Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tutorial DeIllustrator
Caricato da
axl236Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tutorial DeIllustrator
Caricato da
axl236Copyright:
Formati disponibili
Instituto Superior Tecnológico “MONTFORT”
Adobe Illustrator CS4 Página 1
Instituto Superior Tecnológico “MONTFORT”
ADOBE ILLUSTRATOR CS4
Concepto:
En el ámbito profesional, Adobe Illustrator es el referente de los diseñadores para crear maravillosas
composiciones mediante gráficos vectoriales. Y es que su potencia y versatilidad lo avalan como líder del
mercado.
En Adobe Illustrator CS5, las virtudes del programa se han potenciado y las novedades han ido
enfocadas a mejorar la usabilidad de ciertas funciones. Por ejemplo, el dibujo en perspectiva se ha
simplificado, y ahora dispondrás de un punto de fuga en el que colocar los objetos con una facilidad
pasmosa.
Ingresar a Access 2007
1. Clic en el botón Inicio.
2. Clic en la opción Todos los Programas.
3. Clic Adobe Master Collection CS4
4. Clic en Adobe Illustrator
Otra forma de ingresar a Adobe Illustrator CS4
1. Presionar las dos teclas Windows + R, abrirá la ventana ejecutar. Ahí digitar ILLUSTRATOR
2. Clic en Aceptar
Elementos de la pantalla Inicial:
Al iniciar Adobe Illustrator CS4 se muestra la pantalla inicial que me permite crear dferentes tipos de
archivos como por ejemplo.
- Documentos para imprimir
- Documentos para la web
- Documentos para Móvil y dispositivos
Adobe Illustrator CS4 Página 2
Instituto Superior Tecnológico “MONTFORT”
- Documentos para Video y Película etc.
Comenzar a trabajar con Illustrator CS4
Para comenzar a trabajar con Illustrator CS4, tenemos que crear un nuevo documento. Al abrir
Illustrator se muestra la pantalla de bienvenida, clic en Documento para Web. Automáticamente se
muestra una ventana. En esta ventana tenemos que configurar con que tamaño del Área de trabajo
que se va a trabajar.
Crear un nuevo documento
Rellenar los siguientes datos:
Nombre: Ejercicio1
Anchura: 500
Altura 500
Clic en OK
Adobe Illustrator CS4 Página 3
Instituto Superior Tecnológico “MONTFORT”
Entorno grafico de Illustrator
Panel de control
Barra de Menús
Manu de Paneles
Barra de
Herramientas
Meza de Trabajo
Zoom
Ejercicio Dirigido Nº1
1. Abrir Adobe Illustrator CS4
2. En la Pantalla de bienvenida, haz clic sobre Documento para web
3. En la ventana Nuevo documento, vamos a dar un nombre al documento, y reducir el tamaño
del área de recorte. Para ello, rellena los siguientes campos con estos datos:
Nombre: Rectángulo
Anchura: 200 px
Altura: 200 px
4. Clic en OK
5. Selecciona la herramienta Rectángulo(M)
6. Dibuja un rectángulo que abarque el 80% del área de trabajo
7. Con el rectángulo seleccionado pulse el botón y elija un color
8. Clic en el menú Archivo / Guardar
9. Clic en OK
Nota: Los Archivos de Illustrator se guardan con la extensión *.ai
Colocar y enlazar archivos
1. Abrir Adobe Illustrator CS4
2. Clic en Documentos para la Web
3. Nombre Enlace, Altura: 300, Anchura: 300
4. Clic en OK
5. Clic en el Menú Archivo / Colocar.
Adobe Illustrator CS4 Página 4
Instituto Superior Tecnológico “MONTFORT”
6. Buscar el archivo guardado anteriormente Rectángulo
7. Comprueba que la casilla Enlazar esté seleccionada, y pulsa Colocar
8. Si es que aparece la ventana Colocar PDF. En la Opción Recortar A: seleccione Cuadro
delimitador.
9. Clic en OK
Guardar el archivo como GIF
1. Clic en el menú Archivo
2. Clic en Guardar para la Web y Dispositivos.
3. Seleccionar GIF en el panel derecho clic en Guardar
Guardar el archivo como JPG
1. Crear un nuevo Documento para la web
2. Nombre: Formato JPG, Altura 600, Anchura: 600
3. Clic en OK
4. Clic en el Menú Archivo / Colocar.
5. Buscar el archivo guardado anteriormente Rectángulo
6. Comprueba que la casilla Enlazar esté deseleccionada, y pulsa Colocar
7. Si es que aparece la ventana Colocar PDF. En la Opción Recortar A: seleccione Cuadro
delimitador.
8. Clic en OK
9. Clic en el Menú Archivo / Exportar
10. Escribe rectángulo y elije el formato JPG.
11. Clic en Aceptar
12. En la siguiente ventana clic en OK
Ejercicio Dirigido Nº2 Dibujando Rectángulos
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Rectangulos, Anchura: 800, Altura: 600
4. Clic en OK
5. Clic en rectángulo (M)
6. Dibujar un rectángulo mediano
7. Después clic en la paleta de colores
8. Y aplicarle el color amarillo al Relleno y Rojo al Trazo
Color de Relleno
Color de Trazo
En la barra Panel de control también encontramos herramientas que nos van ayudar aplicarles color
de relleno, color de trazo, grosor del trazo y algunos estilos.
Adobe Illustrator CS4 Página 5
Instituto Superior Tecnológico “MONTFORT”
Dibujar 10 rectángulos de diferentes tamaños con diferente color de relleno, color del trazo, y grosor
del trazo. En el mismo documento que se está trabajando.
Ejercicio Dirigido Nº3 Dibujando Rectángulos redondeados
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Redondeados, Anchura: 800, Altura: 600
4. Clic en OK
5. Clic en rectángulo redondeado
6. Clic en el área de trabajo
7. Aparece una ventana
8. En anchura 300, en Altura 300, Radio 20
9. Clic en OK
10. Después clic en la paleta de colores
11. Y aplicarle el color Azul al Relleno y Rojo al Trazo
Dibujar 10 rectángulos redondeados de diferentes tamaños, radio, con diferente color de relleno,
color del trazo, y grosor del trazo. En el mismo documento que se está trabajando.
Ejercicio Dirigido Nº4 Dibujando Elipses
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Elipses, Anchura: 800, Altura: 600
4. Clic en OK
5. Clic en Elipse (L)
6. Dibujar un Elipses medianos
7. Después clic en la paleta de colores
8. Y aplicarle el color amarillo al Relleno y Rojo al Trazo
Dibujar 10 Elipses redondeados de diferentes tamaños, con diferente color de relleno, color del
trazo, y grosor del trazo. En el mismo documento que se está trabajando.
Ejercicio Dirigido Nº5 Dibujando Polígonos
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Polígonos, Anchura: 800, Altura: 600
Adobe Illustrator CS4 Página 6
Instituto Superior Tecnológico “MONTFORT”
4. Clic en OK
5. Clic en Poligono
6. Clic en el área de trabajo
7. Aparece una ventana
8. Aquí configuramos de cuantos lados se va a conformar el Polígono
9. Digitar 6 lados y 50 de radio
10. Después clic en la paleta de colores
11. Y aplicarle el color amarillo al Azul y Rojo al Trazo
Dibujar 10 Polígonos de diferentes tamaños, radio lados, con diferente color de relleno, color del
trazo, y grosor del trazo. En el mismo documento que se está trabajando.
Ejercicio Dirigido Nº6 Dibujando Estrellas
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Estrellas, Anchura: 800, Altura: 600
4. Clic en OK
5. Clic en Estrella
6. Clic en el área de trabajo
7. Aparece una ventana
Adobe Illustrator CS4 Página 7
Instituto Superior Tecnológico “MONTFORT”
Radio1 Radio2
Dibujar 10 estrellas de diferentes tamaños, radios, Puntos, con diferente color de relleno, color del
trazo, y grosor del trazo. En el mismo documento que se está trabajando.
Ejercicio Dirigido Nº7 Herramienta Destello
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Destellos, Anchura: 800, Altura: 600
4. Clic en OK
5. Clic en Herramienta Destello
6. Clic en el área de trabajo
7. Aparece una ventana
8. Está formado por 4 grupos de configuración
- Centro
- Aureola
- Rayos
- Anillos
9. Clic en OK
10. Se dibujara el destello con las configuraciones predeterminadas.
Dibujar 5 Destellos de diferentes tamaños, utilizando las configuraciones antes mencionadas.
Practica Nº1
Adobe Illustrator CS4 Página 8
Instituto Superior Tecnológico “MONTFORT”
Dibujar los siguientes objetos para formar el diseño. Tratar de hacerlo igual o mejorado.
Ejercicio Dirigido Nº 8
En esta práctica aprenderemos Activar la regla, crear guías, cuadriculas, vistas y ventanas
1. Abrir Adobe Illustrator CS4
2. Clic en Documento para Web
3. Colocar los siguientes datos. Nombre Practica, Anchura: 800, Altura: 600
4. Clic en OK
Activar la regla:
1. Clic en el menú Ver / Mostrar regla (Ctl + R)
Crear guías
1. Hacer clic en la regla vertical y arrastrar hacia el área de trabajo.
2. Crear las siguientes guías como se muestra en la imagen
3. Dibujar estrellas de 8 puntas en cada cuadrado formado por la guía, darle color de relleno y
trazado, como se muestra en la siguiente imagen. Los objetos encajan en las guias.
