Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
01 Guia HTML
Caricato da
Eliana PallaresCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
01 Guia HTML
Caricato da
Eliana PallaresCopyright:
Formati disponibili
COLEGIO NUESTRA SEÑORA DE FÁTIMA – CUCUTA
POLICÍA NACIONAL TALLER
ESTUDIANTE GRADO 11
ASIGNATURA INFORMATICA PERIODO PRIMERO
DOCENTE EYBAR VILLAMIZAR MORA FECHA
ELABORACIÓN PAGINAS WEB HTML
1. ¿Qué es HTML? conviene ya que somos nosotros quienes tendremos que
HTML es el lenguaje que se emplea para el desarrollo de modificarla en algún momento).
páginas de internet.
Este lenguaje está constituido de elementos que el Ejemplo ejecutándose en el navegador. Podrá ver la
navegador interpreta y las despliega en la pantalla de pantalla dividida en tres partes: primero se enuncia el
acuerdo a su objetivo. Veremos que hay elementos para problema, la segunda parte es el editor donde tipeamos la
disponer imágenes sobre una página, hipervínculos que nos solución al problema (en este caso ya está resuelto por lo
permiten dirigirnos a otra página, listas, tablas para tabular que aparece automáticamente) y la última sección de la
datos, etc. pantalla muestra la página ejecutándose en el navegador.
Para poder crear una página HTML se requiere un simple
editor de texto y un navegador de internet (Explorer,
FireFox etc.).
2. Estructura interna de una página HTML
Las instrucciones HTML están encerradas entre los
caracteres: < y >.
Muchos elementos HTML requieren una marca de comienzo
y otra de finalización. Todo aquello que está fuera de las
marcas del lenguaje se imprime en la pantalla (dentro del
navegador).
La estructura básica de una página HTML es: 3. Salto de línea <br>
<html> Define el inicio del documento HTML Todo el texto que disponemos en el cuerpo de la página
<head> Define la cabecera del documento HTM aparece en la misma línea, no importa si cuando tipeamos
</head> la página disponemos cada palabra en una línea distinta (es
<body> contenido principal o cuerpo del documento decir un navegador no tiene en cuenta la tecla ENTER).
Cuerpo de la página.
</body> Para indicarle al navegador que queremos que continúe en
</html> la próxima línea debemos hacerlo con el elemento HTML
<br>.
Una página HTML es un archivo que generalmente tiene Cuando aparece la marca <br> el navegador continua con el
como extensión los caracteres html. Por ejemplo podemos texto en la línea siguiente. Es uno de los pocos elementos
llamar a nuestra primera página con el nombre: HTML que no tiene marca de cerrado como habíamos visto
pagina1.html hasta ahora.
Estos son los elementos básicos que toda página HTML Ejemplo: Implementemos una página que muestre los
debe llevar. nombres de distintos lenguajes de programación uno por
línea:
Si observamos toda página comienza con la marca:<html> y <html>
finaliza con la marca:</html> <head>
Los fines de marcas tienen el mismo nombre que el </head>
comienzo de marca, más el carácter / <body>
PHP<br>
Una página HTML tiene dos secciones muy bien definidas JavaScript<br>
que son la cabecera: Java<br>
<head> C<br>
</head> C++
Y el cuerpo de la página: </body>
<body> </html>
Cuerpo de la página. Como vemos sólo hemos agregado la marca <br> cada vez
</body> que queremos comenzar una línea. Tengamos en cuenta
