Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Guia Photoshop II
Caricato da
Eduardo Menoni0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
12 visualizzazioni14 pagineCopyright
© © All Rights Reserved
Formati disponibili
PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
12 visualizzazioni14 pagineGuia Photoshop II
Caricato da
Eduardo MenoniCopyright:
© All Rights Reserved
Formati disponibili
Scarica in formato PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 14
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 1
La brocha de historia
La Herramienta de historia depende de una segunda ventana: la
ventana de historia y nos permitie regresas segmentos
especficos del mapa de bits a un estado anterior.
Ejercicio 1:
Abrimos la fotografa y vamos a convertirla en blanco y Negro: Men>Image>Adjusment
>Black&White.
Podemos ajustar los valores para obtener un mejor Blanco y Negro. En este caso como la
fotografa posee un rico verde y prpura hacemos nfasis en los valores del rojo y magenta.
Supongamos que queremos rescatar los colores originales de la
fotografa. Seleccionamos la brocha de historia y en la ventana de
historia verificamos que estamos trabajando sobre la foto original.
OJO:
La brocha de historia solo funciona si no recortamos la fotografa.
Cuando se eliminan pxeles la herramienta pierde la direccin de los mismos y no puede
reconstruir. Lo que nos obliga a, primero que nada, recortar y luego
retocar.
Abrimos la ventana de historia y
seleccionamos el estado al que queremos
regresar. Luego ajustamos la brocha como
si fuera cualquier otra y comenzamos a
rescatar. Por seguridad guardamos un
nuevo estado para poder jugar con ambos.
Para ello hacemos click en el cono de la
cmara que est en la venta de historia.
Ahora podemos rescatar el color y en caso
de equivocarnos podemos seleccionar el que est en blanco y negro.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 2
La Brocha de historia Artstica
El funcionamiento de esta herramienta es igual al de la anterior, pero en vez de rescatar la
informacin de forma literal, imita brochazos o pinceladas de estilo impresionista, expresionista y
puntillista. Experimentando con los distintos estilos podemos lograr resultados muy interesantes y
tiles.
Utilicemos la misma fotografa desde su estado original y
rellenamos toda el rea de color crema y agregamos una
textura de papel arrugado. Para ello primero seleccionamos
crema como color de frente y
luego vamos a Men > Edit > Fill.
Indicamos que use el color de
frente y presionamos ok.
Luego vamos a Menu>Filter>Texture>Craquelure para aplicar una
textura interesante a nuestro color crema.
En este punto guardamos un estado en la
ventana de historia.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 3
Ahora seleccionamos la brocha de historia Artstica.
Y comenzamos a rescatar. Jugamos con los valores en la barra de opciones de le herramienta para
obtener mejores resultados.
La herramienta y la ventana de clonacin.
La ventana de clonacin nos permite guardar hasta 5 proporciones de distancia, tamao y
proporcin de la herramienta de clonacin.
Ejercicio.
Digamos que queremos clonar las
flores de este ejercicio ms
pequeas y con cierta rotacin.
En la venta de la herramienta de
clonacin podemos alterar la
proporcin de alto y ancho, en
este caso un 50% y lo rotamos
-26.5. Si activamos la casilla de
Show Overlay o mostrar
superposicin, veremos donde
quedarn las nuevas flores antes
de clonar.
Recuerda. Seleccionar el origen
con Alt+Click y luego click en el
destino como siempre se ha
trabajado con la herramienta de clonacin.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 4
Los Canales.
No todo trabajo de impresin debe ser en blanco y negro o a full color. En algunos casos en los
que vayamos a imprimir grandes volmenes y el presupuesto sea limitado o el color a utilizar sea
muy especfico y difcil de conseguir por cuatrocoma los podemos trabajar modificando los
canales que componen el color del archivo.
En el presente ejercicio haremos una tarjeta de
presentacin a dos colores.
Lo primero que debemos tomar en cuenta es que
al momento de crear el archivo debe tener las
medidas adecuadas y el modo de color es CMYK.
Como es un archivo de impresin lo trabajaremos a
300dpi.
OJO: Esta tcnica es exclusiva para impresiones y no sirve en fotografas para la web.
En este caso debemos trabajar solo con dos
colores. En este caso Magenta y Negro. En la
composicin del negro debemos excluir todos
los canales y darle todo el valor al negro.
