Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tratamiento de Imágenes en Image J.paola Cantor-Diego Torres
Caricato da
Diego Torres0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
135 visualizzazioni28 paginegeomatica
Titolo originale
Tratamiento de Imágenes en Image j.paola Cantor-diego Torres
Copyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentogeomatica
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
135 visualizzazioni28 pagineTratamiento de Imágenes en Image J.paola Cantor-Diego Torres
Caricato da
Diego Torresgeomatica
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 28
TRATAMIENTO DE IMÁGENES EN IMAGEJ
JENNY PAOLA CANTOR SUAREZ
DIEGO ALEJANDRO TORRES SANDOVAL
UNIVERSIDAD PEDAGOGICA Y TECNOLOGICA DE COLOMBIA
FACULTAD DE INGENIERIA
ESCUELA DE INGENIERIA AMBIENTAL
2018
TRATAMIENTO DE IMÁGENES EN IMAGE J.
Descripción del programa
Image J es un programa para realizar diferentes análisis en imágenes como es:
medir áreas, contar objetos, cuantificar la señal etc. También tiene muchas
opciones para mejorar el aspecto de la imagen, manejo de pilas de imágenes
(stacks), etc. además, mediante” plugins” se pueden añadir más funciones y
mediante “macros” se puede programar para realizar tareas repetidas.
(Kunik,2010). El ImageJ es una herramienta para el procesar imágenes en el cual
se pueden hacer operaciones muy sencillas sobre imágenes como ajustar el
contraste, transformar una imagen color en una imagen blanco y negro; asimismo
se puede utilizar para efectuar operaciones más sofisticadas sobre las imágenes
como por ejemplo resaltar algunos detalles y ocultar otros. (Alarcon, 2007)
Una imagen digital está compuesta por pixels, cada pixel es un punto con un valor
de intensidad para cada canal (colores “primarios”) al combinar los distintos
canales obtenemos el color deseado. (Caraballo, 2018).
Este programa admite los siguientes formatos de guardado:
PSD: Este es el formato de Adobe Photoshop y, por lo mismo, es el único que
admite todas las funciones que este programa contiene. Sin embargo, su uso se
centra en la manipulación de la imagen y no tanto para ser empleado en
publicaciones digitales.
EPS: Este formato llamado PostScript Encapsulado (Encapsulate PostScrip) es
admitido prácticamente por todos los programas de edición y tratamiento de
imágenes puede integrar tanto gráficos vectoriales como de mapa de bits. Para
poder imprimir este tipo de archivos se tiene que utilizar una impresora PostScript.
Tiene dos versiones avanzadas: el DCS con el que podemos guardar
separaciones de color en imágenes CMYK de 32 bits y el DCS 2.0 que permite
exportar imágenes que contienen canales de tinta plana. (Ordoñez Santiago,
2005)
TIF: El formato TIF (Tag Image File Format) se utiliza para imágenes de mapa de
bits y es admitido prácticamente por todas las aplicaciones de autoedición y
tratamiento de imágenes. Este formato fue desarrollado por Aldus Corporation el
cual es reconocido por casi todos los programas y es compatible con PC y Mac.
Su uso es de los más extendidos en la industria gráfica por la calidad de imagen y
de impresión que presenta. (Ordoñez Santiago, 2005)
RAW: Formato “en bruto” esto quiere decir que contiene todos los píxeles de la
imagen captada, tal y como se han tomado, este formato ofrece la mayor calidad
fotográfica y suele ser admitido por cámaras de gama media y alta (réflex, y
compactas) indicadas para fotógrafos aficionados avanzados y profesionales.
(Google, s.f.)
PCX: Formato desarrollado por Zsoft para integrarlo a su programa PainBrush. Su
difusión no ha sido muy grande, aunque si fue de los primeros formatos de imagen
digital en la década de los ochenta. (Gomez, s.f.)
.
FFT: Calcula la transformada de Fourier y muestra el espectro de potencia. La
imagen de dominio de frecuencia se almacena como FHT flotante de 32 bits
conectada a la imagen de 8 bits que muestra el espectro de potencia. Los
comandos en este submenú, como FFT inverso, funcionan en el FHT de 32 bits,
no en el espectro de potencia de 8 bits. Todos los demás comandos ImageJ solo
"ven" el espectro de potencia. (ImageJ, s.f.)
