Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Intro Ducci On
Caricato da
majubersCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Intro Ducci On
Caricato da
majubersCopyright:
Formati disponibili
Manual de diseo y programacin web
HTML5
HTML5 es el presente de la web y si no ests asimilando lo que est
pasando ya eres parte de la vieja generacin de desarrolladores. Eso
tendra que tenerte preocupado.
HTML5 es la actualizacin de HTML, el lenguaje en el que es creada la
web. HTML5 tambin es un trmino de marketing para agrupar las nuevas
tecnologas de desarrollo de aplicaciones web: HTML5, CSS3 y nuevas
capacidades de Javascript.
HTML5 no es una nueva versin del antiguo lenguaje de etiquetas, ni
siquiera una mejora de eta y a anti gua tecnologa, sino un nuevo
concepto para la construccin de sitios web y aplicaciones en una
era que combina dispositivos mviles, computacin en la nube y
trabajos en red.
Componentes bsicos
REALICE LO SIGUIENTE:
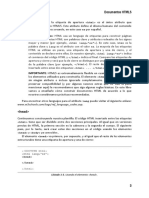
Cree un archivo de texto vaco utilizando su editor de textos
favorito(estaremos usando SUBLIME TEXT) para probar cada cdigo
presentado en este captulo. Esto lo ayudar a recordar las nuevas
etiquetas HTML y acostumbrarse a ellas.
<html> Luego de declarar el tipo de documento, debemos comenzar a
construir la estructura HTML. Como siempre, la estructura tipo rbol de
este lenguaje tiene su raz en el elemento <html>. Este elemento
envolver al resto del cdigo:
DOCENTE: MAURO JUBER QUISPE PARICAHUA
Manual de diseo y programacin web
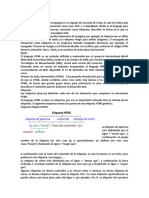
El atributo lang en la etiqueta de apertura <html> es el nico atributo
que necesitamos especificar en HTML5. Este atributo define el idioma
humano del contenido del documento que estamos creando, en este
caso es por espaol
Conceptos bsicos: HTML usa un lenguaje de etiquetas para construir
pginas web. Estas etiquetas HTM son palabras clave y atributos
rodeados de los signos mayor y menor (por ejemplo, <html lang="es">).
En este caso, html es la palabra clave y lang es el atributo con el valor es.
La mayora de las etiquetas HTML se utilizan en pares, una etiqueta de
apertura y una de cierre, y el contenido se declara entre ellas. En
nuestro ejemplo, <html lang="es"> indica el comienzo del cdigo HTML
y </html> indica el final.
<head> El cdigo HTML insertado entre las etiquetas <html> tiene que
ser dividido entre dos secciones principales. La primera seccin es la
cabecera y la segunda el cuerpo.
El elemento <head> va primero, por supuesto, y al igual que el resto de
los elementos estructurales tiene una etiqueta de apertura y una de
cierre:
<body> La siguiente gran seccin que es parte principal de la
organizacin de un documento HTML es el cuerpo. El cuerpo representa
DOCENTE: MAURO JUBER QUISPE PARICAHUA
Manual de diseo y programacin web
la parte visible de todo documento y es especificado entre etiquetas
<body>.
<meta> Es momento de construir la cabecera del documento. Algunos
cambios e innovaciones fueron incorporados dentro de la cabecera,
y uno de ellos es la etiqueta que define el juego de caracteres
a utilizar para mostrar el documento. sta es una etiqueta <meta>
que especifica cmo el texto ser presentado en pantalla:
DOCENTE: MAURO JUBER QUISPE PARICAHUA
Manual de diseo y programacin web
Conceptos bsicos:
Hay varios tipos de etiqueta <meta> que
pueden ser incluidas para declarar informacin general sobre el
documento, pero esta informacin no es mostrada en la ventana
del navegador , es solo importante para motores de bsqueda y
dispositivos que necesitan hacer una vista previa del documento u
obtener un sumario de la informacin que contiene.
<title> La etiqueta <title>, como siempre, simplemente especifica el
ttulo del documento.
DOCENTE: MAURO JUBER QUISPE PARICAHUA
Manual de diseo y programacin web
Conceptos bsicos: El texto entre las etiquetas <title> es el ttulo del
documento que estamos creando.
