Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Carrusel en Bootstrap
Caricato da
GerenciaVirtualCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Carrusel en Bootstrap
Caricato da
GerenciaVirtualCopyright:
Formati disponibili
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Carrusel en BOOTSTRAP
El carrusel es una presentación de diapositivas para completar un ciclo a través de elementos.
Cómo crear un carrusel
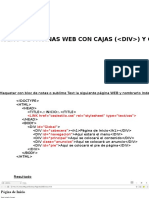
El siguiente ejemplo muestra cómo crear un carrusel básico con indicadores y controles:
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- The slideshow -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="la.jpg" alt="Los Angeles">
</div>
<div class="carousel-item">
<img src="chicago.jpg" alt="Chicago">
</div>
<div class="carousel-item">
<img src="ny.jpg" alt="New York">
</div>
</div>
<!-- Left and right controls -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
Ver: Código 170.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Explicación
Una descripción de lo que cada clase en el ejemplo anterior debe hacer:
Clase Descripción
.carousel Crea un carrusel
.carousel-indicators Agrega indicadores al carrusel. Estos son pequeños puntos en el final del
carrusel (Indican el número de diapositivas existentes en el carrusel y cúal es
la activa en este momento)
.carousel-inner Agrega diapositivas al carrusel
.carousel-item Especifica el contenido de cada diapositiva
.carousel-control-prev Agrega botones de anterior al carrusel, el cual permiten al usuario ir a la
diapositiva anterior en la presentación
.carousel-control-next Agrega botones de siguiente al carrusel, el cual permiten al usuario ir a la
diapositiva siguiente en la presentación
.carousel-control-prev-icon Se usa conjuntamente con .carousel-control-prev para crear el botón
"previo"
.carousel-control-next-icon Se usa conjuntamente con.carousel-control-next para crear el botón
"próximo"
.slide Agrega un estilo CSS de transición y animación entre las diapositivas,
remueva esta clase si no desea efectos.
Añadir títulos a las diapositivas
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Añada el elemento en el interior de <div class="carousel-caption"> dentro de cada <div
class="carousel-item"> para crear un título para cada diapositiva:
<div class="carousel-item">
<img src="ny.jpg" alt="Nueva York">
<div class="carousel-caption">
<h3>Nueva York</h3>
<p>Nos encanta la gran Manzana!</p>
</div>
</div>
Ver: Código 171.html
Potrebbero piacerti anche
- 4684 DesarrolloDeEntornosWeb T2YT CL1 JDocumento7 pagine4684 DesarrolloDeEntornosWeb T2YT CL1 JMartin SanchezNessuna valutazione finora
- BannerDocumento9 pagineBannerdaydaNessuna valutazione finora
- 31 Scrollspy en BootstrapDocumento2 pagine31 Scrollspy en BootstrapGerenciaVirtualNessuna valutazione finora
- Wow Slider Manual Diseño WebDocumento7 pagineWow Slider Manual Diseño WebRomeo Minaya MezaNessuna valutazione finora
- Script de Galeria de FotosDocumento2 pagineScript de Galeria de FotosFernando WilchesNessuna valutazione finora
- Acosta Flores ManualCamionesDocumento52 pagineAcosta Flores ManualCamionesEduardo Mauricio Campaña OrtegaNessuna valutazione finora
- Aprenda HTML5 en 5 MinutosDocumento21 pagineAprenda HTML5 en 5 MinutosEdison I principe MNessuna valutazione finora
- Superponer Una Imagen Sobre Otra Con CSSDocumento38 pagineSuperponer Una Imagen Sobre Otra Con CSSRafael RicabalNessuna valutazione finora
