Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Know Your Trading Details
Caricato da
Arup GhoshCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Know Your Trading Details
Caricato da
Arup GhoshCopyright:
Formati disponibili
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
TAKE A SECOND LOOK AT YOUR DOCUMENT. A CLOSER LOOK.
Check your document’s safe margin, bleeds and trim marks before uploading.
Please note:
Business cards
have been used as an
example throughout
the PDF to mark what
you need to keep
track of.
Starting document layout Final printed product
THE TOP THREE CHECK-LIST
BLEED AREA: The extreme edges of a document are called the bleed area. Remember
to extend the background colour or the design element all the way to the edge of the
document to prevent the appearance of a disturbing while border showing up at the
edge of your document.
TRIM MARKS: The highlighted area marked by red lines is called the trim line. This
marks the final, finished size of the business card. The actual cut usually appears close
to the trim line but due to functional discrepancies while printing, this cut can happen
anywhere from the bleed area to the safe margin. Be sure to retain your text and
images within the safe margin.
SAFE MARGIN: The highlighted area marked by the blue line is called the safe margin.
Remember to retain all relevant information like names, addresses, phone numbers
or logos within the safe margin. (at least from .137 from the edge) to ensure that they
aren’t chopped off when your document is trimmed.
HAVE YOU CHECKED THE SAFE MARGIN?
All relevant text and images are retained This is incorrect. The text extends beyond
within the safe margin and nothing will be the safe margin and could be cut off after
eliminated. the blue line.
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
HAVE YOU CHECKED THE BLEED AREA?
The image is extended to the edges This is incorrect. The image has been
of the document. No white border will extended to the trim line but does not
appear after this is cut. bleed to the edge. The disturbing white
border may appear at the edge of your
document.
IS YOUR DOCUMENT IN CMYK?
Check your document’s colour settings. If it says ‘RGB’ then the colours that will appear after getting
printed will be different from what appears on the screen.
THE QUICK GUIDE ON HOW TO CHECK COLOUR SETTINGS IN ADOBE PRODUCTS
INDESIGN
a) Direct yourself to Edit Menu and choose Colour Settings
b) Be sure to retain your artwork in Working Space: CMYK: ‘U.S. Web Coated (SWOP) v2.’
RGB value will not affect your design.
HOW TO CHANGE COLOUR SETTINGS?
a) Direct yourself to Edit Menu and choose ‘Convert to profile.’
b) Change the Destination Space to CMYK: ‘U.S. Web Coated (SWOP) v2’ and click OK.
PHOTOSHOP
a) Go to the Image Menu and choose ‘Colour Mode’
b) A check mark will be visible next to the current colour mode
c) Select CMYK colour
ILLUSTRATOR
a) Go the File Menu and choose ‘Document Colour Mode’
b) A check mark will be visible next to the current colour mode
c) Select CMYK colour
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
HOW TO CHECK DOCUMENT SIZE IN MICROSOFT WINDOWS?
a) Right click on the image
b) Click on Properties
c) Click on the Summary Tab
d) Read Width and Height (pixels)
CONVERTING VECTOR FONTS TO OUTLINES
The text can be converted to path in some graphic programs. This will fix upload errors that result
when fonts cannot be embedded in your file. Following this method will ensure that your text prints
are generated distinctly.
HOW TO CONVERT FONTS TO OUTLINES IN ADOBE ILLUSTRATOR:
Select all the text (Control + A) Click Type Menu > Type > Create The text now has a blue outline.
Outlines Remember to save a copy and then
upload again.
HOW TO CONVERT FONTS TO OUTLINES IN CORELDRAW:
Select all the text (Control + A) Click Arrange Menu > Convert to The text now has been curved.
Curves Remember to save a copy and then
upload again.
PLEASE DO NOT CONVERT FONTS INTO OUTLINES WHILE USING INDESIGN.
PACKAGE THE DOCUMENT IN ORDER TO KEEP ALL THE LINK AND FONTS ALONG WITH THE
MAIN FILE (FILE > PACKAGE)
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
LAYOUT AND PLACEMENT
Download our ready templates to get fine results with ease.
1. Find ready templates without hassle
Download one of our design templates in Step 2 of the upload process.
