Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Jumping Ahead A Bit... : Model-View-Controller
Caricato da
Daniel CruzDescrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Jumping Ahead A Bit... : Model-View-Controller
Caricato da
Daniel CruzCopyright:
Formati disponibili
Jumping Ahead a Bit...
!
Were going to cover a specic architectural approach to building UI
components
!
Model-View-Controller
!
Classic architecture from Smalltalk 80
!
Model: data structures that represent the components state
!
View: object responsible for drawing the component
!
Controller: object responsible for responding to user input
!
Why talk about it now?
!
Swing optionally allows a modied version of MVC as a way for
building components
!
Id like you to use this approach for Homework #2
2
Some Swing History
!
Remember from earlier in class:
!
To create a new component, subclass JComponent
!
Implement paintComponent() to do all of the drawing for your
component
!
Nice, easy way to create components
!
Still works ne
!
But, makes some things very hard:
!
How would you implement a new look-and-feel?
!
Components drawing code is hard coded into them.
!
Even if you had a big switch statement and implemented several look
and feels, still doesnt help you if a new look and feel comes along.
3
Some Swing History (contd)
!
Swing has a pluggable look and feel architecture (PLAF)
!
Supports Windows, Mac, GTK, plus several Java-only LAFs
!
To make these easier to use, many Swing components have factored
their implementations in a slightly different way
!
Separation of the underlying component data from its look and behavior
!
Allows you to create just a new look-and-feel for a component and
easily plug it in to work with the core component data
!
4
Component Internal Architecture
5
JComponent
Model UI
Component class is what applications typically
interact with directly.
Model and UI classes are typically
hidden by the component, and used
internally by it.
Swing MVC Overview
!
Model: custom class that contains all of the internal state of a
component
!
UI: custom class that handles user input events, and painting the
component
!
Subsumes both the View and Controller from the classic MVC architecture
!
These two classes are loosely-coupled
!
They communicate with each other through events
!
E.g., when something in the model updates, it sends a ChangeEvent to
whatever UI is associated with it.
!
UI then calls repaint() to tell the RepaintManager to schedule it for
redrawing.
6
Swing MVC Overview
!
Application programmers typically never see the UI or the Model
classes
!
Used purely as an internal implementation feature of the component
!
Requires a bit of structure and boilerplate code to make things work
right.
!
Resources:
!
Short overview article: MVC Meets Swing, linked off class website
!
Book: last chapter covers creating new Swing components using this
architecture
7
Step 1: Create Your Model Class
!
Model: responsible for storing the state of your component
!
Reuse an existing model if one is suitable; create your own if not
!
1. Create an interface for your model and an implementation class, if youre dening a new
one
!
Decide on the data structures youll need to track, and create getter/setter functions
!
Called Properties if they match the standard Java-style standards
!
2. Send PropertyChangeEvents (or just ChangeEvents) when data in the model change
!
This means youll need to keep a list of PropertyChangeListeners (or just
ChangeListeners), and provide methods for adding and removing listeners
!
EventListenerList can help with this
!
Be careful: the model should only contain core data structures, not data thats only about the
visual presentation of that data
!
Example: a Scrollbar
!
Minimum, maximum, and current values are model properties (they have to do with actual data
values, not display
!
Whether tick marks are shown, labels, etc., are visual properties, and dont belong in the model
(theyre only about display, not the actual data)
8
Step 2: Create an Abstract UI
Class
!
This is an abstract superclass to be shared by all LaFs for your new
component
!
Will be the superclass of all UIs that are compatible with your new
component (for this phase of the project, there will be only one class
that subclasses it)
!
Always follows the same basic format:
import javax.swing.plaf.ComponentUI;
public abstract class NotepageUI extends ComponentUI {
public static nal String UI_CLASS_ID = NotepageUI;
}
9
Step 3: Create the Actual UI
Class
!
1. Extend your abstract UI class
!
2. Implement public void paint(Graphics g, JComponent c)
!
Your component will automatically delegate its drawing to your UIs paint() method
!
