Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Drawing and Painting in Flash
Caricato da
Khairul Nizam KamaruddinCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Drawing and Painting in Flash
Caricato da
Khairul Nizam KamaruddinCopyright:
Formati disponibili
Drawing and Painting in Flash
About Drawing
The drawing tools in Adobe Flash let you
create and modify lines and shapes for the
artwork in your documents. The lines and
shapes you create in Flash are all lightweight
vector graphics, which help keep your FA file
si!e small.
"efore you draw and paint in Flash, it is
important to understand how Flash creates
artwork, and how drawing, painting, and
modifying shapes can affect other shapes on
the same layer.
#ector and "itmap $raphic
#ector graphics describe
images by using lines and
curves, called vectors, that also
include color and position
properties. For e%ample, the
image of a leaf is described by
points through which lines
pass, creating the leaf&s
outline. The color of the leaf is
determined by the color of the
outline and the color of the
area enclosed by the outline.
"itmap graphics describe
images using colored dots,
called pi%els, arranged in a
grid. For e%ample, the image of
a leaf is described by the
specific location and color
value of each pi%el in the grid,
creating an image in much the
same manner as a mosaic.
difference
#ector
'hen you edit a vector
graphic, you modify the
properties of the lines and
curves that describe its
shape. (ove, resi!e, reshape,
and change the color of a
vector graphic without
changing the )uality of its
appearance. #ector graphics
are resolution independent*
that is, they can be displayed
on output devices of varying
resolutions without losing any
)uality.
"itmap
'hen you edit a bitmap graphic,
you modify pi%els rather than lines
and curves. "itmap graphics are
resolution dependent, because the
data describing the image is fi%ed
to a grid of a particular si!e.
+diting a bitmap graphic can
change the )uality of its
appearance. ,n particular, resi!ing
a bitmap graphic can make the
edges of the image ragged as
pi%els are redistributed within the
grid. Displaying a bitmap graphic
on an output device that has a
lower resolution than the image
itself also degrades its )uality.
Drawing tools in flash
Pen tool
Te%t tool
ine tool
-ectangle tool .also /val, rectangle
primitive. /val primitive and polystar0
Pencil tool
"rush tool .also spray tool0
Deco tool
Paths
'henever you draw a line or shape in Flash,
you create a line called a path. A path is made
up of one or more straight or curved segments.
The beginning and end of each segment is
denoted by anchor points, which work like pins
holding a wire in place. A path can be closed
.for e%ample, a circle0, or open, with distinct
endpoints .for e%ample, a wavy line0.
1ou change the shape of a path by dragging its anchor points, the
direction points at the end of direction lines that appear at anchor
points, or the path segment itself.
2omponents of a path
A. 3elected .solid0 endpoint
". 3elected anchor point
2. 4nselected anchor point
D. 2urved path segment
+. Direction point
F. Direction line.
Paths can have two kinds of anchor points5 corner points and smooth
points. At a corner point, a path abruptly changes direction. At a smooth
point, path segments are connected as a continuous curve. 1ou can
draw a path using any combination of corner and smooth points. ,f you
draw the wrong type of point, you can always change it.
Points on a path
A. Four corner points
". Four smooth points
2. 2ombination of corner and smooth points.
A corner point can connect any two straight or curved segments,
while a smooth point always connects two curved segments.
A corner point can connect both straight segments
and curved segments
2reating $radient
To paint in flash, we need a drawing. 'e can start with a rectangle.
'hen you click a color bo%, the color dialog bo% shown here appears.
$radients show changes in color. They are located on the bottom row
of the 2olor dialog bo%. 1ou will use a gradient to create the movie6s
sky. "ut first, you must create the gradient you will use.
2hoose 'indow 7 2olor from the menu or press 3hift8F9. The 2olor
panel appears
2hoose inear in the Type field.
:ear the bottom of the panel, double;click on
the first +dit $radient -ange icon . 2olor
bo%es appear.
2lick the color blue to select blue.
Double;click the second +dit $radient
-ange icon and then click the color
white to select white.