Choose our templates from the following formats:
ADOBE PHOTOSHOP
ADOBE ILLUSTRATOR
CREATING A PDF DOCUMENT IN ACROBAT DISTILLER? FOLLOW OUR DISTILLER SETTINGS.
ADOBE ACROBAT DISTILLER
TIPS ON WORKING WITH PHOTOSHOP TEMPLATES
Remember to save your file with the ‘Guides Layer’ eyeball OFF otherwise the guides will print.
Note: The blue lines represent software layout guides and will not print.
INSTRUCTIONS ON TURNING OFF THE GUIDES LAYER IN PHOTOSHOP:
Highlight the name of the When the eyeball icon Click on the eyeball in the When the padlock icon
layer by clicking on it. Select appears, it means that the layers menu to turn off the appears, it means that the
the ‘Your Artwork’ or ‘Your layer is visible. guides. layer is locked.
Design’ layer and create
your design in that layer.
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
MAKING YOUR OWN DOCUMENT WITHOUT NUKKAD TEMPLATES?
Follow the listed guidelines to set up your own document.
FORMAT YOUR DOCUMENT IN PHOTOSHOP
Make your document within full bleed dimensions*. Set a Colour Space
This is called the Bleed Area.
*Check up the section on Evaluating Document Size.
NUKKAD USES “CMYK: WEB COATED (SWOP) V2” COLOUR SPACE. THIS ENSURES YOU
GET CLOSE TO THE EXACT COLOUR MATCH TO THE FINAL PRODUCT.
Establish a Trim Size. This area is called the Create a Safe Margin. This marked portion is
Trim Line. called the Safe Margin. Retain all important
matter – text, images – within the safe margin
(.137” from the edge of your document).
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
FOLLOW THE LAYOUT AND PLACEMENT EXAMPLES. IT’S EASY TO MAKE YOUR OWN.
If your design extends to the edge of your document, then some portion of the design may be chopped
off. While working with Adobe workspace, you are viewing the original and complete image.
Before After
Trimming Trimming
Visual Visual
HERE’S THE CORRECT RENDITION OF KEEPING ALL DESIGN ELEMENTS WITHIN THE SAFE
MARGIN.
Before After
Trimming Trimming
Visual Visual
EXTEND YOUR DESIGN BEYOND THE SAFE AREA WHEN YOU WANT THE DESIGN TO PRINT TO
THE EDGE OF THE DOCUMENT. FOR INSTANCE, YOU MIGHT WANT SOME DESIGN ELEMENTS
TO EXTEND OFF YOUR DOCUMENT. THE EXTREME EDGES OF THE DOCUMENT ARE CALLED THE
BLEED AREA.
Extend your background colour or design element all the way to the edge of the document to avoid
the appearance of a white border showing up at the edge.
Before After
Trimming Trimming
Visual Visual
In the visual below, all the essential elements of the design are retained within the safe area. Design
motifs that are placed outside the safe area will be chopped off and no white edges will show on the
card.
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
Before After
Trimming Trimming
Visual Visual
CANNOT DO WITHOUT BORDERS?
TRY TO AVOID IDENTICAL MATCHED SETS (TOP AND BOTTOM OR LEFT AND RIGHT) AND EXTEND
THE BORDERS CLOSELY INSIDE THE SAFE AREA TO ENSURE THAT ENOUGH BORDER REMAINS
AFTER CUTTING.
Find below the rendition of a card as shown at the full document size. Although the borders appear to
be equally sized, after it is cut, the borders will be uneven.
Before After
Trimming Trimming
Visual Visual
JOHN DOE JOHN DOE
Manager Manager
Ab c Road, WXY- 00 Ab c Road, WXY- 00
+0 0 0000000 0 +0 0 0000000 0
This design change eliminates the parallel borders and moves the clipped text up into the safe area.
The design is unaffected if any cutting has to be done.
Before After
Trimming Trimming
Visual Visual
JOHN DOE JOHN DOE
Manager Manager
Ab c Road, WXY- 00 Ab c Road, WXY- 00
+0 0 0000000 0 +0 0 0000000 0
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
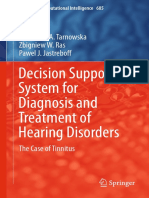
GRAPHICS
DO YOU KNOW WHAT ARE VECTOR IMAGES?
