Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Creating Glass
Caricato da
jsyrris@hotmail.comCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Creating Glass
Caricato da
jsyrris@hotmail.comCopyright:
Formati disponibili
Worth1000.
com | Photoshop Contests | Are you Worthy | tutorial
1 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Creating Glass
How to turn an ordinary apple into a transparent gem.
By DakotaBoy88 Paginated View
In this tutorial you will learn how to turn an opaque object into glass using Photoshop or Paint Shop Pro.
Page 1 : Getting Started.
In this tutorial you will learn how to turn opaque objects transparent using either Photoshop or Paint Shop Pro. Don't worry; it's not necessary to
have both programs, as I will give separate instructions for each. I will be using Photoshop 4.0 and PSP 8, but the techniques should be similar with
other versions of these programs. Before we begin, I'd like to thank Worth1000 members Ritchie and SkunkDuster for taking the time to teach me
some of the basics used in this tutorial. With all that said, go ahead and fire up your favorite editing program and load up the two images I have
supplied. Take the apple image and copy it into the newspaper file as a new layer. For those who are unfamiliar with how to do this, select the apple
image then hit "Ctrl+A" then "Ctrl+C", then select the newpaper file and hit "Ctrl+V". (PSP users will get a pop-up box asking how you want to paste
the new object. Be sure to select "new raster layer".) We don't need the apple file so close it out. (Note to Photoshop users: Don't delete the apple
file, we will be using it later to create a displacement map.)
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
2 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Page 2: Masking the Apple
Hmmm, looks like we can't see our newspaper now. We will have to get rid of the white around the apple. Use the magic wand tool to select
anywhere outside the apple. PSP users will need to set the tolerance to around 80, and Photoshop users will need a tolerance of 120 to make a
clean cut without any masking lines. Now that you have all of the white area selected, hit the "Delete" key and your newspaper should show up
around the apple.
Note: If you don't like the magic wand tool, use whater masking technique works for you.
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
3 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Page 3: Making it Transparent
Since this thing is supposed to be glass, perhaps we should make it look transparent. Start by making three copies of the apple layer, then hide the
original apple for later use. On the lowest apple copy desaturate it and convert to a negative image*.
*In PSP you will hit "Ctrl+H" to open up the Hue/Saturation tool. Set the Lightness to "0" and the Saturation to "-100", and leave the Hue slider
alone. Now to convert to a negative, go to the top pull-down menu and select "Adjust/Negative Image."
*In Photoshop you will go to the top pull-down menu and select "Image/Adjust/Desaturate". To convert to a negative image, go back up to the
pull-down menu and select "Image/Adjust/Invert."
This step is the same for both PSP and Photoshop. Set the layer blending mode to "lighten" and set the opacity to approximately 50%. (Figure 1 is
shown in normal mode at 100% for clarity.)
On to the next layer up. Use the skills you leaned above to desaturate the apple. Now set the layer blending mode to "Overlay" at 100% opacity.
(Figure 2 is show in normal mode for clarity.)
On the very top layer set the layer blending mode to "Hard Light" with an opacity of approximately 70%. (See figure 3.)
This image shows what all three layers plus the background would look like with the proper opacity and blending modes set.
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
4 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Page 4: Making Shadows
This thing should be casting a shadow, so lets make one. Because the apple is made of red glass we will give the shadow a red tint too. Make
another copy of the original apple layer and make sure that it is below the three modified layers you made on the last page. Set the layer blending
mode to "Hard Light" with an opacity of approximately 20%. Use the Skew function to shift your shadow to look like the one in the figure below*.
*In PSP go to the top pull-down menu and select "Effects/Geometric Effects/Skew." Set the skew direction to horizontal, the edge mode to
transparent, and the skew angle to 45 and hit OK. You will notice that the shadow doesn't line up, so use the move tool to make it line up like in the
figure below.
*In Photoshop go to the top pull-down menu and select "Layer/Transform/Skew" and slide the top over until you get something resembling the
figure below.
