Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Personalizar El Menu Spry Generado Por Dreamweaver
Caricato da
osasuna1Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Personalizar El Menu Spry Generado Por Dreamweaver
Caricato da
osasuna1Copyright:
Formati disponibili
PERSONALIZAR EL MENU SPRY GENERADO POR DREAMWEAVER
Aunque el inspector de Propiedades permite hacer ediciones simples en el Menu spry, no soporta tareas de
estilizacin personalizadas. Usted puede cambiar las reglas de CSS para el Menu spry y crear una barra de
men que tenga el estilo que deseas. Para una lista ms avanzada de formas de darle estilo ir a
www.adobe.com/go/learn_dw_sprymenubar_custom.
Todas las reglas de CSS mostrados en los apartados de abajo se refieren a las reglas por defecto localizadas en
el archivo SpryMenuBarHorizontal.css o en el SpryMenuBarVertical.css (dependiendo de si has decidido
crear un menu horizontal o uno vertical). Dreamweaver guarda estos archivos CSS en la carpeta SpryAssets de
su sitio siempre que usted cree un Menu spry. Estos archivos tambin contienen informacin til comentada
sobre varios de los estilos que se aplican en el Menu spry.
Aunque puedas editar fcilmente reglas para el Men spry directamente en el archivo CSS obtenido, puedes
usar el panel de estilos CSS de Dreamweaver para editar el menu de Css. Usted tambin puede usar el panel de
Estilos CSS para corregir CSS de la barra de men. El panel de estilos CSS de Dreamweaver es bueno para
localizar las clases CSS asignadas a las diferentes partes del menu, sobre todo si usted usa el modo Current
mode del panel.
Cambiar el estilo de texto de un elemento del menu
El CSS adjunto a la etiqueta <a> contiene la informacin para darle estilo al texto. Hay varios valores de clase
para dar estilos de texto conectados a la etiqueta <a> que pertenece a diferentes estados de men.
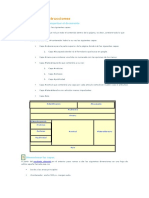
Para darle estilo a un elemento del menu usaremos la siguiente tabla para localizar la regla CSS apropiada y
entonces cambiaremos el valor por defecto.
Style to change
CSS rule for vertical or horizontal menu bar
Texto por defecto
ul.MenuBarVertical a, ul.MenuBarHorizontal a
Color de texto cuando el
puntero del ratn se mueve
sobre l
ul.MenuBarVertical a:hover, ul.MenuBarHorizontal
a:hover
Relevant
properties and
default values
color: #333; textdecoration: none;
color: #FFF;
ul.MenuBarVertical a:focus, ul.MenuBarHorizontal
Color de texto cuando se hace
focus
a:focus
color: #FFF;
Color del item del Menu
ul.MenuBarVertical a.MenuBarItemHover,
cuando el puntero del ratn se
ul.MenuBarHorizontal a.MenuBarItemHover
mueve sobre l
color: #FFF;
Color del subitem del Menu
ul.MenuBarVertical a.MenuBarItemSubmenuHover,
color: #FFF;
cuando el puntero del ratn se
ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
mueve sobre l
Cambiar el color de fondo de un elemento del menu
El CSS adjunto a la etiqueta <a> contiene la informacin para darle estilo al color de fondo de un elemento del
menu. Tambin hay otros valores de clase que afectan al color de fondo conectados a la etiqueta <a>, los cuales
pertenecen a diferentes estados de menu.
Para cambiar el color de fondo de un elemento del menu usaremos la siguiente tabla para localizar la regla CSS
apropiada y entonces cambiaremos el valor por defecto.