Adobe Illustrator CS4 Página 9
Instituto Superior Tecnológico “MONTFORT”
Ver cuadricula
1. Clic en el menú Ver / Mostrar cuadricula
Guardar el documento con el nombre de estrellas.ai
- Crear un nuevo documento y diseñar el siguiente trabajo utilizando las guías. Guardarlo como
cuadrados.ai
- Crear un nuevo documento y diseñar el siguiente trabajo utilizando guías. Guardarlo como
estrellas.ai
Vistas y ventanas
Illustrator permite ver varios documentos ala ves. Ejemplo copiar objetos de un documento a otro.
Adobe Illustrator CS4 Página 10
Instituto Superior Tecnológico “MONTFORT”
Teniendo los tres documentos de Illustrator abiertos realizar lo siguiente.
1. Clic en el menú Ventana / Organizar /
También abrimos otra ventana de un mismo documento.
1. Seleccionar la ventana que quiere duplicar
2. Clic en el menú Ventana / Nueva ventana
Ejercicio Dirigido Nº 9
En este ejercicio aprenderá a:
- Crear un documento con múltiples mesas de trabajo
- Usar herramientas y comando para crear formas básicas
- Usar reglas y guías inteligentes como método de ayuda al dibujar
- Escalar y duplicar objetos
- Unir y contornear objetos
- Trabajar con los comandos buscatrazos para crear formas.
COMENZAR
1. Abrir el archivo herramientas (Este archivo va a servir como referencia para el trabajo a
realizar)
2. Clic en Ver / Encajar mesa de trabajo en ventana
3. Clic en el menú Archivo / Nuevo
4. En Nuevo documento: Herramientas.
Adobe Illustrator CS4 Página 11
Instituto Superior Tecnológico “MONTFORT”
5. En Nuevo perfil: Imprimir.
6. Cambien las unidades a Milímetros
7. Número de Mesas de trabajo: 1.
8. Clic en el botón Organizar por filas
9. En Espaciado: 1
10. En Anchura: 177.8 mm
11. En Altura: 203.2
12. Clic en ok
13. Guardar el documento con el nombre de Herramientas
14. Clic en el botón que se encuentra en el panel control
15. En Sangrado ingrese 1 mm
16. Clic en OK
17. Mostrar la cuadricula
18. Clic en el menú ventana / Espacio de trabajo / Aspectos esenciales
19. Mostrar la regla
Lo primero que vamos a crear es un destornillador empleando las herramientas de forma básica.
1. Seleccione la herramienta rectángulo
2. en la meza de trabajo 1 dibuje un rectángulo
3. clic en el menú Ventana / Transformar para ingresar los siguientes datos
4. Ingresar en Altura: 63.5 y Anchura: 19 mm
5. A continuación crearemos otro rectángulo
6. Clic en Ver / Ocultar cuadricula
7. Clic en la herramienta rectángulo y ubique el puntero en el centro del rectángulo anterior,
clic y arrastre presionando la tecla Alt para dibujar un rectángulo desde el centro del otro.
8. En el panel Transformación cambiar los siguientes datos Anchura: 38.1 y Altura: 63.5
9. Ahora colocaremos el último rectángulo dibujado detrás de la otra.
10. Seleccione el rectángulo.
11. Clic en Objeto / Organizar / Enviar detrás
Ahora dibujaremos la herramienta rectángulo redondeado
1. Seleccione la herramienta Rectángulo Redondeado
2. Clic sobre la meza de trabajo
Adobe Illustrator CS4 Página 12
Instituto Superior Tecnológico “MONTFORT”
3. Escriba los datos como se muestra en la imagen
4. Coloque el rectángulo redondeado en la siguiente posición
5. Teniendo seleccionado el rectángulo redondeado. Clic en el menú Objeto / Organizar / Enviar
detrás
6. Ahora duplicaremos el rectángulo redondeado. Lo seleccionamos y arrastramos el objeto
hacia abajo, teniendo la tecla Alt presionada. Que quedes como se muestra en la imagen. Se
queremos ver como se muestra en la imagen haga clic en el menú Ver / Contornear
7. Ahora vamos a achicar un poco el objeto que se ha dibujado último. Seleccione el objeto y
teniendo la tecla Alt presionada arrastre el delimitador derecho hacia el centro, que se alinee
con el rectángulo que se dibujó al principio. Como se muestra en la siguiente imagen
Adobe Illustrator CS4 Página 13
Instituto Superior Tecnológico “MONTFORT”
8. Enviar detrás el objeto que se dibujó último.
9. Clic en el menú Ver / Previsualizar
10. Para que se vea como va quedando. Como se muestra en la siguiente imagen
11. Es hora de dibujar un elipse
12. Primero clic en el menú Ver / Contornear
13. Seleccione la herramienta elipse y posicione el cursor sobre la esquina superior izquierda del
rectángulo más grande. Observe que aparece la palabra ancla de color verde. Haga clic y
comience a arrastrar el cursor hacia abajo y hacia la derecha. Como se muestra en la figura.
14. Con la elipse seleccionada, mantenga pulsada la tecla Shif para que al mover el objeto hacia
arriba no pierda la alineación con el rectángulo grande. Como se muestra en la imagen.
Adobe Illustrator CS4 Página 14
Instituto Superior Tecnológico “MONTFORT”
15. Enviar detrás el objeto que se dibujó último (Elipse)
16. Clic en el menú Seleccionar / Todo en mesa de trabajo activa
17. Clic en el Menú Objeto / Agrupar
18. Clic en el menú Seleccionar / Deseleccionar
19. Ahora utilizaremos la herramienta Zoom. Haga clic tres veces en la parte inferior de las
formas del destornillador.
20. Seleccione la herramienta polígono
21. Ubique en puntero en la parte central del rectángulo redondeado pequeño. Sin soltar el
botón del mouse pulse tres veces la flecha abajo. El polígono se convertirá a triangulo. Ahora
presione la tecla Shif y dibuje hacia la parte superior como se muestra en la figura.
22. Teniendo el triángulo seleccionado presione la techa Shif y arrastre hacia abajo. Suelte las
teclas
23. Seleccione el triángulo y haga doble clic en la herramienta rotar , que se encuentra en la
paleta herramientas. Cambien el valor de ángulo a 180, clic en OK
Adobe Illustrator CS4 Página 15
Instituto Superior Tecnológico “MONTFORT”
24. Seleccione la herramienta Zoom y haga clic en el triangulo
25. Seleccione el triángulo. Clic en Edición / Copiar y a continuación Edición / Pegar
26. Ubicar el nuevo triangulo encima del triángulo original
27. Seleccione el nuevo triangulo y arrastre desde hacia la derecha pulsando la tecla Alt. Como se
muestra en la imagen
28. Con la herramienta selección arrastre el cursor sobre ambos triángulos y ejecute el comando
Objeto / Agrupar
29. Haga doble clic en la herramienta mano para encajar la mesa de trabajo en la ventana.
Contornear Trazos
Si creamos líneas en Illustrator y queremos aplicarle un relleno y un trazo, podemos contornearlos al
trazo, convirtiendo la línea en una forma cerrada (Trazo compuesto)
1. Crear la vara del destornillador dibujando un segmento de línea. Contornearemos ese trazo
de forma que podamos aplicar un relleno y trazo al objeto.
2. Deseleccione todo
3. Seleccione los objetos agrupados que conforman el mango y arrástrelo hacia la parte
superior. Guiarse con la línea verde que se muestra
4. Ubicar el triángulo agrupado más abajo como se muestra en la figura.
Adobe Illustrator CS4 Página 16
Instituto Superior Tecnológico “MONTFORT”
5. Seleccione la herramienta Segmento de la paleta de Herramientas
6. Clic en el centro del rectángulo redondeado pequeño y arrastre hasta el triángulo. Guiarse
con la guía de color verde que de muestra.
7. Clic en el menú Objeto / Trazado / Contornear trazado
8. Clic en relleno en el panel de control y cambia por el color blanco
9. Y en el trazo de color negro
10. Clic en el Panel Trazo que se encuentra en la derecha del espacio de trabajo.
11. Seleccione el botón Alinear trazo al interior
12. Ahora seleccione el trazo contorneado y teniendo presionado la tecla Alt jale al lado izquierdo
hasta que encaje con el triángulo, como se muestra en la siguiente imagen.
Crear el tornillo para el destornillador
1. Con la herramienta Zoom clic tres veces sobre la punta del destornillador
2. Clic en la herramienta elipse (L)
3. Clic en la parte inferior del destornillador. Aparase la ventana para agregar las mediadas del
elipse. Ingrese las medidas como se muestra en el gráfico.
