Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Chapter 11 - Software Engineering Practices and Approaches
Caricato da
Got Da Blunt0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
68 visualizzazioni26 pagineInterface design chapter
Copyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoInterface design chapter
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
68 visualizzazioni26 pagineChapter 11 - Software Engineering Practices and Approaches
Caricato da
Got Da BluntInterface design chapter
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 26
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 1
Chapter 11
User Interface Design
Slide Set to accompany
Software Engineering: A Practitioners Approach, 7/e
by Roger S. Pressman
Slides copyright 1996, 2001, 2005, 2009 by Roger S. Pressman
For non-profit educational use only
May be reproduced ONLY for student use at the university level when used in conjunction
with Software Engineering: A Practitioner's Approach, 7/e. Any other reproduction or use is
prohibited without the express written permission of the author.
All copyright information MUST appear if these slides are posted on a website for student
use.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 2
Interface Design
Easy to use?
Easy to understand?
Easy to learn?
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 3
Interface Design
lack of consistency
too much memorization
no guidance / help
no context sensitivity
poor response
Arcane/unfriendly
Typical Design Errors
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 4
Golden Rules
Place the user in control
Reduce the users memory
load
Make the interface consistent
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 5
Place the User in Control
Define interaction modes in a way that does not
force a user into unnecessary or undesired actions.
Provide for flexible interaction.
Allow user interaction to be interruptible and
undoable.
Streamline interaction as skill levels advance and
allow the interaction to be customized.
Hide technical internals from the casual user.
Design for direct interaction with objects that appear
on the screen.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 6
Reduce the Users Memory Load
Reduce demand on short-term memory.
Establish meaningful defaults.
Define shortcuts that are intuitive.
The visual layout of the interface should be based on a
real world metaphor.
Disclose information in a progressive fashion.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 7
Make the Interface
Consistent
Allow the user to put the current task into a
meaningful context.
Maintain consistency across a family of
applications.
If past interactive models have created user
expectations, do not make changes unless there is
a compelling reason to do so.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 8
User Interface Design Models
User model a profile of all end users of
the system
Design model a design realization of the
user model
Mental model (system perception) the
users mental image of what the interface
is
Implementation model the interface look
and feel coupled with supporting
information that describe interface syntax
and semantics
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 9
User Interface Design
Process
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 10
Interface
Analysis
Interface analysis means understanding
(1) the people (end-users) who will interact with
the system through the interface;
(2) the tasks that end-users must perform to do
their work,
(3) the content that is presented as part of the
interface
(4) the environment in which these tasks will be
conducted.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 11
User Analysis
Are users trained professionals, technician, clerical, or manufacturing
workers?
What level of formal education does the average user have?
Are the users capable of learning from written materials or have they
expressed a desire for classroom training?
Are users expert typists or keyboard phobic?
What is the age range of the user community?
Will the users be represented predominately by one gender?
How are users compensated for the work they perform?
Do users work normal office hours or do they work until the job is done?
Is the software to be an integral part of the work users do or will it be used
only occasionally?
What is the primary spoken language among users?
What are the consequences if a user makes a mistake using the system?
Are users experts in the subject matter that is addressed by the system?
Do users want to know about the technology the sits behind the interface?
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 12
Task Analysis and Modeling
Answers the following questions
What work will the user perform in specific circumstances?
What tasks and subtasks will be performed as the user
does the work?
What specific problem domain objects will the user
manipulate as work is performed?
What is the sequence of work tasksthe workflow?
What is the hierarchy of tasks?
Use-cases define basic interaction
Task elaboration refines interactive tasks
Object elaboration identifies interface objects (classes)
Workflow analysis defines how a work process is
completed when several people (and roles) are involved
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 13
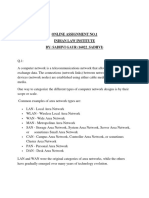
Swimlane Diagram
patient pharmacist physician
requests that a
prescription be ref illed
no refills
remaining
checks patient
records
determines status of
prescription
refills
remaining
refill not
allowed
approvesrefill
evaluates alternative
medication
none
receives request to
contact physician
alternative
available
checks inventory f or
ref ill or alternative
out of stock receives out of stock
notif ication
receives time/ date
to pickup
in stock
picks up
prescription
f ills
prescription
Figure 12.2 Swimlane diagramfor prescription refill function
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 14
Analysis of Display Content
Are different types of data assigned to consistent geographic
locations on the screen (e.g., photos always appear in the
upper right hand corner)?
Can the user customize the screen location for content?
Is proper on-screen identification assigned to all content?
If a large report is to be presented, how should it be
partitioned for ease of understanding?
Will mechanisms be available for moving directly to summary
information for large collections of data.
Will graphical output be scaled to fit within the bounds of the
display device that is used?
How will color to be used to enhance understanding?
How will error messages and warning be presented to the
user?
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 15
Interface Design Steps
Using information developed during interface
analysis, define interface objects and actions
(operations).
Define events (user actions) that will cause
the state of the user interface to change.
Model this behavior.
Depict each interface state as it will actually
look to the end-user.