En caso de traer una fotografa o imagen de
otro archivo, modificamos la composicin
CMYK por medio del Channel Mixer ubicado
en Menu>Image>Adjustment>Channel Mixer.
En el seleccionamos cada uno de los canales y
bajamos los valores a 0. En el caso del magenta le
subimos los valores de los otros para compensar.
La tarjeta debe verse algo como esto:
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 5
Ahora vamos a la ventana de canales o Channels y verificamos que no haya nada en los canals cyan
ni Amarillo. Todo debe estar o en magenta o en negro.
Luego seleccionamos el cyan y lo botamos en la papelera, igual hacemos con el amarillo. Al hacer
esto nos preguntar si deseamos fundir las capas, le decimos que si.
Seleccionamos el canal Magenta hacemos doble click y en la ventana de seleccin hacemos click
en Color Libraries. Ah tenemos que seleccionar Pantone Solid Coated que es la carta aceptada en
Venezuela y la mayora de los pases occidentales para indicar el color. Debemos escoger el color y
recordar anotar el nombre cdigo del color para darlo al impresor.
Listo. Verificamos que la solidez de la tinta sea 0 % porque las tintas suelen ser translucidas y ya
tenemos un trabajo hecho a dos colores, lo que puede significar un ahorro de hasta un 40% del
costo final.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 6
Brochas personalizadas
Las brochas personalizadas son de utilidad en algunos casos. Sirven para realizar patrones y
dependiendo de los dinmicos de la brocha que le especifiquemos podemos lograr lindos y
eficientes diseos.
Lo primero es ubicar una imagen que queramos convertir en brocha.
Convertida en blanco y negro la
seleccionamos y vamos a Edit>Define Brush
Preset.
Le damos un nombre propio.
Para modificar sus opciones seleccionamos la herramienta de
brocha, abrimos la ventana de Brush Dynamics y buscamos
nuestra mariposa.
En este caso la brocha miude 784 pixels, lo cual es excesivo,
pero podemos modificar el dimtro maestro, bajmoslo a 35
Hacemos click en Brush Tip Shape y subimos el Spacing a
143%.
Seleccionamos Shape Dinamics y subimos el Size Jitter a 41%
angle Jitter a 14% y activamos la casilla de Flip X.
Activamos la casilla de Scattering y le y subimos el scater a
136%.
Activamos color dinamics y subimos el Hue Jitter a 100%.
Ahora solo debemos regresar a nuestro Stage y trazar con
nuestra brocha.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 7
Ejercicio 1
La Bola de Cristal.
1. Abrimos el archivo newspaper desde Photoshop.
2. Insertamos una capa nueva.
3. Seleccionamos la herramienta de seleccin elptica y hacemos un
arrastre circular sobre el rea de trabajo, manteniendo la tecla
SHIFT del teclado hundida para que la circunferencia sea perfecta.
4. Como color de frente seleccionamos el D6D3C0. Escribimos este
cdigo en la ventanilla de colores web de la ventana de seleccin
de color.
5. Seleccionamos la herramienta Bucket Tool y hacemos click dentro
de la seleccin. OJO: debemos estar pendientes de que estamos
en el layer nuevo vaco.
6. Ctrl + D para deseleccionar.
7. Vamos al botn de efectos de capa Fx y activamos el Inner
Shadow.
8. En la ventana de dilogo colocamos los
siguientes valores:
a. Color: Blanco.
b. Blend Mode: Linear Dodge (Add).
c. Opacity: 42%.
d. Angle : -54.
e. Distance: 16.
f. Choke: 0.
g. Size: 29.
9. Creamos una capa nueva.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 8
10. Mientras mantenemos presionada la tecla alt nos paramos entre las
dos capas en la venta de layers y vemos que el cursor cambia a esta
forma: hacemos click para crear un Clipping Mask.
11. Cambiamos el color de fondo por el siguiente cdigo: 65645F.
12. Seleccionamos la herramienta de degradado.
13. Verificamos que el degradado seleccionado sea el lineal y trazamos un degrado sobre el
crculo,
desde el
centro de
la bola hacia
la esquina inferior derecha. Sin llegar al borde.
