Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
De La Interfaz Del Usuario PDF
Caricato da
Mariana SilvaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
De La Interfaz Del Usuario PDF
Caricato da
Mariana SilvaCopyright:
Formati disponibili
Facultad de Arquitectura y Diseño
auc, No. 37, 2016 / 59 - 66 59
De la interfaz del usuario al responsive web design
From user interface to responsive web design
Alonso Eduardo Veloz Arce1
RESUMEN ABSTRACT
En este documento se destaca la necesidad de ela- This article focuses in the need to design responsive
borar sitios web bajo el concepto de Responsive websites in order to meet the visualization
Web Design y satisfacer las necesidades de visualiza- requirements found in different devices, such as
ción de los diferentes dispositivos como smatphones, smartphones, tablets, smart TVs, computers, consoles
tablets, smart TV, computadoras, consolas y otros; and others. For the analysis, two main factors were
tomando como factor principal la interfaz del usuario used: user interface and the need to adapt to devices.
y las necesidades de adaptación en dispositivos. Ade- Furthermore, we highlight the differences between
más se aclaran las diferencias existentes entre Res- responsive web design and adaptive web design, as
ponsive Web Design y Adaptive Web Design, signifi- explained in the year 2000 and 2008 by John Allsopp
cados construidos y defendidos desde los años 2000 and Ethan Marcotte respectively.
y 2008, por John Allsopp y Ethan Marcotte, respectiva-
mente. La construcción de sitios web posee diversos Website design and construction involves several
procesos básicos como la maquetación. Esta deberá basic processes; one of them consists on modeling
responder a la demanda de los diferentes dispositivos layouts. The layouts should follow responsive web
de visualización bajo el concepto de Responsive Web design concepts, which includes the use of clear and
Design, considerando la inclusión de íconos claros appropriate sized icons and drop down menus and
y grandes, uso de acordeones de información para information, large and sharp fonts, hidden or vertical
optimizar el espacio, fuentes grandes y nítidas, me- menus and understandable short forms, all for the
nús ocultos o verticales y formularios claros y cortos. purpose of optimizing space.
Se propone una guía de maquetación de Responsive
Web Design considerando la interfaz del usuario pre- By analyzing selected user interfaces from sites
sente en los mejores y principales sitios web que han awarded by organizations such as Awwwards,
obtenido premiaciones de organismos reconocidos The Webby Awards y Csswinner, we propose a
como Awwwards, The Webby Awards y Csswinner. Responsive Web Design Layout Creation Guide. This
document attempts to assist web designers in meeting
Este documento busca preponderar la necesidad que different visualization requirements and improving the
toda propuesta web que no logre adaptarse a las dife- use of their resources, satisfying the needs of various
rentes resoluciones de visualización, en otras palabras, users and achieving online presence in search engines.
diseñar un sitio “web para todos”, difícilmente logrará
optimizar recursos, satisfacer necesidades de diver- Keywords: responsive web design, user interface,
sos usuarios, lograr posicionamiento en buscadores. one web, adaptive web design.
Así como nos podríamos atrever a imponer que si el
sitio web no es responsive, lamentablemente no satis-
fará las demandas actuales.
Palabras Clave: responsive web design, diseño
responsable, interfaz de usuario, una sola web, diseño
adaptativo.
1) Ingeniero en Sistemas Multimedia. Máster en Diseño y Branding. Docente de la Fecha de recepción del artículo: 15 de enero de 2016
Facultad de Artes y Humanidades de la Universidad Católica de Santiago de Gua- Fecha de aceptación del articulo: 27 de junio de 2016
yaquil (UCSG). Correo electrónico: alonsoveloz3010@hotmail.com
ISSN No. 1390 - 3284 LATINDEX
Facultad de Arquitectura y Diseño De la interfaz del usuario al responsive web design.
60 auc, No 37, 2016
INTRODUCCIÓN El control que los diseñadores conocen del medio
impreso y a menudo desean en el medio web,
Actualmente, el uso generalizado de smartphones es simplemente una función de la limitación de
y tablets, y por qué no incluir también los smart TV la página impresa. Debemos aceptar el hecho
han obligado a que los sitios web se ajusten a las de que la web no tiene las mismas limitaciones,
diferentes resoluciones de visualización. De esta y diseñemos para esta flexibilidad. Pero primero,
manera, un factor principal es la necesidad de acceso debemos ‘aceptar el flujo y reflujo de las cosas’.
desde un dispositivo inteligente a sitios web. (Allsopp, 2000, s.p).
Según datos estadísticos del 2014 del sitio web El término Responsive Web Design fue creado por Ethan
eMarketer “en 2015 un cuarto de la población mundial Marcotte en 2008. El concepto One Web había partido
tendrá un Smartphone y en el 2018 el 51.7% de los del World Wide Web Consortium (W3C) en 2008 y hace
usuarios móviles utilizarán Smartphone”. El estudio referencia a construir una web para todos (Web for all),
posiciona a Brasil en el sexto lugar entre los 25 países permitiendo la accesibilidad a esta única web desde
con mayor cantidad de usuarios de smartphone en cualquier dispositivo (web for everything). Uno de los
2014. En Ecuador, el Instituto Nacional de Estadística y sitios web considerado como insignia del Responsive
Censos (INEC), en su reporte del año 2013, indica que Web Design es el de The Boston Globe, al ser uno de los
el 27,5% de ecuatorianos poseen una computadora primeros grandes sitios en internet en adoptar el cambio
de escritorio y el 18,1%, computadora portátil. Señala, y también por ser partícipe Ethan Marcotte en el equipo
además, que el 16,9% poseen un smartphone o de desarrolladores encargados del rediseño.
teléfono inteligente.