Indicate how the user interprets the state of
the systemfrom information provided through
the interface.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 16
Design Issues
Response time
Help facilities
Error handling
Menu and command
labeling
Application accessibility
Internationalization
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 17
WebApp Interface Design
Where am I? The interface should
provide an indication of the WebApp that has been accessed
inform the user of her location in the content hierarchy.
What can I do now? The interface should always help the
user understand his current options
what functions are available?
what links are live?
what content is relevant?
Where have I been, where am I going? The interface must
facilitate navigation.
Provide a map (implemented in a way that is easy to
understand) of where the user has been and what paths may be
taken to move elsewhere within the WebApp.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 18
Effective WebApp
Interfaces
Bruce Tognozzi [TOG01] suggests
Effective interfaces are visually apparent and
forgiving, instilling in their users a sense of control.
Users quickly see the breadth of their options,
grasp how to achieve their goals, and do their
work.
Effective interfaces do not concern the user with
the inner workings of the system. Work is carefully
and continuously saved, with full option for the
user to undo any activity at any time.
Effective applications and services perform a
maximum of work, while requiring a minimum of
information from users.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 19
Interface Design Principles-
I
AnticipationA WebApp should be designed so that it
anticipates the uses next move.
CommunicationThe interface should communicate the
status of any activity initiated by the user
ConsistencyThe use of navigation controls, menus, icons,
and aesthetics (e.g., color, shape, layout)
Controlled autonomyThe interface should facilitate user
movement throughout the WebApp, but it should do so in a
manner that enforces navigation conventions that have been
established for the application.
EfficiencyThe design of the WebApp and its interface
should optimize the users work efficiency, not the efficiency
of the Web engineer who designs and builds it or the client-
server environment that executes it.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 20
Interface Design Principles-
II
FocusThe WebApp interface (and the content it presents) should
stay focused on the user task(s) at hand.
Fitts LawThe time to acquire a target is a function of the distance
to and size of the target.
Human interface objectsA vast library of reusable human interface
objects has been developed for WebApps.
Latency reductionThe WebApp should use multi-tasking in a way
that lets the user proceed with work as if the operation has been
completed.
LearnabilityA WebApp interface should be designed to minimize
learning time, and once learned, to minimize relearning required
when the WebApp is revisited.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 21
Interface Design Principles-III
Maintain work product integrityA work product (e.g., a form
completed by the user, a user specified list) must be automatically
saved so that it will not be lost if an error occurs.
ReadabilityAll information presented through the interface should
be readable by young and old.
Track stateWhen appropriate, the state of the user interaction
should be tracked and stored so that a user can logoff and return
later to pick up where she left off.
Visible navigationA well-designed WebApp interface provides the
illusion that users are in the same place, with the work brought to
them.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 22
Interface Design Workflow-I
Review information contained in the analysis model
and refine as required.
Develop a rough sketch of the WebApp interface
layout.
Map user objectives into specific interface actions.
Define a set of user tasks that are associated with
each action.
Storyboard screen images for each interface action.
Refine interface layout and storyboards using input
from aesthetic design.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 23
Mapping User Objectives
objective #1
objective #2
objective #3
objective #4
objective #5
objective #n
List of user obj ect ives
Home page text copy
graphic
graphic, logo, and company name
Navigation
menu
Menu bar
major functions
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 24
Interface Design Workflow-
II
Identify user interface objects that are
required to implement the interface.
Develop a procedural representation of the
users interaction with the interface.
Develop a behavioral representation of the
interface.
Describe the interface layout for each state.
Refine and review the interface design
model.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 25
Aesthetic Design
Dont be afraid of white space.
Emphasize content.
Organize layout elements from top-left to
bottom right.
Group navigation, content, and function
geographically within the page.
Dont extend your real estate with the
scrolling bar.
Consider resolution and browser window size
when designing layout.