14. Agregamos una mscara a la capa del degradado haciendo click ene el
botn que se encuentra en la parte inferior de la ventana de layers que
tiene un crculo dentro de un cuadrado. Seleccionamos la herramienta
de degradado, esta vez seleccionamos degradado radial en la barra de
propiedades, y verificamos que la casilla de reverse est activa.
15. Reseteamos los colores a Blanco y negro haciendo click sobre el pequeo
cono con los colores en la barra de herramientas justo encima de los
cubos grandes de color. Debe quedar blanco de frente, negro de fondo.
16. Verificamos que estamos trabajando SOBRE la mscara y no sobre
ninguna otra parte de las capas y trazamos un degradado del centro del crculo hasta el
borde.
17. Duplicamos el Layer 1 por cualquiera de los siguientes mtodos:
a. haciendo click con el botn derecho sobre la capa yseleccionando Duplicate Layer.
b. En el men contextual de la ventana de layers > Duplicate Layer.
c. Men > Layer > Duplicate Layer.
18. Una vez duplicado, perdemos el Clipping Mask. Lo
que debemos hacer es pasar la copia por encima del
degradado con mscara y volver a hacer Alt + Click
entre el degradado con mscara y el layer 1.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 9
19. En esta nueva capa bajamos el relleno o Fill a 0 y entramos de nuevo en la ventana de efectos.
Esta vez seleccionamos el Inner Shadow,
DESELECCIONAMOS LA CASILLA DE GLOBAL
LIGHT. Cuidado con no hacer esto antes de
continuar. Y colocamos los siguientes valores:
a. Blend Mode: Overlay.
b. Color: Negro.
c. Opacity: 100%.
d. Angle: 105.
e. Distance: 10.
f. Size: 51.
20. Activamos la casilla de Inner Glow haciendo click
sobre las letras y colocamos los siguientes
valores:
a. Blend Mode: Normal.
b. Opacity: 13 %.
c. Color: Negro.
d. Choke: 25
e. Size: 5
f. Range: 100%.
21. Insertamos una capa
nueva. En la capa 1 hacemos Ctril + Click para limitar el
rea de trabajo.
22. Seleccionamos la herramienta de pincel
asignamos los valores de brocha redonda, 150 px de
diamtero y 0 Hardness.
23. Seleccionamos color blanco de frente y hacemos un click en
el centro de la capa.
24. A este brochazo, le aplicamos un Desenfoque
Gaussiano. Menu > Filter > Blur > Gaussian Blur, y le
ponemos un valor de 25 px.
25. Deseleccionamos (Ctrl + D) y bajamos la opacidad de
la capa a 30%.
26. Creamos una capa nueva y con el pincel en un
tamao 20 y hardness 100 y hacemos un click para determinar el punto de
impacto de la luz.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 10
27. A esta capa le activamos el outer glow y con el
mismo color amarillo, y el modo de fusin screen,
dejamos la opacidad en 75% y subimos el size a 9 px, eso
es todo.
28. Seleccionamos el Layer 1
que es la base de todo y bajamos el
Fill a 30%. Hemos terminado la
bola. Vamos con la sombra para
que se vea aun ms realista.
29. Seleccionamos el Background e insertamos una capa nueva.
30. Luego hacemos control click en la ventanilla del Layer 1 para hacer una
seleccin con la misma forma redonda.
31. Necesitamos color de frente negro y de
fondo blanco. Luego en la casilla del degradado en la
barra de propiedades seleccionamos el degradado
que va de negro a transparente. Y trazamos del centro del crculo hasta el
borde.
32. Presionamos Ctrl + T en el teclado para transformar el rectngulo lo
achicamos de arriba abajo y luego lo desplazamos ligeramente a la
derecha para que se vea como una sombra proyectada.
33. Deseleccionamos con Ctrl + D y aplicamos un flitro de
desenfoque gaussiano: Men > Filter > Blur > Gaussian Blur de 2 px.
34. Bajamos la opacidad de la capa de la sombra a 50%.
35. Volvemos a hacer una seleccin del
crculo con Ctrl + Click sobre la ventanilla
del Layer 1.
36. Esta vez seleccionamos el
Background y vamos a Menu > Filter >
Distort > Spherize. El Amount es del 100% y
el modo normal.