Empezando con una referencia arquitectónica, Ethan
El 67% de los ecuatorianos acceden a internet a través inserta el término de Responsive Web Design en su
de smart TV; el 43% observa videos musicales, el 33% artículo publicado el 25 de mayo de 2010 en el sitio
ve películas y 26% noticias; así lo indica un informe web www.alistapart.com, refiriendo que los cimientos
realizado por Interactive Advertising Bureau – Ecuador de un edificio son aquellos que definen la huella de la
(IAB-Ecuador) en su estudio de hábitos digitales en estructura, así como también cada fase del proceso
Ecuador del 2014. El navegador web más usado en arquitectónico es más inmutable que la fase anterior
Ecuador en el período comprendido entre agosto y que las decisiones creativas dan forma a un espacio
2014 y agosto 2015, según el sitio web StatCounter, físico definiendo la forma del tráfico de los visitantes. Sin
es Google Chrome con un 54,47% sobre los otros embargo, la construcción de un sitio web es un proceso
navegadores; el 20.97% usa Firefox y un 6,08% usa arquitectónico totalmente diferente; este trabajo está
Internet Explorer. El 28,06% accede a Chrome por guiado por su fugacidad (rediseño constante cada 2
tablet y 34,87% por smartphone. a 4 años), así como también por anchos incoherentes
de ventanas y resoluciones de pantalla guiadas por las
El cambio constante de tamaño de pantalla en preferencias de los usuarios.
dispositivos móviles y tablets ha generado que los
sitios web busquen la forma más apropiada para Ethan relaciona la disciplina emergente llamada
adaptar la información a mostrar, dependiendo de “responsive architecture” aplicada en los espacios
los pixeles de visualización. Pero el inconveniente no físicos al desarrollo web. Esta responsive architecture
se termina solo con la visualización en smartphone y combina avances de robótica incrustada en materiales
tablet, sino que la actual demanda de uso de smart TV de tracción, permitiendo que los espacios físicos se
es otro factor importante al momento de desarrollar doblen, flexionen o expandan, a medida que las multitudes
un sitio web. La navegación, utilizando un tipo u otro de se acercan, basados en sensores de movimiento. La
dispositivo, cambia de forma radical la experiencia del analogía de la arquitectura de respuesta es la que da
usuario y por lo tanto los sitios web deben adaptarse a paso al Responsive Web Design, en el cual en lugar de
todos estos formatos. adaptar los diseños desconectados de cada dispositivo
se busca diseñar una experiencia de visualización óptima
John Allsopp introduce las diferencias entre el diseño que se ajuste a cualquier dispositivo, sean estos tablets,
impreso y el diseño web en el año 2000, en su artículo smartphones, consolas de juegos, smart TV y otros que
publicado “A Dao of Web Design”. Allí plantea las el avance tecnológico permita disfrutar.
dificultades de controlar el diseño cuando se trabaja en
un medio web, la diferencia de tamaños de pantalla y Ahora más que nunca, el trabajo que estamos
propiedades del dispositivo. Al trabajar con diferentes diseñando está destinado a ser visto a lo largo de un
resoluciones de pantallas ya no se lleva el control gradiente de diferentes experiencias. El Responsive
del tamaño, los colores o tipografía. De esta manera, web design ofrece un camino a seguir, finalmente, lo
Allsopp indicó la necesidad de adaptar el diseño. que nos permite es diseñar para el flujo y reflujo de las
cosas. (Marcotte, 2010, s.p).
ISSN No. 1390 - 3284 LATINDEX
Alonso Eduardo Veloz Arce Facultad de Arquitectura y Diseño
auc, No. 37, 2016 61
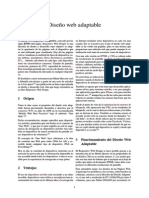
Figura 1. Responsive Web Design de www.bostonglobe.com
Fuente: Elaboración propia.
METODOLOGÍA dispositivo de visualización, en cualquier idioma y en
cualquier lugar que desee”. Resalta que no se puede
El presente documento incorpora una revisión esperar nada de la instalación o capacidad de usuarios
bibliográfica sobre los diferentes aspectos a considerar finales.
al momento de definir los términos Responsive Web
Design y Adaptative Web Design, así como también La graceful degradation es la práctica de la
se añade la metodología basada en el estudio de construcción de funcionalidades web de modo
casos para evaluar la problemática referente al diseño que proporcione un cierto nivel de experiencia de
de interfaz de usuario, considerando el Responsive usuario en navegadores modernos, pero también
Web Design como fundamento para satisfacer se degrade con gracia a un menor nivel de
necesidades de “usabilidad”, interacción, diseño y experiencia de usuario en navegadores antiguos.
técnicas, teniendo como actor principal al usuario. Este nivel inferior no es agradable para los
visitantes, pero le proporciona las funcionalidades
básicas necesarias a usar”. (W3C, 2015, s.p. ).
RESULTADOS
Un ejemplo sencillo de graceful degradation sería
Una sola web la acción de enviar a imprimir una página por medio
de código JavaScript, mediante el método print(), se
El conflicto de la visualización de sitios web en ejecuta y procede a realizar la impresión.
cualquier dispositivo produjo el cambio sustancial de
las medidas relativas en los archivos Cascading Style <p id = “printthis”>
Sheets (CSS), generando que los dispositivos móviles <a href = “javascript:window.print( ) ”> Imprimir esta página </a>
demanden un diseño diferente, tipografía ajustada </p>
al tamaño de la pantalla, botones más grandes, etc.
