Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
12 Interfaces Graficas Java No NetBeans PDF
Caricato da
isaacmoreiramedeirosDescrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
12 Interfaces Graficas Java No NetBeans PDF
Caricato da
isaacmoreiramedeirosCopyright:
Formati disponibili
Criando um GUI Swing no NetBeans IDE
Este tutorial o orienta durante o processo de criao da interface grfica do usurio (GUI para um aplicati!o
c"amado ContactEditor usando o NetBeans IDE GUI Builder# No processo$ !oc% far o la&out de uma GUI front'
end (ue permite !isuali)ar e editar as informa*es de contato dos indi!+duos inclu+dos em um ,anco de dados
dos funcionrios#
Neste tutorial$ !oc% aprender como- usar o Interface Builder GUI$ criar um Container GUI$ adicionar$
redimensionar e alin"ar componentes$ a.ustar componentes de ancoragem$ definir o comportamento de
dimensionamento automtico$ editar as propriedades do componente#
Este tutorial le!a cerca de /0 minutos para ser conclu+do#
Conte1do
Introduo
o
Criando um pro.eto
o
Criando um Container 23rame
3amiliari)ando'se com o Construtor de GUI
Conceitos'c"a!e
o
Desen"o li!re
o
4osicionamento automtico dos componentes (Encai5e
o
3eed,ac6 !isual
3irst 7"ings 3irst
o
8dicionando componentes- 7"e Basics
o
8dicionando componentes indi!iduais ao formulrio
o
8dicionando !rios componentes ao formulrio
o
Componentes inserindo
9o!ing 3orward
o
8lin"amento de componentes
o
8lin"amento de ,ase
:e!iso (ue foi aprendido
o
8dicionando$ alin"ando e 8ncoragem
o
Dimensionamento de componentes
o
Ental"e
3a)endo os a.ustes finais
Inspecionando Seu GUI
Implantando aplicati!os GUI
;e.a tam,<m
Para concluir este tutorial, voc precisa dos seguintes programas e recursos.
Software ou recurso Verso necessria
NetBeans IDE !erso =#> ou ?#0
2a!a De!elopment @it (2D@ !erso =
Introduo
Construtor de GUIs do IDE torna poss+!el a construo de GUIs de apar%ncia profissional sem um con"ecimento
profundo dos gerenciadores de la&out# ;oc% pode criar formulrios$ simplesmente colocando componentes onde
(uiser#
4ara o,ter descri*es de feed,ac6 !isual do Construtor de GUIs$ !oc% pode usar o GUI Builder Aegenda de
comentrios ;isual #
Criando um pro.eto
Como todo o desen!ol!imento 2a!a no IDE ocorre dentro de pro.etos$ precisamos primeiro criar um pro.eto
no!o no (ual ContactEditor para arma)enar fontes e outros ar(ui!os do pro.eto# Um pro.eto do IDE < um
grupo de ar(ui!os'fonte 2a!a e metadados associados$ incluindo pro.eto espec+fico ar(ui!os de propriedades$
um script de construo 8nt (ue controla a construir e e5ecutar as configura*es$ e um
ar(ui!o project.xml (ue mapeia destinos 8nt para comandos do IDE# En(uanto as aplica*es 2a!a consistem
muitas !e)es em !rios pro.etos IDE$ para os fins deste tutorial$ !amos construir uma aplicao simples$
inteiramente arma)enada em um 1nico pro.eto#
4ara criar um no!o pro.eto de aplicao ContactEditor:
B# Escol"a 8r(ui!oC No!o pro.eto# 8lternati!amente$ !oc% pode clicar no
+cone No!o pro.eto na ,arra de ferramentas IDE#
D# No painel Categorias$ selecione o nE 2a!a e no painel 4ro.etos$ escol"a
8plicao 2a!a# Cli(ue em 8!anar#
/# Digite ContactEditor no campo Nome do pro.eto e especifi(ue o local
do pro.eto#
F# Dei5e o Usar pasta dedicada para arma)enar ,i,liotecas c"ec6,o5
desmarcada#
G# Garantir (ue a cai5a de seleo Definir como pro.eto principal est
marcada e limpe o campo Criar classe principal#
=# Cli(ue em Concluir#
H IDE cria a pasta ContactEditor em seu sistema no local
designado# Esta pasta cont<m todos os ar(ui!os associados ao pro.eto$
como o script 8nt$ pastas para arma)enamento de fontes e testes$ e uma
pasta para pro.etos espec+ficos de metadados# 4ara !isuali)ar a estrutura
do pro.eto$ use a .anela 8r(ui!os do IDE#
Criando um Container 23rame
Depois de criar o no!o aplicati!o$ !oc% de!e ter notado (ue a pasta Source 4ac6ages na .anela 4ro.etos cont<m
um nE <pacote padro> vazio. 4ara prosseguir com a construo da nossa interface$ precisamos criar um
cont%iner 2a!a no (ual colocaremos os outros componentes GUI necessrio# Nesta etapa !amos criar um
cont%iner usando o componente JFrame e colo(ue o recipiente em um no!o pacote#
4ara adicionar um cont%iner JFrame:
B# Na .anela 4ro.etos$ cli(ue com o nE ContactEditor e selecione No!oC
3ormulrio 23rame#
8lternati!amente$ !oc% pode encontrar um formulrio 23rame escol"endo
No!oC HutroC 3ormulrios GUI SwingC 3ormulrio 23rame#
D# Digite ContactEditorUI como o nome da classe#
/# Digite my.contacteditor como o pacote#
F# Cli(ue em Concluir#
H IDE cria o formulrio ContactEditorUI ea
classe ContactEditorUI dentro do aplicati!o ContactEditorUI.java e
a,re o formulrio ContactEditorUI no Construtor de GUI# H,ser!e (ue
o pacote my.contacteditor su,stitui o pacote padro#
topo
3amiliari)ando'se com o Construtor de GUI
8gora (ue criamos um no!o pro.eto para a nossa aplicao$ !amos dar um minuto para nos familiari)ar com a
interface do Construtor de GUIs#
Nota: 4ara e5plorar a interface do Construtor de GUI com uma demonstrao interati!a$ !e.a o E5plorando GUI
Builder (swf# screencast#
Iuando adicionamos o cont%iner 23rame$ o IDE a,riu o rec<m'criado forma ContactEditorUI em uma a,a do
Editor com uma ,arra de ferramentas contendo !rios ,ot*es$ como mostrado na ilustrao anterior# 8 forma
ContactEditor a,erto na e5i,io do Construtor de GUIs Design e tr%s .anelas adicionais apareceram
automaticamente ao longo das ,ordas do IDE$ permitindo na!egar$ organi)ar e editar formas GUI como !oc%
constru+'los#
;rias .anelas do Construtor de GUIs incluem-
rea de design. 2anela principal do Construtor de GUI para criao e edio de formulrios de GUI 2a!a# 3onte
da ,arra de ferramentas e ,ot*es de alternJncia Design permitem (ue !oc% !isuali)e o cEdigo'fonte de uma
classe ou uma !iso grfica de seus componentes GUI# Hs ,ot*es da ,arra de ferramentas adicionais
proporcionar um acesso con!eniente aos comandos comuns$ como escol"er entre os modos Seleo e Cone5o$
alin"amento de componentes$ definio do comportamento de dimensionamento automtico e e5i,io de
formulrios#
Inspector. 3ornece uma representao de todos os componentes$ tanto !isuais e no'!isual$ em sua aplicao
como uma "ierar(uia de r!ore# H Inspector tam,<m fornece feed,ac6 !isual so,re (ual componente da r!ore
est sendo editado no Construtor de GUI$ assim como permite (ue !oc% organi)e componentes nos pain<is
dispon+!eis#
Paleta. 8 lista personali)!el de componentes dispon+!eis contendo guias para Swing 23C K$ 8L7 e
componentes 2a!aBeans$ ,em como gestores de la&out# 8l<m disso$ !oc% pode criar$ remo!er e reorgani)ar as
categorias e5i,idas na 4aleta usando o personali)ador#
anela Propriedades. E5i,e as propriedades do componente atualmente selecionado no Construtor de GUI$
.anelas Inspetor$ 4ro.etos ou .anela 8r(ui!os#
Se !oc% clicar no ,oto 3onte$ o IDE e5i,e o cEdigo'fonte do aplicati!o 2a!a no Editor com se*es de cEdigo
(ue so geradas automaticamente pelo Construtor de GUI indicadas por reas a)uis$ c"amado Blocos
protegidos# Blocos protegidos so reas protegidas (ue no so edit!eis no modo Source# ;oc% sE pode editar
o cEdigo e5i,ido nas reas ,rancas do Editor na e5i,io 3onte# Se !oc% precisar fa)er altera*es no cEdigo
dentro de um ,loco protegido$ clicar no ,oto Design retorna o Editor do IDE para o Construtor de GUI onde
!oc% pode fa)er os a.ustes necessrios para o formulrio# Iuando !oc% sal!ar suas altera*es$ o IDE atuali)a as
fontes do ar(ui!o#
Nota: 4ara os desen!ol!edores a!anados$ o 4alette 9anager est dispon+!el (ue l"e permite adicionar
componentes personali)ados de 28:s$ ,i,liotecas ou outros pro.etos para a paleta# 4ara adicionar componentes
personali)ados atra!<s do Gerenciador de 4aleta$ selecione 3erramentasC 4aleta ,alanoC K 8L7 Components#
topo
Conceitos'c"a!e
GUI Builder do IDE resol!e o pro,lema central da criao de GUIs 2a!a otimi)ando o flu5o de criao de
