Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Investigacion Html5
Caricato da
Oriel De Gracia0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
219 visualizzazioni4 paginecool
Copyright
© © All Rights Reserved
Formati disponibili
DOCX, PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentocool
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
219 visualizzazioni4 pagineInvestigacion Html5
Caricato da
Oriel De Graciacool
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 4
Qu es HTML5?
HTML5 es el nuevo estndar de HTML La versin anterior HTML 4.01 apareci en
1999. El web ha cambiado mucho desde entonces.
HTML5 todava est en desarrollo, pero muchos browsers ya soportan algunas de sus
caractersticas.
Desarrollo de HTML5.
HTML5 es el resultado de la cooperacin entre el World Wide Web Consortium (W3C) y
el Web Hypertext Application Technology Working Group (WHATWG).
Principios bsicos de HTML5.
Basarse en HTML, CSS, DOM, y Java Script
Reducir la necesidad de plugins
Mejor manejo de errores
Remplazar scripting con etiquetas
Independiente del dispositivo de visualizacin
Proceso de desarrollo transparente para el pblico de HTML5
Nuevas caractersticas de HTML5.
Elemento Canvas para dibujar
Elementos de video y audio
Almacenamiento de datos offline
Elementos asociados con el contenido: article, footer, header, nav, section
Nuevos controles en las formas: calendar, date, time, email, url, search
Estatus actual de HTML5.
HTML5 no es todava un estndar oficial y ningn browser lo soporta completamente
pero es en general bien soportado por los principales navegadores: Firefox, Safari,
Chrome, Opera, Internet Explorer 9. Se puede detectar si el navegador utilizado tiene
soporte para caractersticas individuales como canvas, video, etc. Se recomienda utilizar
las
caractersticas
disponibles
conforme vayan apareciendo.
Practica para Construir una Pgina Web.
Comience con el tipo de documento.
Las versiones modernas de HTML (XHTML y HTML5) tener un atributo
especial llamado el tipo de documento, lo que indica la forma en la que ser
tratado el documento HTML5 por los navegadores El tipo de documento para
XHTML era muy confuso.
Ahora en HTML5 basa con colocar esta etiqueta: html>, la cual define el tipo
de documento.
La definicin de tipo de documento debe estar en la primera lnea de su sitio
Web sin espacios o lneas que la precedan.
Si deja esto, probablemente pueda utilizar las funciones de HTML5, pero
validadores tendrn que adivinar qu forma de HTML se est utilizando.
Aadir la etiqueta <html>
Esta etiqueta especial indica el comienzo de una Web.
Lo mejor es indicar en qu idioma est escrita la pgina con el atributo
(lang=es) esto para el caso de espaol.
Los atributos se colocan dentro de la etiqueta de inicio, y constan de
un nombre y un valor separados por un =.
El valor del atributo puede permanecer sin entrecomillado.
El valor si se coloca entrecomillado
El valor, junto con el =, se puede omitir por completo si el valor es
una cadena vaca.
Asegrese de tener la etiqueta </html> de cierre correspondiente en la
parte inferior de la pgina.
Una buena prctica, es que cada vez que abramos una etiqueta la cerremos
para evitar errores futuros, (existen algunas excepciones de etiquetas nones
o que no tienen par las cuales veremos posteriormente).
Crear un rea de <head>.
La cabeza es algo as como el compartimiento del motor de un coche.
La gente no suele ir all, pero hay un montn de importantes funciones que
ah se realizan.
La cabeza est vaca en este simple ejemplo, pero se llenar con metainformacin, JavaScript y CSS pronto.
Especifique el juego de caracteres.
Si bien esto no es estrictamente necesario, se considera buena forma para
que el navegador sepa qu tipo de caracteres se utilizarn al mostrar
nuestra pgina.
Pginas escritas en Ingls general y en nuestro caso Espaol, debe utilizar
UTF-8, el cual se especifica con el siguiente cdigo: charset = UTF-8/> y se
coloca dentro de y .