La necesidad inmediata de visualizar información Esta acción solo funcionaría si el navegador cuenta con
adaptada a móviles desarrolló dos versiones de sitios JavaScript disponible y habilitado; en el caso de no ser
web, la primera para escritorio y la segunda para así, el usuario experimentaría una insatisfacción al dar
móviles. Diversas empresas en la actualidad mantienen clic y que no funcione la acción de enviar a imprimir.
sitios web con formato para móviles. En ese momento aparece graceful degradation
mediante la cual se indica al usuario que el enlace
Para los diseños reservados para móviles se aplicó la no se encuentra funcionando por inconvenientes del
estrategia creada por el W3C, denominada graceful navegador y hasta se podría indicar una solución a
degradation (degradación progresiva) que consistía seguir. Por ejemplo usando la etiqueta <noscript> se
en reducir progresivamente las funcionalidades de incorpora un mensaje si JavaScript no está disponible.
los sitios web, conforme disminuía la “usabilidad” del
producto. En el sitio web www.w3.org (W3C), en su <p id = “printthis”>
apartado Mobilis in mobile, se señala que “la web fue <a href = “ javascript:window.print( ) ”> Imprimir esta página </a>
invitada y definida para ser utilizada con cualquier </p>
ISSN No. 1390 - 3284 LATINDEX
Facultad de Arquitectura y Diseño De la interfaz del usuario al responsive web design.
62 auc, No 37, 2016
<noscript> información visualizada por el usuario en el sitio web
<p class = “scriptwarning” > de escritorio, sea la misma para la versión móvil.
Imprima una copia de su confirmación, Seleccione el icono de
“imprimir” en su navegador. Fernando Macía Domene y Javier Gosende Grela
</p> (2012) en su texto “Posicionamiento en buscadores”,
</noscript> indican que existen dos planos por los cuales se
puede definir el significado de posicionamiento en
buscadores, el primero en un plano empresarial
El uso de graceful degradation generó en la comunidad mediante el cual se trata de obtener y mantener a
de desarrolladores la construcción de varios sitios largo plazo los primeros puestos en los resultados que
webs para un mismo proyecto. Así, la W3C introdujo se obtienen de los buscadores, y el segundo plano se
la idea de “una web” en su recomendación del 29 centra en el punto de vista técnico.
de julio de 2008, Mobile Web Best Practices bajo el
subtítulo One Web. El posicionamiento en buscadores consiste en
adoptar ciertas estrategias y aplicar diversas
Las recomendaciones de este documento están técnicas tendentes a lograr que los principales
destinadas a mejorar la experiencia de la Web en los buscadores de Internet encuadren una determinada
dispositivos móviles. Aunque las recomendaciones página web en una posición deseada dentro de su
no están dirigidas específicamente a la experiencia página de resultados, para determinados conceptos
de navegación de escritorio, debe entenderse que clave de búsqueda (Macía y Gosende, 2012, p. 41).
se hacen en el contexto de querer trabajar por
Una Web. Una Web implica decisiones, por lo que Este posicionamiento en buscadores logra situar a la
es razonable, la misma información y servicios a página en un eje de coordenadas (X,Y). La coordenada
disposición de los usuarios, independientemente “X” se relaciona a la categoría de búsqueda, viene
del dispositivo que utilicen. (W3C, 2015, sp.) dada por la eficiente categorización del sitio web en el
listado adecuado de páginas de resultados para cierto
La idea de trabajar para un solo sitio web fue lo que grupo de palabras. La coordenada “Y” se relaciona
impulsó a John Allsopp y Ethan Marcotte a construir al eje de la posición, en otras palabras, la posición
el término de responsive web design. Otros factores obtenida según la escala progresiva, considerando el
importantes y no considerados hasta que Google se enfoque del primer eje o coordenada. Claro está, que
posiciona como el buscador más usado a nivel mundial, la posición máxima a conseguir será siempre el primer
son las estrategias de Search Engine Optimization (SEO) puesto en los resultados de búsqueda.
o posicionamiento en buscadores. Google en el 2011
revela su “Guía para principiantes sobre optimización Luego de despuntar las estrategias de SEO a nivel
para motores de búsqueda” que en su quinto apartado mundial y estructurar la necesidad de mantenerse en
indica las guías de SEO para teléfonos móviles. En el los primeros puestos de los resultados de búsqueda,
texto se instruyen recomendaciones para lograr que sean estos por factores tales como popularidad del
Google indexe el sitio web móvil de forma correcta. sitio, antigüedad, uso adecuado de palabras claves, links
Las recomendaciones de la marca partían desde internos y externos, entre otros, se afianzó la idea de
implementar dos sitios web idénticos en información mantener un solo sitio web (Responsive Web Design)
pero con versiones para ordenador y móviles. y no trabajar con diferentes como la versión móvil.
Desde la perspectiva del motor de búsqueda, cada
Uno de los problemas más comunes para los sitio competiría por lograr obtener el mayor número
webmasters que poseen a la vez versiones de un de visitas y por simple lógica aplicada en los motores
sitio web para dispositivos móviles y para ordenador, de búsqueda, la competencia podría voltearse entre la
es que los usuarios que utilizan el ordenador vean página web de escritorio y la página web móvil.
la versión para móviles o que los usuarios que
acceden a través de un dispositivo móvil vean la Por ejemplo, si el sitio web de escritorio contaba con un
versión para ordenador (Google, 2011, s.p). número de visitas de 800 semanales, al crear el sitio web
móvil este cuenta con 2000 visitas semanales. Para las
Google implementó en su buscador la opción de estrategias de SEO estos sitios webs trabajan de forma
identificar desde qué dispositivo se realizaba la individual, pero para la empresa, la marca habría logrado
búsqueda y así poder redirigirlo al sitio web más 2800 visitas semanales. Al trabajar con Responsive
adecuado. Además indicaba que para evitar que el Web Design, existiría un solo sitio web (escritorio/móvil)
usuario sienta que se encuentra en otro sitio web, y este recibiría las 2800 visitas semanales, generando
trate que las URL para móviles/ordenadores sean un mejor posicionamiento al contar con un número
lo más parecidas posible, así como también que la elevado de visitas en el mismo dominio.
