Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
2 HTML
Caricato da
Sanjay BhargvaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
2 HTML
Caricato da
Sanjay BhargvaCopyright:
Formati disponibili
<!
DOCTYPE html>
<html>
<head>
<title>Sanjay Kumar </title>
<link href="https://fonts.googleapis.com/css?family=Handlee"
rel="stylesheet">
</head>
<body>
<!-- header start -->
<div id="header" class="section">
<img alt="" class="img-circle"
src="https://code.sololearn.com/Icons/Avatars/0.jpg">
<p>Alex Simpson</p>
</div>
<!-- header end -->
<!-- About Me section start -->
<div class="section">
<h1><span>About Me</span></h1>
<p>
Hey! I'm <strong>Alex</strong>. Coding has changed my world. It's
not just about apps. Learning to code gave me <i>problem-solving skills</i> and a
way to communicate with others on a technical level. I can also develop websites
and use my coding skills to get a better job. And I learned it all at
<strong>SoloLearn</strong> where they build your self-esteem and keep you
motivated. Join me in this rewarding journey. You'll have fun, get help, and learn
along the way!
</p>
<p class="quote">"Declare variables, not war"</p>
</div>
<!-- About Me section end -->
<!-- My Schedule section start -->
<div class="section">
<h1><span>My Coding Schedule</span></h1>
<table>
<tr>
<th>Day</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
</tr>
<tr>
<td>8-8:30</td>
<td class="selected">Learn</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>9-10</td>
<td></td>
<td class="selected">Practice</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>1-1:30</td>
<td></td>
<td></td>
<td class="selected">Play</td>
<td></td>
<td></td>
</tr>
<tr>
<td>3:45-5</td>
<td></td>
<td></td>
<td></td>
<td class="selected">Code</td>
<td></td>
</tr>
<tr>
<td>6-6:15</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="selected">Discuss</td>
</tr>
</table>
</div>
<!-- My Schedule section end -->
<!-- My Skills section start -->
<div class="section">
<h1><span>My Skills</span></h1>
<ul>
<li>HTML <br />
<progress min="0" max="100" value="80"></progress>
</li>
<li>JavaScript <br />
<progress min="0" max="100" value="50"></progress>
</li>
<li>Python <br />
<progress min="0" max="100" value="30"></progress>
</li>
</ul>
</div>
<!-- My Skills section end -->
<!-- Media section start -->
<div class="section">
<h1><span>My Media</span></h1>
<iframe height="150" width="300"
src="https://www.youtube.com/embed/Q6_5InVJZ88" allowfullscreen
frameborder="0"></iframe>
</div>
<!-- Media section end -->
<!-- Form section start -->
<div class="section">
<h1><span>Contact Me</span></h1>
<svg class="face" height="100" width="100">
<circle cx="50" cy="50" r="50" fill="#FDD835"/>
<circle cx="30" cy="30" r="10" fill="#FFFFFF"/>
<circle cx="70" cy="30" r="10" fill="#FFFFFF"/>
<circle cx="30" cy="30" r="5" fill="#000000"/>
<circle cx="70" cy="30" r="5" fill="#000000"/>
<path d="M 30 70 q 20 20 40 0" stroke="#FFFFFF" stroke-width="5"
fill="none" />
</svg>
<form>
<input name="name" placeholder="Name" type="text" required /><br/>
<input name="email" placeholder="Email" type="email" required
/><br/>
<textarea name="message" placeholder="Message" required
></textarea>
<input type="submit" value="SEND" class="submit" />
</form>
</div>
<!-- Form section end -->
<!-- Contacts section start -->
<div class="section" id="contacts">
<h1><span>Follow Me</span></h1>
<div>
<a href="https://www.sololearn.com/" target="_blank">
<img alt="SoloLearn"
src="https://www.sololearn.com/Uploads/icons/sololearn.png" />
</a>
<a href="#">
<img alt="Facebook"
src="https://www.sololearn.com/Uploads/icons/facebook.png"/>
</a>
<a href="#">
<img alt="Twitter"
src="https://www.sololearn.com/Uploads/icons/twitter.png" />
</a>
</div>
</div>
<!-- Contacts section end -->
<div class="copyright">
© 2017 My Blog. All rights reserved.
