricato da
JQ0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
105 visualizzazioni3 pagineTitolo originale
03-JS_Caso 1_ManejoDOM.pdf
Copyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
105 visualizzazioni3 pagine03-JS - Caso 1 - ManejoDOM PDF
Caricato da
JQCopyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 3
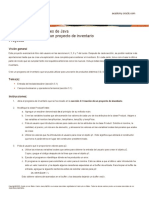
Casos prácticos.
Desarrollo de la capa cliente
Casos prácticos. Desarrollo de la capa cliente | TELEFÓNICA // 2
Manejo del DOM
Caso práctico
Parte 1 Parte 2
Obtener la lista de elementos de etiqueta <p> y mostrarlos en un Añadir un nuevo elemento <p> con el texto “Texto del nuevo párrafo”
alert de JavaScript. y que sea hijo del body.
Potrebbero piacerti anche
- La Gestión Del Riesgo de DesastresDocumento42 pagineLa Gestión Del Riesgo de DesastresJQNessuna valutazione finora
- VBA WordDocumento42 pagineVBA WordcelsoalenNessuna valutazione finora
- Lab - Laravel5 Completo - MasterDocumento77 pagineLab - Laravel5 Completo - MasterRenato BautistaNessuna valutazione finora
- Lab 16 - Graficos Con Python (Recuperado Automáticamente)Documento15 pagineLab 16 - Graficos Con Python (Recuperado Automáticamente)Juan Avq100% (1)
- Actividades4 - Conecta Empleo PDFDocumento2 pagineActividades4 - Conecta Empleo PDFGreta GimenezNessuna valutazione finora
- Modis PDFDocumento24 pagineModis PDFJQNessuna valutazione finora
- Reservas de Biosfera Del MundoDocumento594 pagineReservas de Biosfera Del MundoJQNessuna valutazione finora
- Ensayo Idioma ExtranjeroDocumento3 pagineEnsayo Idioma ExtranjeroJQNessuna valutazione finora
- Lab 02 - POO - Constructores - Encapsulamiento-2019-1Documento16 pagineLab 02 - POO - Constructores - Encapsulamiento-2019-1jose Coayla Godoy100% (2)
- Lab Cloud Dataproc - Submit Spark Job - Conexión Con Google Cloud StorageDocumento6 pagineLab Cloud Dataproc - Submit Spark Job - Conexión Con Google Cloud StorageAngie Montero100% (1)
- Guia-PB10-01-2 - 115 OKDocumento30 pagineGuia-PB10-01-2 - 115 OKCesar Aguero CordovaNessuna valutazione finora
- PORTAFOLIO DE EVIDENCIAS MOD2.S1 Martinez Balan Belen 3apDocumento159 paginePORTAFOLIO DE EVIDENCIAS MOD2.S1 Martinez Balan Belen 3apBelen Del Carmen MartínezNessuna valutazione finora
- Lab 2 de Poo Rebeca - HuallpaDocumento10 pagineLab 2 de Poo Rebeca - HuallpaRebeca Soledad Huallpa CentenoNessuna valutazione finora
- Lab01 - Implementando Una Primera AplicacionDocumento11 pagineLab01 - Implementando Una Primera AplicacionCuava Ln OscarNessuna valutazione finora
- Práctica 11. Ejercicios de AbstracciónDocumento13 paginePráctica 11. Ejercicios de AbstracciónEmmaNessuna valutazione finora
- AA3-EV2 Taller 4Documento4 pagineAA3-EV2 Taller 4alexander riayNessuna valutazione finora
- Laboratorio2 PDFDocumento4 pagineLaboratorio2 PDFdankenzonNessuna valutazione finora
- Lab 13 - Menus y Acceso A DatosDocumento10 pagineLab 13 - Menus y Acceso A DatosAndré GuevaraNessuna valutazione finora
- Ejercicios de Aplicación:: (Column), en La Que Se Mostrará Cierto Elemento en La VentanaDocumento3 pagineEjercicios de Aplicación:: (Column), en La Que Se Mostrará Cierto Elemento en La VentanaFernandito TancaraNessuna valutazione finora
- Lab 09 - Diseño de GUIs EnriquecidasDocumento6 pagineLab 09 - Diseño de GUIs EnriquecidasDiego Armando Huarsaya HuarayaNessuna valutazione finora