ISSN No. 1390 - 3284 LATINDEX
Alonso Eduardo Veloz Arce Facultad de Arquitectura y Diseño
auc, No. 37, 2016 63
Responsive Web Design versus Adaptative
Web Design Otro factor ineludible de identificar previo al uso de
Responsive Web Design es la necesidad de acceder
En la mayoría de textos se relaciona el Responsive a la información sin el uso de Internet. En ese momento
Web Design (RWD) con el Adaptative Web Design será preciso usar el Adaptive Web Design puesto
(AWD) y en ocasiones se nombra en idioma español que por medio de aplicaciones se podría descargar la
al RWD como Diseño Web Adaptativo. La confusión información completa al dispositivo y acceder a esta,
se genera al momento de analizar ambos conceptos, sin necesidad de estar conectados a Internet.
puesto que los dos buscan crear un diseño adaptable
a distintas plataformas, pero con diferencias muy Interfaz de usuario y Responsive Web Design
visibles. La principal característica del Responsive
Web Design es redimensionar el diseño y contenido Según la Real Academia de la Lengua Española
del sitio web para su adaptación por completo a la (RAE), la palabra interfaz proviene de la palabra en
pantalla del dispositivo, mediante el cual logra su inglés interface. En el ámbito informático esta hace
visualización. Por ejemplo, reajustar el tamaño de referencia a la conexión física y funcional entre dos
fuentes, iconos, y estructura a dimensiones como aparatos o sistemas independientes. En el sitio
1024px a 1068px (monitores), 768px a 1024px (tablets) web www.definicion.de se resalta que la interfaz de
y 320px a 768px (smartphones). usuario se la conoce como el medio que permite a
una persona comunicarse con una máquina y que
A diferencia, el Adaptative Web Design está se encuentra compuesta por los puntos de contacto
conformado por diferentes diseños de un mismo entre un usuario y el equipo de acceso.
sitio, para que ajusten también, dependiendo tanto del
tamaño de pantalla del dispositivo como del sistema Carlos Marrero Expósito (2006) en su investigación
operativo que usa: Android (Google), IOS (Apple) y sobre la interfaz gráfica de usuario indica lo siguiente:
Windows Phone (Microsoft). El Adaptive Web Design
logra que la información se cargue de forma más Cuando hablamos de interfaz gráfica de usuario,
rápida mediante sólo el envío de los datos necesarios el concepto es aún más específico en cuanto que
para ser visualizada en el sistema operativo móvil. De interfaz gráfica de usuario al contrario que el concepto
esta forma, se logra optimizar y mejorar la experiencia de ‘interfaz’ tiene una localización determinada y
del usuario al momento de visitar el sitio web. definida: Si el interfaz etimológicamente supone
la cara o superficie mediadora, el interfaz gráfico
El artículo publicado en el año 2008 por Aaron de usuario, supone un tipo específico de interfaz
Gustafson en “A List Apart” titulado “Understanding que usa metáforas visuales y signos gráficos
Progressive Enhancement” indica que “la mejora como paradigma interactivo entre la persona y el
progresiva es una filosofía destinada a la elaboración ordenador. El concepto de interfaz gráfico, nos da
de experiencias que sirven a sus usuarios”. Esto pistas sobre el modelo de interacción y la tipología
se relaciona al planteamiento del Adaptative de signos que contiene esta superficie mediadora.
Web Design sobre la accesibilidad del contenido, (Marrero, 2006, p. 7 ).
ampliando la experiencia del usuario, a medida que las
características del dispositivo mejoran. La interfaz gráfica posee sus orígenes en el cambio
amigable de los conocidos software de pantalla negra
El ‘diseño web adaptativo’ es sólo otro término o azul (líneas de comandos) a los programas actuales
para la ‘mejora progresiva’ de los cuales el diseño que poseen una línea gráfica definida, basados en los
web ‘responsive’ puede (con frecuencia debería) colores de la marca, iconos y tipografía. La interfaz
ser parte integrante, pero es un enfoque más gráfica también participó en la conocida guerra de
holístico para el diseño web, ya que también tiene sistemas operativos que posee sus inicios desde que
en cuenta la variación a nivel de marcado HTML, Microsoft y Apple empiezan a combatir por obtener
CSS, JavaScript y el soporte asistencial de la la mayor cantidad de cuota de mercado. En esta
tecnología. (Gustafson, 2008, s.p.). “guerra” se deseaba conocer quién poseía la mejor
interfaz amigable y que satisficiera las necesidades
La diferencia existente y notoria entre el Adaptive Web de los usuarios. En el diseño de interfaz del hipertexto
Design y el Responsive Web Design radica en que (web) es fundamental que el usuario pueda interactuar
el primero mantiene la accesibilidad del contenido, con el contenido de dicho hipertexto. La ventana de
conservando la experiencia del usuario, adecuándola navegación se convierte en el instrumento de acceso
a las características del dispositivo de visualización, del usuario al espacio virtual.
mientras que el RWD se centra en el diseño flexible y
fluido, buscando adaptar la apariencia y diseño del sitio
web al tamaño de pantalla del dispositivo de visualización.
ISSN No. 1390 - 3284 LATINDEX
Facultad de Arquitectura y Diseño De la interfaz del usuario al responsive web design.