Tabule su cdigo.
A los navegadores no les importa si su cdigo contiene sangras, pero es un
muy buen hbito para facilitar la lectura del cdigo.
Aadir comentarios.
Los comentarios no son estrictamente necesarias, pero nos son de mucha
utilidad para realizar pequeas anotaciones que nos faciliten la lectura de
nuestro cdigo.
Comentarios en HTML empiezan con .
Los comentarios pueden durar varias lneas.
Poner en un ttulo con <title> y </title>.
Esta etiqueta permite especificar un ttulo de su pgina.
El ttulo lo general aparece en la barra de ttulo del navegador Web, y
Tambin suele aparecer en los resultados del motor de bsqueda para tu
pgina.
Incluya la mayor parte de la pgina en las etiquetas <body>.
Si el rea de la cabeza es la del compartimiento del motor, el cuerpo es el
espacio para los pasajeros.
El cuerpo tendera la parte visible de la pgina web.
La etiqueta </body> suele ser justo antes de la etiqueta </html>, y despus
de la etiqueta <head>.
Utilice etiquetas de encabezado para describir su esquema.
La etiqueta <h1> es un ejemplo de un encabezado.
Todas las etiquetas de ttulo comienzan con h seguido de un nmero que
indica su jerarqua.
Los niveles de encabezado van desde el h1 (mas importante) hasta el h6
(ttulos secindarios).
Coloque la mayor parte del texto en prrafos.
Aunque HTML no requiere el uso de etiquetas de prrafo para colocar texto,
siguen siendo una muy buena idea que coloque cada prrafo dentro de y
Guarde el archivo con la extensin .html
Asegrese de guardar el archivo con la extensin.
Potrebbero piacerti anche
- Trabajo de Investigación - APIDocumento43 pagineTrabajo de Investigación - APIcarlosNessuna valutazione finora
- Programacion Del Lado ClienteDocumento69 pagineProgramacion Del Lado Clientelolasodm5Nessuna valutazione finora
- Característica de AJAXDocumento8 pagineCaracterística de AJAXIrca CANessuna valutazione finora
- Ejercicios Básicos Propuestos y Resueltos de Visual BasicDocumento22 pagineEjercicios Básicos Propuestos y Resueltos de Visual BasicCamilo HerreñoNessuna valutazione finora
- Diagrama de Clases y ObjetosDocumento9 pagineDiagrama de Clases y ObjetosBismarck Ramirez0% (1)
- Diag-Base de DatosDocumento1 paginaDiag-Base de DatosFaustino JaiboNessuna valutazione finora
- Cuestionario PHPDocumento16 pagineCuestionario PHPGabriel CadenaNessuna valutazione finora
- Examen Diagnostico CbiDocumento3 pagineExamen Diagnostico CbiMauricio Gonzalez0% (1)
- El Enfoque 4+1Documento3 pagineEl Enfoque 4+1Daír SánchezNessuna valutazione finora
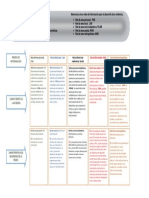
- Cuadro Comparativo Entre HTML4 y HTML5Documento1 paginaCuadro Comparativo Entre HTML4 y HTML5Rosa Llerena67% (3)
- Teoría - Completo Aal 62Documento38 pagineTeoría - Completo Aal 62Sebas_lanaroNessuna valutazione finora
- Según La Forma de EjecuciónDocumento12 pagineSegún La Forma de EjecuciónvictorNessuna valutazione finora
- Encapsular y Desencapsular KikeDocumento18 pagineEncapsular y Desencapsular Kikecarmeng_27Nessuna valutazione finora
- Tipos de Datos en Los Lenguajes de ProgramaciónDocumento10 pagineTipos de Datos en Los Lenguajes de ProgramaciónManuel HerreraNessuna valutazione finora
- 10 - Funciones Matemáticas. - AprendeAProgramarDocumento1 pagina10 - Funciones Matemáticas. - AprendeAProgramarJorge MendietaNessuna valutazione finora
