Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Visual Reasoning: I See What You Mean
Caricato da
nighbDescrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Visual Reasoning: I See What You Mean
Caricato da
nighbCopyright:
Formati disponibili
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.
) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
Visual Reasoning: I see what you mean
Michael A R Biggs
Abstract. This paper is a study of examples of visual reasoning from Wittgenstein. There are
two key issues. First, to what extent are some lexical concepts predicated on visual
examples? Cases of ostensively defined nouns such as ‘red’ are less interesting in this
context than cognitive terms such as ‘to show’ [proof]. Second, I identify examples where an
unclear relationship subsists between the visual and the lexical, including visual concepts
with fuzzy boundaries that are normally supposed to be the province of lexical concepts. The
target is the preconception that concepts may be comprehensively described either visually
or lexically and to problematize the discrimination between metaphorical and non-
metaphorical communication.
Visual reasoning: I see what you mean
Some terms are defined in words, for example ‘bachelor’ is defined as ‘unmarried adult
male’. There are examples of ‘bachelors’ to which we can point. These examples alone
would not suffice to define the term bachelor since it is one particular attribute of the example
to which we wish to draw attention. Other lexically defined terms may not have
corresponding examples in the world of experience, for example ‘unicorns’. The lack of
concrete examples does not affect our ability to clearly define such terms.
Some terms cannot be defined lexically, for example ‘red’. These terms may be defined by
reference to samples. The paradigm is ostensive definition, in which we point to a sample
and utter the phrase ‘this is red’. The phrase takes the function of attaching the name to the
sample and the composite action may constitute a definition. Not all ostensive acts constitute
definitions, for example ‘this is a bachelor’. In particular, ostensive definitions are used with
regard to first-person phenomenological experiences such as colour experiences.
Some terms can be defined lexically, but have their roots in practice and hence in
phenomenological experience, for example ‘proof’. I could use the rules of arithmetic or logic
to prove that 2+3=5,1 but I might prefer to show you that 2+3=5 by using beans or groups of
lines on a page. This paper examines how diagrams are used in relation to terminological
definition, and concentrates on this last group as symptomatic of terms with
phenomenological foundations.
1 cf. Russell and Whitehead Principia Mathematica.
online version, page 1 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
Definitions
I want to differentiate between two uses of diagrams: illustration and demonstration. The first
is characterised by a passive role. When a diagram is used to illustrate something that is also
described in an accompanying text, the diagram can be removed without making the
document incomprehensible. A paradigm is Euclid’s Elements. This comprises a series of
proofs or demonstrations of geometrical theorems. Although the standard text includes
diagrams, and the demonstrations contain geometrical constructions, it is not the case that
the diagrammatic constructions prove the theorems. In order to refute Euclid one would have
to refute the reasoning that is contained in the text, not the appearance of the diagram. The
diagrams illustrate what is logically demonstrated, albeit in a complex form, in the text. The
theorems of Euclid establish the logic of space, not the phenomenology of space.
[315]
Stepping beyond the lexical
The verbal definition, as it takes us from one verbal definition to another, in a sense
gets us no further. In the ostensive definition however we seem to make a much more
real step towards learning the meaning.2
Ostension is a combination of a visual practice, i.e. pointing to a phenomenon, and a lexical
or verbal practice, i.e. uttering the phrase ‘this is X’. This combination appears to offer a route
into the world of phenomena and experience. Unfortunately, there is a fundamental criticism
of this practice as constitutive of a definition. The criticism is that the practice begs the
question, that is, one has to adopt a tacit definition of that which is to be defined in order to
perform the ostension. Let me unpack this further.
Before the ostensive act can be performed a judgement must first be made as to, for
example, the redness of the sample. This judgement is the judgement of similarity of colour.
But how are we to determine what is similar if we are in genuine need of the ostensive
definition of the word ‘red’? First, it is necessary in the ostensive definition to know what
category of object is being defined. In the definition of the word ‘red’ by using a red patch as
a sample, it must be understood that it is the colour and not, for example, the form of the
patch which is being defined. Second, the abstract concept of colour is required to be
2 Wittgenstein The Blue Book p.1.
online version, page 2 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
understood if this distinction is itself to be understood. But how is the abstract concept of
colour to be communicated if it is a clarifying concept for the communication of a substantive
such as ‘red’. It is not clear whether an understanding of the abstract must precede or
necessarily succeeds the ostensive definition. The abstract must be lexically defined as an
inference from otherwise ostensively or phenomenologically defined elements. However, as
we have seen, an understanding of those elements requires an understanding of the abstract
which describes the category being ostensively defined. The argument is circular.
This circular argument occurs in what has become known as the Paradigm Case Argument.