That shadow seems to be a bit on the bright side, so we shall have to darken it up a bit. But first delete the part of the shadow that is hanging out
into the white void, it just looks silly out there. Duplicate the shadow layer into a new layer above the current layer. In the new layer set the blend
mode to "Color Burn" ("Burn" for PSP users) and the opacity to approximately 50%. This still looks funny, so turn on the "preserve transparency" for
this layer and fill the layer with black*. If done correctly the black will have only filled the shadow and not the whole scene.
*To preserve transparency in PSP, right click on the layer in the toolbox, then select properties. With the properties menu open put a check mark in
the box for "Lock Transparency."
*To preserve transparency in Photoshop, with the layer slected, put a checkmark in the box next to "Preserve Tansparency" at the top of the layers
toolbox.
The completed shadows should now look something like this.
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
5 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Page 5: Shading on the Apple
The apple still looks a bit on the flat side. Lets add some darker area around the outside where the refraction would be the greatest and therefore
the least amount of the background would be visible. Start by making a selection of the void around the original apple or any of the other apple
layers. Expand the selection by 16 pixels and set the feather to 16*.
*PSP users can expand the selection and modify the feather radius by going to the top pull-down menu and selecting "Selections/Modify/Expand"
and "Selections/Modify/Feather."
*Photoshop users can expand the selection by going to the top pull-down menu and selecting "Select/Modify/Expand." To modify the feather radius
hit "Ctrl+Shift+D."
Now that you have a nice feathered selection, use the eyedropper tool to select color from a shadowed area of the original apple. If unsure about
the color, you can manually set the color with the following values: R55 B3 G3. With that dark red color fill the selection using the flood fill tool in
PSP or the paint bucket in Photoshop. You will notice that this action just covered up your background, don't worry, help is on the way. Hit "Ctrl+D"
to remove your selection, then make a new selection of the void around the original apple again, but be sure to click back onto this new layer once
you are done. Modify the selection by expanding or contracting until you get the selection to match up with the edge of the apple. (Note: you may
need to hide the new layer to see where the edge of the apple is.) Now that everything lines up all nice and peachy, hit the "Delete" key to make
your background come back It still looks a bit out of place so we had better set out layer blending modes. Set the blend mode to "Multiply" and the
opacity to approximately 80%. Your results should now look something like this.
Page 6: Refraction Effects in PSP
As neat as all these transparency effects are, don't fall into the common trap of leaving your pic like this. Look at a glass sphere and see if it
somehow has something that we don't yet have with our apple. Refractive distortion is what seems to be missing here, so let's go ahead and create
it. Creating refraction can often be intimidating, but if you follow along here you will see that it's so easy you'll wonder why you haven't been doing it
before. On this page I will focus on how to create refractive distortion in Paint Shop Pro, so Photoshop users please continue on to page 7 for your
tutorial.
Refraction in Paint Shop Pro
You don't need a $600 program to create believable refraction, PSP can do it all and I'll show you how. I normally would never recommend merging
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
6 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
layers because it makes it difficult to make changes to parts of the layer without having to manually select parts of it, but for the sake of keeping this
simple I will break that rule. Merge the two shadow layers and the background together, then duplicate your newly merged background layer. (Note:
Do NOT forget to duplicate the new background, or you will be very unhappy later when you realize that you have to start all over on the
background and shadows.) PSP has many tools for doing cool distortion effects, but I'll be focusing on the "Mesh Warp" tool because I think it's the
easiest and cleanest. Select background copy layer then open up the mesh warp tool. Set the "Mesh Horizontal" and "Mesh Vertical" both to max,
"Symmetric" option to off, "Edge Mode" to background, "Draft Quality" to high, and "Best Quality On Apply" to on. You should now have a cool
looking grid covering your whole scene, but if you don't then set "Show Grid" to on. Now is where the fun begins. Move around the vertices of the
grid until you get something resembling figure 1, and don't worry if you go out of the apple's boundaries, as we'll fix that right quick. (Note: If the
programs asks you to promote your selection, hit "cancel" then deselect whatever you have selected.) Once you have your displacement all pretty
looking go ahead and apply it using the blue "apply" checkmark. Lets go ahead and clean up the stuff that went out of the boundaries but doing
another selection around the original apple and modifying the selection like we did on the second part of page five, then delete the selected area.