2lick and drag the second Fill
$radient -ange icon to the three;
)uarter point on the $radient -ange
slider to increase the amount of white
in your gradient.
2lick the (enu /ptions button to
open the menu.
2lick Add 3watch.
2lose the 2olor panel. Flash adds the
gradient you created to the color bo%
Pencil tool < Paint bucket tool
'hen working in Flash, you can use the Pencil
tool to draw freehand shapes and the Paint
"ucket tool to fill enclosed areas with color. ,n
this e%ercise, you will use both of these tools to
draw the tree trunk and treetop you will use
later to create a tree.
2hoose #iew 7 $rid 7 +dit $rid from the menu.
Deselect 3nap to $rid. This will enable you to draw freely.
2lick /=.
2hoose the Pencil tool .
Activate the Property inspector.
2lick the 3troke color bo% and then choose brown as the stroke
color.
/n the (odifier panel, if /b>ect Drawing is selected,
deselect it.
/n the (odifier panel, choose the 3mooth option. This option
rounds the corners of your drawing.
Draw the tree trunk. (ake sure the starting and ending
point connect.
Note: While drawing, you may want to use the Eraser tool .
Double-click the Eraser tool to erase everything on the Stage. Use
the Eraser Shae modi!ier that is located in the modi!ier area o! the
"ool anel to select the si#e and shae o! your eraser. $ake sure
the Eraser $ode is set to Normal, and then wie over the area you
want to erase.
%hoose the &aint 'ucket tool.
%lick the (ill color bo) in the &roerty insector
and then choose brown as the !ill color.
%lick inside the trunk to !ill the trunk with color.
Note: *! your tree trunk does not !ill with color, you robably have
gas. "o close the gas, click on the +a Si#e modi!ier that is
located in the modi!ier area o! the "ool anel and then choose
%lose ,arge +as.
Create the Treetop
2hoose the Pencil tool .
2lick the 3troke color bo% and then choose green as the stroke
color.
Draw a treetop like the one shown here.
2hoose the Paint "ucket tool .
2lick the Fill color bo% in the Property inspector and then choose
green as the fill color.
2lick inside the treetop to fill the treetop with color.
Create a tree
2hoose the 3election tool.
Double;click the treetop fill. Double;clicking the treetop fill selects
both the treetop stroke and the treetop fill.
Drag the treetop over the tree trunk
Grouping object
Flash 23? Professional views the tree as two ob>ects, the treetop and
the tree trunk. :e%t, we will group the treetop and the tree trunk to
cause Flash to view the tree as a single ob>ect. Then you will turn the
tree into a symbol.
2hoose the 3election tool.
2lick and drag to create a rectangle around the tree. This selects the
tree.
2hoose (odify 7 $roup from the menu or press 2trl8 $ to make the
treetop and the tree trunk a single ob>ect.
2hoose (odify 7 2onvert to 3ymbol from the menu. The 2onvert to
3ymbol dialog bo% appears.
Type Tree in the :ame field.
2hoose $raphic as the type.
2lick /=. Flash places a copy of the tree in the ibrary.
Press the Delete key to remove the tree from the 3tage.
