Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Introdução A Marcação Semântica
Caricato da
Raphael Brandão0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
114 visualizzazioni3 pagineTitolo originale
Introdução a marcação semântica
Copyright
© Attribution Non-Commercial (BY-NC)
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Attribution Non-Commercial (BY-NC)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
114 visualizzazioni3 pagineIntrodução A Marcação Semântica
Caricato da
Raphael BrandãoCopyright:
Attribution Non-Commercial (BY-NC)
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 3
Hipermídia
Prof Maurício Nacif
Semana 7
Introdução a marcação semântica
Para posicionar os elementos na página, já constatamos que devemos criar
os containers principais. Analise o design da página que você pretende
construir (que pode ser uma figura, um esboço em folha de papel ou um
template existente) e defina os containers principais.
Estes containers serão os elementos DIV principais nas quais serão
inseridos os conteúdos e elas deverão ser designadas com nomes ligados
semanticamente às suas finalidades evitando-se nomeá-las de acordo com
sua apresentação ou aparência.
Como por exemplo, os nomes mais comuns para as DIVs principais de um
layout simples:
•container (ou total)
•header (para cabeçalho)
•mainnav (para janela principal de navegação)
•menu
•contents (conteúdos)
•footer (rodapé)
Estes nomes, ou nomenclatura não é obrigatória. Você pode usar qualquer
que seja o nome para identificar qualquer uma das partes da sua página.
Mas manter coerência entre o nome que identifica um objeto, texto, imagem
ou propriedade (ID ou Class) é importante para não se confundir
posteriormente.
Se o container for único na página use IDs no lugar de classes. Isto é
importante para a aplicação de estilos na página. Caso ocorra regras CSS
conflitantes, os seletores IDs terão prioridade sobre os seletores classes.
Não caia na armadilha de construir todo o layout e depois testar, pois
você poderá constatar uma quebra de layout em um ponto difícil de detectar.
Construa em passos pequenos e teste cada passo em diferentes
navegadores. Assim fazendo você irá detectar eventuais problemas com o
layout tão logo eles apareçam, tornando a correção mais fácil.
Analise seu design e decida o método a adotar para posicionamento de cada
um dos containers.
•O layout será líquido, com largura fixa, definido em unidade em ou uma
combinação deles?
•O layout será centrado na página?
•Quais containers deverão ser flutuados?
•Quais containers serão mantidos no fluxo normal?
•Há necessidade de posicionamento absoluto?
Introdução a marcação semântica
Marcação Válida: é quando não contém erros (ex: esquecer de fechar tags)
e não contém tags ou atributos ilegais (ex: usar atributo height em tabelas
que não é permitido).
Marcação Semântica: É quando as tags representam o tipo de conteúdo
para qual foram projetadas (ex: quando colocamos a tag de título h1
marcando o trecho de conteúdo mais importante da página).
A Marcação Válida é facilmente detectada por softwares automatizados
porque se trata de sintaxe e de regras pre-definidas. Porém a boa
utilização da Marcação Semântica depende extritamente do nível de
consciência e da maturidade que o desenvolvedor tem com relação aos
padrões Web. Nesse momento o fator humano é essencial.
Enquanto que escrever CSS é simples, utilizá-la para formatar seus sites
requer uma forma de pensar um pouco diferente.
No lugar de pensar coisas como "isto vai aqui, e isto vai ali" quando estamos
trabalhando o layout de uma página, nós precisamos pensar sobre o tipo de
informação dentro da nossa página e a estrutura desta informação.
Qual o título mais importante? Marque-o com uma tag <h1>.
Marque seus subtítulos com <h2> e assim por diante.
As tags de marcação para Títulos e Sub-Títulos podem ser <h1> até
<h6>, devendo ser ordenadas da maior h1 para a menor.
Marque os parágrafos com <p>.
Escolha um DOCTYPE e o utilize. (use XHTML transitional)
Habitue-se a usar para a manchete a tag <h1>; sub-títulos serão marcados
com a tag <h2> etc; e parágrafos serão parágrafos.