That original background layer now shows up in all its glory and your pic should now look like figure 2. Your distortion is all done so skip the
Photoshop stuff on the next page and go to page 8 to see how you stacked up against the Photoshop users.
Page 7: Refraction effects in Photoshop
Refractive distortion is much easier in Photoshop than PSP, so go ahead and do a little jump for joy. On this page we will cover how to create and
use displacement maps to create the cool refractive effects on our apple. Remember that original apple image I asked you to save and not delete?
Well, guess what, we need it now so go ahead and open it up. Now that you have it open, use the magic wand tool set to a tolerance of 120 and
select anywhere in the white void. Hit "Ctrl+Shift+I" to invert the selection then modify the selection by contracting it by four pixels. Set your
forground color to pure white and the background color to pure black, then select the gradient fill tool. In the gradient fill toolbox be sure to select
"Radial" for the type of fill. Because we want the majority of the distortion at the edges, click on "Edit" in the "Gradient Tool Options" toolbox. Set the
fill mode to "Foreground to Background" and move the slider on the top of the gradient shown to the right until about 80% of the gradient is white.
Hit "OK" to make your changes take effect. With the gradient tool still open, click in the middle of the apple, hold that click, then release once you
have moved the cursor just outside the bottom left portion of the apple to apply the gradient. Your displacement map so far should look like figure 1.
Now hit "Ctrl+Shift+I" to invert your selection, then from the top pull-down menu, select "Edit/Fill" and set the fill to "50% Grey" with 100% opacity.
Now we should have something that looks like a grey apple on a grey background like in figure 2.
That gradient we used would be fantastic if an apple were a perfect sphere, but since an apple is a bit odd shaped we had better do a few more
mods. Use the airbrush tool and selections when needed to paint on some shape to our apple. Ideally you would come up with something similar to
figure 3.
This displacement map so far would give us some really strange looking effects, so lets fix that. Invert the image to a negative like we did with the
first apple copy layer on page 3. You might be wondering why we didn't just use a black to white gradient before, well, it's because it's just easier to
understand a positive image than a negative. If for some reason you have more than one layer, then go ahead and flatten the image. (Note:
Displacement maps must be single layer *.psd files or they will just leave you with an odd square with faint text when you try to apply them, so
please keep this in mind.) Your map is all done now, you just need to save it as a psd file. I saved mine as displace.psd, but you can name yours
whatever is convenient for you. Go ahead and minimize your displacement map, we don't really need it at the moment. Go back to your original
apple psd file and select the background layer with the newspaper. With the background layer selected go to the top pull-down menu and select
"Filter/Distort/Displace." A new pop-up menu should now show, so set the vertical and horizontal scales both to 40, and select "Stretch To Fit" and
"Repeat Edge Pixels", then hit "OK." A new menu will now appear asking you to select a displacement map file, so go ahead and select the map
you created a little while ago and hit "OK." Wow, you can now see what happened to your background, there's some really trippy refraction stuff
going on like in figure 4.
Hmmmm, something still looks odd. Take a look at the shadows that are showing through our shiny glass apple. What's odd about them you ask?
They aren't distorted like the rest of the background image. Select the lower shadow layer and apply the same distortion effects that you already did
on the newspaper, then repeat on the other shadow layer. You should now have something totally cool that looks like the figure below :-)
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
7 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
Page 8: Final Side-by-Side Comparison.
PSP and Photoshop users, you have both done a nice job on your apples, and have gotten the basics of this tutorial down. There's a lot more you
can do to improve this if you would like. For example, you could add reflections of the newspaper onto the bottom of the apple, spend more time on
the shading and highlights, or make the shadows a bit more diffuse. Take this beyond where you found it and continue to raise the bar for all.