Normalmente este texto es mostrado en la barra superior de la ventana
del navegador.
<link> Otro importante elemento que va dentro de la cabecera del
documento es <link>. Este elemento es usado para incorporar estilos,
cdigos Javascript, imgenes o iconos desde archivos externos. Uno de
los usos ms comunes para <link> es la incorporacin de archivos
con estilos CSS
Conceptos bsicos: Un archivo de estilos es un grupo de reglas de
formato que ayudarn a cambiar la apariencia de nuestra pgina
web (por ejemplo, el tamao y color del texto). Sin estas reglas, el texto
y cualquier otro elemento HTML sera mostrado en pantalla utilizando
los estilos estndar provistos por el navegador.
DOCENTE: MAURO JUBER QUISPE PARICAHUA
Potrebbero piacerti anche
- AutoCAD 3D Modelado - Fundamentos, Comandos, Ejercicios y Tips (Spanish Edition) PDFDocumento247 pagineAutoCAD 3D Modelado - Fundamentos, Comandos, Ejercicios y Tips (Spanish Edition) PDFJeff Daniel71% (7)
- Ejercicio de Inicio HTML5Documento18 pagineEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANNessuna valutazione finora
- Diseño Web - Semana 4Documento7 pagineDiseño Web - Semana 4Elvis PérezNessuna valutazione finora
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDa EverandElementos Basicos de HTML y CSS, Herramientas para EpubsNessuna valutazione finora
- 3 - Actividad - Estructura Basica HTML5 y CSSDocumento44 pagine3 - Actividad - Estructura Basica HTML5 y CSSEDUAR HERNAN TUQUERRES RUIZ0% (1)
- HTML & CSS - EggDocumento93 pagineHTML & CSS - EggSebas F71Nessuna valutazione finora
- Investigación MySQLDocumento13 pagineInvestigación MySQLDiego Núñez GómezNessuna valutazione finora
- Tutorial básico de HTML: aprende los fundamentosDocumento20 pagineTutorial básico de HTML: aprende los fundamentosVladimir FigueroaNessuna valutazione finora
- Lab - HTML5Documento11 pagineLab - HTML5Juan Diego Lazaro MaytaNessuna valutazione finora
- Guia PDF Ganar Dinero en Internet Paso A PasoDocumento36 pagineGuia PDF Ganar Dinero en Internet Paso A PasoMarcoCesNessuna valutazione finora
- Acuerdo POT No 024 YopalDocumento172 pagineAcuerdo POT No 024 YopalDaniel Fernando Rosero Rivera100% (2)
- Mi Primera PáginaDocumento47 pagineMi Primera Páginajulio neyraNessuna valutazione finora
- Div. Mod y Expresiones LogicasDocumento3 pagineDiv. Mod y Expresiones LogicasmajubersNessuna valutazione finora
- Manual HTMLDocumento89 pagineManual HTMLalexander pinedaNessuna valutazione finora
- Documento Técnico WEB Service - Cambio de Estrategia COVID19 - V3.20220729Documento18 pagineDocumento Técnico WEB Service - Cambio de Estrategia COVID19 - V3.20220729DanielaValencia50% (2)
- MATERIAL PARA LEER y HACERDocumento4 pagineMATERIAL PARA LEER y HACERFacundo CampagnoliNessuna valutazione finora
- ScripDocumento4 pagineScripleticiaNessuna valutazione finora
- Estructura básica HTML5Documento8 pagineEstructura básica HTML5Pijeras100% (1)
- Lab 11 - HTML5 Boza - NildaDocumento7 pagineLab 11 - HTML5 Boza - NildaNilda BozaNessuna valutazione finora
- Prof SebastianDocumento57 pagineProf Sebastianangelgerardoortegarosales579Nessuna valutazione finora
- Guia HTMLDocumento11 pagineGuia HTMLAlberto EscobarNessuna valutazione finora
- HTMLDocumento9 pagineHTMLalejandroNessuna valutazione finora
- Lab 11 - CCS 1Documento17 pagineLab 11 - CCS 1Sebastian andre Carrion castroNessuna valutazione finora
- Guia 1Documento14 pagineGuia 1Deadly HellNessuna valutazione finora
- Guia 01Documento12 pagineGuia 01Hugo GuevaraNessuna valutazione finora