- Ejercicios de Funciones de Texto y FechaDocumento10 pagineEjercicios de Funciones de Texto y FechaNico ValdezNessuna valutazione finora
- Manual Visual Studio 2010Documento54 pagineManual Visual Studio 2010Teodoro VillalobosNessuna valutazione finora
- Ejercicios de Condicionales PHPDocumento3 pagineEjercicios de Condicionales PHPMauricio ContrerasNessuna valutazione finora
- DeveloperTest PDFDocumento12 pagineDeveloperTest PDFYeison RengifoNessuna valutazione finora
- Seguridad en Redes - Cuadro ComparativoDocumento1 paginaSeguridad en Redes - Cuadro Comparativozero fuNessuna valutazione finora
- Diagrama de Clases UML - FacturaDocumento1 paginaDiagrama de Clases UML - FacturaFelipe Rengifo100% (1)
- Cuadro ComparativoDocumento1 paginaCuadro Comparativoanibal mauricio echavarria lozanoNessuna valutazione finora
- Mapa MentalDocumento1 paginaMapa MentalWilder TorresNessuna valutazione finora
- 8 Pseudo Clases y Pseudo Elementos en CSSDocumento7 pagine8 Pseudo Clases y Pseudo Elementos en CSSGerenciaVirtualNessuna valutazione finora
- Estándares de CodificaciónDocumento15 pagineEstándares de CodificaciónNilson Machado MosqueraNessuna valutazione finora
- EXAMEN DIAGNOSTICO - TECNOLOGIAS - PreguntasDocumento3 pagineEXAMEN DIAGNOSTICO - TECNOLOGIAS - PreguntasMoises MartinezNessuna valutazione finora
- Preguntas de Base de DatosDocumento1 paginaPreguntas de Base de DatosAlfredo Poveda BurbanoNessuna valutazione finora
- Programacion ConcurrenteDocumento1 paginaProgramacion ConcurrenteRomario Fabian LopezNessuna valutazione finora
- Diseño OohdmDocumento4 pagineDiseño OohdmElio E. Flores AymaNessuna valutazione finora
- Examen ProgramacionDocumento1 paginaExamen ProgramacionMauro AlvarezNessuna valutazione finora
- Módulo 4Documento9 pagineMódulo 4JQNessuna valutazione finora
- Cuadro Comparativo de Herramientas para Pruebas de SofwareDocumento2 pagineCuadro Comparativo de Herramientas para Pruebas de Sofwareautobuses_olimpiaNessuna valutazione finora
- Examen Cliente ServidorDocumento4 pagineExamen Cliente ServidorEddieJesusSanchezGuerreroNessuna valutazione finora
- Programacion ConcurrenteDocumento7 pagineProgramacion ConcurrenteManue TorresNessuna valutazione finora
- Glosario Estructura de DatosDocumento5 pagineGlosario Estructura de DatosUlises M Uribe100% (1)
- Integracion de Aplicaciones DistribuidasDocumento13 pagineIntegracion de Aplicaciones DistribuidasCarlos HernandezNessuna valutazione finora
- Elementos de La Ingeniería Del SoftwareDocumento3 pagineElementos de La Ingeniería Del SoftwarePaulina FlemingNessuna valutazione finora
- Taller ConjuntosDocumento2 pagineTaller ConjuntosDieguito HerreraNessuna valutazione finora
- 4.1.1.2 Packet Tracer - Connecting To A Web ServerDocumento2 pagine4.1.1.2 Packet Tracer - Connecting To A Web ServerEduar Velasquez0% (3)
- Lista Completa de Atajos Emmet CCDocumento2 pagineLista Completa de Atajos Emmet CCluis fernando cortes duqueNessuna valutazione finora
- Servicios DiferenciadosDocumento10 pagineServicios DiferenciadostentadordecorazonesNessuna valutazione finora
- Unidad 6 Dispositivos de ComunicaciónDocumento23 pagineUnidad 6 Dispositivos de ComunicaciónMauricio Gurgua100% (1)
- Control Semana 5Documento2 pagineControl Semana 5Victor LabranqueNessuna valutazione finora
