Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Ficha de Actividad de Aprendizaje #3
Caricato da
GabrielTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Ficha de Actividad de Aprendizaje #3
Caricato da
GabrielCopyright:
Formati disponibili
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO
“ Alexa nd er Vo n Hum boldt”- V i l l a R i c a
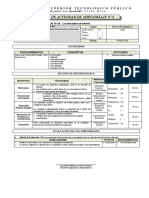
FICHA DE ACTIVIDAD DE APRENDIZAJE Nº 3
ACTIVIDAD DE APRENDIZAJE Nº 3: “Conociendo la estructura del Dreamweaver CS6”
Elementos de la capacidad Terminal: Lugar: Horas Pedagógicas
Conocer y aplicar las estructuras de los diseños web estáticos Laboratorio (X ) 4 Hrs
utilizando el Dreamweaver Taller ( )
Campo ( )
Aula ( )
Fecha: 14/05/18
CONTENIDOS
PROCEDIMIENTOS CONCEPTOS ACTITUDES
Conoce y aplica las estructuras para la HERRAMIENTAS PARA EL DESARROLLO DE UN PROYECTO Demuestra interés y valora el trabajo
creación de proyectos estáticos en diseño de WEB. en equipo en el desarrollo de diseño
proyectos web. Herramientas de diseño para interfaces estáticas. web con Dreamweaver.
Concepto de Dreamweaver.
Que son paginas estáticas.
Herramientas del Dreamweaver.
Configuración de un sitio local
SECUENCIA METOTOLÓGICA
Métodos /
Momentos Estrategias Recursos Duración
Técnicas
Se muestra una diapositiva, preguntando: ¿Qué es Dreamweaver CS6? Explicativo
Motivación Los estudiantes dan sus ideas sobre Dreamweaver CS6 Expone / 50 hrs
Muestro una diapositiva sobre las nuevas etiquetas de HTML 5. Lluvia de Ideas Multimedia (X)
El facilitador entrega un PPT sobre conceptos básicos de Dreamweaver,
Alumnos (X)
paginas estáticas, herramientas del Dreamweaver y configuración de un Analiza.
Proporcionar sitio local. Búsqueda de
Manuales ( ) 50 hrs.
Información Proporciona información a través de material impreso y digital sobre el tema información
Comprueban como se realiza la configuración de un sitio local en Lectura.
Diapositivas (X)
Dreamweaver CS6.
Los estudiantes crean su sitio local en Dreamweaver agregando en el sitio su
Pcs (X)
proyecto que vienen desarrollando de la actividad anterior. Demostrativo
Desarrollar Expositivo
Tv ( ) 50 min.
Práctica Dirigida Los estudiantes de manera individual personalizan sus páginas web de Trabajo en
acuerdo al tema que eligieron desarrollar agregando imágenes, textos y equipo
Videos (X)
material multimedia.
Explican que diferencia encontraron en el uso del Dreamweaver en Módulos ( )
comparación del Sublime Text.
Resolución de
Mediante ejemplos explican como el Dreamweaver facilita la sincronización Demostrativo Laboratorio (X)
Problemas y 35 min.
de archivos mediante la creación de sitios. Expositivo
Transferencia
Lluvia de ideas
Demostrativo
Evaluación Logra personalizar su página web y crea su sitio de manera local en 15 min.
explica
Dreamweaver.
EVALUACIÓN DE LOS APRENDIZAJES
Criterio de Evaluación: Selecciona y/o desarrolla la aplicación, de acuerdo a los requerimientos establecidos.
INDICADORES TÉCNICAS INSTRUMENTOS
Conceptualiza y diferencia el diferente interfaz para el diseño de proyectos web. Observación. Ficha de observación
Manipula las herramientas del interfaz de Dreamweaver para el diseño web.
____________________________________________
Ing. DAVID GABRIEL COLONIO ROSALES
Docente encargado de la Unidad Didáctica.