Potrebbero piacerti anche
- Ms PaintDocumento6 pagineMs PaintgcerameshNessuna valutazione finora
- What Is Computerized AccountingDocumento2 pagineWhat Is Computerized Accountingatifatanvir1758Nessuna valutazione finora
- Computer Animation Lecture NotesDocumento8 pagineComputer Animation Lecture NotesTerry ThomasNessuna valutazione finora
- Generations of Dynamic Web PagesDocumento16 pagineGenerations of Dynamic Web Pagesselvam_mcaNessuna valutazione finora
- COMP 231 Microprocessor and Assembly LanguageDocumento55 pagineCOMP 231 Microprocessor and Assembly LanguageAanchalAdhikariNessuna valutazione finora
- Oracle Database 11g: SQL Lesson 04Documento39 pagineOracle Database 11g: SQL Lesson 04Ali HasanNessuna valutazione finora
- Notations in Software DesignDocumento17 pagineNotations in Software DesignSindhuja VigneshwaranNessuna valutazione finora
- Adobe Flash LectureDocumento10 pagineAdobe Flash Lecturelorshie127Nessuna valutazione finora
- Computer Graphics and Animation - 09 TransformationsDocumento35 pagineComputer Graphics and Animation - 09 TransformationsmisteryfollowNessuna valutazione finora
- Chapter 6 - Transition To System DesignDocumento54 pagineChapter 6 - Transition To System DesignGagan Chandel0% (1)
- 1 L1 - Introduction To Data Structure and AlgorithmsDocumento96 pagine1 L1 - Introduction To Data Structure and AlgorithmsVidit Kumar100% (1)
- Introduction To Integrative Programming and Technologies Part 2Documento12 pagineIntroduction To Integrative Programming and Technologies Part 2Arnel NietoNessuna valutazione finora
- Data RepresentationDocumento29 pagineData RepresentationAkshay MathurNessuna valutazione finora
- HCI Lecture NotesDocumento10 pagineHCI Lecture NotesGerald Valdez100% (1)
- Computer Architecture & OrgDocumento23 pagineComputer Architecture & OrgIkawa AfueNessuna valutazione finora
- Characteristics of Computer GenerationsDocumento19 pagineCharacteristics of Computer GenerationsMohd RashidNessuna valutazione finora
- Module 2 6 VLSM and CidrDocumento21 pagineModule 2 6 VLSM and CidrCao Hồng MinhNessuna valutazione finora
- Kebere Goshu: Bahir Dar UniversityDocumento22 pagineKebere Goshu: Bahir Dar UniversityTadele Molla ታደለ ሞላNessuna valutazione finora
- ECE366 - Communication Networks - Lecture 1Documento35 pagineECE366 - Communication Networks - Lecture 1Toota TuttaNessuna valutazione finora
- Lesson 4 - Input and Output C++Documento48 pagineLesson 4 - Input and Output C++lvincent7Nessuna valutazione finora
- Processor Families: by Prabhanshu Tripathi Ankit GuptaDocumento25 pagineProcessor Families: by Prabhanshu Tripathi Ankit GuptaAnupam Kumar Sinha100% (1)
- Decision Support Systems and Business IntelligenceDocumento45 pagineDecision Support Systems and Business IntelligenceNeha Priya50% (2)
- HTML 6 Frames PDFDocumento11 pagineHTML 6 Frames PDFSharkLaserNessuna valutazione finora
- Module 1 - HCI and Interaction Design - LectureDocumento38 pagineModule 1 - HCI and Interaction Design - LectureCrombone CarcassNessuna valutazione finora
- AI Project CycleDocumento74 pagineAI Project Cycleashmita11Nessuna valutazione finora
- Basic Concepts of Object Oriented ProgrammingDocumento3 pagineBasic Concepts of Object Oriented ProgrammingHEMALATHANessuna valutazione finora
- MultimediaDocumento3 pagineMultimediaHimanshu2599Nessuna valutazione finora
- Graphics SoftwareDocumento2 pagineGraphics SoftwarejohnNessuna valutazione finora
- Information System AnalysisDocumento12 pagineInformation System AnalysisTosin WilliamsNessuna valutazione finora