- Gl-Ed #03Documento12 pagineGl-Ed #03humberto2471Nessuna valutazione finora
- Creacion de Paquetes y LibreriasDocumento10 pagineCreacion de Paquetes y LibreriasAngel MartinezNessuna valutazione finora
- Topicos Practica3Documento14 pagineTopicos Practica3Jovany Chino CerezoNessuna valutazione finora
- Ejercicios 9Documento2 pagineEjercicios 9Kelly DiazNessuna valutazione finora
- Lab 07 - Acceso A DatosDocumento9 pagineLab 07 - Acceso A DatosJean Pierre DelgadoNessuna valutazione finora
- 1P Maios 6toDocumento42 pagine1P Maios 6toYessica ToralesNessuna valutazione finora
- Lect 02Documento65 pagineLect 02Aaron Kevin Sanchez GomezNessuna valutazione finora
- Computo Producto AcademicoDocumento2 pagineComputo Producto AcademicoDANNA AMANDA JIBAJA RIOSNessuna valutazione finora
- Producto Academico ComputoDocumento2 pagineProducto Academico ComputoDANNA AMANDA JIBAJA RIOSNessuna valutazione finora
- TP 3Documento3 pagineTP 3Abraham GutierrezNessuna valutazione finora
- RadioButton CheckBoxDocumento31 pagineRadioButton CheckBoxOscar SilvaNessuna valutazione finora
- Abap ExerciseDocumento3 pagineAbap ExerciseG LINessuna valutazione finora
- AMIC-2301-B1-001 - Planeación Didáctica - U3Documento11 pagineAMIC-2301-B1-001 - Planeación Didáctica - U3NATALIGLEZNessuna valutazione finora
- JS - Caso 11 - EventEmitterDocumento3 pagineJS - Caso 11 - EventEmitterLuis Garcia0% (1)
- Laboratorio #02 Elaborando Pruebas UnitariasDocumento16 pagineLaboratorio #02 Elaborando Pruebas UnitariasManuel MurguíaNessuna valutazione finora
- Javascript - DOM y EventosDocumento19 pagineJavascript - DOM y Eventosantonella cicchiniNessuna valutazione finora
- Lab 03 - Examina Entorno de JavaDocumento19 pagineLab 03 - Examina Entorno de JavaLuis Angel Huarachi Gonzales0% (1)
- Cronograma de ActividadesDocumento8 pagineCronograma de ActividadesAnonymous nPprcpENessuna valutazione finora
- CasasRodriguez LAB3Documento29 pagineCasasRodriguez LAB3Jesus MovilesNessuna valutazione finora
- Entrega 12Documento4 pagineEntrega 12Felipe PrincipeNessuna valutazione finora
- Tema 10 Ejercicios - Validación de Documentos. DTDDocumento5 pagineTema 10 Ejercicios - Validación de Documentos. DTDCarlos BeltranNessuna valutazione finora
- Actividad Del AmfecDocumento1 paginaActividad Del AmfecMaria Argumedo RojasNessuna valutazione finora
- Ejercicios de AplicaciónDocumento1 paginaEjercicios de AplicaciónFernandito TancaraNessuna valutazione finora
- Manual de Desafíos - JavaScriptDocumento23 pagineManual de Desafíos - JavaScriptemyNessuna valutazione finora
- Actividad de Aprendizaje 3 Programación Móvil en AndriodDocumento10 pagineActividad de Aprendizaje 3 Programación Móvil en AndriodELmer Villagran VelazquezNessuna valutazione finora
- APO1 N2G2 ConstructoryCondicionales 3Documento4 pagineAPO1 N2G2 ConstructoryCondicionales 3Emanuel PeñuelaNessuna valutazione finora
- Taller Variables Y Operadores Objetivo: Desarrollar Pequeñas Aplicaciones Que Permitan A Los Estudiantes Aplicar LosDocumento3 pagineTaller Variables Y Operadores Objetivo: Desarrollar Pequeñas Aplicaciones Que Permitan A Los Estudiantes Aplicar LosAndres CamachoNessuna valutazione finora