- Examen Final - Examen Final - EBGTC00000224 Material Didáctico - Huawei iLearningX PDFDocumento7 pagineExamen Final - Examen Final - EBGTC00000224 Material Didáctico - Huawei iLearningX PDFVanessa Montes AlvarezNessuna valutazione finora
- EjemploDocumento3 pagineEjemploKev DelgadilloNessuna valutazione finora
- Taller 4. Algoritmos Arreglos JavaDocumento2 pagineTaller 4. Algoritmos Arreglos JavaNelson AndresNessuna valutazione finora
- DPOO2 Planeación Didáctica Unidad 2Documento11 pagineDPOO2 Planeación Didáctica Unidad 2Kenia EspinosaNessuna valutazione finora
- Cap1. Conceptos de Routing CCNA2Documento45 pagineCap1. Conceptos de Routing CCNA2Letty PCNessuna valutazione finora
- Silabo de Gestión de Sistemas InformáticosDocumento5 pagineSilabo de Gestión de Sistemas Informáticosroland_yossefNessuna valutazione finora
- Fundamentos Teóricos de Los Requerimientos de SoftwareDocumento2 pagineFundamentos Teóricos de Los Requerimientos de SoftwareDiego Sanchez GuzmanNessuna valutazione finora
- Foro - Desarrollo WebDocumento2 pagineForo - Desarrollo WebAnita Collaguazo100% (1)
- Tarjetas CRCDocumento50 pagineTarjetas CRCJohn A. ValleNessuna valutazione finora
- Examen Final de ProgramacionDocumento5 pagineExamen Final de ProgramacionKEVIN DANIEL SAENZ PUERTANessuna valutazione finora
- Unidad I AlgoritmosDocumento28 pagineUnidad I AlgoritmosJorge EstevanNessuna valutazione finora
- Examen de Tecnologias MovilesDocumento1 paginaExamen de Tecnologias MovilesAnonymous TQXCZ5KSNessuna valutazione finora
- Taller de Redes SenaDocumento15 pagineTaller de Redes SenaelliesegurazNessuna valutazione finora
- InformaciDocumento7 pagineInformacisanesNessuna valutazione finora
- HTMLDocumento9 pagineHTMLalejandroNessuna valutazione finora
- HTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasDocumento8 pagineHTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasJaime Alberto Rios JaramilloNessuna valutazione finora
- HTML - Smith, Adam JDocumento69 pagineHTML - Smith, Adam JJesus FernandezNessuna valutazione finora
- Tipos de Ondas ElectromagnéticasDocumento4 pagineTipos de Ondas ElectromagnéticasOriel De GraciaNessuna valutazione finora
- Resumen Períodos Tecnología EducativaDocumento2 pagineResumen Períodos Tecnología EducativaOriel De Gracia100% (1)
- Practica de Daily RoutineDocumento1 paginaPractica de Daily RoutineOriel De GraciaNessuna valutazione finora
- Análisis Desde El Punto de Vista Futurista de La Recolección de La BasuraDocumento3 pagineAnálisis Desde El Punto de Vista Futurista de La Recolección de La BasuraOriel De GraciaNessuna valutazione finora
- Instituciones Públicas y Privadas Que Velan Por El Fortalecimiento de Los Recursos HumanosDocumento5 pagineInstituciones Públicas y Privadas Que Velan Por El Fortalecimiento de Los Recursos HumanosOriel De Gracia25% (4)
- Las Áreas Protegidas en PanamáDocumento5 pagineLas Áreas Protegidas en PanamáOriel De GraciaNessuna valutazione finora
- Cuadro Comparativo HTML 4 y 5Documento3 pagineCuadro Comparativo HTML 4 y 5osmel77Nessuna valutazione finora
- html5 WEBDocumento5 paginehtml5 WEBAlejandro VillanuevaNessuna valutazione finora
- Estructura Basica Nivel MedioDocumento12 pagineEstructura Basica Nivel MedioMiguel Angel AlvarezNessuna valutazione finora
- Curso HTMLDocumento299 pagineCurso HTMLIvan TrinidadNessuna valutazione finora
- Reproductor de Audio Con HTML5 y JavascriptDocumento6 pagineReproductor de Audio Con HTML5 y JavascriptLuciano SosaNessuna valutazione finora
