Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
HMI Standards Review - Aug2012
Caricato da
jajajaja21100%(1)Il 100% ha trovato utile questo documento (1 voto)
174 visualizzazioni43 pagineHMI Standards
Titolo originale
HMI Standards Review_Aug2012
Copyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoHMI Standards
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
100%(1)Il 100% ha trovato utile questo documento (1 voto)
174 visualizzazioni43 pagineHMI Standards Review - Aug2012
Caricato da
jajajaja21HMI Standards
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 43
Human Machine Interface Standards:
A critical review and help for users
Acuite
www.acuite.com
Copyright Acuit, 2011 - 2012
Motivation
Users perspective
I want to build good HMIs, where can I get help?
Are there any resources I can use myself?
Yes, there are many sources of guidance, but
Considerable variation in level of detail
Can be hard to know if or how it applies to your situation
Some guidance is technical, hard to interpret
Implementation can be challenging
Copyright Acuit, 2011 - 2012
This presentation
Compares the major guidance sources for the
process industry
Attempts to clarify / explain the guidance for display
style and format
Copyright Acuit, 2011 - 2012
Current Process Industry
Guidance
Standards
ISO 11064-5 (2008)
ISA 101 (in progress)
Guidelines
EEMUA publication No. 201 (2002) update coming soon?
ASM Operator Display Guidelines (2009)
NUREG-0700 rev2 Human-Systems Interface Design
Review Guidelines (2002)
Handbooks
High Performance HMI Handbook (2008)
Copyright Acuit, 2011 - 2012
Other Relevant Guidance
ANSI/HFES 100 (2007) Human Factors Engineering of Computer
Workstations
Detailed guidance for office workstations and displays
NUREG/CR-6633 Advanced Information Systems Design
Focus on advanced display concepts
DOT/FAA/TC-7/11 Human Factors criteria for displays
Focused on hardware characteristics; aviation-oriented
NORSOK I-002 rev2 Safety and Automation System
Norwegian Oil Industry standard; brief
EN 894 (-1,-2,-3) - Ergonomics requirements for the design of
displays and control actuators
EN 894-2 (rev 2008) covers visual, auditory and tactile
displays; very brief
Copyright Acuit, 2011 - 2012
Generating Guidance
Why do standards/guidelines look like they do?
Authors have to confront some difficult issues that directly impact
the final product
Generality vs Specificity
If youre very broad and general
Applies to largest number of potential users
Large gap between the advice and implementation
If youre very specific and concrete
High-value advice to a few users
Guidance is highly conditional many users left out
Document becomes complex and lengthy
Copyright Acuit, 2011 - 2012
Standards vs other guidance
Conservative bias
Temptation to document current practice, not best
practice
Shall vs Should
Consensus process pulls opinions in towards the middle,
up towards the general
But if we write it this way, all of these plants will
suddenly be non-compliant
The technology to do things this way is too expensive /
not available
Users are too invested in current practice theyll
never do it this new way
Hard-edged or specific advice often ends up in Guidelines,
Technical Reports or Recommended Practice documents
Copyright Acuit, 2011 - 2012
Beware of Commandments
Efforts to be concise can lead to lists of tips, rules,
or laws
HMI design as a table look-up exercise??...what about
automated???
Proposing guidance as gospel minimizes the need for
justification of explanation
Over-simplifies design by ignoring the context, tradeoffs
Copyright Acuit, 2011 - 2012
There is no free lunch
Theres no free lunch
You cant apply principles intelligently without
understanding something about their basis
Is it relevant to my situation?
What are the bounds of applicability? Assumptions?
What are the interactions, alternatives and tradeoffs?
How strong is the supporting evidence?
If you want good HMI design you need to invest in somebody
(internal or external) who can bridge the knowledge base
about HMI and the context of your particular design situation
Copyright Acuit, 2011 - 2012
Other issues
Guideline cannibalism
Sometimes the creation of new guidelines is done by
culling and stitching together the most relevant parts of
existing guidelines
Guidance may look new and current, but in fact it is often
recycled and potentially out-of-date
Know the sources of the material (not always easy)
Underspecified advice
Ensure text has sufficient contrast with the background
Colors should be visually distinct
Copyright Acuit, 2011 - 2012
Comparing the major sources
Dimensions of variation:
Scope
Detail
Presentation style
Copyright Acuit, 2011 - 2012
Scope
All relatively similar
ASM, EEMUA guidelines and HMI Handbook are all in the
same family ASM Consortium is source of much material
NUREG 0700 and ISO 11064 also cover the same basic
topics
Display format issues (color, text, lines, etc.)