Adobe Illustrator CS4 Página 17
Instituto Superior Tecnológico “MONTFORT”
4. En relleno seleccione ninguno
5. El grosor del trazo debe ser 1 pt.
6. Con la herramienta Selección directa arrastre el cursor sobre la parte inferior del
elipse. Para seleccionar la mitad del objeto
7. Clic en Edición / Copiar y al instante clic en edición / Pegar delante
8. Con el cursor hacia abajo bajar 7 veces. Como se muestra en la siguiente imagen
9. Deseleccione todo
10. Clic en la herramienta Segmento de línea. Dibuje desde el punto de ancla del lado izquierdo
del elipse hasta el punto de ancla izquierdo del nuevo trazado. Para asegurar que salga
recto dibuje presionando la tecla Shif.
Unir trazados
Cuando los puntos finales de un trazado abierto se encuentran seleccionados, podemos unirlos para
crear un trazado cerrado.
1. Deseleccione todo
2. Clic en la herramienta Selecciono directa
3. Seleccione el punto inferior del lado izquierdo del elipse y del trazo
4. Una ves seleccionado Clic en Contornear puntos finales , que se encuentra en el panel
control.
Adobe Illustrator CS4 Página 18
Instituto Superior Tecnológico “MONTFORT”
5. Se mostrara una ventana llamada Unir. Estar seguro que este seleccionada la opción Vértice
6. Clic en ok
7. Deseleccione todo
8. Repita los pasos paras los puntos de ancla inferiores del lado derecho
9. Una vez terminado la unión de los puntos de ancla del lado derecho deseleccionar todo
10. Seleccione la herramienta Selección directa
11. Precione la tecla chif y seleccione el punto de ancla superior izquierdo del elipse y el puento
de ancla superior derecho. Como se muestra la imagen
12. Clic en contornear puntos finales se unirá los dos puntos seleccionados. Como se
muestra en la imagen.
13. Deseleccione todo
14. Seleccione el trazado que acaba de unir y rellénelo con el color (K=20)
Adobe Illustrator CS4 Página 19
Instituto Superior Tecnológico “MONTFORT”
15. Clic en Objeto / Organizar / Enviar detrás
16. Ahora seleccione el elipse y rellénelo de color blanco
17. Seleccione las dos formas para agruparlas.
18. Clic en Objeto / Agrupar
19. Con el grupo todavía selecciona. Clic en Objeto / Bloquear / selección
20. Esto es para que no seleccionemos en forma accidental el objeto antes dibujado.
Dibujando la Estrella
1. Seleccione la herramienta estrella , coloque el cursor en el centro de la elipse. Observe
que aparece una palabra “Centro”, haga clic y arrastre despacio el cursor hacia la derecha
presione control para mantener el radio interior y arrastre un poco, suelte control y a
continuación mantenga presionado Shif, redimensione la figura arrastrando el cursor hasta
llegar como se muestra la siguiente figura.
2. Seleccione la herramienta Selección. Manteniendo la tecla Alt presionada arrastre la parte
superior del punto de ancla hacia abajo. Que quede como se muestra en la figura.
3. Hacer lo mismo pero con el punto de ancla central del lado derecho hacia la derecha (No
olvide presionar la tecla Alt)
Adobe Illustrator CS4 Página 20
Instituto Superior Tecnológico “MONTFORT”
Redondeando la punta del destornillador
1. Ubíquese en la punta del destornillador
2. Con la herramienta borrador redondee la punta del destornillador. Como se muestra en la
figura
3. Seleccione el menú Seleccionar / Todo en mesa de trabajo
4. Clic en el menú Objeto / Agrupar
5. Deseleccione todo
6. Clic en Archivo / Guardar
Combinando Objetos
Los comandos busca trazas nos permiten combinar objetos para crear formas. Existen dos tipos de
comandos Busca trazos: efectos de busca trazos y Modos de Formas.
Añadir a área de forma
Formar Intersección con áreas de formas
Restar de área de forma
Excluir áreas de formas superpuestas
Menos fondo
Contornear
Recortar
Combinar
Cortar
Dividir
Practica
Adobe Illustrator CS4 Página 21
Instituto Superior Tecnológico “MONTFORT”
Soldar (Unificar)
1. Crear un área de trabajo con el nombre de Soldar. Con una medida de 600 X 500
2. Dibuje un rectángulo con las medidas de Anchura: 50 mm, Altura 50 mm
3. Dibuje otro y colóquelo encima como se muestra la imagen
4. Seleccionar los dos objetos con la herramienta selección
5. Apertura la ventana Buscatrazos, haciendo clic en Ventana / Buscatrazos
6. Clic en Unificar
7. Los objetos se soldaran o se unificaran como se muestra en la siguiente imagen
8. Dibujar los siguientes objetos
Adobe Illustrator CS4 Página 22
Instituto Superior Tecnológico “MONTFORT”
Menos Frente
1. Crear un área de trabajo con el nombre de Menos frente. Con una medida de 600 X 500
2. Dibuje un rectángulo con las medidas de Anchura: 50 mm, Altura 50 mm
3. Dibuje un elipse y colóquelo encima como se muestra la imagen
4. Seleccione los dos objetos y clic en Menos Frente
5. El objeto quedara de la siguiente forma
6. Realice los siguiente diseños
Formar intersección
1. Crear un área de trabajo con el nombre de Formar intersección. Con una medida de 600 X 500
2. Dibuje un Elipse con las medidas de Anchura: 50 mm, Altura 50 mm
3. Dibuje otro elipse con las medidas de Anchura: 50 mm, Altura 50 mm y colóquelo encima
como se muestra la imagen
4. Seleccione los dos objetos y clic en Formar intersección
5. El objeto quedara de la siguiente forma:
Adobe Illustrator CS4 Página 23
Instituto Superior Tecnológico “MONTFORT”
6. Diseñar los siguientes objetos
Practica Nº2
Diseñar el siguiente objeto:
Deformación de objetos
Es posible distorsionar las formas originales de los objetos de diferentes maneras
mediante algunas herramientas.
Reflejado de Objetos
1. Cuando se refleja un objeto Ilustrador crea una imagen espectacular en relación con el eje
invisible especificado por el usuario.
1. Haga clic en panel símbolos situada en la parte derecha del espacio de trabajo.
2. Arrastre el símbolo Cohete sobre la mesa de trabajo
Adobe Illustrator CS4 Página 24
Instituto Superior Tecnológico “MONTFORT”
3. Con el símbolo seleccionado haga doble clic en la herramienta escala de la paleta de
herramientas.
4. En el cuadro de dialogo Escala, cambie Uniforme a 30% y haga clic en OK
5. Seleccione el símbolo, luego seleccione la herramienta Reflejo en la paleta de Herramientas, y
Puelse Alt + Clic en el borde derecho del símbolo.
6. En el cuadro de dialogo Reflejo marque la opción Previzualizar. Seleccione Vertical y haga clic
en Copiar. Debe quedar como se muestra la siguiente imagen.
Rotación de Objetos
Los objetos son rotados al hacer que giren alrededor de un punto de referencia
designado. Podemos rotar objetos visualizando sus cuadros delimitadores y moviendo el
cursor hacia un vertiese exterior.
1. Selecciones el objeto como se muestra en la imagen
2. Haga doble clic en la herramienta Rotar
3. Active la opción Previsualizar
4. Cambie el ángulo a 20 y haga clic en OK
5. El objeto se rotara al ángulo indicado.
Crear el siguiente diseño utilizando la herramienta reflejo:
Torcer
Es posible distorsionar las formas originales de los objetos de diferente manera
mediante algunas herramientas.
1. Dibujer un estrella de 5 puntas
2. Ejecute el comando Efecto / Deformar / Torcer
3. Dibujar los siguientes objetos.
Adobe Illustrator CS4 Página 25
Instituto Superior Tecnológico “MONTFORT”
Fundir y engordar
1. Dibujar una estrella de 5 puntas de color celeste
2. Aplicarle el efecto Torcer
3. Con la herramienta escala copiar o duplicar el objeto al 60 %
4. Seleccionar Cambiar de color amarillo a la estrella duplicada con Escala
5. Clic en Efectos / Distorsionar y transformar /Fundir y engordar
6. En el cuadro de dialogo que aparece colocar -83 en Fruncir y activar Previsualizar
7. Tratar que el diseño se vea como la siguiente imagen:
Distorsionar con la Herramienta distorsión
1. Dibuje una estrella de 8 puntas
2. Clic en la herramienta Distorsión que se encuentra en el Panel de herramientas
3. Posicione el cursor sobre el borde inferior del objeto.
4. Ahora clic en la parte interior del objeto y arrastre hasta llegara ala distorsión deseada
Transformación libre
Utilizaremos la herramienta Transformación libre para cambiar la perspectiva del texto.
Adobe Illustrator CS4 Página 26
Instituto Superior Tecnológico “MONTFORT”
1. Haga clic en la herramienta Texto
2. Configurar en el Panel Control lo siguiente:
3. Escribir el siguiente texto: “MONTFORT”
4. Estando seleccionado clic en el menú Texto / Crear contornos.
5. Clic en la herramienta Transformación Libre del panel de Herramientas
6. Posicione el cursor de doble cabeza sobre la esquina superior derecha del cuadro
delimitador como se muestra en la imagen
7. Hacer clic, luego sin soltar el ratón presionar las teclas Alt + Control + Shif y arrastre hacia
arriba con el ratón. Que quede como se muestra en la siguiente imagen.
