Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Basic Color Theory
Caricato da
Dani Greentown0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
11 visualizzazioni26 pagineBasic Color theory
Copyright
© © All Rights Reserved
Formati disponibili
PDF o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoBasic Color theory
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
11 visualizzazioni26 pagineBasic Color Theory
Caricato da
Dani GreentownBasic Color theory
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF o leggi online su Scribd
Sei sulla pagina 1di 26
Color Principles - Hue, Saturation, and Value
Topics
Student Assignment
Evaluation Criteria
© Scientific Visualization Objectives
« Physics Objectives
« Tools
« Teacher Information
« References
« Keyterms
Purpose
To develop an understanding of various models of color and the properties of
color and to apply that understanding to appropriate color selection for
visualizations.
Overview
The lesson material explains various color models and the application of color
theory to selecting color for visualizations. After studying the lesson material
the student is challenged to create different visualizations that aid in applying
and comparing color models.
Topics
Scientific Visualization: Color models
Science: Electromagnetic Spectrum
NC Scientific Visualization Objectives
4.03 Identify and explain visual properties of objects
NC Physics Goals and Objectives
Goal 7: The learner will develop an understanding of wave motion and the wave
nature of sound and light.
Tools
Any graphics package which allows color selection. Preferably a package that
allows choice between several models or different packages.
Teacher Information
In order to understand color, students need to develop their understanding of
light and vision. Two concepts are especially important for understanding this
lesson:
+ An object's color is determined by which wavelengths of light it reflects.
* Colors of light and colors of pigment behave differently.
There are a number of good lessons on the web to help students develop this
understanding.
NASA has a unit with lesson plans at
htttp://imagers.gsfc.nasa.gov/teachersite/UL.htm I especially recommend
their first experiment where students use flashlights and mix colors of light.
Most students have mixed pigment colors and are surprised to find out that
mixing light does not provide the same results. While NASA also has a site
where students can mix colors of light on the computer monitor and see the
results, I strongly recommend giving students the opportunity to actually do
the experiment in the classroom with flashlights or the stage lights described in
the NASA lesson. After mixing colors of light on a white screen, have students
try shining the different colors of light on different colored objects. What color
is a red object when you shine a red light on it? What about when you shine a
cyan light on a red object? Generalization question: How does this relate to
complementary colors? How can you explain this pattern?
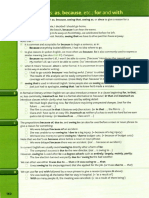
The teacher will need to select which of the questions and exercises are
appropriate for his/her class and the software available and adjust the
evaluation criteria accordingly. When
References
An excellent discussion of the physies of light and color
k.k12.ilus/gbssci/phys
. Be sure
to Took at both lesson one and two. Parts of these lessons have interactive
tutorials where students can check their understanding of concepts.
The Electromagnetic Spectrum Site
http://imagers.gsfc.nasa.gov/ems/ems.htm]
Arizona State University's Patterns in Nature Site has a set of lessons for
teaching about light and color with some nice illustrations found at:
http://acept.la.asu.edu/PiN/mod/light/pattLightOptics.html
Ask a high energy astronomer: This site's page of past questions about X-rays
and gamma rays can enhance understanding of the electromagnetic spectrum.
Found at http: //imagine.gsfc.nasa.gov/docs/ask_astro/xrays.html
A great page on color vision and designing web pages that work for people with
color blindness. http://www.lava.net/~dewilson/web/color.html This page is
especially nice because it has pictures of how the same flower might appear to
people with different defects in their color vision and some discussion of the
genetics of color vision.
Brown University has a site where students can interactively explore light and
visual effects. http://tux.cs.brown.edu/exploratory/appletindex.html
Aweb book on visual perception by Peter Kaiser at
http://www. yorku.ca/eye/thejoy.htm
How the CIE color model works
http: //www.linocolor.com/colorman/sp_ciela_1.htm and
http://www. linocolor.com/colorman/sp_ciela_2.htm
An interesting but advanced discussion of color perception and the historical
development of color theory:
An interesting scientific paper for the advanced student describing comparative
ease -of use of the different color models found at
Key Terms
CIE color model
complementary colors
electromagnetic energy
desaturation
gamut
grayscale
HSV color model
Hue
light primary colors
print primary colors
saturation
secondary colors
value
Introduction
Color is an extremely important part of most visualizations. Choosing good
colors for your visualizations involves understanding their properties and the
perceptual characteristics of human vision. It is also important to understand
how computer software assigns colors and various hardware devices interpret
those assignments. This exercise should help develop your knowledge of color
models and your ability to apply this knowledge to your projects.