Perhaps you can use this technique for the next statue creation contest, or if you happen to just be lost for ideas on a B2B, maybe some wild glass
effects are all that you really needed. Thanks much to everyone who took the time to participate. I now leave you with side-by-side comparisons of
the PSP and Photoshop final results. I hope you enjoyed learning as much as I did writing this. As always, feel free to e-mail or send me a message
if you have any questions.
PSP final image...
Photoshop final image...
23/03/2007 04:12
Worth1000.com | Photoshop Contests | Are you Worthy | tutorial
8 of 8
http://www.worth1000.com/tutorial.asp?sid=161014&print=1
23/03/2007 04:12
Potrebbero piacerti anche
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- How Can I Become A Greek Citizen PDFDocumento6 pagineHow Can I Become A Greek Citizen PDFjsyrris@hotmail.comNessuna valutazione finora
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- p2 - Guerrero Ch13Documento40 paginep2 - Guerrero Ch13JerichoPedragosa88% (17)
- Complex Numbers GuideDocumento17 pagineComplex Numbers GuideGus EdiNessuna valutazione finora
- Table of Contents and Executive SummaryDocumento38 pagineTable of Contents and Executive SummarySourav Ojha0% (1)
- Allen, Donald - The Origin of Greek MathematicsDocumento159 pagineAllen, Donald - The Origin of Greek Mathematicsjsyrris@hotmail.comNessuna valutazione finora
- Photoshop Creative-Issue148 2017Documento116 paginePhotoshop Creative-Issue148 2017jsyrris@hotmail.comNessuna valutazione finora
- Rotation History of Chios Island, Greece Since The Middle MioceneDocumento12 pagineRotation History of Chios Island, Greece Since The Middle Miocenejsyrris@hotmail.comNessuna valutazione finora
- Basic Totorial Mixing ImagesDocumento18 pagineBasic Totorial Mixing Imagesjsyrris@hotmail.comNessuna valutazione finora
- Arles ManualDocumento98 pagineArles Manualjsyrris@hotmail.comNessuna valutazione finora
- Better ContrastDocumento2 pagineBetter Contrastjsyrris@hotmail.comNessuna valutazione finora
- Basil ZaharoffDocumento7 pagineBasil Zaharoffjsyrris@hotmail.comNessuna valutazione finora
- : Openaccessfilm.Qxd 11-11-08 11:57 Σελίδα 4Documento6 pagine: Openaccessfilm.Qxd 11-11-08 11:57 Σελίδα 4jsyrris@hotmail.comNessuna valutazione finora
- A Free-Choice Item Hidden in Verbal MorphologyDocumento31 pagineA Free-Choice Item Hidden in Verbal Morphologyjsyrris@hotmail.comNessuna valutazione finora
- Discovery & Science #17Documento146 pagineDiscovery & Science #17jsyrris@hotmail.comNessuna valutazione finora
- Comparing Implicative Discourse Markers in Greek and EnglishDocumento30 pagineComparing Implicative Discourse Markers in Greek and Englishjsyrris@hotmail.comNessuna valutazione finora
- Good Humor v5Documento68 pagineGood Humor v5jsyrris@hotmail.comNessuna valutazione finora
- ΣΗΜΟΝΙΔΗΣ ΑΜΟΡΓΙΝΟΣDocumento2 pagineΣΗΜΟΝΙΔΗΣ ΑΜΟΡΓΙΝΟΣjsyrris@hotmail.comNessuna valutazione finora
- Theatre Arts I 9 - 12 Grade Beginning Theatre Students: TH THDocumento18 pagineTheatre Arts I 9 - 12 Grade Beginning Theatre Students: TH THAppleSamsonNessuna valutazione finora
- Modification Adjustment During Upgrade - Software Logistics - SCN WikiDocumento4 pagineModification Adjustment During Upgrade - Software Logistics - SCN Wikipal singhNessuna valutazione finora