8. Soltar las teclas y el ratón.
Realizar los siguientes ejemplos:
Existe otra forma de realizar lo mismo optimizando un efecto del menú efecto
Adobe Illustrator CS4 Página 27
Instituto Superior Tecnológico “MONTFORT”
1. Seleccionar la herramienta Texto
2. Aplicar las siguientes propiedades en el panel control:
3. Escribir COMPUTACIÓN
4. Estando seleccionado la palabra, clic en el menú Efecto / Distorsionar y transformar /
Distorsión libre. Como se muestra en la siguiente imagen
5. En esta ventana arrastrar los puntos de los bordes
1. Clic en OK
Adobe Illustrator CS4 Página 28
Instituto Superior Tecnológico “MONTFORT”
DIBUJAR CON LAS HERRAMIENTAS LÁPIZ Y PLUMA
1. Ejecute el comando Ver / Guías inteligentes
2. Para anular la selección de las guías inteligentes
3. Seleccione la herramienta pluma
4. Configurar en panel de control lo siguiente:
5. Observe que el puntero muestra una X, eso es porque no se ha escogido un punto de inicio
6. Clic en la parte Izquierda de la meza de trabajo.
7. Luego clic en en la parte izquierda pero bajando un poco.
8. Luego nuevamente clic en la parte izquierda bajando un poco
9. Terminar el diseño como se muestra en la siguiente imagen
10. Diseñar el siguiente diseño con la pluma
CREACIÓN DE TRAZADOS CURVOS
Adobe Illustrator CS4 Página 29
Instituto Superior Tecnológico “MONTFORT”
En esta parte, aprenderemos a dibujar líneas con curvas suaves, empleando la
herramienta pluma.
1. Ejecute el comando Archivo / Nuevo para crear un nuevo documento tamaño carta, dejando
los ajustes de la página con sus valores por defecto.
2. En el panel Control, haga clic sobre el color de Relleno y seleccione la muestra ninguno .
A continuación haga clic sobre el color de trazo y asegúrese de que la muestra negra se
encuentre seleccionada.
3. Verifique que el color de trazo es 1 pt en el panel control.
4. Con la herramienta Pluma haga clic en cualquier en cualquier parte de la página para
crear un punto de ancla inicial.
5. Nuevamente haga clic en otra parte del área de trabajo y sin soltar el ratón arrastre un poco
hacia la derecha. Esto hará que se forme los manejadores de dirección.
6. Seleccione la herramienta selección directa y haga clic en un segmento curvo para visualizar los
manejadores de dirección.
Creación de una curva
1. Crear un nuevo documento con las medidas predeterminadas
2. Seleccione la herramienta pluma en la paleta herramientas. Haga clic sobre la base de la
parte izquierda del arco y arrástrela hacia arriba para crear una línea de dirección y suelte el
botón cuando la línea de dirección se encuentre ligeramente por encima del arco.
3. Luego haga clic en la base derecha inferior del trazado del arco y arrastre el cursor hacia abajo.
Suelte el botón del ratón cuando el punto de dirección superior se encuentre ligeramente
sobre el arco.
Adobe Illustrator CS4 Página 30
Instituto Superior Tecnológico “MONTFORT”
4. Puede usar la herramienta selección directa para seleccionar los puntos de ancla uno a uno,
si es que el trazado creado no se encuntra alineado.
Conversión de puntos curvos a puntos vértices
1. Abrir el archivo L5star_04.ai de la carpeta Lessosn05. En esta página, puede ver los trazados
que crearemos. Utilice la sección superior como plantilla para este ejercicio.
2. Guardar el archivo con el nombre de Practica de pluma
3. Pulse Z para cambiar a la herramienta Zoom y arrastre como dibujando un rectángulo
alrededor de la curva con etiqueta A.
4. Seleccione la herramienta pluma , y mientras pulsa la tecla Shif, haga clic sobre el primer
punto de ancha y arrastre el cursor hacia arriba
5. Haga clic sobre el segundo punto de ancla y arrastre el cursor hacia abajo sin soltar el botón,
hasta que la curva se vea como se muestra en la imagen.
6. Luego clic en el otro punto teniendo presionado la tecla shif y arrastrar hacia abajo. La curva
quedara como se muestra la imagen
Adobe Illustrator CS4 Página 31
Instituto Superior Tecnológico “MONTFORT”
7. Para diseñar la curva correctamente como se ve en el dibujo que sirve como guía. Haga lo
siguiente, presione la tecla Alt y el puntero cambiara de forma y haga clic en el punto de ancla
que se muestra en la imagen y arrastre hacia arriba:
8. El resultado será el siguiente:
9. Repita los pasos desde el punto 6. El diseño quedara como se muestra en la siguiente imagen
Pasar una curva a una línea recta
1. Con la herramienta pluma, haga clic sobre el primer punto de ancla de la izquierda y arrastre el
cursor hacia arriba.
2. A continuación haga clic en el segundo punto y arrastre hacia abajo.
3. Pasaremos de una curva a una línea recta. Con tan solo pulsar la tecla Shif y haciendo clic no
generamos una línea recta, debido a que su último punto es un punto de ancla curvo.
4. Para crear el siguiente trazado en forma de línea recta, haga clic en el último punto creado
para borrar una línea de dirección desde el trazado.
5. Pulse Shif + Clic para establecer el siguiente punto hacia la derecha, creando un segmento recto
6. Para el siguiente arco, pase por encima del último punto creado (observe que aparece el icono
de la pluma como se muestra en la imagen ( ^)) y a continuación haga clic y arrastre el cursor
hacia abajo desde el punto que acaba de crear. Con esto crearemos una línea de dirección
Adobe Illustrator CS4 Página 32
Instituto Superior Tecnológico “MONTFORT”
7. Haga clic en el siguiente punto y arrástrelo para completar el arco descendente
8. Para dibujar las otra línea recta repetir los pasos 4 y 5
9. Para crear el otro arco repetir los pasos 6 y 7. Pero esta vez el cursor se arrastrara hacia arriba
para crear la línea de dirección, como se muestra en la siguiente imagen:
10. Ejecute el comando Archivo /Guardar y a continuación Archivo / Cerrar
CREACIÓN DE LA ILUSTRACIÓN PARA LA MANZANA
En la siguiente sesión crearemos una ilustración de una manzana atravesada por una
flecha. Pondrá en práctica las nuevas habilidades adquiridas en los ejercicios anteriores.
Además aprenderemos algunas técnicas adicionales de la herramienta Pluma.
1. Ejecute el comando Archivo / Abrir y abra el archivo L5start.ai de la carpeta Lesson05, dentro
de la carpeta Lessons
2. Ejecute Archivo / Guardar como y guarde el archivo con el nombre de Manzana.ai
Adobe Illustrator CS4 Página 33
Instituto Superior Tecnológico “MONTFORT”
Creación de la flecha
1. Comenzaremos dibujando una línea recta para la flecha. La capa de plantilla nos permite
dibujar directamente sobre la ilustración.
2. Ejecute el comando Ver / Straight line para aumentar la visualización sobre la esquina
izquierda de la plantilla.
3. En el panel Control, verifique ahora que Ninguno es el color de relleno y que el color de
trazo es negro. Asegúrese también de que el grosor del trazo sea 1
4. Haga clic sobre el punto A, y luego haga clic sobre el punto B
5. Ejecute después el comando Seleccionar / Deseleccionar para finalizar el trazado. Debe
deseleccionar antes de poder dibujar otras líneas que no se encuentren conectadas a este
trazado.
6. Con la herramienta selección , haga clic sobre la línea recta para seleccionarla.
7. En el panel control, cambie el grosor de trazo a 3pt.
División de trazados
Para continuar con la flecha dividiremos el trazado de la línea recta con la herramienta
Tijera y ajustando los segmentos.
1. Asegúrese que las Guías inteligentes estén activadas.
2. Con la línea recta seleccionada, en la paleta Herramientas, haga clic y mantenga pulsada la
herramienta borrador ( ) para que se muestre la herramienta Tijera ( ). Seleccione la
herramienta tijeras y haga clic en el medio de las líneas para hacer un corte (Aparece la palabra
trazado)
Los cortes realizados con la herramienta Tijeras deben hacerse sobre una línea o curva
en lugar de sobre un punto final.
Cuando hace clic con la herramienta Tijeras, aparece un nuevo punto de ancla
seleccionado.
Adobe Illustrator CS4 Página 34
Instituto Superior Tecnológico “MONTFORT”
3. Seleccione ahora la herramienta Selección Directa ( ) y posicione el cursor sobre el corte que
acaba de realizar. el puntero indica que se encuentra sobre el punto de ancla.
4. Seleccione el nuevo punto de ancla, y arrástrelo hacia arriba para ampliar el hueco entre los
dos segmentos divididos. Al arrastrar aparece el texto Forma intersección indicando que el
punto de ancla coincide con la línea. Mantenga el trazado superior seleccionado
Añadir puntas de flecha
Puede añadir puntas de flecha y colas para abrir los trazados aplicando un efecto. La
ventaja de usar un efecto está en que la flecha cambia dinámicamente con el trazo que le
es aplicado.
