Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
01 ASP - Net Session01
Caricato da
Girish NaikTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
01 ASP - Net Session01
Caricato da
Girish NaikCopyright:
Formati disponibili
Developing Web Applications Using ASP.
NET
Rationale
In todays competitive business environment, the
information should be accessible from anywhere, anytime.
This can be done by creating presentable and informative
Web applications.
A Web application is an application delivered to users from a
Web server over a network such as the World Wide Web or
an intranet.
Web applications enable you to share and access
information over the Internet and corporate intranets.
Content on the various pages in a Web application can be of
two types:
Static: Consists only of HTML pages and does not respond
dynamically to the actions performed by users.
Dynamic: Changes every time the user visits the page and/or
responds dynamically to the actions performed by users.
Ver. 1.0
Slide 1 of 30
Developing Web Applications Using ASP.NET
Rationale (Contd.)
Dynamic Web pages provide several advantages over static
Web pages.
To create a dynamic Web page, you must include a script in
the page.
The script used to make a Web page dynamic can be of two
types:
Client-side script
Server-side script
A single page can also contain both client-side and
server-side scripts.
Ver. 1.0
Slide 2 of 30
Developing Web Applications Using ASP.NET
Rationale (Contd.)
Client-side script:
Is downloaded on the browser and runs on the client side
Offers an easy way to enhance the functionality and user
experience of the site
Examples of client-side scripting technologies: Javascript,
Jscript, and VBScript
Server-side script:
Runs on the server that hosts the Web application
Offers a mechanism to access server-side resources, such as
databases, that are not accessible on the client side
Examples of server-side scripting technologies: ASP, PHP, and
JSP
When server-side scripting is used, the server-side scripting
must be supported by the hosting server.
Ver. 1.0
Slide 3 of 30
Developing Web Applications Using ASP.NET
Rationale (Contd.)
What is ASP.NET?
ASP.NET is a Web application framework marketed by
Microsoft that can be used to build dynamic Web sites, Web
applications, and XML Web services.
It is part of Microsoft's .NET platform and is the successor to
Microsoft's Active Server Pages (ASP) technology.
Applications developed using ASP.NET must be hosted on an
Internet Information Services (IIS) server.
Ver. 1.0
Slide 4 of 30
Developing Web Applications Using ASP.NET
Rationale (Contd.)
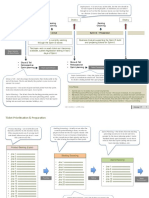
The following figure describes how an IIS server processes
the request for an ASP.NET file:
Ver. 1.0
Slide 5 of 30
Developing Web Applications Using ASP.NET
Rationale (Contd.)
ASP.NET provides the following advantages:
Enables you to access information from data sources, such as
back-end databases and text files that are stored on a Web
server.
Provides enriched tool support in the form of Visual Studio
.NET integrated development environment (VS .NET IDE).
Enables you to develop your application in any .NET language.
Enables you to build user interfaces that separate application
logic from presentation content.
Enables you to manage Web applications by storing the
configuration information in an XML file.
Helps improve developer productivity and provides facilities for
improving the performance, reliability, and scalability of Web
applications.
Ver. 1.0
Slide 6 of 30
Developing Web Applications Using ASP.NET
Objectives
In this session, you will learn to:
Describe the types of Web sites that you can create with Visual
Studio 2005
Describe the concept of a default event handler for an object
Explain how the machine.config and web.config files control
the settings for a Web application
Create a new Web application
Configure and build a Web application
Ver. 1.0
Slide 7 of 30
Developing Web Applications Using ASP.NET
Web Site Types
You can use Visual Studio 2005 to create the following Web
site types:
File-system Web sites
Local Internet Information Services (IIS) Web sites
Remote IIS Web sites
FTP sites
Ver. 1.0
Slide 8 of 30
Developing Web Applications Using ASP.NET
Web Site Types (Contd.)
File-System Web sites:
The ASP.NET Development Server acts as a Web server.
Files are stored in any folder on the local computers file
system or in a shared network folder.