interfaces grficas$ li,erando os desen!ol!edores das comple5idades dos gerenciadores de la&out Swing# Ele fa)
isso atra!<s do alargamento do actual NetBeans IDE GUI Builder para suportar uma simples M3ree DesignM
paradigma com as regras de la&out simples (ue so fceis de entender e usar# N medida (ue !oc% colocar para
fora seu formulrio$ o Construtor de GUI fornece diretri)es !isuais sugerindo espaamento e alin"amento Etimo
de componentes# No fundo$ o Construtor de GUI con!erte as decis*es de design em uma IU funcional (ue <
implementado usando o gerenciador de la&out GroupAa&out e outras constru*es do Swing# 4or(ue ele usa um
modelo de la&out dinJmico$ GUI < constru+da com o Construtor de GUI se comportam como seria de esperar em
tempo de e5ecuo$ a.ustando para acomodar as altera*es feitas sem alterar os relacionamentos definidos
entre os componentes# Sempre (ue !oc% redimensionar o formulrio$ alterar locais ou especificar um ol"ar
diferente e sentir$ a sua GUI a.usta automaticamente a respeitar o ol"ar al!o e inser*es sentir e
compensa*es#
Desen"o li!re
No Construtor de GUIs do IDE$ !oc% pode construir seus formulrios$ simplesmente colocando os componentes
onde (uiser$ como se esti!esse usando posicionamento a,soluto# H Construtor de GUIs desco,re (uais
atri,utos de la&out so o,rigatErios e gera o cEdigo para !oc% automaticamente# ;oc% no precisa se preocupar
com inser*es$ Jncoras$ preenc"imentos e assim por diante#
4osicionamento automtico dos componentes (Encai5e
Como !oc% adicionar componentes a um formulrio$ o Construtor de GUI fornece feed,ac6 !isual (ue au5ilia no
posicionamento dos componentes com ,ase na apar%ncia do seu sistema operacional e sentir# H Construtor de
GUI fornece dicas 1teis em lin"a e outros comentrios !isuais so,re onde os componentes de!em ser colocados
em sua forma$ encai5ando automaticamente os componentes na posio em funo de orienta*es# Ele fa)
essas sugest*es com ,ase nas posi*es dos componentes (ue . foram colocados na forma$ permitindo o
preenc"imento de permanecer fle5+!el de tal forma (ue apar%ncia diferente do destino se.a processada
corretamente em tempo de e5ecuo#
3eed,ac6 !isual
H Construtor de GUI tam,<m fornece feed,ac6 !isual so,re componente de ancoragem e rela*es de
encadeamento# Esses indicadores permitem identificar rapidamente as !rias rela*es de posicionamento e
comportamento componente pinagem (ue afetam a forma como o GUI aparecer e se comportar durante a
e5ecuo# Isso acelera o processo de design GUI$ permitindo'l"e criar rapidamente profissional'ol"ando
interfaces !isuais (ue tra,al"am#
topo
3irst 7"ings 3irst
8gora (ue !oc% . familiari)ado com a interface do Construtor de GUIs$ < "ora de comear a desen!ol!er a
interface do usurio de nossa aplicao ContactEditor# Nesta seo$ !amos dar uma ol"ada na utili)ao da
4aleta do IDE para adicionar os !rios componentes GUI (ue precisamos para nosso formulrio#
Graas ao paradigma do IDE Desen"o Ai!re$ !oc% no tem mais (ue lutar com gerenciadores de la&out para
controlar o taman"o ea posio dos componentes nos cont%ineres# 7udo (ue !oc% precisa fa)er < arrastar e
soltar os componentes necessrios ao seu formulrio GUI$ como mostrado nas ilustra*es (ue se seguem#
Nota: Consulte a componentes 8dicionando indi!iduais e m1ltiplos (swf# screencast para uma demonstrao
interati!a na seo a,ai5o#
8dicionando componentes- 7"e Basics
8pesar de GUI do IDE Builder simplifica o processo de criao de GUIs 2a!a$ < fre(uentemente 1til para es,oar
a maneira (ue !oc% (uiser (ue o seu interface para ol"ar antes de comear a coloc'lo para fora# 9uitos
designers de interfaces consideram isso uma Mmel"or prticaM t<cnica$ no entanto$ para os fins deste tutorial$
!oc% pode simplesmente dar uma ol"ada como nosso formulrio preenc"ido de!e se parecer indo para a pr<'
!isuali)ar o seu GUIseo#
Desde . adicionamos um 23rame como recipiente nosso formulrio de n+!el superior$ o prE5imo passo <
adicionar um par de 24anels (ue nos permitir unir os componentes de nossa interface de usurio usando
,ordas com t+tulos# Consulte as ilustra*es a,ai5o e o,ser!e o IDE Mdrag and dropM comportamento (uando
fa)er isso#
4ara adicionar um 24anel-
B# Na .anela 4aleta$ selecione o componente 4ainel na categoria Swing
Containers$ clicando e soltando o ,oto do mouse#
D# 9o!er o cursor para o canto superior es(uerdo do formulrio no
Construtor de GUI# Iuando o componente est locali)ado perto de
margens superior e es(uerda do recipiente$ as diretri)es de alin"amento
"ori)ontal e !ertical aparecem indicando as margens preferidas# Cli(ue no
formulrio para colocar o 24anel neste local#
H componente JPanel aparece na forma ContactEditorUI com realce
na cor laran.a$ significando (ue ela est selecionada$ como mostrado na
ilustrao a seguir# 8pEs soltar o ,oto do mouse$ pe(uenos indicadores
parecem mostrar as rela*es de ancoragem dos componentes e um nE
24anel correspondente ser e5i,ido na .anela Inspetor#
Em seguida$ precisamos redimensionar o 24anel para dar espao para os componentes !amos colocar dentro
dele um pouco mais tarde$ mas !amos dar um minuto para apontar outro de !isuali)ao do Construtor de
GUIs primeiras caracter+sticas# 4ara fa)er isso$ precisamos desmarcar a 24anel (ue aca,amos de
adicionar# 4or(ue nEs no adicionamos uma ,orda com t+tulo$ o painel desaparecer# H,ser!e$ entretanto$ (ue
(uando !oc% passa o cursor so,re o 24anel$ as margens mudaro para cin)a claro para (ue a sua posio pode
ser !isto claramente# ;oc% sE precisa clicar em (ual(uer lugar dentro do componente para selecion'la
no!amente e fa)er com (ue as alas de redimensionamento e os indicadores de ancoragem para reaparecer#
4ara redimensionar o 24anel-
B# Selecione o 24anel (ue !oc% aca,ou de adicionar# 8 redimensionar
pe(uenas alas (uadradas reaparecer em torno do per+metro do
componente#
D# Cli(ue e segure a ala de redimensionamento na margem direita do 24anel
e arraste at< (ue a diretri) de alin"amento pontil"ada aparece perto da
,orda do formulrio#
/# Solte a ala de redimensionamento para redimensionar o componente#
H componente JPanel < estendido para ficar entre as margens es(uerda
e direita do container$ em conformidade com o deslocamento
recomendado$ como mostrado na ilustrao a seguir#
8gora (ue nEs adicionamos um painel para conter informa*es Nome da nossa IU$ < preciso repetir o processo
para adicionar outra diretamente a,ai5o da primeira para a informao e'mail# :eferindo'se as ilustra*es a
seguir$ repita as duas tarefas anteriores$ prestando ateno ao posicionamento sugerido pelo Construtor de
GUIs# H,ser!e (ue o espaamento !ertical sugerido entre os dois 24anels < muito mais estreito do (ue nas
,ordas# Depois de ter adicionado o segundo 24anel$ redimension'la de tal forma (ue preenc"e o espao
restante do formulrio !ertical#
4or(ue (ueremos distinguir !isualmente as fun*es nas se*es superior e inferior da nossa GUI$ precisamos
adicionar uma ,orda e t+tulo a cada 24anel#4rimeiro !amos fa)er isso usando a .anela 4ropriedades e depois nEs
!amos e5periment'lo usando o menu pop'up#
4ara adicionar ,ordas de t+tulo aos 24anels-
B# Selecione o 24anel superior no Construtor de GUI#
D# Na .anela 4ropriedades$ cli(ue no ,oto retic%ncias (### prE5imo O
propriedade de 3ronteira#
/# No editor de Border 24anel (ue aparece$ selecione o nE 7itledBorder no
painel Bordas dispon+!eis#
F# No painel de propriedades a,ai5o$ digitar o nome para a propriedade 7itle#
G# Cli(ue nas retic%ncias (### ao lado da propriedade 3onte$ selecione Negrito
para o estilo de fonte e insira BD para o taman"o# Cli(ue em H@ para sair
do dilogo#
=# Selecione o 24anel inferior e repita os passos D a G$ mas desta !e) cli(ue
com o 24anel e acessar a .anela 4ropriedades usando o menu pop'up# Seu
e-mail para a propriedade 7itle#
Bordas com t+tulos sero adicionadas a am,os componentes JPanel.