- Proyecto Diseño QQ2Documento6 pagineProyecto Diseño QQ2David OCNessuna valutazione finora
- UNIDAD 5 - Diseño WebDocumento32 pagineUNIDAD 5 - Diseño WebKaterine CastilloNessuna valutazione finora
- Diseño WebDocumento20 pagineDiseño WebMirian Esperanza COAGUILA MAMANINessuna valutazione finora
- Guía 1 - Módulo 1-5Documento15 pagineGuía 1 - Módulo 1-5Norberto ColoradoNessuna valutazione finora
- Paginas WebDocumento275 paginePaginas WebJAVIER100% (1)
- Introducción Al Lenguaje HTMLDocumento10 pagineIntroducción Al Lenguaje HTMLGeorgina ZumarragaNessuna valutazione finora
- Guía introductoria HTML5Documento7 pagineGuía introductoria HTML5Jorge GuzmanNessuna valutazione finora
- Lab 01 - Html5Documento15 pagineLab 01 - Html5Rodrigo Cabrera EspinozaNessuna valutazione finora
- Tarea Realizada de Maria JamaDocumento9 pagineTarea Realizada de Maria Jamajoffre loorNessuna valutazione finora
- Introduccióna htmlDocumento22 pagineIntroduccióna htmlcarlos chazarretaNessuna valutazione finora
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Documento9 pagine10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezNessuna valutazione finora
- Marco Teórico y DesarrolloDocumento51 pagineMarco Teórico y DesarrolloGaby AndradeNessuna valutazione finora
- Manual Usuario HTMLDocumento20 pagineManual Usuario HTMLWilson Alejandro Álvarez MonroyNessuna valutazione finora
- Introduccion A HTMLDocumento23 pagineIntroduccion A HTMLSofi PerazzelliNessuna valutazione finora
- Conceptos Fundamentales de HTMLDocumento9 pagineConceptos Fundamentales de HTMLLuis MoralesNessuna valutazione finora
- HTML Desarrollo WebDocumento8 pagineHTML Desarrollo WebANDREWHR2Nessuna valutazione finora
- Conceptos Básicos: HTML Usa Un Lenguaje de Etiquetas para Construir PáginasDocumento1 paginaConceptos Básicos: HTML Usa Un Lenguaje de Etiquetas para Construir PáginasJheison Tovar MogollónNessuna valutazione finora
- Etiquetas HTML BásicasDocumento6 pagineEtiquetas HTML BásicasMaria Concepcion Diaz De La CruzNessuna valutazione finora
- Introducción a HTML: Estructura y conceptos básicosDocumento24 pagineIntroducción a HTML: Estructura y conceptos básicosMatuu GarridoNessuna valutazione finora
- Presentación HTMLDocumento7 paginePresentación HTMLSaraNessuna valutazione finora
- Gestiforma_Modulo4_2Documento85 pagineGestiforma_Modulo4_2picasa9901Nessuna valutazione finora
- Sesión 2 HTML5Documento15 pagineSesión 2 HTML5Araceli TrujilloNessuna valutazione finora
- HTML intro guíaDocumento4 pagineHTML intro guíamarianaNessuna valutazione finora
- Ejercicio 1 HTMLDocumento15 pagineEjercicio 1 HTMLhzhqgfhch4Nessuna valutazione finora
- programacionnhtmlnparten1___2762d9a3fde0623___ (1)Documento13 pagineprogramacionnhtmlnparten1___2762d9a3fde0623___ (1)alejaposadasa2006Nessuna valutazione finora
- HTMLDocumento8 pagineHTMLJUDDY TATIANA VARGAS SANTOFIMIONessuna valutazione finora
- Códigos HTML Básicos para Páginas WebDocumento25 pagineCódigos HTML Básicos para Páginas WebYlma MraNessuna valutazione finora
- Tutorial Básico de HTMLDocumento20 pagineTutorial Básico de HTMLVladimir FigueroaNessuna valutazione finora
- Clase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioDocumento18 pagineClase 1. Prototipado y Conceptos Básicos de HTML - Material ComplementarioIgnacio Javier IzquierdoNessuna valutazione finora
- Semántica HTML5Documento16 pagineSemántica HTML5Tasha DuncanNessuna valutazione finora
