Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
FP Sesion08 - Lab Formularios Avanzados
Caricato da
tomx11111Descrizione originale:
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
FP Sesion08 - Lab Formularios Avanzados
Caricato da
tomx11111Copyright:
Formati disponibili
Curso: Fundamentos de Programación
Docente: Ing. R. Tom Higa
Sesión 08: Fundamentos de Programación.
Tema: Formularios Avanzados
o Conocer el funcionamiento de los Arrays.
o Filtrar o Buscar datos en un JTable
El siguiente ejercicio generará búsquedas dinámicas en un JTable sin base de datos. La búsqueda
se realiza por columnas mediante un JComboBox para elegir en cuál de las columnas se desea
hacer la búsqueda y un JTextField para ingresar el dato a buscar (JTextField con el evento
KeyTyped para que realice la búsqueda en automático a medida que vamos escribiendo, sin la
necesidad de un botón buscar.
EJEMPLO01
1. Creamos una interfaz
2. Nombre de variable de los controles:
JComboBox = comboFiltro
JTextField = txtCodigo
txtNombre
txtDNI
txtFiltro
JTable = tablaListado
JButton = btnGuardar
3. El JComboBox podrá elegir entre "Codigo, Nombre, DNI", Para realizar eso vamos a
propiedades, Model y borramos todo y los cambiamos por las alternativas que
queramos que se nos desplegué.
Docente: Ing. R. Tom Higa 1
Curso: Fundamentos de Programación
Docente: Ing. R. Tom Higa
4. Ahora, programar en el botón btnGuardar
5. Y por último, vamos al evento KeyTyped de nuestro "txtFiltro" haciendo click derecho
sobre el el, yendo a Events, Key, KeyTyped.
Docente: Ing. R. Tom Higa 2
Curso: Fundamentos de Programación
Docente: Ing. R. Tom Higa
Antes se deben agregar las siguientes variables globales con declarar el TableRowSorter y
DefaultTableModel al principio.
Antes de escribir el código en el evento de nuestro "txtFiltro" Creamos un método llamado
filtro.
1. Y para terminar volvemos a nuestro evento txtFiltro creado anteriormente y escribimos el
codigo.
Docente: Ing. R. Tom Higa 3
Curso: Fundamentos de Programación
Docente: Ing. R. Tom Higa
6. Ejecutar y comprobar
EJEMPLO02
Como parte del proceso de creación de una aplicación, insertar una imagen dentro de un jPanel
en Java. en el Frame agregaremos un Panel y un botón. Cuando le demos clic al botón se
agregará una imagen al panel (Ver imagen en el paso 4).
1. Creamos un paquete dentro del proyecto y arrastramos la imagen que queremos colocar
dentro del panel en el paquete. Se puede arrastrar desde cualquier carpeta fuera de
Netbeans donde la tengamos guardada.
2. Ahora en la programación. Crear un JavaClass con el nombre Imagen
Docente: Ing. R. Tom Higa 4
Curso: Fundamentos de Programación
Docente: Ing. R. Tom Higa
3. Con esta clase tenemos lista la mayor parte de la programación. Ahora vamos al botón
en el que haremos clic para agregar la imagen al panel y colocamos lo siguiente:
4. Ejecutar el programa y probar el botón, la imagen se agregará al panel
EJERCICIOS
a) Realizar un formulario que registre Productos, con su código, nombre del producto,
stock, precio unitario y la categoría en la que pertenece (jcombobox), adicionando una
opción de búsqueda sensitiva (cuadro de texto)
b) Realizar el listado de alumnos de un salón con el código, nombre, apellido, nota 1, nota
2 y su promedio, adicionando una opción de búsqueda sensitiva (cuadro de texto)
c) Crear un formulario que visualice 10 imágenes diferentes mediante botones
Docente: Ing. R. Tom Higa 5
Potrebbero piacerti anche
- Introducción a los Algoritmos y las Estructuras de Datos 2: Introducción a los Algoritmos y las Estructuras de Datos, #2Da EverandIntroducción a los Algoritmos y las Estructuras de Datos 2: Introducción a los Algoritmos y las Estructuras de Datos, #2Nessuna valutazione finora
- Taller de Programacion A - BDocumento7 pagineTaller de Programacion A - Bsaul1905Nessuna valutazione finora