Potrebbero piacerti anche
- Ball and Beam Pid ArduinoDocumento2 pagineBall and Beam Pid ArduinoFernando GomezNessuna valutazione finora
- ConnersDocumento4 pagineConnerssara100% (2)
- 1° Grado - Proyecto de Aprendizaje 04 - PreziDocumento3 pagine1° Grado - Proyecto de Aprendizaje 04 - PreziJuan Vasquez Paisig0% (1)
- Sesion 04Documento3 pagineSesion 04paula Soncco quispe Soncco QuispeNessuna valutazione finora
- Clase Teorica InformaticaDocumento5 pagineClase Teorica InformaticaGabriela SperdutiNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 009Documento4 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 009Leonidas Espinoza AmisquitaNessuna valutazione finora
- Arquitectura de Plataformas y Servicios de Tecnologías de La Información OkDocumento90 pagineArquitectura de Plataformas y Servicios de Tecnologías de La Información OkSalvador Ramos QuispeNessuna valutazione finora
- 2° Grado - Modulo 3 - Inkscape - Editar GraficosDocumento3 pagine2° Grado - Modulo 3 - Inkscape - Editar GraficosJuan Vasquez PaisigNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 004Documento4 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 004Leonidas Espinoza AmisquitaNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 007Documento4 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 007Leonidas Espinoza AmisquitaNessuna valutazione finora
- Sesión 4-1 Compu 2°Documento2 pagineSesión 4-1 Compu 2°Yasser ripas malquiNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 013Documento2 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 013Leonidas Espinoza AmisquitaNessuna valutazione finora
- Plan de Practicas I-Cetpro Pueblo NuevoDocumento6 paginePlan de Practicas I-Cetpro Pueblo Nuevosamuel Quiroz BarbozaNessuna valutazione finora
- Plan de Estudios Secretariado OkDocumento11 paginePlan de Estudios Secretariado OkEstudio Juridico Castillo Castillo100% (1)
- Ficha de Actividad 02 - 23 - 03 - 22Documento3 pagineFicha de Actividad 02 - 23 - 03 - 22Ana Venegas YupanquiNessuna valutazione finora
- Sesiones de TICDocumento3 pagineSesiones de TICisidoroNessuna valutazione finora
- SesionesDocumento41 pagineSesionesZoe NeyraNessuna valutazione finora
- Ficha de Actividad N°1Documento3 pagineFicha de Actividad N°1Elvis david Inuma telloNessuna valutazione finora
- Elementos de DreamveawerDocumento5 pagineElementos de DreamveawerAlexNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 010 - EfDocumento3 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 010 - EfLeonidas Espinoza AmisquitaNessuna valutazione finora
- Evolución computadoras y arquitectura PCsDocumento4 pagineEvolución computadoras y arquitectura PCsLeonidas Espinoza AmisquitaNessuna valutazione finora
- Silabo PLATAFORMAS DE APRENDIZAJE - FDFDFDocumento5 pagineSilabo PLATAFORMAS DE APRENDIZAJE - FDFDFLuis Alberto Gonzales MendozaNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 005Documento4 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 005Leonidas Espinoza AmisquitaNessuna valutazione finora
- 01 Clase Diapositiva Corel Draw 1Documento11 pagine01 Clase Diapositiva Corel Draw 1MARV02Nessuna valutazione finora
- 2021 Red Arcav - AA Con CU - Diseño Gráfico PublicitarioDocumento37 pagine2021 Red Arcav - AA Con CU - Diseño Gráfico PublicitarioEnriqueNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 002Documento4 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 002Leonidas Espinoza AmisquitaNessuna valutazione finora
- Herramientas Interactivas de CoreldrawDocumento10 pagineHerramientas Interactivas de CoreldrawErw DgdfNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº8.1Documento1 paginaFicha de Actividad de Aprendizaje Nº8.1GabrielNessuna valutazione finora
