Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
HTML Glosario - Codecademy Online Tutorials
Caricato da
zipysatTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
HTML Glosario - Codecademy Online Tutorials
Caricato da
zipysatCopyright:
Formati disponibili
4/9/2014 HTML Glosario | Codecademy Online Tutorials
http://www.codecademy.com/es/glossary/html#cabeza 1/5
Yo downarrow
HTML Glosario
Cabeza
Comentarios
Cuerpo
Divs
Encabezados
Etiquetas y elementos del
Formateo
Formato Semntica
Hipervnculos
HTML
Images
Links
Lists
Los saltos de lnea
Nios
Normas horizontales
Prrafos
Ttulo
Cabeza
Etiqueta que rodea contenido que es invisible para el usuario, pero que es importante para el
navegador. Los elementos dentro de esta etiqueta contienen metadatos sobre la pgina y los enlaces a
las hojas de estilo, los scripts, etc.
Comentarios
Los comentarios de HTML a veces son usados en el cdigo para explicar partes del marcado. Son
parecidos a los comentarios en otros lenguajes. Los comentarios estn precedidos de '<!--' y terminan
con '-->'
4/9/2014 HTML Glosario | Codecademy Online Tutorials
http://www.codecademy.com/es/glossary/html#cabeza 2/5
Sintaxis
<!-- Este es un comentario HTML! -->
Cuerpo
El contenedor de todo el contenido de una pgina. Se encuentra despus de la etiqueta <head>, dentro
de la etiqueta general <html>.
Divs
Un contenedor a nivel de bloque (o 'divisin' de la pgina web) para el contenido sin significado
semntico.
Sintaxis
<div id='miID' class='miClase'>...</div>
Encabezados
Los elementos de encabezado, como <h1>, <h2>, <h3>, ... te permiten usar seis niveles de encabezado
del documento, que van del ms grande al ms pequeo, y dividen el documento en secciones lgicas.
Por ejemplo, la palabra 'Encabezados' en la parte superior est rodeada por una etiqueta <h1>.
Sintaxis
<h1> Este es un encabezado! </h1>
Etiquetas y elementos del
Las etiquetas son componentes bsicos que definen y separan partes de tu marcado en elementos. Se
componen de una palabra reservada que est rodeada por parntesis angulares <>. El contenido va en
medio de dos etiquetas, y la etiqueta de cierre tiene como prefijo una barra diagonal (Nota: existen
algunas etiquetas HTML que se cierran a s mismas, como las etiquetas de imgenes). Las etiquetas
tambin contienen atributos, que son
Sintaxis
<etiqueta atributo='valor'>contenido</palabra reservada en etiquetas>
Read more
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
Formateo
Las etiquetas que le aaden formato al texto, tal como negrilla, itlica y subrayado. stas no son usadas
muy a menudo, ya que no significan lo mismo que <strong> y <em>, y se usan nicamente para
efectos de presentacin.
Sintaxis
<b>negrilla</b>, <i>itlicas</i>, y <u>subrayado</u>.
4/9/2014 HTML Glosario | Codecademy Online Tutorials
http://www.codecademy.com/es/glossary/html#cabeza 3/5
Formato Semntica
Estas etiquetas son parecidas a las etiquetas de formato mencionadas anteriormente, las cuales han
cado en desuso. La diferencia es que esas etiquetas tienen valor semntico (significado). <em> es
usada para resaltar un elemento y <strong> es usada para marcar un elemento como importante. Con
ambas etiquetas anidadas puedes transmitir nivel de nfasis o importancia. Entre ms veces anides el
elemento dentro de s mismo, mayor ser la magnitud del texto que contiene. Aqu, 'Advertencia' es
ms importante que el mensaje.
Ejemplo
<p> <strong><strong>Advertencia:</strong>El cido puede causar quemaduras graves</strong> </p>
Hipervnculos
Las etiquetas de ancla se usan para crear un hipervnculo o como un ancla que marca un enlace dentro
de la misma pgina al que nos podemos desplazar. El atributo ms comn es href, que le dice al enlace
a dnde ir.
Ejemplo
el siguiente texto tiene un <a href='someurl.com'>hipervnculo</a>
HTML
La etiqueta bsica que define un documento HTML.
Sintaxis
<html>El resto de tu pgina web va aqu!</html>
Images
La etiqueta img inserta una imagen en tu HTML. Siempre se encuentra con el atributo 'src', que le dice
al navegador dnde encontrar la imagen. Observa que la etiqueta img se cierra a s misma, y puedes
hacer referencia a fuentes locales o absolutas de la imagen (las fuentes en la web comenzarn con
'http://').