DESCRIPCIÓN DEL PROGRAMA
La fig.1 muestra lo primero que usted notará al descargar y abrir el programa
imageJ, esta barra contiene diferentes menú y herramientas que nos ayudarán en
el procesamiento y mejoramiento de imágenes:
Figura.1 Barra de herramientas Image J. Fuente: Autores
El primer menu que desplegaremos será el denominado con el nombre “FILE”
como se observa en la fig 1.1.
Figura 1.1 Menú desplegable file. Fuente: Autores
Al desplegar este menú notamos que existen varias pestañas de las cuales se
destacan las que se encuentran resaltadas en la fig 1.2.
Fig 1.2 Pestañas en menú file. Fuente: Autores
OPEN: Al ingresar a esta pestaña aparece un recuadro el cúal nos da la opción de
abrir la imagen que desemos trabajar como se observa en fig 1.3
Figura 1.3 Proceso para adjuntar imagen en Image J. Fuente: Autores
Close: Al hacer click en esta pestaña nos cerrara la imagen sobre la cual estemos
trabajando.
Nota: Se pueden abrir varias imágenes la función mencionada previamente SOLO
cerrara la imagen sobre la cual estemos trabajando.
Close all: Al hacer click sobre esta pestaña se cerrarán TODAS las imágenes que
esten abiertas mediante el programa.
Save As: Esta pestaña nos mostrará los diferentes formatos de guardado y nos
permitira seleccionar el más adecuado respecto a la imagen que estemos
trabajando como se observa en la fig 1.4.
Figura 1.4 Formatos de guardado Image J. Fuente: Autores
Revert: Si no puede recuperarse de un error, puede utilizar esta pestaña para
restablecer la imagen a su último estado de guardado.
Nota: Es recomendable usar las teclas ctrl + Z pero en ocaciones esto NO
funciona en este caso acudimos a la pestaña revert.
Print: Esta pestaña nos permitirá imprimir la imagen que tengamos abierta.
Quit: Esta pestaña nos permitirá cerrar el programa de manera inmediata.
2. El siguiente menu que observaremos sera el denominado “EDIT”. Donde
poremos hacer edición sobre eldibujo, así como ajustes globales, como se
observa en fig 2.0.
Figura 2.0. Menu desplegable File. Fuente: Autores.
De este menu destacaremos las siguientes funciones fig 2.1.
Figura 2.1 Menú desplegable file. Fuente: Autores.
Undo: traducido al español es deshacer, es la primera opción para regresar un
paso atrás en caso de haber cometido algún error.
Nota:Si este comando no funciona recuerte probar con revertir.
Cut:Para hacer uso de este comando primero debemos delimitar un area de la
imagen, al aplicar este comnado lo que ocurrirá es que se hará una copia del
contenido de la selección en el portapapeles interno de imagej, ademas
notaremos que la parte seleccionada se rellenara con el color de fondo actual.
Paste:la opción de pegado basicamente lo que hace es que la imagen que se
requiera pegar se selecciona de forma automática, debido a esto es posible
arrastrarla con el ratón.Para finalizar el pegado debe hacer clic fuera de la
selección para terminarlo.
Paste Control:Después de realizar el pegado, podra ser utilizada esta pestaña
que podra servir para controlar la forma en la que la imagen que se está pegada
se transfiere a la imagen de destino.
Invert: Al hacer uso de esta pestaña se creará una imagen invertida, parecida a
un negativo fotográfico, de toda la imagen o selección.
Options: En esta pestaña encontraremos gran variedad de comandos que nos
ayudará a realizar ajustes sobre la interfaz de imageJ.
3.0) El siguiente menu que revisaremos será el menu llamdo “IMAGE”: fig 3.0
Figura 3.0 Menú desplegable Image. Fuente: Autores.
Dentro de este menú haremos una breve descripción de algunas pestañas que
consideramos importantes fig 3.1
Figura 3.1 Pestañas desplegables Menú Image. Fuente: Autores.