Color to change
Color de fondo por
defecto
CSS rule for vertical or horizontal menu bar
ul.MenuBarVertical a, ul.MenuBarHorizontal a
Color de fondo cuando el ul.MenuBarVertical a:hover, ul.MenuBarHorizontal
puntero del ratn se
a:hover
mueve sobre l
Relevant
properties and
default values
background-color:
#EEE;
background-color:
#33C;
background-color:
Color de fondo cuando se ul.MenuBarVertical a:focus, ul.MenuBarHorizontal a:focus
hace focus
#33C;
Color de fondo del item
del Menu cuando el
puntero del ratn se
mueve sobre l
ul.MenuBarVertical a.MenuBarItemHover,
background-color:
ul.MenuBarHorizontal a.MenuBarItemHover
#33C;
Color de fondo del
ul.MenuBarVertical a.MenuBarItemSubmenuHover,
subitem del Menu cuando
ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
el puntero del ratn se
mueve sobre l
background-color:
#33C;
Para cambiar la dimension de los elementos del menu hay que cambiar la
propiedad width de las etiquetas ul y li de los elementos del menu
1.
2.
3.
4.
5.
6.
7.
Localizar la regla del ul. MenuBarVertical li o ul. MenuBarHorizontal li.
Darle a la propiedad anchura una anchura deseada (o cambiar la propiedad a automtico para quitar
una anchura fija, y aadir la propiedad y el valor el espacio white-space: nowrap; a la regla).
Localizar la regla del ul. MenuBarVertical ul o ul. MenuBarHorizontal ul.
Darle a la propiedad anchura una anchura deseada (o cambiar la propiedad a automtico para quitar
una anchura fija).
Localizar la regla del ul. MenuBarVertical ul li o ul. MenuBarHorizontal ul li
Aadir las propiedades siguientes a la regla: float: none; y background-color: transparent;.
Suprimir la anchura y su valor width: 8.2em;
La posicion de los submenus del menu spry es controlada por la propiedad
margin de las etiquetas ul del submenu.
1.
2.
Localizar la regla del ul. MenuBarVertical ul o ul. MenuBarHorizontal ul
Cambiar el margin: -5% 0 0 95%; valores por defecto a los valores deseados
Potrebbero piacerti anche
- Crear Menú Desplegable SpryDocumento7 pagineCrear Menú Desplegable SpryAndrea Molina CardenalNessuna valutazione finora
- Creacion de Botones y Uso de Menus DesplegblesDocumento4 pagineCreacion de Botones y Uso de Menus DesplegblesJoalber Pedreros RamonNessuna valutazione finora
- Código Diseño Web IDocumento13 pagineCódigo Diseño Web IWilmer VásquezNessuna valutazione finora
- Informa OretoDocumento4 pagineInforma Oretoanamqmarzo2Nessuna valutazione finora
- Nav Con HTML y CssDocumento2 pagineNav Con HTML y Cssmicaela22lsyNessuna valutazione finora
- 2 Efectos Spry - cs6Documento45 pagine2 Efectos Spry - cs6Alvaro Luis100% (1)
- Utilidades de DreamweaverDocumento8 pagineUtilidades de DreamweaverFrancisco CardonaNessuna valutazione finora
- Diseño Web.: Elaborado Por Duviel GarciaDocumento35 pagineDiseño Web.: Elaborado Por Duviel Garciadev loperNessuna valutazione finora
- Actividad 2.2Documento8 pagineActividad 2.2Alejandra JarilloNessuna valutazione finora
- Menú de Navegación Deslizante Con CSS3 Y Jquery PDFDocumento5 pagineMenú de Navegación Deslizante Con CSS3 Y Jquery PDFJherson RojasNessuna valutazione finora
- Menú y Galería de Imágenes Tipo Slide Con CSS y HTMLDocumento8 pagineMenú y Galería de Imágenes Tipo Slide Con CSS y HTMLProyectos Vitales Paula BaronaNessuna valutazione finora
- U2 15 Ejercicios 05 Parte2Documento5 pagineU2 15 Ejercicios 05 Parte2Juan Lorenzo Cabrera VigilNessuna valutazione finora