What is assumed to indicate the category of that which is being defined is the accompanying
gesture. This gesture can indicate in a number of ways. In the paradigm case of colour-word
definition, the red patch is pointed at during the process of definition. The deictic gesture has
a spatio-temporal component and so has the red patch, but which of the spatio-temporal
elements is being indicated? This ambiguity is recognised by Wittgenstein3 but it is also
conceded that the definition need not be misunderstood on that account4. But gesturing, if
not ostensive definition, often accompanies definitive statements. Consider a musician
raising a finger during a piece of music and saying ‘that is high-C’.5 This is an example of a
spatio-temporal gesture of pointing to an intangible ‘object’. In these examples we see not
only the logical limitations, but the extent to which the phenomenally substantiating gesture
can encompass metaphorical ‘pointing’.
Visual paradigms
The part-visual approach of ostensive definition may be contrasted with fully visual
diagrammatic demonstration. Thus we might demonstrate that 2+3=5 by drawing groups of
lines on a page. Wittgenstein uses this technique to reconsider aspects of mathematical
proof. He suggests that a proof is ‘a single pattern’.6 and that ‘the proof serves as a picture
of the experiment’. 7
3 Philosophical Investigations §28.
4 ibid. §87.
5 Waismann The Principles of Linguistic Philosophy 105.
6 Remarks on the Foundations of Mathematics-I §28.
7 ibid. I §36.
online version, page 3 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
A rectangle can be made of two parallelograms and two triangles. Proof.8
In such a fully visual case it would be sufficient to add QED to the illustration.
Categorical ambiguity
How can we point to the colour of a book rather than its shape? In a particular circumstance
we might change the accompanying form of words, ‘this colour is red’ or ‘this shape is a
rectangle’. It may be obvious from the employment of a colour-word such as ‘red’ that it is the
colour which is being pointed at, rather than the shape. But both of these examples suppose
an understanding that ‘red’ is a colour-word or that the employment of a colour-word signifies
the exclusion of shape descriptors. It would be tempting to assume that what determines the
quality being pointed at is some form of intention on the part of the speaker. For the person
learning from the definition this will involve a certain amount of guessing, or for the definer, of
meaning something or attending to something.9 But an accompanying intention or meaning
is Wittgenstein’s target.
‘I meant something definite by it, when I said...’ ‘Did you mean something different
when you said each word, or did you mean the same thing throughout the whole
sentence?’ It is strange, though: you can mean something by each word and the
combination of them can still be nonsense!10
The temptation to look for an accompanying meaning in the ostensive definition cannot be
denied. It must be massaged away like so many other philosophical puzzlements. The
essence, as Baker and Hacker say, is that
pointing North and saying ‘That is North’ is a correct explanation of North. 11
8 ibid. I §50.
9 Philosophical Investigations §32.
10 Philosophical Grammar §I-66.
11 An Analytical Commentary on Wittgenstein’s Philosophical Investigations 88.
online version, page 4 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
What emerges is not that there is any explicable accompaniment to an ostensive definition.
Rather the ways in which the definition might be validated, together make criteria or a
practice for the application of words. Thus if we wish to explain the use of the word ‘red’ we
can point to a pillar-box or to a colour sample and we can say ‘this is red’ or ‘this, and things
of this colour, are called red’. That the group of users agree that such an action counts as a
criterion of understanding of the use of the word red constitutes the definition, and nothing
else. What is the same colour, or what it is about the pillar-box that is red, is not contained in
the ostensive definition. The judgement of similarity itself is not as self-evident or inevitable
as is commonly supposed.
Our mistake is to look for an explanation where we ought to look at what happens as
a ‘proto-phenomenon’. That is, where we ought to have said: this language-game is
played. 12
In contrast to the part-visual example of ostension, a fully-visual example has no implication
of further hidden explanations. Wittgenstein saw numerical proof being essentially visual or a
graphical activity. The issue about number is not whether 2+3=5, but if we wanted to prove it,
what sort of thing would we do that would provide some sort of ultimate demonstration. This
is where Wittgenstein had an extended notion of a
[316]
paradigm which was not just a typifying example but a normative model [Bild].13 It is
normative because the visual demonstration is a comprehensive response to the question
‘does 2+3=5?’ Arithmetic proof is fully-visual.
Visual methods
The lack of a prescriptive diagrammatic grammar for fully-visual examples alters the range of
methods available for interpretation. In particular, close reading is modified. In textual
analysis, close reading involves the detailed scrutiny of individual words and other forensic
clues in the text. This is possible because the text itself is written in a natural language and
terms can be de-contextualised so that all possible interpretations of them are brought to
bear, thus broadening previous interpretations of the scope of the text in question.
12 Philosophical Investigations §654.
13 cf. Biggs, M. ‘Interpreting Wittgenstein’s Graphics’
online version, page 5 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
A rare application of close reading to diagrams can be found in the interpretation of
engineering drawings that conform to standardised specifications. In these cases, close
reading might identify a line type as signifying one of several qualities and an outline figure
appearing in several views might indicate flat or curved surfaces, etc. Indeed close reading is
the only technique appropriate to reading a previously unseen drawing, and in particular for
solving ambiguous representational problems such as those presented in examinations to
engineering students.