La desplegar la pestaña Type encontraremos las siiuientes opciones fig3.2:
Figura 3.2 Pestaña del menú Image Type. Fuente: Autores.
Type: esta pestaña se usa para determinar el tipo de la imagen activa o convertirlo
a otro tipo.donde nos muestra el número de bits que contiene cada pixwl en la
imagen.
Nota: Debe tener en cuenta que realizar una conversión no compatible provoca
un cuadro de diálogo que mostrará las posibles conversiones.
La siguiente pestaña nos muestra gran variedad de opciones para el
peocesamientode imágenes y es “Adjust”, La cúal nos muestra las siguientes
oopciones 3.2.1
Fig 3.2.1Pestaña del menú desplegable Adjust. Fuente: Autores.
Brillo y Contraste: Es una de las opciones más importantes y que nos ofrece
buenas posibilidades para mejorar una imagén, esta herramienta la usamos para
alterar el brillo y el contraste de la imagen activa.
Properties: Este comando lo utilizaremos para mostrar y configurar varias
propiedades de la imagen sobre la cúal estemos trabajando fig 3.2.2
Figura 3.2.2 Pestaña de propiedades. Fuente: Autores.
Color: Esta pestaña se encarga especificamente de las imágenes a color.
HyperStacks: Esta pestaña Hyperstacks , se centra mas que todo en Imágenes
que se encuentran en cuatro dimensiones (4D) o cinco dimensiones (5D).
Duplicate: Esta opción nos permitirá poder tener una nueva ventana la cual tiene
una copia de la imagen activa o de una parte especifica de esta.
Scale: Cambia el tamaño de la imagen actual por factores de escala introducido
en un cuadro de diálogo. Mostrado acontinuación en fig 3.3:
Figura 3.3.Pestaña scale. Fuente: Autores.
Transform: Esta pestaña nos da la posibilidad de tener al alcance comandos que
realizan transformación de la imagen activa, desde garle diferntes angulos de giro
entre otras funciones de edición.
Zoom: Esta pestaña tiene comandos que controlan cómo se muestra la imagen
actual, desde los acercamientos hasta volver a la escala original.
4) El siguiente menu que revisaremos será el menu llamdo “PROCESS” Fig 4:
Figura 4. Menu desplegable process. Fuente: Autores.
Este menú muestra todos los comandos relacionados con el procesamiento de
imágenes, incluyendo operaciones de punto, filtros, y las operaciones aritméticas
entre varias imágenes al desplegarlo aprecen las siguientes pestañas fig 4.1:
Figura 4.1 Menú desplegable Process. Fuente: Autores.
Smooth: .Desenfoca la imagen activa o selección. Este filtro reemplaza cada píxel
con el promedio de su 3 × 3 vecindario.
Sharpen: Aumenta el contraste y acentúa el detalle en la imagen o selección, pero
también puede acentuar el ruido.
Noise: Utilice los comandos de esta pestaña para añadir ruido a las imágenes o
eliminarlo.
Shadows: Esta función permite incluir un efecto de sombra en cada una de las
direcciones que nos muestra el comando como se observa en fig 4.2.
Fig. 4.2 Pestaña sombras del menú Process. Fuente: Autores.
Filters: Esta pestaña nos pone al alcance cierta cantidad de filtros que nos
ayudará a procesar y obtener una imagen con buenas características fig 4.3
Fig 4.3 Pestaña Filters. Fuente: Autores.
Convolve: Esta función permite ingresar matrices que nos permiten desde enfocar
hasta repujar una imagen, poniendo al alcance herramientas que nos ayudan a
mejorar la imagen las cuales corresponden a un pixel determinado en la imagen y
sus vecinos, las matrices deben tener el mismo número de filas y columnas
además de tener las características de ser impares.
Gaussian Blur: Este filtro utiliza convolve con una función de Gauss para alisar la
imagen logrando suavizarla.
Median: Reduce el ruido en la imagen activa mediante la sustitución de cada píxel
con la mediana de los valores de los píxeles vecinos.
Mean: Suaviza la imagen actual mediante la sustitución de cada píxel con la
media vecindario.
