Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Diseño Interfaz Del Usuario
Caricato da
Carlos J Arias0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
71 visualizzazioni3 pagineEl documento describe los requisitos para diseñar la interfaz de usuario de una aplicación web para una tienda electrónica. Se requiere diseñar la interfaz con HTML y Bootstrap, incluyendo una barra de navegación con 4 menús. En el menú de Utilidades se necesitan aplicaciones en JavaScript para calcular el valor de venta de un producto y la ganancia, y para calcular el valor de resistencias eléctricas basado en códigos de colores. También se requieren formularios en HTML dentro del menú de Inventario para ingresar, actualizar, eliminar y
Descrizione originale:
diseño
Titolo originale
diseño interfaz del usuario
Copyright
© © All Rights Reserved
Formati disponibili
DOCX, PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoEl documento describe los requisitos para diseñar la interfaz de usuario de una aplicación web para una tienda electrónica. Se requiere diseñar la interfaz con HTML y Bootstrap, incluyendo una barra de navegación con 4 menús. En el menú de Utilidades se necesitan aplicaciones en JavaScript para calcular el valor de venta de un producto y la ganancia, y para calcular el valor de resistencias eléctricas basado en códigos de colores. También se requieren formularios en HTML dentro del menú de Inventario para ingresar, actualizar, eliminar y
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
71 visualizzazioni3 pagineDiseño Interfaz Del Usuario
Caricato da
Carlos J AriasEl documento describe los requisitos para diseñar la interfaz de usuario de una aplicación web para una tienda electrónica. Se requiere diseñar la interfaz con HTML y Bootstrap, incluyendo una barra de navegación con 4 menús. En el menú de Utilidades se necesitan aplicaciones en JavaScript para calcular el valor de venta de un producto y la ganancia, y para calcular el valor de resistencias eléctricas basado en códigos de colores. También se requieren formularios en HTML dentro del menú de Inventario para ingresar, actualizar, eliminar y
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 3
Diseño de la interfaz del usuario:
Debe diseñar la interfaz gráfica del aplicativo web con base en el
lenguaje de etiquetas HTML y en el Framework Bootstrap. Puede hacer
uso de “Bootstrap Navigation Bar”. El diseño de la interfaz debe tener
bien claro el nombre del aplicativo, una barra de menús con 4 menús
(Administrador, Inventario, Ventas, Utilidades).
Dentro del menú de Utilidades la Tienda Tesla electronics necesita lo
siguiente:
Un aplicativo en JavaScript que permita ingresar un valor de
compra de un producto, un porcentaje de utilidad, un porcentaje
de impuesto IVA y un botón que permita calcular el valor de venta
del producto y el valor en pesos de la ganancia para el
administrador. Ejemplo:
Valor de compra $5000
% utilidad o ganancia 30%
% IVA 19%
BOTON CALCULAR
Valor de venta $ $7450
Ganancia $ $1500
Los empleados de la tienda requieren un aplicativo en Java Script
que calcule el valor de resistencias eléctricas, ya que el cálculo del
valor se realiza por medio de una tabla de colores y requiere de
tiempo, lo cual debe optimizarse por medio de un programa. La
resistencia es un componente eléctrico que consume corriente y la
disipa en forma de calor, tiene diversas aplicaciones dependiendo
de su valor comercial y se mide en ohmios.
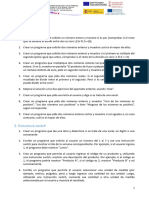
A continuación, se observa el código de colores el cual será la
base para realizar la aplicación en JavaScript, se recomienda
implementar un formulario donde se seleccione el valor de la
primera banda, el valor de la segunda banda y el valor de la
tercera banda, conforme a los colores y que el usuario observe el
valor en ohmios.
Ejemplo de cálculo:
Primera banda, color azul = 6
Segunda banda, color café = 1
Tercera banda, color rojo = x100
Calculo = 61x100 = 6100 ohmios
Ejemplo del aplicativo:
Dentro del menú de Inventario y apoyado en el framework Bootstrap,
debe diseñar 4 formularios en HTML:
1. Que permita al usuario ingresar un producto con las siguientes
especificaciones: código de producto, nombre de producto, marca del
producto, precio de compra, cantidad comprada y un botón que se
llame guardar producto.