Sintaxis
<img src='miimagenlocal.jpg'/>
Links
Los elementos de enlace son usados para conectar tu documento con un recurso relacionado (algo muy
distinto a los hipervnculos, que se muestran en la pgina web). Estos enlaces solo aparecen en la
seccin de un documento, de modo que no alteran el contenido, solamente la presentacin. Los enlaces
son comnmente usados para conectar con una hoja de estilos, script, favicon, o un formato alternativo
de la pgina, tal como un canal RSS o PDF.
Ejemplo
<link type='text/css' rel='styles.css' />
4/9/2014 HTML Glosario | Codecademy Online Tutorials
http://www.codecademy.com/es/glossary/html#cabeza 4/5
Lists
Estas etiquetas son usadas en la creacin de listas. La etiqueta <ol> comienza una lista ordenada (por lo
general marcada por nmeros) y la etiqueta <ul> comienza una lista no ordenada. Ambas etiquetas
usan la etiqueta <li> para denotar cada tem de la lista.
Los saltos de lnea
Esta etiqueta es usada en un bloque de texto para forzar un salto de lnea. Se usa en textos de un solo
prrafo, pero donde es necesario el formato, tal como los poemas o las direcciones. Para separar los
prrafos, separa cada prrafo en un elemento <p> distinto. El elemento resultante en una pgina web se
ver as: Algn texto que ocupa dos lneas
Ejemplo
<p> Algn texto <br/> que ocupa dos lneas </p>
Nios
Un elemento que es descendiente inmediato de otro elemento, o que est anidado dentro de otro
elemento, se denomina elemento hijo. Estos elementos son tiles cuando se usan en CSS selectores de
hijos y pseudo-elementos. Por ejemplo, el elemento <li> es hijo del elemento <ul>.
Ejemplo
<ul id='padre'><li id='hijo'></ul>
Normas horizontales
Por defecto, esta etiqueta crea una lnea negra de un pixel que va a lo ancho de su contenedor, a esta
tambin se le puede dar estilo con CSS. Por ejemplo, esto es una regla entre el encabezado de la parte
superior ("Reglas horizontales") y el texto explicativo que comienza con "Por defecto...".
Ejemplo
Este texto tiene una regla <hr/> en medio de l
Prrafos
Una de las etiquetas ms comunes en HTML - denota un prrafo de texto. A menudo anida otros
elementos dentro de ella, tales como <img/>, <a>, <strong> y <em>.
Sintaxis
<p> Este es un texto de prrafo! </p>
Ttulo
Esta etiqueta le indica al navegador que debe mostrar el ttulo de la pgina en la parte superior, adems
de decirle a los motores de bsqueda cul es el ttulo de tu sitio. El ttulo va en medio de las etiquetas
<head>. Intenta hacer los ttulos de tu pgina descriptivos, pero concisos.
Ejemplo
4/9/2014 HTML Glosario | Codecademy Online Tutorials
http://www.codecademy.com/es/glossary/html#cabeza 5/5
<title> Glosario de HTML </title>
Ensea al mundo a programar.