- Seo PDFDocumento192 pagineSeo PDFluisNessuna valutazione finora
- La Etiqueta Details y Otras Etiquetas Similares en HTML5Documento6 pagineLa Etiqueta Details y Otras Etiquetas Similares en HTML5PijerasNessuna valutazione finora
- Estructura de Un Pagina WebDocumento9 pagineEstructura de Un Pagina WebManrique GutiérrezNessuna valutazione finora
- 2-Cuestionario HTMLDocumento2 pagine2-Cuestionario HTMLEduardo Ramirez OrtizNessuna valutazione finora
- INDICE Libro HTML5 PDFDocumento18 pagineINDICE Libro HTML5 PDFjaferet27Nessuna valutazione finora
- HTML5 TallerDocumento20 pagineHTML5 TallerJohann Casallas50% (2)
- How To Programing HTML CSS and JAVASCRIPDocumento124 pagineHow To Programing HTML CSS and JAVASCRIPEduardo HenryNessuna valutazione finora
- Mapa Conceptual Diferencias Entre HTML y HTML5Documento5 pagineMapa Conceptual Diferencias Entre HTML y HTML5Tatiana PeñaNessuna valutazione finora
- Modulo 5 - Google ActívateDocumento3 pagineModulo 5 - Google ActívateJimmy Pizzani50% (2)
- Preguntas Cuestionario Capitulo 3-Primer ParcialDocumento5 paginePreguntas Cuestionario Capitulo 3-Primer ParcialVaNne SiLvaNessuna valutazione finora
- LM Unidad 2Documento70 pagineLM Unidad 2Marina Mesa CarreraNessuna valutazione finora
- HTML5Documento22 pagineHTML5Edwin del rosario100% (1)
- Sintaxis y Estructura de Un HTMLDocumento4 pagineSintaxis y Estructura de Un HTMLGUIDONessuna valutazione finora
- Diseño Web Desde Cero PDFDocumento6 pagineDiseño Web Desde Cero PDFLarry MoraNessuna valutazione finora
- Mapa Conceptual HTMLDocumento3 pagineMapa Conceptual HTMLFelipe Gomez50% (2)
- Etiquetas Html5 PDFDocumento2 pagineEtiquetas Html5 PDFKristenNessuna valutazione finora
- Prueba Ingeniero de Desarrollo de Software PDFDocumento54 paginePrueba Ingeniero de Desarrollo de Software PDFJonathan BaracaldoNessuna valutazione finora
- HTML5Documento3 pagineHTML5Jhonatan MNessuna valutazione finora
- Parcial Primer Corte 15Documento9 pagineParcial Primer Corte 15Hawer VargasNessuna valutazione finora
- Introducción A Html5Documento2 pagineIntroducción A Html5Willian YanzaNessuna valutazione finora
- Qué Es HTML5 y para Qué SirveDocumento3 pagineQué Es HTML5 y para Qué SirveSerch NeriNessuna valutazione finora
- HTML5Documento176 pagineHTML5AlexVogager100% (1)
- HTML5 Semantic Element Fresco Play QuizzDocumento5 pagineHTML5 Semantic Element Fresco Play QuizzJorge Luis Conde CarbajalNessuna valutazione finora
- Bitácora HTML5 CSSDocumento17 pagineBitácora HTML5 CSSSergio EspinosaNessuna valutazione finora
- Lista de Elementos HTML5 - HTML - MDNDocumento15 pagineLista de Elementos HTML5 - HTML - MDNCarlos MaguiñaNessuna valutazione finora
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroDa EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroValutazione: 4 su 5 stelle4/5 (1)
- Influencia. La psicología de la persuasiónDa EverandInfluencia. La psicología de la persuasiónValutazione: 4.5 su 5 stelle4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoDa Everand7 tendencias digitales que cambiarán el mundoValutazione: 4.5 su 5 stelle4.5/5 (87)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressDa EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressValutazione: 5 su 5 stelle5/5 (1)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Da EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Valutazione: 5 su 5 stelle5/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Da EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Valutazione: 4 su 5 stelle4/5 (51)