The close reading method may be contrasted with the contextual reading method. In the
latter the reader’s experience of the author’s other works leads to a preferential interpretation
of words, phrases and diagrams. The contextual method does not solve the problem of new
use or establishing a first use that later influences contextual reading elsewhere, i.e. how
does one establish the interpretation of a first occurrence? However in the majority of cases
of diagrammatic interpretation, contextual reading is an essential method.
Saying and showing
Wittgenstein used the close reading method to identify a part-visual explanation of meaning.
In Tractatus Logico-Philosophicus, he introduces, and differentiates between, the concepts of
saying and showing. 14 These terms are used in relation to logical propositions. What a
proposition says is what it asserts about its contents, e.g. ‘it is raining’. What it says might
therefore be either true or false. What the proposition shows is the possibility of what it
asserts. Therefore a grammatically well-formed proposition shows that there is a possibility of
the assertion independently of whether the proposition is true or false. Propositions that are
not well-formed show this when compared to syntactic rules. Wittgenstein hoped that a
systematic analysis of the form of propositions would reveal whether they were able to show
anything. However to be useful the method would apply to the analysis of content rather than
form because it is possible to create well-formed but meaning less propositions and these
are the misleading propositions in ordinary language. This is one of the main differences
between Tractatus Logico-Philosophicus and the later Philosophical Investigations, in that in
the early work there is a confidence that a form of analysis will reveal the lack of content
whereas in the later work it is recognised that meaning is socially determined.
14 Tractatus Logico-Philosophicus §§4.12-4.1212
online version, page 6 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
The implementation of the analysis of showing and saying to visual reasoning is most easily
demonstrated in representational diagrams. In these there needs to be sufficient visual cues
to indicate that the diagram represents a three-dimensional externally existing object and to
overcome any categorical ambiguity. This introduces syntactic rules that facilitate close
reading.
What these sample figures15 show are rigid mechanisms and thereby what they are able to
say is, given the disposition of these rigid parts there would be a resultant movement of
some kind. The first is used to describe the function of an hypothesis by analogy to gears.
The second is used to describe how a sentence may appear to have meaning but in practice
does not, by analogy to a mechanism that appears to function but does not.
Close reading reveals that there are two levels to the concept of showing. The first is that
both form and content are relevant to lexical and visual constructions. The second is that
meaning-content cannot be inferred from well-formedness. One outcome of this analysis in
relation to visual reasoning is the discrimination of form from content and within that to
discriminate two types of content. This is novel because in the normal discrimination of form
from content, only one type of content is assumed, i.e. positive content. However, the sample
figures say that non-content could also come from well-formedness. In other words, in visual
reasoning, well-formedness is assumed to be an indicator of meaningful content.
meaningful meaningless
content content
well-formed true true
not well-formed false true
online version, page 7 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
One difficulty with the concept of showing is how something shows. The lexical concept of a
proposition showing its logical possibility is a matter of understanding the grammar, which is
why it functions well in relation to the strictly regular form of logical propositions. There is a
similar clarity of the use of conventions in three-dimensional visualisations where notions of
perspective might be seen as equivalent to syntax. In less conventionalised diagrammatic
representations an interpretational framework may have to be inferred from a contextual
reading. Without a socially determined framework, we can only postulate a metaphorical
connection between the diagram and the interpretation. By metaphor I here mean that the
expression/diagram may not mean literally what it says/depicts. The relationship between
well-formedness, metaphor and
[317]
meaningful content remains to be clarified.
Case Study
this fits this.
This sample expression16 is an assertion. The assertion relates to the particular instance of
these two fork shapes. The key concept is one of ‘fitting’. It could be regarded as either a
practical demonstration that X fits Y or an ostensive definition by example that ‘fitting’ is what
these shapes do. We will use our visual judgement to determine whether they do or do not
fit.
‘Fit’ is here a somewhat loose concept since it normally requires a degree of controlled
contiguity. Thus in engineering we speak of degrees of fitting corresponding to the degree of
tightness or looseness. Wittgenstein’s example does not seem to require such specificity and
could only result in an approximate congruity. The assertion of fit may therefore be
metaphorical.
15 Wittgenstein Philosophical Grammar pp.225 & 194.
16 Wittgenstein The Bergen Electronic Edition Oxford University Press, 1999, MS159 31v. First published in: U
‘ rsache und
Wirkung: Intuitives Erfassen / Cause and Effect: Intuitive Awareness’ Philosophia 6, 441. Reprinted in: Wittgenstein
Philosophical Occasions 1912-1951 Cambridge: Hackett, 1993, 422.
online version, page 8 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
What we have is a situation where, if the images could be brought together in a particular
orientation and overlapped we could establish minimum conditions for the use of the word
‘fit’. The extent to which this can be made specific is the extent to which this example
becomes less metaphorical. It allows for a fuzzy boundary to which additional conditions
might be necessary before further cases can be identified. It is not therefore definitive
although it may be paradigmatic, that is, ‘fit’ may be a concept with foundations in fully-visual
practice.