8dicionando componentes indi!iduais ao formulrio
8gora$ precisamos comear a adicionar os componentes (ue apresentar as informa*es de contato reais na
nossa lista de contatos# Nesta tarefa$ !amos adicionar (uatro 27e5t3ields (ue ir e5i,ir as informa*es de
contato e os 2Aa,els (ue ir descre!%'los# En(uanto fa) isso$ o,ser!e as diretri)es "ori)ontal e !ertical (ue o
Construtor de GUIs e5i,e$ sugerindo o espaamento preferido dos componentes conforme definido pelo ol"ar
do seu sistema operacional e sentir# Isso garante (ue a GUI se.a processada automaticamente respeitando a
apar%ncia do sistema operacional de destino e sentir'se em tempo de e5ecuo#
4ara adicionar um 2Aa,el ao formulrio-
B# Na .anela 4aleta$ selecione o componente :Etulo na categoria Controles
Swing#
D# 9o!er o cursor so,re o 24anel Name adicionado anteriormente# Iuando as
diretri)es aparecem indicando (ue o 2Aa,el est posicionado no canto
superior es(uerdo do 24anel com uma pe(uena margem nas ,ordas
superior e es(uerda$ cli(ue para colocar o rEtulo#
H 2Aa,el < adicionado ao formulrio e um nE correspondente$
representando o componente < adicionado O .anela Inspetor#
8ntes de prosseguir$ precisamos editar o te5to de e5i,io do 2Aa,el (ue aca,amos de adicionar# Em,ora !oc%
pode editar o te5to de e5i,io do componente em (ual(uer ponto$ a maneira mais fcil < fa)er isso como !oc%
adicion'los#
4ara editar o te5to de e5i,io de um 2Aa,el-
B# Cli(ue duas !e)es no 2Aa,el para selecionar a e5i,io de te5to#
D# Nome Primeiro tipo: e pressione Enter#
H no!o nome do 2Aa,el < e5i,ido e largura do componente ser a.ustada
como resultado da edio#
8gora !amos adicionar um 27e5t3ield para (ue possamos o,ter um !islum,re do alin"amento do Construtor de
GUIs ,ase recurso#
4ara adicionar um 27e5t3ield ao formulrio-
B# Na .anela 4aleta$ selecione o componente Campo de te5to na categoria
Controles Swing#
D# 9o!er o cursor imediatamente O direita do primeiro nome: 2Aa,el (ue
aca,amos de adicionar# Iuando a orientao "ori)ontal indicando (ue a
lin"a de ,ase 27e5t3ield est alin"ada com a do 2Aa,el eo espaamento
entre os dois componentes < sugerido com uma orientao !ertical$ cli(ue
para posicionar o 27e5t3ield#
H 27e5t3ield se encai5ar na forma alin"ada com os !alores ,asais do
2Aa,el$ como mostrado na ilustrao a seguir# H,ser!e (ue o 2Aa,el
mudou ligeiramente para ,ai5o a fim de alin"ar com a lin"a de ,ase no
campo de te5to mais alto# Como de costume$ um nE (ue representa o
componente < adicionado O .anela Inspetor#
8ntes de prosseguir$ < preciso adicionar mais um 2Aa,el e 27e5t3ield imediatamente O direita dos (ue aca,amos
de adicionar$ como mostrado na ilustrao a seguir# Desta !e)$ insira Sobrenome: como te5to de e5i,io
do 2Aa,el e dei5ar o 27e5t3ields Mte5to do espao reser!ado$ como < para agora#
4ara redimensionar um 27e5t3ield-
B# Selecione o 27e5t3ield (ue aca,amos de adicionar O direita
do Sobrenome: 2Aa,el#
D# 8rraste a ala de redimensionamento do 27e5t3ield direita em direo O
margem direita do 24anel de fec"amento#
/# Iuando as diretri)es de alin"amento !ertical aparecerem sugerindo a
margem entre o campo de te5to e margem direita do 24anel$ solte o ,oto
do mouse para redimensionar o 27e5t3ield#
8 margem direita do 27e5t3ield se encai5ar em alin"amento com
margem do 24anel ,orda recomendado$ como mostrado na ilustrao a
seguir#
8dicionando !rios componentes ao formulrio
8gora !amos adicionar o Ttulo: e Apelido: 2Aa,els (ue descre!em dois 27e5t3ields (ue estamos indo
para adicionar em um minuto# ;amos arrastar e soltar os componentes en(uanto pressiona a tecla S"ift$ para
adicion'los rapidamente para a forma# En(uanto fa)emos isso$ o,ser!e no!amente (ue o Construtor de GUI
e5i,e diretri)es "ori)ontais e !erticais sugerindo o espaamento preferido do componente#
4ara adicionar !rios 2Aa,els ao formulrio-
B# Na .anela 4aleta$ selecione o componente :Etulo na categoria Controles
Swing$ clicando e soltando o ,oto do mouse#
D# 9o!er o cursor so,re o formulrio diretamente a,ai5o do
2Aa,el Nome: adicionado anteriormente# Iuando as diretri)es aparecem
indicando (ue a ,orda es(uerda do 2Aa,el no!o est alin"ada com a do
2Aa,el acima e "ou!er uma pe(uena margem entre eles$ s"ift'cli(ue para
posicionar o primeiro 2Aa,el#
/# 8inda pressionando a tecla S"ift$ cli(ue para colocar outro 2Aa,el
imediatamente O direita do primeiro# Certifi(ue'se de soltar a tecla S"ift
antes de posicionar o segundo 2Aa,el# Se !oc% es(uecer de soltar a tecla
S"ift antes de posicionar o 1ltimo 2Aa,el$ ,asta pressionar a tecla Escape#
H 2Aa,els so adicionados ao formulrio criando uma segunda lin"a$ como
mostrado na ilustrao a seguir# NEs representando cada componente so
adicionados O .anela Inspetor#
8ntes de prosseguirmos$ precisamos editar o nome do 2Aa,els Mde modo (ue nEs !amos ser capa)es de !er o
efeito dos alin"amentos (ue definiremos posteriormente#
4ara editar o te5to de e5i,io de 2Aa,els-
B# Cli(ue duas !e)es no primeiro 2Aa,el para selecionar a e5i,io de te5to#
D# Ttulo: e pressione Enter#
/# :epita as etapas B e D$ inserindo Apelido: para a propriedade do
2Aa,el do segundo nome#
H 2Aa,els Pno!os nomes so e5i,idos na forma e so deslocados como
resultado de suas larguras editadas$ como mostra a ilustrao a seguir#
Componentes inserindo
Nota: Consulte a insero de componentes (swf# screencast para uma demonstrao interati!a na seo
a,ai5o#
9uitas !e)es < necessrio adicionar um componente entre os componentes (ue . esto colocadas em um
formulrio# Sempre (ue !oc% adicionar um componente entre dois componentes e5istentes$ o Construtor de
GUI automaticamente muda'los para a,rir espao para o no!o componente# 4ara demonstrar isso$ !amos
inserir um 27e5t3ield entre os 2Aa,els adicionados anteriormente$ como mostrado nas seguintes ilustra*es#
4ara inserir um 27e5t3ield entre dois 2Aa,els-
B# Na .anela 4aleta$ selecione o componente Campo de te5to na categoria
Controles Swing#
D# 9o!er o cursor so,re o Ttulo: e Apelido: 2Aa,els na segunda lin"a
de tal forma (ue as so,reposi*es 27e5t3ield am,os e est alin"ada com
suas lin"as de ,ase# Se !oc% ti!er dificuldade em posicionar o no!o campo
de te5to$ !oc% pode encai5'lo com a diretri) es(uerda do
2Aa,el Apelido, como mostra a primeira imagem a,ai5o#
/# Cli(ue para colocar o 27e5t3ield entre o Ttulo: e Apelido: 2Aa,els#
H 27e5t3ield se encai5ar entre os dois 2Aa,els# 8s mudanas mais O
direita 2Aa,el para a direita do 27e5t3ield para acomodar o deslocamento
"ori)ontal sugerido#
NEs ainda precisamos adicionar um 27e5t3ield adicionais para a forma (ue ir e5i,ir o apelido do contato no
lado direito do formulrio#
4ara adicionar um 27e5t3ield-
B# Na .anela 4aleta$ selecione o componente Campo de te5to na categoria
Swing#
D# 9o!er o cursor para a direita do rtulo 8pelido e cli(ue para colocar o
campo de te5to#
H 27e5t3ield se encai5ar ao lado do 2Aa,el O sua es(uerda#
4ara redimensionar um 27e5t3ield-
