Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura Paginas
Caricato da
TDKMASCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura Paginas
Caricato da
TDKMASCopyright:
Formati disponibili
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
APRENDERAPROGRAMAR.COM
CAPAS O CONTENEDORES
EN HTML. ETIQUETAS DIV Y
SPAN. EJEMPLOS.
MAQUETAR O DAR
ESTRUCTURA A LAS
PGINAS WEB. (CU00726B)
Seccin: Cursos
Categora: Tutorial bsico del programador web: HTML desde cero
Fecha revisin: 2029
Resumen: Entrega n26 del Tutorial bsico HTML desde cero.
Autor: Enrique Gonzlez Gutirrez
aprenderaprogramar.com, 2006-2029
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
CAPAS O CONTENEDORES HTML
Las capas o contenedores son unos recuadros o espacios rectangulares que pueden colocarse en
cualquier parte de la pgina. En ellas, podemos insertar contenido HTML. Su utilidad principal es visual,
permitiendo organizar y dar estructura y diseo a las pginas HTML.
ETIQUETA DIV
Podemos insertar una capa o contenedor a travs de las etiquetas <div> y </div>
A travs del atributo style se establecen las propiedades de estilo de la capa mediante el lenguaje CSS.
Nosotros no vamos a estudiar CSS en este curso, pero incluiremos estilos muy bsicos para facilitar la
comprensin del cdigo de ejemplo que iremos viendo.
Imaginemos que queremos crear una pgina web con 3 partes diferenciadas: cabecera, cuerpo y pie.
Crea un archivo html con el siguiente cdigo y visualzalo en tu navegador.
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo etiqueta div - aprenderaprogramar.com</title>
</head>
<body>
<div style="border: 1px solid red;">
Cabecera de la pgina.
</div>
<div style="border: 1px solid green;">
Cuerpo de la pgina.
</div>
<div style="border: 1px solid blue;">
Pie de la pgina
</div>
</body>
</html>
aprenderaprogramar.com, 2006-2029
4.01
Transitional//EN"
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
Como podemos observar, hemos creado 3 capas (rectngulos) cada una con un borde de distinto color.
Y lo ms importante, le hemos dado estructura a la pgina y un diseo muy sencillo y bsico.
Ahora supongamos que queremos cambiar los estilos de la cabecera. Al tener bien definida y
estructurada la pgina HTML en capas, simplemente realizamos el siguiente cambio (no te preocupes si
no entiendes la sintaxis para establecer los estilos, lo nico importante es ver cmo se puede cambiar
especficamente las caractersticas de una capa HTML):
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo etiqueta div - aprenderaprogramar.com</title>
</head>
<body>
<div style="text-align: center; font-size: 60px; border: 1px solid red;">
Cabecera de la pgina.
</div>
<div style="border: 1px solid green;">
Cuerpo de la pgina.
</div>
<div style="border: 1px solid blue;">
Pie de la pgina
</div>
</body>
</html>
Escribe el cdigo anterior, gurdalo en un archivo html y visualzalo en tu navegador.
Hemos aumentado el tamao de la fuente (letra) de la cabecera y, adems, hemos centrado el texto,
simplemente cambiando los estilos de la capa (div) que contena a la cabecera.
Por tanto, la principal utilidad de las capas, como ya mencionamos antes, es la de poder separar por
partes la pgina HTML (estructurar). Tener bien estructurada un documento HTML (pgina web) es
importante por distintos motivos, por ejemplo:
a) Nos permitir establecer un estilo diferente (diseo) para cada contenedor.
b) Nos permitir identificar cundo un usuario hace click sobre la pgina, en qu contenedor ha hecho
click.
c) Nos permitir crear efectos especiales para una capa concreta.
aprenderaprogramar.com, 2006-2029
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
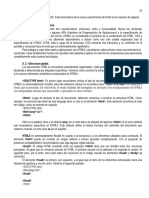
ETIQUETA SPAN
La etiqueta span al igual que casi todas las etiquetas en HTML tiene su etiqueta de apertura <span> y su
respectiva etiqueta de cierre </span>. Qu utilidad tiene? La etiqueta span sirve normalmente para
crear subdivisiones dentro de una capa (div). Esto nos permite aplicar estilos diferentes a cada
subdivisin sin necesidad de crear nuevas capas.