2. Que permita al usuario actualizar un producto con las siguientes
especificaciones: código de producto, nombre de producto, marca del
producto, precio de compra, cantidad comprada y un botón que se
llame actualizar producto.
3. Que permita al usuario eliminar un producto con las siguientes
especificaciones: código de producto y un botón que se llame
eliminar producto.
4. Que permita al usuario consultar un producto con las siguientes
especificaciones: código de producto y un botón que se llame
consultar producto.
Los formularios anteriores, solo deben ser diseñados, ya que serán
usados en la siguiente fase para interactuar con la base de datos del
aplicativo web.
Dentro del menú de ventas debe diseñar un formulario en HTML
apoyado en Bootstrap, que tenga las siguientes especificaciones: código
de producto, valor de la venta, cantidad vendida.
El menú de administrador debe dejarlo en blanco.
Potrebbero piacerti anche
- Fase 5Documento4 pagineFase 5Juan AbarcaNessuna valutazione finora
- Katerine Vergara 301127 27.Documento11 pagineKaterine Vergara 301127 27.alba artegaNessuna valutazione finora
- DAW - DEC.UD1.Ejercicio FeedbackDocumento2 pagineDAW - DEC.UD1.Ejercicio FeedbackGabriel SilesNessuna valutazione finora
- Challenge Javascript - Alkemy LabsDocumento4 pagineChallenge Javascript - Alkemy LabsLezardValeth12Nessuna valutazione finora
- DocxDocumento16 pagineDocxAdrianita GarciaNessuna valutazione finora
- Momento Valorativo #5Documento2 pagineMomento Valorativo #5Ivan RuizNessuna valutazione finora
- Challenge PHP - Alkemy LabsDocumento4 pagineChallenge PHP - Alkemy LabsJhon ContrerasNessuna valutazione finora
- Segundo Parcial Laboratorio Lenguajes Programación-1Documento2 pagineSegundo Parcial Laboratorio Lenguajes Programación-1Carlos TamaraNessuna valutazione finora
- (MIA) Proyecto2 PDFDocumento13 pagine(MIA) Proyecto2 PDFDaniel MéndezNessuna valutazione finora
- Practica Final MysqlDocumento2 paginePractica Final Mysqljose javier pinales alvaradoNessuna valutazione finora
- PC 2 Caso "LA PIRAÑA"Documento2 paginePC 2 Caso "LA PIRAÑA"isisie cardNessuna valutazione finora
- Ejer Cici OsDocumento9 pagineEjer Cici OsSuri SinaiNessuna valutazione finora
- ADocumento3 pagineAAstral ASDNessuna valutazione finora
- Taller 2 ExcelDocumento6 pagineTaller 2 ExcelELQUIS JESUS PACHECO JAMBOOSNessuna valutazione finora
- Guía de ejercicios de programación en JavaDocumento34 pagineGuía de ejercicios de programación en JavaMichel VasquezNessuna valutazione finora
- 9 Tarea Ejercicios Libro de TextoDocumento7 pagine9 Tarea Ejercicios Libro de TextoFunnycatguyNessuna valutazione finora
- Proyecto Integrador (Segundo Parcial)Documento14 pagineProyecto Integrador (Segundo Parcial)MICHEL ARMANDO ROBLES GUZMANNessuna valutazione finora
- Reto Tema 5Documento3 pagineReto Tema 5fernan vaneNessuna valutazione finora
- Caja Java AccessDocumento6 pagineCaja Java AccessLuis Angel Osorio PonceNessuna valutazione finora
- Proyecto Tienda MisionTIC RetoS3 27jun2022Documento3 pagineProyecto Tienda MisionTIC RetoS3 27jun2022Maicoll QuinteroNessuna valutazione finora
- Proyecto, Aplicación Compra Venta FerreteríaDocumento8 pagineProyecto, Aplicación Compra Venta FerreteríaRafael Manuel Lira FuenmayorNessuna valutazione finora
- 2021Practica1Documento8 pagine2021Practica1ywhjirili82Nessuna valutazione finora
- Ejercicios para Practicar CDocumento4 pagineEjercicios para Practicar CJacques CortesiNessuna valutazione finora
