Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
HTML Cheat Sheet New
Caricato da
samir Lakhani0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
85 visualizzazioni1 paginaO documento resume os principais elementos e comandos da linguagem HTML, incluindo a estrutura básica de uma página, a inserção de imagens, links, tabelas, listas e formatação de texto. Também discute o uso de CSS para estilização e boas práticas como indentação e comentários.
Descrizione originale:
Titolo originale
html-cheat-sheet-new
Copyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoO documento resume os principais elementos e comandos da linguagem HTML, incluindo a estrutura básica de uma página, a inserção de imagens, links, tabelas, listas e formatação de texto. Também discute o uso de CSS para estilização e boas práticas como indentação e comentários.
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
85 visualizzazioni1 paginaHTML Cheat Sheet New
Caricato da
samir LakhaniO documento resume os principais elementos e comandos da linguagem HTML, incluindo a estrutura básica de uma página, a inserção de imagens, links, tabelas, listas e formatação de texto. Também discute o uso de CSS para estilização e boas práticas como indentação e comentários.
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 1
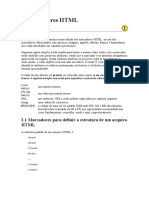
{ H T M L C H E A T S H E E T}
M ICHELLE C RISTINA DE S OUSA B ALTAZAR
(U NIVERSIDADE F EDERAL DO T RIÂNGULO M INEIRO )
I NTRODUÇÃO AO HTML: I NSERÇÃO DE E LEMENTOS D IVERSOS C OMANDOS D IVERSOS C OMANDOS
- O que é HTML? - Imagens - Links: - Fonte:
HTML e uma abreviação para Hyper Text Markup Para inserir imagens utilizamos a tag img: Uma das tags mais importantes é a href que A tab font define a formatação da fonte. Atual-
Language. É uma linguagem utilizada pra criação <img src=”foto.png”> permite criar um hiperlink referenciando um outro mente tem sido substituída pela utilização de CSS.
de páginas que serão "interpretadas"no navega- elemento (site, imagem, página, etc.)
dor do usuário. A estrutura básica mínima para Podemos ainda acrescentar um texto alterna- <font size=”3” color=”red”>Hello World</font>
criação de uma página é a seguinte: tivo, para o caso do arquivo não carregar e um Link para outra página: <font face="verdana"color="green»
título para a foto: <a href=”pagina2.html”>Página 2</a>
<!DOCTYPE html> <img src=”foto.png” alt=”Texto” title=”Foto”>
<html> Link para um marcador na mesma página: -CSS:
<head> Também podemos definir o tamanho de apresen- <a href=”#paragrafo3”>Ir para o parágrafo 3</a> CSS, do original Cascading Style Sheets é um
<title>Primeira Webpage</title> tação da imagem usando: arquivo que determina como os elementos serão
</head> style=”width:304px; height:228px;” Usando uma imagem como link: mostrados na tela, no papel ou em qualquer outra
<body> media.
<a href=”pag2.html”><img src=”botao.jpg”></a>
<p>Hello, world!</p> Podemos ainda definir uma posição absoluta É utilizado para uniformizar um determinado
</body> em relação à página: estilo em todo o documento HTML. Exemplo:
Link para enviar um e-mail:
</html> style=”position:absolute; top:15px; left:15px;”
<a href=”mailto:email@gmail.com”>Contato</a> body background-color: powderblue;
A estrutura funciona com o formato: Lembrando que as imagem devem ficar na h1 color: blue;
- Alinhamento: p color: red;
<abre>conteúdo</fecha> mesma pasta onde o arquivo HTML se encontra
O alinhamento pode ser fácilmente obtido utili-
ou devemos utilizar o ”endereço” completo do
zando uma destas opções: Outra opção seria:
HTML é formado por TAGs e cada declara- arquivo online para referenciar a imagem.