1. Con el segmento de línea superior seleccionado ejecute el comando Efecto / Estilizar / Añadir
puntas de flecha de los efectos de Illustrator
2. En el cuadro de dialogo Añadir puntas de flecha, deje la sección Inicio como ninguno. Para la
sección Fin, haga clic en el botón flecha para seleccionar el estilo Nº 2 de punta de flecha, y
haga clic en OK
La flecha quedara como se muestra en la siguiente imagen:
Adobe Illustrator CS4 Página 35
Instituto Superior Tecnológico “MONTFORT”
3. Con la herramienta selección, seleccione el segmento de línea inferior, y ejecute Efectos /
Estilizar / Añadir puntas de flecha. Seleccione el estilo punta de flecha 17. En la sección Inicio.
En la Sección Fin, seleccione Ninguno haciendo clic en la flecha izquierda y haga clic en OK para
añadir una cola al punto de Inicio
DIBUJAR CURVAS
1. Ejecute Ver / Curved line para mostrar una vista de una línea curva de la plantilla
2. Usando la herramienta selección directa ( ) haga clic sobre unos de los segmentos de la línea
curvada para ver sus puntos de ancla y sus manejadores de direccion, los cuales se extienden
desde los puntos
Dibujar la Hoja
1. Ejecute el comando Ver / Hoja, o desplácese hacia abajo para ver las guías de Leaf step 1
Adobe Illustrator CS4 Página 36
Instituto Superior Tecnológico “MONTFORT”
2. Seleccione la herramienta pluma y posiciónela sobre el punto A de la plantilla. Haga clic y
arrastre el cursor desde el punto A hacia el punto de color rojo
A continuación establecemos el segundo punto de ancla y sus manejadores de dirección.
3. Haga clic y arrastre con la herramienta Pluma desde el punto B hasta el siguiente punto
rojo. Los dos puntos de ancla están conectados con una curva que sigue el manejador de
dirección que acaba de crear.
4. Para completar la curva, haga clic y arrastre el cursor con la herramienta Pluma desde el punto
C hasta el punto rojo
5. Ejecute el comando Control + Clic hacia afuera desde la línea para finalizar el trazado.
Dibujar Diferentes tipos de curvas
Terminemos dibujando la hoja por medio de la adición de un segmento de una curva
existente. Incluso después de finalizar un trazado, podemos volver a la curva y
añadírselo.
1. Haga clic sobre la flecha de la derecha de la barra de estado en la esquina inferior izquierda de
la ventana de documento, y ejecute el comando Mostrar / Herramienta actual
Adobe Illustrator CS4 Página 37
Instituto Superior Tecnológico “MONTFORT”
2. Mueva la barra de desplazamiento hacia abajo hacia Leaf step 2. En esta ocasión, añadiremos
un punto de vértice al trazado. Un punto de vértice nos permite cambiar la dirección de la
curva. Un punto de suavizado permite dibujar una curva continua.
3. Posicione la herramienta pluma sobre el punto A. la barra que aparece junto al icono de la
pluma indica que se encuentra alineada con un ancla y continúan el trazado de la línea
existente, en lugar de comenzar con una nueva línea.
4. Pulse Alt y observe que la barra de estado de la esquina inferior izquierda de la ventana de
documento muestra Pluma: Hacer vértice. Ahora pulse Alt mientras arrastra la herramienta
Pluma desde el punto de ancla A hacia el punto rojo
5. Posicione el cursor sobre el punto de ancla B de la planilla. Un circulo abierto aparece pegado a
la herramienta Pluma, indicando que al hacer clic se cierra el trazado. Haga clic y arrastre el
cursor desde este punto hasta más allá del punto rojo que se encuentra debajo del punto B
6. Pulse Control + Clic hacia afuera de la línea para culminar con la ilustración.
7. Ejecute Archivo /Guardar
Adobe Illustrator CS4 Página 38
Instituto Superior Tecnológico “MONTFORT”
Dibujar el tallo de la Hoja
A continuación crearemos el tallo de la hoja ajustando un trazado curvo.
1. Ejecute el comando Ver / Stem para visualizar un aumento del tallo
2. Seleccione la herramienta selección directa, y posicione el cursor sobre el punto A de la parte
superior de la curva
3. Cuando aparezca un cuadrado abierto pegado al cursor, haga clic sobre el punto de ancla para
seleccionarlo y mostrar sus manejadores de dirección rojos para el punto de suavizado
4. Seleccione la herramienta Convertir punto de ancla ( ). Con esta herramienta, seleccione el
puno de dirección izquierdo, y arrastre hasta el punto dorado de la plantilla.
5. Con la herramienta Convertir punto de ancla, seleccione el punto de ancla inferior y arrastre el
cursor desde el punto B hasta el punto rojo.
Ahora editaremos la forma del tallo
6. Con la herramienta selección directa haga clic para seleccionar el punto A. en el Panel control
haga clic en Cortar trazado en los puntos de ancla seleccionados ( ). Arrastre el punto de
ancla seleccionado hacia la izquierda.
Adobe Illustrator CS4 Página 39
Instituto Superior Tecnológico “MONTFORT”
7. Ejecute Shif + clic sobre los dos puntos superiores, y después haga clic en Conectar puntos
finales seleccionados ( ) en el panel control para crear una línea recta que vaya de lado a
lado de la parte superior del tallo. Como se muestra en la imagen.
8. Seleccione el punto de ancla situado arriba a la izquierda con la herramienta Selección directa y
haga clic en Convertir puntos de ancla seleccionados en suavizado ( ) en el panel Control,
como muestra la segunda imagen de la figura.
9. Haga clic y arrastre la línea de dirección inferior del punto superior izquierdo hacia la derecha
de modo que la forma siga las guías un poco más e cerca.
Adobe Illustrator CS4 Página 40
Instituto Superior Tecnológico “MONTFORT”
DIBUJAR LA FORMA MANZANA
En esta ocasión dibujaremos un único y continuo objeto compuesto de puntos de suavizado y puntos de
vértice. Cada vez que queramos cambiar de dirección de una curva en un punto específico, pulsaremos
Alt para crear un punto de vértice.
1. Ejecute Ver / Apple para aumentar la visualización de la manzana
Primero dibujáremos el lado opuesto del mordisco por medio de la creación de puntos de
suavizados u puntos de vértice.
2. Seleccione la herramienta pluma. comenzando desde el cuadro azul (punto A), haga clic y
arrastre el cursor desde el punto A hacia el punto rojo para establecer el punto de anclay la
dirección de la primera curva.
3. Con la herramienta Pluma, haga clic y arrastre el cursor desde el punto B hasta el punto rojo,
cuando la línea de dirección que controla la siguiente curva.
4. Haga clic y arrastre el cursor desde el punto C hasta el punto rojo y mantenga el botón del
ratón pulsado.
Pulse Alt y arrastre el cursor desde el punto rojo hasta el punto dorado. Suelte el botón del
ratón y después la tecla
Con eso dividimos los manejadores de dirección
5. Con la herramienta Pluma, haga clic y arrastre el cursor desde el punto D hasta el punto rojo
6. Con la herramienta Pluma, haga clic y arrastre el cursor desde el punto E hasta el punto rojo.
pulse Alt mientras arrastra el manejador de dirección desde el punto rojo hasta el punto
dorado.
7. Continúe arrastrando el cursor hacia los puntos F, G, H, I, primero desde el punto de ancla
hacia el punto rojo, y después punzando Alt arrastrando el manejador de dirección desde el
punto rojo hasta el punto dorado.
A continuación, completaremos el dibujo de la manzana cerrando el trazado.
8. Posicione la herramienta Pluma sobre el punto A. observe que aparece un circulo abierto
pegado al cursosr de la pluma, indicando que el trazado se cierra al hacer clic.
Adobe Illustrator CS4 Página 41
Instituto Superior Tecnológico “MONTFORT”
DIBUJAR CON LA HERRAMIENTA LÁPIZ
La herramienta lápiz permite dibujar trazados abiertos y cerrados como si lo hiciera con un lápiz sobre
un papel
1. Ejecute el comando Ver / Encajar mesa de trabajo en ventana
2. Seleccione la herramienta Zoom en la paleta de herramientas y haga clic sobre la hoja antes
dibujada.
3. Haga doble clic en la herramienta Lápiz ( ). En el cuadro de dialogo Opciones de la
herramienta lápiz, arrastre el desplazador Suavizado hacia la derecha hasta que el valor llegue
a 100. Esto hace que los puntos dibujados con la herramienta Lápiz tengan menos puntos y
aparezcan más suaves. Clic en OK
4. Con la herramienta Lápiz seleccionada, haga clic en el color de trazo en el panel Control, y
seleccione el negro en el panel Muestras, y después haga clic en el color de relleno
5. Haga clic y arrastre el cursor desde la parte final de la izquierda de la hoja hacia la parte final
derecha formando un arco para crear un línea central para la hoja.
6. La herramienta Lápiz terminar el dibuja como se muestra en la siguiente imagen
Practica:
Utilizando la mano alzada (Lápiz) dibujar el siguiente dibujo. Se recomienda utilizar el Suavizado a 95 o
más
Adobe Illustrator CS4 Página 42
Instituto Superior Tecnológico “MONTFORT”
Edición con la herramienta lápiz
También es posible editar cualquier trazado con la herramienta Lápiz, asi como añadir líneas irregulares
a cualquier forma.