Imaginemos que en el ejemplo anteriormente mostrado, dentro de la cabecera cuya fuente es de color
negro, quisiramos aadir texto de distintos colores pero que ese texto perteneciera a la misma capa
de la cabecera. Para ello, utilizaramos la etiqueta span.
Escribe el siguiente cdigo, gurdalo en un archivo html y visualzalo en tu navegador.
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD
HTML
4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo etiqueta span - aprenderaprogramar.com</title>
</head>
<body>
<div style="text-align: center; font-size: 60px; border: 1px solid red;">
Cabecera
<span style="color: green;">de</span> la <span style="color: orange;">pgina</span>.
</div>
<div style="border: 1px solid green;">
Cuerpo de la pgina.
</div>
<div style="border: 1px solid blue;">
Pie de la pgina
</div>
</body>
</html>
Como podemos observar, la etiqueta span permite crear subdivisiones que nos servirn para poder
identificar y aplicar estilos a porciones de texto dentro de una misma capa (div).
aprenderaprogramar.com, 2006-2029
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
HTML SE COMBINA CON CSS
Para poder aprovechar todo el potencial de este par de etiquetas, deberamos tener un buen
conocimiento de maquetacin, diseo y uso de hojas de estilos (CSS). En este curso estos temas no se
van a tratar, aunque se mencionan de forma sencilla y simplificada. El verdadero potencial de estas
etiquetas lo obtenemos cuando utilizamos HTML combinado con CSS, pero desde el punto de vista
didctico, lo adecuado es ir aprendiendo los aspectos ms bsicos para luego introducir los ms
complejos. No te preocupes por hacer pginas complejas en este momento, sino por entender bien los
conceptos. Una vez termines el curso de HTML te recomendamos que continues con el curso Tutorial
bsico del programador web: CSS desde cero de aprenderaprogramar.com.
EJERCICIO
Crea una pgina web utilizando los distintos elementos HTML que hemos ido estudiando en el curso
que refleje de forma aproximada lo que se ve en esta imagen y que cumpla lo indicado ms abajo:
aprenderaprogramar.com, 2006-2029
Capas en HTML. Etiquetas DIV y SPAN. Estructurando las pginas.
Los elementos a incluir son: un ttulo h1, un ttulo h2. Men, separador hr, lista de elementos que son
links, prrafos de texto que contienen algunos links. Imgenes. Un formulario. Imagen y texto de pie.
La pgina debe organizarse en capas segn esta estructura: capa de cabecera (contiene ttulos h1 y h2).
Capa de cuerpo (contiene men, prrafos y formulario). Capa de pie (contiene imagen y copyright).
Para comprobar si tus
aprenderaprogramar.com.