Console configuration (number and layout of screens,
etc.)
Navigation
Interaction with alarms
Control room / environmental design
Design process
Evaluation
Copyright Acuit, 2011 - 2012
Detail
Page counts are a good clue
NUREG 0700: ~650
HMI Handbook: ~200
ASM Guidelines: ~150
EEMUA: ~ 50
ISO 11064: ~ 50
Ex color usage:
EEMUA: The use of color can add significantly to a display
but should not dominate
ASM: devotes an entire chapter to color usage
Copyright Acuit, 2011 - 2012
Presentation Style
Different sources vary greatly in user-friendliness
Only some use examples, pictures
ASM, HMIH include many pictures, good/bad examples
Others are almost exclusively text
NUREG is particularly dense
Explanation of rationale
Educates users and allows them to evaluate guidance in
their own context
ASM, HMIH, NUREG are good
But ASM and HMIH offer limited citation of source material
EEMUA, ISO very poor
Thou shalt
Copyright Acuit, 2011 - 2012
Making sense of the guidance
Display style and format
Typically what most people focus on in an HMI standard or
guideline
Color
Texts, fonts, readability
Process lines
Animation and 3D
Graphical widgets (valves, controllers etc)
Copyright Acuit, 2011 - 2012
Color
Common theme is to use color sparingly
Trend towards use of grayscale palettes (ASM)
salient colors reserved for alarms and/or abnormal conditions
This is a major topic for some and not for others.
It is important to remember that using color this way is a design
choice. There are good reasons for doing it this way, but
there are alternatives and tradeoffs to consider.
Copyright Acuit, 2011 - 2012
Color
Reason #1: A light gray background reduces
glare from room lighting
This allows room lighting levels to be increased
Vigilance benefits
Interaction with control room design
e.g., reflective surfaces behind console?
Copyright Acuit, 2011 - 2012
Color
Reason #2: To direct operators attention to alarms
and abnormal conditions
Human attention is drawn to objects that differ from their
surroundings
Color differences are pre-attentively processed the pop
out effect
Effect is diluted by presence of other colors
Counteracts tunnel vision under stress
Color is not the only attribute that can be used to draw
attention!
Size, shape, orientation, motion, texture
Color is not processed well in peripheral vision
Need to combine with other attributes e.g., motion/blinking
Copyright Acuit, 2011 - 2012
Color Deficiency
aka color blindness
~8% of men and ~1% of women have some form of color
deficiency
Red-green deficiency is most common
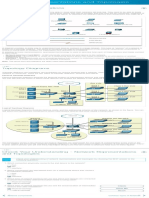
What do you see?
Copyright Acuit, 2011 - 2012
Color Deficiency
How many people here see 74 ?
How many see 21?
How many dont see any numbers?
Do you test your operators for color deficiency?
Copyright Acuit, 2011 - 2012
Designing for color deficiency
How can we design to account for color deficiencies?
Minimize use of color
By using carefully chosen colors
e.g., avoid red-green color codes
Do not rely exclusively on color to indicate critical
information like alarms
Shape, size, motion, labeling, etc.
Copyright Acuit, 2011 - 2012
Color and Eye-Strain
Another reason for limiting the use of color is to
reduce eye-strain
Different wavelengths of light are focused at different
distances behind the lens of the eye
Your eye has to re-focus slightly when moving between
different colors, esp. blue/red
Constant re-focusing leads to fatigue, headaches
Copyright Acuit, 2011 - 2012
Alphanumeric characters
Type style
Serif vs Sans Serif
f i xed- wi dt h vs. variable-width,
Color,
USE OF ALL CAPS,
Use of italics,
Size
Copyright Acuit, 2011 - 2012
Text
Serif or Sans Serif?