- Sesión de Aprendizaje #3 (10 de Marzo)Documento2 pagineSesión de Aprendizaje #3 (10 de Marzo)jese jeff gutierrez cardenasNessuna valutazione finora
- Ficha de Actividad N°3Documento3 pagineFicha de Actividad N°3Elvis david Inuma telloNessuna valutazione finora
- Sesión de Aprendizaje - 01Documento2 pagineSesión de Aprendizaje - 01Anonymous DDo1R4IRINessuna valutazione finora
- Programación Curricular Primero Grado - 2020Documento7 pagineProgramación Curricular Primero Grado - 2020N Vilchez EstelaNessuna valutazione finora
- Diseño Grafico 2018 IDocumento7 pagineDiseño Grafico 2018 IRoni2611Nessuna valutazione finora
- Conociendo la evolución de la informática y la ofimáticaDocumento24 pagineConociendo la evolución de la informática y la ofimáticaherix castro de la cruzNessuna valutazione finora
- Ficha de Actividad 01Documento3 pagineFicha de Actividad 01Juan Frank Ruiz MitteennNessuna valutazione finora
- Sesion Viernes 20 EptDocumento8 pagineSesion Viernes 20 Eptlizbeth moreano ccahuanaNessuna valutazione finora
- Modulo Ofimatica 2017-2Documento14 pagineModulo Ofimatica 2017-2Ronald Sanchez100% (1)
- Diseñador de Paginas Web y CSSDocumento26 pagineDiseñador de Paginas Web y CSSphillipsyNessuna valutazione finora
- Act-Plan de Estudios Soporte REVISADO UGELDocumento86 pagineAct-Plan de Estudios Soporte REVISADO UGELAna Venegas YupanquiNessuna valutazione finora
- Computacion Primer Grado PDFDocumento30 pagineComputacion Primer Grado PDFAytza RojasNessuna valutazione finora
- Pe - Guía Oficial de Turismo Trabajo ActualizacionDocumento136 paginePe - Guía Oficial de Turismo Trabajo Actualizacionmarcoantonio cordovahuanquiNessuna valutazione finora
- Sesión de Aprendizaje #1 (7 de Marzo)Documento2 pagineSesión de Aprendizaje #1 (7 de Marzo)jese jeff gutierrez cardenasNessuna valutazione finora
- Ma107 Sesión 16 Susp y DireccDocumento1 paginaMa107 Sesión 16 Susp y DireccPa LeyNessuna valutazione finora
- Sesión de Aprendizaje Nº32Documento2 pagineSesión de Aprendizaje Nº32Renzo Gabriel CACHAY RODRIGUEZNessuna valutazione finora
- Clase1 PDIDocumento32 pagineClase1 PDIJosue MedranoNessuna valutazione finora
- Separata Power Point 2007 - 2016-1bDocumento25 pagineSeparata Power Point 2007 - 2016-1bedidson fuentes100% (1)
- Proyecto de Computación ImeldaDocumento13 pagineProyecto de Computación ImeldaLeidi C. SeguraNessuna valutazione finora
- Comunicado 005 2021 Ugel05 CCD2021Documento30 pagineComunicado 005 2021 Ugel05 CCD2021PROFESOR JAVIER HARO SABINONessuna valutazione finora
- 04 - Propuesta Tecnica para Ecaps Curso Auxilar de Ventas y Manejo de ProductosDocumento63 pagine04 - Propuesta Tecnica para Ecaps Curso Auxilar de Ventas y Manejo de ProductosArtemio Calderón PérezNessuna valutazione finora
- Sesión 2023Documento3 pagineSesión 2023Omar Lucas MuñozNessuna valutazione finora
- Publisher 2010Documento85 paginePublisher 2010Juan Jose Figueroa MuñozNessuna valutazione finora
- Guacoreldrawx6 140220081047 Phpapp02 PDFDocumento26 pagineGuacoreldrawx6 140220081047 Phpapp02 PDFErnesto Galvez LazaroNessuna valutazione finora
- Instalación de Office 2013 PDFDocumento20 pagineInstalación de Office 2013 PDFKIKE521Nessuna valutazione finora
- Practicas Corel Draw 7-Basico SET-2015Documento10 paginePracticas Corel Draw 7-Basico SET-2015Juan B Huanca JachoNessuna valutazione finora
- Instituto Superior Tecnologico TelesupDocumento15 pagineInstituto Superior Tecnologico TelesupJose Luis Reyes CcarhuarupayNessuna valutazione finora
- At1-2022 - Ficha de Actividad de Aprendizaje - 014Documento2 pagineAt1-2022 - Ficha de Actividad de Aprendizaje - 014Leonidas Espinoza AmisquitaNessuna valutazione finora
- Curso de CorelDRAW X5-Aula ClicDocumento190 pagineCurso de CorelDRAW X5-Aula ClicFederico MejiaNessuna valutazione finora
