Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Servlets File Uploading
Caricato da
Anonymous GQ6TmqTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Servlets File Uploading
Caricato da
Anonymous GQ6TmqCopyright:
Formati disponibili
SERVLETS - FILE UPLOADING
http://www.tutorialspoint.com/servlets/servlets-file-uploading.htm Copyright © tutorialspoint.com
A Servlet can be used with an HTML form tag to allow users to upload files to the server. An
uploaded file could be a text file or image file or any document.
Creating a File Upload Form:
The following HTM code below creates an uploader form. Following are the important points to be
noted down:
The form method attribute should be set to POST method and GET method can not be used.
The form enctype attribute should be set to multipart/form-data.
The form action attribute should be set to a servlet file which would handle file uploading at
backend server. Following example is using UploadServlet servlet to upload file.
To upload a single file you should use a single <input .../> tag with attribute type="file". To
allow multiple files uploading, include more than one input tags with different values for the
name attribute. The browser associates a Browse button with each of them.
<html>
<head>
<title>File Uploading Form</title>
</head>
<body>
<h3>File Upload:</h3>
Select a file to upload: <br />
<form action="UploadServlet" method="post"
enctype="multipart/form-data">
<input type="file" name="file" size="50" />
<br />
<input type="submit" value="Upload File" />
</form>
</body>
</html>
This will display following result which would allow to select a file from local PC and when user
would click at "Upload File", form would be submitted along with the selected file:
File Upload:
Select a file to upload:
NOTE: This is just dummy form and would not work.
Writing Backend Servlet:
Following is the servlet UploadServlet which would take care of accepting uploaded file and to
store it in directory <Tomcat-installation-directory>/webapps/data. This directory name could also
be added using an external configuration such as a context-param element in web.xml as
follows:
<web-app>
....
<context-param>
<description>Location to store uploaded file</description>
<param-name>file-upload</param-name>
<param-value>
c:\apache-tomcat-5.5.29\webapps\data\
</param-value>
</context-param>
....
</web-app>
Following is the source code for UploadServlet which can handle multiple file uploading at a time.
Before procedding you have make sure the followings:
Following example depends on FileUpload, so make sure you have the latest version of
commons-fileupload.x.x.jar file in your classpath. You can download it from
http://commons.apache.org/fileupload/.
FileUpload depends on Commons IO, so make sure you have the latest version of commons-
io-x.x.jar file in your classpath. You can download it from http://commons.apache.org/io/.
While testing following example, you should upload a file which has less size than
maxFileSize otherwise file would not be uploaded.
Make sure you have created directories c:\temp and c:\apache-tomcat-5.5.29\webapps\data
well in advance.
// Import required java libraries
import java.io.*;
import java.util.*;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.commons.io.output.*;
public class UploadServlet extends HttpServlet {
private boolean isMultipart;
private String filePath;
private int maxFileSize = 50 * 1024;
private int maxMemSize = 4 * 1024;
private File file ;
public void init( ){
// Get the file location where it would be stored.
filePath =
getServletContext().getInitParameter("file-upload");
}
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, java.io.IOException {
// Check that we have a file upload request
isMultipart = ServletFileUpload.isMultipartContent(request);
response.setContentType("text/html");
java.io.PrintWriter out = response.getWriter( );
if( !isMultipart ){
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>No file uploaded</p>");
out.println("</body>");
out.println("</html>");
return;
}
DiskFileItemFactory factory = new DiskFileItemFactory();
// maximum size that will be stored in memory
factory.setSizeThreshold(maxMemSize);
// Location to save data that is larger than maxMemSize.
factory.setRepository(new File("c:\\temp"));
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
// maximum file size to be uploaded.
upload.setSizeMax( maxFileSize );
try{
// Parse the request to get file items.
List fileItems = upload.parseRequest(request);
// Process the uploaded file items
Iterator i = fileItems.iterator();
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
while ( i.hasNext () )
{
FileItem fi = (FileItem)i.next();
if ( !fi.isFormField () )
{
// Get the uploaded file parameters
String fieldName = fi.getFieldName();
String fileName = fi.getName();
String contentType = fi.getContentType();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// Write the file
if( fileName.lastIndexOf("\\") >= 0 ){
file = new File( filePath +
fileName.substring( fileName.lastIndexOf("\\"))) ;
}else{
file = new File( filePath +
fileName.substring(fileName.lastIndexOf("\\")+1)) ;
}
fi.write( file ) ;
out.println("Uploaded Filename: " + fileName + "<br>");
}
}
out.println("</body>");
out.println("</html>");
}catch(Exception ex) {
System.out.println(ex);
}
}
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, java.io.IOException {
throw new ServletException("GET method used with " +
getClass( ).getName( )+": POST method required.");
}
}
Compile and Running Servlet:
Compile above servlet UploadServlet and create required entry in web.xml file as follows.