64 auc, No 37, 2016
La interfaz de usuario frente al Responsive Web • Storytelling, contar historias a través del sitio web
Design desarrolla un factor importante al momento y al navegar por la página en forma de scrolling
de diseño y maquetación de un sitio web. Dentro de (descendente) se complementa la idea.
estos factores se resalta el reajuste de la información
y elementos dependiendo del tamaño de la pantalla • Botones fantasma o Ghost Buttons, son formas
de visualización, guiada por el tipo de dispositivo a planas sin relleno que en la mayoría de las
usar como computadoras de escritorio, tablets o ocasiones permiten hacer “call to action” (llamado
smartphones. Al momento de realizar la construcción a la atención).
de un sitio web, no se puede olvidar la idea de diseñar
propuestas funcionales para todos los dispositivos • Tipografía, aporta elegancia, estilo y sencillez a
actuales. Aquí se retoma la idea del diseño para una toda la propuesta visual del sitio web. Los estilos
“sola web”. tipográficos forman parte de la construcción
de un sitio web y son considerados recursos
Dentro de los principios básicos para el diseño de gráficos.
sitios web se destaca el principal que responde a la
“planificación”. En este aspecto se debe identificar a • Microinteracciones, botones visibles sobre redes
los tipos de usuarios que accederán a la página web y sociales con la opción de compartir información a
conocer sus necesidades a satisfacer en la página. En la comunidad virtual.
la planificación también es necesario conocer o definir
una línea gráfica acoplada al mercado y a las tendencias • Minimalismo (menos es más), semi-flat (iconos,
de diseño actuales. La información a mostrar, cantidad rectángulos y poco texto) y parallax (imágenes en
de texto o imágenes, así como también la fluidez de sobre posición generando profundidad y uso de
conexión entre las páginas internas resalta un factor a scroll infinito).
considerar en esta primera etapa de la construcción
de un sitio web, la planificación. • Las tendencias o pautas de diseño web antes
indicadas permiten a los diseñadores plasmar
La diagramación o maquetación web es otro factor propuestas más actualizadas y generan una
que guiará a la construcción de la interfaz de usuario. mayor interacción con el usuario. Al momento
Esta diagramación deberá construirse bajo la de diseñar para smartphones o tablets estas son
propuesta del Responsive Web Design. Numerosos más representativas; es evidente que al tener una
sitios web se acoplan a tendencias que despuntan pantalla más pequeña se deben optimizar los
en el mercado como por ejemplo las enunciadas a recursos visuales considerando lo siguiente:
continuación:
• Imágenes adaptadas al ancho del dispositivo de
• Imágenes grandes y videos a toda pantalla, invitan visualización (max-width CSS).
al usuario a conocer de forma visual el significado
del sitio web. • Íconos grandes, permiten la interacción de las
zonas táctiles para navegación (acción de clic con
• Menú fijo, permite una navegación correcta un dedo).
y orienta al usuario dentro de las subpáginas
disponibles. • Acordeones de información, ahorran espacio en
pantallas pequeñas, navegación entre secciones
• Menús principales ocultos, no generan ruido completas al alcance de un toque (touch).
visual al momento de navegar por el sitio web y
se proyectan para la adaptación en pantallas de • Fuentes grandes y nítidas, no obligar al usuario a
menor resolución. usar el zoom.
• Íconos, idénticos a las imágenes grandes, • Eliminar pop ups, notificaciones o anuncios
permiten orientar al usuario acerca de la temática innecesarios.
de secciones, subsecciones, contenido y
accesos rápidos. • Menú oculto o menú vertical, considerando
también botones grandes para su fácil uso.
• Scroll o One Page, permite optimizar la cantidad
de clics entre secciones y logra que el usuario • Formularios de registro y contacto sencillos.
conozca y visite en un solo clic la totalidad de la
página. • Botones visibles de redes sociales con la opción
de compartir información a la comunidad virtual.
ISSN No. 1390 - 3284 LATINDEX
Alonso Eduardo Veloz Arce Facultad de Arquitectura y Diseño
auc, No. 37, 2016 65
Después de las consideraciones anteriores es presentaciones estándar de visualización, como es el caso
necesario realizar diversas comparaciones entre los de computadoras de escritorio, tablets y smartphone.
mejores sitios web del año 2015. Para la selección
de los mejores sitios webs se tomó como referencia Posterior al análisis realizado sobre los sitios web se
los primeros puestos asignados por Awwwards, The proponen seis esquemas o modelos a considerar al
Webby Awards y Csswinner. momento de diagramar y diseñar para Responsive
Web Design, considerando su adaptabilidad en los
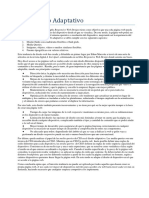
El ejercicio realizado para determinar la diagramación diversos dispositivos de visualización, y manteniendo
adecuada, consistió en llevar a todos los mejores sitios una secuencia en su diagramación o maquetación que
webs a su mínima expresión, en otras palabras, a su no afecte la línea gráfica propuesta en el dispositivo
esquema de diagramación o maquetación. Este análisis de visualización principal, que en este caso sería la
permitió identificar bloques o segmentos referenciales computadora, seguida de la tablet y smartphone.
para las propuestas de sitios web responsables,
tomando como referente la adaptación de estos en sus
Figura 2. Propuesta de maquetación Responsive Web Design
Fuente: Elaboración própia.
CONCLUSIONES
El Responsive Web Design abrió una puerta tanto a interacción desarrollarán nuevas propuestas basadas
diseñadores, diagramadores, programadores y todo en la correcta interfaz del usuario, considerando que
profesional a áreas afines para realizar propuestas el usuario será el único que garantizará la efectividad
adaptables a diferentes resoluciones de visualización o permanencia de un sitio web. Además, el contar
para los sitios web. Además, propone el desarrollo con un solo sitio web facilitará el posicionamiento en
de un único sitio web que satisfaga las necesidades buscadores (SEO) al no dividir el número de visitas
de varios usuarios que ingresen por medio de entre varios sitios. Este único sitio web participará en
computadoras, smartphones, tablets, smart TV y la dura batalla de posicionarse en la primera opción de
futuros dispositivos. respuesta de los motores de búsqueda.
Sería erróneo indicar que existe un único esquema de La propuesta de maquetación desarrollada busca
diagramación idóneo para el Responsive Web Design, ser una guía para la construcción y desarrollo de
por lo tanto, cada necesidad del mercado así como sitios web adaptables a diferentes dispositivos de
también las necesidades de “usabilidad”, navegación e visualización, considerando al usuario como el motor
ISSN No. 1390 - 3284 LATINDEX
Facultad de Arquitectura y Diseño De la interfaz del usuario al responsive web design.