Advantages:
The site can be accessed only from the local computer, reducing
security vulnerabilities.
You do not require IIS to be able to create and develop
File-System Web sites.
You do not need administrative rights to create or debug local
Web sites.
If the computer is configured to allow remote desktop
connections, multiple users can create and debug local sites at
the same time.
Ver. 1.0
Slide 9 of 30
Developing Web Applications Using ASP.NET
Web Site Types (Contd.)
Disadvantages:
Web site cannot be accessed from a remote computer.
You can not test IIS features, such as HTTP based authentication,
application pooling, and ISAPI filters.
Ver. 1.0
Slide 10 of 30
Developing Web Applications Using ASP.NET
Web Site Types (Contd.)
Local IIS Web site:
An IIS server installed on the local computer acts as a Web
server.
The pages and folders for the site are stored in a folder under
the default IIS folder for Web sites (Inetpub\wwwroot).
Web site can be browsed by using localhost as a server name.
Advantages:
The site is accessible from other computers.
You can test IIS features, such as HTTP-based authentication,
application pooling, and ISAPI filters.
Disadvantages:
You must have administrative rights to create or debug IIS Web
sites.
Only one user can debug IIS at any one time.
Local IIS Web sites have remote access enabled by default.
Ver. 1.0
Slide 11 of 30
Developing Web Applications Using ASP.NET
Web Site Types (Contd.)
Remote IIS Web site:
An IIS server running on a remote computer that is configured
with FrontPage Server Extensions acts as a Web server.
The pages and folders for the site are stored in the default IIS
folder on the remote computer.
Web site can be browsed by using the server name of the remote
site.
Advantages:
Web site can be tested on the server where it will actually be
deployed.
Multiple developers can work against the same site at the same time.
Disadvantages:
Configuration for debugging can be complex.
Only one developer can debug the application at any one time, all
other requests are suspended while the developer is debugging the
Web site.
Ver. 1.0
Slide 12 of 30
Developing Web Applications Using ASP.NET
Web Site Types (Contd.)
FTP site:
The site exists on a remote computer that has been configured
as an FTP server.
You must have read/write privileges on the remote server to
create and edit pages on that server.
The server computer must have a browse location to enable a
user to see the Web pages from an FTP site in a browser.
Advantages:
You can test the Web site on the server where it will actually be
deployed.
Disadvantages:
You do not have local copies of the files unless you copy them
yourself.
Ver. 1.0
Slide 13 of 30
Developing Web Applications Using ASP.NET
A Tour of Visual Web Developer
The most commonly used windows and tools available in
Visual Web Developer are:
Toolbars
Solution Explorer
Document windows
Properties windows
View tabs
Toolbox
Server Explorer
Ver. 1.0
Slide 14 of 30
Developing Web Applications Using ASP.NET
A Tour of Visual Web Developer (Contd.)
Document Window
Solution
Explorer
Toolbars
Toolbox
Properties
Window
View Tabs
Server Explorer
Ver. 1.0
Slide 15 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model
A Microsoft ASP.NET Web page consists of two parts:
Visual elements
Programming logic for the page
ASP.NET provides two models for managing the visual
elements and code:
Single-file page model
Code-behind page model
Ver. 1.0
Slide 16 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model (Contd.)
The Single-File Page Model:
The pages HTML markup and its programming code are in the
same physical .aspx (extension) file.
The programming code is contained in a <script> block that
specifies the attribute runat=server.
At run time, the compiler converts a single-file page into a
class that derives from the System.Web.UI.Page.
Ver. 1.0
Slide 17 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model (Contd.)
Advantages of the single-file model include the following:
In pages without a lot of code, keeping the programming code
and the HTML markup in a single file proves to be very
convenient while studying the file.
Pages written by using the single-file model are slightly easier
to deploy or to send to another programmer because there is
only one file.
A single-file page is easier to rename because there is no
dependency between files.
Managing files in a source code control system is slightly
easier because the page is self-contained in a single file.
Ver. 1.0
Slide 18 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model (Contd.)
The Code-Behind Page Model:
HTML markup are kept in one file and the programming code
in another file.