37. Seleccionamos la capa de la sombra
y presionamos Ctrl + F para volver a aplicar
el efecto de distorsin.
38. Listo. Guarda y guarda una copia en
JPG para verlo en otras mquinas.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 11
Ejercicio 2.
Gotas de Agua automticas.
1. Vamos a Menu > File > New y vamos a crear un archivo con las medidas de su pantalla de
celular. Recordamos antes de escribir los nmeros de ancho y alto, seleccionar pixels como
unidad de medida y tambin indicar que la resolucin es de 72 dpi. El modo de color es RGB.
2. Vamos a Seleccionar dos colores, uno de frente y otro de fondo, para hacer un degradado. Lo
ideal es que el los colores sean de la misma gama o hue. El de frente ms claro que el de
fondo.
3. Vamos a insertar una capa nueva. Le bajamos el Fill a 3% y vamos a comenzar a montar
efectos. Primero una sombra paralela o Drop Shadow.
a. Blend Mode: Multiply, Color Negro, Angle 90, Distance 1, Size 1, Countour Guassian.
4. Activamos el InnerShadow, hacemos click sobre las letras para entrar en las opciones y
colocamos:
a. BlendMode: Darker Color, Color Negro, Distance 3, Size 5, Choke 0.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 12
5. Activamos Inner Glow:
a. Blend Mode: Overlay, Opacity 21, Color Negro, Choke 0, Size
6. Activamos Bevel & Emboss:
a. Style: Inner Bevel, Technique: Chisel Hard, Depth: 250, Size: 8, Soften 5, Hightlight
Mode: Screen Blanco 75%, Shadow mode: Overlay Blanco 20%.
7. Le hemos metido un total de cuatro efectos a la capa.
Ahora seleccionamos la brocha, y jugando con los distintos
tamaos , pero siempre con una dureza del 100% vamos a
dibujar gotas de agua. Recordamos reservar el espacio para
colocar nuestro nombre.
8. Seleccionamos
la herramienta de texto
y escribimos nuestro
nombre. Configuramos tipo y tamao para que se ve bien.
Una recomendacin es no utilizar una letra demasiado
delgada o no se va a leer bien.
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 13
9. Hacemos click con el botn derecho sobre el
smbolo de fx en la capa que contiene los efectos.
Seleccionamos Copy Layer Style.
10. Seleccionamos la capa de texto, hacemos click
con el botn derecho sobre ella a la derecha del nombre
de la capa y seleccionamos Paste Layer Style.
11. Vemos como la nueva capa tiene los efectos
aplicados. Ahora vamos a animar.
12. Vamos a Menu > Windows > Animation.
13. Seleccionamos el cuadro 1 y en la ventana de layers bajamos la
opacidad de las capas 1 y texto a 0.
14. En la ventana de animacin insertamos un Frame
nuevo.
15. Y seleccionamos la capa que contiene las gotas y le subimos la opacidad a 100.
16. Insertamos un tercer frame en la ventana de animacin y en este frame
subimos la opacidad de la capa de textos a 100.
17. Insertamos un nuevo cuadro (el 4) y en el
bajamos la opacidad de ambas capas de nuevo
a 0.
18. En la ventana de animacin, verificamos que todos los cuadros tengan como
tiempo de transicin de 0 sec o de No Delay.
19. Comenzamos a animar.
Seleccionamos el cuadro 2 y presionamos el
botn de Tween Animation
Curso: PHOTOSHOP II Nivel: II
Elaborado por : Lic. Gerardo Mrquez Moreno. Pag 14
20. En la ventanilla de Tween With, seleccionamos Previous Frame
dejamos los frames a ser agregados en 5 y pulsamos Ok.
21. Nuestro antiguo cuadro 3 es ahora el 8, lo seleccionamos volvemos
a hacer lo mismo para animarlo.
22. El cuadro 9 ahora es el 14, lo seleccionamos y animamos
exactamente igual.
23. Ahora seleccionamos el cuadro 13 y le
colocamos un tiempo de transicin de 2 sec.
24. En la ventana de animacin abajo a la
izquierda, donde dice Once seleccionamos Forever.
25. Ahora vamos a guardar esto en un gif para web y dispositivos. Vamos a Menu > File > Save for
Web And Devices, Ctrl + Alt + Shift + S. Aparece la siguiente ventana de dilogo.