Read the material provided below and use this information to help you do the
assigned exercises and questions.
The Spectral Basis for Color
Visible light, ultraviolet light, x-rays, TV and radio waves, ete are all forms
of electromagnetic energy which travels in waves. The wavelength of these
waves is measured in a tiny unit called the Angstrom, equal to 1 ten billionth of
ameter. Another unit sometimes used to measure wavelength of light waves is
nanometers (nm) which are equal to 1 billionth of a meter.
Electromagnetic Spectrum
somrte gape ene YE [ne Redes BEEP
_2 u
—
“ ——
_— wag ae
- ~
— Co 2 9 £8
&) & a
too|—Utaviolst |S |S 8S
%
%
*
senatin ©
oad
ieaheety) 2
%
=
‘
°
a'r" oo hes soo” Foe 1000" meson
Weave Lengtn(arpitom Units)
Figure 1 - The electromagnetic spectrum
There is a narrow range of this electromagnetic energy from the sun and other
light sources which creates energy of wavelengths visible to humans. Each of
these wavelengths, from approximately 4000 Angstroms to 7000 Angstroms,
is associated with a particular color response. For example, the wavelengths
near 4000 Angstroms (400 nm) are violet in color while those near 7000 (700
nm) are red.
400 Wavelength (nm) 10
Figure 2 - The colors of the wavelengths of visible light
The CIE Color Model
Though some colors can be created by a single, pure wavelength, most colors
are the result of a mixture of wavelengths. A French organization, the
Commission International de L'Eclairage (CIE), worked in the first half of the
20th century developing a method for systematically measuring color in
relation to the wavelengths they contain. This system became known as the
CIE color model (or system). The model was originally developed based on
the tristimulus theory of color perception. The theory is based on the fact that
our eyes contain three different types of color receptors called cones. These
three receptors respond differently to different wavelengths of visible light. This
differential response of the three cones is measured in three variables X, Y, and
Z in the CIE color model. This gives a three dimensional model which is then
projected onto one plane to give a 2 dimensional graphic (See figure 3a). XYand
Z are mapped to X and Y coordinates. This variation of the CIE model is seen
below in Figure 3b.
Figure ga - In the CIE model - Z coordinates are
projected onto the XY plane
Line of
Purples
Figure 3b - The CIE color model mapped to X and Y
coordinates
Notice in Figure 3b that the perimeter edge marks the wavelengths of visible
light. Along this edge will be the 'pure' spectral light colors. Other colors are
developed by mixing varying amounts of different wavelengths. Notice the
purples at the bottom do not have a wavelength associated with them. These
purples are non-spectral colors, that is they can only be seen by mixing
wavelengths from the two ends of the spectrum. White light is perceived when
all three cones are stimulated, like purple it is only seen when light from many
different wavelengths is mixed.
One use for the CIE model is to specify ranges of colors that can be produced by
a particular light source. This range is referred to as a gamut. For example, a
typical computer monitor has a color gamut much smaller than all the possible
colors. A color computer monitor produces color by mixing specific red, green,
and blue phosphors. As seen in the following illustration, all the possible colors
the monitor can produce fall within a triangle defined by these red, green, and
blue starting colors.
RGB Color
510) //, Monitor Gamut
Line of
Purples
400 nm
Figure 4 - RGB Computer Monitor Gamut shown in the CIE color
model
Later, an updated version of the CIE model called Lab was developed . Colors
are described with three components: luminance or lightness (L) and two
chromatic components, one of which ranges from green to red (a), the other
from blue to yellow (b). For more information about these color models go to
Linocolor's color manager site:
hi ‘www.linocolor.com/colorman/sp_ciela_2.htm
Though there is a solid scientific basis behind the CIE system and it provides a
very precise way of specifying color, it is not terribly easy to use in practice. An
alternative is start with the three primary colors computer monitors use: red,
green, and blue.
Primary and Secondary Color Hues
Figure 5 shows the three primary colors that computer monitors use to create
all the possible colors displayed. They are called the light primaries because
they are created colors by mixing light sources of these colors; in this case,
glowing phosphors built into the computer monitor screen.