Codecademy Oportunidad laboral Blog
Aprend a programar
Un sitio web
Un sitio web interactivo
HTML & CSS
Javascript
jQuery
Python
Ruby
PHP
Otros programas
Escuelas
Historias
Ensear
Seguinos
Twitter
Facebook
Google+
Blog
Ayuda Poltica de privacidad Trminos
Hecho en NYC 2014 Codecademy
Espaol
downarrow
Potrebbero piacerti anche
- HTML Glosario - CodecademyDocumento8 pagineHTML Glosario - CodecademyA Liz Marjorie T. TineoNessuna valutazione finora
- Clase 04 - HTMLDocumento30 pagineClase 04 - HTMLallegrodevappsNessuna valutazione finora
- Introduccion A HTMLDocumento18 pagineIntroduccion A HTMLAngie HernandezNessuna valutazione finora
- Clase 3 Introduccion A HTMLDocumento27 pagineClase 3 Introduccion A HTMLProfesor Miguel IragorriNessuna valutazione finora
- Etiquetas y Atributos HTMLDocumento5 pagineEtiquetas y Atributos HTMLaquinogames ytNessuna valutazione finora
- 03 - 3 - Lectura HTML - CSS - BoostrapDocumento34 pagine03 - 3 - Lectura HTML - CSS - Boostrapdaniel monsalveNessuna valutazione finora
- Anatomía de Un Documento HTMLDocumento21 pagineAnatomía de Un Documento HTMLLeandro mera suquilloNessuna valutazione finora
- Semántica HTML5Documento16 pagineSemántica HTML5Tasha DuncanNessuna valutazione finora
- CLASE 2 - HTML y CssDocumento27 pagineCLASE 2 - HTML y CssDavid Edison Perez CamposNessuna valutazione finora
- Diseño WebDocumento20 pagineDiseño WebMirian Esperanza COAGUILA MAMANINessuna valutazione finora
- HTML 5 - CSS 3Documento50 pagineHTML 5 - CSS 3NicolasNessuna valutazione finora
- HTMLDocumento5 pagineHTMLchefconmaletasNessuna valutazione finora
- Actividad 9Documento10 pagineActividad 9noble matuNessuna valutazione finora
- Clase 2 HTMLDocumento17 pagineClase 2 HTMLJuan Manuel FerreroNessuna valutazione finora
- Glosario HTMLDocumento4 pagineGlosario HTMLJulieta CianoNessuna valutazione finora
- Presentacion5HTML 5965cce4812ec77Documento29 paginePresentacion5HTML 5965cce4812ec77Keiner MezaNessuna valutazione finora
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 pagineAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaNessuna valutazione finora
- Clase 02 - Primeros Pasos Con HTMLDocumento62 pagineClase 02 - Primeros Pasos Con HTMLAlejo BenenciaNessuna valutazione finora
- Cómo Hacer Una Página Web en HTMLDocumento21 pagineCómo Hacer Una Página Web en HTMLmiguelNessuna valutazione finora
- Introduccion A Programacion Web - Mod2Documento6 pagineIntroduccion A Programacion Web - Mod2Luis Angel MTNessuna valutazione finora
- Actividad Tarea No.1 Inf-435Documento25 pagineActividad Tarea No.1 Inf-435dv310174Nessuna valutazione finora
- Tema 2. Lenguaje de Marcas HTML - PresentaciónDocumento51 pagineTema 2. Lenguaje de Marcas HTML - PresentaciónLaura AparicioNessuna valutazione finora
- Fundamentos de html2Documento19 pagineFundamentos de html2DonaldRamonRizoNessuna valutazione finora
- Introducción A HTMLDocumento3 pagineIntroducción A HTMLmNessuna valutazione finora
- Página Web Básica HTML (Plantilla) - HTML. Páginas Web HTML y Hojas de Estilo CSS. Bartolomé Sintes Marco.Documento2 paginePágina Web Básica HTML (Plantilla) - HTML. Páginas Web HTML y Hojas de Estilo CSS. Bartolomé Sintes Marco.Violeta BoullosaNessuna valutazione finora
- Bienvenidos Al Curso de Desarrollo Web OnlineDocumento13 pagineBienvenidos Al Curso de Desarrollo Web OnlineRossell Rurush RosasNessuna valutazione finora
- Módulo de Tecnología de La InformaciónDocumento8 pagineMódulo de Tecnología de La InformaciónAngel JosueNessuna valutazione finora
- Etiquetas HTML BásicasDocumento3 pagineEtiquetas HTML BásicasManuel de Jesus MorenoNessuna valutazione finora
- 1.1 IntroducciónDocumento14 pagine1.1 IntroducciónOzielNessuna valutazione finora
- HTMLDocumento14 pagineHTMLWilmer PérezNessuna valutazione finora