ção aberta deverá ter sua contrapartida fechando body background-image: url(fundo.jpg);
<div align=”center”>teste centro</div>
e o efeito desejado será aplicado sobre o conteúdo - Tabelas
<div align=”left”>teste esquerdo</div> Que neste caso preenche a página com uma ima-
que estiver entre a declaração. As tabelas devem ser ”desenhadas” indicando-se
<div align=”right”>teste direito</div> gem de fundo previamente escolhido.
doctype - Define o tipo de documento. as linhas e colunas:
html - Delimita todo o conteúdo da página.
A tag div define uma seção em um documento. - Boas Práticas:
Head - Delimita as definições para o corpo do <table border=”1”>
Mas também podemos inserir as opções de
arquivo HTML. <tr> Uso de Indentação ou Recuos:
alinhamento em diversos outros elementos:
body - Delimita o conteúdo do site. <th>cabeçalho1</th> A indentação no HTML não é obrigatória, porém
<p align=”center”>teste centro</center>
<th>cabeçalho2</th> é sempre recomendável a fim de melhorar a
<img src=”foto.png” align=”right”>
- Títulos e Parágrafos: </tr> organização e visualização do código fonte.
<h1 align=”left”>Título Legal</h1>
Existem 6 níveis de títulos já pré-definidos: <tr>
<h1>Título de nível 1</h1> <td>linha1, célula1</td> Inserção de comentários:
- Listas:
<h2>Título de nível 2</h2> <td>linha1, célula2</td> A utilização de comentários é útil para deixar
Para listas, eu uso as tags de início e fim e no meio
... </tr> o código fonte mais facilmente localizável e
vão os tens da lista (li):
<h6>Título de nível 6</h6> <tr> identificável.
<ul>
<td>linha2, célula1</td> Também podemos utilizá-los de forma instrutiva,
<li>isto é uma lista</li>
Parágrafos de texto são gerados na HTML por <td>linha2, célula2</td> explicando as ações tomadas e a forma de utiliza-
<li>usando pontos</li>
meio das tags: </tr> ção.
</ul>
<p>Primeiro parágrafo do texto.</p> </table>
<p>Segundo parágrafo do texto.</p> Retornaria: <!– este é um comentário –>
Obteremos o resultado: <!————————–>
Podemos também simplesmente digitar o texto e • isto é uma lista <!–Tabela inicia aqui——>
apenas usar a tag única <br> para quebrar a linha: cabeçalho1 cabeçalho2
• usando pontos
Primeira linha do texto.<br> linha1, célula1 linha1, célula2
Segunda linha do texto.<br> linha2, célula1 linha2, célula2 Também podemos utilizar a tag <ol> para lista
numerada.
Potrebbero piacerti anche
- FT5 9949Documento9 pagineFT5 9949filiperibmar10Nessuna valutazione finora
- Apostila Rogerio2003 HTMLDocumento14 pagineApostila Rogerio2003 HTMLDebyzinhalindaNessuna valutazione finora
- Aula 2Documento27 pagineAula 2Cristian OliveiraNessuna valutazione finora
- Aula 01Documento34 pagineAula 01Lucas HackmannNessuna valutazione finora
- Tags e Elementos HTML (BASICO)Documento17 pagineTags e Elementos HTML (BASICO)Lucas MirandaNessuna valutazione finora
- Apostila de HTMLDocumento13 pagineApostila de HTMLborbar00Nessuna valutazione finora
- Aula 3 - HTMLDocumento10 pagineAula 3 - HTMLRoger MelloNessuna valutazione finora
- Ava Uninove 4Documento21 pagineAva Uninove 4maisequipamentos maisequipamentosNessuna valutazione finora