- Ejercicio Repaso HTML y CSSDocumento2 pagineEjercicio Repaso HTML y CSSLemmingsNessuna valutazione finora
- Clase 5 - Barra de NavegaciónDocumento24 pagineClase 5 - Barra de NavegaciónJhon JairoNessuna valutazione finora
- Qode Options de WordpressDocumento5 pagineQode Options de WordpressJose LuisNessuna valutazione finora
- Informe Tablas de ContenidosDocumento12 pagineInforme Tablas de ContenidosasdNessuna valutazione finora
- Excel Professional Basico 3Documento24 pagineExcel Professional Basico 3Aar AajaNessuna valutazione finora
- El Editor de MenusDocumento7 pagineEl Editor de MenusJhon Fredy Murcia TorresNessuna valutazione finora
- Paso A Paso InstruccionesDocumento3 paginePaso A Paso InstruccionesjuanavesNessuna valutazione finora
- Barra de Herramientas EstándarDocumento9 pagineBarra de Herramientas EstándarNando Castillo100% (1)
- DiseñoV HDocumento7 pagineDiseñoV HISMAEL SANCHEZ GONZALEZNessuna valutazione finora
- Tabla de Contenido e Indice OriginalDocumento15 pagineTabla de Contenido e Indice OriginalVane JbbNessuna valutazione finora
- AyudaDocumento31 pagineAyudaJose CujarNessuna valutazione finora
- Maquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLDocumento9 pagineMaquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLMiguel Angel Mateo BernalNessuna valutazione finora
- 1.11 Livecoding - Nucba NFT Responsive DesignDocumento4 pagine1.11 Livecoding - Nucba NFT Responsive DesignOzielNessuna valutazione finora
- Cómo Hacer Un Índice Automático en WordDocumento2 pagineCómo Hacer Un Índice Automático en WordSilvia CerdanNessuna valutazione finora
- Excel Basico 2016Documento38 pagineExcel Basico 2016Pedro QuispeNessuna valutazione finora
- Menú LateralDocumento25 pagineMenú LateralSalvador Tovar ZambranoNessuna valutazione finora
- Similitudes y Diferencias de Las Barras de MenusDocumento3 pagineSimilitudes y Diferencias de Las Barras de MenusBrenda Hernande0% (3)
- Ya Vimos Como Hacer Un Menu Con Submenus en LaWeberaDocumento8 pagineYa Vimos Como Hacer Un Menu Con Submenus en LaWeberaGema Alexandra Cordova OrmazaNessuna valutazione finora
- Manual de Zwcad 2010Documento19 pagineManual de Zwcad 2010Alexander Mac DarkNessuna valutazione finora
- BravoDocumento21 pagineBravoJhulinio FuentesNessuna valutazione finora
- 1creando El Header Del ProyectoDocumento36 pagine1creando El Header Del ProyectoJohnny renso Abad HerreraNessuna valutazione finora
- Códigos CSSDocumento2 pagineCódigos CSSheydy kerlNessuna valutazione finora
- Actividad 2Documento15 pagineActividad 2leidymarNessuna valutazione finora
- CSS4 KompozerDocumento3 pagineCSS4 KompozerernestNessuna valutazione finora
- Crea Tablas de Alineaciones en Tres Pasos Con CIVIL 3DDocumento6 pagineCrea Tablas de Alineaciones en Tres Pasos Con CIVIL 3DInseguridad AsaltosNessuna valutazione finora
- Formato de Indice de ContenidosDocumento5 pagineFormato de Indice de Contenidosarpg00Nessuna valutazione finora
- Los Menús en JoomlaDocumento8 pagineLos Menús en JoomlaSergi MontesNessuna valutazione finora
- Crear Un Menú Desplegable Con Fireworks y DreamweaverDocumento10 pagineCrear Un Menú Desplegable Con Fireworks y DreamweaverLuis Cordova CapchaNessuna valutazione finora
- Manual Barra de Navegacion HTML y CssDocumento5 pagineManual Barra de Navegacion HTML y CssLuna HernándezNessuna valutazione finora