Unlike JPEGs, GIFs, and BMP images, vector graphics are not made up of a grid of pixels. Instead,
vector graphics are comprised of paths, which are defined by a start and end point, along with other
points, curves, and angles along the way. A path can be a line, a square, a triangle, or a curvy shape.
These paths can be used to create simple drawings or complex diagrams. Paths are even used to
define the characters of specific typefaces.
Because vector-based images are not made up of a specific number of dots, they can be scaled to a
larger size and not lose any image quality. This makes vector graphics ideal for logos, which can be
small enough to appear on a business card, but can also be scaled to fill a billboard. Common types
of vector graphics include Adobe Illustrator, Macromedia Freehand, and EPS files
DO YOU KNOW WHAT ARE RASTER IMAGES?
Raster images use many coloured pixels or individual building blocks to form a complete image.
JPEGs, GIFs and PNGs are common raster image types. Almost all of the photos found on the web
and in print catalogs are raster images.
Because raster images are constructed using a fixed number of colored pixels, they can’t be dramatically
resized without compromising their resolution. When stretched to fit a space they weren’t designed
to fill, their pixels become visibly grainy and the image distorts. This is why altered photos may appear
pixilated or low resolution. Therefore, it is important that you save raster files at precisely the dimensions
needed to eliminate possible complications.
Vector images retains smooth edges when resized. Raster images can becme pixelated & blurred when resized.
HIGH RESOLUTION OR LOW RESOLUTION?
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
To determine whether your raster images are a suitable resolution for a specific application, you need
to check their pixel density. Units of measurement such as dots per inch (DPI) or pixels per inch (PPI)
refer to the number of pixels in one inch of the image. These measurements become important when
you attempt to use raster images in specific places, such as on the web or in print publications.
The web, for instance, displays 72dpi (72 dots or pixels per inch) – a relatively low pixel density. Raster
images with a low DPI like 72dpi look nice and crisp on the web. But this same low DPI image may not
be suitable for printing on a brochure or packaging. To correctly print an image, it should be at least
300dpi, a much higher pixel density than the web displays. Resizing a low DPI image pulled from the
web to fit the dimensions of your print project won’t work because the same finite number of pixels
only get bigger and begin to distort. All documents prepared for upload should be 300 dpi at 100%
of the final print size.
HAVE YOU COPY-CHECKED YOUR DOCUMENT?
Run a second glance over your document. Is the colour quality impressive? Did you miss out a wrong
spelling? Did you check lower case and upper case consistency? Proof read your document thoroughly
before finalizing your document for print.
© Nukkad Printer Private Limited 2014. All rights reserved.
nukkTaEdR
HELP IS HERE
info@nukkadprinter.com
PRIN
WE ACCEPT THE FOLLOWING FILE FORMATS
To get the best of your finished design, we recommend using Adobe Acrobat, Adobe
Illustrator or Adobe Photoshop files.
Adobe Acrobat Document (*.pdf) Bitmap Image (*.bmp)
(recommended) CorelDRAW Image (*.cdr, *.clk)
Adobe Illustrator Artwork 8.0 (*.ai) GIF Image (*.gif)
(recommended) JPEG Image (*.jpg, *.jpeg)
Adobe Photoshop Image (*.psd) PCX Image Document (*.pcx)
(recommended) PICT Image (*.pic)
PNG Image (*.png)
PostScript File (*.ps)
Scalable Vector Graphics (*.svg, *.svgz)
TARGA Image (*.tga, *.vda)
Windows Enhanced Metafile (*.emf)
Windows Metafile (*.wmf)
© Nukkad Printer Private Limited 2014. All rights reserved.