1. Haga doble clic en la herramienta Mano ( ). Para encajar la meza de trabajo en la ventana
2. Seleccione la herramienta Zoom y haga clic tres veces sobre el tallo situado en la esquina
superior izquierda de la mesa de trabajo.
3. Con la herramienta selección, seleccione el tallo
4. Haga doble clic en la herramienta Lápiz. En la ventana que se muestra haga clic en restaurar.
Verifique que la opción Editar trazados seleccionados se encuentre marcado. Cambie el
suavizado el Suavizado al 15% y haga clic en OK
5. Posicione la herramienta Lápiz sobre la parte superior izquierda del trazado del tallo y observe
que la X desaparece del cursor. Esto indica que está apunto de dibujar el trazado seleccionado.
6. Arrastre el cursor hacia arriba y hacia la derecha para rodear la esquina del tallo. Como se
muestra en la siguiente imagen.
Adobe Illustrator CS4 Página 43
Instituto Superior Tecnológico “MONTFORT”
PINTURA CON DEGRADADOS Y MOTIVOS
A continuación rellenaremos una forma con un degradado y después lo editaremos
1. Abrir Illustrator
2. Crear un documento nuevo para la web
3. Dibujar 4 elipses de diferentes tamaños
4. Ejecute el comando Ventana / Espacio de trabajo / Aspectos esenciales.
5. Haga clic sobre la herramienta mano para encajar la mesa de trabajo en ventana
USO DE MOTIVOS
Puede emplear motivos preestablecidos que se ejecutan con adobe Illustrator CS4 o crear los suyos
propios.
1. Seleccione un de los elipses antes dibujados
2. Haga clic en el icono panel Muestras ( ), Haga clic en el botón Menú Biblioteca muestras (
) en la parte inferior del panel y seleccione Motivos / Gráficos Básicos / Gráficos
básicos_Motivo2 para abrir la biblioteca de motivos.
3. Con la herramienta Selección, seleccione la forma
4. En el panel Control, cambie el color de trazo a ninguno
5. Asegúrese de que el cuadro de Relleno esta seleccionado en la paleta Herramientas
6. Seleccione la muestra de motivo 10dpi 60% para rellenar el elipse con el motivo
7. A las demás formas rellenarle con un motivo diferente.
CREACIÓN DE SU PROPIO MOTIVO
1. Dibuje un objeto cualquiera ejemplo un rectángulo y mantenerla seleccionado
2. Cambie el relleno en el Panel Control a color Gris oscuro.
3. Haga clic en el icono del Panel Muestras. Con la herramienta Selección, haga clic y arrastre la
forma seleccionada hasta el panel Muestras. Ha creado un nuevo motivo.
Podemos colocar ilustraciones para que se rellenen como motivo.
TRABAJAR CON PINTURA INTERACTIVA
Pintura interactiva le permite pintar gráficos vectoriales de forma intuitiva. Por medio de la detección y
corrección automática de huecos que previamente habrían afectado a la aplicación de rellenos y trazos
1. Ejecutar Archivo / Abrir abra el archivo L6star2.ai de la carpeta Lesson06
2. Ejecute el comando Guardar como, con el nombre de Copia, y haga clic en Guardar
3. Seleccione la imagen trazada y ejecute el comando Objeto / Pintura Interactiva / Crear.
Adobe Illustrator CS4 Página 44
Instituto Superior Tecnológico “MONTFORT”
4. Antes de comenzar a dibujar, ejecute el comando Objeto / Pintura Interactiva / Opciones de
hueco
5. En el cuadro de dialogo Opciones de hueco seleccione Detención de huecos si no se encuentra
marcada.
El color de Pre visualización de huecos está definido para que sea resaltado en rojo.
6. Seleccione huecos medianos en el menú Detener pintura en. Con esto se reconocen los huecos
de los trazado de pintura interactiva, impide que la pintura pase entre alguno de los huecos
más grandes.
7. Seleccione la herramienta Bote de pintura interactiva ( )en la paleta de herramientas
8. Seleccione un tono de color
9. Luego mueva el puntero del ratón sobre la pierna izquierda del dibujo, y pinte
10. Trate de pintar todo el dibujo utilizando la Herramienta Bote de pintura.
Edición de regiones de pintura interactiva
A continuación, crearemos un nuevo archivo y una ilustración sencilla.
1. Ejecute archivo Nuevo, y cree un documento tamaño carta. Haga clic en OK
2. Seleccione la herramienta elipse. Y dibuje un elipse perfecto, de cualquier tamaño.
3. Con la herramienta selección pulsando Alt, clone o duplique el elipse
4. Ejecute seleccionar todo. En el panel control, seleccione ninguno para el relleno y el trazado
5. Para visualizar los elipses clic en Ver / Contornear
6. Seleccione la herramienta bote de pintura Interactiva ( ) , y pase por la zona superpuesta.
Cuando los círculos sean resaltados, haga clic una vez para activar la forma central como
grupo de pintura interactiva para colorearlo en el panel muestras.
7. Luego haga clic dentro del grupo de puntura interactivo izquierdo
8. Luego repita los pasos para el lado derecho. Utilice diferentes nonos de pintura.
9. Para visualizar como va quedando. Clic en Ver / Previzulizar.
10. Ejecute el comando Seleccionar / deseleccionar. Seleccione la herramienta Selección directa.
Haga clic sobre el sobre el circulo izquierdo, luego seleccione le punto de ancla para jalar el
circulo como se muestra en la siguiente imagen.
Adobe Illustrator CS4 Página 45
Instituto Superior Tecnológico “MONTFORT”
COLORES DE DEGRADADO
1. Dibujar 5 elipses, 5 estrellas, 5 rectángulos redondeados
2. Seleccione el primer Elipse
3. Clic en la herramienta Degradado ( ) de los paneles del lado derecho
4. Se mostrara un panel como se muestra en la siguiente imagen
Tipo:
- Radial
Rellenos de - Lineal
degradado:
- Degradado lineal
- Suavizado hacia
negro
- Degradado radial
- Viñeta negra suave
- Puesta de sol en el
desierto
- Radial cobre
Regulador de Regulador de
degradado degradado
5. El elipse quedara como se muestra en la siguiente imagen:
6. De la misma forma aplicarle degradado a los demás objetos o dibujos. (trate de cambiar el tipo
de degradado)
7. Para modificar el degradado podemos utilizar la herramienta Degradado que se encuentra en
el panel Herramientas
8. Primero seleccione el primer elipse
9. Luego clic en Degradado
10. En el objeto aparece una línea como se ve en la siguiente imagen:
Adobe Illustrator CS4 Página 46
Instituto Superior Tecnológico “MONTFORT”
11. Esta herramienta me permite modificar el degradado. Solamente ubíquese en uno de los
puntos finales y muévalo o rótelo. Como se muestra en la imagen
12. Al hacer clic en ese recta aparase unos reguladores que me ayudan a modificar el degradado.
como se muestra en la siguiente imagen
TRABAJAR CON TEXTO
1. Seleccione al Archivo / Abrir busque el archivo llamado L7end. ai que debe estar en la carpeta
Lesson07 de la carpeta Lessons. Aquí aprenderemos crear el texto para un poster.
2. Deje el archivo abierto para tenerlo como referencia.
3. Seleccione al Archivo / Abrir. Abra el archivo L7star.ai que se encuentra en la misma carpeta
antes mencionada.
4. Guarde este archivo con el nombre de Poster1.ai
Crear texto de punto
1. Seleccione la herramienta Zoom y haga 3 veces en la última figura de Yoga.
2. Seleccione la herramienta texto y dibuje un cuadro encima de la primera imagen de la parte
superior. Como se muestra en la siguiente figura
Adobe Illustrator CS4 Página 47
Instituto Superior Tecnológico “MONTFORT”
3. En ese cuadro escribiremos lo siguiente: Central Av. Wilson #658 Lima – Perú. Como se muestra
en la siguiente imagen. A esto le llamamos texto de área.
4.
5. Cuando es un texto de área y modificamos el tamaño del cuadro de texto el texto se va adaptar
al tamaño del cuadro. Arrastre el manejador al lado izquierdo y luego al lado derecho. Deje el
texto como se muestra en la siguiente imagen
6. Por ahora lo dejamos asi luego le aplicaremos algunos formatos.
Adobe Illustrator CS4 Página 48
Instituto Superior Tecnológico “MONTFORT”
Importar un archivo de texto sin formato
Se puede importar texto en una imagen desde un archivo creado en otra aplicación. Estos son los
formatos que soporta la función de importación de texto de illustrator.
- Microsoft Word Para Windows 97, 98, 2000, 2003 y 2007
También se puede copiar y pegar texto, pero a veces ocurre que se pierde el formato. Una de las
ventajas de importar texto desde otro archivo en lugar de copiar y pegar es que el texto importado
conserva el formato de los caracteres y de los párrafos.
1. Haga doble clic en la herramienta Mano para ajustar la mesa de trabajo en la ventana y haga en
Ver / Guías inteligentes para seleccionar las guías inteligentes.
2. Antes de importar el texto cree un objeto de texto de área.
3. Para ello, seleccione la herramienta Texto (T), haga clic en las esquina superior izquierda del
cuadro guía y arrastre hasta la esquina inferior derecha. Como se muestra en la siguiente
imagen.