<servlet>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/UploadServlet</url-pattern>
</servlet-mapping>
Now try to upload files using the HTML form which you created above. When you would try
http://localhost:8080/UploadFile.htm, it would display following result which would help you
uploading any file from your local machine.
File Upload:
Select a file to upload:
If your servelt script works fine, your file should be uploaded in c:\apache-tomcat-
5.5.29\webapps\data\ directory.
Potrebbero piacerti anche
- Uploads de ArquivosDocumento3 pagineUploads de ArquivosKELVINNessuna valutazione finora
- Java Servlet File Upload ExampleDocumento5 pagineJava Servlet File Upload ExampleBharat SoniNessuna valutazione finora
- Package: Ismultipart Filepath Maxfilesize Maxmemsize FileDocumento4 paginePackage: Ismultipart Filepath Maxfilesize Maxmemsize FileNilanjan BhattacharyaNessuna valutazione finora
- Accepting File Uploads Important Properties, Events Enabled: FileBytes: Disable TheDocumento75 pagineAccepting File Uploads Important Properties, Events Enabled: FileBytes: Disable Theshailendra011Nessuna valutazione finora
- 004 Upload ContentDocumento6 pagine004 Upload ContentSanjeev Kumar100% (1)
- CSHTML File - File UploadDocumento1 paginaCSHTML File - File UploadhsuyipNessuna valutazione finora
- File Upload/Download HOWTODocumento5 pagineFile Upload/Download HOWTOPratik ShahNessuna valutazione finora
- HTML 5: JSP Servlet File Upload: INTE 30163: LECTURE 4Documento19 pagineHTML 5: JSP Servlet File Upload: INTE 30163: LECTURE 4Ethel FajardoNessuna valutazione finora
- ClouduploadDocumento51 pagineClouduploadDimuth KurukulasooriyaNessuna valutazione finora
- State ManagementDocumento16 pagineState Managementnegikamal703Nessuna valutazione finora
- Uploading A File Using IFormFile Should Show An Upload ButtonDocumento2 pagineUploading A File Using IFormFile Should Show An Upload ButtonhsuyipNessuna valutazione finora
- Uploading Files To MySQL DatabaseDocumento5 pagineUploading Files To MySQL DatabaseedisonrbkNessuna valutazione finora
- Ajax File Upload - Without Refreshing Page - CodingStatusDocumento9 pagineAjax File Upload - Without Refreshing Page - CodingStatusjose fernandezNessuna valutazione finora
- Usage of GWTUpload LibraryDocumento3 pagineUsage of GWTUpload LibraryjonhkrNessuna valutazione finora
- Lecture # 5 Introduction To Node - Js (Part II) : by Dr. Sidra SultanaDocumento29 pagineLecture # 5 Introduction To Node - Js (Part II) : by Dr. Sidra SultanaDanial AhmadNessuna valutazione finora
- PHP Exam PrepDocumento32 paginePHP Exam PrepErica BanasihanNessuna valutazione finora
- File Upload ServletDocumento4 pagineFile Upload ServletSurendra DNessuna valutazione finora
- Reactphp For Beginners SampleDocumento15 pagineReactphp For Beginners SampleĐỗHuyHoàngNessuna valutazione finora
- Lab 6 - Upload File in ASP .Net CoreDocumento11 pagineLab 6 - Upload File in ASP .Net CoreKryptonite MaverickNessuna valutazione finora
- Spring Boot File Upload DownloadDocumento12 pagineSpring Boot File Upload DownloadRadheshyam NayakNessuna valutazione finora
- Create An UploadDocumento5 pagineCreate An UploadFaizur Odon RohmanNessuna valutazione finora
- Servlet Reading ParametersDocumento24 pagineServlet Reading ParametersAshi RanaNessuna valutazione finora
- Laravel File UploadingDocumento5 pagineLaravel File UploadingUjjwal ShuklaNessuna valutazione finora
- Uploaded Files ServletDocumento1 paginaUploaded Files ServletSurendra DNessuna valutazione finora
- Advanced PHPDocumento21 pagineAdvanced PHPGajendra ShuklaNessuna valutazione finora
- PHP and MySql-IVDocumento13 paginePHP and MySql-IVSuriya KakaniNessuna valutazione finora
- Upload File Java BeansDocumento3 pagineUpload File Java BeansPhoenix Liebe JeffNessuna valutazione finora