Potrebbero piacerti anche
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- Technicalhandbook 2018 NTAADocumento23 pagineTechnicalhandbook 2018 NTAAArup GhoshNessuna valutazione finora
- Learn The Powerful Memory Techniques Used by TheDocumento2 pagineLearn The Powerful Memory Techniques Used by TheAchieverNessuna valutazione finora
- 2 Day Executive Workshop On Algorithmic Trading: NSE Management Development Programme Series 2015-16Documento8 pagine2 Day Executive Workshop On Algorithmic Trading: NSE Management Development Programme Series 2015-16Arup GhoshNessuna valutazione finora
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- Review of Astrology For Gann Traders DVDS: by Larry JacobsDocumento2 pagineReview of Astrology For Gann Traders DVDS: by Larry JacobsWWE 2K16100% (1)
- AST F2033 Hip JointDocumento5 pagineAST F2033 Hip Jointdeepdreamx6400Nessuna valutazione finora
- Case - Study On Recruitment and SelectionDocumento29 pagineCase - Study On Recruitment and SelectionDonasian Mbonea Elisante Mjema100% (1)
- Ebook Occult Hitt Robert AstroEcon Financial Astrology and Technical AnalysisDocumento107 pagineEbook Occult Hitt Robert AstroEcon Financial Astrology and Technical Analysisceres709Nessuna valutazione finora
- Ebook Occult Hitt Robert AstroEcon Financial Astrology and Technical AnalysisDocumento107 pagineEbook Occult Hitt Robert AstroEcon Financial Astrology and Technical Analysisceres709Nessuna valutazione finora
- Ebook Occult Hitt Robert AstroEcon Financial Astrology and Technical AnalysisDocumento107 pagineEbook Occult Hitt Robert AstroEcon Financial Astrology and Technical Analysisceres709Nessuna valutazione finora
- Ebook Occult Hitt Robert AstroEcon Financial Astrology and Technical AnalysisDocumento107 pagineEbook Occult Hitt Robert AstroEcon Financial Astrology and Technical Analysisceres709Nessuna valutazione finora
- BBU - Maintenance User GuideDocumento578 pagineBBU - Maintenance User GuideSibte Hassan100% (2)
- Side Sealing Machine Operation GuideDocumento30 pagineSide Sealing Machine Operation GuideRocio GimenezNessuna valutazione finora
- Solid Waste ManagementDocumento4 pagineSolid Waste ManagementAshish DeotaleNessuna valutazione finora
- OTP Based Account OpeningDocumento17 pagineOTP Based Account OpeningArup GhoshNessuna valutazione finora
- WD Gann CodeDocumento2 pagineWD Gann CodeArup GhoshNessuna valutazione finora
- E-Paper 2Documento2 pagineE-Paper 2Arup GhoshNessuna valutazione finora
- BusyWin PRDocumento1 paginaBusyWin PRArup GhoshNessuna valutazione finora
- How To Get Registered As A Research Analyst and Instructions For Filling in Form ADocumento3 pagineHow To Get Registered As A Research Analyst and Instructions For Filling in Form AnitinakkNessuna valutazione finora
- Decision Support System For Diagnosis and Treatment of Hearing DisordersDocumento160 pagineDecision Support System For Diagnosis and Treatment of Hearing DisordersArup GhoshNessuna valutazione finora
- Enrolment Form: (In Capital Letters)Documento1 paginaEnrolment Form: (In Capital Letters)Arup GhoshNessuna valutazione finora
- Semester-I History Time-4 Hrs Paper/ Cc-1 Total Marks 80 A. Answer Any Four of The Following 15 X 4 60Documento4 pagineSemester-I History Time-4 Hrs Paper/ Cc-1 Total Marks 80 A. Answer Any Four of The Following 15 X 4 60Arup GhoshNessuna valutazione finora
- 5th AcDocumento1 pagina5th AcArup GhoshNessuna valutazione finora
- The Nine PlanetsDocumento1 paginaThe Nine PlanetsArup GhoshNessuna valutazione finora
- Elliott WaveDocumento3 pagineElliott WaveArup GhoshNessuna valutazione finora
- Future Vector Care-Proposal Form (Single Member)Documento2 pagineFuture Vector Care-Proposal Form (Single Member)Arup GhoshNessuna valutazione finora
- General Aptitude PDFDocumento21 pagineGeneral Aptitude PDFArup GhoshNessuna valutazione finora
- Financial Markets: Investment Analysis and Portfolio ManagementDocumento1 paginaFinancial Markets: Investment Analysis and Portfolio ManagementArup GhoshNessuna valutazione finora