Most sources say sans serif
Research shows no significant difference in legibility
Not as important as other factors (color, size)
Color
Most important factor is luminance contrast with background
Black text on light background is ideal
Grey text for less important information (e.g., static labels)
Saturated (pure) blue should be avoided
All caps decreases readability
But can be an effective way to draw attention (if surrounding text
is mixed case)
Italics
Copyright Acuit, 2011 - 2012
Fixed vs Variable width fonts
Use fixed-width fonts for data values to ensure good
alignment (e.g., Lucida Console)
123. 45
678. 90
Variable-width fonts are more readable for text (e.g.,
Arial, Helvetica)
Copyright Acuit, 2011 - 2012
How Big should text be?
What is the best font size for text / numerals?
10pt, 12pt, 14pt?
Wrong Question
What matters for legibility is the visual angle
angle subtended by text at a given viewing distance
= H/D * 3438
Copyright Acuit, 2011 - 2012
Recommendations
Standards vary widely for Recommended Text Heights
10min to 30min of arc (NUREG-0700: 16-24 min)
Sensitive to viewing conditions and tasks
Assumes viewers with 20/20 vision
What exactly are we measuring?
X-height? Cap height? Font size?
Copyright Acuit, 2011 - 2012
Font Issues
Font size is an archaic term referring to the size of the printing
blocks used in typesetting
Assuming 72pt/in, if you select a 72 pt font size it doesnt mean
your characters are going to be 1 tall
Also, it is possible for two 72pt fonts to have quite different
physical letter sizes
When youre defining your text size in the HMI, theres no menu
for visual angle you have to pick a font size
Copyright Acuit, 2011 - 2012
Implementation
OK how do I set my font to get X min of arc?
Not as simple as it sounds
What is font size?
Font choice
Font version (TrueType, OpenType, Postscript)
Viewing distance
Screen resolution
dpi setting
Use a ruler and place it on the screen
Copyright Acuit, 2011 - 2012
Process Lines
Importance of line coding is domain dependent
Do not use color to code line contents
Instead, use attributes like thickness, texture, gray levels
Cf. NORSOK
Options:
Allow users to turn line colors on/off
Use tooltips
Minimize the number of line types
Identify the major operationally relevant differences
E.g., code by primary / secondary flows
Copyright Acuit, 2011 - 2012
Process Lines
Avoid birds-nest displays
Well-organized displays with consistent direction
of flow (left-to-right, top-to-bottom)
Minimize line use on overview displays
Copyright Acuit, 2011 - 2012
Graphical Widget Design
Depiction of process values, controllers, valves,
pumps, etc.
Emphasis on analog representation
Importance of placing data in context
Integration with color strategy
HMIH includes many examples, however
Most users do not have the option to (re-)design the
appearance and behavior of the basic object set
Advice geared for designers of object libraries??
Acuite APG Object Library
Copyright Acuit, 2011 - 2012
Animation and 3D
Animation
Use only for Alarms to draw attention
Too much of a good thing becomes a bad thing
3D
Very few justifiable uses
unless youre in marketing
Separate hype from substance
Copyright Acuit, 2011 - 2012
Animation and 3D
Today we can do almost anything
Realistic 3D equipment
Millions of shades of color
Animated flames, flows,
motors
Copyright Acuit, 2011 - 2012
Animation and 3D
But should we?
What is the value?
What is the cost?
Copyright Acuit, 2011 - 2012
Remove the Flash
Copyright Acuit, 2011 - 2012
3D / Animation
Example pulled from an actual on-line forum by somebody who was asked by
their management to provide advice on use of 3D in displays
Copyright Acuit, 2011 - 2012
Issues in application of guidance
Legacy problems
e.g., hardwired panels that contradict color standards
DCS graphics libraries
Do not support some of the design recommendations without
extensive customization or 3
rd
party extensions
Developing content
How do I design a good overview display?
Format + Content
How do you identify the right content?
some form of Task Analysis is required
Compliance vs Performance
Following the guidance is no guarantee of success
Copyright Acuit, 2011 - 2012
Guidelines for guidelines?
Good guidelines should
Synthesize:
What is the current state of knowledge and what does it mean
for practice
Teach:
Provide the key concepts, categories and distinctions
Increase the expertise of the reader
Provide many examples, illustrations
Help avoid and/or detect and correct design errors
Show typical problems
Provide strategies and techniques (not commandments!)
Be sensitive to realities of design and implementation
Conflicting priorities, time and resource constraints
Copyright Acuit, 2011 - 2012
In a Nutshell
Tell me what, tell me why, tell me how
These are things to look for as you sift through the
guidance thats out there
Resource constraints include design budget,
hardware and DCS platform, etc.