respuestas
son
correctas
puedes
consultar
en
los
Prxima entrega: CU00727B
Acceso al curso completo en aprenderaprogramar.com -- > Cursos, o en la direccin siguiente:
http://www.aprenderaprogramar.com/index.php?option=com_content&view=category&id=69&Itemid=192
aprenderaprogramar.com, 2006-2029
foros
Potrebbero piacerti anche
- Diseño Web Edición 2Documento31 pagineDiseño Web Edición 2adriyveroNessuna valutazione finora
- Apendice Diseño Capas y Semantica HTML5Documento24 pagineApendice Diseño Capas y Semantica HTML5Ania SanchezNessuna valutazione finora
- Desarollohtml5 CSSDocumento10 pagineDesarollohtml5 CSSFranco Reina ArgotyNessuna valutazione finora
- Manual de CSSDocumento26 pagineManual de CSSjlandaeta99Nessuna valutazione finora
- Lección 06Documento14 pagineLección 06Mariola Peribáñez de DiegoNessuna valutazione finora
- Curso Css AvanzadoDocumento19 pagineCurso Css AvanzadoDiana Russi PosadaNessuna valutazione finora
- Manual de Hojas de Estilos PDFDocumento25 pagineManual de Hojas de Estilos PDFCarlos Figueroa100% (1)
- 03 HTML - CSS Maquetar Con "Div" - Recursos DidácticosDocumento9 pagine03 HTML - CSS Maquetar Con "Div" - Recursos Didácticosmcoderquep7551Nessuna valutazione finora
- Ud 2Documento106 pagineUd 2daycanNessuna valutazione finora
- Tutorial de CSSDocumento73 pagineTutorial de CSSLorens KielNessuna valutazione finora
- Introduccion CSSDocumento21 pagineIntroduccion CSSLuis PinedaNessuna valutazione finora
- Curso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Documento44 pagineCurso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Jhon Jairo Torres RiosNessuna valutazione finora
- Clase 4 CSS + Box ModelingDocumento95 pagineClase 4 CSS + Box ModelingSeba CerasoNessuna valutazione finora
- Clase 5Documento33 pagineClase 5alquimia fotosNessuna valutazione finora
- HTML 5Documento95 pagineHTML 5lav94577Nessuna valutazione finora
- Un Poco de Historia de Html5Documento8 pagineUn Poco de Historia de Html5Guillermo Carlos Hernández HernándezNessuna valutazione finora
- Introducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasDocumento12 pagineIntroducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasLópez EliudNessuna valutazione finora
- Clase 4 CSS + Box ModelingDocumento95 pagineClase 4 CSS + Box ModelingBelen Beltramella F OtografiasNessuna valutazione finora
- Fundamentos Basicos de Hojas de EstilosDocumento13 pagineFundamentos Basicos de Hojas de EstilosFelipe Flores VilcaNessuna valutazione finora
- CSS Nivel 1Documento18 pagineCSS Nivel 1Alfonso MorleyNessuna valutazione finora
- Documento de Estandares de Codificación en HTMLDocumento10 pagineDocumento de Estandares de Codificación en HTMLPedro GiacomettoNessuna valutazione finora
- Clase 01 - Etiquetas de TextosDocumento11 pagineClase 01 - Etiquetas de TextosIng-Jairo Acosta HoyosNessuna valutazione finora
- Manual CSSDocumento36 pagineManual CSSrapipe1963Nessuna valutazione finora
- CSS PDFDocumento116 pagineCSS PDFCasimiro PeñaNessuna valutazione finora
- Practica 4 Diseño y Programacion Pagina Web 2Documento7 paginePractica 4 Diseño y Programacion Pagina Web 2Alexander HernandezNessuna valutazione finora
- Manual DEPW Unidad 1 - Pags 27-54Documento28 pagineManual DEPW Unidad 1 - Pags 27-54L.S.C.A Carlos Pastrana GarcíaNessuna valutazione finora