</div>
</body>
</html>
Potrebbero piacerti anche
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5795)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1091)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Manarang Auto Repair Shop Journal by The Month of January 2019Documento9 pagineManarang Auto Repair Shop Journal by The Month of January 2019Renz MoralesNessuna valutazione finora
- Why Incorporate A Startup in The BVIDocumento4 pagineWhy Incorporate A Startup in The BVIkalinovskayaNessuna valutazione finora
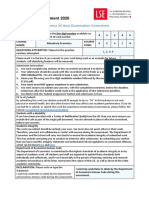
- Summer Assessment 2020: Economics 24 Hour Examination CoversheetDocumento2 pagineSummer Assessment 2020: Economics 24 Hour Examination CoversheetMatheus AmaralNessuna valutazione finora
- Tenant Construction Guide Rev1docxDocumento12 pagineTenant Construction Guide Rev1docxBer Salazar JrNessuna valutazione finora
- Day 28Documento14 pagineDay 28Reem JavedNessuna valutazione finora
- Ca 1 - Chapter 1Documento8 pagineCa 1 - Chapter 1Ihra CastilloNessuna valutazione finora
- Conociendo El BL - CSFEDocumento4 pagineConociendo El BL - CSFEStephania EscuderoNessuna valutazione finora
- Edexcel Business Key TermsDocumento3 pagineEdexcel Business Key Termskark youngNessuna valutazione finora
- Global Visas - Client Care LetterDocumento7 pagineGlobal Visas - Client Care Letterbalus1430% (1)
- Family/Community As A Site of ViolenceDocumento17 pagineFamily/Community As A Site of ViolenceHarish KumarNessuna valutazione finora
- Daftar Akun - P1 - PD MitraDocumento1 paginaDaftar Akun - P1 - PD MitraWaryanAlifianBagusWicaksonoNessuna valutazione finora
- 特 定 技 能 外 国 人 の 履 歴 書 Curriculum Vitae Of The Specified Skilled WorkerDocumento25 pagine特 定 技 能 外 国 人 の 履 歴 書 Curriculum Vitae Of The Specified Skilled WorkerAoi BaraNessuna valutazione finora
- True Blue Crane FailureDocumento8 pagineTrue Blue Crane FailureYadanaNessuna valutazione finora
- IPASO1000 - Appendix - FW Download To Uncurrent SideDocumento11 pagineIPASO1000 - Appendix - FW Download To Uncurrent SidesaidbitarNessuna valutazione finora
- 2015 Queensland Tide TablesDocumento123 pagine2015 Queensland Tide TablesNanda AnnisaNessuna valutazione finora
- Teknik PWK: Kajian Penurunan Pariwisata Di Dataran Tinggi Kerinci, Provinsi JambiDocumento12 pagineTeknik PWK: Kajian Penurunan Pariwisata Di Dataran Tinggi Kerinci, Provinsi JambiMiftahul JannahNessuna valutazione finora
- 022 Pick Up Guest LaundryDocumento5 pagine022 Pick Up Guest LaundryBbibble hyunNessuna valutazione finora
- Clements V London and North Western Railway Co (1894)Documento15 pagineClements V London and North Western Railway Co (1894)lusekelo kamfwa100% (1)
- Bank AlFalahDocumento89 pagineBank AlFalahIrfan safdarNessuna valutazione finora
- Self Employed Women Association (Sewa)Documento29 pagineSelf Employed Women Association (Sewa)man007mba3747100% (1)
- Refutation Paragraph (Abortion)Documento2 pagineRefutation Paragraph (Abortion)Kyla JotojotNessuna valutazione finora
- Central Bank Digital Currencies For Cross-Border PaymentsDocumento37 pagineCentral Bank Digital Currencies For Cross-Border PaymentsFranzNessuna valutazione finora
- 07 Government Vs Cabangis G.R. No. L 28379 Mar. 27 1929Documento4 pagine07 Government Vs Cabangis G.R. No. L 28379 Mar. 27 1929Awe SomontinaNessuna valutazione finora
- Mills v. Freeman, 118 F.3d 727, 11th Cir. (1997)Documento11 pagineMills v. Freeman, 118 F.3d 727, 11th Cir. (1997)Scribd Government DocsNessuna valutazione finora
- United States Court of Appeals, Second Circuit.: Docket No. 97-4074Documento7 pagineUnited States Court of Appeals, Second Circuit.: Docket No. 97-4074Scribd Government DocsNessuna valutazione finora
- 35 Central Azucarera de Bais Employees Union V Central Azucarera de Bais DigestDocumento1 pagina35 Central Azucarera de Bais Employees Union V Central Azucarera de Bais DigestCara Bello PedrealbaNessuna valutazione finora
- Gloria Macapagal Arroyo vs. People of The Philippines and The Sandiganbayan G.R. NO. 220598 APRIL 18, 2017Documento4 pagineGloria Macapagal Arroyo vs. People of The Philippines and The Sandiganbayan G.R. NO. 220598 APRIL 18, 2017Jenalin FloranoNessuna valutazione finora
- Shyam Babu Ticket PDFDocumento1 paginaShyam Babu Ticket PDFRanjeet KushwahaNessuna valutazione finora
- Benazir Bhutto: Education and Personal LifeDocumento18 pagineBenazir Bhutto: Education and Personal LifeFiniesa Septi Aulia100% (1)
- Solved New Comers State Bank Has Recorded The Following Financial DataDocumento1 paginaSolved New Comers State Bank Has Recorded The Following Financial DataM Bilal SaleemNessuna valutazione finora