- Manual de Word y Excel AvanzadosDocumento5 pagineManual de Word y Excel AvanzadosdavidNessuna valutazione finora
- Manual Sesión #2Documento7 pagineManual Sesión #2Saul ValenciaNessuna valutazione finora
- 9c-Carlos BarojaDocumento11 pagine9c-Carlos BarojaCarlos BarojaNessuna valutazione finora
- Unidad 17 Tablas y Contenido Word PDFDocumento17 pagineUnidad 17 Tablas y Contenido Word PDFDew LockeNessuna valutazione finora
- 6 - Estilos en WordDocumento30 pagine6 - Estilos en Wordirma coronadoNessuna valutazione finora
- TUTORIAL MENÚ Ejemplo Editor de TextoDocumento26 pagineTUTORIAL MENÚ Ejemplo Editor de TextoManuel RazoNessuna valutazione finora
- Cristian Jornesbi Tarea Semana 2Documento11 pagineCristian Jornesbi Tarea Semana 2Cristian JornesbiNessuna valutazione finora
- Cómo Utilizar Dreamweaver CS3 Paneles de Acordeón de SpryDocumento20 pagineCómo Utilizar Dreamweaver CS3 Paneles de Acordeón de SpryluislibrafshgNessuna valutazione finora
- Actividad 3 Codigo HTML y CssDocumento8 pagineActividad 3 Codigo HTML y CssHernan DarioNessuna valutazione finora
- Manual SketchupDocumento85 pagineManual SketchupJakousi Valdovinos80% (5)
- Vista Style Builder Last PDFDocumento13 pagineVista Style Builder Last PDFErik MatheusNessuna valutazione finora
- Actividad 1 - Yardhel Dalessandro Laguna OballeDocumento2 pagineActividad 1 - Yardhel Dalessandro Laguna OballeYardhel Laguna OballeNessuna valutazione finora
- Guía de Uso para Adobe MuseDocumento5 pagineGuía de Uso para Adobe MuseJulianArocenaNessuna valutazione finora
- Menu Dinamico Web ASP20Documento6 pagineMenu Dinamico Web ASP20Marco Antonio Monzón LazcanoNessuna valutazione finora
- Generador de Menu DesplegableDocumento1 paginaGenerador de Menu Desplegableaxel100% (1)
- Tabla de Contenido Con HipervinculosDocumento4 pagineTabla de Contenido Con HipervinculosEVA ALVARADONessuna valutazione finora
- Premiere Capas InterpolacionDocumento16 paginePremiere Capas InterpolacionDaniNessuna valutazione finora
- Inserción de ObjetosDocumento16 pagineInserción de ObjetosSalva ChGNessuna valutazione finora
- Practica Access BIBLIOTECA - 1 PDFDocumento1 paginaPractica Access BIBLIOTECA - 1 PDFosasuna1Nessuna valutazione finora
- Practica Access BIBLIOTECA - 3Documento1 paginaPractica Access BIBLIOTECA - 3osasuna1Nessuna valutazione finora
- Practica Access BIBLIOTECA - 2Documento1 paginaPractica Access BIBLIOTECA - 2osasuna1Nessuna valutazione finora
- Donde Hacen Click Los Visitantes - Herramientas para La UsabilidadDocumento2 pagineDonde Hacen Click Los Visitantes - Herramientas para La Usabilidadosasuna1Nessuna valutazione finora
- El Metodo Max-Stimulation (Max-Sti)Documento15 pagineEl Metodo Max-Stimulation (Max-Sti)giancarlomidoriNessuna valutazione finora
- Ejercicios Estadística BuenosDocumento1 paginaEjercicios Estadística Buenososasuna1Nessuna valutazione finora
- Dolor Muscular - Puntos GatilloDocumento10 pagineDolor Muscular - Puntos Gatilloosasuna1Nessuna valutazione finora
- Contaminación y CáncerDocumento2 pagineContaminación y Cáncerosasuna1Nessuna valutazione finora
- 1-El Dilema de Los VecinosDocumento1 pagina1-El Dilema de Los Vecinososasuna1Nessuna valutazione finora
- Conceptos Fundamentales de La Progresión en El EntrenamientoDocumento2 pagineConceptos Fundamentales de La Progresión en El Entrenamientoosasuna1Nessuna valutazione finora