66 auc, No 37, 2016
principal y único de interacción entre el sitio web y REFERENCIAS BIBLIOGRÁFICAS
su contenido. Se resaltan, igualmente, aspectos
importantes a considerar como el tamaño de íconos, Allsopp, J. (7 de abril de 2000). A Dao of web design. A
imágenes, acordeones de información, fuentes, menús list Apart. Recuperado de http://alistapart.com/article/
y otros; elementos primordiales en la distribución de la dao
información dentro del sitio web.
eMarketer (11 de diciembre de 2014). 2 Billion
Si se construye o diagrama un sitio web que no sea Consumers Worldwide to Get Smart (phones) by 2016.
responsive o que no logre adaptarse con eficacia Recuperado de http://www.emarketer.com/Article/2-
al tamaño de pantalla del dispositivo, garantizará la Billion-Consumers-Worldwide-Smartphones-
pérdida de visitantes, así como también de usuarios by-2016/1011694
y por qué no indicar pérdidas económicas. Si el
sitio web no se adapta a las medidas necesarias, no Google (2011). Guía para principiantes sobre optimi-
funciona en smartphones o tablets y solo funciona en zación para motores de búsqueda. Recuperado de
computadoras, es un sitio web que no trabaja para https://static.googleusercontent.com/media/www.
satisfacer al usuario. google.es/es/es/webmasters/docs/guia_optimiza-
cion_motores_busqueda.pdf
Gustafson, A. (2008). Understanding Progressive En-
hancement. A list Apart. Recuperado de http://alista-
part.com/article/understandingprogressiveenhance-
ment
IAB-Ecuador. Interactive Advertising Bureau – Ecua-
dor (2014). Estudio de hábitos digitales en Ecuador.
Recuperado de http://media.wix.com/ugd/29d77c_fa-
597d1c70474301be5f9474a1223d43.pdf
Maciá F. y Gosende J. (2012). Posicionamiento en Bus-
cadores. Editorial Anaya Multimedia.
Marcotte, E. (2010). Responsive Web Design. A list
Apart. Recuperado de http://alistapart.com/article/
responsive-web-design
Marrero C. (2006). Interfaz gráfica de usuario. Tenerife:
Universidad de la Laguna. Recuperado de http://www.
chr5.com/investigacion/investiga_igu/igu_aproxima-
cion_semio-cognitiva_by_chr5.pdf
W3C (2 de enero de 2015). Graceful degradation ver-
sus progressive enhancement. Recuperado de http://
www.w3.org/wiki/Graceful_degradation_versus_pro-
gressive_enhancement
ISSN No. 1390 - 3284 LATINDEX
Potrebbero piacerti anche
- Web Responsive DesignDocumento96 pagineWeb Responsive DesignMOISES OSWALDO VERASTEGUI CALDERONNessuna valutazione finora
- Ingeniería Web 2Documento44 pagineIngeniería Web 2yasmani chipanaNessuna valutazione finora
- Importancia Del Diseno Web AdaptativoDocumento12 pagineImportancia Del Diseno Web AdaptativoRoxan ReyesNessuna valutazione finora
- Diseño para Aplicaciones WebDocumento5 pagineDiseño para Aplicaciones WebIvan OrtizNessuna valutazione finora
- Web AdaptativaDocumento13 pagineWeb AdaptativaA Napholeon Barreto LavadoNessuna valutazione finora
- Diseño Web AdaptableDocumento3 pagineDiseño Web Adaptableerick798Nessuna valutazione finora
- Desarrollo Web Construyendo El Mundo DigitalDocumento3 pagineDesarrollo Web Construyendo El Mundo DigitalBrayanNessuna valutazione finora
- AnteproyectoDocumento12 pagineAnteproyectoPaulina Alejandra Cutiño de la CruzNessuna valutazione finora
- Diseño Web AdaptativoDocumento6 pagineDiseño Web AdaptativoBektor MoreNessuna valutazione finora
- Deber - Consulta Diseño Web y AnalisisDocumento5 pagineDeber - Consulta Diseño Web y Analisisbryan villacisNessuna valutazione finora
- Dialnet InterfacesDeUsuario 1456152Documento12 pagineDialnet InterfacesDeUsuario 1456152Nicolás SangaNessuna valutazione finora
- Jromanma TFM0617 MemoriaDocumento63 pagineJromanma TFM0617 MemoriaJose Luis LópezNessuna valutazione finora
- Anteproyecto - Diseño de Paginas Web (Terminado)Documento12 pagineAnteproyecto - Diseño de Paginas Web (Terminado)PowerBit100% (1)
- Ingenieria Web 1.1 IntroduccionDocumento13 pagineIngenieria Web 1.1 Introducciondavid martinezNessuna valutazione finora
- Elaboración de documentos web mediante lenguajes de marcas. IFCD0210Da EverandElaboración de documentos web mediante lenguajes de marcas. IFCD0210Nessuna valutazione finora
- Apunte WebDocumento10 pagineApunte WebYamilì Gallardo BorgesNessuna valutazione finora
- Trabajo de InformaticaDocumento7 pagineTrabajo de InformaticaOriana PittaláNessuna valutazione finora
- Introduccion Ingenieria Web IDocumento15 pagineIntroduccion Ingenieria Web IEdwYcr Yalico GutierrezNessuna valutazione finora
- Unidad 3 PDFDocumento17 pagineUnidad 3 PDFFran VillaNessuna valutazione finora
- Diseño Web Adaptativo Foro Temático 1 20171208Documento2 pagineDiseño Web Adaptativo Foro Temático 1 20171208Celia FernándezNessuna valutazione finora