- Ficha 2Documento45 pagineFicha 2JoseKaztilloNessuna valutazione finora
- Gestión centros cómputo: dispositivos procesamientoDocumento2 pagineGestión centros cómputo: dispositivos procesamientoLeonidas Espinoza AmisquitaNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº1Documento1 paginaFicha de Actividad de Aprendizaje Nº1GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº1Documento1 paginaFicha de Actividad de Aprendizaje Nº1GabrielNessuna valutazione finora
- Ficha de Actividad TpwebDocumento33 pagineFicha de Actividad TpwebSIRIA HERRERA BLANCASNessuna valutazione finora
- Sesion OfimaticaDocumento1 paginaSesion OfimaticaGabriel100% (1)
- ¿Qué Es Diseño Web?Documento23 pagine¿Qué Es Diseño Web?GabrielNessuna valutazione finora
- Efecto Cubo Con ImágenesDocumento18 pagineEfecto Cubo Con ImágenesGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº3Documento2 pagineFicha de Actividad de Aprendizaje Nº3GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº1Documento1 paginaFicha de Actividad de Aprendizaje Nº1GabrielNessuna valutazione finora
- Instituto Superior TecnologicoDocumento3 pagineInstituto Superior TecnologicoGabrielNessuna valutazione finora
- Programación de La Unidad DidácticaDocumento5 pagineProgramación de La Unidad DidácticaGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº2Documento1 paginaFicha de Actividad de Aprendizaje Nº2GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº2Documento1 paginaFicha de Actividad de Aprendizaje Nº2GabrielNessuna valutazione finora
- Instituto Superior TecnologicoDocumento4 pagineInstituto Superior TecnologicoGabrielNessuna valutazione finora
- Programación de La Unidad DidácticaDocumento2 pagineProgramación de La Unidad DidácticaGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº3Documento1 paginaFicha de Actividad de Aprendizaje Nº3GabrielNessuna valutazione finora
- Legislación laboral y convenios colectivosDocumento4 pagineLegislación laboral y convenios colectivosGabrielNessuna valutazione finora
- Instituto Superior TecnologicoDocumento2 pagineInstituto Superior TecnologicoGabrielNessuna valutazione finora
- Instituto Superior Tecnologico AVHDocumento3 pagineInstituto Superior Tecnologico AVHGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº12Documento1 paginaFicha de Actividad de Aprendizaje Nº12GabrielNessuna valutazione finora
- Tipos de Equipos de TrabajoDocumento38 pagineTipos de Equipos de TrabajoGabrielNessuna valutazione finora
- Programación de La Unidad DidácticaDocumento3 pagineProgramación de La Unidad DidácticaGabrielNessuna valutazione finora
- Programación de La Unidad DidácticaDocumento2 pagineProgramación de La Unidad DidácticaGabrielNessuna valutazione finora
- Ejercicio de Lectura Información Personal en InglésDocumento2 pagineEjercicio de Lectura Información Personal en InglésGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº1Documento1 paginaFicha de Actividad de Aprendizaje Nº1GabrielNessuna valutazione finora
- Programación de La Unidad DidácticaDocumento2 pagineProgramación de La Unidad DidácticaGabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje #7Documento1 paginaFicha de Actividad de Aprendizaje #7GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje #6Documento1 paginaFicha de Actividad de Aprendizaje #6GabrielNessuna valutazione finora
- Silabo Diseño WebDocumento3 pagineSilabo Diseño WebGabrielNessuna valutazione finora
- Aplicando El Framework Bootstrap 05Documento1 paginaAplicando El Framework Bootstrap 05GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº1Documento1 paginaFicha de Actividad de Aprendizaje Nº1GabrielNessuna valutazione finora