Isto é conhecido como marcação "estruturada", ou marcação "semântica".
Ao invés de colocar o seu conteúdo dentro de tabelas, envolva o seu
conteúdo dentro de elementos div. Dê a seu elemento div um id
(identificador) ou uma class que descreverá o seu conteúdo e/ou função, no
lugar de sua aparência.
O atributo Class, dentro das regras CSS permite controle particularizado
sobre tags de uma determinada classe. Ao criarmos, poe exemplo, uma
Class p.esquerdo ou p.azul (etc - as classes usam o ponto entre nomes
para identificação) poderemos ter dentro da tag geral <p> que controla todos
os parágrafos, opções de classe para refinar o estilo <p>, com as mesmas
possibilidades de definir particularmete um alinhamento, côr, corpo ou peso.
Os tamanhos de fontes podem ser definidos de forma global para o container
ou individualmente para os elementos neles contidos. Isto resulta em um alto
grau de controle sobre os elementos no layout. Por exemplo: diferentes
elementos <h1> podem ter diferentes tamanhos de fontes dependendo do
seu container, como nesse exemplo abaixo:
#navigation h1 {
font-size: 120%;
}
#content h1 {
font-size: 140%;
}
Estruturar semanticamente um projeto para web é fundamental para que a
direção de arte tenha consistência em todas as páginas fazendo mais fácil a
aplicação de uma follha de estilo que controle os textos de forma
padronizada.
Potrebbero piacerti anche
- Revista 2Documento16 pagineRevista 2Raphael BrandãoNessuna valutazione finora
- Quimbanda LuciferianaDocumento4 pagineQuimbanda LuciferianaRaphael Brandão100% (8)
- Plano de Negócios CurvasDocumento12 paginePlano de Negócios CurvasRaphael BrandãoNessuna valutazione finora
- Ervas calmas Alecrim e AlfazemaDocumento13 pagineErvas calmas Alecrim e AlfazemaRaphael Brandão0% (1)
- 23 A Voz Da Estrela PDFDocumento10 pagine23 A Voz Da Estrela PDFCecília PazNessuna valutazione finora
- 1557 Energia Dos CristaisDocumento3 pagine1557 Energia Dos CristaisMarcos ZizuNessuna valutazione finora
- Alecrim PDFDocumento2 pagineAlecrim PDFRaphael BrandãoNessuna valutazione finora
- AlecrimDocumento2 pagineAlecrimRaphael BrandãoNessuna valutazione finora
- Dicionário TupiDocumento17 pagineDicionário TupipelegobarNessuna valutazione finora
- Tipografia 01Documento19 pagineTipografia 01Raphael BrandãoNessuna valutazione finora
- CAPA GiseleDocumento1 paginaCAPA GiseleRaphael BrandãoNessuna valutazione finora
- O Caminhar Como Prática Estética - Thaís Leandro PDFDocumento4 pagineO Caminhar Como Prática Estética - Thaís Leandro PDFThaís CavalcantiNessuna valutazione finora
- O Método de Rorschach: conceitos gerais e aplicaçãoDocumento3 pagineO Método de Rorschach: conceitos gerais e aplicaçãowillianpereirasilvaNessuna valutazione finora
- Unidos Pela Vida - Cartilha - Conhecendo e Convivendo Com A Fibrose CísticaDocumento38 pagineUnidos Pela Vida - Cartilha - Conhecendo e Convivendo Com A Fibrose CísticaAngélica EndoNessuna valutazione finora
- Livro-Texto - Unidade III (1) GerenciamentoDocumento50 pagineLivro-Texto - Unidade III (1) GerenciamentoWanderson BarbosaNessuna valutazione finora
- Chamada Publica AGI 01 2024 Regionais Versao AtualizadaDocumento16 pagineChamada Publica AGI 01 2024 Regionais Versao Atualizadavaniaaguia4Nessuna valutazione finora