4. Seleccione Archivo / Colocar. Acceda a la carpeta Lesson07 del escritorio Lessons, seleccione el
archivo L7copy.txt y haga clic en colocar.
5. En el cuadro de dialogo Opciones de importación de texto, que incluye opciones que se pueden
configurar antes de importar el texto, mantenga los ajustes que aparecen por defecto y haga
clic en OK
6. El texto se coloca en un objeto de texto. Ahora mismo, no es necesario que se preocupe por el
formato.
7. Seleccione Guardar y deje el archivo abierto.
Crear columnas de texto
Se puede crear fácilmente columnas y filas de texto con las opciones de texto de área.
1. Si el objeto de texto no está seleccionado haga clic en la herramienta Selección para
seleccionarlo.
2. Seleccione Texto / Opciones de texto de área
Adobe Illustrator CS4 Página 49
Instituto Superior Tecnológico “MONTFORT”
3. En el cuadro de dialogo Opciones de texto de área, marque la casilla Previsualizar y en la
sección columnas, escriba 2 en el campo de texto Numero y haga clic en OK
4. Seleccione Seleccionar / Deseleccionar
5. Guardar y deje al archivo abierto.
QUE ES EL FLUJO DE TEXTO
En este apartado colocara un documento de Microsoft Word en una forma rectangular para crear textos
de área en la segunda mesa de trabajo del archivo que está abierto. De este modo añadirá texto a un
postal que acompaña el poster.
1. Haga clic en el botón Siguiente que está en la barra de estado abajo ala izquierda de la ventana
Documentos para acceder a la segunda mesa de trabajo. Seleccione Ver / Encajar mesa de
trabajo en ventana.
2. Seleccione la herramienta Rectángulo en el panel Herramientas.
3. Pulse D para configurar los colores predeterminados de relleno (Blanco) y trazo (Negro)
4. Haga clic y arrastre el ratón desde la esquina superior izquierda del cuadro de guía que está en
el centro de la mesa de trabajo hasta la esquina inferior derecha para crear el rectángulo.
5. Seleccione la herramienta Texto (T) y pásela por encima del borde del rectángulo. Vera que
nuevamente aparece la palabra Trazado.
El cursor de inserción de texto se encuentra entre paréntesis indicando que cuando haga clic en el, el
cursor aparecerá dentro de la forma.
6. Con el cursor hacia dentro del Rectángulo seleccione Archivo / Colocar y acceda a la carpeta
Lesson07 de la carpeta Lessons.
Adobe Illustrator CS4 Página 50
Potrebbero piacerti anche
- Ejercicios de Illustrator Paso A PasoDocumento141 pagineEjercicios de Illustrator Paso A PasoLinda Faby60% (10)
- Temario TAIDocumento3 pagineTemario TAIBeatriz SLozNessuna valutazione finora
- Manual Corel Draw 11Documento523 pagineManual Corel Draw 11Luiz Eduardo Toledo80% (10)
- Aprender InDesign CS6 con 100 ejercicios prácticosDa EverandAprender InDesign CS6 con 100 ejercicios prácticosValutazione: 5 su 5 stelle5/5 (1)
- Aprender Illustrator CS6 con 100 ejercicios prácticosDa EverandAprender Illustrator CS6 con 100 ejercicios prácticosValutazione: 4 su 5 stelle4/5 (1)
- Manual de Prácticas en CorelDrawDocumento22 pagineManual de Prácticas en CorelDrawcyberprofessor80% (10)
- Ejercicios PhotoshopDocumento7 pagineEjercicios Photoshopjhimyxx2967% (3)
- Tarea 1Documento6 pagineTarea 1karenNessuna valutazione finora
- Problemas Diagrama de FlujoDocumento20 pagineProblemas Diagrama de FlujoJuan Carlos Gallardo Saavedra100% (1)
- Curso Illustrator SeparataFinalDocumento56 pagineCurso Illustrator SeparataFinalMoises CA100% (2)
- Aprender 3ds Max 2012 Avanzado con 100 ejercicios prácticosDa EverandAprender 3ds Max 2012 Avanzado con 100 ejercicios prácticosNessuna valutazione finora
- Trucos PhotoshopDocumento62 pagineTrucos Photoshopcapricho820% (1)
- Ejercicios IllustratorDocumento18 pagineEjercicios IllustratorJavier Felpeto FernándezNessuna valutazione finora
- Cuaderno de Practicas de IllustratorDocumento38 pagineCuaderno de Practicas de IllustratorMarco Joaquin Valencia Cruz75% (4)
- Tutorial de Illustrator cs5Documento143 pagineTutorial de Illustrator cs5Ronald Cordova67% (3)
- Curso de Adobe Illustrator AvanzadoDocumento7 pagineCurso de Adobe Illustrator AvanzadoUr Ate ZigNessuna valutazione finora
- Guia ADOBE IndesignDocumento18 pagineGuia ADOBE IndesignKaren Sátiro88% (8)
- Tutorial Preprensa IndesignDocumento6 pagineTutorial Preprensa IndesignMariana FernandezNessuna valutazione finora
- Tutoriales de PhotoshopDocumento7 pagineTutoriales de PhotoshopWalter Alvarez0% (1)
- Guía IllustratorDocumento30 pagineGuía Illustratorisaack12100% (1)
- Manual Corel Draw X5Documento31 pagineManual Corel Draw X5ceps_2008Nessuna valutazione finora
- Ruizcamachoeduardo Manualcompletoid 130619130403 Phpapp01Documento70 pagineRuizcamachoeduardo Manualcompletoid 130619130403 Phpapp01ElCapitan05Nessuna valutazione finora
- Curso IllustratorDocumento59 pagineCurso IllustratorMJose Copons GalloNessuna valutazione finora
- Ejercicios Photoshop 2Documento48 pagineEjercicios Photoshop 2PichiskyNessuna valutazione finora
- Manual de COREL 12Documento61 pagineManual de COREL 12aries948350% (2)
- Ejercicio en Adobe Illustrator Cs6 Prueba MensualDocumento2 pagineEjercicio en Adobe Illustrator Cs6 Prueba MensualcristhianleonelNessuna valutazione finora
- Curso Adobe IllustratorDocumento210 pagineCurso Adobe Illustratorronny_ramírezNessuna valutazione finora
- Manual de IllustratorDocumento44 pagineManual de IllustratorEmidia Laura Huamani AtachahuaNessuna valutazione finora
- Libro Los Trucos y Efectos Mas Interesantes de PhotoshopDocumento319 pagineLibro Los Trucos y Efectos Mas Interesantes de PhotoshopWilliam Moreno Reyes100% (1)
- Manual Herramientas Photoshop-Indesign CCDocumento28 pagineManual Herramientas Photoshop-Indesign CCRuben Ortiz RojasNessuna valutazione finora
- Illustrator Uso PlumaDocumento1 paginaIllustrator Uso Plumaeloyalarcon9443100% (1)
- Corel X3Documento147 pagineCorel X3Mine Hernán75% (4)
- Diseno Vectorial Inkscape ProfesorDocumento106 pagineDiseno Vectorial Inkscape ProfesorpreydisNessuna valutazione finora
- Indesign ResumenDocumento13 pagineIndesign Resumentipografia09Nessuna valutazione finora
- Crear Un Personaje Sol Feliz Con IllustratorDocumento30 pagineCrear Un Personaje Sol Feliz Con Illustratorjohncarlos30Nessuna valutazione finora
- Dibujar Una Flor en IllustratorDocumento13 pagineDibujar Una Flor en Illustratorluis_24_2013100% (1)
- Curso Adobe Illustrator CCDocumento12 pagineCurso Adobe Illustrator CCLobitoElMejorNessuna valutazione finora
- Manual Illustrator Avanzado PDFDocumento129 pagineManual Illustrator Avanzado PDFManuel Vargas Gallo100% (2)
- Las Capas en PhotoshopDocumento16 pagineLas Capas en Photoshopmejiaff87% (15)
- 21 Trucos PhotoshopDocumento22 pagine21 Trucos PhotoshopJorgenVon100% (1)
- Examen de Illustrator-Extra PDFDocumento1 paginaExamen de Illustrator-Extra PDFPedrinho CruzNessuna valutazione finora
- Practicas de Corel Draw 03Documento6 paginePracticas de Corel Draw 03rzk_myryamNessuna valutazione finora
- Correcion de Fotos en PhotoshopDocumento20 pagineCorrecion de Fotos en Photoshoptifanny100% (16)
- Photoshop Aula MentorDocumento312 paginePhotoshop Aula Mentorfemabe2250% (2)
- Manual de Illustrator CS4Documento244 pagineManual de Illustrator CS4Silvina Schiaffino0% (1)
- Enunciado - Tema 5Documento10 pagineEnunciado - Tema 5JACQUELINNE CRISPINNessuna valutazione finora