26. Donde dice JPEG, seleccionamos GIF.
27. Verificamos que est construido con 256
colores, perceptual, no dither no
trasnparency y que abajo diga forever.
28. Presionamos save. Lo guardamos en nuestra carpeta y slo falta pasrnosla a los celulares
Felicitaciones.
Potrebbero piacerti anche
- Camisilla Blindada NLS Body Armor 2017 PDFDocumento8 pagineCamisilla Blindada NLS Body Armor 2017 PDFEduardo MenoniNessuna valutazione finora
- 73-Texto Del Artículo-272-1-10-20100202 PDFDocumento9 pagine73-Texto Del Artículo-272-1-10-20100202 PDFJuan David Montoya AgudeloNessuna valutazione finora
- Autores y SabiosDocumento1 paginaAutores y SabiosEduardo MenoniNessuna valutazione finora
- Minutos Sabiduria PDFDocumento104 pagineMinutos Sabiduria PDFMartin Castrillon100% (1)
- NLS Body Armor Precios 2019 Cop - UsdDocumento4 pagineNLS Body Armor Precios 2019 Cop - UsdEduardo MenoniNessuna valutazione finora
- El LibrosabiosDocumento73 pagineEl LibrosabiosGino Minutti88% (26)
- Andreas Ludwing Kalcker - Salud Prohibida PDFDocumento421 pagineAndreas Ludwing Kalcker - Salud Prohibida PDFlalohouse lalohouse100% (11)
- Calibrador de Bujiar Acdelco-Catalogo-BujiasDocumento92 pagineCalibrador de Bujiar Acdelco-Catalogo-Bujiasnorris057567% (9)
- El LibrosabiosDocumento73 pagineEl LibrosabiosGino Minutti88% (26)
- Persuacion PDFDocumento40 paginePersuacion PDFFrancisco Condori HuamanNessuna valutazione finora
- La Función Del Orgasmo. Wilhelm Reich.Documento161 pagineLa Función Del Orgasmo. Wilhelm Reich.patriaparatodos379298% (54)
- Wilhelm Reich. Psicología de Masas Del Fascismo PDFDocumento61 pagineWilhelm Reich. Psicología de Masas Del Fascismo PDFայս նոր միսNessuna valutazione finora
- Las incongruencias de la BibliaDocumento9 pagineLas incongruencias de la BibliaEduardo MenoniNessuna valutazione finora
- Biografia No Autorizada Del Vaticano - Santiago Camacho.Documento163 pagineBiografia No Autorizada Del Vaticano - Santiago Camacho.lasartenporelmangoNessuna valutazione finora
- ApostasiaDocumento5 pagineApostasiaEduardo MenoniNessuna valutazione finora
- La Autoindagación de Bhagavan Ramana MaharshiDocumento17 pagineLa Autoindagación de Bhagavan Ramana MaharshiexpeditionerNessuna valutazione finora
- Las Pruebas Científicas de La Existencia Del Alma. 23 Científicos, Médicos e Investigadores Presentan La EvidenciaDocumento80 pagineLas Pruebas Científicas de La Existencia Del Alma. 23 Científicos, Médicos e Investigadores Presentan La EvidenciaEduardo Menoni92% (61)
- Plan de Empresa - José David López Martínez PDFDocumento9 paginePlan de Empresa - José David López Martínez PDFv88lorenNessuna valutazione finora
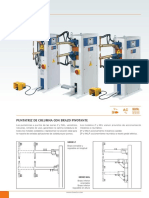
- Z - NKL: Puntatriz de Columna Con Brazo PivotanteDocumento4 pagineZ - NKL: Puntatriz de Columna Con Brazo PivotanteElkin MejiaNessuna valutazione finora
- Proyecto de Servicio Comunitario CDDocumento37 pagineProyecto de Servicio Comunitario CDAbraham TupanoNessuna valutazione finora
- Guia - 5 - Lentes Delgadas.Documento5 pagineGuia - 5 - Lentes Delgadas.Frank BulaNessuna valutazione finora
- Iso 6887-1-2017Documento35 pagineIso 6887-1-2017Lorena Len75% (4)