- Taller Tema 3Documento2 pagineTaller Tema 3YUBISA GARCÍANessuna valutazione finora
- Tarea01 Clave03Documento6 pagineTarea01 Clave03Cristabel FloresNessuna valutazione finora
- Ejercicios IA065-2PAC2023-Ejercicios - PEE - POODocumento40 pagineEjercicios IA065-2PAC2023-Ejercicios - PEE - POOyunior vasquezNessuna valutazione finora
- Trabajo NivelacionDocumento10 pagineTrabajo NivelacionAndrés OspinaNessuna valutazione finora
- ActividadnFactura 9065e08301af19cDocumento4 pagineActividadnFactura 9065e08301af19csergio solisNessuna valutazione finora
- Actividades Empleando Framework AngularDocumento6 pagineActividades Empleando Framework AngularBoxviNessuna valutazione finora
- Estructura de Control CiclosDocumento6 pagineEstructura de Control CiclosVanessa GuerreroNessuna valutazione finora
- AppJavaGuia2 EjerciciosDocumento6 pagineAppJavaGuia2 EjerciciosCarlos Alberto FerreyraNessuna valutazione finora
- Manual Gs 1Documento9 pagineManual Gs 1Remny Juanluis Gomez IbarraNessuna valutazione finora
- EjerciciosDocumento2 pagineEjerciciosJAIE VICENTUINessuna valutazione finora
- ComputaciónDocumento46 pagineComputaciónAsesorías en fisica y matematicasNessuna valutazione finora
- Tarea01 Clave07Documento4 pagineTarea01 Clave07Cristabel FloresNessuna valutazione finora
- Taller Práctico T2Documento2 pagineTaller Práctico T2Abigail PantojaNessuna valutazione finora
- Manual de Practicas - Modelo Relacional 3.1Documento8 pagineManual de Practicas - Modelo Relacional 3.1Santiago SanchezNessuna valutazione finora
- P2 Inv CafDocumento2 pagineP2 Inv CafMiller Alexander Ordoñez MuñozNessuna valutazione finora
- Daniel Pérez Control6Documento20 pagineDaniel Pérez Control6Daniel PérezNessuna valutazione finora
- Aprende A Programar Software de Gestión en VelneoDocumento22 pagineAprende A Programar Software de Gestión en VelneoMargarita Isabel CruzNessuna valutazione finora
- Ejercicios para Construccion de GUIDocumento27 pagineEjercicios para Construccion de GUIAnonymous 6d9bbDfiWNessuna valutazione finora
- Lab Sistema Tienda Creacion Del FrontEnd ThirsaDocumento8 pagineLab Sistema Tienda Creacion Del FrontEnd ThirsaRogerColquehuancaNessuna valutazione finora
- Ejercicio Práctico - BD PC Reset - 22 - 23Documento2 pagineEjercicio Práctico - BD PC Reset - 22 - 23J.Carlos SLVNessuna valutazione finora
- Colabora User ManualDocumento15 pagineColabora User ManualElkin MontealegreNessuna valutazione finora
- Contrato APPDocumento4 pagineContrato APPoscar sossaNessuna valutazione finora
- Trabajo Encargado 1 Excel AvanzadoDocumento6 pagineTrabajo Encargado 1 Excel AvanzadoerickmoralessNessuna valutazione finora
- Prog EjerciciosDocumento1 paginaProg EjerciciosmorazankunNessuna valutazione finora
- Ejercicio AjaxDocumento4 pagineEjercicio AjaxMauricio PiñangoNessuna valutazione finora
- Taller #7Documento3 pagineTaller #7Mayra Orozco25% (4)
- Proyecto Luiscarrillo PDFDocumento4 pagineProyecto Luiscarrillo PDFemiliomerida390Nessuna valutazione finora
- Ejercicios IA065 - 3PAC2023Documento36 pagineEjercicios IA065 - 3PAC2023Luis RamosNessuna valutazione finora
- Creación de Una Presencia en El Comercio Electrónico, Enfoque SistemáticoDocumento9 pagineCreación de Una Presencia en El Comercio Electrónico, Enfoque SistemáticoLugo Chi Clara NahomiNessuna valutazione finora
