Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Fig. (1) Goal Desginer - Steps Tree
Caricato da
Anand DhanaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Fig. (1) Goal Desginer - Steps Tree
Caricato da
Anand DhanaCopyright:
Formati disponibili
PWCT 1.9 Art Documentation ( http://doublesvsoop.sourceforge.
net )
2006-2013, Mahmoud Fayed ( msfclipper@users.sourceforge.net )
_____________________________________________________________________________________
Table of contents
1 - Introduction
2 - Implementation steps
3 - Final Steps Tree
4 - Application during the runtime
1 - Introduction
In this lesson we are going to learn how to use the HTTP Get component.
2 - Implementation Steps
Fig. (1) Goal Desginer - Steps Tree
Select the step (The First Step)
We will start now new interaction process to generate new steps to our steps tree.
The slow way (Using Mouse):
1 - Click Interact to open the components browser
2 - Select the domain (HTTP)
3 - Select the component (HTTP Open Connection)
The fast way (Using Keyboard shortcuts):
1 - Get the component using its name by typing (HTTP Open Connection)
Note : Stop typing when you see the required component is selected
Fig. (2) Component Browser Select the component (HTTP Open Connection)
After selecting the component click Ok or press ENTER
Fig. (3) Interaction page - Set the properties and enter the required data as in the image above
Afer entering data , Click OK or press CTRL+W
Fig. (4) Goal Desginer - Steps Tree
Select the step (The First Step)
We will start now new interaction process to generate new steps to our steps tree.
The slow way (Using Mouse):
1 - Click Interact to open the components browser
2 - Select the domain (HTTP)
3 - Select the component (HTTP Get URL)
The fast way (Using Keyboard shortcuts):
1 - Get the component using its name by typing (HTTP Get URL)
Note : Stop typing when you see the required component is selected
Fig. (5) Component Browser Select the component (HTTP Get URL)
After selecting the component click Ok or press ENTER
Fig. (6) Interaction page - Set the properties and enter the required data as in the image above
Afer entering data , Click OK or press CTRL+W
Fig. (7) Goal Desginer - Steps Tree
Select the step (The First Step)
We will start now new interaction process to generate new steps to our steps tree.
The slow way (Using Mouse):
1 - Click Interact to open the components browser
2 - Select the domain (HTTP)
3 - Select the component (HTTP Close Connection)
The fast way (Using Keyboard shortcuts):
1 - Get the component using its name by typing (HTTP Close Connection)
Note : Stop typing when you see the required component is selected
Fig. (8) Component Browser Select the component (HTTP Close Connection)
After selecting the component click Ok or press ENTER
Fig. (9) Interaction page - Set the properties and enter the required data as in the image above
Afer entering data , Click OK or press CTRL+W
Fig. (10) Goal Desginer - Steps Tree
Select the step (The First Step)
We will start now new interaction process to generate new steps to our steps tree.
The slow way (Using Mouse):
1 - Click Interact to open the components browser
2 - Select the domain (Print Text)
3 - Select the component (Print Text To Console)
The fast way (Using Keyboard shortcuts):
1 - Get the component using its name by typing (Print Text To Console)
Note : Stop typing when you see the required component is selected
Fig. (11) Component Browser Select the component (Print Text To Console)
After selecting the component click Ok or press ENTER
Fig. (12) Interaction page - Set the properties and enter the required data as in the image above
Afer entering data , Click OK or press CTRL+W
Fig. (13) Goal Desginer - Steps Tree
Select the step (The First Step)
We will start now new interaction process to generate new steps to our steps tree.