- HTMLDocumento56 pagineHTMLcamposzaragozajorgeantonioNessuna valutazione finora
- 01 ¿Qué Es HTMLDocumento5 pagine01 ¿Qué Es HTMLdavid torreNessuna valutazione finora
- Taller de Lenguaje HTML Unidad 1Documento6 pagineTaller de Lenguaje HTML Unidad 1Adolfo L CrucesNessuna valutazione finora
- Desarrollo Web Con HTML: Módulo 1Documento25 pagineDesarrollo Web Con HTML: Módulo 1sergiof vegaNessuna valutazione finora
- 14 - Guía HTML & CssDocumento68 pagine14 - Guía HTML & CssEnzo BaldaniNessuna valutazione finora
- HTML DiapositivasDocumento15 pagineHTML DiapositivasAndres MateusNessuna valutazione finora
- Lenguaje de Programación HTMLDocumento15 pagineLenguaje de Programación HTMLCaroline Ortiz CNessuna valutazione finora
- Sesión 2 HTML5Documento19 pagineSesión 2 HTML5isaac lopezNessuna valutazione finora
- Curso HTMLDocumento42 pagineCurso HTMLCiro NavarroNessuna valutazione finora
- html5 basicoDocumento52 paginehtml5 basicocarlos chazarretaNessuna valutazione finora
- HTML Teoria Cecyt9Documento61 pagineHTML Teoria Cecyt9Artunduaga Cortes Manuel SantiagoNessuna valutazione finora
- Autocad Ejercicios XivDocumento2 pagineAutocad Ejercicios XivmajubersNessuna valutazione finora
- HTML Leccion 2Documento3 pagineHTML Leccion 2majubersNessuna valutazione finora
- Presentacion Operador de ComputadorasDocumento12 paginePresentacion Operador de ComputadorasmajubersNessuna valutazione finora
- Examen de Visual BasicDocumento1 paginaExamen de Visual BasicmajubersNessuna valutazione finora
- Lenguaje de Programacion HTML 1Documento48 pagineLenguaje de Programacion HTML 1Harold MartinezNessuna valutazione finora
- ManualDocumento13 pagineManualmajubersNessuna valutazione finora
- Temario Excel PDFDocumento3 pagineTemario Excel PDFmajubersNessuna valutazione finora
- Presentacion Operador de ComputadorasDocumento12 paginePresentacion Operador de ComputadorasmajubersNessuna valutazione finora
- Examen de Visual BasicDocumento1 paginaExamen de Visual BasicmajubersNessuna valutazione finora
- Examen de Diagramas de FlujoDocumento3 pagineExamen de Diagramas de FlujomajubersNessuna valutazione finora
- Plano Vivienda Una Planta PDFDocumento1 paginaPlano Vivienda Una Planta PDFmajubersNessuna valutazione finora
- Programacion PDFDocumento6 pagineProgramacion PDFmajubersNessuna valutazione finora
- Programacion AvanzadaDocumento6 pagineProgramacion AvanzadamajubersNessuna valutazione finora
- Programacion BasicaDocumento5 pagineProgramacion BasicamajubersNessuna valutazione finora
- Programacion AvanzadaDocumento6 pagineProgramacion AvanzadamajubersNessuna valutazione finora
- Autocad Cap2 PDFDocumento1 paginaAutocad Cap2 PDFmajubersNessuna valutazione finora
- HTMLDocumento4 pagineHTMLmajubersNessuna valutazione finora
- Tipos de VariablesDocumento3 pagineTipos de VariablesmajubersNessuna valutazione finora
- 0c0a S10479 Tp500la TP500LN V3 ADocumento120 pagine0c0a S10479 Tp500la TP500LN V3 AmajubersNessuna valutazione finora
- Programacion BasicaDocumento5 pagineProgramacion BasicamajubersNessuna valutazione finora
- Manual de Premiere ProDocumento638 pagineManual de Premiere ProLuisIanzNessuna valutazione finora
- JavascriptDocumento6 pagineJavascriptmajubersNessuna valutazione finora
- Examen Microsoft Word 2016Documento1 paginaExamen Microsoft Word 2016majubersNessuna valutazione finora
- Método Analítico y SintéticoDocumento4 pagineMétodo Analítico y SintéticomajubersNessuna valutazione finora