- Reportes e inventarios con Visual FoxPro y SQLDocumento11 pagineReportes e inventarios con Visual FoxPro y SQLGENNYNessuna valutazione finora
- Lab Oratorio Java FXDocumento5 pagineLab Oratorio Java FXDaniel FelipeNessuna valutazione finora
- Artemis e-commerceDocumento14 pagineArtemis e-commerceCamilo Andres CaballeroNessuna valutazione finora
- Documento Sin TítuloDocumento23 pagineDocumento Sin TítulorubenromerogalvanNessuna valutazione finora
- Ejercicios ReactDocumento8 pagineEjercicios ReactSergio RosalesNessuna valutazione finora
- Entorno Desarrollo Tarea01 Desarrollo de SoftwareDocumento6 pagineEntorno Desarrollo Tarea01 Desarrollo de SoftwareFelix Cornejo SalgadoNessuna valutazione finora
- Taller 1 PseintDocumento1 paginaTaller 1 PseintMoonybulNessuna valutazione finora
- La biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetDa EverandLa biblia del e-commerce: Los secretos de la venta online. Más de mil ideas para vender por internetValutazione: 5 su 5 stelle5/5 (7)
- Dayana Marcela Salcedo GarayDocumento3 pagineDayana Marcela Salcedo GarayCarlos J AriasNessuna valutazione finora
- Esteban Danilo Calderon HernandezDocumento3 pagineEsteban Danilo Calderon HernandezCarlos J AriasNessuna valutazione finora
- Daryeth Liliana Ballestas SolisDocumento3 pagineDaryeth Liliana Ballestas SolisCarlos J AriasNessuna valutazione finora
- Seguimiento 1 Metodología y Técnicas de InvestigaciónDocumento43 pagineSeguimiento 1 Metodología y Técnicas de InvestigaciónCarlos J AriasNessuna valutazione finora
- Torbellino IdeasDocumento1 paginaTorbellino IdeasAndreaCastilloNessuna valutazione finora
- Dairelis Patricia Del Toro PadillaDocumento3 pagineDairelis Patricia Del Toro PadillaCarlos J AriasNessuna valutazione finora
- Clemente Jose Fonseca MadariagaDocumento3 pagineClemente Jose Fonseca MadariagaCarlos J AriasNessuna valutazione finora
- Consolidado Final Colaborativo Grupo 301402 37Documento17 pagineConsolidado Final Colaborativo Grupo 301402 37Carlos J AriasNessuna valutazione finora
- Ciencia en AméricaDocumento4 pagineCiencia en AméricaCarlos J AriasNessuna valutazione finora
- 8.2.4.5 Lab - Configuring Basic Single-Area OSPFv2Documento22 pagine8.2.4.5 Lab - Configuring Basic Single-Area OSPFv2Nelther GalazNessuna valutazione finora
- 1.4.1.1 We Really Could Use A Map Instructions - ILMDocumento4 pagine1.4.1.1 We Really Could Use A Map Instructions - ILMemersonNessuna valutazione finora
- 1.0.1.2 Do We Really Need A Map Final Instructions - ILMDocumento3 pagine1.0.1.2 Do We Really Need A Map Final Instructions - ILMQemerson QuevedoNessuna valutazione finora
- Fundamento Base de DatosDocumento3 pagineFundamento Base de DatosCarlos J AriasNessuna valutazione finora
- SNMPDocumento35 pagineSNMPLjee JlNessuna valutazione finora
- GPON!Documento37 pagineGPON!Pedro Avalos100% (1)
- Canalización Inca Del Rio SapphiDocumento8 pagineCanalización Inca Del Rio SapphiJorge Luis Ccoiccosi TNessuna valutazione finora
- Tutorial Tinkercad EspañolDocumento17 pagineTutorial Tinkercad Españoldavid.lopez6724Nessuna valutazione finora
- Examen Parcial I Registro de Fuentes Confiables Subrayada, Parafraseada y Sumillada para El Marco Conceptual de Idea EmprendedoraDocumento4 pagineExamen Parcial I Registro de Fuentes Confiables Subrayada, Parafraseada y Sumillada para El Marco Conceptual de Idea EmprendedoraYover RebazaNessuna valutazione finora
- Foro 5 y 6 Simulación GerencialDocumento4 pagineForo 5 y 6 Simulación GerencialSchz Angela100% (1)