This use of visualisation is unusual. Visual language is commonly regarded as being ill
equipped to express fuzzy concepts. In particular, modifiers such as logical constants and
conditionals, e.g. some X do not fit Y, are not available. Visual conventions for expressing
negatives, such as crossing-out, are used, e.g. road signs on leaving French towns, but the
syntactic combination of signifiers is rare or limited. However, the example from Wittgenstein
offers further scope for investigation of the relationship between the diagram and the concept
of visual reasoning or explanation.
We use a paradigm as an exemplar but not as a definition. This introduces a certain generality
to the content-model that is a feature of concept like ‘red’ but not of the concept ‘one metre in
length’. The philosophical, rather than commonplace, problem of generality finds expression in
everyday concepts such as ‘getting noticeably longer’.17 The problem only becomes a
philosophical one when we seek specific boundaries to the transition from quantity a to quantity
b.
It is not the case that the logic of mathematical concepts is defined by diagrams but that these
examples show the fundamentally phenomenological foundations of our mathematical
grammar. They show what we mean by correct inference, which is in turn bound up with our
concept of the continuity of physical objects.
17 Wittgenstein Philosophical Grammar 237.
online version, page 9 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
This is how our children learn sums; for one makes them put down three beans and
then another three beans and then count what is there. If the result at one time were
5, at another 7... then the first thing we said would be that beans were no good for
teaching sums.18
This comparison with practice is reinforced by Wittgenstein's thought-experiment of the tribe
who calculate the price of a heap of wood by the area covered by the heap rather than the
volume of wood.19 In other words they ignore the height. We would say they do not calculate
consistently, but our concept of accuracy is bound up with our concept of three-dimensionality
and value according to quantity. However, we do not always apply such a framework of
calculation to monetary value. For example, we often calculate salaries not on the basis of
quantity of work done (e.g. wood stacked), but on the basis of hours consumed or the age or
gender of the worker.
So how does this generalised content-model of a paradigm affect our interpretation of
diagrams in relation to text? Appropriately chosen paradigms give us the opportunity of seeing
connections, of having perspicuous representations of our concepts. Seeing connections is
fundamental.20 It readily contributes to contextual reading which is the principal method of
diagrammatic interpretation. Given the generality of the paradigm: that it is a particularly
apposite example but not itself constitutive of a definition. It allows us to see beyond the
ostensive definition provided by the sample, to the broader way in which visualisation might act
normatively for further applications. That which is exposed as metaphorical is the relationship
between words and concepts in cases where we would illustrate our interpretation with a
diagram, but would need to say or write something too. The ability to demonstrate without
words shows us something about the nature of such concepts.
Summary
One test for the fundamentally visual nature of a concept is to differentiate between
diagrammatic explanations that are illustrations and diagrammatic explanations that are
demonstrations. All ostensive definitions would count as trivial examples of demonstration
since they are incontestably visual, not because the concept being described is necessarily
visual, but because the ostensive method is partly-visual, i.e. the deictic gesture.
18 Philosophical Investigations §37.
19 Ibid. §149.
20 Ibid. §122.
online version, page 10 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
Of greater consequence is the identification of fully-visual concepts. These do not require
conventionalised representational grammars such as engineering drawing to facilitate their
interpretation. They are unusual because they can be reliably interpreted by contextual
reading. They demonstrate fuzzy boundaried concepts and generality. As a result, they
expose the inability of ostensive definition to function normatively.
[318]
References
Baker, G.P. & Hacker, P.M.S. An Analytical Commentary on Wittgenstein's Philosophical
Investigations. Oxford: Basil Blackwell, 1988
Biggs, M.. ‘Interpreting Wittgenstein’s Graphics’ in: Paton R. and I. Neilson (eds.) Visual
Representations and Interpretations 322-328. London: Springer Verlag, 1999.
Todhunter, I. (ed.) The Elements of Euclid. London: J.M. Dent and Sons, 1933.
Waismann, Friedrich The Principles of Linguistic Philosophy, edited by R. Harré. London:
Macmillan, 1965.
Whitehead, A. and B. Russell Principia Mathematica. Second abridged edition. London:
Cambridge University Press, 1962.
Wittgenstein, L. Philosophical Investigations / Philosophische Untersuchungen Revised
second edition. Edited by G.E.M. Anscombe and R. Rhees, translated by G.E.M. Anscombe.
Oxford: Basil Blackwell, 1997 [1958].
Wittgenstein, L. Remarks on the Foundations of Mathematics / Bemerkungen über die
Grundlagen der Mathematik Edited by G.H. von Wright, R. Rhees and G.E.M. Anscombe,
translated by G.E.M. Anscombe. Oxford: Basil Blackwell, 1956.