- El Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenDa EverandEl Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenValutazione: 5 su 5 stelle5/5 (8)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosDa EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosValutazione: 4 su 5 stelle4/5 (16)
- Guía para la aplicación de ISO 9001 2015Da EverandGuía para la aplicación de ISO 9001 2015Valutazione: 4 su 5 stelle4/5 (1)
- Toma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasDa EverandToma de decisiones en las empresas: Entre el arte y la técnica: Metodologías, modelos y herramientasNessuna valutazione finora
- Electrónica básica: INGENIERÍA ELECTRÓNICA Y DE LAS COMUNICACIONESDa EverandElectrónica básica: INGENIERÍA ELECTRÓNICA Y DE LAS COMUNICACIONESValutazione: 5 su 5 stelle5/5 (16)
- Python Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREDa EverandPython Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREValutazione: 4 su 5 stelle4/5 (13)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteDa EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteValutazione: 1 su 5 stelle1/5 (1)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesDa EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesValutazione: 4.5 su 5 stelle4.5/5 (2)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDa EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaValutazione: 4.5 su 5 stelle4.5/5 (117)
- Cultura y clima: fundamentos para el cambio en la organizaciónDa EverandCultura y clima: fundamentos para el cambio en la organizaciónNessuna valutazione finora
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másDa EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másValutazione: 2.5 su 5 stelle2.5/5 (3)
- Radiocomunicaciones: Teoría y principiosDa EverandRadiocomunicaciones: Teoría y principiosValutazione: 5 su 5 stelle5/5 (3)
- Python Deep Learning: Introducción práctica con Keras y TensorFlow 2Da EverandPython Deep Learning: Introducción práctica con Keras y TensorFlow 2Valutazione: 3.5 su 5 stelle3.5/5 (5)
- Agile: Una guía para la Gestión de Proyectos Agile con Scrum, Kanban y LeanDa EverandAgile: Una guía para la Gestión de Proyectos Agile con Scrum, Kanban y LeanValutazione: 5 su 5 stelle5/5 (1)
- Ingeniería química. Soluciones a los problemas del tomo IDa EverandIngeniería química. Soluciones a los problemas del tomo INessuna valutazione finora
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaDa EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaValutazione: 3.5 su 5 stelle3.5/5 (2)
- 44 Apps Inteligentes para Ejercitar su Cerebro: Apps Gratuitas, Juegos, y Herramientas para iPhone, iPad, Google Play, Kindle Fire, Navegadores de Internet, Windows Phone, & Apple WatchDa Everand44 Apps Inteligentes para Ejercitar su Cerebro: Apps Gratuitas, Juegos, y Herramientas para iPhone, iPad, Google Play, Kindle Fire, Navegadores de Internet, Windows Phone, & Apple WatchValutazione: 3.5 su 5 stelle3.5/5 (2)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosDa EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosValutazione: 4 su 5 stelle4/5 (1)