Todo el texto que dispongamos dentro del <body> aparece que es indistinto si disponemos la marca en la misma línea o
dentro del navegador tal cual lo hayamos escrito. en la siguiente:
Todas las páginas tiene como mínimo esta estructura: PHP<br>
cabecera y cuerpo. es lo mismo:
Otra cosa importante es que el lenguaje HTML no es PHP
sensible a mayúsculas y minúsculas, es decir podemos <br>
escribirlo como más nos guste, además no requiere que
dispongamos cada marca en una línea (podríamos inclusive
escribir toda la página en una sola línea! cosa que no
Potrebbero piacerti anche
- I.E Semilla de La Esperanza: Código: GAC-FO-022 Versión: 02 Fecha: 20-05-2015 Plan de Clase 1Documento43 pagineI.E Semilla de La Esperanza: Código: GAC-FO-022 Versión: 02 Fecha: 20-05-2015 Plan de Clase 1Eliana PallaresNessuna valutazione finora
- Artística Guía #3 Carlos OlivaresDocumento6 pagineArtística Guía #3 Carlos OlivaresEliana PallaresNessuna valutazione finora
- Análisis de Un Objeto Tecnológico: II Unidad - 5° Básico Tecnología 2° Semestre 2016Documento24 pagineAnálisis de Un Objeto Tecnológico: II Unidad - 5° Básico Tecnología 2° Semestre 2016Eliana PallaresNessuna valutazione finora
- Libro Sobre El Correo ElectronicoDocumento27 pagineLibro Sobre El Correo ElectronicoEliana Pallares100% (1)
- Guía Didáctica Tecnología - 6º Básico Semana 30 de Marzo A 3 de Abril Entrega Jueves 9 de AbrilDocumento3 pagineGuía Didáctica Tecnología - 6º Básico Semana 30 de Marzo A 3 de Abril Entrega Jueves 9 de AbrilEliana PallaresNessuna valutazione finora
- Guía No3 Arte 7Documento7 pagineGuía No3 Arte 7Eliana PallaresNessuna valutazione finora
- Artística GuíaDocumento6 pagineArtística GuíaEliana PallaresNessuna valutazione finora
- Actividad 5 Guia 4 Informatica SextoDocumento2 pagineActividad 5 Guia 4 Informatica SextoEliana PallaresNessuna valutazione finora
- Evaluacion Diagnostica Informatica 7Documento2 pagineEvaluacion Diagnostica Informatica 7Eliana PallaresNessuna valutazione finora
- Guia 3 Sexto Informatica y ArteDocumento6 pagineGuia 3 Sexto Informatica y ArteEliana PallaresNessuna valutazione finora
- 5 0 Componentes Del PCDocumento12 pagine5 0 Componentes Del PCEliana PallaresNessuna valutazione finora
- Talleres 02Documento86 pagineTalleres 02Darmabel OrozcoNessuna valutazione finora
- EVALUACION DIAGNOSTICA Informatica 6Documento2 pagineEVALUACION DIAGNOSTICA Informatica 6Eliana PallaresNessuna valutazione finora
- Ejercicios WordDocumento24 pagineEjercicios WordEliana PallaresNessuna valutazione finora
- Unidad 1. Introducción A Las RedesDocumento44 pagineUnidad 1. Introducción A Las RedesEliana PallaresNessuna valutazione finora
- Actividad ExcelDocumento52 pagineActividad ExcelEliana PallaresNessuna valutazione finora
- Modulo Tecnologia 3Documento83 pagineModulo Tecnologia 3Aide Barbosa Barbosa67% (3)
- El Extraño Caso Del Dr. Jekyll y Mr. HydeDocumento74 pagineEl Extraño Caso Del Dr. Jekyll y Mr. Hydegabrielgoc100% (4)
- Estadistica2 2P Tema 14Documento1 paginaEstadistica2 2P Tema 14Leticia VallejosNessuna valutazione finora
- SD 2 Conquista de America 4Documento2 pagineSD 2 Conquista de America 4anon_424163859Nessuna valutazione finora