Minimum: Este filtro hace la erosión en escala de grises mediante la sustitución
de cada píxel de la imagen con el valor de píxel más pequeño en la vecindad de
ese píxel.
Maximunm: Este filtro hace la dilatación de escala de grises mediante la
sustitución de cada píxel de la imagen con el valor del píxel más grande en la
vecindad de ese píxel.
Unsharp Mask: Agudiza y aumenta bordes restando partes borrosas de la imagen
original. Básicamente este filtro resta una copia borrosa de la imagen y cambia la
escala de la imagen para obtener el mismo contraste de estructuras grandes (de
baja frecuencia) como en la imagen de entrada. por lo tanto agudiza la imagen y
logra un efecto de nitidez.
5) El siguiente menú a mostrar es el de “ Analyze”, dicho menú contiene
comandos relacionados con las mediciones estadísticas en los datos de imagen
además del histograma de trazado y plugins relacionados con el análisis de
imágenes ver fig 5.
Figura 5 Menu Analyze. Fuente: Autores.
Al abrir este menú podemos observar las siguientes pestañas de las cuales
destacan:
Histograma: Este comando nos permite realizar un análisis de los canales RGB
de una selección de la imagen podemos contar cuántos pixels con cada valor color
entre 0 y 255 hay para cada RGB. Al graficar número de pixels en función del valor
dentro de la escala obtenemos un histograma como se observa en Fig 5.1
Figura 5.1 Histrograma. Fuente: Autores.
También se pueden señalar áreas específicas de interés dentro de la imagen,
usando cualquiera de las herramientas de selección en la barra de trabajo:
rectangular, oval, poligonal y mano alzada, como se observa en la imagen como
se observa en fig 6.
Figura 6 Barra de herramientas. Fuente: Autores.
A continuación, se muestra el tratamiento para las imágenes 19r y 20r.
Tratamiento imagen 19r.
Imagen 19r sin tratar
Fig 7. Imagen 19r sin tratar. Fuente: Autores.
Imagen con filtro mediana de 1.5
Fig 7.1 Imagen 19r con fitro mediana. Fuente: Autores.
Filtro convolve cambiando matriz de 24 a 8
Fig 7.2 Imagen 19 r con Convolve. Fuente: Autores.
Se realizó el proceso de Suavizado.
Fig 7.3 Imagen 19r con el proceso de suavizado. Fuente: Autores.
Se aplicó el filtro Gaussian Blur para eliminar el ruido de la imagen con un valor de
0.3
Fig 7.4 Imagen 19 r con Gaussian Blur. Fuente: Autores.
Por último, se volvió a aplicar mediana para un valor de 0.5
Fig 7.5 Imagen 19r con median de 0.5. Fuente: Autores.
Imagen Original.
Fig 8 Imagen original 19
Imagen tratada con image J resultado final
Fig 8.1 Resultado final imagen 19
Tratamiento imagen 20:
Inicialmente se le aplicó una mediana de 0.5
Fig 9. Imagen 20r con filtro mediana. Fuente: Autores.
Luego se realizó el proceso de sharpen que es para agudizar.
Fig 9.1. Imagen 20r con proceso de Sharpen. Fuente: Autores.
Luego se hizo el proceso de suavizado.
Fig 9.2. Imagen 20r con proceso smooth. Fuente: Autores.
Se aplicó el filtro convolve cambiando el valor de 8 por 5
Fig 9.3. Imagen 20r con Convolve. Fuente: Autores.
Luego se aplicó unsharp mask para eliminar el ruido con un radio de 0.2 por pixel
y un peso de mascara de 0.4
Fig 9.4 Imagen 20r con filtro unsharp mask. Fuente: Autores.
Luego se ajustó el color
Fig 9.5. Imagen 204 con color ajustado. Fuente: Autores.
Por ultimo se aplico usharp mask con un radio de 0.5 por pixel y un mask weight
de 0.8
Fig. 9.6 Imagen 20 r con unsharp mask. Fuente: Autores.
Imagen sin tratar:
Fig.9.7 Imagen 20 sin tratamiento. Fuente: Autores.
Imagen tratada con Image J.