B# 8rraste as alas de redimensionamento da Nickname: 27e5t3ield eti(ueta
(ue !oc% adicionou na tarefa anterior O direita do 24anel de fec"amento#
D# Iuando as diretri)es de alin"amento !ertical aparecerem sugerindo a
margem entre o campo de te5to e do 24anel$ solte o ,oto do mouse para
redimensionar o 27e5t3ield#
8 margem direita do 27e5t3ield se encai5ar em alin"amento com
margem do 24anel ,orda e recomendado o Construtor de GUI infere o
comportamento de redimensionamento correto#
topo
9o!ing 3orward
H alin"amento < um dos aspectos mais fundamentais da criao de aspecto profissional GUIs# Na seo
anterior$ ti!emos um !islum,re das caracter+sticas do IDE de alin"amento ao adicionar o 2Aa,el e componentes
27e5t3ield ao nosso formulrio ContactEditorUI# Em seguida$ !amos dar uma !iso mais profunda os recursos
do Construtor de GUIs alin"amento O medida (ue tra,al"amos com os outros componentes (ue precisamos
para nossa aplicao#
8lin"amento de componentes
Nota: Consulte o alin"amento e ancoragem componentes (swf# screencast para uma demonstrao interati!a
nas se*es a,ai5o#
7oda !e) (ue !oc% adicionar um componente a um formulrio$ o Construtor de GUI efeti!amente alin"a'los$
como e!idenciado pelas diretri)es de alin"amento (ue aparecem# Ns !e)es < necessrio$ no entanto$ para
especificar as rela*es entre diferentes grupos de componentes tam,<m#8nteriormente$ nEs adicionamos
(uatro 2Aa,els (ue precisamos para o nosso ContactEditor GUI$ mas nEs no alin"'los# 8gora !amos alin"ar as
duas colunas de 2Aa,els para (ue as margens direitas para cima#
4ara alin"ar componentes-
B# 9anten"a pressionada a tecla Ctrl e cli(ue para selecionar
o Nome: e Ttulo: 2Aa,els no lado es(uerdo do formulrio#
D# Cli(ue no ,oto 8lin"ar O Direita na coluna ( Na ,arra de
ferramentas# 8lternati!amente$ !oc% pode ,oto direito do mouse em um
deles e escol"a 8lin"arC N direita na coluna no menu pop'up#
/# :epita este procedimento para o Sobrenome: e Apelido: 2Aa,els
tam,<m#
8 posio dos 2Aa,els muda para (ue as margens direita do te5to de
e5i,io esto alin"ados# 8s rela*es de ancoragem sero atuali)ados$
indicando (ue os componentes foram agrupados#
8ntes de terminarmos com os 27e5t3ields adicionados anteriormente$ precisamos ter certe)a de (ue os dois
27e5t3ields (ue inserimos entre os 2Aa,els so definidas para redimensionar corretamente# 8o contrrio dos
dois 27e5t3ields (ue foram esticados para a margem direita do formulrio$ o comportamento de
redimensionamento dos componentes inseridos no < definido automaticamente#
4ara definir o comportamento de redimensionamento de componentes-
B# Control'cli(ue os dois componentes 27e5t3ield inseridos para selecion'los
no Construtor de GUI#
D# Com am,os os 27e5t3ields selecionado$ ,oto direito do mouse (ual(uer
um deles e escol"a :edimensionamento automticoC Qori)ontal no menu
pop'up#
H 27e5t3ields so definidas para redimensionar "ori)ontalmente em tempo
de e5ecuo# 8s diretri)es de alin"amento e os indicadores de ancoragem
sero atuali)ados$ fornecendo feed,ac6 !isual dos relacionamentos dos
componentes#
4ara configurar os componentes para ser do mesmo taman"o-
B# Control'cli(ue em todos os (uatro 27e5t3ields no formulrio para
selecion'los#
D# Com o 27e5t3ields selecionado$ ,oto direito do mouse em (ual(uer um
deles e escol"a Definir 7aman"o 9esmo a partir do menu pop'up#
H 27e5t3ields est tudo pronto para a mesma largura e os indicadores so
adicionados O ,orda superior de cada um$ fornecendo feed,ac6 !isual dos
relacionamentos dos componentes#
8gora precisamos adicionar outro 2Aa,el descre!endo o 2Com,oBo5 (ue permitir aos usurios selecionar o
formato das informa*es a nossa aplicao ContactEditor ser e5i,ida#
4ara alin"ar um 2Aa,el para um grupo de componentes-
B# Na .anela 4aleta$ selecione o componente :Etulo na categoria Swing#
D# 9o!er o cursor a,ai5o do Nome e 2Aa,els Ttulo no lado es(uerdo do
24anel# Iuando a orientao < e5i,ida indicando (ue a margem direita do
2Aa,el no!o est alin"ada com as margens direita do grupo de
componentes acima (os dois 2Aa,els$ cli(ue para posicionar o
componente#
H 2Aa,el se encai5ar em uma posio alin"ada O direita com a coluna de
2Aa,els acima$ como mostra a ilustrao a seguir# H Construtor de GUI
atuali)a as lin"as de alin"amento de status indicando o espaamento dos
componentes e as rela*es de ancoragem#
Como nos e5emplos anteriores$ cli(ue duas !e)es no 2Aa,el para selecionar a e5i,io de te5to e digite Format
Display: para o nome de e5i,io#H,ser!e (ue (uando o 2Aa,el se encai5a na posio$ os outros
componentes mudam para acomodar o te5to de e5i,io maior#
8lin"amento de ,ase
Sempre (ue !oc% adicionar ou mo!er componentes (ue incluem te5to (2Aa,els$ 27e5t3ields$ e assim por
diante$ o IDE sugere alin"amentos (ue so ,aseados em lin"as de ,ase do te5to nos componentes# Iuando
inserimos o 27e5t3ield anteriormente$ por e5emplo$ sua lin"a de ,ase foi automaticamente alin"ada aos 2Aa,els
ad.acentes#
8gora !amos adicionar a cai5a de com,inao (ue permitir aos usurios selecionar o formato da informao
(ue a nossa aplicao ContactEditor mostrar# N medida (ue adicionar o 2Com,oBo5$ !amos alin"ar a sua lin"a
de ,ase para (ue do te5to do 2Aa,el# H,ser!e mais uma !e) as diretri)es de ,ase de alin"amento (ue
aparecem para nos a.udar com o posicionamento#
4ara alin"ar as lin"as de ,ase de componentes-
B# Na .anela 4aleta$ selecione o componente Cai5a de com,inao na
categoria Controles Swing#
D# 9o!er o cursor imediatamente O direita do 2Aa,el (ue aca,amos de
adicionar# Iuando a orientao "ori)ontal indicando (ue a lin"a de ,ase
2Com,oBo5 est alin"ada com a lin"a de ,ase do te5to no 2Aa,el eo
espaamento entre os dois componentes < sugerido com uma orientao
!ertical$ cli(ue para posicionar a cai5a de com,inao#
H componente se encai5ar em uma posio alin"ada com a lin"a de ,ase
do te5to no 2Aa,el O sua es(uerda$ como mostra a ilustrao a seguir# H
Construtor de GUI e5i,e lin"as de status indicando o espaamento dos
componentes e as rela*es de ancoragem#
4ara redimensionar o 2Com,oBo5-
B# Selecione o Com,oBo5 no Construtor de GUI#
D# 8rraste a ala de redimensionamento na margem direita do 2Com,oBo5
para a direita at< (ue as diretri)es de alin"amento se.am e5i,idas
sugerindo o deslocamento preferido entre o 2Com,oBo5 e do 24anel#
Como mostrado na ilustrao a seguir$ a margem direita do 2Com,oBo5 se
encai5ar em alin"amento com margem do 24anel ,orda recomendado e
largura do componente < automaticamente definida para redimensionar
com o formulrio#
Edio de modelos de componentes est al<m do escopo deste tutorial$ ento por en(uanto !amos dei5'lista
do 2Com,oBo5 item de espao reser!ado como ele <#
topo
:e!iso (ue foi aprendido
NEs te!e um ,om in+cio de construo da nossa GUI ContactEditor$ mas !amos dar um minuto para recapitular
o (ue aprendemos en(uanto nEs acrescentar mais alguns dos componentes da nossa interface re(uer#
8t< agora nEs nos concentramos na adio de componentes para a nossa GUI ContactEditor usando as