- Ead PBH HTML Css ResumoDocumento16 pagineEad PBH HTML Css ResumogerabreuNessuna valutazione finora
- Aula 9Documento27 pagineAula 9Ketly SantosNessuna valutazione finora
- Apostila, Programação e Desenvolvimento WebDocumento11 pagineApostila, Programação e Desenvolvimento WebRodolpho A. MarinhoNessuna valutazione finora
- Programação Web - Aula 04Documento24 pagineProgramação Web - Aula 04Reginaldo JuniorNessuna valutazione finora
- Aula de Programação Web (Progweb-02) - HTML Parte 1Documento54 pagineAula de Programação Web (Progweb-02) - HTML Parte 1claudio_martins_13100% (1)
- Introduo Ao HTMLDocumento38 pagineIntroduo Ao HTMLIsabela PrettoNessuna valutazione finora
- Aplicativos para Internet CSS: Dauwalder EdmundoDocumento60 pagineAplicativos para Internet CSS: Dauwalder EdmundoAgatão FranciscoNessuna valutazione finora
- Livro Texto - Unidade IIIDocumento51 pagineLivro Texto - Unidade IIIAlline MoreiraNessuna valutazione finora
- Wic2015 I 003Documento33 pagineWic2015 I 003Ranieri Marinho de SouzaNessuna valutazione finora
- Use A Cabeça! HTML CssDocumento11 pagineUse A Cabeça! HTML CssDanielNessuna valutazione finora
- Como Criar Um Template HTMLDocumento7 pagineComo Criar Um Template HTMLLuiz Carlos CastroNessuna valutazione finora
- Apostila de HTMLDocumento60 pagineApostila de HTMLallissonbsktNessuna valutazione finora
- Aula 02 HTML Tags BasicasDocumento8 pagineAula 02 HTML Tags BasicasRafael GlerianiNessuna valutazione finora
- Curso de HTMLDocumento12 pagineCurso de HTMLCasa DuplexNessuna valutazione finora
- Aula Ao Vivo 25 04 PCWDocumento13 pagineAula Ao Vivo 25 04 PCWThiago C. OliveiraNessuna valutazione finora
- Des Web 1 Semana2Documento39 pagineDes Web 1 Semana2JOAO MENDESNessuna valutazione finora
- PPI Modulo1 HTML VA Parte1Documento69 paginePPI Modulo1 HTML VA Parte1Prof Karien BarbosaNessuna valutazione finora
- HTML - Listagem de ComandosDocumento6 pagineHTML - Listagem de Comandosmarcelobruno2010100% (1)
- Sebenta HTMLDocumento4 pagineSebenta HTMLLiliana PaivaNessuna valutazione finora
- Desenvolvimento WebDocumento20 pagineDesenvolvimento WebRaphael SantanaNessuna valutazione finora
- Cascading Style Sheets: UFCD 0154 Formadora: Telma AmsellemDocumento35 pagineCascading Style Sheets: UFCD 0154 Formadora: Telma AmsellemTel silvaNessuna valutazione finora
- Tec. de Internet - 2Documento25 pagineTec. de Internet - 2Jacinto RobateNessuna valutazione finora
- Aula HTMLDocumento33 pagineAula HTMLAllan RamosNessuna valutazione finora
- Web Design - Módulo 1 - Apostila 03 - Edição e Publicação de SitesDocumento8 pagineWeb Design - Módulo 1 - Apostila 03 - Edição e Publicação de SitesMatheus GaiaNessuna valutazione finora
- Trabalhando Com CSSDocumento46 pagineTrabalhando Com CSSFelipe ReisNessuna valutazione finora
- TrabDocumento5 pagineTrabbiel e.eNessuna valutazione finora
- Aula 2 HTMLDocumento32 pagineAula 2 HTMLbellazanlorenziNessuna valutazione finora
- TIC - Ficha Teórica 4Documento6 pagineTIC - Ficha Teórica 4fredtchimbali520Nessuna valutazione finora
- Programação WEB Responsiva-Aula4Documento25 pagineProgramação WEB Responsiva-Aula4Vagner BatistaNessuna valutazione finora