There are two differences in the .aspx page between the
single-file and the code-behind models:
In the code-behind model, there is no <script> block with the
runat="server" attribute.
In the code-behind model, the @Page directive contains attributes
that reference an external file and a class.
The code file contains a partial class, which indicates that the
class contains only some of the total code that makes up the
full class for the page.
The partial class inherits from a base Page class (either
System.Web.UI.Page or a class derived from
System.Web.UI.Page).
Ver. 1.0
Slide 19 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model (Contd.)
The Code-Behind Page Model: (Contd.)
The .aspx file contains an Inherits attribute that points to
the code-behind partial class.
When the page is compiled, ASP.NET creates a new partial
class for the .aspx file. This class is a peer of the code-behind
partial class file and contains the declarations for the pages
controls.
Finally, ASP.NET generates a class that inherits from the
partial class created from the .aspx file and the code-behind
partial class.
The generated class is compiled into an assembly that runs in
order to render output to the browser.
Ver. 1.0
Slide 20 of 30
Developing Web Applications Using ASP.NET
ASP.NET Web Page Code Model (Contd.)
Advantages of the code-behind model include the following:
Code-behind pages offer a clean separation of the HTML
markup (user interface) and code.
Code is not exposed to graphic designers or others who are
working only with the page HTML markup.
Ver. 1.0
Slide 21 of 30
Developing Web Applications Using ASP.NET
Default Event Handling in Web Applications
The ASP.NET 2.0 Framework provides many different
objects (such as page, buttons).
These objects enable quick and easy development of Web
applications.
Many objects expose one or more events.
When an object exposes multiple events, one of the events
is designated as the default event.
To create the event handler for the default event, you can
simply double-click on the object in the Visual Studio 2005
IDE.
This will create an empty event procedure for the default
event.
Ver. 1.0
Slide 22 of 30
Developing Web Applications Using ASP.NET
Web Configuration Files
Web application settings are contained in a hierarchy of
XML based configuration files.
These configuration files contain settings for Microsoft .NET
Framework applications, including ASP.NET Web
applications.
ASP.NET allows you to easily edit the configuration data
before, or after applications are deployed on the server.
The files in the configuration hierarchy allow you to make
configuration settings at different levels.
Ver. 1.0
Slide 23 of 30
Developing Web Applications Using ASP.NET
Web Configuration Files (Contd.)
The levels, the corresponding configuration files, and their
descriptions are listed in the following table:
Ver. 1.0
Level
File Name
Description
Server Settings
Machine.config
Present at the root of the configuration hierarchy;
It defines global configuration settings for all .NET
Framework applications.
Root Web Settings
Web.config
Present in the same directory as machine.config; It
defines configuration settings for all ASP.NET
applications.
Web site settings
(optional)
Web.config
Present in the root directory of each IIS Web site;
contains settings that are specific to the Web site.
Application root
settings (optional)
Web.config
Present in the root directory of each application;
contains settings that are specific to the
application.
Application
subfolder
(optional)
Web.config
Present in a subfolder of the application root;
contains settings for specific section of a Web
application.
Slide 24 of 30
Developing Web Applications Using ASP.NET
<customError> Element
The <customErrors> element provides information about
how custom error messages are handled for a Microsoft
ASP.NET application.
It can be defined in the global web.config file for the host
computer and in the web.config file for the application.
The customErrors element has the following syntax:
<customErrors
defaultRedirect="url"
mode="On|Off|RemoteOnly">
<error
statusCode="statuscode"
redirect="url"/>
</customErrors>
Ver. 1.0
Slide 25 of 30
Developing Web Applications Using ASP.NET
<compilation> Element
The <compilation> element can be defined in the
system.web section of a configuration file.
It enables you to specify compilation settings for a Web
application.