- DEOVERIE - TEAM P.WDocumento11 pagineDEOVERIE - TEAM P.WRosana MartinezNessuna valutazione finora
- Estructura Basica Nivel MedioDocumento12 pagineEstructura Basica Nivel MedioMiguel Angel AlvarezNessuna valutazione finora
- Creación de layouts para Mame by AntolínDocumento8 pagineCreación de layouts para Mame by AntolínObserving MannNessuna valutazione finora
- Sem3 - V02 HTML CourseDocumento14 pagineSem3 - V02 HTML CourseDavid AriasNessuna valutazione finora
- Entregable 2 y 3Documento20 pagineEntregable 2 y 3Guina Oshinm CondoriNessuna valutazione finora
- Maquetacion Con JSFDocumento7 pagineMaquetacion Con JSFOswaldo Baquero RubioNessuna valutazione finora
- HTML-Imágenes o Banners Con movimiento-HTMLDocumento9 pagineHTML-Imágenes o Banners Con movimiento-HTMLFranklin Rivera RodriguezNessuna valutazione finora
- Colas JavaDocumento20 pagineColas JavapatricioNessuna valutazione finora
- Informe Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesDocumento45 pagineInforme Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesVictor Alejandro Solorzano DemonteNessuna valutazione finora
- ComeDocumento66 pagineComepepito_perez_hellNessuna valutazione finora
- SolWeb T3 Lab N00149730Documento8 pagineSolWeb T3 Lab N00149730Lennin Tavara BardalesNessuna valutazione finora
- DESARROLLO WEB II (EPE 2) - Eduardo GajardoDocumento22 pagineDESARROLLO WEB II (EPE 2) - Eduardo GajardoTaniia CanalesNessuna valutazione finora
- Ejercicio Con BootstrapDocumento3 pagineEjercicio Con BootstrapJosemaría García de PolaviejaNessuna valutazione finora
- Ejemplos JSDocumento36 pagineEjemplos JSMohamed YagamiNessuna valutazione finora
- Guía Del Principiante para Angular 4 PDFDocumento11 pagineGuía Del Principiante para Angular 4 PDFGerardo L. Cardenas GonzalezNessuna valutazione finora
- DPW2 U1 Ea JughDocumento25 pagineDPW2 U1 Ea JughJulio KasperskyNessuna valutazione finora
- Obedalvarado - pw-FullCalendar Con PHP y MySQLDocumento18 pagineObedalvarado - pw-FullCalendar Con PHP y MySQLShashin KuroNessuna valutazione finora
- ALERTSDocumento6 pagineALERTSBrenda DNessuna valutazione finora
- Angular Laboratorio Aplicación MundialDocumento23 pagineAngular Laboratorio Aplicación MundialJoan HerreraNessuna valutazione finora
- Cómo Pensar y Crear Un Slider en JQueryDocumento34 pagineCómo Pensar y Crear Un Slider en JQueryElio Jose Espinoza DiazNessuna valutazione finora
- Código Fuente Index El Rellano Punto ComDocumento18 pagineCódigo Fuente Index El Rellano Punto ComRockzyllaNessuna valutazione finora
- False NewsDocumento90 pagineFalse Newspepito_perez_hellNessuna valutazione finora
- html5 ArrastrarSoltarDocumento14 paginehtml5 ArrastrarSoltaresther_ferreiroNessuna valutazione finora
- Angular Introduccion PDFDocumento8 pagineAngular Introduccion PDFLau MaRtiinezNessuna valutazione finora
- JFJ90 DDS3Documento74 pagineJFJ90 DDS3José Fredy JaramilloNessuna valutazione finora
- Codigo CabeceraDocumento3 pagineCodigo CabeceraJose Antonio LopezNessuna valutazione finora
- Andrea - Luna Tarea - 6Documento18 pagineAndrea - Luna Tarea - 6Andrea LunaNessuna valutazione finora
- Tutorial de JqueryDocumento8 pagineTutorial de JqueryEspiax EspiNessuna valutazione finora
- Cursodjango2022 Clase1BDocumento5 pagineCursodjango2022 Clase1BAlejandro RiosNessuna valutazione finora
- BootstrapDocumento11 pagineBootstrapjuan pabloNessuna valutazione finora