- Unit 1.4 Wired and Wireless Networks - Lesson 1: Activity 1 - Local Area Network (LAN) Vs Wide Area Network (WAN)Documento4 pagineUnit 1.4 Wired and Wireless Networks - Lesson 1: Activity 1 - Local Area Network (LAN) Vs Wide Area Network (WAN)api-350342129Nessuna valutazione finora
- Model Life CycleDocumento63 pagineModel Life CycledarkxxxxloyalknightNessuna valutazione finora
- Os Process Scheduling AlgorithmsDocumento4 pagineOs Process Scheduling AlgorithmstossNessuna valutazione finora
- Computer Practical Filee-Term 1Documento8 pagineComputer Practical Filee-Term 1Mohammad Awees SanadiNessuna valutazione finora
- Cbse - Department of Skill Education Artificial IntelligenceDocumento10 pagineCbse - Department of Skill Education Artificial IntelligenceAditya TripathiNessuna valutazione finora
- HCI Lecture 1 IntroductionDocumento22 pagineHCI Lecture 1 IntroductionMuseera IffatNessuna valutazione finora
- Relation Between Linear and Nonlinear Linear Programming ChapterDocumento8 pagineRelation Between Linear and Nonlinear Linear Programming Chapterap021Nessuna valutazione finora
- Uid 2marks Question and AnswersDocumento18 pagineUid 2marks Question and AnswersOscar StevensNessuna valutazione finora
- Introduction To Parallel ProcessingDocumento47 pagineIntroduction To Parallel ProcessingMilindNessuna valutazione finora
- Introduction To Computer Hardware Part 2 PDFDocumento6 pagineIntroduction To Computer Hardware Part 2 PDFAmrit Razz Shrestha50% (2)
- The WIMP Interfaces in Human Computer InteractionDocumento16 pagineThe WIMP Interfaces in Human Computer InteractionNhelganeJaneHermosaMamac100% (1)
- Summer Assignment 1Documento1 paginaSummer Assignment 1Tehreem QamarNessuna valutazione finora
- CPPC 12 Lecture Notes 1 Introduction To HDL Part 2 PDFDocumento33 pagineCPPC 12 Lecture Notes 1 Introduction To HDL Part 2 PDFBlessious Joseph LandoyNessuna valutazione finora
- WEBPROG-Web ProgrammingDocumento13 pagineWEBPROG-Web ProgrammingMa Elvira Abellera Oco-DulayNessuna valutazione finora
- Uid 2M QBDocumento20 pagineUid 2M QBSuganya NatarajanNessuna valutazione finora
- Management Information SystemDocumento24 pagineManagement Information SystemMohd Salman Shaikh50% (2)
- Lecture 12 Human 1factors EngineeringDocumento36 pagineLecture 12 Human 1factors EngineeringAnonymous i9ytPrBlenNessuna valutazione finora
- Machine Learning SyllabusDocumento1 paginaMachine Learning SyllabusmrameshmeNessuna valutazione finora
- Computer Hardware: Siddharth KarakotiDocumento22 pagineComputer Hardware: Siddharth KarakotiSiddharth KarakotiNessuna valutazione finora
- Class 9 Digital Presentation NotesDocumento7 pagineClass 9 Digital Presentation NotesTanish kothariNessuna valutazione finora
- 2 Communication and Internet Technologies2Documento13 pagine2 Communication and Internet Technologies2Muhammad WaleedNessuna valutazione finora
- Fundamentals of HDLDocumento1 paginaFundamentals of HDLDINESH100% (1)
- Information Technology Practicle File PDFDocumento15 pagineInformation Technology Practicle File PDFkrishNessuna valutazione finora
- MIS Prelim SummaryDocumento225 pagineMIS Prelim Summarycyka blyatNessuna valutazione finora
- Itec Ms Word 2016Documento15 pagineItec Ms Word 2016YasraNessuna valutazione finora
- K02992 - 20180921174405 - Chapter 1-Raster VS VECTORDocumento19 pagineK02992 - 20180921174405 - Chapter 1-Raster VS VECTORVina FadilahNessuna valutazione finora
- JEDI Slides Intro1 Chapter06 Control StructuresDocumento52 pagineJEDI Slides Intro1 Chapter06 Control Structuresredbutterfly100% (2)
- Sony PMW 200 ManualDocumento141 pagineSony PMW 200 ManualElectra/Off TraxNessuna valutazione finora
- Introduction To Compressed Air SystemDocumento23 pagineIntroduction To Compressed Air SystemMohd Zulhairi Mohd NoorNessuna valutazione finora