Wittgenstein, L. Preliminary Studies for the ‘Philosophical Investigations’ Generally Known as
The Blue and Brown Books Oxford: Basil Blackwell, 1958.
Wittgenstein, L. Philosophical Grammar Edited by Rush Rhees, translated by Anthony
Kenny. Oxford: Basil Blackwell, 1974.
Wittgenstein: The Bergen Electronic Edition Oxford University Press, 2000.
Biographical Note
Michael Biggs MA PhD FRSA is Research Tutor in Art and Design at the University of
Hertfordshire, UK. He has degrees in both Fine Art and Philosophy, and was Senior
Research Fellow in Philosophy at the University of Bergen. His principal research interest is
in the uses of diagrams and other visual forms of communication, and in non-textual
notations, e.g. music. He has specialised in Wittgenstein's use of diagrams and has recently
re-edited Wittgenstein's published works for Blackwell and Routledge. He was the graphical
consultant for the recent electronic edition of Wittgenstein's manuscripts [Nachlass] for
online version, page 11 of 12
Michael A R Biggs "Visual Rea soning: I see what you mean" in: Cooper, R. and V. Branco (eds.) d³ desir e designum design.
4th European Academy of Design conference proceedings, 314-319. Aveiro, Portugal: University of Aveiro, 2001.
ISBN 972-789-024-5
Online version. Original pagination in square brackets
Oxford University Press, and is currently a member of an international research team
investigating the integration of electronic resources for scholarship in the humanities. He has
experience as a supervisor of both practice-based PhDs and PhD by published works, and
has been a PhD examiner.
online version, page 12 of 12
Potrebbero piacerti anche
- Wittgenstein, L. Some Remarks On Logical FormDocumento14 pagineWittgenstein, L. Some Remarks On Logical FormManu IrasolaNessuna valutazione finora
- Continuity and Discontinuity in Visual eDocumento12 pagineContinuity and Discontinuity in Visual ecristian.fl.bergerNessuna valutazione finora
- Van Fraassen 2008 - Scientific Representation-22-72Documento51 pagineVan Fraassen 2008 - Scientific Representation-22-72juan maNessuna valutazione finora
- Outlining Proofs in Calculus: Andrew WohlgemuthDocumento52 pagineOutlining Proofs in Calculus: Andrew WohlgemuthDuilio GuerreroNessuna valutazione finora
- Evelyn Goldsmith - Comprehensibility of IllustrationDocumento10 pagineEvelyn Goldsmith - Comprehensibility of IllustrationRicardo Cunha LimaNessuna valutazione finora
- Metafora VisualDocumento29 pagineMetafora VisualMónica Beatriz AmaréNessuna valutazione finora
- Christopher Peacocke Colour Concepts and Colour ExperienceDocumento18 pagineChristopher Peacocke Colour Concepts and Colour ExperienceCnrkstk aNessuna valutazione finora
- Truth of A Proposition, Evidence of A JudgmentDocumento14 pagineTruth of A Proposition, Evidence of A Judgmentapplicative100% (1)
- Proofs Without Words 2Documento11 pagineProofs Without Words 2Lin MelvinNessuna valutazione finora
- Towards A Diagrammatic Classification: Valeria GiardinoDocumento13 pagineTowards A Diagrammatic Classification: Valeria Giardinoss5shaolinNessuna valutazione finora
- Possibility, Imagination and ConceptionDocumento24 paginePossibility, Imagination and ConceptionjavielcabreroNessuna valutazione finora
- What Is An AnalogyDocumento3 pagineWhat Is An AnalogySHERWIN ILARDENessuna valutazione finora
- Van Leeuwen (2006) - Towards A Semiotics of TypographyDocumento15 pagineVan Leeuwen (2006) - Towards A Semiotics of Typographyojovelador100% (3)
- Oxford University Press Mind AssociationDocumento19 pagineOxford University Press Mind AssociationGesna SonkarNessuna valutazione finora
- By Jordi Juan BaucellsDocumento3 pagineBy Jordi Juan BaucellsJordi Juan BaucellsNessuna valutazione finora
- Classical and Nonclassical ComputationDocumento18 pagineClassical and Nonclassical ComputationGaurav BanerjeeNessuna valutazione finora
- Anna K Hougaard Architectural Drawing and DiagramsDocumento8 pagineAnna K Hougaard Architectural Drawing and DiagramskwstikosNessuna valutazione finora
- JVAPFiring Practice 2002Documento13 pagineJVAPFiring Practice 2002phungthulanNessuna valutazione finora