- Ap3 Aa3 Ev1Documento50 pagineAp3 Aa3 Ev1Alvaro Andres Latorre RomeroNessuna valutazione finora
- 3 SEM 6 Plan Mtro. Juan PabloDocumento11 pagine3 SEM 6 Plan Mtro. Juan PablojesusNessuna valutazione finora
- Cambiar Las Canciones A Algunos Juegos de PSP Yo Usare Como Ejemplo El Burnout LegendsDocumento2 pagineCambiar Las Canciones A Algunos Juegos de PSP Yo Usare Como Ejemplo El Burnout LegendsreevildioNessuna valutazione finora
- GUÍA ELABORACIÓN DE PERFIL IDÓNEO DE INGRESO Y EGRESO Julio 24Documento22 pagineGUÍA ELABORACIÓN DE PERFIL IDÓNEO DE INGRESO Y EGRESO Julio 24pedromanuelguerreroNessuna valutazione finora
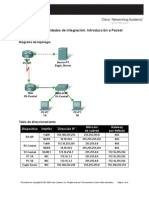
- E1 PTAct 1 7 1 DirectionsDocumento4 pagineE1 PTAct 1 7 1 DirectionsDURAN1399Nessuna valutazione finora
- Terminología Control de CalidadDocumento24 pagineTerminología Control de CalidadJessica Paulina GNessuna valutazione finora
- Topografía para caminos y vías urbanasDocumento1 paginaTopografía para caminos y vías urbanasFredy Tinco ParedesNessuna valutazione finora
- Guia Aprendizaje 2 Bombas LinealesDocumento4 pagineGuia Aprendizaje 2 Bombas Linealeschivo2145Nessuna valutazione finora
- Gestión de Usuarios y PermisosDocumento4 pagineGestión de Usuarios y PermisosJoséMaríaSerranoSánchezNessuna valutazione finora
- Motores EléctricosDocumento11 pagineMotores EléctricosJaider LuisNessuna valutazione finora
- Para BolDocumento24 paginePara BolbalolNessuna valutazione finora
- Caso 4 IncovsaDocumento8 pagineCaso 4 IncovsaBryan RodasNessuna valutazione finora
- Lab.1 - Acondicionamiento de Señales AnalógicasDocumento11 pagineLab.1 - Acondicionamiento de Señales AnalógicasOmar Ruiz RodríguezNessuna valutazione finora
- Memoria Descriptiv CalzadurasDocumento3 pagineMemoria Descriptiv CalzadurasCarlos VivancoNessuna valutazione finora
- Guia de Instalacion Ilustrada de Radios Microondas RTN 950 y RTN 605 2 PDFDocumento42 pagineGuia de Instalacion Ilustrada de Radios Microondas RTN 950 y RTN 605 2 PDFAttackDenied123Nessuna valutazione finora
- Comandos Del DDocumento3 pagineComandos Del DNick NicolasNessuna valutazione finora
- Pruebas de Hermeticidad en TuberiasDocumento4 paginePruebas de Hermeticidad en TuberiasCesar Vargas100% (1)
- Manometro TrabajoDocumento6 pagineManometro TrabajoBrayan NonatoNessuna valutazione finora
- La caída y reinvención de BlackBerryDocumento4 pagineLa caída y reinvención de BlackBerryCatalina Posada Salazar100% (2)
- Casa FarnsWorth MiesDocumento3 pagineCasa FarnsWorth MiesluciaNessuna valutazione finora
- Hoja Tecnica PimtasDocumento20 pagineHoja Tecnica Pimtasrobinson RNessuna valutazione finora
- Manual de Comisionamiento BBU BTS3900 HuaweiDocumento80 pagineManual de Comisionamiento BBU BTS3900 HuaweiJose Alexander Ceballos Jimenez100% (6)
- Eval Undécimo - Fenómenos OndulatoriosDocumento2 pagineEval Undécimo - Fenómenos OndulatoriosНестора Габриэль СерраноNessuna valutazione finora
- Convesion E-R Al RelacionalDocumento13 pagineConvesion E-R Al RelacionalErnesto SNessuna valutazione finora
- PROCEDIMIENTO CONSTRUCTIVO - PROYECTO MINAGRI INCOTsssDocumento3 paginePROCEDIMIENTO CONSTRUCTIVO - PROYECTO MINAGRI INCOTssspronexisNessuna valutazione finora