- The Manuals Com Cost Accounting by Matz and Usry 9th Edition Manual Ht4Documento2 pagineThe Manuals Com Cost Accounting by Matz and Usry 9th Edition Manual Ht4ammarhashmi198633% (12)
- Control of Water in MinesDocumento45 pagineControl of Water in MinesRisasri RidwanNessuna valutazione finora
- Guideline G6 Certification Process v2 0Documento18 pagineGuideline G6 Certification Process v2 0Wong Wong WLNessuna valutazione finora
- DCTN Lsqmdocu63774Documento21 pagineDCTN Lsqmdocu63774Bharani KumarNessuna valutazione finora
- Short Notes On Building ConstructionDocumento20 pagineShort Notes On Building Constructionlarnz0% (1)
- 50rhe PDDocumento40 pagine50rhe PDm_moreira1974Nessuna valutazione finora
- CMMIDocumento23 pagineCMMIChaithanya KumarNessuna valutazione finora
- Apollo Lighting Products Catalog 2011Documento68 pagineApollo Lighting Products Catalog 2011Today's NameNessuna valutazione finora
- Questions Supplychain RegalDocumento2 pagineQuestions Supplychain RegalArikuntoPadmadewaNessuna valutazione finora
- Trasdata HelpDocumento4.852 pagineTrasdata HelpPaul Galwez75% (4)
- Genetic Algorithms - Principles and Perspectives - A Guide To GA TheoryDocumento327 pagineGenetic Algorithms - Principles and Perspectives - A Guide To GA Theoryluis-barrios-941150% (4)
- Premier MDocumento44 paginePremier Mthebetterman0511Nessuna valutazione finora
- Operation & Service Manual: Murzan IncDocumento38 pagineOperation & Service Manual: Murzan IncgokulNessuna valutazione finora
- BextexDocumento14 pagineBextexBishawnath RoyNessuna valutazione finora
- West Zone: South-West Zone: South Zone: Central Zone: North Zone: North West Zone: East ZoneDocumento6 pagineWest Zone: South-West Zone: South Zone: Central Zone: North Zone: North West Zone: East ZoneKanupriyamNessuna valutazione finora
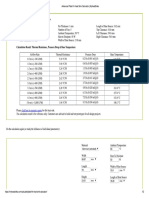
- Advanced Plate Fin Heat Sink Calculator - MyHeatSinksDocumento2 pagineAdvanced Plate Fin Heat Sink Calculator - MyHeatSinksHarsh BhardwajNessuna valutazione finora
- Dissolved Gas Analysis of Transformer Oil: Mrs. Harsha Shah Insulation DivisionDocumento38 pagineDissolved Gas Analysis of Transformer Oil: Mrs. Harsha Shah Insulation Divisionsjavre9390100% (1)
- SDLCDocumento2 pagineSDLCTahseef RezaNessuna valutazione finora
- Cap 1Documento10 pagineCap 1Oscar Bello LemusNessuna valutazione finora
- Unit 49 Installing and Commissioning Engineering EquipmentDocumento13 pagineUnit 49 Installing and Commissioning Engineering EquipmentSaifuddinHidayat100% (1)
- UD05674B Baseline Access Control Terminal DS-KIT802 User Manual V2.0 20180228Documento121 pagineUD05674B Baseline Access Control Terminal DS-KIT802 User Manual V2.0 20180228iresh jayasingheNessuna valutazione finora
- Yugo m59 - 66 RifleDocumento8 pagineYugo m59 - 66 Riflestraightshooter100% (1)
- Karcher Quotation List - 2023Documento12 pagineKarcher Quotation List - 2023veereshmyb28Nessuna valutazione finora
- cm6800 48x8 NewDocumento98 paginecm6800 48x8 Newvijayakumar3661Nessuna valutazione finora
- XLPE-AL 33 KV Single Core Cable - Hoja de Datos - NKT CablesDocumento2 pagineXLPE-AL 33 KV Single Core Cable - Hoja de Datos - NKT CableskjkljkljlkjljlkNessuna valutazione finora
- EPA 2010 ATS and DEF Modification GuideDocumento30 pagineEPA 2010 ATS and DEF Modification GuideRodolfo Alberto Muñoz CarcamoNessuna valutazione finora
- On Aircraft ComDocumento24 pagineOn Aircraft ComAakriti GuptaNessuna valutazione finora
- HIDROMONTAŽA - We Change EverythingDocumento1 paginaHIDROMONTAŽA - We Change EverythingsamccoNessuna valutazione finora