diretri)es de alin"amento do IDE para nos a.udar com o posicionamento# R importante entender$ no entanto$
(ue outra parte integrante do posicionamento de componentes < ancoragem# Em,ora nEs no discutimos isso
ainda$ !oc% . apro!eitou este recurso sem perce,er# Como mencionado anteriormente$ sempre (ue !oc%
adicionar um componente a um formulrio$ o IDE sugere o ol"ar al!o e posicionamento preferido sentir com as
orienta*es# Uma !e) colocado$ no!os componentes tam,<m so ancorados na margem mais prE5ima
container ou componente para assegurar (ue as rela*es componente so mantidas em tempo de
e5ecuo# Nesta seo$ !amos nos concentrar em reali)ar as tarefas de uma forma mais simplificada em,ora
salientando o tra,al"o (ue o construtor de GUI est fa)endo nos ,astidores#
8dicionando$ alin"ando e 8ncoragem
H Construtor de GUI permite (ue !oc% colocar para fora seus formulrios de forma rpida e facilmente
otimi)ando gestos flu5o de tra,al"o t+pico# Sempre (ue !oc% adicionar um componente a um formulrio$ o
Construtor de GUI automaticamente se encai5a'los na posio preferida e define as rela*es de encadeamento
necessrias para (ue !oc% possa se concentrar no design dos formulrios ao in!<s de lutar com detal"es de
implementao complicada#
4ara adicionar$ alin"ar e editar o te5to de e5i,io de um 2Aa,el-
B# Na .anela 4aleta$ selecione o componente :Etulo na categoria Controles
Swing#
D# 9o!er o cursor so,re o formulrio imediatamente a,ai5o do t+tulo do
24anel inferior e'mail# Iuando as diretri)es aparecem indicando (ue est
posicionado no canto superior es(uerdo do 24anel com uma pe(uena
margem nas ,ordas superior e es(uerda$ cli(ue para colocar o 2Aa,el#
/# Cli(ue duas !e)es no 2Aa,el para selecionar a e5i,io de
te5to# Ento Endereo de E-mail do tipo: e pressione Enter#
H 2Aa,el se encai5ar na posio preferida no formulrio$ ancorado nas
margens superior e es(uerda do 24anel de fec"amento# 7al como antes$
um nE correspondente$ representando o componente < adicionado O
.anela Inspetor#
4ara adicionar um 27e5t3ield-
B# Na .anela 4aleta$ selecione o componente Campo de te5to na categoria
Controles Swing#
D# 9o!er o cursor imediatamente O direita do rEtulo endereo de
email (ue aca,amos de adicionar# Iuando as diretri)es aparecem
indicando (ue a lin"a de ,ase 27e5t3ield est alin"ada com a lin"a de ,ase
do te5to no 2Aa,el ea margem entre os dois componentes < sugerido com
uma orientao !ertical$ cli(ue para posicionar o campo de te5to#
H 27e5t3ield se encai5ar no lado direito do endereo de e-mail: 2Aa,el
e est acorrentado ao 2Aa,el# H nE correspondente tam,<m < adicionado
O .anela Inspetor#
/# 8rraste a ala de redimensionamento do 27e5t3ield para a direita do
24anel at< (ue as diretri)es de alin"amento se.am e5i,idas sugerindo o
deslocamento entre o 27e5t3ield e do 24anel#
8 margem direita do 27e5t3ield se encai5ar com a diretri) de alin"amento
indicando as margens preferidas#
8gora precisamos adicionar o 2Aist (ue e5i,ir a lista de contatos completa do ContactEditor#
4ara adicionar e redimensionar um 2Aist-
B# Na .anela 4aleta$ selecione o componente Aista da categoria Controles
Swing#
D# 9o!er o cursor imediatamente a,ai5o do 2Aa,el Endereo de E-
mail adicionado anteriormente# Iuando as diretri)es e5i,ida indicando
(ue a 2Aist de margens superior e es(uerda esto alin"ados com as
margens preferenciais ao longo da margem es(uerda do 24anel e do
2Aa,el acima$ cli(ue para posicionar o 2Aist#
/# 8rraste a ala de redimensionamento do 2Aist direo O direita do 24anel
at< (ue as diretri)es de alin"amento se.am e5i,idas indicando (ue < a
mesma largura (ue o 27e5t3ield acima#
H 2Aist se encai5ar na posio designada pelas diretri)es de alin"amento
e seu nE correspondente < e5i,ido na .anela Inspetor#H,ser!e tam,<m
(ue a forma se e5pande para acomodar o 2Aist rec<m'adicionado#
Desde 2Aists so usados para e5i,ir longas listas de dados$ geralmente re(uerem a adio de um
2Scroll4ane# Sempre (ue !oc% adicionar um componente (ue re(uer um 2Scroll4ane$ o Construtor de GUI
adiciona automaticamente para !oc%# 4or(ue 2Scroll4anes so componentes no !isuais$ !oc% tem (ue usar a
.anela Inspector$ a fim de !er ou editar (ual(uer 2Scroll4anes (ue o Construtor de GUI criada#
Dimensionamento de componentes
Nota: Consulte o redimensionamento e componentes indentao (swf# screencast para uma demonstrao
interati!a nas se*es a,ai5o#
R sempre ,en<fico definir !rios componentes relacionados$ tais como ,ot*es de dilogos modais$ para ser o
mesmo taman"o e consist%ncia !isual# 4ara demonstrar isso !amos adicionar (uatro 2Buttons ao nosso
formulrio ContactEditor (ue nos permitir adicionar$ editar e remo!er entradas indi!iduais da nossa lista de
contatos$ como mostrado nas seguintes ilustra*es# Depois$ !amos definir os (uatro ,ot*es (ue podem ser do
mesmo taman"o para (ue possam ser facilmente recon"ecidos como oferecendo funcionalidades relacionadas#
4ara adicionar$ alin"ar e editar o te5to de e5i,io de !rios ,ot*es-
B# Na .anela 4aleta$ selecione o componente Boto da categoria Controles
Swing#
D# 9o!a o 2Button acima da margem direita do 27e5t3ield Endereo de E-
mail no 24anel inferior# Iuando as diretri)es aparecem indicando (ue
lin"a de ,ase do 2Button ea margem direita esto alin"ados com a do
27e5t3ield$ s"ift'cli(ue para colocar o primeiro ,oto ao longo da margem
direita do 23rame# 8 largura do 27e5t3ield diminui para acomodar o
2Button (uando !oc% soltar o ,oto do mouse#
/# 9o!er o cursor so,re o canto superior direito do 2Aist no 24anel
inferior# Iuando as diretri)es aparecem indicando (ue as margens
superior e direita do 2Button esto alin"adas com a do 2Aist$ s"ift'cli(ue
para colocar o segundo ,oto ao longo da margem direita do 23rame#
F# 8dicione dois outros 2Buttons a,ai5o dos dois . adicionados para criar
uma coluna# Certifi(ue'se a posio do 2Buttons de tal forma (ue o
espaamento sugerido < respeitado e consistente# Se !oc% es(uecer de
soltar a tecla S"ift antes de posicionar o 1ltimo 2Button$ ,asta pressionar
a tecla Escape#
G# Definir o te5to de e5i,io de cada 2Button# (;oc% pode editar o te5to de
um ,oto direito do mouse no ,oto e escol"endo Editar te5to# Hu !oc%
pode clicar no ,oto$ pausar e clicar no!amente# Digite Add para o ,oto
superior$ Edit para o segundo$ Removepara o terceiro$ e As
Default para o (uarto#
Hs componentes 2Button se encai5am nas posi*es designadas pelas
diretri)es de alin"amento# 8 largura dos ,ot*es muda para acomodar os
no!os nomes#
8gora (ue os ,ot*es esto posicionados onde os (ueremos$ nEs !amos definir os (uatro ,ot*es para ter o
mesmo taman"o e consist%ncia !isual$ ,em como para esclarecer (ue elas esto relacionadas funcionalmente#
4ara definir os componentes para o mesmo taman"o-
B# Selecione todos os (uatro 2Buttons pressionando a tecla Control en(uanto
fa) a seleo#
D# Boto direito do mouse um deles e escol"a 9esmo taman"oC 9esma
largura a partir do menu pop'up#