Copyright Acuit, 2011 - 2012
Acuite Approach
Acuite approach with sites:
Workshop to educate and align
Style guide provides general guidelines
Site Configuration document to provide specific details about
how the site is going to incorporate standards and guidelines
into project execution includes
Workstation configuration
Display structure and hierarchy
Workstation configuration
Graphic Development tools and documentation
Graphic Design and workflow
Copyright Acuit, 2011 - 2012
Summary
Major guidance sources cover similar ground but have
vastly differing utility
Proper application of guidance is not simple
When done properly, results can be excellent
Copyright Acuit, 2011 - 2012
Where To Get More Information
lisa@acuite.com
nick@acuite.com
www.acuite.com
Potrebbero piacerti anche
- ZhangDocumento21 pagineZhangjajajaja21Nessuna valutazione finora
- BemporadDocumento21 pagineBemporadjajajaja21Nessuna valutazione finora
- SQ5 ProDocumento929 pagineSQ5 Projajajaja21Nessuna valutazione finora
- SIMIT - Remote Control InterfaceDocumento44 pagineSIMIT - Remote Control Interfacejajajaja21Nessuna valutazione finora
- 2 2Documento3 pagine2 2jajajaja21Nessuna valutazione finora
- SimitDocumento679 pagineSimitjajajaja21Nessuna valutazione finora
- An Introduction To LaTeXDocumento46 pagineAn Introduction To LaTeXScribd_rkc100% (7)
- PC-based Control Open, Flexible and ReliableDocumento12 paginePC-based Control Open, Flexible and Reliablejajajaja21Nessuna valutazione finora
- SimitDocumento679 pagineSimitjajajaja21Nessuna valutazione finora
- 3.6 - The General Linear Test: F SSE (F) /DF FDocumento3 pagine3.6 - The General Linear Test: F SSE (F) /DF Fjajajaja21Nessuna valutazione finora
- Xu Effects of A GPC-PID Control Strategy WithDocumento14 pagineXu Effects of A GPC-PID Control Strategy Withjajajaja21Nessuna valutazione finora
- Larsenb - Hybrid Model Predictive Control in - Danfoss - Srs - Ifacwc2005Documento6 pagineLarsenb - Hybrid Model Predictive Control in - Danfoss - Srs - Ifacwc2005jajajaja21Nessuna valutazione finora
- The Steps To Follow in A SAS Multiple Regression AnalysisDocumento12 pagineThe Steps To Follow in A SAS Multiple Regression AnalysisarijitroyNessuna valutazione finora
- Lecture06 MultRegDocumento38 pagineLecture06 MultRegKaziRafiNessuna valutazione finora
- H U M: D E: OW TO SE Initab Esign OF XperimentsDocumento38 pagineH U M: D E: OW TO SE Initab Esign OF XperimentsNathalie Jamett Guillier100% (1)
- ACSL Reference ManualDocumento428 pagineACSL Reference Manualhdlchip100% (1)
- An Introduction To The Kalman Filter - Greg Welch and Gary BishopDocumento16 pagineAn Introduction To The Kalman Filter - Greg Welch and Gary BishophemanthNessuna valutazione finora
- Kalman Filtering ExplainedDocumento8 pagineKalman Filtering ExplainedNegru CiprianNessuna valutazione finora
- Toshiba Stor.e BasicsDocumento209 pagineToshiba Stor.e Basicsangel1885Nessuna valutazione finora
- Calendario ATP 2016Documento2 pagineCalendario ATP 2016Yo Soy BetoNessuna valutazione finora
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5783)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (72)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Instant Ear Thermometer: Instruction ManualDocumento64 pagineInstant Ear Thermometer: Instruction Manualrene_arevalo690% (1)
- Presidential Decree 1613 Amending The Law of ArsonDocumento19 paginePresidential Decree 1613 Amending The Law of ArsonBfp Atimonan QuezonNessuna valutazione finora
- Philippine Association of Service Exporters vs Drilon Guidelines on Deployment BanDocumento1 paginaPhilippine Association of Service Exporters vs Drilon Guidelines on Deployment BanRhev Xandra AcuñaNessuna valutazione finora