- Analisis Comparativo de Patrones de Diseno de Interfaz de Usuario para El DesarrolloDocumento11 pagineAnalisis Comparativo de Patrones de Diseno de Interfaz de Usuario para El DesarrolloJuan BanegasNessuna valutazione finora
- Diseño para Aplicaciones WebDocumento22 pagineDiseño para Aplicaciones WebLula MaeNessuna valutazione finora
- Plan de Mejoramiento - Jeferson - MonsalveDocumento13 paginePlan de Mejoramiento - Jeferson - MonsalveJeferson Eduardo MONSALVE ZAMBRANONessuna valutazione finora
- Diseño Interactivo - M1&M2Documento11 pagineDiseño Interactivo - M1&M2Lolo LNessuna valutazione finora
- Instituto Nacional de Educación Básica InebDocumento23 pagineInstituto Nacional de Educación Básica InebTonyOrozzcoNessuna valutazione finora
- Desarrollador Front EndDocumento30 pagineDesarrollador Front EndRanaguar100% (2)
- Diseño WebDocumento9 pagineDiseño WebTeclamSanFernandoNessuna valutazione finora
- Desarrollar Aplicaciones para Los Dispositivos IphoneDocumento27 pagineDesarrollar Aplicaciones para Los Dispositivos IphoneJorge RamirezNessuna valutazione finora
- Anteproyecto - Diseño de Paginas WebDocumento11 pagineAnteproyecto - Diseño de Paginas WebPowerBitNessuna valutazione finora
- Qué Es La Arquitectura de La InformaciónDocumento8 pagineQué Es La Arquitectura de La InformaciónGermanNessuna valutazione finora
- DPW2 U3 A1 GudgDocumento10 pagineDPW2 U3 A1 GudgGuillermo DuranNessuna valutazione finora
- Piramide Del Diseño WebDocumento6 paginePiramide Del Diseño WebRedfield ClaireNessuna valutazione finora
- Tema 1-Introducción Al Desarrollo Web MóvilDocumento11 pagineTema 1-Introducción Al Desarrollo Web Móviljha7Nessuna valutazione finora
- Interfaz de UsuarioDocumento8 pagineInterfaz de UsuarioBruno BrunoaleemNessuna valutazione finora
- Proyecto de Aula Primera Entrega - TALLER 1Documento6 pagineProyecto de Aula Primera Entrega - TALLER 1edmi9203Nessuna valutazione finora
- Foro 2Documento6 pagineForo 2Genaro Yoset Ylma BancesNessuna valutazione finora
- Curso Diseño UX UIDocumento7 pagineCurso Diseño UX UIMariana Funes0% (3)
- Monografía - Web ResponsivesDocumento24 pagineMonografía - Web ResponsivesAnhely Maricielo Cotrina OrdoñezNessuna valutazione finora
- Diseño UX - UI - Clase 9. Wireframe DigitalDocumento14 pagineDiseño UX - UI - Clase 9. Wireframe DigitalSamara ToledoNessuna valutazione finora
- Ensayo Arquitectura de La InformaciónDocumento6 pagineEnsayo Arquitectura de La InformaciónAntoniio Ernestto CoronaNessuna valutazione finora
- Desarrollador de Aplicaciones MóvilesDocumento18 pagineDesarrollador de Aplicaciones MóvilesRanaguar0% (1)
- Desarrollador de Aplicaciones MóvilesDocumento18 pagineDesarrollador de Aplicaciones MóvilesRanaguarNessuna valutazione finora
- R4 1-MendezMatiasCarlosIvanDocumento15 pagineR4 1-MendezMatiasCarlosIvanJeanNessuna valutazione finora
- Definiciones de Ingenieria WebDocumento7 pagineDefiniciones de Ingenieria WebKALEFRENessuna valutazione finora
- l6 - Redacción de Párrafo (Esquema Numérico)Documento3 paginel6 - Redacción de Párrafo (Esquema Numérico)David Josef Vasquez PerezNessuna valutazione finora
- UX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFDocumento9 pagineUX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFANKAU2Nessuna valutazione finora
- Diseño de Interfaz Gráfica para Publicaciones DigitalesDocumento12 pagineDiseño de Interfaz Gráfica para Publicaciones Digitaleslicsi100% (7)
- Refactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de MetadatosDocumento6 pagineRefactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de Metadatosnature liveNessuna valutazione finora
- JM EnsayoDocumento10 pagineJM EnsayoJose MarquezNessuna valutazione finora
- Fundamentos de Ingeniería de WEBDocumento40 pagineFundamentos de Ingeniería de WEBJaasiel Alejandro Castellanos GomezNessuna valutazione finora
- Front EndDocumento13 pagineFront Endjuan carlos salvador garcia0% (1)
- IoT Retos Actuales y FuturosDocumento3 pagineIoT Retos Actuales y Futurososcar guardiaNessuna valutazione finora
- Resumen PressmanCap19Documento3 pagineResumen PressmanCap19Irma Rubí Salas DíazNessuna valutazione finora
- Requisitos de Calidad y Metas Del Modelo de DiseñoDocumento11 pagineRequisitos de Calidad y Metas Del Modelo de DiseñoJack Patrick GonzalezNessuna valutazione finora
- Informe Del Informe de Proyecto FinalDocumento27 pagineInforme Del Informe de Proyecto FinalJhonathan RodriguezNessuna valutazione finora
- Diseño Web AplicadoDocumento3 pagineDiseño Web Aplicadosamy2518Nessuna valutazione finora
- Disenador Full StackDocumento9 pagineDisenador Full Stackm7496348Nessuna valutazione finora
- DESARROLLO APLICACIONES WEB (Redes) PDFDocumento245 pagineDESARROLLO APLICACIONES WEB (Redes) PDFCamposano Alexander Callo100% (2)