- Diseño Web EjemploDocumento14 pagineDiseño Web Ejemploedgar castellanosNessuna valutazione finora
- 11 Galerías de Imágenes y Sprite de Imágenes en CSSDocumento3 pagine11 Galerías de Imágenes y Sprite de Imágenes en CSSGerenciaVirtualNessuna valutazione finora
- 4 Manual Completo de Dibujo y PinturaDocumento24 pagine4 Manual Completo de Dibujo y PinturasabarataaNessuna valutazione finora
- Actividad 05Documento9 pagineActividad 05Diego GuzmanNessuna valutazione finora
- 06 Sass AyudantiaDocumento9 pagine06 Sass AyudantiaJéssica Alejandra MartínezNessuna valutazione finora
- 3carrousel en BootstrapDocumento4 pagine3carrousel en BootstrapLuis AlfredoNessuna valutazione finora
- Diseño de Páginas WEB Con Cajas (DIV) y CSSDocumento18 pagineDiseño de Páginas WEB Con Cajas (DIV) y CSSluis lima HernandezNessuna valutazione finora
- Informe Bootstrap PDFDocumento7 pagineInforme Bootstrap PDFErik Chilón LlicoNessuna valutazione finora
- Css TransformDocumento6 pagineCss TransformWilder Chavez MemenzaNessuna valutazione finora
- Transiciones CssDocumento53 pagineTransiciones CssElvys EmersonNessuna valutazione finora
- Img SRCDocumento5 pagineImg SRCDavid Estrella BardalesNessuna valutazione finora
- Vincular Datalist A La Base de DatosDocumento8 pagineVincular Datalist A La Base de Datosodoo odoolinNessuna valutazione finora
- Corte 2 Contabilidad General Seccion ADocumento14 pagineCorte 2 Contabilidad General Seccion AClaudiaNessuna valutazione finora
- Visualiza Imágenes en Pantalla Completa Con IntenseJSDocumento7 pagineVisualiza Imágenes en Pantalla Completa Con IntenseJSDanielAcerosNessuna valutazione finora
- Api Canvas HTML y JavaScript. Ejemplos. Dibujar Círculos, Formas, Gráficos, Animaciones, JuegosDocumento5 pagineApi Canvas HTML y JavaScript. Ejemplos. Dibujar Círculos, Formas, Gráficos, Animaciones, JuegosAbel RodríguezNessuna valutazione finora
- Clase 8 Pagina WebDocumento13 pagineClase 8 Pagina WebOliver GonzalezNessuna valutazione finora
- Ejercicio - Adición de Interactividad Con JavaScript - Learn - 2 Microsoft DocsDocumento9 pagineEjercicio - Adición de Interactividad Con JavaScript - Learn - 2 Microsoft Docslenovo 2023Nessuna valutazione finora
- Manuel Pacheco C Tarea3Documento21 pagineManuel Pacheco C Tarea3Manuel Pacheco50% (2)
- 3 - AparienciaDocumento5 pagine3 - AparienciajuancorralesNessuna valutazione finora
- Codigos Js PuroDocumento35 pagineCodigos Js PurosolucionesyaNessuna valutazione finora
- Desarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2Da EverandDesarrollo Web De Principiante a Profesional con Paga, Volumen 2: Desarrollo Web De Principiante a Profesional con Paga, #2Nessuna valutazione finora
- Aprender Dreamweaver CS5 con 100 ejercicios prácticosDa EverandAprender Dreamweaver CS5 con 100 ejercicios prácticosNessuna valutazione finora
- 43 Plantilla Básica en BootstrapDocumento1 pagina43 Plantilla Básica en BootstrapGerenciaVirtualNessuna valutazione finora
- Utilidades BootstrapDocumento16 pagineUtilidades BootstrapGerenciaVirtualNessuna valutazione finora
- Visualización CreativaDocumento2 pagineVisualización CreativaGerenciaVirtualNessuna valutazione finora
- Conociendo Tus EmocionesDocumento13 pagineConociendo Tus EmocionesGerenciaVirtualNessuna valutazione finora
- Sistema de Grid en BootstrapDocumento3 pagineSistema de Grid en BootstrapGerenciaVirtualNessuna valutazione finora