- MEAB Enewsletter 14 IssueDocumento5 pagineMEAB Enewsletter 14 Issuekristine8018Nessuna valutazione finora
- TAFC R10 SP54 Release NotesDocumento10 pagineTAFC R10 SP54 Release NotesBejace NyachhyonNessuna valutazione finora
- What Are Open-Ended Questions?Documento3 pagineWhat Are Open-Ended Questions?Cheonsa CassieNessuna valutazione finora
- Research 2020.21 Outline PDFDocumento12 pagineResearch 2020.21 Outline PDFCharles MaherNessuna valutazione finora
- Commercial Contractor Exam Study GuideDocumento7 pagineCommercial Contractor Exam Study Guidejclark13010Nessuna valutazione finora
- SK Council Authorizes New Bank AccountDocumento3 pagineSK Council Authorizes New Bank Accountt3emo shikihiraNessuna valutazione finora
- Final Literature CircleDocumento10 pagineFinal Literature Circleapi-280793165Nessuna valutazione finora
- Jason Payne-James, Ian Wall, Peter Dean-Medicolegal Essentials in Healthcare (2004)Documento284 pagineJason Payne-James, Ian Wall, Peter Dean-Medicolegal Essentials in Healthcare (2004)Abdalmonem Albaz100% (1)
- Supplier of PesticidesDocumento2 pagineSupplier of PesticidestusharNessuna valutazione finora
- Thesis Proposal On Human Resource ManagementDocumento8 pagineThesis Proposal On Human Resource Managementsdeaqoikd100% (2)
- Block 2 MVA 026Documento48 pagineBlock 2 MVA 026abhilash govind mishraNessuna valutazione finora
- Geraads 2016 Pleistocene Carnivora (Mammalia) From Tighennif (Ternifine), AlgeriaDocumento45 pagineGeraads 2016 Pleistocene Carnivora (Mammalia) From Tighennif (Ternifine), AlgeriaGhaier KazmiNessuna valutazione finora
- A Christmas Carol AdaptationDocumento9 pagineA Christmas Carol AdaptationTockington Manor SchoolNessuna valutazione finora
- 22 Reasons To Go Mgtow Troofova ReethinDocumento291 pagine22 Reasons To Go Mgtow Troofova Reethinalbert86% (7)
- Special Blood CollectionDocumento99 pagineSpecial Blood CollectionVenomNessuna valutazione finora
- Teacher swap agreement for family reasonsDocumento4 pagineTeacher swap agreement for family reasonsKimber LeeNessuna valutazione finora
- ICU Lines TubesDocumento7 pagineICU Lines TubesCindy MurphyNessuna valutazione finora
- Bpo Segment by Vitthal BhawarDocumento59 pagineBpo Segment by Vitthal Bhawarvbhawar1141100% (1)
- Total Product Marketing Procedures: A Case Study On "BSRM Xtreme 500W"Documento75 pagineTotal Product Marketing Procedures: A Case Study On "BSRM Xtreme 500W"Yasir Alam100% (1)
- Installation, Operation and Maintenance Instructions Stainless Steel, Liquid Ring Vacuum PumpsDocumento28 pagineInstallation, Operation and Maintenance Instructions Stainless Steel, Liquid Ring Vacuum PumpspinplataNessuna valutazione finora
- All About Linux SignalsDocumento17 pagineAll About Linux SignalsSK_shivamNessuna valutazione finora
- Chapter 8 - Field Effect Transistors (FETs)Documento23 pagineChapter 8 - Field Effect Transistors (FETs)CHAITANYA KRISHNA CHAUHANNessuna valutazione finora
- Official Website of the Department of Homeland Security STEM OPT ExtensionDocumento1 paginaOfficial Website of the Department of Homeland Security STEM OPT ExtensionTanishq SankaNessuna valutazione finora
- Introduction to Networks Visual GuideDocumento1 paginaIntroduction to Networks Visual GuideWorldNessuna valutazione finora
- ZZXCDocumento2 pagineZZXCKrisleen AbrenicaNessuna valutazione finora
- Individual Assessment Forms1Documento9 pagineIndividual Assessment Forms1Maria Ivz ElborNessuna valutazione finora
- 20 Laws by Sabrina Alexis and Eric CharlesDocumento58 pagine20 Laws by Sabrina Alexis and Eric CharlesLin Xinhui75% (4)