- Elliott Wave PDFDocumento3 pagineElliott Wave PDFArup GhoshNessuna valutazione finora
- WD Agnn CHDocumento1 paginaWD Agnn CHArup GhoshNessuna valutazione finora
- (WWW - Entrance Exam - Net) WBHS English 2Documento40 pagine(WWW - Entrance Exam - Net) WBHS English 2Mon LayekNessuna valutazione finora
- DotEx Realtime Tariff for Domestic Vendors GuideDocumento4 pagineDotEx Realtime Tariff for Domestic Vendors GuideArup GhoshNessuna valutazione finora
- Market View 12 July 2018Documento3 pagineMarket View 12 July 2018Arup GhoshNessuna valutazione finora
- Ingramelliott PDFDocumento3 pagineIngramelliott PDFArup GhoshNessuna valutazione finora
- Nifty Broad Market Indices MethodologyDocumento17 pagineNifty Broad Market Indices MethodologyArup GhoshNessuna valutazione finora
- Report on Industrial Visit to ACC Limited Chaibasa Cement WorksDocumento8 pagineReport on Industrial Visit to ACC Limited Chaibasa Cement WorksRohit Vishal PandeyNessuna valutazione finora
- Turan Balik - ResumeDocumento3 pagineTuran Balik - Resumeapi-250561031Nessuna valutazione finora
- Object Oriented - AnalysisDocumento43 pagineObject Oriented - AnalysisAbdela Aman MtechNessuna valutazione finora
- Revit Architecture ForumDocumento8 pagineRevit Architecture ForumI Gede Bayu Chandra NathaNessuna valutazione finora
- Xinge Zhang LinkedinDocumento3 pagineXinge Zhang Linkedinapi-289180707Nessuna valutazione finora
- DXX-790-960/1710-2180-65/65-17i/18.5 - M/M: Model: ADU451807v01Documento3 pagineDXX-790-960/1710-2180-65/65-17i/18.5 - M/M: Model: ADU451807v01jhon mirandaNessuna valutazione finora
- Evadeee ReadmeDocumento11 pagineEvadeee Readmecostelmarian2Nessuna valutazione finora
- ActiveReports Allows You To Create Master Detail Reports With Grouping by Using The GroupHeader and Detail Sections To Contain Data From Master Files and Detail FilesDocumento3 pagineActiveReports Allows You To Create Master Detail Reports With Grouping by Using The GroupHeader and Detail Sections To Contain Data From Master Files and Detail FilesRyan AndrNessuna valutazione finora
- Srinivas ReportDocumento20 pagineSrinivas ReportSrinivas B VNessuna valutazione finora
- Items List ProcessorDocumento4 pagineItems List ProcessorDiego Escobar MoncadaNessuna valutazione finora
- 300G IM SettingsSheets 20160122Documento27 pagine300G IM SettingsSheets 20160122zeljkoradaNessuna valutazione finora
- Biodegradabilty Prediction Using Deep LearningDocumento9 pagineBiodegradabilty Prediction Using Deep LearningMadhuri DNessuna valutazione finora
- Healthbox - Mairi Johnson - HANDI at EHI Live - Nov 2013Documento18 pagineHealthbox - Mairi Johnson - HANDI at EHI Live - Nov 2013EwanDavisNessuna valutazione finora
- G08 Gauss MeterDocumento16 pagineG08 Gauss MeterrinthusNessuna valutazione finora
- Amu Resume by KKMDocumento2 pagineAmu Resume by KKMapi-457874888Nessuna valutazione finora
- Mineral oil lifetime estimation using activation energyDocumento5 pagineMineral oil lifetime estimation using activation energyvzimak2355Nessuna valutazione finora
- EI GAS - CompressedDocumento2 pagineEI GAS - Compressedtony0% (1)
- How to Write Effective Business and Technical ReportsDocumento10 pagineHow to Write Effective Business and Technical ReportsDemverNessuna valutazione finora
- The Service Owner Role in ITIL v3: by Kai HolthausDocumento6 pagineThe Service Owner Role in ITIL v3: by Kai HolthausSavitha MohanNessuna valutazione finora
- TNEB vacancy cut-off datesDocumento7 pagineTNEB vacancy cut-off dateswinvenuNessuna valutazione finora
- General DataDocumento8 pagineGeneral DataGurvinderpal Singh MultaniNessuna valutazione finora
- Data TP7CDocumento1 paginaData TP7CAkin Passuni CoriNessuna valutazione finora
- AJD275Documento5 pagineAJD275mhmmd14Nessuna valutazione finora
- Data Extraction From Planning Area To Backup Info CubeDocumento10 pagineData Extraction From Planning Area To Backup Info CubeHari KrishnaNessuna valutazione finora