These slides are designed to accompany Software Engineering: A Practitioners Approach,
7/e (McGraw-Hill, 2009) Slides copyright 2009 by Roger Pressman. 26
Design Evaluation Cycle
Potrebbero piacerti anche
- Contemporary HRMDocumento14 pagineContemporary HRMGot Da BluntNessuna valutazione finora
- Subnetting Ipv6: Cisco Confidential © 2012 Cisco And/Or Its Affiliates. All Rights Reserved. 1Documento82 pagineSubnetting Ipv6: Cisco Confidential © 2012 Cisco And/Or Its Affiliates. All Rights Reserved. 1Got Da BluntNessuna valutazione finora
- Internet Protocol Version 6: Facing The RealityDocumento56 pagineInternet Protocol Version 6: Facing The RealityGot Da BluntNessuna valutazione finora
- Microsoft Visio 2013 OverviewDocumento22 pagineMicrosoft Visio 2013 OverviewGot Da Blunt0% (1)
- Idioms Literal Meaning Giving No Quarter at Arms' Length: Click To Edit Master Subtitle StyleDocumento3 pagineIdioms Literal Meaning Giving No Quarter at Arms' Length: Click To Edit Master Subtitle StyleGot Da BluntNessuna valutazione finora
- 7 Keys To Listening That Will Win You FriendsDocumento9 pagine7 Keys To Listening That Will Win You Friendsd-fbuser-60422989Nessuna valutazione finora
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Aviation MX HF Newsletter March 2020Documento13 pagineAviation MX HF Newsletter March 2020Wilson BenincoreNessuna valutazione finora
- Netis N5Documento3 pagineNetis N5Manos MehedeeNessuna valutazione finora
- TS2e TE3 Unit 9Documento26 pagineTS2e TE3 Unit 9Angélica InostrozaNessuna valutazione finora
- 29.principles of Teaching, Steps in Extension Teaching.Documento5 pagine29.principles of Teaching, Steps in Extension Teaching.Barathraj D18100% (1)
- Healthcare Communication Test: Terms in This SetDocumento8 pagineHealthcare Communication Test: Terms in This SetAngelene PelayoNessuna valutazione finora
- This Study Resource WasDocumento7 pagineThis Study Resource Wasklm klmNessuna valutazione finora
- Format Guide For IJESETDocumento3 pagineFormat Guide For IJESETShoutik ChakrabartiNessuna valutazione finora
- 6 HLD For RAN v10Documento167 pagine6 HLD For RAN v10Aman67% (3)
- Untitled DocumentDocumento2 pagineUntitled DocumentyelyzavetapNessuna valutazione finora
- How To Write An AbstractDocumento13 pagineHow To Write An Abstractnguyenquyhoang50% (2)
- Ilp Teacher Inquiry 12Documento3 pagineIlp Teacher Inquiry 12api-556979227Nessuna valutazione finora
- 2022 In-Service Training Matrix: Englis H DeparDocumento1 pagina2022 In-Service Training Matrix: Englis H DeparDEXTER LLOYD CATIAGNessuna valutazione finora
- Kids Zone 4Documento26 pagineKids Zone 4Ana Maria MaldonadoNessuna valutazione finora
- Service Manual - VIDAS Range - LIS - 161150-486 - B - MAR 3408Documento109 pagineService Manual - VIDAS Range - LIS - 161150-486 - B - MAR 3408Hussain Amir AliNessuna valutazione finora
- MoodleCloud User GuideDocumento31 pagineMoodleCloud User GuideDaniel Gutierrez M100% (1)
- Unit 1: Learning Plans in The Context of The 21 CenturyDocumento3 pagineUnit 1: Learning Plans in The Context of The 21 Centuryemmanuel50% (2)
- Grade 11 English-Social Justice Portfolio: Part IIDocumento4 pagineGrade 11 English-Social Justice Portfolio: Part IIapi-316940463Nessuna valutazione finora
- The Forgiving Crocodile: Deshery F. Gabatino T-IiiDocumento33 pagineThe Forgiving Crocodile: Deshery F. Gabatino T-IiiRhea Acupido100% (1)
- Patent Application Publication: (19) United StatesDocumento82 paginePatent Application Publication: (19) United StatesGek CagatanNessuna valutazione finora
- Module 4 Literacy 5 Day Lesson PlanDocumento11 pagineModule 4 Literacy 5 Day Lesson Planapi-288345162Nessuna valutazione finora
- Biofloc Technology A Practical Guidebook by Yoram Avnimelech 1888807229 PDFDocumento5 pagineBiofloc Technology A Practical Guidebook by Yoram Avnimelech 1888807229 PDFsarvesh nema67% (3)
- Burauen Campus: Eastern Visayas State UniversityDocumento2 pagineBurauen Campus: Eastern Visayas State UniversityitsmeJelly RoseNessuna valutazione finora
- Progress Test Files 1 5 Answer Key A. Grammar, Vocabulary, and Pronunciation GRAMMAR PDFDocumento8 pagineProgress Test Files 1 5 Answer Key A. Grammar, Vocabulary, and Pronunciation GRAMMAR PDFsamanta50% (2)
- Using New Media: by Clara Chung-Wai Shih and David E. WeeklyDocumento24 pagineUsing New Media: by Clara Chung-Wai Shih and David E. WeeklyAamer NajamNessuna valutazione finora
- Insight Paper #4: Dr. Abeni El-Amin 04/11/2021Documento4 pagineInsight Paper #4: Dr. Abeni El-Amin 04/11/2021Brittney JohnstoneNessuna valutazione finora
- Soc SciDocumento11 pagineSoc SciAlesandra Jane TalonNessuna valutazione finora
- AIDA Model in AdvertisingDocumento3 pagineAIDA Model in AdvertisingHằng PhạmNessuna valutazione finora
- Online Assignment No.1 Indian Law Institute By: Sadhvi Gaur (16022 - Sadhvi)Documento12 pagineOnline Assignment No.1 Indian Law Institute By: Sadhvi Gaur (16022 - Sadhvi)Mike RomeoNessuna valutazione finora
- Top 10 Internet Safety RulesDocumento1 paginaTop 10 Internet Safety RulesAnnie AntaranNessuna valutazione finora