- JF 5 Project EspDocumento2 pagineJF 5 Project EspṄɇşṧ ŖȭṡếɳɍổẗNessuna valutazione finora
- Lab 16 - Graficos Con PythonDocumento20 pagineLab 16 - Graficos Con Pythondaniel torresNessuna valutazione finora
- Resumen React S1Documento2 pagineResumen React S1elifNessuna valutazione finora
- Guía VB - N3Documento73 pagineGuía VB - N3Mauricio QuirozNessuna valutazione finora
- Ejemplo de C#Documento14 pagineEjemplo de C#Javier Alberto Manrique QuiñonezNessuna valutazione finora
- Lab 16 - Graficos Con PythonDocumento11 pagineLab 16 - Graficos Con PythonNilda BozaNessuna valutazione finora
- Trabajo de Project 2013Documento7 pagineTrabajo de Project 2013Andrea ManterolaNessuna valutazione finora
- GLAB-Semana12-Silvia Montoya-2023-01 - JavaScript - IIIDocumento3 pagineGLAB-Semana12-Silvia Montoya-2023-01 - JavaScript - IIISanchez ReateguiNessuna valutazione finora
- Practica 5 HerenciaDocumento4 paginePractica 5 HerenciaÁngel GarcíaNessuna valutazione finora
- Manipulacion de Productos Quimicos AA2Documento2 pagineManipulacion de Productos Quimicos AA2Felipe Morales VallejoNessuna valutazione finora
- Actividad #12 - Examen PracticoDocumento3 pagineActividad #12 - Examen PracticoJose Estrada RodriguezNessuna valutazione finora
- Guia de Laboratorio - AndroidDocumento19 pagineGuia de Laboratorio - AndroidShirley Meléndez TuestaNessuna valutazione finora
- Lab 10 - DiccionariosDocumento12 pagineLab 10 - DiccionariosWillians Leonardo Malque ZuritaNessuna valutazione finora
- Guía Práctica 2-IIP - Proyecto Productos Laravel Con Mongodb-2022Documento28 pagineGuía Práctica 2-IIP - Proyecto Productos Laravel Con Mongodb-2022Cristian CornejoNessuna valutazione finora
- Indice de La Memoria DescriptivaDocumento3 pagineIndice de La Memoria DescriptivaJQNessuna valutazione finora
- Eecc 07011521 17 05 2022Documento3 pagineEecc 07011521 17 05 2022JQNessuna valutazione finora
- Introducción Dones - Clase 1Documento23 pagineIntroducción Dones - Clase 1JQNessuna valutazione finora
- Eecc 07011521 17 05 2022Documento3 pagineEecc 07011521 17 05 2022JQNessuna valutazione finora
- Exposicion Imagenes Satelitales - 2017 v2013Documento77 pagineExposicion Imagenes Satelitales - 2017 v2013JQNessuna valutazione finora
- Presentacion QGIS PanamáDocumento8 paginePresentacion QGIS PanamáJQNessuna valutazione finora
- Python ProyectoDocumento1 paginaPython ProyectoJQNessuna valutazione finora
- Qué Es El AnálisisDocumento9 pagineQué Es El AnálisisJQNessuna valutazione finora
- Informe Datos MeteorologicosDocumento18 pagineInforme Datos MeteorologicosJQNessuna valutazione finora
- Informe de Sistema de OrientacionDocumento13 pagineInforme de Sistema de OrientacionJQNessuna valutazione finora
- Módulo 4Documento9 pagineMódulo 4JQNessuna valutazione finora
- Arcgis-Bas-Sesion 13-Tarea 1 PDFDocumento2 pagineArcgis-Bas-Sesion 13-Tarea 1 PDFJQNessuna valutazione finora
- Arcgis-Bas-Sesion 13-Tarea 1 PDFDocumento2 pagineArcgis-Bas-Sesion 13-Tarea 1 PDFJQNessuna valutazione finora
- Curso Gestion de Riesgos PDFDocumento2 pagineCurso Gestion de Riesgos PDFJQNessuna valutazione finora
- Niveles de ComprensiónDocumento2 pagineNiveles de ComprensiónJQNessuna valutazione finora
- Entrevistas Realizadas en CampoDocumento9 pagineEntrevistas Realizadas en CampoJQNessuna valutazione finora