- 40 Grids Medianos en BootstrapDocumento2 pagine40 Grids Medianos en BootstrapGerenciaVirtualNessuna valutazione finora
- 41 Grids Grandes en BootstrapDocumento2 pagine41 Grids Grandes en BootstrapGerenciaVirtualNessuna valutazione finora
- 42 Grids Muy Grandes en BootstrapDocumento2 pagine42 Grids Muy Grandes en BootstrapGerenciaVirtualNessuna valutazione finora
- Lectura Surfeando La CrisisDocumento3 pagineLectura Surfeando La CrisisGerenciaVirtualNessuna valutazione finora
- Grids Muy Pequeños en BootstrapDocumento2 pagineGrids Muy Pequeños en BootstrapGerenciaVirtualNessuna valutazione finora
- Tostadas en BootstrapDocumento2 pagineTostadas en BootstrapGerenciaVirtualNessuna valutazione finora
- 39 Grids Pequeños en BootstrapDocumento2 pagine39 Grids Pequeños en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Apilación Horizontal en BootstrapDocumento2 pagineGrids Apilación Horizontal en BootstrapGerenciaVirtualNessuna valutazione finora
- 35 Objetos Multimedia en BootstrapDocumento3 pagine35 Objetos Multimedia en BootstrapGerenciaVirtualNessuna valutazione finora
- 34 Iconos en Bootstrap PDFDocumento1 pagina34 Iconos en Bootstrap PDFGerenciaVirtualNessuna valutazione finora
- Carrusel en BootstrapDocumento3 pagineCarrusel en BootstrapGerenciaVirtualNessuna valutazione finora
- Flex en BootstrapDocumento10 pagineFlex en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Muy Grandes en BootstrapDocumento2 pagineGrids Muy Grandes en BootstrapGerenciaVirtualNessuna valutazione finora
- Plantilla Básica en BootstrapDocumento1 paginaPlantilla Básica en BootstrapGerenciaVirtualNessuna valutazione finora
- Mensajes en BootstrapDocumento2 pagineMensajes en BootstrapGerenciaVirtualNessuna valutazione finora
- Popovers en BootstrapDocumento2 paginePopovers en BootstrapGerenciaVirtualNessuna valutazione finora
- Ventana Modal en BootstrapDocumento3 pagineVentana Modal en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Grandes en BootstrapDocumento2 pagineGrids Grandes en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Apilación Horizontal en BootstrapDocumento2 pagineGrids Apilación Horizontal en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Medianos en BootstrapDocumento2 pagineGrids Medianos en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Muy Pequeños en BootstrapDocumento2 pagineGrids Muy Pequeños en BootstrapGerenciaVirtualNessuna valutazione finora
- Sistema de Grid en BootstrapDocumento3 pagineSistema de Grid en BootstrapGerenciaVirtualNessuna valutazione finora
- Grids Pequeños en BootstrapDocumento2 pagineGrids Pequeños en BootstrapGerenciaVirtualNessuna valutazione finora
- 34 Iconos en Bootstrap PDFDocumento1 pagina34 Iconos en Bootstrap PDFGerenciaVirtualNessuna valutazione finora
- Utilidad y Curvas de Inferencia EconomiaDocumento11 pagineUtilidad y Curvas de Inferencia EconomiaSara ArévaloNessuna valutazione finora
- Marco Conceptual y LegalDocumento4 pagineMarco Conceptual y LegaljeisonNessuna valutazione finora
- Sesion 05 IpercDocumento36 pagineSesion 05 Iperckevin espejoNessuna valutazione finora
- HT - Pasta Mural Gamax PDFDocumento1 paginaHT - Pasta Mural Gamax PDFRafael Castillo PalaciosNessuna valutazione finora
- Análisis cinemático mecanismosDocumento25 pagineAnálisis cinemático mecanismosJhon SánchezNessuna valutazione finora