- Temario OfficeDocumento9 pagineTemario OfficeNicolas Florentino LeónNessuna valutazione finora
- Metodo Sirius - Tenica HeuristicaDocumento91 pagineMetodo Sirius - Tenica Heuristicaesto casticaNessuna valutazione finora
- Terminos y Condiciones Prepago Portabilidad - Campaña BF y NavidadDocumento7 pagineTerminos y Condiciones Prepago Portabilidad - Campaña BF y NavidadGabo MonterrosasNessuna valutazione finora
- IPsecDocumento16 pagineIPsecwilmer_mujicaNessuna valutazione finora
- Parejas Liberales Madura Busca Joven en MadridDocumento2 pagineParejas Liberales Madura Busca Joven en MadridEroticoNessuna valutazione finora
- Manual Power PointDocumento46 pagineManual Power PointAlfredo Montes BahenaNessuna valutazione finora
- KRDP U1 A2 Evza PDFDocumento7 pagineKRDP U1 A2 Evza PDFAlejandroNessuna valutazione finora
- Comandos At2Documento8 pagineComandos At2RamirezSuazaEdwinNessuna valutazione finora
- Video Deluxe 15Documento546 pagineVideo Deluxe 15gnatsum64Nessuna valutazione finora
- Erratas y Errores PythonDocumento4 pagineErratas y Errores PythonMerly MorgianaNessuna valutazione finora
- Uni UnDocumento5 pagineUni UnAnonymous phAIWgucDtNessuna valutazione finora
- Google Drive Carlos FernandezDocumento10 pagineGoogle Drive Carlos Fernandezcarlos vicente fernandez perez 906Nessuna valutazione finora
- Mayevsky, Matt (2013) - Economia de Las NubesDocumento381 pagineMayevsky, Matt (2013) - Economia de Las NubesFrancisco Xavier Yañez BringasNessuna valutazione finora
- Caso Traducido Por Le TongueDocumento20 pagineCaso Traducido Por Le TongueCarla Bocanegra RojasNessuna valutazione finora
- 26248.131.59.2.SE-09-039 - SOLICITUD DE PERMISO PARA EL USO DE LA DENOMINACION O RAZÓN SOCIAL CON LA QUE SE PRETENDE CONSTITUIR LA SOCIEDAD Y PARA EL CAMBIO DE Dictaminado Por DOMADocumento2 pagine26248.131.59.2.SE-09-039 - SOLICITUD DE PERMISO PARA EL USO DE LA DENOMINACION O RAZÓN SOCIAL CON LA QUE SE PRETENDE CONSTITUIR LA SOCIEDAD Y PARA EL CAMBIO DE Dictaminado Por DOMAAidé SuárezNessuna valutazione finora
- Evaluacion Final - Escenario 8 - Primer Bloque-Teorico Practico - Pruebas y Calidad de SoftwareDocumento11 pagineEvaluacion Final - Escenario 8 - Primer Bloque-Teorico Practico - Pruebas y Calidad de SoftwareIngenia EstudiosNessuna valutazione finora
- Tutorial para La Generación de Clave de Acceso A La Plataforma MiconservatorioDocumento6 pagineTutorial para La Generación de Clave de Acceso A La Plataforma MiconservatoriodavidNessuna valutazione finora
- Campo Electrico. Ing. Carlos Moreno (ESPOL)Documento1 paginaCampo Electrico. Ing. Carlos Moreno (ESPOL)Bohórquez JuanNessuna valutazione finora
- Curso Fundamental de Dreamweaver Cs6 TocDocumento4 pagineCurso Fundamental de Dreamweaver Cs6 TocAGJULIAN34Nessuna valutazione finora
- EIGRP InformeDocumento15 pagineEIGRP InformeByron BravoNessuna valutazione finora
- Historia Del Internet, Web 1.0, 2.0, 3.0Documento3 pagineHistoria Del Internet, Web 1.0, 2.0, 3.0erika_bc100% (5)
- Instalacion Y Configuracion SQL Server 2014Documento4 pagineInstalacion Y Configuracion SQL Server 2014Miguel Angel MartinesNessuna valutazione finora
- Qué Es Un Correo o Correo Electrónico PDFDocumento3 pagineQué Es Un Correo o Correo Electrónico PDFCarlosJairogomezCastañoNessuna valutazione finora
- Los 50 Mas Bellos 2016Documento158 pagineLos 50 Mas Bellos 2016Christian MeierFansNessuna valutazione finora