H 2Buttons esto definidos para o mesmo taman"o (ue o ,oto com o
nome mais longo#
Ental"e
9uitas !e)es < necessrio componentes de cluster m1ltiplos com outro componente$ (ue < claro (ue pertencem
a um grupo de fun*es relacionadas# Um caso t+pico$ por e5emplo$ < colocar !rias cai5as de !erificao
relacionadas a,ai5o de um rEtulo comum# H Construtor de GUI permite o recuo facilmente fornecer orienta*es
especiais sugerindo o deslocamento preferido para ol"ar seu sistema operacional e sentir#
Nesta seo$ !amos adicionar alguns 2:adioButtons a,ai5o de um 2Aa,el (ue permitir (ue os usurios
personali)em a maneira como o aplicati!o e5i,e dados# Consulte as ilustra*es a,ai5o en(uanto fa) isso ou
cli(ue no lin6 ;isuali)ar demonstrao seguindo o procedimento para e5i,ir uma demonstrao interati!a#
4ara recuar 2:adioButtons a,ai5o de um 2Aa,el-
B# 8dicionar um 2Aa,el Formato de Correio nomeado para o formulrio
a,ai5o do 2Aist# Certifi(ue'se o rEtulo est alin"ado O es(uerda com o 2Aist
acima#
D# Na .anela 4aleta$ selecione o componente Boto de opo na categoria
Swing#
/# 9o!er o cursor a,ai5o do 2Aa,el (ue aca,ou de adicionar# Iuando as
diretri)es aparecem indicando (ue a ,orda es(uerda do 2:adioButton est
alin"ada com a do 2Aa,el$ mo!a o 2:adioButton ligeiramente para a direita
at< diretri)es recuo secundrias aparecerem# S"ift'cli(ue para colocar o
primeiro ,oto de opo#
F# 9o!er o cursor para a direita do primeiro 2:adioButton# S"ift'cli(ue para
colocar o 2:adioButtons segundo e terceiro$ tendo o cuidado de respeitar
o espaamento sugerido do componente# Certifi(ue'se de soltar a tecla
S"ift antes de posicionar o 1ltimo 2:adioButton#
G# Definir o te5to de e5i,io para cada 2:adioButton# (;oc% pode editar o
te5to de um ,oto direito do mouse no ,oto e escol"endo Editar te5to#
Hu !oc% pode clicar no ,oto$ pausar e clicar no!amente#
Digite HTML para o ,oto de rdio O es(uerda$ Plain Textpara o
segundo$ e Custom para o terceiro#
7r%s 2:adioButtons so adicionados ao formulrio e recuado a,ai5o do
2Aa,el Formato de Correio.
8gora precisamos adicionar os tr%s 2:adioButtons a um ButtonGroup para permitir (ue o comportamento de
alternJncia esperado em (ue apenas um ,oto de opo pode ser selecionada por !e)# Este$ por sua !e)$
garantir (ue as informa*es de contato do aplicati!o de contato ser e5i,ido no formato de correio da nossa
escol"a#
4ara adicionar 2:adioButtons a um ButtonGroup-
B# Na .anela 4aleta$ selecione o componente Grupo de ,ot*es na categoria Controles
Swing#
D# Cli(ue em (ual(uer lugar na rea de design do Construtor de GUI para adicionar o
componente ButtonGroup ao formulrio# H,ser!e (ue o ButtonGroup no aparece
no prEprio formulrio$ no entanto$ < !is+!el na rea do Inspetor outros
componentes#
/# Selecione todas as tr%s 2:adioButtons no formulrio#
F# Na .anela 4ropriedades$ escol"a ,uttonGroupB na cai5a de com,inao
propriedade ,uttonGroup#
7r%s 2:adioButtons so adicionados ao grupo de ,ot*es#
topo
3a)endo os a.ustes finais
Conseguimos es,oar nossa GUI do aplicati!o ContactEditor$ mas ainda " algumas coisas a serem
feitas# Nesta seo$ !amos dar uma ol"ada em algumas das tarefas de la&out t+picas (ue o Construtor de GUIs
simplifica#
8ca,amento Up
8gora precisamos adicionar os ,ot*es (ue permitem (ue os usurios para confirmar a informao de (ue entrar
para um contato indi!idual e adicion'lo O lista de contatos ou cancelar$ dei5ando o ,anco de dados
inalterados# Nesta etapa$ !amos adicionar os dois ,ot*es necessrios e depois edit'los para (ue eles apaream
no mesmo taman"o em nosso formulrio$ em,ora seus te5tos de e5i,io ten"am taman"os diferentes#
4ara adicionar e editar o te5to de e5i,io de ,ot*es-
B# Se o 24anel inferior se estende at< a ,orda inferior do formulrio 23rame$
arraste a ,orda inferior do 23rame para ,ai5o# Isto d'l"e espao entre a
,orda do 23rame e da ,orda do 24anel para o seu ,ot*es H@ e Cancelar#
D# Na .anela 4aleta$ selecione o componente Boto da categoria Controles
Swing#
/# 9o!er o cursor so,re o formulrio a,ai5o do 24anel e'mail# Iuando as
diretri)es aparecem indicando (ue a ,orda direita do 2Button est alin"ado
com o canto inferior direito do 23rame$ cli(ue para colocar o ,oto#
F# 8dicionar outro 2Button O es(uerda do primeiro$ certificando'se de coloc'
lo usando o espaamento sugerido ao longo da ,orda inferior do 23rame#
G# Definir o te5to de e5i,io de cada 2Button# OK para entrar o ,oto
es(uerdo e Cancelar para a direita# H,ser!e (ue a largura dos ,ot*es
muda para acomodar os no!os nomes#
=# Defina os dois 2Buttons para ter o mesmo taman"o$ selecionando am,os$
,oto direito do mouse (ual(uer um$ e escol"endo 9esmo taman"oC
9esma largura a partir do menu pop'up#
Hs componentes JButton aparecem na forma e seus nEs correspondentes
so e5i,idos na .anela Inspetor# H cEdigo dos
componentes JButton tam,<m ser adicionado ao ar(ui!o do formulrio
fonte (ue < !is+!el na e5i,io 3onte do editor# Cada um dos 2Buttons
esto definidos para o mesmo taman"o (ue o ,oto com o nome mais
longo#
8 1ltima coisa (ue precisamos fa)er < apagar o te5to do espao reser!ado nos !rios componentes# Note (ue
ao remo!er te5to de espao reser!ado apEs des,aste um formulrio pode ser uma t<cnica 1til para e!itar
pro,lemas com alin"amentos de componentes e as rela*es de ancoragem$ a maioria dos desen!ol!edores
tipicamente remo!er este te5to no processo de colocar para fora as suas formas# Como !oc% !ai atra!<s do
formulrio$ selecione e e5clua o te5to de espao reser!ado para cada um dos 27e5t3ields# ;amos dei5ar os itens
de espao reser!ado no 2Com,oBo5 e 2Aist para um tutorial mais tarde#
topo
Inspecionando Seu GUI
8gora (ue !oc% criou com %5ito a GUI ContactEditor$ !oc% pode e5perimentar a interface para !er os
resultados# ;oc% pode !isuali)ar sua forma como !oc% tra,al"a$ clicando no ,oto 4re!iew 3orm ( Na ,arra
de ferramentas do Construtor de GUIs# H formulrio < a,erto em sua prEpria .anela$ permitindo (ue !oc% teste
antes da construo e e5ecuo#
topo
Implantando aplicati!os GUI
4ara (ue as interfaces criadas com o Construtor de GUI para tra,al"ar fora do IDE$ o aplicati!o de!e ser
compilado nas classes do gerenciador de la&out GroupAa&out e tam,<m tem a(uelas classes dispon+!eis em
tempo de e5ecuo# Essas classes so inclu+das no 2a!a SE =$ mas no em 2a!a SE G# Se !oc% desen!ol!er a
aplicao para rodar em 2a!a SE G$ seu aplicati!o precisa usar a ,i,lioteca de e5tens*es de la&out Swing#
Se !oc% esti!er e5ecutando o IDE no 2D@ G$ o IDE gera automaticamente o cEdigo do aplicati!o para usar a
,i,lioteca de e5tens*es de la&out Swing# Iuando !oc% implanta o aplicati!o$ !oc% precisa incluir a ,i,lioteca de
e5tens*es de la&out Swing com a aplicao# Iuando !oc% criar o aplicati!o (BuildC Build 9ain 4ro.ect$ o IDE
fornece automaticamente uma cEpia de ar(ui!o da ,i,lioteca 28: na pasta dist / lib do aplicati!o# H IDE
tam,<m adiciona todos os ar(ui!os 28: (ue esto na pastadist no elemento Class-Path no ar(ui!o o
ar(ui!o 28: da aplicao manifest.mf.