- T H e Pattern Language and Its Ene Es: Kimberly DoveyDocumento7 pagineT H e Pattern Language and Its Ene Es: Kimberly DoveyRamez RezayiNessuna valutazione finora
- ChestermanDocumento13 pagineChestermannaciye tasdelenNessuna valutazione finora
- The Significance of Discourse Markers in Teaching English As A Foreign LanguageDocumento10 pagineThe Significance of Discourse Markers in Teaching English As A Foreign LanguageTeyebi SlimaneNessuna valutazione finora
- Icon, Index, and SymbolDocumento18 pagineIcon, Index, and SymbolKonrad AlvaradoNessuna valutazione finora
- Suárez-IsPS Paper Penultimate DraftDocumento52 pagineSuárez-IsPS Paper Penultimate DraftMiguel Ángel AmadorNessuna valutazione finora
- Visual Explanations Book ReviewDocumento10 pagineVisual Explanations Book ReviewJason W. DeanNessuna valutazione finora
- Ben Yami Representation in DescartesDocumento18 pagineBen Yami Representation in DescartesJesúsNessuna valutazione finora
- Interpreting Visual MetaphorDocumento31 pagineInterpreting Visual MetaphorAsti AstiNessuna valutazione finora
- Philosophical Studies Volume 172 Issue 4 2015 (Doi 10.1007/s11098-014-0338-4) Sennet, Adam Copp, David - What Kind of A Mistake Is It To Use A SlurDocumento26 paginePhilosophical Studies Volume 172 Issue 4 2015 (Doi 10.1007/s11098-014-0338-4) Sennet, Adam Copp, David - What Kind of A Mistake Is It To Use A SlurWil AbkNessuna valutazione finora
- Scientific - Representation - Against - Simila Encontrado Por Mi CuentaDocumento20 pagineScientific - Representation - Against - Simila Encontrado Por Mi CuentaAna Ruiz CastilloNessuna valutazione finora
- 40881633-Philosophical Modelling (Grim)Documento12 pagine40881633-Philosophical Modelling (Grim)rod pNessuna valutazione finora
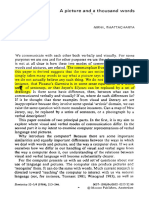
- Bhathacharya - 1984 - A Picture and A Thousands of WordsDocumento34 pagineBhathacharya - 1984 - A Picture and A Thousands of WordsEdson do Prado PfutzenreuterNessuna valutazione finora
- How To Make Our Ideas Obscure, in Art and Design::: Eduardo Côrte-RealDocumento8 pagineHow To Make Our Ideas Obscure, in Art and Design::: Eduardo Côrte-RealMécia SáNessuna valutazione finora
- ParadigmDocumento10 pagineParadigmNatasha WalkerNessuna valutazione finora
- A - Disproof - of - Representationalism ZDocumento9 pagineA - Disproof - of - Representationalism ZonlineyykNessuna valutazione finora
- Fuzzy Logic Computing With Words: LotfiDocumento9 pagineFuzzy Logic Computing With Words: LotfiDany JuarezNessuna valutazione finora
- Hall - S The Work of RepresentationDocumento30 pagineHall - S The Work of RepresentationmarleneprestesNessuna valutazione finora
- Truth and Proof - Alfred Tarski PDFDocumento15 pagineTruth and Proof - Alfred Tarski PDFAlfredo José ScNessuna valutazione finora
- Continuity and Irrational NumbersDocumento55 pagineContinuity and Irrational Numberstaylor1357Nessuna valutazione finora
- Leo Groarke - Logic, Art and ArgumentDocumento26 pagineLeo Groarke - Logic, Art and ArgumentCarlos CortésNessuna valutazione finora
- Diagrammatic Reasoning: The End of Scepticism?: Ragnar Nurkse Department of Innovation and GovernanceDocumento7 pagineDiagrammatic Reasoning: The End of Scepticism?: Ragnar Nurkse Department of Innovation and GovernanceMari VojvodovicNessuna valutazione finora
- Diagramatical Analisis-Lee L. Kantemwein 2007Documento27 pagineDiagramatical Analisis-Lee L. Kantemwein 2007julio100% (1)
- Def of NumbersDocumento4 pagineDef of NumbersTHOMAS SHONEY PUTHUSSERI 2240233Nessuna valutazione finora
- Dualidad en PoliedrosDocumento27 pagineDualidad en PoliedrosMario DalcínNessuna valutazione finora
- Painting 05 (1981-05-12) (PDF) - 1Documento21 paginePainting 05 (1981-05-12) (PDF) - 1Moon FrayNessuna valutazione finora
- 1 Scrutability and The AufbauDocumento37 pagine1 Scrutability and The AufbaublassmausNessuna valutazione finora
- Charles Taylor - Interpretation and The Sciences of ManDocumento50 pagineCharles Taylor - Interpretation and The Sciences of ManBenjamin SeetNessuna valutazione finora
- Models, Representation, and MediationDocumento16 pagineModels, Representation, and MediationMiguel Ángel AmadorNessuna valutazione finora
- Logic, Part IDocumento8 pagineLogic, Part IerubyNessuna valutazione finora