Green
Blue
Figure 5 - The three light primaries: Red, Green, and Blue
The three different colored phosphors are placed in groups very close to each
other in groups of three; a triad(see Figure 5). Each triad of primary colored
phosphors constitutes a single pixel on the computer monitor. The viewer does
not see each phosphor, but the mix of the group of three: the pixel. In fact, itis
very difficult to see even a single pixel. The viewer is likely to perceive the color
of groups of pixels. By varying the intensity which these phosphors glow, the
computer monitor can vary the perceived color at each pixel. As mentioned
above, this manipulation of the phosphor intensity creates the gamut of colors
which can be created on the computer monitor.
(
Figure 6 - Each pixel on the computer monitor is made up of a triad
of red, green, and blue phosphors.
This mixing process can be represented by laying out all of the possible color
mixtures around in a circle. As you move in a circle from one primary to the
next, you add more of the primary you approach and less of the one you are
moving away from. When you are 180 degrees away from a primary, you have
none of it mixed in. This color is the complement of the primary. Figure 7
shows the three complementary colors added to the wheel. Each of these
complements has an equal amount of the primaries on either side of it and
none of the primary opposite it:
Primary Complement
Red Cyan
Green Magenta
Blue Yellow
Green Yellow
Cyan Red
Blue Magenta
Figure 7 - Light primary colors and their complements
These complementary colors are also called either the secondary colors or
the print primary colors. The term print (or pigment) primaries refers to the
fact that these complements to the light primaries are the colored inks used to
mix all possible print ink pigments.
This process can continue filling in colors around the wheel. The next level
colors, the tertiary colors, are those colors between the secondary and primary
colors (Figure 8):
Green Yellow
Cyan Red
Blue Magenta
Figure 8 - The tertiary colors added to the primary and secondary
colors
The Hue, Saturation, Value (HSV) Color Model
This process could continue, creating a solid ring of colors spanning all of the
space between the primaries. This definition of color really describes just one
dimension of color:hue. Hue is described with the words we normally think of
as describing color: red, purple, blue, etc. Hue is more specifically described by
the dominant wavelength in models such as the CIE system. Hue is also a term
which describes a dimension of color we readily experience when we look at
color. It will be the first of three dimensions we use to describe color.
Figure 9 - The Hue, Saturation, Value (HSV) color model
You also perceive color changing along two other dimensions. One of the
dimensions is lightness-darkness. How light or dark a color is
either as a colors lightness or value. In terms of a spectral defi
value describes the overall intensity or strength of the light. If hue can be
thought of as a dimension going around a wheel, then value is a linear axis like
an axis running through the middle of the wheel (Figure 9).
The last dimension of color that describes our response to color is saturation.
Saturation refers to the dominance of hue in the color. On the outer edge of the
hue wheel are the ‘pure’ hues. As you move into the center of the wheel, the
hue we are using to describe the color dominates less and less. When you reach
the center of the wheel, no hue dominates. These colors directly on the central
axis are considered desaturated. These desaturated colors constitute the
grayscale; running from white to black with all of the intermediate grays in
between. Saturation, therefore, is the dimension running from the outer edge
of the hue wheel (fully saturated) to the center (fully desaturated),
perpendicular to the value axis (Figure 9). In terms of a spectral definition of
color, saturation is the ratio of the dominant wavelength to other wavelengths
in the color. White light is white because it contains an even balance of all
wavelengths.
These three dimensions of color: hue, saturation, and value constitutes a color
model that describes how humans naturally respond to and describe color: the
HSV model. Because the HSV model has three dimensions, it describes a solid
volume. A horizontal slice of the model shown in Figure 9 creates a disk of the
hues running around the perimeter. The farther down the value axis, the more
restricted the saturation range (the radius of the disk) is and, therefore, the
smaller the disk. You can think of the overall shape of the HSV model as being,
an upside-down cone, even though in reality the shape of the cone is somewhat
distorted.
Another way you can slice the HSV model solid is vertically. If you took a slice
along the saturation axis at a red hue, it might look something like Figure 10:
Hue
e< ee 2®,,
St ade _ Baturatign,
Z
Figure 10 - A saturation/value slice of a specific hue in the HSV
model
This wedge shows all of the saturation and value variations on this particular
red. At the top of the wedge, the lightest red runs from high saturation on the
right to white on the left. As you move down the wedge, the reds get darker and
the saturation range from right to left gets narrower. We can take this
theoretical wedge and actually try and see how many saturation and value
variations on this red you can make. It might look something like Figure 11:
—_—— Saturation ————_—____~
Value
Figure 11 - Example saturation and value variations on a single red
hue
The goal in Figure 11 was to create even increments of saturation going right to
left and even increments of value top to bottom. This judgment was made by
your 'eye’, not by some numeric readout from a color mixing tool. Because you
are using your ‘eye’, no one's wedge would exactly like anyone's else's. Notice
that the end result in Figure 11 is not a perfect triangle. Though more color
squares could have been made for the darker reds, you would not have been
able tell the difference in color between them. Similarly, if you removed some of
the squares in the lighter value range, you would have to have made bigger
steps of saturation to get the full range that you can see.