- Contrato de Obra de Construcción de Casa ViviendaDocumento3 pagineContrato de Obra de Construcción de Casa ViviendawildeboxNessuna valutazione finora
- Evidencia Matriz Legal SG SST AA2 EV02Documento8 pagineEvidencia Matriz Legal SG SST AA2 EV02Yohana CastilloNessuna valutazione finora
- Preparacion de CianuroDocumento12 paginePreparacion de CianuroAldo Quispe100% (1)
- 035 - 044 - Cap2 - Motor de Corriente ContinuaDocumento10 pagine035 - 044 - Cap2 - Motor de Corriente ContinuaMoises BarraNessuna valutazione finora
- Fuentes Externas de Las Que Dispone La EntidadDocumento5 pagineFuentes Externas de Las Que Dispone La EntidadSebastian Arroniz QuirozNessuna valutazione finora
- Sunfire 240g/L insecticida efectivoDocumento3 pagineSunfire 240g/L insecticida efectivoGothardo Casanova TorresNessuna valutazione finora
- Zclase Semana13 - Plan de Contingencia AmbientalDocumento14 pagineZclase Semana13 - Plan de Contingencia AmbientalMarisol SCanoNessuna valutazione finora
- Guia de Actividades y Rúbrica de Evaluación Tarea 5 - Evaluación Final de Los Procesos CognoscitivosDocumento11 pagineGuia de Actividades y Rúbrica de Evaluación Tarea 5 - Evaluación Final de Los Procesos CognoscitivosCamilo LeonNessuna valutazione finora
- Plano de Planta de Un DepósitoDocumento1 paginaPlano de Planta de Un DepósitoNicolas GalindoNessuna valutazione finora
- CELIMA-TREBOLacabado IMPRIDocumento22 pagineCELIMA-TREBOLacabado IMPRICaeel Reyes Olivares33% (3)
- Mapa Funcional Como Una HerramientaDocumento94 pagineMapa Funcional Como Una HerramientaJoaquina BecerraNessuna valutazione finora
- Sesion Vii Formato RinexDocumento23 pagineSesion Vii Formato RinexMax Azazel FigueroaNessuna valutazione finora
- PETSExcavacion y Relleno Con Retroexcavadora-ExcavadoraDocumento9 paginePETSExcavacion y Relleno Con Retroexcavadora-ExcavadoraRonald RNessuna valutazione finora
- América en Revolución - Resumen de ChumbitaDocumento6 pagineAmérica en Revolución - Resumen de ChumbitaTomás Oñate Rutolo100% (1)
- Sistema de Control Integral BelcorpDocumento177 pagineSistema de Control Integral BelcorpVíctor Rodríguez0% (2)
- Pacta Sunt ServandaDocumento13 paginePacta Sunt ServandageraldineribNessuna valutazione finora
- Fepip Modulo de Evaluacion PúblicaDocumento72 pagineFepip Modulo de Evaluacion PúblicaRicardo ValladaresNessuna valutazione finora
- Ejercicio 2 de Analisis de Sensibilida Reporte LingoDocumento9 pagineEjercicio 2 de Analisis de Sensibilida Reporte LingoFrank Centeno OrtizNessuna valutazione finora
- El Liderazgo en La Ingeniería CivilDocumento3 pagineEl Liderazgo en La Ingeniería CivilGrecia Chunga0% (2)
- Esparta 05-9789-34-37: DescripciónDocumento3 pagineEsparta 05-9789-34-37: DescripciónClau MendozaNessuna valutazione finora
- Práctica 7.1Documento9 paginePráctica 7.1Esmeralda Lobo TostaNessuna valutazione finora
- El liderazgo: concepto, tipos y habilidades claveDocumento23 pagineEl liderazgo: concepto, tipos y habilidades claveMacaulay Gonzalez ContrerasNessuna valutazione finora
- Curvas de Cargas de Instalacion y de LaDocumento8 pagineCurvas de Cargas de Instalacion y de LaRaquel SalasNessuna valutazione finora
- Derecho AdministrativoDocumento20 pagineDerecho AdministrativoHilber Pinedo MendezNessuna valutazione finora
- Redes neuronales: tipos de entrenamiento y arquitecturas principalesDocumento7 pagineRedes neuronales: tipos de entrenamiento y arquitecturas principalesDavid Angel Alvarez CayotopaNessuna valutazione finora