- Scientific Representation CompassDocumento26 pagineScientific Representation Compassalso6Nessuna valutazione finora
- Wittgenstein Geometry of ColourDocumento13 pagineWittgenstein Geometry of Colouryahyahousni142Nessuna valutazione finora
- Why Is There The Need For Explanation?Documento7 pagineWhy Is There The Need For Explanation?HelgeSnorriNessuna valutazione finora
- Pointing at Jack M&LDocumento47 paginePointing at Jack M&LHassan KhaireldeenNessuna valutazione finora
- Frege - On Sinn and BedeutungDocumento11 pagineFrege - On Sinn and BedeutungGabrelle SaurageNessuna valutazione finora
- Stephen's Web - An Introduction To Connective Knowledge - Stephen DownesDocumento21 pagineStephen's Web - An Introduction To Connective Knowledge - Stephen DownesSamir SolimanNessuna valutazione finora
- Article Analyse CamilleDocumento9 pagineArticle Analyse CamilleClarisseMcAïnNessuna valutazione finora
- Lexicalization PatternsDocumento47 pagineLexicalization PatternsAide Paola RíosNessuna valutazione finora
- Russell On The Relation of Universals and ParticularsDocumento14 pagineRussell On The Relation of Universals and ParticularsJay KennedyNessuna valutazione finora
- Truth and Proof: Mantic Conception of Truth. by Semantics We Mean The Part ofDocumento11 pagineTruth and Proof: Mantic Conception of Truth. by Semantics We Mean The Part ofTerry SlaterNessuna valutazione finora
- CDCM Quotes 09-9-23 ADocumento4 pagineCDCM Quotes 09-9-23 ADanielSacilottoNessuna valutazione finora
- Natural and Formal InfinitiesDocumento45 pagineNatural and Formal Infinitiesgusty76Nessuna valutazione finora
- Upheaval As PhilosophyDocumento7 pagineUpheaval As PhilosophyBong ValenciaNessuna valutazione finora
- Boris Groys: Art and MoneyDocumento9 pagineBoris Groys: Art and MoneynighbNessuna valutazione finora
- Manning-Lamo Chat Logs Revealed - Threat Level - WiredDocumento78 pagineManning-Lamo Chat Logs Revealed - Threat Level - WirednighbNessuna valutazione finora
- Wikileaks and The New Language of DiplomacyDocumento7 pagineWikileaks and The New Language of DiplomacynighbNessuna valutazione finora
- Peering Into The Fog of War: The Geography of The Wikileaks Afghanistan War Logs, 2004-2009Documento24 paginePeering Into The Fog of War: The Geography of The Wikileaks Afghanistan War Logs, 2004-2009nighbNessuna valutazione finora
- 2006 UCC SyllabusDocumento8 pagine2006 UCC SyllabusnighbNessuna valutazione finora
- Intelligence Reform and Terrorism Prevention Act of 2004Documento236 pagineIntelligence Reform and Terrorism Prevention Act of 2004nighbNessuna valutazione finora
- 2011-07-09 - Is Assange The Quotworld-Spirit Embodiedquot A Hegel Scholar Reports From The IekAssange Troxy GigDocumento3 pagine2011-07-09 - Is Assange The Quotworld-Spirit Embodiedquot A Hegel Scholar Reports From The IekAssange Troxy GignighbNessuna valutazione finora
- Truth As Formal Catholicism - On Alain Badiou, Saint Paul: La Fondation de L'universalismeDocumento25 pagineTruth As Formal Catholicism - On Alain Badiou, Saint Paul: La Fondation de L'universalismenighbNessuna valutazione finora
- Objective of This Lecture: To Introduce Theorizing On The Body in ArtDocumento27 pagineObjective of This Lecture: To Introduce Theorizing On The Body in ArtnighbNessuna valutazione finora
- Vcs 06 PhotographyDocumento24 pagineVcs 06 PhotographynighbNessuna valutazione finora
- AlchemyDocumento3 pagineAlchemynighbNessuna valutazione finora
- Topic 7 Space, Form, Realism: Objectives of This LectureDocumento9 pagineTopic 7 Space, Form, Realism: Objectives of This LecturenighbNessuna valutazione finora
- IrisDocumento1 paginaIrisnighbNessuna valutazione finora
- Topic 8 Time, Narrative: Objectives of This LectureDocumento6 pagineTopic 8 Time, Narrative: Objectives of This LecturenighbNessuna valutazione finora
- Objectives of This Lecture:: Topic 11 BenjaminDocumento23 pagineObjectives of This Lecture:: Topic 11 BenjaminnighbNessuna valutazione finora
- Issues in Visual and Critical Studies: Survey of The Course: A. Principal Themes B. Objectives of The CourseDocumento22 pagineIssues in Visual and Critical Studies: Survey of The Course: A. Principal Themes B. Objectives of The CoursenighbNessuna valutazione finora