3. Implement any interfaces you need in order to respond to input events
!
Example: if your component must respond to the mouse, have your UI class
implement MouseListener. Youll tell the component to send any mouse events to
your UI to be handled there.
!
4. Draw yourself correctly given your current size
!
Recall that your parent component may resize you! In your painting code, use the
current size (getWidth()/getHeight()) and draw in the space alloted to you.
!
5. Implement a bit of boilerplate code for UI management
!
public static ComponentUI createUI(JComponent c);
!
Create and return an instance of your UI class
!
public void installUI(JComponent c);
!
Register this UI instance as the listener for the components input events
!
public void uninstallUI(JComponent c);
!
Unregister this UI instance as the listener for the components input events
10
Step 4: Create the Component
Itself
!
1. Design the components external API
!
These are the methods that application programmers see and use
!
Many will just forward to the underlying model or the UI
!
2. Make your component a listener for the Models ChangeEvents or PropertyChangeEvents
!
Generally need to call repaint() whenever the model is updated
!
3. Send PropertyChangeEvents if the components internal state changes
!
Other components might be listening to you--send PropertyChangeEvents if anything component-
specic changes
!
4. Implement some boilerplate methods to register models and UIs
!
public void setUI();
!
public void updateUI();
!
Used to set the UI, and change it on the y
!
public String getUIClassID();
!
Should return whatever the UI_CLASS_ID string is for compatible UIs for this component
!
public void setModel();
!
public Model getModel();
!
Used to set and return the model. When the your model is set, your component should
register itself as a listener for the models change events.
11
Step 5: Register your UI with
Swings UIManager
!
Need to tell the UIManager about the specic UI you want to use
!
Typically do this early in the applications main() routine:
public static void main(String[] args) {
UIManager.put(PhotoUI.UI_CLASS_ID, BasicNotepageUI);
// ... other stuff here ...
}
12
This string serves as the
unique token identifying all
different UIs that work as
NotepageUIs
This string names the class
that implements the specic
look-and-feel UI you want to use
in this application
Component Internal Architecture
13
JComponent implements ChangeListener
Model
C
o
m
p
o
n
e
n
t
h
a
s
r
e
f
e
r
e
n
c
e
t
o
m
o
d
e
l
M
o
d
e
l
s
e
n
d
s
C
h
a
n
g
e
E
v
e
n
t
s
t
o
C
o
m
p
o
n
e
n
t
In setModel() method of Component:
- Component registers itself as a ChangeListener for
the model.
Whenever ChangeEvent is received from model:
- Component calls repaint() to cause itself to be
redrawn.
Component Internal Architecture
14
JComponent
UI implements
MouseListener,
etc.
In paint() method:
- Component is passed in to paint()
- Ask component for data that needs
to be drawn
UI does not have a reference to the
model, but accesses it indirectly
through the Component
C
o
m
p
o
n
e
n
t
h
a
s
r
e
f
e
r
e
n
c
e
t
o
U
I
M
o
u
s
e
E
v
e
n
t
s
,
e
t
c
.
In installUI() method:
- UI sets itself up as mouse/keyboard/etc.
listener for the component.
- When user events come in, UI updates
the model by calling out to the component.
UI does not have a reference to the model,
but accesses it indirectly through the
Component.
Step 3 (example)
public class BasicNotepageUI extends NotepageUI implements MouseListener {
public static ComponentUI createUI(JComponent c) {
return new BasicNotepageUI();
}
public void installUI(JComponent c) {
((NotepageComponent) c).addMouseListener(this); // well handle mouse events for the Notepage component
}
public void uninstallUI(JComponent c) {
((NotepageComponent) c).removeMouseListener(this);
}
public void paint(Graphics g, JComponent c) {
// do painting for the component here!
}
// implement the various MouseListener methods...