- CSS3 y Javascript Avanzado PDFDocumento86 pagineCSS3 y Javascript Avanzado PDFmajubersNessuna valutazione finora
- Ingenieria EstructuralDocumento3 pagineIngenieria EstructuralmajubersNessuna valutazione finora
- Manual Ayuda Declar@7Documento60 pagineManual Ayuda Declar@7Mayela Arroyo100% (1)
- Inbound Marketing PDFDocumento41 pagineInbound Marketing PDFMARIA DE LOS ANGELES LIMA GONZALEZNessuna valutazione finora
- La Contabilidad y Las Nuevas Necesidades de InformacionDocumento6 pagineLa Contabilidad y Las Nuevas Necesidades de InformacionFabian OsorioNessuna valutazione finora
- Cague 4 Documentos para Descargar: Anaya Antos Lecturas 1 EgbDocumento3 pagineCague 4 Documentos para Descargar: Anaya Antos Lecturas 1 EgbAlberto Pinakure PinakleNessuna valutazione finora
- Ventajas y desventajas de los metabuscadores y la utilidad de los directorios webDocumento4 pagineVentajas y desventajas de los metabuscadores y la utilidad de los directorios webDANNY SEBASTIAN GARZON MARTINEZNessuna valutazione finora
- Alfabetización InformacionalDocumento35 pagineAlfabetización InformacionalLAURA CUENCA DE DENISNessuna valutazione finora
- Vulnerabilidades WapitiDocumento2 pagineVulnerabilidades WapitiGustavo AdolfoNessuna valutazione finora
- Operadores de Búsqueda de GoogleDocumento3 pagineOperadores de Búsqueda de GoogleLucia InsaustiNessuna valutazione finora
- Dine U1 A1Documento7 pagineDine U1 A1Anonymous hSNbqwLXNessuna valutazione finora
- Cronograma Actividades (Diseño Tecnologico Instruccional 2) 2-2013Documento3 pagineCronograma Actividades (Diseño Tecnologico Instruccional 2) 2-2013Marianela Hernández100% (1)
- Monografia BackboneDocumento21 pagineMonografia BackboneJorge CcochayhuaNessuna valutazione finora
- Informe Sobre La WebDocumento12 pagineInforme Sobre La WebJOHN FERNEY ATENCIA TORRESNessuna valutazione finora
- Proteccion EjecutivaDocumento30 pagineProteccion EjecutivaDicxon RuizNessuna valutazione finora
- Páginas web: conceptos, tipos y herramientas para su creaciónDocumento125 paginePáginas web: conceptos, tipos y herramientas para su creaciónJ. Emanuel Barboza0% (1)
- Base de Datos ModificadaDocumento172 pagineBase de Datos ModificadaskrafvielNessuna valutazione finora
- SerendipityDocumento318 pagineSerendipitywilliamw1308Nessuna valutazione finora
- Portafolio InfotecnologiaDocumento17 paginePortafolio InfotecnologiapopoNessuna valutazione finora
- Los Principales Acontecimientos de La Historia de La Internet.Documento1 paginaLos Principales Acontecimientos de La Historia de La Internet.Juan Camilo Velasquez HernandezNessuna valutazione finora
- Cuestionario - Espe 2Documento3 pagineCuestionario - Espe 2Bolivar ToroNessuna valutazione finora
- Trucos de RegeditDocumento16 pagineTrucos de RegeditCesar Ricardo Espinoza CamposNessuna valutazione finora
- Lenguaje de Programacion 3 Tarea 1Documento4 pagineLenguaje de Programacion 3 Tarea 1MayrínNessuna valutazione finora
- Normas APA - Modelos de Citas y ReferenciasDocumento4 pagineNormas APA - Modelos de Citas y ReferenciasUhinnay YuNessuna valutazione finora
- Proyecto Final - Taller de ProgramacionDocumento36 pagineProyecto Final - Taller de Programacionvladi_svNessuna valutazione finora
- Entregable # 2Documento16 pagineEntregable # 2John Alexander Perez ZapataNessuna valutazione finora
- Dreamweaver (Conceptos Básicos)Documento19 pagineDreamweaver (Conceptos Básicos)Anthony Del SaltoNessuna valutazione finora
- Apuntes M1Documento10 pagineApuntes M1Christian AndresNessuna valutazione finora