- Ficha de Actividad de Aprendizaje Nº10Documento1 paginaFicha de Actividad de Aprendizaje Nº10Gabriel100% (1)
- Ficha de Actividad de Aprendizaje Nº9Documento1 paginaFicha de Actividad de Aprendizaje Nº9GabrielNessuna valutazione finora
- Resolución de examen final de Investigación de OperacionesDocumento21 pagineResolución de examen final de Investigación de OperacionesPool Huamani AchallmaNessuna valutazione finora
- Unidad 1 Analisis, Requerimientos, UmlDocumento20 pagineUnidad 1 Analisis, Requerimientos, Umljake mullerNessuna valutazione finora
- Sesion 1Documento28 pagineSesion 1HumnerNessuna valutazione finora
- Nticx Primer ClaseDocumento7 pagineNticx Primer ClaseLeandro PintoNessuna valutazione finora
- Ejercicio de Teoria de Redes - Investigación OperativaDocumento6 pagineEjercicio de Teoria de Redes - Investigación OperativaStefan VasquezNessuna valutazione finora
- Redes Neuronales ExposicionDocumento6 pagineRedes Neuronales Exposicionkmilo75Nessuna valutazione finora
- Aprende Prolog e IA con cursos en líneaDocumento10 pagineAprende Prolog e IA con cursos en líneadjlito1980Nessuna valutazione finora
- Los Metodos Mas Caracteristicos Del Diseno Centrado en El UsuarioDocumento22 pagineLos Metodos Mas Caracteristicos Del Diseno Centrado en El UsuarioEmiliano ArenaNessuna valutazione finora
- Proyecto Final TEORIA AlgoritmoDocumento37 pagineProyecto Final TEORIA AlgoritmoWendy Morel RojasNessuna valutazione finora
- Troubleshooting durante Migración de Sucursales BBVADocumento15 pagineTroubleshooting durante Migración de Sucursales BBVAErick MarzNessuna valutazione finora
- Autoevaluación 1Documento2 pagineAutoevaluación 1ppacont_77Nessuna valutazione finora
- Curriculum Vitae Ingeniero RedesDocumento4 pagineCurriculum Vitae Ingeniero RedesTuti On LineNessuna valutazione finora
- Manual Topicos Avanzados Programacion Java NetbeansDocumento98 pagineManual Topicos Avanzados Programacion Java NetbeansJoecalderon100% (1)
- Guía de Laboratorio Certificación de Cableado Prueba WIRE MAP RevDocumento8 pagineGuía de Laboratorio Certificación de Cableado Prueba WIRE MAP RevCuneta PerezNessuna valutazione finora
- RITEX Bolivia-Procedimiento aplicación régimen temporal perfeccionamientoDocumento2 pagineRITEX Bolivia-Procedimiento aplicación régimen temporal perfeccionamientoMireya Guzman Tarquino0% (1)
- Grupo 3 (Scamper)Documento2 pagineGrupo 3 (Scamper)Yesi Yasgali Mandujano FrancoNessuna valutazione finora
- Examen Parcial de Programación ParalelaDocumento17 pagineExamen Parcial de Programación ParalelauniverNessuna valutazione finora
- Seminario de Practica InformaticaDocumento3 pagineSeminario de Practica InformaticaSantiago GrisafiNessuna valutazione finora
- Examen Capitulo 7 Modulo 3Documento3 pagineExamen Capitulo 7 Modulo 3Walter GarcíaNessuna valutazione finora
- Taller HAIDocumento2 pagineTaller HAIMiguel Alfonso Feijoo GarcíaNessuna valutazione finora
- Por Que Muchas Empresas Mueren JovenesDocumento10 paginePor Que Muchas Empresas Mueren JovenesRocio Vazquez RomeroNessuna valutazione finora
- Cap. 2 - Modelo y Conceptos de Negocios Del CEDocumento38 pagineCap. 2 - Modelo y Conceptos de Negocios Del CEmaribel100% (1)
- Guia 212027 30332Documento3 pagineGuia 212027 30332Deisy MartinezNessuna valutazione finora
- Teoria de Los ErroresDocumento13 pagineTeoria de Los ErroresGaspar RodríguezNessuna valutazione finora
- Taller Gestion ValoresDocumento11 pagineTaller Gestion ValoresWalter Orlando Lopez Olarte0% (1)
- Pauta Observacion de Campo VV 2019Documento2 paginePauta Observacion de Campo VV 2019Gómez ValeriaNessuna valutazione finora
- Diferencias entre Office 2003, 2007 y 2010Documento5 pagineDiferencias entre Office 2003, 2007 y 2010Bilemar QuisaguanoNessuna valutazione finora