Example of a simple configuration for the compilation
settings of an application:
<configuration>
<system.web>
<compilation defaultLanguage="VB"
debug="true"
numRecompilesBeforeAppRestart="15">
</compilation>
</system.web>
</configuration>
Ver. 1.0
Slide 26 of 30
Developing Web Applications Using ASP.NET
Demo: Creating a Web Application
Problem Statement:
You are a developer in the Adventure Works organization, a
fictitious bicycle manufacturer. You have been asked to assist
in creating a new Business-to-Consumer (B2C) Web
application and a related Business-to-Employee (B2E) extranet
portal.
Decisions on the design of the application have already been
made. You have been asked to carry out a number of specific
tasks to implement various elements of this design. As part of
the first phase of the B2C development, you have been asked
to create a new Web application and to build a prototype of two
Web pages. You will develop the prototype for the home page
and the contact page in the lab.
Ver. 1.0
Slide 27 of 30
Developing Web Applications Using ASP.NET
Demo: Creating a Web Application (Contd.)
Solution:
To solve this problem, you need to perform the following tasks:
1. Create a New Web Application
a.
b.
c.
d.
Create a new file-system Web site.
Design the Default.aspx Web page.
Add and design a new Contact.aspx Web page.
Implement default event handling.
2. Configure and Build a Web Application
a.
b.
c.
d.
Ver. 1.0
Build and run the Web application.
Manage the default web.config file for the Web server.
Add and manage the web.config file for the Web application.
Enable debugging with Visual Studio 2005.
Slide 28 of 30
Developing Web Applications Using ASP.NET
Summary
In this session, you learned that:
You can use Visual Studio 2005 to create any of the following
Web site types:
File-system Web sites
Local Internet Information Services (IIS) Web sites
Remote IIS Web sites
FTP sites
Microsoft Visual Web Developer is the environment in
Microsoft Visual Studio 2005 that is used to create and work
with Microsoft ASP.NET Web applications.
You can add existing items, such as Web pages, graphics, and
XML files, to Web applications using Microsoft Visual Web
Developer.
Visual Web Developer offers you various ways to set the
properties of controls on the page.
Ver. 1.0
Slide 29 of 30
Developing Web Applications Using ASP.NET
Summary (Contd.)
ASP.NET provides two models for managing the visual
elements and code:
Single-file page model
Code-behind page model
Many ASP.NET objects expose events. You can write code for
these events to control Web pages.
ASP.NET uses a flexible configuration management system
that keeps application configuration settings separate from
application code. It is based on a hierarchy of XML files.
Ver. 1.0
Slide 30 of 30
Potrebbero piacerti anche
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- 3 InfobasicProgrammingInjBASE PDFDocumento107 pagine3 InfobasicProgrammingInjBASE PDFCrynose JacobsNessuna valutazione finora
- 08 ASP - Net Session11Documento26 pagine08 ASP - Net Session11vijaysharma24x7Nessuna valutazione finora
- 09 ASP - Net Session13Documento16 pagine09 ASP - Net Session13vijaysharma24x7Nessuna valutazione finora
- 11 ASP - Net Session16Documento21 pagine11 ASP - Net Session16vijaysharma24x7Nessuna valutazione finora
- Assembler Pass 1.Documento66 pagineAssembler Pass 1.akbisoi1Nessuna valutazione finora
- 15 ASP - Net Session22Documento17 pagine15 ASP - Net Session22vijaysharma24x7Nessuna valutazione finora
- 06 ASP - Net Session08Documento26 pagine06 ASP - Net Session08vijaysharma24x7Nessuna valutazione finora
- Cross-Platform Mobile Development PDFDocumento18 pagineCross-Platform Mobile Development PDFalfonsoableNessuna valutazione finora
- Natural Disasters in IndiaDocumento6 pagineNatural Disasters in Indiavijaysharma24x70% (1)