- Suelos - Clase N - 10 Compresión SimpleDocumento19 pagineSuelos - Clase N - 10 Compresión SimpleLuiGui Paucar CcoaNessuna valutazione finora
- FreccuenciaDocumento43 pagineFreccuenciaWilsonMolloNessuna valutazione finora
- Informe Final Concreto Armado 1Documento36 pagineInforme Final Concreto Armado 1karol chungaNessuna valutazione finora
- Cuadros e Informes en Tekla StructuresDocumento42 pagineCuadros e Informes en Tekla StructuresJorgeNessuna valutazione finora
- Examen FinalDocumento9 pagineExamen Finalruth carreñoNessuna valutazione finora
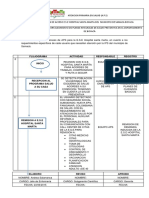
- Ruta de Acceso Ese Hospital Santa MartaDocumento2 pagineRuta de Acceso Ese Hospital Santa MartaJuan Pablo LagosNessuna valutazione finora
- Aristoteles y La AmistadDocumento2 pagineAristoteles y La AmistadJulio N MazzarellaNessuna valutazione finora
- Etapas de La Preparación Del PresupuestoDocumento2 pagineEtapas de La Preparación Del Presupuestomireya saldaña vergaraNessuna valutazione finora
- Usando Astrología para Mejorar El Aprendizaje de Los NiñosDocumento4 pagineUsando Astrología para Mejorar El Aprendizaje de Los Niñosolga_pachecoNessuna valutazione finora
- Evaluacion 3 - CostesDocumento11 pagineEvaluacion 3 - CostesCoral VasquezNessuna valutazione finora
- Manual WinplotDocumento5 pagineManual WinplotChristian W Peralta TNessuna valutazione finora
- 2 Guerra F La Revolucion MexicanaDocumento33 pagine2 Guerra F La Revolucion MexicanaMaricruz Jaramillo100% (1)
- Repaso Prueba 1 - UaDocumento27 pagineRepaso Prueba 1 - Uaalfonso curayNessuna valutazione finora
- CIRCULAR N3-99 Pautas para Redacción TesisDocumento4 pagineCIRCULAR N3-99 Pautas para Redacción TesisIsabel VillarroelNessuna valutazione finora
- Experiencia de LaboratoriocaídalibreDocumento6 pagineExperiencia de LaboratoriocaídalibreEkke PlannerNessuna valutazione finora
- 4.1tamaño de La Muestra y Límite Central EnviarDocumento8 pagine4.1tamaño de La Muestra y Límite Central EnviarrhiNessuna valutazione finora
- Microbiologia de Alimentos - 2010Documento5 pagineMicrobiologia de Alimentos - 2010veronicagonzalesNessuna valutazione finora
- Procedimiento Liquidos Penetrantes VIL-PR-QUA-009 (1) (1) - FINALDocumento11 pagineProcedimiento Liquidos Penetrantes VIL-PR-QUA-009 (1) (1) - FINALAnthony Velasquez SanchezNessuna valutazione finora
- La Crisis de FedexDocumento2 pagineLa Crisis de FedexAlex UrestiNessuna valutazione finora
- Trabajo Práctico de Ética ProfesionalDocumento10 pagineTrabajo Práctico de Ética ProfesionalMajo De ToroNessuna valutazione finora
- Planificación de ClaseDocumento4 paginePlanificación de ClaseEmily0% (1)
- MagiaDocumento16 pagineMagiaCinthyaNessuna valutazione finora
- Depresion EmbarazoDocumento2 pagineDepresion EmbarazoCarlos AlvarezNessuna valutazione finora
- Resumen Los Pasos Principales de Un Proceso SucesorioDocumento4 pagineResumen Los Pasos Principales de Un Proceso SucesorioJdanelisNessuna valutazione finora
- JamoviDocumento85 pagineJamoviArnold Tafur MendozaNessuna valutazione finora
- InterSpace BasicoDocumento21 pagineInterSpace BasicoSpanishinmallorca Palma de MallorcaNessuna valutazione finora
- Seg2 - Plan de Seguridad, Salud en El TrabajoDocumento3 pagineSeg2 - Plan de Seguridad, Salud en El TrabajoGenesis SalasNessuna valutazione finora