- How To Store Files in A MS-SQL ServerDocumento15 pagineHow To Store Files in A MS-SQL Serverpradeepgoud1210Nessuna valutazione finora
- Downloading Files Using Asp - Net C#Documento5 pagineDownloading Files Using Asp - Net C#Ishan GoelNessuna valutazione finora
- Code AdvancementDocumento6 pagineCode AdvancementManikanth Reddy BandiNessuna valutazione finora
- Restful Web Services InterviewDocumento51 pagineRestful Web Services InterviewRadheshyam NayakNessuna valutazione finora
- Uploading Files (PDF) To MySQL Database - PHP MySQL TutorialDocumento7 pagineUploading Files (PDF) To MySQL Database - PHP MySQL Tutorialcafjnk75% (4)
- File Upload Web FormDocumento3 pagineFile Upload Web FormhsuyipNessuna valutazione finora
- New Text DocumentDocumento2 pagineNew Text DocumentSuhaib MousaNessuna valutazione finora
- Servlet: 1.write A Servlet Program Using Doget Method?Documento5 pagineServlet: 1.write A Servlet Program Using Doget Method?debrajNessuna valutazione finora
- PHP File Handling: Reading From Files With PHP FunctionDocumento13 paginePHP File Handling: Reading From Files With PHP Functionanilkumar_krlaNessuna valutazione finora
- Language Contenttype Pageencoding Prefix Uri: "Java" "Text/Html Charset Iso-8859-1" "Iso-8859-1" "C"Documento5 pagineLanguage Contenttype Pageencoding Prefix Uri: "Java" "Text/Html Charset Iso-8859-1" "Iso-8859-1" "C"Venkat GowdaNessuna valutazione finora
- PHP File HandlingDocumento2 paginePHP File HandlingconjiNessuna valutazione finora
- Login EstDocumento14 pagineLogin EstHanumanth SeleniumTrainingsNessuna valutazione finora
- Configure The "PHP - Ini" File: !doctype HTML Body Form Input Input /form /body /HTMLDocumento3 pagineConfigure The "PHP - Ini" File: !doctype HTML Body Form Input Input /form /body /HTMLADITYA SINGHNessuna valutazione finora
- Demo File Server: Public ClassDocumento7 pagineDemo File Server: Public ClassFrancisco EscobarNessuna valutazione finora
- Upload and Download Using PHPDocumento31 pagineUpload and Download Using PHPasiaNessuna valutazione finora
- DM CodeDocumento18 pagineDM Codecontact2ashrafulalamNessuna valutazione finora
- Miki GrabWebpageDocumento16 pagineMiki GrabWebpageroy721225Nessuna valutazione finora
- Automation Notes (04.05.2022)Documento2 pagineAutomation Notes (04.05.2022)Shubham MeshramNessuna valutazione finora
- StrudymaterialDocumento15 pagineStrudymaterialDivakar MandalaNessuna valutazione finora
- Checkin UCMDocumento2 pagineCheckin UCMHemantGaurNessuna valutazione finora
- File Download ServletDocumento2 pagineFile Download ServletSurendra DNessuna valutazione finora
- Uploading Downloading PDF Files in ASP - NET MVC Using SQL ServerDocumento4 pagineUploading Downloading PDF Files in ASP - NET MVC Using SQL ServerhsuyipNessuna valutazione finora
- Lab ReportDocumento72 pagineLab ReportAuchitya SinghNessuna valutazione finora
- Chapter 5 Web Application DevelopmentDocumento19 pagineChapter 5 Web Application DevelopmentEVELYN LIM JIA XUANNessuna valutazione finora
- Untitled ScriptDocumento8 pagineUntitled Scriptdanielsaturninoda40Nessuna valutazione finora
- PHP File Upload: Step 1: Creating An HTML Form To Upload The FileDocumento4 paginePHP File Upload: Step 1: Creating An HTML Form To Upload The FileCehNessuna valutazione finora
- Back EndDocumento34 pagineBack EndAlbano FuttaNessuna valutazione finora
- Servlets Demo ProgramsDocumento15 pagineServlets Demo ProgramsAKHILA KHODAYNessuna valutazione finora
- IP Chapter ThreeDocumento20 pagineIP Chapter Threejaf42747Nessuna valutazione finora
- Aim BuschDocumento8 pagineAim Buschdanielsaturninoda40Nessuna valutazione finora
- Eje Delantero BMW F10Documento94 pagineEje Delantero BMW F10Daniel Muñoz SotomayorNessuna valutazione finora