- JavaPOO 05 HerenciaDocumento16 pagineJavaPOO 05 HerenciaJose RamosNessuna valutazione finora
- Practicas de Proyecto NetbeansDocumento31 paginePracticas de Proyecto NetbeanskmantillaNessuna valutazione finora
- Ejercicio en JavaDocumento5 pagineEjercicio en JavaCarlos GarciaNessuna valutazione finora
- Java SwingsDocumento38 pagineJava SwingsAnita Barboza SegoviaNessuna valutazione finora
- Proyecto para Crear Un Interfaz Gráfico Paso A PasoDocumento16 pagineProyecto para Crear Un Interfaz Gráfico Paso A Pasobobesponja99Nessuna valutazione finora
- Diseño Formulario NetbeansDocumento37 pagineDiseño Formulario NetbeansPaco SalcidoNessuna valutazione finora
- Guia 08 (Funciones)Documento16 pagineGuia 08 (Funciones)skilltikNessuna valutazione finora
- Ejercicios Guiados JavaDocumento607 pagineEjercicios Guiados Javaramv1982100% (3)
- Graficos JfreeChartDocumento4 pagineGraficos JfreeChartOskar Cadena0% (1)
- Java Netbeans Ejercicios Ejemplos - Taringa!Documento8 pagineJava Netbeans Ejercicios Ejemplos - Taringa!Roca CobianNessuna valutazione finora
- Fundamenro de ProgramacionDocumento32 pagineFundamenro de ProgramacionJENNIFER100% (1)
- Laboratorio PythonDocumento4 pagineLaboratorio PythonBryan Córdova ÑahuiNessuna valutazione finora
- Lab 11 - Diseño de Interfaz de usuarioWORDDocumento12 pagineLab 11 - Diseño de Interfaz de usuarioWORDemamanilopeNessuna valutazione finora
- Modulo II Ejercicios PropuestosDocumento118 pagineModulo II Ejercicios PropuestosFrancesca Carmona Barrios50% (2)
- Ejercicios Resueltos de Constructores y MetodosDocumento5 pagineEjercicios Resueltos de Constructores y MetodosAdolfo Alarcón BadillaNessuna valutazione finora
- Base de Datos SqliteDocumento4 pagineBase de Datos SqliteMariluz Mendoza50% (2)
- Fechas en JavaDocumento5 pagineFechas en JavaJuan DanielNessuna valutazione finora
- Manejo de Fechas en Java Con LocalDate y ChronoUnitDocumento4 pagineManejo de Fechas en Java Con LocalDate y ChronoUnitEnzo Sandoval0% (1)
- Practica 7 Objeto JFrame Des MetodosDocumento2 paginePractica 7 Objeto JFrame Des Metodosluis154Nessuna valutazione finora
- Manual Programacion Java Tutor SwingDocumento463 pagineManual Programacion Java Tutor SwingDaniela GarcíaNessuna valutazione finora
- JAVA Sesion1Documento8 pagineJAVA Sesion1Alejandro Napoleón Barreto LavadoNessuna valutazione finora
- 827 GE Analisis y Diseno de Sistemas IDocumento101 pagine827 GE Analisis y Diseno de Sistemas IRoslyn Badilla100% (1)
- Desarrollo de Aplicaciones y Páginas Web PDFDocumento311 pagineDesarrollo de Aplicaciones y Páginas Web PDFMiguel Angel RodriguezNessuna valutazione finora
- ProgramacionOrientada A Objetos - PooDocumento30 pagineProgramacionOrientada A Objetos - PooGabrielNessuna valutazione finora
- Tutorial Java Eclipse para Novatos SpanishDocumento40 pagineTutorial Java Eclipse para Novatos SpanishLuis RoblesNessuna valutazione finora
- Ejercicios Java ResueltosDocumento28 pagineEjercicios Java ResueltosCamila Saravia MagallanesNessuna valutazione finora
- La Esencia de La Lógica de ProgramaciónDocumento3 pagineLa Esencia de La Lógica de ProgramaciónMario Alfredo GarzonNessuna valutazione finora
- Algoritmo, Pseudocodigo y Javascript SimpleDocumento17 pagineAlgoritmo, Pseudocodigo y Javascript SimpleWilmer Almonte100% (1)
- Componentes Basicos Java SwingDocumento21 pagineComponentes Basicos Java SwingRodolfo Jahsel Martínez VásquezNessuna valutazione finora
- Swing y NetBeansDocumento49 pagineSwing y NetBeansJhamphol Inga EstrellaNessuna valutazione finora
- Separata JavaDocumento96 pagineSeparata Javaedu_pNessuna valutazione finora
- Patron ScreenplayDocumento11 paginePatron ScreenplayMatías PeñaNessuna valutazione finora
- Ventanas en JavaDocumento7 pagineVentanas en Javadariolara100% (1)
- Modulo II Ejercicios PropuestosDocumento118 pagineModulo II Ejercicios PropuestosOdalis Nuñez50% (2)