Color Mixing Interfaces used by Graphics Software
Acolor model where colors are defined by the dimensions of Hue, Saturation,
and Value becomes a useful method specifying colors to use when creating
graphics. Different programs have implemented this model -- and variations on.
it-- in a number of different ways. One way is to slice the HSV model
horizontally:
Pick a color, any color... oriaiivai: | |
120° cor
~~
Hue Angie: [346 |°
CMYK Picker
120° o
B=
Saturation: [a7 ]%
Value: BI |%
Ce
Figure 12 - HSV color selection interface using a hue/saturation disk
and value slider
With the interface shown in Figure 12, the user adjusts the darkness with a
slider (seen below the disk) and then picks a hue/saturation combination
within the disk. A larger swatch of the color is then shown in the New box. If
you want to specify the color numerically, Hue is given as an angle while
Saturation and Value are expressed as percentages.
An alternative interface is to create a Value/Saturation slice of a particular Hue:
Figure 13 - HSV color selection interface using a value/saturation
rectangle and a hue slider
With the interface shown in Figure 13, the user adjusts the hue with the vertical
slider and then picks a value/saturation combination in the rectangle. Notice
that the left hand edge of the rectangle shows the grayscale while the top edge
shows the saturation range of a lightest version of this red hue. Finally, notice
that the lower right quadrant (dark and high saturation) does not contain very
many useful colors. If this corner is trimmed, you end up with the
value/saturation wedge seen in Figure 11. As in the previous HSV model
interface, Hue is specified as an angle while Saturation and Value (referred to
here as B(lack)) are percentages.
There are, of course, many other ways of specifying color. One way is to specify
color with amounts of Red, Green, and Blue (the light primaries). Another is to
specify amounts of Cyan, Magenta and Yellow (the print primaries):
Pick a color, any color...
ea Original:
z
g
cyan: SS
o 2 50
Magenta; ——$————G=—= [79 |%
SSS
Yellow: —§ So Jee
SS
Rk —Y————— [19 |%
é 30
—-
Figure 14- CMYK color model selection interface
Notice that in addition to Cyan, Magenta, and Yellow, Black (referred to by the
letter K) is also mixed in. Even though black can theoretically be made by
mixing the three print primaries, for practical reasons, pure black ink is added
to expand the range of colors.
Colors can also be created by picking two or more starting colors and then
selecting among the various combinations of these colors:
fe ___l
sl [Cor Blend
B
jer
-
a _
Figure 15 - Color Blending selection interface
With the interface shown in Figure 15, the user picks four starting colors (in
each corner) and 25 variations of differing percentages of the four colors are
shown. The selected color in this case is a even mix of all four. Note that the
R(ed), G(reen), and B(lue) values of the selected color are given. Instead of
percentages, RGB values are usually specified with a 8-bit value range: 0-255.
Applications of Color in Visualizations
Graph color coding
The end goal of understanding how colors are developed on computers is to use
this knowledge to effectively select colors for visualizations you are creating.
Not surprisingly, colors close to each other in the HSV color model (or any of
the other models discussed) are hard to distinguish from each other. So, for
example, when you select colors to represent different levels of variable in a
graph, make sure they have a reasonable spread of Hue, Saturation, Value, or
some combination of the three. Shifts is Hue are traditionally used to code
levels of a independent variable in a graph:
Vibration (Hey
30.
30 Location
— Front
70,
— Back
30 — Mic Right
— Mie Let
oo ‘120 ' 140 ' 180 ' 180 ' 200 * 220
Retation Speed (revisec)
Figure 16 - Multiple line graph coded with hue variation
In figure 16, three of the lines are coded with primary colors -- 120 degrees apart
on the hue wheel -- while the fourth is fairly even split between blue and red. In
addition, all of the colors are much darker and more saturated than the white
background. These are the two areas of differentiation you are typically
concerned with in a graph:
* distinguishing the lines (or other marks) from each other
« distinguishing the lines (or other marks) from the background
Figure 17 shows an example where the range of hues is too narrow:
Vibration (Hey
30.