- Editando Bo ArquivoDocumento66 pagineEditando Bo ArquivoJosimar DouradoNessuna valutazione finora
- Apostila CSSDocumento18 pagineApostila CSSMiguel OliveiraNessuna valutazione finora
- Entendendo Style SheetsDocumento17 pagineEntendendo Style SheetsSonia MatiasNessuna valutazione finora
- HTMLDocumento20 pagineHTMLgabrielagomescezarNessuna valutazione finora
- 1 - Apostila - HTML5Documento10 pagine1 - Apostila - HTML5Alberto Luiz Maciel UchôaNessuna valutazione finora
- Especialidade Internet - Avançado Respondida - DesbravadoresDocumento4 pagineEspecialidade Internet - Avançado Respondida - DesbravadoresMarcos MagalhãesNessuna valutazione finora
- Aula 02Documento23 pagineAula 02Lousada SaalesNessuna valutazione finora
- Tutorial HTML5 - Links e Imagens - 25-06-2021Documento6 pagineTutorial HTML5 - Links e Imagens - 25-06-2021Gabriel LimaNessuna valutazione finora
- Anotações HTMLDocumento2 pagineAnotações HTMLSofia MoraisNessuna valutazione finora
- Incríveis e Raros Códigos HTMLDocumento5 pagineIncríveis e Raros Códigos HTMLbethegeuzeNessuna valutazione finora
- Propriedades Do CssDocumento56 paginePropriedades Do CssLudgério Fortunato BanguineNessuna valutazione finora
- HTML5 Com Javascript - V0Documento114 pagineHTML5 Com Javascript - V0William DominguesNessuna valutazione finora
- Ava Uninove 7Documento23 pagineAva Uninove 7maisequipamentos maisequipamentosNessuna valutazione finora
- Apostila CSSDocumento28 pagineApostila CSSJulio Pereira TavaresNessuna valutazione finora
- 3.1 - Linguagem CSSDocumento11 pagine3.1 - Linguagem CSSANDREBASSTOSNessuna valutazione finora
- HTML CompletoDocumento23 pagineHTML CompletoJoaquinaNessuna valutazione finora
- Aula 06 HTML LinksDocumento12 pagineAula 06 HTML LinksRafael GlerianiNessuna valutazione finora
- Inserindo Imagem de Várias Formas - HTMLDocumento9 pagineInserindo Imagem de Várias Formas - HTMLLuis SousaNessuna valutazione finora
- Manual Exercicios DreamweaverDocumento12 pagineManual Exercicios Dreamweaverfrances-asalgueiroNessuna valutazione finora
- Formularios HTMLDocumento7 pagineFormularios HTMLpauloNessuna valutazione finora
- Guia de Referências HTMLDocumento9 pagineGuia de Referências HTMLpubliciceroNessuna valutazione finora
- Apostila de HTML 2015Documento41 pagineApostila de HTML 2015jose mktNessuna valutazione finora
- 8.ficha de Atividades - Curso de TtiDocumento2 pagine8.ficha de Atividades - Curso de TtiRodrigo DavidNessuna valutazione finora
- Auditoria Das Demonstracoes FinanceirasDocumento145 pagineAuditoria Das Demonstracoes FinanceirasDaniel Oliveira - Peppe Associados100% (1)
- Manual GNSS Topcon Hiper PDFDocumento174 pagineManual GNSS Topcon Hiper PDFGiancarlo Ribeiro100% (1)
- Apostila Parametrização WMSDocumento106 pagineApostila Parametrização WMSJunior IfgNessuna valutazione finora
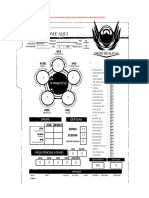
- Cópia de Ficha Paranormal v.1.1Documento36 pagineCópia de Ficha Paranormal v.1.1Rawan Victor De Jesus ValeNessuna valutazione finora
- Jogo TransRisco Identificacao Do ComportDocumento11 pagineJogo TransRisco Identificacao Do ComportArthur AlvesNessuna valutazione finora