- 13 ASP - Net Session19Documento27 pagine13 ASP - Net Session19Ashish SrivastavaNessuna valutazione finora
- 07 ASP - Net Session10Documento7 pagine07 ASP - Net Session10Ashish SrivastavaNessuna valutazione finora
- OSI Refrence ModelDocumento15 pagineOSI Refrence ModelvijayNessuna valutazione finora
- 05 ASP - Net Session07Documento33 pagine05 ASP - Net Session07Ashish SrivastavaNessuna valutazione finora
- Tcp/IpDocumento67 pagineTcp/IpprabaharjohnNessuna valutazione finora
- Agile Methodology: Backlog! Grooming! Backlog! Grooming!Documento2 pagineAgile Methodology: Backlog! Grooming! Backlog! Grooming!PaulaNessuna valutazione finora
- Present Azi OneDocumento292 paginePresent Azi Onesistr piospNessuna valutazione finora
- Demantra Integration GuideDocumento274 pagineDemantra Integration GuideSandeep JNessuna valutazione finora
- Ooad UNIT 5 NotesDocumento29 pagineOoad UNIT 5 NotesplutopopNessuna valutazione finora
- SRS of Students Result Management SystemDocumento6 pagineSRS of Students Result Management SystemABHIJITH DAS0% (1)
- Stack Overflow Is Now A Thing of The PastDocumento3 pagineStack Overflow Is Now A Thing of The Pasthareesh babuNessuna valutazione finora
- IWT Unit 3 - JS DOMDocumento29 pagineIWT Unit 3 - JS DOMbhavana16686Nessuna valutazione finora
- Write A Program To Find Number of Vowels in The Entered StringDocumento33 pagineWrite A Program To Find Number of Vowels in The Entered StringMadhav AggarwalNessuna valutazione finora
- Grade 3 - Study Notes For The Third QuarterDocumento49 pagineGrade 3 - Study Notes For The Third Quarterruth gravadorNessuna valutazione finora
- Event Management SystemDocumento56 pagineEvent Management SystemRAHUL ROCKNessuna valutazione finora
- Software Engineering Module 2Documento10 pagineSoftware Engineering Module 2AbhishekNessuna valutazione finora
- Rescatux Windows PasswordDocumento10 pagineRescatux Windows PasswordReport PlussNessuna valutazione finora
- Tooling APIDocumento303 pagineTooling APIHeatherNessuna valutazione finora
- IEEE Format Virtual Air PaintingDocumento2 pagineIEEE Format Virtual Air PaintingseverusNessuna valutazione finora
- Ponylang Fast Cheap With ProofDocumento21 paginePonylang Fast Cheap With ProofCathrine PoxanneNessuna valutazione finora
- CS2 Datastructure and Algo Syllabus1Documento14 pagineCS2 Datastructure and Algo Syllabus1RoderickNessuna valutazione finora
- 523 TYCS Chinmay CF InputDocumento15 pagine523 TYCS Chinmay CF InputChinmay GujarNessuna valutazione finora
- IMAGEnet I-Base en New CIDocumento6 pagineIMAGEnet I-Base en New CISamuel DJOSSOUNessuna valutazione finora
- Development of Local Cobol Programs2789Documento63 pagineDevelopment of Local Cobol Programs2789Anand ValiantfighterNessuna valutazione finora
- The Faces of Computer Malware: by Michael P. KassnerDocumento15 pagineThe Faces of Computer Malware: by Michael P. KassnerAlex MungaiNessuna valutazione finora
- Data Connect: Using Xlreporter With Kepserverex - UaDocumento5 pagineData Connect: Using Xlreporter With Kepserverex - UaLuis Claudio RamosNessuna valutazione finora
- CSC2103 Lecture01Documento14 pagineCSC2103 Lecture01Felicia FamNessuna valutazione finora
- Migrate On-Prem SQL Database To Azure SQL Server by Using BACPACDocumento9 pagineMigrate On-Prem SQL Database To Azure SQL Server by Using BACPACmohammed akbar aliNessuna valutazione finora
- Opencv Interview QuestionsDocumento3 pagineOpencv Interview QuestionsYogesh YadavNessuna valutazione finora
- Python CH 01 Lecture NotesDocumento18 paginePython CH 01 Lecture Notesdweebo100% (1)
- Instructions: Prepared by K.NithyananthanDocumento19 pagineInstructions: Prepared by K.NithyananthannithyananthankNessuna valutazione finora
- CommonSteps CsDocumento3 pagineCommonSteps CsOla TairuNessuna valutazione finora