The slow way (Using Mouse):
1 - Click Interact to open the components browser
2 - Select the domain (Console Application)
3 - Select the component (Wait (Key/Seconds))
The fast way (Using Keyboard shortcuts):
1 - Get the component using its name by typing (Wait (Key/Seconds))
Note : Stop typing when you see the required component is selected
Fig. (14) Component Browser Select the component (Wait (Key/Seconds))
After selecting the component click Ok or press ENTER
Fig. (15) Interaction page - Set the properties and enter the required data as in the image above
Afer entering data , Click OK or press CTRL+W
Fig. (16) Goal Desginer - Final Steps Tree
3 - Final Steps Tree
OPEN CONNECTION MyCon SERVER 'doublesvsoop.sourceforge.net' PORT 80 HTTP
GET URL "/" TO Response CONNECTION MyCon
CLOSE CONNECTION MyCon
? response
INKEY(100)
4 - Application during the runtime
Fig. (17) Application during the runtime
Potrebbero piacerti anche
- SiteMap 3 - Sheet1Documento17 pagineSiteMap 3 - Sheet1Muhammad Farzad100% (1)
- Windows 10 – Complete guide book to use your PC more efficientlyDa EverandWindows 10 – Complete guide book to use your PC more efficientlyNessuna valutazione finora
- 01 Introduction To Windows Server 2008Documento32 pagine01 Introduction To Windows Server 2008Tricia LacuestaNessuna valutazione finora
- SAP UI5 Setup Walkthrough With ExampleDocumento45 pagineSAP UI5 Setup Walkthrough With ExamplesekharNessuna valutazione finora
- Ira c5051 5045 5035 5030-smDocumento1.383 pagineIra c5051 5045 5035 5030-smmarecalinNessuna valutazione finora
- Automation Anywhere TrainingDocumento49 pagineAutomation Anywhere TrainingJohan MalaveNessuna valutazione finora
- Red Hat System Administration I 1.7 Lab PDFDocumento11 pagineRed Hat System Administration I 1.7 Lab PDFstefygrosuNessuna valutazione finora
- EPANET TutorialDocumento7 pagineEPANET TutorialBinyam KebedeNessuna valutazione finora
- Makerere University. Crime Report Management SystemDocumento63 pagineMakerere University. Crime Report Management Systemdon.mwangi95100% (1)
- Getting Started With Quick Test Professional (QTP) And Descriptive ProgrammingDa EverandGetting Started With Quick Test Professional (QTP) And Descriptive ProgrammingValutazione: 4.5 su 5 stelle4.5/5 (2)
- Verilog HDL SyllabusDocumento2 pagineVerilog HDL Syllabussuhas RNessuna valutazione finora
- NAP Form 1 Inventory AppraisalDocumento1 paginaNAP Form 1 Inventory AppraisalDeborah Grace Apilado100% (4)
- Oracle Cloud Infrastructure Associate Arch Part 1 QuizDocumento75 pagineOracle Cloud Infrastructure Associate Arch Part 1 QuizmanmohanshahNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento11 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento6 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento9 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento9 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento14 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento11 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Programming Without Coding Technology (PWCT)Documento1.327 pagineProgramming Without Coding Technology (PWCT)sayockNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento5 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento16 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento21 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento23 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento17 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento28 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento14 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento26 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Fig. (1) Goal Desginer - Steps TreeDocumento40 pagineFig. (1) Goal Desginer - Steps TreeAnand DhanaNessuna valutazione finora