30 Location
Front
70,
Back
30 Mic Right
Mice Left
30.
40.
30.
420140 180 180-200
Retation Speed (revisec)
Figure 17 - Multiple line graph coded with a narrow range of hues
In Figure 17 all of the chosen hues were in a narrow range between red and
magenta, making it difficult to distinguish them from each other. In addition,
the colors were lighter and lower in saturation, adding to the difficulty in
perceiving the differences.
What if you have to print the graph out on a grayscale printer? Then you may
decide to pick a range of values of a single hue that both can be distinguished
from each other and from the background:
Vibration (Hey
30.
30 Location
— Front
70,
— Back
30 — Mid Right
Mice Left
420140 180 180-200
Retation Speed (revisec)
Figure 18 - Multiple line graph coded with value variation of a single
hue
The range of values used to code the line is limited by the white background.
You want to use the widest range of values to distinguish the lines from each
other, but the lightest line still has to be distinguishable from the background.
On the color monitor, Figure 18 shows its hue. When printed on a grayscale
printer, this hue disappears, just showing the change in value:
Vibration (He)
30.
30 Location:
ae Front
70,
Oe Back
30) A= Mice Right
Mice-Left
30.
30.
100° 120 140 180 180 200 220
Retation Speed (revisec)
Figure 19 - Multiple line graph coded in grayscale and redundantly
coded with shape marks
Notice in Figure 19, the lines have been redundantly coded with shape marks,
to help with distinguishing them. When practical, it is a good practice to
redundantly code line graphs with both shape and color. This helps cover
situations where the color is not accurately reproduced and is helpful to people
with defects in color vision.
Area rendering coding
Another good color application is area rendering of remote sensing or medical
images. With area rendering, each point in the image has a numeric value
assigned to it (usually between 0-255). A color is then assigned to that value
through a color lookup table (or LUT). As the visualization designer, you have
control of what colors are assigned to these image values. Usually some scheme
is used to develop this lookup table. For example, in Figure 20 a value scale of
completely desaturated colors (a grayscale) is used:
MRI_Axials_Smm.tit (3/27)
Figure 20 - A grayscale LUT applied to a medical image
In the image in Figure 20, much of the interesting information in the lower-mid
region of the image has image values around 200. These values are all mapped
to a fairly narrow range of grays (approximately where the pointer is on the
LUT). Just as with the line graph, the goal is to create a broad a range of color
on one or more dimension of color; in this case, value. You can create a more
rapid change in grays around the area of interest by compressing the grayscale
so it ramps from white to black more rapidly about the value of 200:
LUT MRI_Axials_Smm.tit (3/27)
Figure 21 - The grayscale LUT now ramps more rapidly about the
image values of interest.
Hue can also be introduced to highlight areas of interest. A powerful technique
is to introduce a single saturated color into the LUT to represent either a single
image value or a range of image values:
LUT MRI_Axials_Smm.tit (3/27)
Figure 22 - A saturated red is used to highlight a range of image
values
In Figure 22, a saturated red is used to highlight a range of values around 200
in the image. The contrast of a saturated red against the desaturated grays
stands out very nicely.
Alternatively, if there are multiple image value ranges of interest, the grayscale
LUT can be substituted for a LUT made up of a range of hues:
MRI_Axials_Smm.tit (3/27)
Figure 23 - A medical image coded with a range of hues
This color LUT progresses in a serial fashion around the hue wheel, so that
ranges of image values are represented by hues of the same family. This is the
same scheme as in the grayscale where the grays move from white to black
through the image values. Just as with the grayscale image, the lower-mid
region of the image is represented by a fairly narrow range of hues. This can be
improved by having the hues shift more rapidly in around the image value of
200 (approximately where the pointer is on the LUT in Figure 23):
LUT MRI_Axials_Smm.tit (3/27)
Figure 24 - The image rendered with a compressed hue range
Now the all the image values below 200 are represented as black while the
values from 200 to 255 are represented by 20 different hues, ranging across the
full spectrum.
Student Assignment
Questions
1, What wavelengths of electromagnetic radiation produce visible light? Is
there a wavelength for every color we see?
2. Define hue, saturation and value (lightness).
3. Explain how the HSV model is constructed. How do you specify a point
within the model?
4. Compare the HSV model to the CIE color model.
5. Describe how computer monitors produce color.
6. Make a table showing the advantages and disadvantages of using hue, or
saturation or value to code a line graph.