- Manual CssDocumento47 pagineManual CssMario AndinoNessuna valutazione finora
- CU00716B Lineas Separadoras Etiquetas HR Comentarios HTML Atributos Noshade PDFDocumento6 pagineCU00716B Lineas Separadoras Etiquetas HR Comentarios HTML Atributos Noshade PDFTDKMASNessuna valutazione finora
- HTML Con DreamweaverDocumento6 pagineHTML Con DreamweaverESUPTEC E.I.R.L E.I.R.LNessuna valutazione finora
- Práctica Dir 1 HTMLDocumento7 paginePráctica Dir 1 HTMLTenshi SenseiNessuna valutazione finora
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFDocumento17 pagineCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaNessuna valutazione finora
- Prof SebastianDocumento57 pagineProf Sebastianangelgerardoortegarosales579Nessuna valutazione finora
- Qué Es CSS (Curso)Documento61 pagineQué Es CSS (Curso)Alejandro MendozaNessuna valutazione finora
- Ejercicio de Inicio HTML5Documento18 pagineEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANNessuna valutazione finora
- Repaso XHTML Parte 1Documento16 pagineRepaso XHTML Parte 1Jordi Ortola LorenteNessuna valutazione finora
- Tutorial HTML Css Js v4Documento33 pagineTutorial HTML Css Js v4DAVIINCHYNessuna valutazione finora
- Curso HTMLDocumento46 pagineCurso HTMLLili CaballeroNessuna valutazione finora
- Lenguaje CSSDocumento27 pagineLenguaje CSSAlex FernandezNessuna valutazione finora
- Manual de CSS BasicoDocumento5 pagineManual de CSS BasicoaldobeNessuna valutazione finora
- Etiqueta Div y Span en HTMLDocumento9 pagineEtiqueta Div y Span en HTMLRicardo PiscoNessuna valutazione finora
- Guía introductoria HTML5Documento7 pagineGuía introductoria HTML5Jorge GuzmanNessuna valutazione finora
- Estilos en HTML5Documento19 pagineEstilos en HTML5Perez PablinskyNessuna valutazione finora
- HTMLDocumento6 pagineHTMLYomara Yara Fernández SalinasNessuna valutazione finora
- Curso CSS - Índice de contenidos y leccionesDocumento17 pagineCurso CSS - Índice de contenidos y leccionesPq J AldoNessuna valutazione finora
- Protocolo Colaborativo Unidad 3Documento3 pagineProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSNessuna valutazione finora
- Manual CssDocumento59 pagineManual CssAngel Terrones AyalaNessuna valutazione finora
- Manual CssDocumento26 pagineManual CssIvan AvellanedaNessuna valutazione finora
- IntroducciónDocumento45 pagineIntroducciónEspiax EspiNessuna valutazione finora
- Diseño de aplicaciones web con CSSDocumento12 pagineDiseño de aplicaciones web con CSSGregori PradoNessuna valutazione finora
- Lectura - HTML y CSS (Parte II)Documento87 pagineLectura - HTML y CSS (Parte II)Gabriel Kake Rodriguez CornejoNessuna valutazione finora
- CSSDocumento70 pagineCSSnievavirtualNessuna valutazione finora
- Programacion Web (HTML y CSS) - Modulo IDocumento24 pagineProgramacion Web (HTML y CSS) - Modulo Inoldi2802Nessuna valutazione finora
- Unidad 3Documento74 pagineUnidad 3MAXIMILIANO BLANCONessuna valutazione finora
- Manual de Buenas Prácticas de Maquetación en HTMLDocumento5 pagineManual de Buenas Prácticas de Maquetación en HTMLocastillo77Nessuna valutazione finora
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDa EverandElementos Basicos de HTML y CSS, Herramientas para EpubsNessuna valutazione finora
- Aprender Dreamweaver CS6 con 100 ejercicios prácticosDa EverandAprender Dreamweaver CS6 con 100 ejercicios prácticosNessuna valutazione finora