Se !oc% esti!er e5ecutando o IDE no 2D@ =$ o IDE gera o cEdigo do aplicati!o para usar as classes GroupAa&out
(ue esto no 2a!a SE =# Isto significa (ue !oc% pode implantar o aplicati!o se.a e5ecutado em sistemas com
2a!a SE = instalado e !oc% no precisa empacotar seu aplicati!o com a ,i,lioteca do Swing e5tens*es de
la&out#
!"serva#o: Se !oc% criar seu aplicati!o usando 2D@ =$ mas !oc% precisa (ue o aplicati!o rodar tam,<m no
2a!a SE G$ !oc% pode ter o IDE gerar seu cEdigo para usar o la&out Swing ,i,lioteca de e5tens*es$ em !e) de
as classes em 2a!a SE =# 8,ra a classe ContactEditorUI no editor GUI# No Inspetor$ e5panda o nE
ContactEditorUI e escol"a ContactEditorUI formulrio# Na .anela 4ropriedades$ altere o !alor da propriedade
Estilo de gerao de la&out do Swing Bi,lioteca e5tens*es de la&out#
Distri,uindo e e5ecutando aplica*es de GUI
4ara preparar a aplicao GUI para distri,uio fora do IDE-
Sip pasta dist do pro.eto em um ar(ui!o SI4# (8 pasta dist tam,<m pode conter uma pasta lib, (ue
!oc% tam,<m precisa incluir#
4ara e5ecutar o aplicati!o$ cli(ue com o nome do pro.eto e selecione E5ecutar no menu de conte5to# Na cai5a
de dilogo E5ecutar pro.eto selecione o nome da classe principal (my.contacteditor.ContactEditorUI se
falar so,re o pro.eto (ue !oc% aca,ou de criar e cli(ue em H@# Seu aplicati!o < instalado e funcionando#
4ara e5ecutar um aplicati!o GUI a partir da lin"a de comando-
B# Na!egue at< a pasta dist do pro.eto#
D# Digite o seguinte-
java-jar <nome do jar>. jar
Nota: Se !oc% encontrar o seguinte erro-
Exceo em java.lang.NoClassDefFoundError thread "main": org / JDesktop / layout /
GroupLayout $ Grupo
8ssegurar (ue as refer%ncias do ar(ui!o manifest#mf a !erso atualmente instalada do Balano Bi,lioteca
e5tens*es de la&out#
4ara mais informa*es so,re a ,i,lioteca de e5tenso la&out$ !isitar o pro.eto de la&out Swing E5tensions #
topo
Envie-nos seus comentrios
;e.a tam,<m
;oc% aca,ou de completar o tutorial Criando um ,alano do GUI# 4ara o,ter informa*es so,re como adicionar
funcionalidade ao GUIs (ue !oc% crie$ !e.a-
Introduo O construo de GUIs
9anipulao de imagens em um aplicati!o GUI
Construo de um aplicati!o 2a!a Des6top Data,ase
Criar um personali)ado 2a!a 8pplication Des6top Data,ase
GUI Builder 38I
2a!a e 2a!a3T GUI 7ril"a de aprendi)ado
topo
Potrebbero piacerti anche
- Planilha para EletricaDocumento6 paginePlanilha para EletricaRoger ISiNessuna valutazione finora
- Tutorial C# PDFDocumento174 pagineTutorial C# PDFsevan537Nessuna valutazione finora
- Criando Bibliotecas em Dev-C++Documento6 pagineCriando Bibliotecas em Dev-C++Tonin OliveiraNessuna valutazione finora
- Criando Uma GUI Swing No NetBeans IDE - TutorialDocumento21 pagineCriando Uma GUI Swing No NetBeans IDE - TutorialLeoncio NavesNessuna valutazione finora
- 12 Interfaces Graficas Java No NetBeansDocumento21 pagine12 Interfaces Graficas Java No NetBeansigorgesNessuna valutazione finora
- Csharp 01Documento46 pagineCsharp 01Humberto SantosNessuna valutazione finora
- Aulas Autodesk InventorDocumento4 pagineAulas Autodesk InventorGustavo GiattiNessuna valutazione finora
- Cálculo De Cone De Mach Programado Em Visual C#Da EverandCálculo De Cone De Mach Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento De Debênture Programado Em Visual C#Da EverandCalculando O Rendimento De Debênture Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Da Poupança Programado Em Visual C#Da EverandCalculando O Rendimento Da Poupança Programado Em Visual C#Nessuna valutazione finora
- Calculando O Pagamento De Dividendos De Ações Programado Em Visual C#Da EverandCalculando O Pagamento De Dividendos De Ações Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento De Um Fundo De Investimento Imobiliário Programado Em Visual C#Da EverandCalculando O Rendimento De Um Fundo De Investimento Imobiliário Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento De Um Fundo De Investimento Cambial Programado Em Visual C#Da EverandCalculando O Rendimento De Um Fundo De Investimento Cambial Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Do Tesouro Selic Programado Em Visual C#Da EverandCalculando O Rendimento Do Tesouro Selic Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Do Tesouro Direto Pré-fixado Programado Em Visual C#Da EverandCalculando O Rendimento Do Tesouro Direto Pré-fixado Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento De Um Fundo De Investimento Multimercado Programado Em Visual C#Da EverandCalculando O Rendimento De Um Fundo De Investimento Multimercado Programado Em Visual C#Nessuna valutazione finora
- Tecnologia Assistiva Com Sintetizador De Voz Programado No Vc#Da EverandTecnologia Assistiva Com Sintetizador De Voz Programado No Vc#Nessuna valutazione finora
- Calculando O Rendimento De Um Investimento Cdi Programado Em Visual C#Da EverandCalculando O Rendimento De Um Investimento Cdi Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Da Lca Programado Em Visual C#Da EverandCalculando O Rendimento Da Lca Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Do Tesouro Direto Ipca Programado Em Visual C#Da EverandCalculando O Rendimento Do Tesouro Direto Ipca Programado Em Visual C#Nessuna valutazione finora
- Tutorial QTDocumento4 pagineTutorial QTanapaularamoslrNessuna valutazione finora
- Calculando O Rendimento Do Coe Programado Em Visual C#Da EverandCalculando O Rendimento Do Coe Programado Em Visual C#Nessuna valutazione finora
- Calculando A Distância Em Ångström Programado Em Visual C#Da EverandCalculando A Distância Em Ångström Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Da Cra Programado Em Visual C#Da EverandCalculando O Rendimento Da Cra Programado Em Visual C#Nessuna valutazione finora
- Calculando O Iof Sobre Investimentos Programado Em Visual C#Da EverandCalculando O Iof Sobre Investimentos Programado Em Visual C#Nessuna valutazione finora
- Apostila de AppInventorDocumento18 pagineApostila de AppInventorJacinto PalmaNessuna valutazione finora
- Calculando O Rendimento Do Lci Programado Em Visual C#Da EverandCalculando O Rendimento Do Lci Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Do Cri Programado Em Visual C#Da EverandCalculando O Rendimento Do Cri Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento De Um Fundo De Investimento Em Renda Fixa Programado Em Visual C#Da EverandCalculando O Rendimento De Um Fundo De Investimento Em Renda Fixa Programado Em Visual C#Nessuna valutazione finora
- Calculando O Rendimento Do Cdb Programado Em Visual C#Da EverandCalculando O Rendimento Do Cdb Programado Em Visual C#Nessuna valutazione finora
- Desenvolvendo Um Sistema De Rastreabilidade Com Rfid Programado No Visual C# Com SqlDa EverandDesenvolvendo Um Sistema De Rastreabilidade Com Rfid Programado No Visual C# Com SqlNessuna valutazione finora
- Calculando O Rendimento De Um Fundo De Investimento Em Ações Programado Em Visual C#Da EverandCalculando O Rendimento De Um Fundo De Investimento Em Ações Programado Em Visual C#Nessuna valutazione finora
- Organização de Pastas (Inventor)Documento14 pagineOrganização de Pastas (Inventor)Vitor RafaelNessuna valutazione finora