- Aumenta Tu Rendimiento Web Con YSlowDocumento22 pagineAumenta Tu Rendimiento Web Con YSlowosasuna1Nessuna valutazione finora
- Ozonoterapia en La Curación Contra El CáncerDocumento2 pagineOzonoterapia en La Curación Contra El Cáncerosasuna1Nessuna valutazione finora
- Comandos Basicos Dos (Ms-Dos)Documento38 pagineComandos Basicos Dos (Ms-Dos)osasuna1Nessuna valutazione finora
- Comprimir Fotografías Con BluboxDocumento1 paginaComprimir Fotografías Con Bluboxosasuna1Nessuna valutazione finora
- Inyecciones de Vitamina C Contra El CáncerDocumento1 paginaInyecciones de Vitamina C Contra El Cáncerosasuna1Nessuna valutazione finora
- 10 Errores Que Impiden Alcanzarla DefiniciÓnDocumento6 pagine10 Errores Que Impiden Alcanzarla DefiniciÓnosasuna1Nessuna valutazione finora
- Como Conectar Desde PHP A Una Base de Datos de Mysql Utilizando El Servidor Local Wamp 2Documento3 pagineComo Conectar Desde PHP A Una Base de Datos de Mysql Utilizando El Servidor Local Wamp 2osasuna1Nessuna valutazione finora
- 27 - Como Usar El Módulo Features para Ahorrar TiempoDocumento11 pagine27 - Como Usar El Módulo Features para Ahorrar Tiempoosasuna1Nessuna valutazione finora
- 35 - Consejos para Mantener Un Sitio Seguro en DrupalDocumento6 pagine35 - Consejos para Mantener Un Sitio Seguro en Drupalosasuna1Nessuna valutazione finora
- El Método 5-3-1Documento4 pagineEl Método 5-3-1osasuna1Nessuna valutazione finora
- 23 - Modulo CaptchaDocumento4 pagine23 - Modulo Captchaosasuna1Nessuna valutazione finora
- 28 - Gestión de Usuarios y PermisosDocumento5 pagine28 - Gestión de Usuarios y Permisososasuna1Nessuna valutazione finora
- Métodos de Fuerza BadilloDocumento6 pagineMétodos de Fuerza Badilloosasuna1Nessuna valutazione finora
- Modo Strict y Modo QuirksDocumento2 pagineModo Strict y Modo Quirksosasuna1Nessuna valutazione finora
- Solución A 10 Propiedades CSS No Compatibles Con IE6Documento4 pagineSolución A 10 Propiedades CSS No Compatibles Con IE6osasuna1Nessuna valutazione finora
- A Qué Velocidad Entrenar Los MúsculosDocumento1 paginaA Qué Velocidad Entrenar Los Músculososasuna1Nessuna valutazione finora
- Problemas Derivados Del Quirks ModeDocumento2 pagineProblemas Derivados Del Quirks Modeosasuna1Nessuna valutazione finora
- Problemas de Compatibilidad Entre Ie y FirefoxDocumento3 pagineProblemas de Compatibilidad Entre Ie y Firefoxosasuna1Nessuna valutazione finora
- Guia CSS Acerca de Float y Clear para Estructurar Una WebDocumento4 pagineGuia CSS Acerca de Float y Clear para Estructurar Una Webosasuna1Nessuna valutazione finora
- DOCUMENTO DOCTRINARIO DE LA GMCP VERSION DEFINITIVA Documento de LecturaDocumento159 pagineDOCUMENTO DOCTRINARIO DE LA GMCP VERSION DEFINITIVA Documento de LecturaMaru AngelNessuna valutazione finora
- Ejercicios de Modelo Keynesiano SimpleDocumento12 pagineEjercicios de Modelo Keynesiano SimpleFranklin Vargast IneoNessuna valutazione finora
- Planes Gestion Social v4Documento40 paginePlanes Gestion Social v4Jimmy Zuluaga Barrios100% (1)
- Resumen de Las Distribuciones de ProbabilidadDocumento2 pagineResumen de Las Distribuciones de ProbabilidadrobinsonNessuna valutazione finora
- 3 Trabajo Colaborativo 4plan de Manejo de PlagasDocumento20 pagine3 Trabajo Colaborativo 4plan de Manejo de PlagasJose Francisco Arce LopezNessuna valutazione finora