}
15
Step 4 (Example)
public class NotepageComponent extends JComponent implements ChangeListener {
NotepageModel model;
public NotepageComponent() {
setModel(new NotepageModel());
updateUI();
}
public setModel(NotepageModel m) {
if (model != null)
model.removeChangeListener(this);
model = m;
model.addChangeListener(this);
}
public NotepageModel getModel() {
return model;
}
public void setUI(NotepageUI ui) { super.setUI(ui); }
public void updateUI() {
setUI((NotepageUI) UIManager.getUI(this));
invalidate();
}
public String getUIClassID() { return NotepageUI.UI_CLASS_ID; }
}
16
Common Problems
!
Exceptions at startup time
!
Make sure the UIManager registration is done before you use the
component
!
Components arent being repainted all the time
!
Make sure youre registered for change events, and are calling repaint()
whenever anything changes
!
Components come up at weird sizes
!
Your component should provide a miminumSize and preferredSize when
it is requested. If you dont do this, your parent may set your size to 0
17
How everything ts together...
!
Lets look at the complete cycle, from a mouse event to draw a line to how that line gets drawn on the screen:
18
Model UI
1. MouseEvent delivered to
component
2. UI is registered as listener
for MouseEvents, so
event is forwarded to the UI
3. UI!s mousePressed method is
called. Needs to tell component
that a new stroke is in progress,
so calls addStroke on the
component.
4. The addStroke method
in the component!s public
API is implemented by
delegating to the model.
Thus, the component
calls addStroke on the
model!s API.
5. addStroke updates
the model!s data
structures,
and res change
events
6. The component is a listener
for the model!s change events,
and calls repaint() when the
event is received. The Repaint
Manager adds the damaged
area to the repaint queue.
7. The Repaint Manager calls
paintComponent on the
Component. This gets forwarded
to the UI!s paint() method
8. The UI!s paint() method
redraws the component. In
order to do this it needs the
strokes (and text) so calls
getStrokes() on the component
9. getStrokes in the component!s
public API is forwarded to getStrokes()
in the model!s API. Strokes are returned
to the UI, allowing it to draw itself.
Potrebbero piacerti anche
- Swift UIDocumento25 pagineSwift UIishika guptaNessuna valutazione finora
- 4th Conference ParticipantsDocumento14 pagine4th Conference ParticipantsmaxNessuna valutazione finora
- Macro Economics A2 Level Notes Book PDFDocumento33 pagineMacro Economics A2 Level Notes Book PDFMustafa Bilal50% (2)
- Thinking in SwiftUI 2020-03-17Documento135 pagineThinking in SwiftUI 2020-03-17Ксения Шкуренко100% (7)
- Samudra-Pasai at The Dawn of The European AgeDocumento39 pagineSamudra-Pasai at The Dawn of The European AgemalaystudiesNessuna valutazione finora
- Compressed Air Source BookDocumento128 pagineCompressed Air Source Bookgfollert100% (1)
- Electric Vehicle Charging Station BplanDocumento19 pagineElectric Vehicle Charging Station BplanAjithNessuna valutazione finora
- Faithful Love: Guitar SoloDocumento3 pagineFaithful Love: Guitar SoloCarol Goldburg33% (3)
- Aui2601 Exam Pack 2016 1Documento57 pagineAui2601 Exam Pack 2016 1ricara alexia moodleyNessuna valutazione finora
- Get Started With QT GUI Programming: by Suvish V.TDocumento14 pagineGet Started With QT GUI Programming: by Suvish V.TPuneetha RamachandraNessuna valutazione finora
- Whitepaper Micro Frontend PDFDocumento6 pagineWhitepaper Micro Frontend PDFAayush TripathiNessuna valutazione finora