- Conceptos Fundamentales de HTMLDocumento9 pagineConceptos Fundamentales de HTMLLuis MoralesNessuna valutazione finora
- Guia 1Documento14 pagineGuia 1Deadly HellNessuna valutazione finora
- HTML Desarrollo WebDocumento8 pagineHTML Desarrollo WebANDREWHR2Nessuna valutazione finora
- 1.1 Introducción Al Desarrolo WebDocumento14 pagine1.1 Introducción Al Desarrolo WebMarco AlvarezNessuna valutazione finora
- Tema2 Lenguajes de Marcas Css y Scripts Alumnos Primera ParteDocumento57 pagineTema2 Lenguajes de Marcas Css y Scripts Alumnos Primera Parteasn100% (1)
- Taller Etiquetas HTML y CSSDocumento4 pagineTaller Etiquetas HTML y CSSjeiner fabianNessuna valutazione finora
- HTMLDocumento4 pagineHTMLyaritza martinezNessuna valutazione finora
- Diseño y Programación Web: MateriaDocumento16 pagineDiseño y Programación Web: MateriaAxel BergerNessuna valutazione finora
- Estilos en HTML5Documento19 pagineEstilos en HTML5Perez PablinskyNessuna valutazione finora
- HTMLDocumento9 pagineHTMLalejandroNessuna valutazione finora
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 pagineApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoNessuna valutazione finora
- 02 - HTML SemánticoDocumento10 pagine02 - HTML SemánticoDiego Fernando Arteaga LeonNessuna valutazione finora
- Que Son Las Etiquetas en HTML y para Que SirvenDocumento2 pagineQue Son Las Etiquetas en HTML y para Que SirvenOscar Chinchay100% (1)
- HTML Elementos BasicosDocumento9 pagineHTML Elementos BasicosTrueno0982100% (1)
- Introducción HTMLDocumento19 pagineIntroducción HTMLEric CuzziolNessuna valutazione finora
- HTML 5 - Css 3-MaterialDocumento52 pagineHTML 5 - Css 3-MaterialNicolas100% (1)
- Clase 01 - Etiquetas de TextosDocumento11 pagineClase 01 - Etiquetas de TextosIng-Jairo Acosta HoyosNessuna valutazione finora
- HTML2Documento48 pagineHTML2Victor blancoNessuna valutazione finora
- Listado de Etiquetas HTML5Documento3 pagineListado de Etiquetas HTML5Jose Carlos Vega MenaNessuna valutazione finora
- Manual 7Documento16 pagineManual 722.gabrielalexander.sanchez.quirozNessuna valutazione finora
- Guia de Aprendizaje 2Documento10 pagineGuia de Aprendizaje 2Camilo GarciaNessuna valutazione finora
- HTML Basico PresentacionDocumento14 pagineHTML Basico Presentacionmack gonzalezNessuna valutazione finora
- Introducción HTML5Documento21 pagineIntroducción HTML5Ronald CruzNessuna valutazione finora
- 00 HTMLDocumento12 pagine00 HTMLFrancisco BongueNessuna valutazione finora
- Clase 02 - Primeros Pasos Con HTMLDocumento16 pagineClase 02 - Primeros Pasos Con HTMLAlejo BenenciaNessuna valutazione finora
- Introduccion Al Desarrollo WebDocumento27 pagineIntroduccion Al Desarrollo Weblopeviainc.98Nessuna valutazione finora
- Documento Sin Título-1 PDFDocumento5 pagineDocumento Sin Título-1 PDFcoñazooooosdfaNessuna valutazione finora
- Taller DSW v2Documento35 pagineTaller DSW v2Peponmf MagallanesNessuna valutazione finora
- DiseñoWeb Clase 02Documento7 pagineDiseñoWeb Clase 02Armando Braulio Custodio ChicomaNessuna valutazione finora
- Confeccionar Un Programa Que Defina Dos ArrayDocumento7 pagineConfeccionar Un Programa Que Defina Dos ArrayzipysatNessuna valutazione finora
- Tutorial HTML 5Documento3 pagineTutorial HTML 5zipysatNessuna valutazione finora
- Repaso HTMLDocumento2 pagineRepaso HTMLzipysatNessuna valutazione finora
- Tutorial de C# (Ejemplos de Codigo)Documento514 pagineTutorial de C# (Ejemplos de Codigo)zipysatNessuna valutazione finora
- Creative XMLDocumento19 pagineCreative XMLzipysatNessuna valutazione finora
- Tutorial para Crear Un Archivo PDF Con JavaDocumento9 pagineTutorial para Crear Un Archivo PDF Con JavaSon StnNessuna valutazione finora
- Ejemplo Creacion Aplicacion MDIDocumento17 pagineEjemplo Creacion Aplicacion MDIkaztilloNessuna valutazione finora