- O Inferno de Dante e A Simbologia Do Sétimo CírculoDocumento13 pagineO Inferno de Dante e A Simbologia Do Sétimo CírculoMarlon de Souza100% (1)
- Guia para planejamento de sistema ILPFDocumento16 pagineGuia para planejamento de sistema ILPFGuilherme Factori Bianchi100% (1)
- Exercicios Maquinas TermicasDocumento19 pagineExercicios Maquinas Termicasluiz_scribd0% (1)
- Root Root Manual Meeple BR 124754Documento24 pagineRoot Root Manual Meeple BR 124754Maga dos CookiesNessuna valutazione finora
- 04 Bloco 2.15Documento364 pagine04 Bloco 2.15andre nascimentoNessuna valutazione finora
- Lição 05 - Dons de ElocuçãoDocumento2 pagineLição 05 - Dons de ElocuçãoValmir Ramos - Imagine StudioNessuna valutazione finora
- Banheiro pré-fabricadoDocumento9 pagineBanheiro pré-fabricadoEd NascimentoNessuna valutazione finora
- Lei Complementar 308/2005 reestrutura RPPS do RNDocumento42 pagineLei Complementar 308/2005 reestrutura RPPS do RNDenilson LopesNessuna valutazione finora
- Livro - Fundamentos de Estabilidade de Alimentos - 2a Ed - CLV12015Documento329 pagineLivro - Fundamentos de Estabilidade de Alimentos - 2a Ed - CLV12015Anny Kelly VasconcelosNessuna valutazione finora
- Identificando e gerenciando emoçõesDocumento1 paginaIdentificando e gerenciando emoçõesAnanda Sierra GamaNessuna valutazione finora
- PrescricasoDocumento20 paginePrescricasoBiancaMaschioNessuna valutazione finora
- LANDES, Ruth. A Cidade Das Mulheres PDFDocumento59 pagineLANDES, Ruth. A Cidade Das Mulheres PDFVictor Barbosa75% (4)
- 7 Passos para se tornar o Mestre das OportunidadesDocumento117 pagine7 Passos para se tornar o Mestre das OportunidadesAlexis PanNessuna valutazione finora
- Estudos Do Plano Decenal de Expansão de Energia 2031Documento22 pagineEstudos Do Plano Decenal de Expansão de Energia 2031Metropoles100% (1)
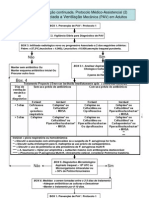
- Pneumonia Associada A Ventilação Mecânica (PAV) em AdultosDocumento2 paginePneumonia Associada A Ventilação Mecânica (PAV) em AdultosIntensimedNessuna valutazione finora
- Exercícios de Mitose e Meiose com GabaritoDocumento21 pagineExercícios de Mitose e Meiose com GabaritoPedro Ayala CastilloNessuna valutazione finora
- Lei Municipal Nº 2.814-2012 LEI PARCELAMENTO USO E OCUPAÇÃO CRATO CEARÁDocumento3 pagineLei Municipal Nº 2.814-2012 LEI PARCELAMENTO USO E OCUPAÇÃO CRATO CEARÁAlice MoraesNessuna valutazione finora
- Avaliação Sobre MesopotâmiaDocumento3 pagineAvaliação Sobre MesopotâmiaElengleides CoelhoNessuna valutazione finora
- Anexo 6 AGSDocumento1 paginaAnexo 6 AGScgonzaga.rjNessuna valutazione finora
- 1 Timótio PDFDocumento42 pagine1 Timótio PDFJean Carlos Costa Ribeiro100% (1)
- Manual Medidor de VibraçãoDocumento8 pagineManual Medidor de Vibraçãoemamoraes12Nessuna valutazione finora
- Plano de Desenvolvimento Aprovado PDFDocumento2 paginePlano de Desenvolvimento Aprovado PDFSebastian Felipe Gustin SantanderNessuna valutazione finora
- A Realidade Do Veterinario Recem FormadoDocumento15 pagineA Realidade Do Veterinario Recem FormadoGabriel DiasNessuna valutazione finora
- Compact 8 10 12 14Documento138 pagineCompact 8 10 12 14AntônioNessuna valutazione finora