- Examen JavaDocumento26 pagineExamen JavaCotel ElectrónicaDigitalNessuna valutazione finora
- POO - Practica 2-1 - Clases y ObjetosDocumento9 paginePOO - Practica 2-1 - Clases y ObjetosanytrixNessuna valutazione finora
- Trabajo Calificado 04 - Java 8 FundamentalsDocumento3 pagineTrabajo Calificado 04 - Java 8 FundamentalsSegundo Juan Silva TerronesNessuna valutazione finora
- Manual de GladeDocumento19 pagineManual de GladeGonzalo del CorroNessuna valutazione finora
- Ejercicios C#Documento6 pagineEjercicios C#Luis AntonioNessuna valutazione finora
- Como Comprimir Archivos Zip en JavaDocumento16 pagineComo Comprimir Archivos Zip en JavaindaloNessuna valutazione finora
- Programación de Sockets Con JAVADocumento91 pagineProgramación de Sockets Con JAVAZoila Maso RitaNessuna valutazione finora
- Creación de Una Aplicación de Escritorio en Netbeans Con Lenguaje JavaDocumento44 pagineCreación de Una Aplicación de Escritorio en Netbeans Con Lenguaje JavaVivir La VidaNessuna valutazione finora
- Front-End React Developer PruebaDocumento1 paginaFront-End React Developer Pruebadag amerNessuna valutazione finora
- Ejercicios en Java Inicios PDFDocumento15 pagineEjercicios en Java Inicios PDFGerson Vargas LujanNessuna valutazione finora
- Tutorial Jasper Reports IntegrationDocumento5 pagineTutorial Jasper Reports IntegrationdjkimboNessuna valutazione finora
- Java Bases SQLDocumento43 pagineJava Bases SQLKevin RuizNessuna valutazione finora
- 1892 Programacion Orientada Objetos I T3BM 01 CL3Documento3 pagine1892 Programacion Orientada Objetos I T3BM 01 CL3Angie Infante SotoNessuna valutazione finora
- Separata de Java - 01Documento83 pagineSeparata de Java - 01Cesar C. LatorreNessuna valutazione finora
- FUNDACION PROYDESAD64250CS10 sg2 PDFDocumento450 pagineFUNDACION PROYDESAD64250CS10 sg2 PDFLuis Antonio Rivas AlgueidaNessuna valutazione finora
- Guia Laboratorio Hojas Estilo CSS 02 PDFDocumento33 pagineGuia Laboratorio Hojas Estilo CSS 02 PDFpolesNessuna valutazione finora
- Guia EclipseDocumento18 pagineGuia EclipseLuis Martin GarciaNessuna valutazione finora
- Instalacion de DjangoDocumento5 pagineInstalacion de DjangoJmp ReneNessuna valutazione finora
- Desarrollo de la aplicación Android: Guía turística para el municipio de CulleraDa EverandDesarrollo de la aplicación Android: Guía turística para el municipio de CulleraNessuna valutazione finora
- Examen Profesional Certificado de Nube AWS Guía de Éxito 2: Examen Profesional Certificado de Nube AWS Guía de Éxito, #2Da EverandExamen Profesional Certificado de Nube AWS Guía de Éxito 2: Examen Profesional Certificado de Nube AWS Guía de Éxito, #2Nessuna valutazione finora
- Tema N 2Documento12 pagineTema N 2Victor JulcahuancaNessuna valutazione finora
- Tema 2 Objetos JLabel JTextField JButtonDocumento18 pagineTema 2 Objetos JLabel JTextField JButtonJeff LemusNessuna valutazione finora
- Tema5 LógicaProgramaciónDocumento40 pagineTema5 LógicaProgramacióntomx11111100% (1)
- Ficha de Servicio Template PDFDocumento1 paginaFicha de Servicio Template PDFtomx11111Nessuna valutazione finora
- Ipae Sesion02 Proye Inv Innova TecDocumento21 pagineIpae Sesion02 Proye Inv Innova Tectomx11111Nessuna valutazione finora
- Consultas Con Campos CalculadosDocumento6 pagineConsultas Con Campos Calculadostomx11111Nessuna valutazione finora
- Ejercicio de Base de DatosDocumento2 pagineEjercicio de Base de DatosAnthony Junior Urbina DelgadoNessuna valutazione finora
- 04 - Matriz de Evaluación - Ingeniería de RequerimientosDocumento4 pagine04 - Matriz de Evaluación - Ingeniería de Requerimientostomx11111Nessuna valutazione finora
- Tema 1 Origen Java1Documento21 pagineTema 1 Origen Java1tomx11111Nessuna valutazione finora
- JFrame Con Imagen de Fondo en NetbeansDocumento8 pagineJFrame Con Imagen de Fondo en Netbeanstomx11111Nessuna valutazione finora
- MPDFDocumento21 pagineMPDFtomx11111Nessuna valutazione finora