- Dialnet ExperienciaDeUsuarioWebResponsivo 7587577Documento27 pagineDialnet ExperienciaDeUsuarioWebResponsivo 7587577Sailor RuhNessuna valutazione finora
- Diseño de interfaces: Introducción a la comunicación visual en el diseño de interfaces de usuarioDa EverandDiseño de interfaces: Introducción a la comunicación visual en el diseño de interfaces de usuarioNessuna valutazione finora
- Ciencias Aplicadas Al PatrimonioDocumento262 pagineCiencias Aplicadas Al PatrimonioMariana SilvaNessuna valutazione finora
- I Congreso de Patrimonio Historico de CADocumento464 pagineI Congreso de Patrimonio Historico de CAMariana SilvaNessuna valutazione finora
- Una Experiencia en La Conservacion de ArDocumento96 pagineUna Experiencia en La Conservacion de ArMariana SilvaNessuna valutazione finora
- MetalEspana 2015 II Congreso de ConservaDocumento377 pagineMetalEspana 2015 II Congreso de ConservaMariana SilvaNessuna valutazione finora
- La Conservacion y Restauracion de Las ReDocumento422 pagineLa Conservacion y Restauracion de Las ReMariana SilvaNessuna valutazione finora
- 72 La Escultura Urbana y Mathias GoeritzDocumento12 pagine72 La Escultura Urbana y Mathias GoeritzMariana Silva100% (1)
- TDIPICYTG8R42015Documento106 pagineTDIPICYTG8R42015Mariana SilvaNessuna valutazione finora
- Que Es El MatrimonioDocumento5 pagineQue Es El MatrimonioRafael Leonardo Montilla RosalesNessuna valutazione finora
- Diagramas de ClaseDocumento7 pagineDiagramas de ClaseCarmen CGNessuna valutazione finora
- AM 006 - Civismo CristianoDocumento10 pagineAM 006 - Civismo Cristianoclafern128100% (1)
- Carpinteria MetalcaDocumento19 pagineCarpinteria MetalcaAllison Ojitos Arredondo AntonNessuna valutazione finora
- Planificación Mes de Septiembre 2009Documento4 paginePlanificación Mes de Septiembre 2009paulinajara85% (13)
- Libreto-Cronica de Una Muerte Anunciada-La-Boda-Y-Un-Amanecer-Distinto PDFDocumento3 pagineLibreto-Cronica de Una Muerte Anunciada-La-Boda-Y-Un-Amanecer-Distinto PDFChandler PellandNessuna valutazione finora
- Tarea de HistoriaDocumento29 pagineTarea de HistoriaMartin Palomino SayritupacNessuna valutazione finora
- Prueba Gramatica Lenguaje - Verbos y AdverbiosDocumento3 paginePrueba Gramatica Lenguaje - Verbos y AdverbiosNathy Yáñez100% (3)
- Mikhail BaryshnikovDocumento3 pagineMikhail BaryshnikovElizabeth PérezNessuna valutazione finora
- Ep Maa 001 PDFDocumento1 paginaEp Maa 001 PDFomar molinaNessuna valutazione finora
- El Huevo de YeguaDocumento8 pagineEl Huevo de YeguaPaulina Alejandra Lery TapiaNessuna valutazione finora
- Canto UniversitarioDocumento2 pagineCanto UniversitarioMarco Antonio Velázquez CastroNessuna valutazione finora
- Guia 9 Arte ContemporaneoDocumento3 pagineGuia 9 Arte ContemporaneoLopez FonsecaNessuna valutazione finora
- Libro VDocumento3 pagineLibro VSandro JavNessuna valutazione finora
- Guia N°2 HISTORIA 3°basico 15 AL 19 DE JUNIODocumento4 pagineGuia N°2 HISTORIA 3°basico 15 AL 19 DE JUNIOSandritaPalominosGonzález100% (1)
- Unidad 3 y Unidad 4 - 4° BásicoDocumento6 pagineUnidad 3 y Unidad 4 - 4° BásicoTeddy Andrés Rodríguez FaríasNessuna valutazione finora
- 2 Gastos PresupuestalesDocumento21 pagine2 Gastos PresupuestalesMarcialBeraunMNessuna valutazione finora
- Manual EdiusDocumento1.148 pagineManual EdiusJorge Castro CastroNessuna valutazione finora
- Thomas Alva EdisonDocumento6 pagineThomas Alva Edisonjoseph48Nessuna valutazione finora
- 06 Tecnología Guia 060102Documento4 pagine06 Tecnología Guia 060102Carmenza Figueroa SilvaNessuna valutazione finora
- Cenicienta Sustantivos Comunes y Propios PDFDocumento1 paginaCenicienta Sustantivos Comunes y Propios PDFIsabel Rodríguez100% (1)
- Ed - Tecnologica 7 Basico Guia 3 Semana 3Documento3 pagineEd - Tecnologica 7 Basico Guia 3 Semana 3John ConnorsNessuna valutazione finora
- LA MODA EN EL SIGLO XX (Autoguardado)Documento20 pagineLA MODA EN EL SIGLO XX (Autoguardado)Jennifer martinezNessuna valutazione finora
- Maxwell TriánguloDocumento6 pagineMaxwell TriángulohuachanoNessuna valutazione finora
- Artículo de Estudio 1-5 PDFDocumento8 pagineArtículo de Estudio 1-5 PDFHeyli RoaNessuna valutazione finora
- Pans Labyrinth Spanish ScreenplayDocumento74 paginePans Labyrinth Spanish ScreenplayDrako Davryus DavryusNessuna valutazione finora
- Litoral 36webDocumento196 pagineLitoral 36webJack Skellington100% (3)
- Planificacion MM Noviembre 2018Documento3 paginePlanificacion MM Noviembre 2018Cecilia MonteroNessuna valutazione finora
- Estante ModularDocumento6 pagineEstante ModularLFernandoPeruNessuna valutazione finora
- Dokumen - Tips - Pentagrama Lenguaje Musical Pentagrama II Lenguaje Musical Elemental GradoDocumento2 pagineDokumen - Tips - Pentagrama Lenguaje Musical Pentagrama II Lenguaje Musical Elemental GradotorroNessuna valutazione finora