- Reverse LogisticsDocumento37 pagineReverse Logisticsblogdogunleashed100% (7)
- Fallas Compresor Copeland-DesbloqueadoDocumento16 pagineFallas Compresor Copeland-DesbloqueadoMabo MabotecnicaNessuna valutazione finora
- Whitepaper Micro Frontend PDFDocumento6 pagineWhitepaper Micro Frontend PDFAayush TripathiNessuna valutazione finora
- rOCKY Dem Manual (010-057)Documento48 paginerOCKY Dem Manual (010-057)eduardo huancaNessuna valutazione finora
- Dimitris Achlioptas Ucsc Bsoe Baskin School of EngineeringDocumento22 pagineDimitris Achlioptas Ucsc Bsoe Baskin School of EngineeringUCSC Students100% (1)
- Design and Implementation of Hotel Management SystemDocumento36 pagineDesign and Implementation of Hotel Management Systemaziz primbetov100% (2)
- Spring Boot Intermediate Microservices: Resilient Microservices with Spring Boot 2 and Spring CloudDa EverandSpring Boot Intermediate Microservices: Resilient Microservices with Spring Boot 2 and Spring CloudNessuna valutazione finora
- Using MVC With Swing ComponentsDocumento18 pagineUsing MVC With Swing ComponentsKal-el KryptonNessuna valutazione finora
- Architectural Manifesto: The MVC Design Pattern in MIDP DevelopmentDocumento5 pagineArchitectural Manifesto: The MVC Design Pattern in MIDP DevelopmentjamesdeavoloNessuna valutazione finora
- Myrose PDFDocumento27 pagineMyrose PDFAmy LoyNessuna valutazione finora
- Headfirst Into IOS DevelopmentDocumento66 pagineHeadfirst Into IOS DevelopmentMatthew McCombNessuna valutazione finora
- Unit IV: Introducing Swing: MVC ArchitectureDocumento24 pagineUnit IV: Introducing Swing: MVC ArchitectureNiranjan Kumar DasNessuna valutazione finora
- Prac 3Documento11 paginePrac 3高兴Nessuna valutazione finora
- 14 Visual Studio 2010 Training Kit - Lab ASP - Net MVCDocumento79 pagine14 Visual Studio 2010 Training Kit - Lab ASP - Net MVCaqueyNessuna valutazione finora
- Navigate Inside A UI ComponentDocumento10 pagineNavigate Inside A UI ComponentRupakbhattacNessuna valutazione finora
- Stanford CS193p: Developing Applications For iOS Fall 2011Documento39 pagineStanford CS193p: Developing Applications For iOS Fall 2011Evelyn Galicia MaeveNessuna valutazione finora
- Lab 1: Creating A Simple MVC App Using Java/Swing: 1. Opening The Existing ProjectDocumento12 pagineLab 1: Creating A Simple MVC App Using Java/Swing: 1. Opening The Existing ProjectDaniel HorvathNessuna valutazione finora
- UI Software Architectur-L9Documento19 pagineUI Software Architectur-L9anto_effendiNessuna valutazione finora
- How To Build A SAP HTML5 Application Using MVC in 22 SecondsDocumento8 pagineHow To Build A SAP HTML5 Application Using MVC in 22 SecondsRakesh RaparthiNessuna valutazione finora
- 219 ReviewDocumento42 pagine219 Reviewtheluckless777Nessuna valutazione finora
- Java & C# Form TutorialDocumento42 pagineJava & C# Form Tutorialh4wkkkkkkkkkkNessuna valutazione finora
- MVVM Vs MVP Vs MVCDocumento5 pagineMVVM Vs MVP Vs MVCAnonymous YQSvqcQ6Nessuna valutazione finora
- 1 CodeWithChris Beginner Lessons Key TakeawaysDocumento9 pagine1 CodeWithChris Beginner Lessons Key TakeawaysthugsdeiNessuna valutazione finora
- MyEclipse Struts 1.x TutorialDocumento19 pagineMyEclipse Struts 1.x TutorialVenu KongaraNessuna valutazione finora
- Java Programming Unit 5Documento92 pagineJava Programming Unit 5afreen affuNessuna valutazione finora
- Module 14 - Generic HMIDocumento45 pagineModule 14 - Generic HMIMarious EesNessuna valutazione finora