- Programming Without Coding Technology (PWCT) - Practical EditorDocumento10 pagineProgramming Without Coding Technology (PWCT) - Practical EditorMahmoud Samir FayedNessuna valutazione finora
- Programming Without Coding Technology (PWCT) - Create Your First ApplicationDocumento17 pagineProgramming Without Coding Technology (PWCT) - Create Your First ApplicationMahmoud Samir Fayed0% (1)
- Opnet TutorialDocumento53 pagineOpnet TutorialSumit DubeyNessuna valutazione finora
- KUDVENKATDocumento424 pagineKUDVENKATSathya TechnologyNessuna valutazione finora
- Lab 3: Selected Networking Features in Windows: ObjectivesDocumento16 pagineLab 3: Selected Networking Features in Windows: ObjectivesKhaleel KhanNessuna valutazione finora
- PRS TLCINT01 001 E RAID 8.0 System Integrator TrainingDocumento126 paginePRS TLCINT01 001 E RAID 8.0 System Integrator TrainingFelipe Antonio Vásquez CastañedaNessuna valutazione finora
- Getting Started With Oracle Forms DeveloperDocumento26 pagineGetting Started With Oracle Forms Developerapi-19815946Nessuna valutazione finora
- Web Programming Unit-1 NotesDocumento85 pagineWeb Programming Unit-1 NotesKadasi AbishekNessuna valutazione finora
- Programming Without Coding Technology (PWCT) - The Time MachineDocumento16 pagineProgramming Without Coding Technology (PWCT) - The Time MachineMahmoud Samir FayedNessuna valutazione finora
- In Automation Anywhere, Which Three Sub-Commands Are Include in The Email Automation?Documento32 pagineIn Automation Anywhere, Which Three Sub-Commands Are Include in The Email Automation?Sunny KumarNessuna valutazione finora
- 7xwruldo: You Will Need About Minutes To Complete This TutorialDocumento62 pagine7xwruldo: You Will Need About Minutes To Complete This Tutorialniteen12350% (2)
- People Soft SetupDocumento25 paginePeople Soft SetupRavi TejaNessuna valutazione finora
- ReleaseNote en V4.60.1Documento144 pagineReleaseNote en V4.60.1HASAN LANGGENGNessuna valutazione finora
- POPcom ControllerDocumento52 paginePOPcom ControllerZakky Hanafi ShofaNessuna valutazione finora
- Ankush ThakurDocumento174 pagineAnkush Thakursoniya tewatiaNessuna valutazione finora
- SOLVED Problem With Protégé OWL-S Plugin and GraphvizDocumento9 pagineSOLVED Problem With Protégé OWL-S Plugin and GraphvizJuan Felipe Muñoz Fernandez100% (1)
- Guia de Usuario Sokkia LinkDocumento81 pagineGuia de Usuario Sokkia LinkEdwin VelasquezNessuna valutazione finora
- Lab 1 - Getting Started With Opnet ModelerDocumento18 pagineLab 1 - Getting Started With Opnet Modelertexilion100% (1)
- Automation Anywhere - BishnujitDocumento8 pagineAutomation Anywhere - BishnujitBishnujit BanerjeeNessuna valutazione finora
- Lab 1, Getting Started With Opnet Modeler Creating A New ProjectDocumento18 pagineLab 1, Getting Started With Opnet Modeler Creating A New Projectkhubaib_maharNessuna valutazione finora
- Practical PDFDocumento30 paginePractical PDFRishabh DewanganNessuna valutazione finora
- A Tutorial of Pro/MECHANICA Motion: ObjectivesDocumento8 pagineA Tutorial of Pro/MECHANICA Motion: ObjectivesGraham MooreNessuna valutazione finora
- Touchwin SCADA ManualDocumento28 pagineTouchwin SCADA ManualMarko AntonioNessuna valutazione finora
- Headfirst Into IOS DevelopmentDocumento66 pagineHeadfirst Into IOS DevelopmentMatthew McCombNessuna valutazione finora
- MCEdit User's ManualDocumento28 pagineMCEdit User's ManualtecnicostunelesNessuna valutazione finora
- Getting Started With Altera Quartus IIDocumento18 pagineGetting Started With Altera Quartus IIAndres Ccolque SandiNessuna valutazione finora
- WebDynpro For JavaDocumento78 pagineWebDynpro For JavaAline SouzaNessuna valutazione finora
- C# Tutorial - Create A Youtube Alarm Clock in Visual StudioDocumento9 pagineC# Tutorial - Create A Youtube Alarm Clock in Visual StudioAdderly Velasquez ArceNessuna valutazione finora
- Introduction To PU12 Interface Toolbox - Part 1Documento56 pagineIntroduction To PU12 Interface Toolbox - Part 1arbindokiluNessuna valutazione finora