- Apostila de Introdução À Informática by DayaDocumento45 pagineApostila de Introdução À Informática by DayaAbdalaNessuna valutazione finora
- AfroDev - Semana1Documento69 pagineAfroDev - Semana1Z. O.Nessuna valutazione finora
- Passo A Passo Cadastro Pat FornecedoraDocumento3 paginePasso A Passo Cadastro Pat FornecedoraJoseNessuna valutazione finora
- Questões de Equação Polinomial Do 2º GrauDocumento3 pagineQuestões de Equação Polinomial Do 2º GrauElder SilvaNessuna valutazione finora
- Manual Do Usuario DFC 421UN DTC 421UN 04-19Documento2 pagineManual Do Usuario DFC 421UN DTC 421UN 04-19Rafael MastelottoNessuna valutazione finora
- Reflexão Do Módulo CLC6 MARINADocumento15 pagineReflexão Do Módulo CLC6 MARINAmarina machadoNessuna valutazione finora
- Sistema Operacional - Módulo IvDocumento3 pagineSistema Operacional - Módulo IvPedro HenriqueNessuna valutazione finora
- CC Integrada Q1Documento3 pagineCC Integrada Q1Vinicius AnicetoNessuna valutazione finora
- Ficha Silabário Letra CursivaDocumento2 pagineFicha Silabário Letra CursivaLaureano PamelaNessuna valutazione finora
- Manual Do Aplicativo Mibo Cam IntelbrásDocumento41 pagineManual Do Aplicativo Mibo Cam IntelbrásItalo Jarina Ian Iane CarvalhoNessuna valutazione finora
- Apos Arte 1ºb - (8º Ano) 2023Documento18 pagineApos Arte 1ºb - (8º Ano) 2023nicolaskellernlNessuna valutazione finora
- Angola Volume 2 MovicelDocumento2 pagineAngola Volume 2 MovicelJoão Kiala TokoNessuna valutazione finora
- 01 - Algoritmos e Programação Estruturada - Algoritmos para DevDocumento122 pagine01 - Algoritmos e Programação Estruturada - Algoritmos para DevRoberto VilelaNessuna valutazione finora
- Dicionário ChinêsDocumento40 pagineDicionário ChinêsAriane Polzato100% (5)
- Estatistica Distribuição de FrequênciaDocumento6 pagineEstatistica Distribuição de FrequênciaMônica Sueli Teoirodoro MonteNessuna valutazione finora
- Informatica Na Formacao DocenteDocumento37 pagineInformatica Na Formacao DocentevaldeciNessuna valutazione finora
- Texto 4. Pesquisa - Marcelo BadaróDocumento21 pagineTexto 4. Pesquisa - Marcelo BadaróRoberval JuniorNessuna valutazione finora
- Catalogo - Alumasa (Linha Fachada Refinatto)Documento80 pagineCatalogo - Alumasa (Linha Fachada Refinatto)Sergio SSNNessuna valutazione finora
- 2012 BT GER 034 I INFORMATIVO MANUAL E PROGRAMAÇÃO KCO0061Documento7 pagine2012 BT GER 034 I INFORMATIVO MANUAL E PROGRAMAÇÃO KCO0061João Pedro LopesNessuna valutazione finora
- Manual - Cpa 10-15 - Ed 2015-09 - BQDDocumento84 pagineManual - Cpa 10-15 - Ed 2015-09 - BQDSabrina MagalhãesNessuna valutazione finora
- Poo Exercicios 03 Heranca v01Documento2 paginePoo Exercicios 03 Heranca v01Taise BomfimNessuna valutazione finora
- UFCD 6072 - Microcontroladores - TimersDocumento16 pagineUFCD 6072 - Microcontroladores - TimersRNNessuna valutazione finora
- Projeto Residencial 3 v5 18 15681183377749 9731Documento51 pagineProjeto Residencial 3 v5 18 15681183377749 9731Marcelo PerruciNessuna valutazione finora
- Gran Paradiso: Este Boleto Não Quita Débitos AnterioresDocumento1 paginaGran Paradiso: Este Boleto Não Quita Débitos AnterioreskauanNessuna valutazione finora