- Funciones de Texto ClaseDocumento8 pagineFunciones de Texto Clasetomx11111Nessuna valutazione finora
- Gestion de Proyectos de TiDocumento7 pagineGestion de Proyectos de Tilewis_147Nessuna valutazione finora
- Preguntas Abiertas y CerradasDocumento3 paginePreguntas Abiertas y CerradasJHONATAN FABIAN RAMIREZ RODRIGUEZNessuna valutazione finora
- WhatsApp HackerDocumento11 pagineWhatsApp HackerCesar ConeiNessuna valutazione finora
- Centro de Computación Profesional de México ResueltoDocumento10 pagineCentro de Computación Profesional de México ResueltoVeronica Pinto RodriguezNessuna valutazione finora
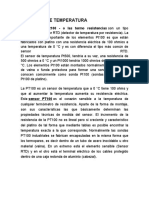
- Sensores de TempDocumento24 pagineSensores de TempAraa RZNessuna valutazione finora
- Configuración de SquidDocumento9 pagineConfiguración de SquidSaul LomnNessuna valutazione finora
- Propuesta MaestriaDocumento9 paginePropuesta MaestriaDiego AlejandroNessuna valutazione finora
- Cómo Reparar Los Errores Más Comunes de OutlookDocumento1 paginaCómo Reparar Los Errores Más Comunes de OutlookmauricioNessuna valutazione finora
- Beginning SQL Server 2008Documento298 pagineBeginning SQL Server 2008df_campos3353Nessuna valutazione finora
- Capítulo 10 (Detección, Administración y Mantenimiento de Dispositivos)Documento67 pagineCapítulo 10 (Detección, Administración y Mantenimiento de Dispositivos)ameliaNessuna valutazione finora
- Experto en S.I.G Convertir Etiquetas A Anotacion en Feature Class 10Documento10 pagineExperto en S.I.G Convertir Etiquetas A Anotacion en Feature Class 10miqueasNessuna valutazione finora
- CartografiaDocumento24 pagineCartografiaIván Cáceres AnguloNessuna valutazione finora
- Manual de Usuario: ImpresiónDocumento228 pagineManual de Usuario: ImpresiónCristinaNessuna valutazione finora
- Sistemas de Información en Recursos HídricosDocumento24 pagineSistemas de Información en Recursos HídricosCarlos Arca LizaNessuna valutazione finora
- Introduccion A PseintDocumento9 pagineIntroduccion A PseintluisitobolNessuna valutazione finora
- La Inteligencia Artificial Es Rival de La Profesión ContableDocumento13 pagineLa Inteligencia Artificial Es Rival de La Profesión ContabledavidNessuna valutazione finora
- Actividad de Aprendizaje 3Documento14 pagineActividad de Aprendizaje 3Edgar dennis Mucha Colca100% (1)
- Az-900 CuestionarioDocumento30 pagineAz-900 CuestionarioArturo SSNessuna valutazione finora
- Migrate-Classic-Appserver en EsDocumento78 pagineMigrate-Classic-Appserver en EsSergio GomezNessuna valutazione finora
- Interrupciones y Llamadas Al SistemaDocumento7 pagineInterrupciones y Llamadas Al SistemaJesmar Javier Mendez WadeNessuna valutazione finora
- Microsoft ExelDocumento56 pagineMicrosoft ExelMaster GtaNessuna valutazione finora
- Actividad BackupsDocumento2 pagineActividad BackupsJulio SuárezNessuna valutazione finora
- Puga Ramón EA5Documento13 paginePuga Ramón EA5Ramon Arturo Puga ColungaNessuna valutazione finora
- Guia 5to Tecnologia - 2Documento2 pagineGuia 5to Tecnologia - 2macarena hernandezNessuna valutazione finora
- Informatica Primaria 1er GradoDocumento18 pagineInformatica Primaria 1er GradoSergioNessuna valutazione finora
- Manual Notisp - 2Documento20 pagineManual Notisp - 2Michael Elvis Castañeda DueñasNessuna valutazione finora
- Introducción A Windows 8.1-Sesión 01 - ManualDocumento18 pagineIntroducción A Windows 8.1-Sesión 01 - ManualTesoreria De IglesiasNessuna valutazione finora
- 1000 Preguntas de InformaticaDocumento289 pagine1000 Preguntas de InformaticaJorge Recio50% (2)
- Herramientas OfimáticasDocumento9 pagineHerramientas OfimáticasJorge AuquillaNessuna valutazione finora
- Tarea 3.1 y 3.2Documento6 pagineTarea 3.1 y 3.2GERARDO GARCIA PINEDANessuna valutazione finora
- 2 Particiones Windows Y Hirens BootDocumento195 pagine2 Particiones Windows Y Hirens BootJean CarlosNessuna valutazione finora