- Implementando Um Sintetizador De Voz Com O Visual C#Da EverandImplementando Um Sintetizador De Voz Com O Visual C#Nessuna valutazione finora
- Implantando Criptografia De Substituição Com Arduino E Visual C#Da EverandImplantando Criptografia De Substituição Com Arduino E Visual C#Nessuna valutazione finora
- Desenvolvendo Um Jogo De Aprendizagem Em Geografia No Visual C#Da EverandDesenvolvendo Um Jogo De Aprendizagem Em Geografia No Visual C#Nessuna valutazione finora
- Desenvolvendo Um Jogo De Aprendizagem Em História No Visual C#Da EverandDesenvolvendo Um Jogo De Aprendizagem Em História No Visual C#Nessuna valutazione finora
- Implementando Um Conversor Para Html Com O Visual C#Da EverandImplementando Um Conversor Para Html Com O Visual C#Nessuna valutazione finora
- Arte Computacional Para Implementar Um Pisca-pisca Com O Visual C#Da EverandArte Computacional Para Implementar Um Pisca-pisca Com O Visual C#Nessuna valutazione finora
- 4.interface Gráfica Com PythonDocumento72 pagine4.interface Gráfica Com PythonSidney WanderleyNessuna valutazione finora
- O Que É IDE (Integrated Development Environment) ?Documento20 pagineO Que É IDE (Integrated Development Environment) ?Airon Leite100% (1)
- Desenvolvendo Um Jogo De Aprendizagem Em Química No Visual C#Da EverandDesenvolvendo Um Jogo De Aprendizagem Em Química No Visual C#Nessuna valutazione finora
- Calculando O Módulo De Resiliência Programado Em Visual C#Da EverandCalculando O Módulo De Resiliência Programado Em Visual C#Nessuna valutazione finora
- Desenvolvendo Um Jogo De Aprendizagem Em Física No Visual C#Da EverandDesenvolvendo Um Jogo De Aprendizagem Em Física No Visual C#Nessuna valutazione finora
- Desenvolvendo Um Dicionário Com Banco De Dados Sql Programado No Visual C#Da EverandDesenvolvendo Um Dicionário Com Banco De Dados Sql Programado No Visual C#Nessuna valutazione finora
- Construindo Um Gráfico De Hemograma Com O Visual C#Da EverandConstruindo Um Gráfico De Hemograma Com O Visual C#Nessuna valutazione finora
- Implementando Um Player Para Hipnopedia Com O Visual C#Da EverandImplementando Um Player Para Hipnopedia Com O Visual C#Nessuna valutazione finora
- Plotando Um Gráfico Para Medição De H2 Com O Visual C#Da EverandPlotando Um Gráfico Para Medição De H2 Com O Visual C#Nessuna valutazione finora
- Plotando Um Gráfico Para Medição De Wattímetro Com O Visual C#Da EverandPlotando Um Gráfico Para Medição De Wattímetro Com O Visual C#Nessuna valutazione finora
- Implementando Um Sintetizador De Voz Para Elevador Usando O Vc#Da EverandImplementando Um Sintetizador De Voz Para Elevador Usando O Vc#Nessuna valutazione finora
- Plotando Um Gráfico Para Medição De Decibelímetro Com O Visual C#Da EverandPlotando Um Gráfico Para Medição De Decibelímetro Com O Visual C#Nessuna valutazione finora
- Implementando Um Sistema De Registro De Condutor Para Recorrer A Multas Com O Vc#Da EverandImplementando Um Sistema De Registro De Condutor Para Recorrer A Multas Com O Vc#Nessuna valutazione finora
- Calculando O Módulo De Tenacidade Programado Em Visual C#Da EverandCalculando O Módulo De Tenacidade Programado Em Visual C#Nessuna valutazione finora
- Desenvolvendo Um Conversor De Ano Do Calendário Gregoriano Para Romano Programado Em Visual C#Da EverandDesenvolvendo Um Conversor De Ano Do Calendário Gregoriano Para Romano Programado Em Visual C#Nessuna valutazione finora
- Apostila CompletaDocumento312 pagineApostila Completamarmaduke32Nessuna valutazione finora
- Apol 2 Logica de Programação-UninterDocumento8 pagineApol 2 Logica de Programação-UninterLeandro LopesNessuna valutazione finora
- Unidade 8 - MACNA - Negociação e Administração de Conflitos-12-21Documento2 pagineUnidade 8 - MACNA - Negociação e Administração de Conflitos-12-21frederico fredNessuna valutazione finora
- Consultoria InternaDocumento13 pagineConsultoria InternapesselaNessuna valutazione finora
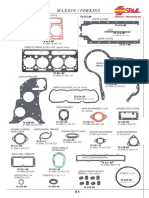
- Ref. No. Descrição Ref. No. Descrição: Binários de Aperto (1) 34,5 3,5 NM Binários de Aperto 120 NM 45Documento30 pagineRef. No. Descrição Ref. No. Descrição: Binários de Aperto (1) 34,5 3,5 NM Binários de Aperto 120 NM 45Juarez Geronimo Da SilvaNessuna valutazione finora
- Estações Sedimentométricas: Professor: Roberto Caribé Aula 7Documento15 pagineEstações Sedimentométricas: Professor: Roberto Caribé Aula 7mayaraNessuna valutazione finora
- Manual Das Antenas PDFDocumento68 pagineManual Das Antenas PDFDouglas GonçalvesNessuna valutazione finora
- Catálogo de Aplicação - DENSO SPARK PLUGS PDFDocumento32 pagineCatálogo de Aplicação - DENSO SPARK PLUGS PDFLincoln Moreira0% (1)
- BM 3001 PTDocumento1 paginaBM 3001 PTHFNessuna valutazione finora
- Práticas de Auditoria-Conhecimento OrganizacionalDocumento3 paginePráticas de Auditoria-Conhecimento OrganizacionalHélio René Lopes da RochaNessuna valutazione finora
- D4.203 Maxion / Perkins: #ORIG.36.884.108Documento2 pagineD4.203 Maxion / Perkins: #ORIG.36.884.108julioebc2014Nessuna valutazione finora
- 20141017162421416poster III Jepex - Projeto e Construcao de Mini BajaDocumento1 pagina20141017162421416poster III Jepex - Projeto e Construcao de Mini BajaMarcos Alfena Pozzato0% (1)
- Atividade de Pesquisa - Eletricidade IDocumento9 pagineAtividade de Pesquisa - Eletricidade IJonas Paixão marques de sousa100% (1)
- Aulão 4.0 Ciclos de Refrigeração AutomotivaDocumento4 pagineAulão 4.0 Ciclos de Refrigeração AutomotivaLeandro CadeuNessuna valutazione finora
- Folheto Striptizi GelDocumento2 pagineFolheto Striptizi GelguiboselNessuna valutazione finora
- Laudo de Ruido GeraisDocumento8 pagineLaudo de Ruido GeraisequipeprotecaoNessuna valutazione finora
- Doal Plastic - Catalogo - AGO09 - COMPLETODocumento46 pagineDoal Plastic - Catalogo - AGO09 - COMPLETOMEGAZ123Nessuna valutazione finora
- Vygotsky e o Desenvolvimento HumanoDocumento6 pagineVygotsky e o Desenvolvimento HumanoAnderson Alfonso100% (1)
- CPVC PDFDocumento2 pagineCPVC PDFAndré ZanferdiniNessuna valutazione finora
- IT - SEG.13 - Integração de Prestadores de ServiçosDocumento10 pagineIT - SEG.13 - Integração de Prestadores de ServiçosMoises MaestroNessuna valutazione finora
- A Gestão Da Inovação Na EadDocumento13 pagineA Gestão Da Inovação Na EadPerguntasNessuna valutazione finora
- Análise de Circuitos Elétricos em CA Clever PereiraDocumento16 pagineAnálise de Circuitos Elétricos em CA Clever PereiratchepssilveiraNessuna valutazione finora
- Ficha Tecnica - ACIII - PreconDocumento5 pagineFicha Tecnica - ACIII - PreconRodolfo RabeloNessuna valutazione finora
- Saneantes 05 07Documento36 pagineSaneantes 05 07Jorge SussNessuna valutazione finora
- Baterias de Íons de Sódio Prontas para o MercadoDocumento4 pagineBaterias de Íons de Sódio Prontas para o Mercado@nanesojNessuna valutazione finora
- CerradoDocumento389 pagineCerradoMiguel Machado ManhãesNessuna valutazione finora
- Centrais Térmicas A Vapor-GVDocumento137 pagineCentrais Térmicas A Vapor-GVRodolfo PalharesNessuna valutazione finora
- cONCEITOS bÁSICO fUNDAMENTOS DE BIOESTATÍSTICADocumento23 paginecONCEITOS bÁSICO fUNDAMENTOS DE BIOESTATÍSTICAcmlnagamineNessuna valutazione finora