Fig 9.8 Imagen tratada, resultado final. Fuente: Autores.
CONCLUSIONES
ImageJ es un programa bastante útil para el tratamiento de imágenes, con el cual
es posible mejorar la calidad imágenes, usando de las herramientas que dicho
programa nos ofrece para realizar un tratamiento más completo.
El tratamiento de las imágenes depende del estado original, o también depende
del uso que se le dará a la imagen, por ello podemos utilizar filtros estadísticos
para el mejoramiento de la imagen, al igual que otros procesos, según se requiera
para el tratamiento de la imagen.
Las imágenes tratadas en l tenían ruido, y poca denotación de los contornos, por
lo tanto, se utilizaron filtros estadísticos como la mediana, la gaussian blur,
mínimo, máximo y ajustes de imagen como contraste y window/level.
REFERENCIAS.
Alarcon, B. (2007). Primeros pasos en ImageJ: guia para descargar el programa,
abrir una imagen, mejorarla, poner una barra de medida e imprimir. Recuperado
de:
http://www.ibv.csic.es/es/SMicroscopia/Documentos/Primeros%20pasos%20en%2
0ImageJ.pdf
Caraballo, R. (2018). Recuperado de
http://difusion.df.uba.ar/ConectarIgualdad/1.%20Tutorial%20ImageJ.pdf
Google. (s.f.). APRENDE TIC. Obtenido de APRENDE TIC:
https://sites.google.com/site/ticvalcarcel/optimizacion-de-imagenes-para-
internet/tipos-de-imagenes-y-formatos
Kunik, D. (2010). Introducción al programa Image J. Recuperado de :
http://difusion.df.uba.ar/ConectarIgualdad/ImageJ.pdf
Ordoñez Santiago, C. A. (2005). FORMATOS DE IMAGEN DIGITAL. Revista
Digital Universitaria, 10
Potrebbero piacerti anche
- Photoshop Retoque FotograficoDocumento34 paginePhotoshop Retoque FotograficoCesar Mora0% (1)
- Manual de Paint - Net Arnoldo 2007Documento14 pagineManual de Paint - Net Arnoldo 2007arnoldoalcNessuna valutazione finora
- Resumen PhotoshopDocumento2 pagineResumen PhotoshopDudê Hernandez100% (1)
- Evidencia, Áreas para PhotoshopDocumento10 pagineEvidencia, Áreas para PhotoshopDiana ArgoteNessuna valutazione finora
- PHOTOSHOPDocumento7 paginePHOTOSHOPSebastian RodriguezNessuna valutazione finora
- Manual A Do Be Photoshop Cs 5Documento134 pagineManual A Do Be Photoshop Cs 5azuyNessuna valutazione finora
- Manipulacion de ColoresDocumento21 pagineManipulacion de ColoresLuis TarifaNessuna valutazione finora
- Manual Inskape Tomo III PDFDocumento11 pagineManual Inskape Tomo III PDFScofield MichaelNessuna valutazione finora
- Cuestionario PhotoshopDocumento7 pagineCuestionario PhotoshopHelen LagaresNessuna valutazione finora
- Tutorial ImageJDocumento10 pagineTutorial ImageJJohn Graham100% (1)
- El Área de Trabajo de PhotoshopDocumento55 pagineEl Área de Trabajo de Photoshopsome112785Nessuna valutazione finora
- Unidad 1GIMPDocumento16 pagineUnidad 1GIMPGrisel GonzálezNessuna valutazione finora
- Curso de Photoshop CS3Documento46 pagineCurso de Photoshop CS3charliwasNessuna valutazione finora
- Trabajando Con GIMPDocumento72 pagineTrabajando Con GIMPÁngel VillalobosNessuna valutazione finora
- Informe 2 PhotoshopDocumento14 pagineInforme 2 PhotoshopSusana AlvesNessuna valutazione finora
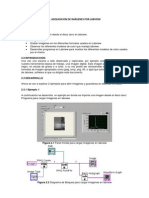
- Guia - Adquisicion Imagenes LabviewDocumento8 pagineGuia - Adquisicion Imagenes LabviewbaalkaraNessuna valutazione finora