- Taller Número 3 (Noveno) PDFDocumento3 pagineTaller Número 3 (Noveno) PDFlisandro cuesta morenoNessuna valutazione finora
- Jaren Pazmiño - Segunda Parte - DesarrolloDocumento16 pagineJaren Pazmiño - Segunda Parte - DesarrolloALESSANDRO JASSER ARREAGA SANTANANessuna valutazione finora
- Corel Draw x5Documento31 pagineCorel Draw x5Sthefany G. ChaparroNessuna valutazione finora
- Ut 9 Presentaciones MultimediaDocumento17 pagineUt 9 Presentaciones Multimediacarmenmaria.cmjtNessuna valutazione finora
- Guia Inventor 1Documento76 pagineGuia Inventor 1Emanuel Loaiza BravoNessuna valutazione finora
- Temas de WordDocumento27 pagineTemas de WordEstefani RamirezNessuna valutazione finora
- Angelica Yanguez 457Documento11 pagineAngelica Yanguez 457Angelica YangüezNessuna valutazione finora
- 17 - Presentación de Microsoft OfficeDocumento5 pagine17 - Presentación de Microsoft OfficeDanielMolanoMedinaNessuna valutazione finora
- Ejercicios Publisher 2010Documento5 pagineEjercicios Publisher 2010Genaro LapoyeuNessuna valutazione finora
- Cuaderno de TrabajoDocumento182 pagineCuaderno de TrabajoThe_Demon530Nessuna valutazione finora
- Guia para ArchiCAD 19Documento15 pagineGuia para ArchiCAD 19Gustavo Tapia CortesNessuna valutazione finora
- Taller 2 Introducción A La IngenieríaDocumento12 pagineTaller 2 Introducción A La Ingenieríanicolas veraNessuna valutazione finora
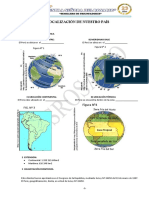
- Geografía 2°Documento73 pagineGeografía 2°axl236100% (1)
- Ensamble ComputadorasDocumento38 pagineEnsamble ComputadorasJulio Cesar Flores ArratiaNessuna valutazione finora
- Tutorial Rational Rose 7Documento45 pagineTutorial Rational Rose 7axl236100% (2)
- Ejemplo UMLDocumento2 pagineEjemplo UMLDiego Fernando Jacome SegoviaNessuna valutazione finora
- Ejemplos - Casos de UsoDocumento16 pagineEjemplos - Casos de Usoxtian123100% (2)
- El Acto AdministrativoDocumento22 pagineEl Acto Administrativoaxl236Nessuna valutazione finora
- Ejemplos de AlgoritmosDocumento20 pagineEjemplos de Algoritmosaxl236100% (1)
- Ejercicios SQLDocumento10 pagineEjercicios SQLIrvin Edgardo Roque LeonardoNessuna valutazione finora
- Configurar OutlookDocumento8 pagineConfigurar Outlookaxl236Nessuna valutazione finora
- J ArduinoDocumento13 pagineJ ArduinoGiovani SalazarNessuna valutazione finora
- Guía Rápida Outlook 2013Documento5 pagineGuía Rápida Outlook 2013herheralNessuna valutazione finora
- 1 - Manual Office 365Documento46 pagine1 - Manual Office 365Henry DackarNessuna valutazione finora
- PLAN ANUAL I.E 2087Documento30 paginePLAN ANUAL I.E 2087axl236Nessuna valutazione finora
- Manual de Instalacion de Redes WifiDocumento29 pagineManual de Instalacion de Redes WifiDenian_armasNessuna valutazione finora
- Funciones2 ALEXDocumento3 pagineFunciones2 ALEXaxl236Nessuna valutazione finora
- Memoria Sistema Riego AutomáticoDocumento10 pagineMemoria Sistema Riego AutomáticoJose HernandezNessuna valutazione finora
- Actividad de Aprendizaje 1Documento3 pagineActividad de Aprendizaje 1Dania Karol Meza AlvaradoNessuna valutazione finora
- TrabalenguasDocumento1 paginaTrabalenguasaxl236Nessuna valutazione finora
- Directorio de Centros de Conciliacion Actualizado y Completo Al 07.01.09Documento7 pagineDirectorio de Centros de Conciliacion Actualizado y Completo Al 07.01.09axl236Nessuna valutazione finora
- 3 Años SESIÓN DE APRENDIZAJEDocumento37 pagine3 Años SESIÓN DE APRENDIZAJEaxl236Nessuna valutazione finora
- Culturas PeruanasDocumento5 pagineCulturas Peruanasaxl236Nessuna valutazione finora
- Tarea1 04-11-2011-AlexDocumento3 pagineTarea1 04-11-2011-Alexaxl236Nessuna valutazione finora
- Necesidades de AprendizajeDocumento2 pagineNecesidades de Aprendizajeaxl236Nessuna valutazione finora
- Monografia PautasDocumento4 pagineMonografia Pautascfmilig251100% (1)
- TrabajoDocumento2 pagineTrabajoaxl236Nessuna valutazione finora
- T P N 1: "El Acto de Comercio"Documento1 paginaT P N 1: "El Acto de Comercio"Wil IamNessuna valutazione finora
- Unidad 2. Icontec y Sus FuncionesDocumento27 pagineUnidad 2. Icontec y Sus Funcionesfaniamelisa_90680798Nessuna valutazione finora
- EngranajesDocumento4 pagineEngranajesDaniel Jesus Campos GarciaNessuna valutazione finora
- Trabajo Analisis de Consistencia de Datos...Documento93 pagineTrabajo Analisis de Consistencia de Datos...Jose Dilser Mejia RegaladoNessuna valutazione finora
- GUÍA CÓMO VOY No. 5 QUINTO BÁSICODocumento3 pagineGUÍA CÓMO VOY No. 5 QUINTO BÁSICOlorena manzanedaNessuna valutazione finora
- Tabla de Equivalencias - Bayer Crop Science ChileDocumento8 pagineTabla de Equivalencias - Bayer Crop Science ChileRaymond MarcialNessuna valutazione finora
- 20grillete de Tension 5 8Documento2 pagine20grillete de Tension 5 8René Luis Perez MagneNessuna valutazione finora
- Ejemplos y Problemas ECC WankatDocumento21 pagineEjemplos y Problemas ECC WankatLena WelchNessuna valutazione finora
- Manual de Access 2007Documento21 pagineManual de Access 2007wilfredomaldonadoNessuna valutazione finora
- Zabbix 18 Aspectos Funcionales MKDocumento40 pagineZabbix 18 Aspectos Funcionales MKPablo Andres ZeballosNessuna valutazione finora
- Ficha para Sierra ElectricaDocumento5 pagineFicha para Sierra ElectricaRenzoJOnathanCCNessuna valutazione finora
- Diferencial y NeumaticosDocumento24 pagineDiferencial y NeumaticosDavid SantanaNessuna valutazione finora
- Tolerancias Dimensionales (JS11 Página 17)Documento19 pagineTolerancias Dimensionales (JS11 Página 17)leabel90100% (1)
- Metrado I.E. Electricas FinalDocumento7 pagineMetrado I.E. Electricas FinalCarlos RequenaNessuna valutazione finora
- Ficha Técnica TejaDocumento2 pagineFicha Técnica TejaRodrigo ReyesNessuna valutazione finora
- 01 Informe Topografico Con Fines de Replanteo 16-07-20Documento20 pagine01 Informe Topografico Con Fines de Replanteo 16-07-20JOSE DANIEL CARDENAS VELARDENessuna valutazione finora
- Como Realizar La Auditoria Interna ISO 9001:2015 en Tu EmpresaDocumento20 pagineComo Realizar La Auditoria Interna ISO 9001:2015 en Tu EmpresaEduardoMendozaNessuna valutazione finora
- Normas IecDocumento10 pagineNormas IecCarlos A. PérezNessuna valutazione finora
- Serie de Ejercicios 1 Mecanica de SolidoDocumento17 pagineSerie de Ejercicios 1 Mecanica de Solidojuanmiguel GUNessuna valutazione finora
- TesisDocumento212 pagineTesisDanielMendezNessuna valutazione finora
- Practica 3Documento2 paginePractica 3David Gómez ColladoNessuna valutazione finora
- CUESTIONARIO EVIDENCIA 5 ANALISIS 1 - Ingrid Tatiana Rojas AvellaDocumento4 pagineCUESTIONARIO EVIDENCIA 5 ANALISIS 1 - Ingrid Tatiana Rojas Avellatatiana rojasNessuna valutazione finora
- Poe 012 - Limpieza y Operacion de La BalanzaDocumento5 paginePoe 012 - Limpieza y Operacion de La BalanzaKervin CaerdaNessuna valutazione finora
- Tarea 1Documento10 pagineTarea 1guillermo terronNessuna valutazione finora
- Proyecto Integrador Fundamentos de NetworkingDocumento3 pagineProyecto Integrador Fundamentos de Networkinganon_783065324Nessuna valutazione finora
- DPL 0901e6ebd1f2ab16Documento9 pagineDPL 0901e6ebd1f2ab16VanesaNessuna valutazione finora
- Regla FalsaDocumento2 pagineRegla FalsaRhonald Enrique Rodriguez MaitaNessuna valutazione finora
- Sistema Nacional de Abastecimiento César Candela Castillo PDFDocumento12 pagineSistema Nacional de Abastecimiento César Candela Castillo PDFAnguieZeaNessuna valutazione finora