- Ensayo Realidad AumentadaDocumento10 pagineEnsayo Realidad Aumentadaalbacrespo0% (1)
- Consultar Una Base de Datos Con LINQDocumento4 pagineConsultar Una Base de Datos Con LINQAntonio BoteoNessuna valutazione finora
- FPS - Framerates en La TV, El Cine y FPS en Gaming: ÍndiceDocumento5 pagineFPS - Framerates en La TV, El Cine y FPS en Gaming: Índiceluz villaNessuna valutazione finora
- AZ900 HerramientasDocumento63 pagineAZ900 HerramientasRonaldMartinezNessuna valutazione finora
- ¡MOVIMIENTO PERRUNO! ?? ESPECIAL 2 AÑOS EN YOUTUBE - PARODIA MUSICAL DE MOVIMIENTO NARANJA (Descripción)Documento2 pagine¡MOVIMIENTO PERRUNO! ?? ESPECIAL 2 AÑOS EN YOUTUBE - PARODIA MUSICAL DE MOVIMIENTO NARANJA (Descripción)NatalesVent VentNessuna valutazione finora
- Programas para Hacer PresentacionesDocumento5 pagineProgramas para Hacer PresentacionesBianca SeguraNessuna valutazione finora
- Contrato Rambo ChickensDocumento3 pagineContrato Rambo ChickensEvangelista Veliz John PeterNessuna valutazione finora
- Guia Optimizar Wordpress Por AsapthemeDocumento23 pagineGuia Optimizar Wordpress Por AsapthemeAgencia SEO SEMNessuna valutazione finora
- Guía PadletDocumento5 pagineGuía Padletalberto reyesNessuna valutazione finora
- Entorno Del Ensamble y DesensambleDocumento7 pagineEntorno Del Ensamble y DesensamblesalmitareyesoNessuna valutazione finora
- Tesis de Aplicación Web Académico para Una EscuelaDocumento200 pagineTesis de Aplicación Web Académico para Una EscuelaDavid Matamoros MuchaNessuna valutazione finora
- Google Maps en Un Formula Rio de VFPDocumento4 pagineGoogle Maps en Un Formula Rio de VFPcgratt84Nessuna valutazione finora
- Trucos y Curiosidades de RegeditDocumento9 pagineTrucos y Curiosidades de RegeditCarlos Alberto Melchor NoresNessuna valutazione finora
- Ojo Si Tienes Estas 'Apps' Han Sido Vetadas Por Robar Claves de Acceso A FacebookDocumento8 pagineOjo Si Tienes Estas 'Apps' Han Sido Vetadas Por Robar Claves de Acceso A FacebookFran MarotoNessuna valutazione finora
- Datamarts de Power BIDocumento7 pagineDatamarts de Power BIjuan carlos sepulveda ibacacheNessuna valutazione finora
- 1 - Proceso de Encendido Del ComputadorDocumento4 pagine1 - Proceso de Encendido Del ComputadorAndrés VelázquezNessuna valutazione finora
- Practica Sena - Etiquetas HTMLDocumento5 paginePractica Sena - Etiquetas HTMLJUAN HUERTASNessuna valutazione finora
- Tutorial Mobipocket Creator - Taringa!Documento9 pagineTutorial Mobipocket Creator - Taringa!Mauricio Barrios CastellanosNessuna valutazione finora
- Cambiar Hostname de ClienteDocumento3 pagineCambiar Hostname de Clientetesjo 1Nessuna valutazione finora
- Tic I - Guía IDocumento7 pagineTic I - Guía Ifernanda roseroNessuna valutazione finora
- Bitdefender GravityZone InstallationGuide 13 esESDocumento95 pagineBitdefender GravityZone InstallationGuide 13 esESAlex RuizNessuna valutazione finora
- Modelo OSIDocumento10 pagineModelo OSIMary SolarNessuna valutazione finora
- Actualizaciones para Windows 7 Servicepack 1 2026Documento7 pagineActualizaciones para Windows 7 Servicepack 1 2026alfonsoNessuna valutazione finora
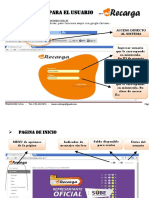
- Manual para El Usuario Mi RecargaDocumento7 pagineManual para El Usuario Mi RecargaSergioCaceresNessuna valutazione finora
- Bloquear UltrasurfDocumento1 paginaBloquear UltrasurfE Ricardo Claudio IngaNessuna valutazione finora
- Destroyer Web - Crear Una Imagen Iso Con NeroDocumento4 pagineDestroyer Web - Crear Una Imagen Iso Con NerohuachitoingaNessuna valutazione finora
- Checklist de Cierre de ProyectoDocumento4 pagineChecklist de Cierre de ProyectoHeGo TorresNessuna valutazione finora
- Windows 11 y Inicio SeguroDocumento3 pagineWindows 11 y Inicio SeguroSullyNessuna valutazione finora