- 6 ConclusionsDocumento8 pagine6 ConclusionsnighbNessuna valutazione finora
- 4456 PDFDocumento978 pagine4456 PDFVentasVarias Antofa100% (1)
- 152-Article Text-3978-4-10-20190311Documento7 pagine152-Article Text-3978-4-10-20190311charlesNessuna valutazione finora
- Report 1 Water Quality Test TTS 301115 FinishedDocumento9 pagineReport 1 Water Quality Test TTS 301115 FinishedJeana Lew SCNessuna valutazione finora
- Basic Color TheoryDocumento12 pagineBasic Color TheorysasankaNessuna valutazione finora
- Accomplishment Report FormDocumento43 pagineAccomplishment Report FormChristelle Mary SabanalNessuna valutazione finora
- Ambience LightingDocumento340 pagineAmbience Lightingdambe22Nessuna valutazione finora
- SR Elite, Aiims S60, MPL & LTC Aits Grand Test - 20 Paper (01-05-2023)Documento30 pagineSR Elite, Aiims S60, MPL & LTC Aits Grand Test - 20 Paper (01-05-2023)vulurakashsharma2005Nessuna valutazione finora
- 7.proceeding Snib-Eng Dept, Pnp-IndonesiaDocumento11 pagine7.proceeding Snib-Eng Dept, Pnp-IndonesiamissfifitNessuna valutazione finora
- Etha FoamDocumento4 pagineEtha Foaml561926Nessuna valutazione finora
- Bicycle: From Wikipedia, The Free EncyclopediaDocumento17 pagineBicycle: From Wikipedia, The Free Encyclopedialunwen100% (1)
- Experion MX MD Controls R700.1 Traditional Control: Configuration and System Build ManualDocumento62 pagineExperion MX MD Controls R700.1 Traditional Control: Configuration and System Build Manualdesaivilas60Nessuna valutazione finora
- Calculation of Load Capacity of Shafts and Axles: Supplementary 1 To DIN 743Documento8 pagineCalculation of Load Capacity of Shafts and Axles: Supplementary 1 To DIN 743Karthik VaidhyanathanNessuna valutazione finora
- Books Vs EbooksDocumento9 pagineBooks Vs EbooksThe United IndianNessuna valutazione finora
- Curl (Mathematics) - Wikipedia, The Free EncyclopediaDocumento13 pagineCurl (Mathematics) - Wikipedia, The Free EncyclopediasoumyanitcNessuna valutazione finora
- Asus X550JF x550jxDocumento7 pagineAsus X550JF x550jxCiprian BalalauNessuna valutazione finora
- Performance of A Load-Immune Classifier For Robust Identification of Minor Faults in Induction Motor Stator WindingDocumento12 paginePerformance of A Load-Immune Classifier For Robust Identification of Minor Faults in Induction Motor Stator Windingm.ebrahim moazzenNessuna valutazione finora
- Bahria University (Karachi Campus) : Department of Electrical Engineering Assignment # 03Documento11 pagineBahria University (Karachi Campus) : Department of Electrical Engineering Assignment # 03rizwan ahmedNessuna valutazione finora
- Noise PollutionDocumento17 pagineNoise Pollutionmelannie adanteNessuna valutazione finora
- Rocket PropulsionDocumento29 pagineRocket PropulsionPrajwal Vemala JagadeeshwaraNessuna valutazione finora
- 2.5 Insulation & RefractoriesDocumento9 pagine2.5 Insulation & Refractoriesriyazcomm_257961932Nessuna valutazione finora
- Brainstorming and OutliningDocumento7 pagineBrainstorming and OutliningWalter Evans LasulaNessuna valutazione finora
- Wmwbqi J Cix Vi Cökœ de "Qvwi 2015-Avm÷ 2022Documento17 pagineWmwbqi J Cix Vi Cökœ de "Qvwi 2015-Avm÷ 2022JuwelNessuna valutazione finora
- 4 A Study of Encryption AlgorithmsDocumento9 pagine4 A Study of Encryption AlgorithmsVivekNessuna valutazione finora
- Easyworship Documentation ManualDocumento34 pagineEasyworship Documentation ManualAragorn100% (2)
- Incubator GinevriDocumento24 pagineIncubator GinevriDivino Elisanto SitinjakNessuna valutazione finora
- Ashtakavarga PredictionDocumento5 pagineAshtakavarga Predictionmagicalseas40% (5)
- Department of Education: Performance Monitoring and Coaching Form SY 2021-2022Documento3 pagineDepartment of Education: Performance Monitoring and Coaching Form SY 2021-2022Sheena Movilla96% (24)
- Depot 69.F1D6B066Documento164 pagineDepot 69.F1D6B066CĐXN5B 19— Lê Hữu MinhNessuna valutazione finora
- The Self From Various PerspectivesDocumento32 pagineThe Self From Various PerspectivesAbegail ArellanoNessuna valutazione finora
- Exploration and Implementation of Commonality ValuDocumento19 pagineExploration and Implementation of Commonality ValuJoaocatalo cataloNessuna valutazione finora