- Developing OneNote 2010 AddinsDocumento29 pagineDeveloping OneNote 2010 Addinssymon ellimacNessuna valutazione finora
- Demo Information and Execution Instructions: Gnostice Edocengine Demo NotesDocumento7 pagineDemo Information and Execution Instructions: Gnostice Edocengine Demo NotesJavier MuñozNessuna valutazione finora
- Instrument Toolkit: Instructional ManualDocumento5 pagineInstrument Toolkit: Instructional Manualsatan556Nessuna valutazione finora
- Lab RecordDocumento26 pagineLab RecordiamchirecNessuna valutazione finora
- Red Hat System Administration I 1.7 Lab PDFDocumento11 pagineRed Hat System Administration I 1.7 Lab PDFAntonio Arroyo PazNessuna valutazione finora
- GEI-100165 Ethernet TCP-IP GEDS Standard Message Format (GSM)Documento30 pagineGEI-100165 Ethernet TCP-IP GEDS Standard Message Format (GSM)Mohamed Amine100% (1)
- MX51 Boot Block Guide 1.3Documento68 pagineMX51 Boot Block Guide 1.3Duncan20120% (1)
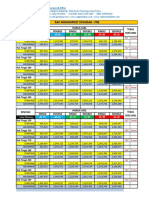
- Rak Minimarket Standar - P90: Single Double Single Double Single Double Rincian Harga Jual Tebal ShelvingDocumento6 pagineRak Minimarket Standar - P90: Single Double Single Double Single Double Rincian Harga Jual Tebal ShelvingAndi HadisaputraNessuna valutazione finora
- DSPDocumento6 pagineDSPindhu_giri2Nessuna valutazione finora
- TriTank650 BrochureDocumento2 pagineTriTank650 Brochurewatson123Nessuna valutazione finora
- Modelling Variably Saturated Flow With Hydrus-2D: D. Rassam, J. Šimůnek, and M. Th. Van GenuchtenDocumento266 pagineModelling Variably Saturated Flow With Hydrus-2D: D. Rassam, J. Šimůnek, and M. Th. Van GenuchtenxaviNessuna valutazione finora
- E Katalog 2015Documento10 pagineE Katalog 2015Hendra JayaNessuna valutazione finora
- Multiple CHoice RecognizedDocumento9 pagineMultiple CHoice Recognizedhamza sassiNessuna valutazione finora
- Hall TicketDocumento1 paginaHall TicketDrSrujana ReddyNessuna valutazione finora
- Unit-3-Process Scheduling and DeadloackDocumento18 pagineUnit-3-Process Scheduling and DeadloackYASH VARDHANNessuna valutazione finora
- SW 6 10 Creating and Installing SSL Certificates DV 1 0Documento11 pagineSW 6 10 Creating and Installing SSL Certificates DV 1 0Dzmitry KuzmiankouNessuna valutazione finora
- LogDocumento11 pagineLogFarrel NevlinNessuna valutazione finora
- Data Sheet 6AV6644-0AB01-2AX0: General InformationDocumento8 pagineData Sheet 6AV6644-0AB01-2AX0: General InformationLanreSKNessuna valutazione finora
- ApekshaDocumento2 pagineApekshaShubh TripathiNessuna valutazione finora
- Answer The Following Questions: Course Specializationna Year Paper Code Bca-102 Subject Min. Marks Max. Marks DurationDocumento1 paginaAnswer The Following Questions: Course Specializationna Year Paper Code Bca-102 Subject Min. Marks Max. Marks DurationGajendra SinghNessuna valutazione finora
- Priyanka - Nilakhe - Automation - Performance - Testing - 6 - Experience - Long1 - Priyanka NilakheDocumento3 paginePriyanka - Nilakhe - Automation - Performance - Testing - 6 - Experience - Long1 - Priyanka NilakheNipun PruthiNessuna valutazione finora
- Slayer God Hates Us All Full Album Mp3Documento3 pagineSlayer God Hates Us All Full Album Mp3AshleyNessuna valutazione finora
- Programming Remote For AlarmDocumento6 pagineProgramming Remote For AlarmAaron IbrahimNessuna valutazione finora
- SAP ABAP Interview Questions Top 50Documento7 pagineSAP ABAP Interview Questions Top 50pal singhNessuna valutazione finora
- StarschemaDocumento4 pagineStarschemaapi-2504106440% (1)
- CP R81.10 LoggingAndMonitoring AdminGuideDocumento247 pagineCP R81.10 LoggingAndMonitoring AdminGuidenobodyNessuna valutazione finora
- Wago-I/O-System 750: ManualDocumento62 pagineWago-I/O-System 750: ManualAlexNessuna valutazione finora
- Gosia Manual 20110730Documento294 pagineGosia Manual 20110730crysela1207Nessuna valutazione finora