- Manejo de Adobe PhotoshopDocumento5 pagineManejo de Adobe PhotoshopAlejandra ReyesNessuna valutazione finora
- 1 Manual de Photoshop Cs6Documento16 pagine1 Manual de Photoshop Cs6robertNessuna valutazione finora
- Manual PhotoshopDocumento19 pagineManual PhotoshopAníbal AristoNessuna valutazione finora
- Unidad II Elaboracion y Edicion de Un PeriodicoDocumento9 pagineUnidad II Elaboracion y Edicion de Un Periodicocarlos rodriguezNessuna valutazione finora
- Tutorial de Photoshop Cs6 by ArielDocumento365 pagineTutorial de Photoshop Cs6 by ArielAriel Apaza BaldiviesoNessuna valutazione finora
- Unidad 1Documento14 pagineUnidad 1Antonio DiazNessuna valutazione finora
- Investigacion PhotoshopDocumento17 pagineInvestigacion PhotoshopOscar MonroyNessuna valutazione finora
- Adobe After EffectsDocumento34 pagineAdobe After Effectsfraco suarezNessuna valutazione finora
- PhotoshopDocumento7 paginePhotoshopjunior sierra moralesNessuna valutazione finora
- Curso de PhotoshopDocumento18 pagineCurso de PhotoshopRicardo5199Nessuna valutazione finora
- Actividad de Aprendizaje N 1Documento3 pagineActividad de Aprendizaje N 1Dimar Acero GalloNessuna valutazione finora
- P1 Introducción A ImageJDocumento7 pagineP1 Introducción A ImageJemmanuel0guti0rrezNessuna valutazione finora
- Preguntero 1° Parcial - HD2Documento4 paginePreguntero 1° Parcial - HD2MelanyNessuna valutazione finora
- Evidencia Areasde PhotoshopDocumento4 pagineEvidencia Areasde PhotoshopGómez KevinNessuna valutazione finora
- Guia de Informatica PDFDocumento18 pagineGuia de Informatica PDFvalentina AcostaNessuna valutazione finora
- 2 02 Edicion Imagenes Con PaintDocumento22 pagine2 02 Edicion Imagenes Con PaintErlan J GutierrezNessuna valutazione finora
- Cómo Crear Skin para Windows Media PlayerDocumento9 pagineCómo Crear Skin para Windows Media PlayerAndrox CronorNessuna valutazione finora
- Artistica Guia 12 Fundamentos Del Editor de ImagenDocumento2 pagineArtistica Guia 12 Fundamentos Del Editor de ImagenYuritza VillaNessuna valutazione finora
- Informe Imag JDocumento25 pagineInforme Imag Jcifu1903Nessuna valutazione finora
- Manual de Photoshop Cs6Documento302 pagineManual de Photoshop Cs6rva1966100% (1)
- 1 Taller de Adobe Photoshop - La Interfaz Del ProgramaDocumento7 pagine1 Taller de Adobe Photoshop - La Interfaz Del ProgramaYon NavarroNessuna valutazione finora
- Introduccion Adobe PhotoshopDocumento12 pagineIntroduccion Adobe Photoshopinternet Clicknet100% (1)
- Photoshop CS6. Cap - 2 Operaciones BásicasDocumento34 paginePhotoshop CS6. Cap - 2 Operaciones BásicasJesús Carlos DocenteNessuna valutazione finora
- EVIDENCIADocumento3 pagineEVIDENCIAjessikaNessuna valutazione finora
- Manual PhotoshopDocumento33 pagineManual PhotoshopRodolfo Enrique Codoceo VeasNessuna valutazione finora
- Manual GimpDocumento35 pagineManual GimpSoporte GratisNessuna valutazione finora
- Introducción A PaintDocumento13 pagineIntroducción A PaintFrank Diaz50% (2)
- Codo A Codo 4.0 Ux Ui Unidad 1Documento19 pagineCodo A Codo 4.0 Ux Ui Unidad 1marti muratoreNessuna valutazione finora
- Qué Es PhotoshopDocumento10 pagineQué Es PhotoshopMeyinn TelleriaNessuna valutazione finora