- GWSSB Vendor List 19.11.2013Documento18 pagineGWSSB Vendor List 19.11.2013sivesh_rathiNessuna valutazione finora
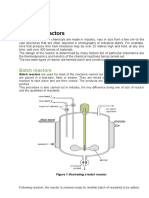
- Lecure Two. ReactorsDocumento56 pagineLecure Two. ReactorsSophia WambuiNessuna valutazione finora
- PORTFOLIO: OFFICE WORK (20/06/2022-20/12/2022) Harleen KlairDocumento34 paginePORTFOLIO: OFFICE WORK (20/06/2022-20/12/2022) Harleen KlairHarleen KlairNessuna valutazione finora
- Stay CablesDocumento22 pagineStay Cablesalex_g00dyNessuna valutazione finora
- Elevator Traffic Analysis - Passanger Elevators Option-1Documento5 pagineElevator Traffic Analysis - Passanger Elevators Option-1Amit GuptaNessuna valutazione finora
- IEM PI A401 - ANNEXE - Design & Site ExperienceDocumento5 pagineIEM PI A401 - ANNEXE - Design & Site ExperienceapiplajengilaNessuna valutazione finora
- Asme Wec Chapter Annual ReportDocumento12 pagineAsme Wec Chapter Annual ReportManazar HussainNessuna valutazione finora
- Emergency LightingDocumento32 pagineEmergency LightingIsmet HizyoluNessuna valutazione finora
- Noise Optimization in Sensor Signal Conditioning Circuit Part IDocumento37 pagineNoise Optimization in Sensor Signal Conditioning Circuit Part Iyzhao148Nessuna valutazione finora
- Face Consultants Limited: Concrete Society'S Technical Report: 4 EditionDocumento14 pagineFace Consultants Limited: Concrete Society'S Technical Report: 4 EditionVincent_rko1Nessuna valutazione finora
- Siemens Engineering Manual V7Documento338 pagineSiemens Engineering Manual V7Jeremy Branch100% (2)
- Simatic EKB Install 2012-03-08Documento2 pagineSimatic EKB Install 2012-03-08Oton SilvaNessuna valutazione finora
- David Lowe Thesis PDFDocumento201 pagineDavid Lowe Thesis PDFKRISHNA VAMSHINessuna valutazione finora
- 500-600 Forklifts & Buckmaster: Parts CatalogDocumento281 pagine500-600 Forklifts & Buckmaster: Parts CatalogRoberto Mariano100% (2)
- Diesel Generator Set QSL9 Series Engine: Power GenerationDocumento4 pagineDiesel Generator Set QSL9 Series Engine: Power Generationsdasd100% (1)
- Efficia Infant WarmingDocumento8 pagineEfficia Infant WarmingNurhidayat MursalinNessuna valutazione finora
- Phase DiagramDocumento36 paginePhase Diagramzainal arifinNessuna valutazione finora
- WEISER Locks and HardwareDocumento24 pagineWEISER Locks and HardwareMaritime Door & WindowNessuna valutazione finora
- State ManagementDocumento16 pagineState Managementnegikamal703Nessuna valutazione finora
- Delhi Public School Bangalore North ACADEMIC SESSION 2021-2022 Ut2 Revision Work Sheet TOPIC: Sorting Materials Into Group Answer KeyDocumento6 pagineDelhi Public School Bangalore North ACADEMIC SESSION 2021-2022 Ut2 Revision Work Sheet TOPIC: Sorting Materials Into Group Answer KeySumukh MullangiNessuna valutazione finora
- Fluid Mechanics Seventh Edition by Frank M. WhiteDocumento1 paginaFluid Mechanics Seventh Edition by Frank M. WhiteDarKaiserNessuna valutazione finora
- PIONEER AUTORADIO Deh-X4850bt Deh-X6850bt Operating Manual Ing - Esp - PorDocumento72 paginePIONEER AUTORADIO Deh-X4850bt Deh-X6850bt Operating Manual Ing - Esp - PorJesus NinalayaNessuna valutazione finora
- Eramus Bridge PDFDocumento10 pagineEramus Bridge PDFBabaO.Riley100% (1)
- Safety Data Sheet 84989 41 3 enDocumento4 pagineSafety Data Sheet 84989 41 3 enAdhiatma Arfian FauziNessuna valutazione finora
- Turbin 1Documento27 pagineTurbin 1Durjoy Chakraborty100% (1)
- Topic 6 ESD & EMI Considerations Electrostatic Sensitive Devices (M4.2, 5.12 &5.14) - 1Documento49 pagineTopic 6 ESD & EMI Considerations Electrostatic Sensitive Devices (M4.2, 5.12 &5.14) - 1BeaglelalahahaNessuna valutazione finora
- Heat Transfer - A Basic Approach - OzisikDocumento760 pagineHeat Transfer - A Basic Approach - OzisikMaraParesque91% (33)