- Swing Is A Java GUIDocumento9 pagineSwing Is A Java GUIrajeshchoudharyNessuna valutazione finora
- Stanford CS193p: Developing Applications For iOS Fall 2013-14Documento81 pagineStanford CS193p: Developing Applications For iOS Fall 2013-14okandasNessuna valutazione finora
- Multi-Screened Applications: An Introduction To The MVC Pattern in iOS Getting Started - Tutorial 4Documento17 pagineMulti-Screened Applications: An Introduction To The MVC Pattern in iOS Getting Started - Tutorial 4ghar_dashNessuna valutazione finora
- SWT DesignerDocumento24 pagineSWT DesignerBragaol 86Nessuna valutazione finora
- Angular JS-8Documento87 pagineAngular JS-8Aishwarya KoreNessuna valutazione finora
- Stanford CS193p: Developing Applications For iOS! Fall 2013-14Documento28 pagineStanford CS193p: Developing Applications For iOS! Fall 2013-14okandasNessuna valutazione finora
- Observer and Observable An Introduction To The Observer Interface and Observable Class Using The Model/View/Controller Architecture As A GuideDocumento9 pagineObserver and Observable An Introduction To The Observer Interface and Observable Class Using The Model/View/Controller Architecture As A Guideprasad.dls100% (1)
- Good?Documento6 pagineGood?venkatbjNessuna valutazione finora
- Introduction To Applets, Swing & MVC Architecture: Advanced Java LabDocumento42 pagineIntroduction To Applets, Swing & MVC Architecture: Advanced Java LabVishal ChoudharyNessuna valutazione finora
- QT TutorialDocumento14 pagineQT Tutorialsobrino0507Nessuna valutazione finora
- Cómo Usar Working ModelDocumento12 pagineCómo Usar Working ModelJorgeLuNessuna valutazione finora
- Swing ArchitectureDocumento13 pagineSwing ArchitectureAmerico ContrerasNessuna valutazione finora
- COMP1406 Course NotesDocumento266 pagineCOMP1406 Course NotesMax Alexander HannaNessuna valutazione finora
- Applet ProgrammingDocumento10 pagineApplet Programmingसागर चौहानNessuna valutazione finora
- Compound Patterns PDFDocumento12 pagineCompound Patterns PDFWilly WonkaNessuna valutazione finora
- Java Design PatternsDocumento6 pagineJava Design PatternssubhjitNessuna valutazione finora
- Lecture2 Creational PatternsDocumento51 pagineLecture2 Creational PatternsOkt JonaNessuna valutazione finora
- COMP3330 Ch4 Design PatternDocumento33 pagineCOMP3330 Ch4 Design PatternNine Not Darp EightNessuna valutazione finora
- Industrial Automation Using Windows Presentation Foundation & Model View View-Model PatternDocumento4 pagineIndustrial Automation Using Windows Presentation Foundation & Model View View-Model PatternIjarcet JournalNessuna valutazione finora
- Unity Extending The EditorDocumento7 pagineUnity Extending The EditorLaarmi Caballes EmpalmadoNessuna valutazione finora
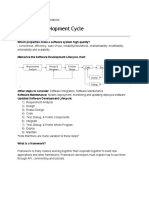
- Metode de Dezvoltare SoftwareDocumento33 pagineMetode de Dezvoltare Softwaresilviu20aNessuna valutazione finora
- Android: Session One: Part1: Configuring EclipseDocumento14 pagineAndroid: Session One: Part1: Configuring EclipseVishal SinghNessuna valutazione finora
- 079 Rafia Waris 4BDocumento13 pagine079 Rafia Waris 4BRafiaNessuna valutazione finora
- FALLSEM2020-21 SWE1018 ETH VL2020210105586 Reference Material II 05-Sep-2020 UI Development ToolkitDocumento38 pagineFALLSEM2020-21 SWE1018 ETH VL2020210105586 Reference Material II 05-Sep-2020 UI Development ToolkitKiruthiga DeepikaNessuna valutazione finora
- Java MMDocumento9 pagineJava MMVicky VikneshNessuna valutazione finora