- Proyecto de InvestigacionDocumento7 pagineProyecto de InvestigacionAngel Zapata RiosNessuna valutazione finora
- Preguntas de Análisis 5 y 6Documento2 paginePreguntas de Análisis 5 y 6Bradhy Saenz100% (2)
- DJ Cambio de Prestador Asistencial v2Documento2 pagineDJ Cambio de Prestador Asistencial v2Romina SparanoNessuna valutazione finora
- Vizcarra Zegarra Induliz ReynaDocumento2 pagineVizcarra Zegarra Induliz ReynaLuis Angel Huarachi GonzalesNessuna valutazione finora
- Guia Ejercicios Calculo de ProtecccionesDocumento2 pagineGuia Ejercicios Calculo de Protecccionescristian astudilloNessuna valutazione finora
- Tomo IiDocumento19 pagineTomo IiJios MasterNessuna valutazione finora
- Ser Una Analista de DatosDocumento3 pagineSer Una Analista de DatosEduardo del Cid SotoNessuna valutazione finora
- Examen Parcial Gestion de ImportacionDocumento5 pagineExamen Parcial Gestion de ImportacionMafer BravoNessuna valutazione finora
- PAT 2019-2020 Zona 24Documento62 paginePAT 2019-2020 Zona 24Tere HedzNessuna valutazione finora
- "Deje de Hacer Planes, Comience A Tomar Decisiones" Resumen . NombreDocumento4 pagine"Deje de Hacer Planes, Comience A Tomar Decisiones" Resumen . NombreYesenia Nicol Garcia CayoNessuna valutazione finora
- Resolucion 1058 de 2010 PDFDocumento8 pagineResolucion 1058 de 2010 PDFpaola zamoraNessuna valutazione finora
- Tarea 3 Luis Manuel Vargas 170057Documento4 pagineTarea 3 Luis Manuel Vargas 170057Luis VargasNessuna valutazione finora
- Diagrama de Bloques Proyecto FinalDocumento6 pagineDiagrama de Bloques Proyecto Finalsic.correoNessuna valutazione finora
- Proceso Administrativo La OrganizacionDocumento28 pagineProceso Administrativo La OrganizacionEdgard L. Palomino MuñozNessuna valutazione finora
- Quien Se Ha Llevado Mi QuesoDocumento1 paginaQuien Se Ha Llevado Mi Quesoirley_99Nessuna valutazione finora
- PPTs Gerencia Sem 1-3Documento164 paginePPTs Gerencia Sem 1-3Leonel GarciaNessuna valutazione finora
- Circular 016 Instrucciones 2da Convocatoria ESEDocumento2 pagineCircular 016 Instrucciones 2da Convocatoria ESEJean HerazoNessuna valutazione finora
- Manual Capacitacion Ambulantes PDFDocumento104 pagineManual Capacitacion Ambulantes PDFRicardo AguilarNessuna valutazione finora
- Paper IEC61850 Andrés MejíaDocumento7 paginePaper IEC61850 Andrés MejíaAndrés MejíaNessuna valutazione finora
- Estudios y Diseños de La Doble Calzada Calarcá - Armenia y Calarcá - La Paila, Departamentos Del Quindío y Valle Del CaucaDocumento46 pagineEstudios y Diseños de La Doble Calzada Calarcá - Armenia y Calarcá - La Paila, Departamentos Del Quindío y Valle Del CaucaLina Lizarazo100% (1)
- Facturación Del Reembolso de Gastos 202207041706492223Documento2 pagineFacturación Del Reembolso de Gastos 202207041706492223Julio César GuerraNessuna valutazione finora
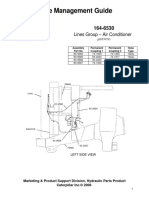
- Hose Management Guide: SN: 2Bw Lines Group - Air ConditionerDocumento69 pagineHose Management Guide: SN: 2Bw Lines Group - Air ConditionerlhNessuna valutazione finora
- Estándares Internacionales para Cableado Estructurado en MexDocumento4 pagineEstándares Internacionales para Cableado Estructurado en MexSantiago RamirezNessuna valutazione finora
- Formulacion de Proyectos II PPT 1Documento32 pagineFormulacion de Proyectos II PPT 1JennyNessuna valutazione finora
- Guia NoDocumento1 paginaGuia Noapi-3738915100% (1)