- 5 Unidad SGBDDocumento10 pagine5 Unidad SGBDTDKMASNessuna valutazione finora
- JONCABDocumento61 pagineJONCABTDKMAS20% (5)
- La Biblia de Access 2007Documento171 pagineLa Biblia de Access 2007Francisco de ML100% (17)
- Primero Lee MeDocumento2 paginePrimero Lee MeTDKMENOSNessuna valutazione finora
- Tipos de NavegadoresDocumento7 pagineTipos de NavegadoresBryan Sanchez88% (8)
- Ensamblaje 1Documento43 pagineEnsamblaje 1TDKMASNessuna valutazione finora
- Ensamblaje 1Documento43 pagineEnsamblaje 1TDKMASNessuna valutazione finora
- Cambio S Norma Tivo SDocumento1 paginaCambio S Norma Tivo STDKMENOSNessuna valutazione finora
- LeemeDocumento1 paginaLeemeedwinNessuna valutazione finora
- Ps3 SceneBeta ComDocumento1 paginaPs3 SceneBeta ComSrGi94Nessuna valutazione finora
- Nero EspDocumento20 pagineNero EspSimon_belmontNessuna valutazione finora
- Descargas gratis y novedades en newpctDocumento1 paginaDescargas gratis y novedades en newpctcarooolinacortesNessuna valutazione finora
- InstruccionesDocumento4 pagineInstruccionesTDKMASNessuna valutazione finora
- Nuevo Documento de TextoDocumento1 paginaNuevo Documento de TextoTDKMASNessuna valutazione finora
- Controladores de dominios Windows ServerDocumento23 pagineControladores de dominios Windows ServerDavis Arturo Pinto PérezNessuna valutazione finora
- Cuotas de DiscoDocumento21 pagineCuotas de DiscoAplicaciones WebNessuna valutazione finora
- Contrato trabajo: sujetos, características, periodo pruebaDocumento3 pagineContrato trabajo: sujetos, características, periodo pruebaTDKMENOSNessuna valutazione finora
- LeemeDocumento1 paginaLeemeedwinNessuna valutazione finora
- HTML TocDocumento2 pagineHTML TocTDKMASNessuna valutazione finora
- Dibujo Técnico - TeoríaDocumento57 pagineDibujo Técnico - TeoríaTDKMASNessuna valutazione finora
- Oraciones - Condicionales - 1 - ParteDocumento4 pagineOraciones - Condicionales - 1 - ParteorriolsbasconesNessuna valutazione finora
- PracticasDocumento1 paginaPracticasTDKMASNessuna valutazione finora
- Albarán de Entrega: Cantidad Cód. Ref. Referencia Números de SerieDocumento1 paginaAlbarán de Entrega: Cantidad Cód. Ref. Referencia Números de SerieTDKMASNessuna valutazione finora
- HTMLDocumento1 paginaHTMLTDKMASNessuna valutazione finora
- InstruccionesDocumento1 paginaInstruccionesTDKMASNessuna valutazione finora
- PracticasDocumento1 paginaPracticasTDKMASNessuna valutazione finora
- Índice CursoDocumento3 pagineÍndice CursototalmetallicaNessuna valutazione finora
- Active Directory Al DescubiertoDocumento69 pagineActive Directory Al DescubiertoMario EdwinNessuna valutazione finora
- Factura 8-013660 PDFDocumento1 paginaFactura 8-013660 PDFTDKMASNessuna valutazione finora
- Instalación Joomla restauranteDocumento3 pagineInstalación Joomla restauranteRaulNessuna valutazione finora
- Bloque III: Herramientas Básicas de Software de AplicaciónDocumento98 pagineBloque III: Herramientas Básicas de Software de AplicaciónArthur MorganNessuna valutazione finora
- 2021 05 WP12 Mejores Practicas para Mantener Ciberseguridad Edge ESPDocumento12 pagine2021 05 WP12 Mejores Practicas para Mantener Ciberseguridad Edge ESPEnver Añanca GamboaNessuna valutazione finora
- Formato cédula Venezuela PhotoshopDocumento2 pagineFormato cédula Venezuela PhotoshopJose Gregorio Solarte25% (4)