- Speech TravellingDocumento4 pagineSpeech Travellingshafidah ZainiNessuna valutazione finora
- Surveying 2 Practical 3Documento15 pagineSurveying 2 Practical 3Huzefa AliNessuna valutazione finora
- An RNA Vaccine Drives Expansion and Efficacy of claudin-CAR-T Cells Against Solid TumorsDocumento9 pagineAn RNA Vaccine Drives Expansion and Efficacy of claudin-CAR-T Cells Against Solid TumorsYusuf DemirNessuna valutazione finora
- Type of PoemDocumento10 pagineType of PoemYovita SpookieNessuna valutazione finora
- Influence of Social Media on Youth Brand Choice in IndiaDocumento7 pagineInfluence of Social Media on Youth Brand Choice in IndiaSukashiny Sandran LeeNessuna valutazione finora
- Data Validation and Verification - BBC BitsizeDocumento56 pagineData Validation and Verification - BBC BitsizeluciferothegoatNessuna valutazione finora
- Excel Bill of Materials Bom TemplateDocumento8 pagineExcel Bill of Materials Bom TemplateRavi ChhawdiNessuna valutazione finora
- Alpha Phi Omega National Service Fraternity Strategic PlanDocumento1 paginaAlpha Phi Omega National Service Fraternity Strategic Planlafay3tteNessuna valutazione finora
- Illegal FishingDocumento1 paginaIllegal FishingDita DwynNessuna valutazione finora
- Siemens MS 42.0 Engine Control System GuideDocumento56 pagineSiemens MS 42.0 Engine Control System GuideIbnu NugroNessuna valutazione finora
- Module 7 - Assessment of Learning 1 CoursepackDocumento7 pagineModule 7 - Assessment of Learning 1 CoursepackZel FerrelNessuna valutazione finora
- Activity2 Mba 302Documento2 pagineActivity2 Mba 302Juan PasyalanNessuna valutazione finora
- Study Quran Online - The Online Quran Teaching Academy UK - QutorDocumento9 pagineStudy Quran Online - The Online Quran Teaching Academy UK - QutorQutor co ukNessuna valutazione finora
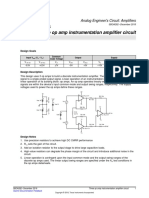
- Opamp TIDocumento5 pagineOpamp TIAmogh Gajaré100% (1)
- Culinary Nutrition BasicsDocumento28 pagineCulinary Nutrition BasicsLIDYANessuna valutazione finora
- Löwenstein Medical: Intensive Care VentilationDocumento16 pagineLöwenstein Medical: Intensive Care VentilationAlina Pedraza100% (1)
- Control Systems Engineering by S C Goyal U A Bakshi PDFDocumento3 pagineControl Systems Engineering by S C Goyal U A Bakshi PDFShubham SinghNessuna valutazione finora
- 2.5L ENGINE Chevy Tracker 1999Documento580 pagine2.5L ENGINE Chevy Tracker 1999andres german romeroNessuna valutazione finora
- The Patient Self-Determination ActDocumento2 pagineThe Patient Self-Determination Actmarlon marlon JuniorNessuna valutazione finora
- 114 ArDocumento254 pagine114 ArJothishNessuna valutazione finora
- Working With Session ParametersDocumento10 pagineWorking With Session ParametersyprajuNessuna valutazione finora
- MP & MC Module-4Documento72 pagineMP & MC Module-4jeezNessuna valutazione finora
- Offshore Wind Turbine 6mw Robust Simple EfficientDocumento4 pagineOffshore Wind Turbine 6mw Robust Simple EfficientCristian Jhair PerezNessuna valutazione finora
- Women Safety AppDocumento18 pagineWomen Safety AppVinod BawaneNessuna valutazione finora
- Galley cleaning hazards and controlsDocumento9 pagineGalley cleaning hazards and controlsRosalie RosalesNessuna valutazione finora