7. Could you use saturation as the basis for creating a lookup table (LUT) for
an area rendering? Explain how would it be similar to either a hue-based
or value-based LUT.
8. What adjustments should the graphic designer make to accomodate
viewers with color blindness.
g. The parameters 'contrast' and ‘brightness’ are used to alter the look of
digital images. Research these terms and describe how these parameters
relate to the use of hue, saturation, and value in an image.
Exercises
. Examine the graphics programs on your computer. For each program that
allows the user to select colors list the color model(s) available and
describe the color selection interface.
2. Using a graphics program, create a create a value/saturation wedge such as
the one seen in Figure 11 for a primary or secondary color (other than
red). Do uniform incremental changes of saturation or value (e.g., create
ten grays at value increments of 10%, 20%, 30%,....etc.) create ten colors
that look like they are equally spaced increments?
3. Using a graphics program, pick six different colors that differ markedly in
hue using a HSV color model interface. Match these colors using a RGB
interface. Compare the HSV and RGB values. Repeat this with three colors
that differ markedly in value. Now repeat with three colors that differ
markedly in saturation. Describe in words how the RGB values change
when hue changes, when value changes, and when saturation changes.
4. Repeat exercise problem 2 using HSV and CYMK color model interfaces.
(What interface should be specified in #2?)
5. Using a multiple line graph you previously created or provided by the
instructor, create alternative codings for the lines using hue, value, and
saturation. Create both good and bad applications of these color coding
schemes. Explain the strengths and weaknesses of each approach.
6. Using an area rendering you previously created or provided by the
instructor, create alternative codings for the lines using hue, value, and
saturation. Create both good and bad applications of these color coding
schemes. Explain the strengths and weaknesses of each approach.
Evaluation Criteria
[Describes wavelength and color relation
[Defines hue, saturation and value
[Explains HSV model
(Compares HSV to CIE
Describes how computer monitors produce
\color
fol = lle fates!
[fable showing advantages and disadvantages
Discuss using saturation for a LUT 5
Describes at least two accomodations for color
blind viewer 4
Relate contrast and brightness to HSV 5
Lists color models and describes interfaces for 6
lyour graphics package(s)
|Create a value saturation wedge 10)
[Match HSV and RGB colors - compare changes |, |
in RGB to HSV
[Create at least three alternative codings for a nm
multiple line graph.
Discuss strengths and weakness of the él
lalternative coding schemes
|Create at least three alternative codings for an 1
jarea rendering
Discuss strengths and weaknesses of alternative 6
lcoding schemes
(Total 100}
Top of Page Lesson Plan Menu
SciVisHome
ech 5/8/00
Potrebbero piacerti anche
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5795)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- Oxford University Press The Buddha A Very Short Introduction 1983Documento129 pagineOxford University Press The Buddha A Very Short Introduction 1983Dani Greentown100% (2)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- Selected Ship or SheepDocumento16 pagineSelected Ship or SheepDani GreentownNessuna valutazione finora
- Linear Algebra Werner GreubDocumento465 pagineLinear Algebra Werner GreubDani Greentown100% (9)
- Carmelita - Fred EaglesmithDocumento2 pagineCarmelita - Fred EaglesmithDani GreentownNessuna valutazione finora
- 0english C1 ACLES Exam With Answers PDFDocumento16 pagine0english C1 ACLES Exam With Answers PDFDani GreentownNessuna valutazione finora
- Conditonals Ready For Advanced Unit 3Documento6 pagineConditonals Ready For Advanced Unit 3Dani Greentown100% (1)
- 74 Position of Adverbs 1Documento1 pagina74 Position of Adverbs 1Dani GreentownNessuna valutazione finora
- 80 81 Reasons and Purpose Linkers - Adv Grammar in UseDocumento2 pagine80 81 Reasons and Purpose Linkers - Adv Grammar in UseDani GreentownNessuna valutazione finora
- Crime VocabularyDocumento16 pagineCrime VocabularyDani GreentownNessuna valutazione finora
- Felix R. Gantmacher The Theory of Matrices, Vol. 2 2000 PDFDocumento288 pagineFelix R. Gantmacher The Theory of Matrices, Vol. 2 2000 PDFZunira AkramNessuna valutazione finora
- Writing Guide GFDocumento21 pagineWriting Guide GFDani GreentownNessuna valutazione finora
- Thou, Thee, Thy and ThineDocumento3 pagineThou, Thee, Thy and ThineDani GreentownNessuna valutazione finora