- Trabajo Unidad 8 y 9Documento8 pagineTrabajo Unidad 8 y 9mariangelaNessuna valutazione finora
- Guia de Usuario MX711Documento367 pagineGuia de Usuario MX711alesitoscribd123Nessuna valutazione finora
- You TubeDocumento2 pagineYou TubeyennyNessuna valutazione finora
- Fraude cibernéticoDocumento6 pagineFraude cibernéticoMarthaNessuna valutazione finora
- Canva Web SintesisDocumento5 pagineCanva Web Sintesisnancy monzonNessuna valutazione finora
- Instructivo Ingreso en Linea CorreoDocumento7 pagineInstructivo Ingreso en Linea Correojuliano rodriguezNessuna valutazione finora
- 2.5.2.7 Packet Tracer - Garcia Toscano, MarioDocumento13 pagine2.5.2.7 Packet Tracer - Garcia Toscano, MarioMario García ToscanoNessuna valutazione finora
- TAREA 3 - Análisis VectorialDocumento34 pagineTAREA 3 - Análisis VectorialGiovanny Bohorquez GiraldoNessuna valutazione finora
- IoB y sus beneficios para comprender el comportamiento del usuarioDocumento2 pagineIoB y sus beneficios para comprender el comportamiento del usuariodaniel cruzNessuna valutazione finora
- Galaxy A10 pantalla HD+ batería 3400mAhDocumento4 pagineGalaxy A10 pantalla HD+ batería 3400mAhAlejandra HernandezNessuna valutazione finora
- Google El Lado Oscuro DocumentalDocumento1 paginaGoogle El Lado Oscuro DocumentalVR RVNessuna valutazione finora
- 0419 328 FM Server Vs FM Cloud EsDocumento2 pagine0419 328 FM Server Vs FM Cloud EsChema HernandoNessuna valutazione finora
- Taller 1 - Uso de Wireshark para Revisar Protocolos de RedDocumento7 pagineTaller 1 - Uso de Wireshark para Revisar Protocolos de RedDuvan MurciaNessuna valutazione finora
- Informe Entrega ReutterDocumento8 pagineInforme Entrega Reuttermilushka cuevasNessuna valutazione finora
- Instalar Flutter y DartDocumento12 pagineInstalar Flutter y DartFrancisco Zurisaddai MenesesNessuna valutazione finora
- 2.6.6 Packet Tracer - Verify Single-Area OSPFv2 - ILMDocumento12 pagine2.6.6 Packet Tracer - Verify Single-Area OSPFv2 - ILMRocky HeyNessuna valutazione finora
- Manual de Microsoft Word 2019Documento16 pagineManual de Microsoft Word 2019Adalberto Salazar0% (1)
- Lenguaje de Programacion PHPDocumento4 pagineLenguaje de Programacion PHPJerson CuevaNessuna valutazione finora
- 10 MÓDULO 10 Citas y ReferenciasDocumento8 pagine10 MÓDULO 10 Citas y ReferenciasSteve JaredNessuna valutazione finora
- AYC036 3 BT Comercio y MercadeoDocumento136 pagineAYC036 3 BT Comercio y MercadeoSujey LinaresNessuna valutazione finora
- IC Employee TrainingDocumento2 pagineIC Employee TrainingOlinda Aro QuispeNessuna valutazione finora
- Modelo GrillaDocumento7 pagineModelo GrillaFrank Miranda MuñozNessuna valutazione finora
- Formato Nro. 25886-2023 Hospital Carrión de HuancayoDocumento1 paginaFormato Nro. 25886-2023 Hospital Carrión de HuancayoZagitario Zstlv AdriNessuna valutazione finora
- T02P2 Instalación de Servidor de Linux en VirtualDocumento12 pagineT02P2 Instalación de Servidor de Linux en VirtualKaren Lizeth Castro MartinezNessuna valutazione finora
- Guía 2020 Windows para Acceso A Esidec+FlashDocumento10 pagineGuía 2020 Windows para Acceso A Esidec+FlashDiego JuanNessuna valutazione finora
- Terminologia Del Sistema Op.Documento13 pagineTerminologia Del Sistema Op.Alberto Montiel SanchezNessuna valutazione finora