- Curso de PhotoshopDocumento310 pagineCurso de PhotoshopJose Gonzalez Velasquez100% (6)
- Detalles Curso de Photoshop PDFDocumento222 pagineDetalles Curso de Photoshop PDFMartin UnanueNessuna valutazione finora
- Adobe PhotoshopDocumento5 pagineAdobe Photoshopdanna michell pinzonNessuna valutazione finora
- Taller de PhotoshopDocumento135 pagineTaller de PhotoshopFredy MartinezNessuna valutazione finora
- X2-Texto Academico Semana 2Documento32 pagineX2-Texto Academico Semana 2Milenka ParedesNessuna valutazione finora
- Guia PhotoshopDocumento33 pagineGuia PhotoshopErika MontillaNessuna valutazione finora
- Lecturas HD IIDocumento297 pagineLecturas HD IImacarenaNessuna valutazione finora
- Manual PhotoShop Cs2 Curso BasicoDocumento102 pagineManual PhotoShop Cs2 Curso BasicoVladito ParionaNessuna valutazione finora
- GIMP by Fernando Moreno (Moreno, Fernando)Documento164 pagineGIMP by Fernando Moreno (Moreno, Fernando)Luis ValdiviaNessuna valutazione finora
- Retoque Fotográfico con Photoshop (Parte 1)Da EverandRetoque Fotográfico con Photoshop (Parte 1)Valutazione: 4 su 5 stelle4/5 (7)
- PROTOCOLO PROPUESTA S.S.T WORD SiDocumento22 paginePROTOCOLO PROPUESTA S.S.T WORD SiDiego TorresNessuna valutazione finora
- Trampa de GrasasDocumento3 pagineTrampa de GrasasDiego TorresNessuna valutazione finora
- Analisi Sentencia Diego Alejandro Torres SandovalDocumento3 pagineAnalisi Sentencia Diego Alejandro Torres SandovalDiego Torres100% (1)
- Tren de TratamientoDocumento1 paginaTren de TratamientoDiego TorresNessuna valutazione finora
- Justificación PrácticaDocumento1 paginaJustificación PrácticaDiego TorresNessuna valutazione finora
- Taller SmogDocumento9 pagineTaller SmogDiego TorresNessuna valutazione finora
- Jim Deacon (Auth.) Fungal Biology, 4th Edition 2005-55-73.en - EsDocumento19 pagineJim Deacon (Auth.) Fungal Biology, 4th Edition 2005-55-73.en - EsDiego TorresNessuna valutazione finora
- TermoeléctricasDocumento22 pagineTermoeléctricasDiego TorresNessuna valutazione finora
- Red de Calidad de AireDocumento7 pagineRed de Calidad de AireDiego TorresNessuna valutazione finora
- La Mineria Ilegal Causas y Posibles Soluciones para Un Desarrollo SostenibleDocumento4 pagineLa Mineria Ilegal Causas y Posibles Soluciones para Un Desarrollo SostenibleDiego TorresNessuna valutazione finora
- Diapositiva Ciclo NitrogenoDocumento2 pagineDiapositiva Ciclo NitrogenoDiego Torres100% (1)
- Modelo VectorialDocumento77 pagineModelo VectorialDiego TorresNessuna valutazione finora
- Laboratorio N°9. DensidadesDocumento15 pagineLaboratorio N°9. DensidadesDiego TorresNessuna valutazione finora
- Matriz DofaDocumento1 paginaMatriz DofaDiego TorresNessuna valutazione finora
- 10 Razones para Cambiarse de Java A C#Documento13 pagine10 Razones para Cambiarse de Java A C#MiguelGuillénNessuna valutazione finora
- Transimison Sincrona y AsicronaDocumento2 pagineTransimison Sincrona y AsicronaAxl GuamanNessuna valutazione finora
- Sistema Del Airbag SrsDocumento5 pagineSistema Del Airbag SrsWilson Acosta LiñanNessuna valutazione finora
- 3 Usuarios PRUEBASDocumento87 pagine3 Usuarios PRUEBASHermis Ramos EspinalNessuna valutazione finora