- Suven Internship: Building AngularDocumento13 pagineSuven Internship: Building AngularDarshanNessuna valutazione finora
- MobileApp Part1 L1 Introduction PDFDocumento18 pagineMobileApp Part1 L1 Introduction PDFZeyRickNessuna valutazione finora
- Build A Positive News iOS Application Using The Power of Machine LearningDocumento16 pagineBuild A Positive News iOS Application Using The Power of Machine LearningRodion RaskolnikovNessuna valutazione finora
- MVC in ABAP OODocumento26 pagineMVC in ABAP OOsap_fwNessuna valutazione finora
- Java Foundation Class (JFC) : Features and Terminologies of GUIDocumento8 pagineJava Foundation Class (JFC) : Features and Terminologies of GUIViraj SalunkheNessuna valutazione finora
- Android Threads ProcessesDocumento4 pagineAndroid Threads ProcessesmcutechnologiesNessuna valutazione finora
- Week8 - 9 KotlinDocumento6 pagineWeek8 - 9 KotlintaarakmehtuspubgNessuna valutazione finora
- Material List Summary-WaptechDocumento5 pagineMaterial List Summary-WaptechMarko AnticNessuna valutazione finora
- Personal ComputerDocumento3 paginePersonal ComputerDan Mark IsidroNessuna valutazione finora
- Plant Gardening AerationDocumento4 paginePlant Gardening Aerationut.testbox7243Nessuna valutazione finora
- Journal of Power Sources: Binyu Xiong, Jiyun Zhao, Zhongbao Wei, Maria Skyllas-KazacosDocumento12 pagineJournal of Power Sources: Binyu Xiong, Jiyun Zhao, Zhongbao Wei, Maria Skyllas-KazacosjayashreeNessuna valutazione finora
- Miso Soup Miso Soup Miso Soup: Ingredients Ingredients IngredientsDocumento8 pagineMiso Soup Miso Soup Miso Soup: Ingredients Ingredients IngredientsEllie M.Nessuna valutazione finora
- I. Level of Barriers in ICT Knowledge, Skills, and Competencies No ICT Knowledge, Skills and Competency Barriers SDA DA N A SADocumento2 pagineI. Level of Barriers in ICT Knowledge, Skills, and Competencies No ICT Knowledge, Skills and Competency Barriers SDA DA N A SAMuhamad KhoerulNessuna valutazione finora
- 20131022-Additive Manufacturing & Allied Technologies, PuneDocumento56 pagine20131022-Additive Manufacturing & Allied Technologies, Puneprakush_prakushNessuna valutazione finora
- Wilson v. Baker Hughes Et. Al.Documento10 pagineWilson v. Baker Hughes Et. Al.Patent LitigationNessuna valutazione finora
- CAKUTDocumento50 pagineCAKUTsantosh subediNessuna valutazione finora
- BERKLYNInformation SheetDocumento6 pagineBERKLYNInformation SheetvillatoreubenNessuna valutazione finora
- Kharrat Et Al., 2007 (Energy - Fuels)Documento4 pagineKharrat Et Al., 2007 (Energy - Fuels)Leticia SakaiNessuna valutazione finora
- Amazon Tax Information InterviewDocumento2 pagineAmazon Tax Information Interviewasad nNessuna valutazione finora
- Fashion Goes VirtualDocumento1 paginaFashion Goes VirtualJessica MichaultNessuna valutazione finora
- Pinto pm5 Tif 02Documento24 paginePinto pm5 Tif 02Salem BawazirNessuna valutazione finora
- English ExerciseDocumento2 pagineEnglish ExercisePankhuri Agarwal100% (1)
- Final Sent Technical Specification 14.03.2019Documento16 pagineFinal Sent Technical Specification 14.03.2019harishNessuna valutazione finora
- Erectus Ever Found Within The Boundaries of China. The Two Fossil Teeth Unearthed WereDocumento6 pagineErectus Ever Found Within The Boundaries of China. The Two Fossil Teeth Unearthed WereenerankenNessuna valutazione finora
- OD - SAP Connector UtilityDocumento22 pagineOD - SAP Connector UtilityShivani SharmaNessuna valutazione finora