- R.U.C. 20550097592 Factura Electrónica: Página 1 de 2Documento2 pagineR.U.C. 20550097592 Factura Electrónica: Página 1 de 2Edgard Laura ChayñaNessuna valutazione finora
- Modulo 2-Herramientas Basicas de Internet PDFDocumento15 pagineModulo 2-Herramientas Basicas de Internet PDFIBRAHIMNessuna valutazione finora
- Viernes 24 de MarzoDocumento4 pagineViernes 24 de MarzoCiber Conectados RojasNessuna valutazione finora
- Manual de Usuario Seguimiento A Egresados y GraduadosDocumento22 pagineManual de Usuario Seguimiento A Egresados y GraduadosFacultadMedicinaVeterinariaUGNessuna valutazione finora
- Homologados 2002 2005Documento29 pagineHomologados 2002 2005Jose de la CuadraNessuna valutazione finora
- Proyecto Redes 2Documento6 pagineProyecto Redes 2marvin luxNessuna valutazione finora
- Astm D 6103 - 97Documento4 pagineAstm D 6103 - 97Otoniel CuchillasNessuna valutazione finora
- Semana 2 Niif - Estefania Garay Perez PDFDocumento2 pagineSemana 2 Niif - Estefania Garay Perez PDFEstefania Garay PerezNessuna valutazione finora
- Sem04 PowerShell y SNMPDocumento66 pagineSem04 PowerShell y SNMPTakahiro MoriuchiNessuna valutazione finora
- Cap7 Modulo 4Documento11 pagineCap7 Modulo 4mcalderon90Nessuna valutazione finora
- Corriente AlternaDocumento4 pagineCorriente Alternafelix gomez100% (1)
- V8 3 3 InstallationGuide (IGV833-A-ES)Documento144 pagineV8 3 3 InstallationGuide (IGV833-A-ES)Daniel EspinalNessuna valutazione finora
- Manual Titan150 ESDocumento166 pagineManual Titan150 ESAlba Redondo AlcaláNessuna valutazione finora
- EIM-LCR-06-368 Extensiones Eléctricas Rev. 0Documento1 paginaEIM-LCR-06-368 Extensiones Eléctricas Rev. 0Rodolfo Leiva ValenzuelaNessuna valutazione finora
- Norma CoveninDocumento4 pagineNorma CoveninMarceloNessuna valutazione finora
- Extructura Base de Datos para DBKMDocumento23 pagineExtructura Base de Datos para DBKMRaúl Jesús Muñoz RaveloNessuna valutazione finora
- Descripcion Training Cabecera Telefonica ColombiaDocumento2 pagineDescripcion Training Cabecera Telefonica Colombiawilliam aristizabalNessuna valutazione finora
- Plantilla HomologadaDocumento65 paginePlantilla HomologadaasdNessuna valutazione finora
- Une 9308-2 2014Documento62 pagineUne 9308-2 2014Helena RuizNessuna valutazione finora
- Nivel de BolasDocumento13 pagineNivel de BolasIrving Dirzo CarrilloNessuna valutazione finora
- Transformador AutoprotegidoDocumento5 pagineTransformador AutoprotegidoLuis HRNessuna valutazione finora
- TERMINOS DE REFERENCIA CABLEADO ESTRUCTURADO v4Documento35 pagineTERMINOS DE REFERENCIA CABLEADO ESTRUCTURADO v4Edgar GuerraNessuna valutazione finora
- Retroexcavadora 442DDocumento40 pagineRetroexcavadora 442DOscarMatambaNessuna valutazione finora
- Informe de La Exposicion Protocolos de ComunicaciónDocumento6 pagineInforme de La Exposicion Protocolos de ComunicaciónFelipe Lopez VasquezNessuna valutazione finora
- IEEE Std. 957 - 2005 - Lavado de Aisladores PDFDocumento153 pagineIEEE Std. 957 - 2005 - Lavado de Aisladores PDFMarco Gourdet100% (3)
- PROHT2303 - S8 - CONT - Programación Orientada A Objetos Con PHPDocumento13 paginePROHT2303 - S8 - CONT - Programación Orientada A Objetos Con PHPCristhian MontecinosNessuna valutazione finora