Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
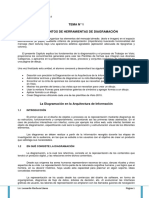
La Diagramación en La Arquitectura de Información
Caricato da
MadaraUchiha Akatsuki AkatsukiDescrizione originale:
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
La Diagramación en La Arquitectura de Información
Caricato da
MadaraUchiha Akatsuki AkatsukiCopyright:
Formati disponibili
La diagramacin en la arquitectura
de informacin
Introduccin
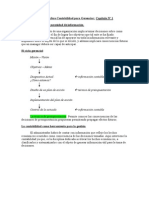
El primer paso en el diseo de objetos o procesos es la representacin mediante
diagramas de su estructura, funcionamiento y comportamiento, concretando as
las primeras ideas abstractas. En el caso de productos interactivos con interfaz,
como por ejemplo los sitios web, esta interfaz tambin es objeto de
diagramacin, especificando cu!l ser! la organizacin y estructuracin visual de
los diferentes elementos.
Los diagramas se deben realizar a partir de la informacin recogida durante las
etapas de investigacin de la audiencia, en las que se estudia a los usuarios con
el objetivo de crear un producto que satisfaga sus necesidades.
En qu consiste la diagramacin
La diagramacin, a la cual nos referimos, consiste en la representacin de los
contenidos que tendr! un producto digital, y las relaciones entre dic"os
contenidos.
Los diagramas se usan en arquitectura de informacin para proponer cmo ser!
el producto final. Esencialmente se refieren a la organizacin de los contenidos
del producto, al funcionamiento b!sico del mismo, y la ubicacin que tendr!n
estos contenidos en la interfaz.
Los analistas de la informacin, en los temas del diseo y representacin del
software, dividen estos diagramas en # tipos$
* Blueprints
* Wireframes
%omo sustituto del trmino &lueprint a veces se usa el de 'rc"itecture (ap, que
significa (apa de 'rquitectura.
)ambin como trmino similar a wireframe se usan otros trminos como moc*up
y prototype +maqueta y prototipo,. +-osenfeld . (orville, /odt*e, 0nyder,
El primer grupo de diagramas +blueprints,, tiene como objetivo representar 1las
principales reas de organizacin y rotulado1 +-osenfeld . (orville,, y est!n
enfocados a los aspectos estructurales y de funcionamiento del producto.
2eneralmente se representan con te3tos, cajas y flec"as.
Estos planos o blueprints parten de lo general a lo particular, de lo abstracto a lo
concreto. 0u funcin es e3plicitar iterativamente las decisiones de diseo, con el
objetivo de comunicar dic"as decisiones al resto de miembros del equipo de
desarrollo, o al cliente final.
El segundo grupo de diagramas +wireframe, mockup o prototype, tienen el
objetivo de 1mostrar el contenido de las p!ginas1 +-osenfeld . (orville,,
concretando los elementos que se plantearon en los primeros planos +blueprints,
y ubic!ndolos en las p!ginas o pantallas del producto final.
Este segundo grupo de diagramas est!n comprendidos como prototipos de baja
fidelidad, ya que se realizan en 1blanco y negro1 y no muestran el diseo gr!fico
del producto ni la funcionalidad de sus cdigos de programacin.
Los niveles de prototipos son:
* Prototipos de baja fidelidad o estticos !"ireframes# moc$up%
* Prototipos de fidelidad intermedia !dise&o grfico%
* Prototipos de alta fidelidad o dinmicos !Web# '()L%
4na notacin muy usada por arquitectos de informacin y diseadores de
interaccin para "acer la diagramacin de sitios web es la propuesta por 5esse
5ames 2arret +"ttp$66www.jjg.net,, y que consiste, seg7n el propio autor, en un
1vocabulario visual para describir arquitectura de informacin y diseo de
interaccin1. El sistema de diagramacin est! compuesto de smbolos
geomtricos, flec"as y lneas.
El vocabulario visual de 2arret es muy 7til para representar tanto el diseo de
interaccin, como la estructura conceptual y organizativa del contenido.
Esta notacin gr!fica est! concebida para realizar un diseo de lo general a lo
concreto, ya que sigue el principio de la simplificacin de representacin a partir
de cajas +bo3es, y flec"as +arrows,. Este principio es el que le facilita a cualquier
diseador comunicar arquitecturas de informacin de forma f!cilmente
comprensible.
0e proponen tres tipos de diagramas de acuerdo a las funciones principales que
cumple un arquitecto de informacin en el diseo de un producto digital$
*+ ,iagramas de organi-acin+ !planos . blueprints%
/+ ,iagramas de funcionamiento+ !planos avan-ados . blueprints%
0+ ,iagramas de presentacin+ !maquetas . "ireframes%
Esta clasificacin no significa que estos diagramas sean e3cluyentes. 8ebe e3istir
una interrelacin entre los mismos, de manera que cada diagrama creado
complemente al anterior, y se convierta en apoyo de los siguientes. 9gualmente la
divisin por grupos de estos diagramas no significa que "aya que "acer
rgidamente tres.
'dem!s, esta propuesta no e3cluye a ning7n otro modelo de diagramacin.
:erfectamente podra complementarse con el vocabulario visual de 2arret, con la
propuesta de 8an &rown, o cualquier otro modelo de los anteriormente
mostrados.
Propuesta de iconos
:ara "acer los diagramas de organi-acin se proponen una serie de iconos
simples, iguales que los que propone 2arret. 0e basan en cajas y flec"as o
conectores.
;igura <$ 9conos para realizar diagramas de organizacin
:ara "acer los diagramas de funcionamiento 1 los diagramas de
presentacin se proponen otros iconos m!s trabajados visualmente, con el
objetivo de representar el comportamiento interactivo del producto.
;igura =$ 9conos para realizar diagramas de funcionamiento y diagramas de
presentacin
Propuesta de diagramas
Los diagramas de organi-acin consisten en la representacin de los grupos
organizados, y de los elementos b!sicos que contienen, siendo el diagrama
b!sico para entender la estructura general del producto.
;igura >$ 8iagrama de organizacin
El diagrama de funcionamiento es la representacin de las estructuras con los
flujos de navegacin. Este diagrama tiene un nivel de acabado superior al
anterior y complementa al mismo. 8ebe ser el que muestre los niveles de
navegacin as como los tipos de navegacin en el producto.
;igura ?$ 8iagrama de funcionamiento
El diagrama de presentacin es el que debe mostrar las formas de
organizacin visual de los contenidos en las p!ginas principales, por ejemplo$ la
p!gina inicial, las p!ginas interiores, p!ginas de productos, etc. Este diagrama no
pretende representar el diseo gr!fico o diseo visual en detalle, sino especificar
el esqueleto organizativo de la interfaz.
;igura @$ 8iagrama de presentacin
(apas de Aavegacin
Los mapas de navegacin proporcionan una representacin esquem!tica de la
estructura del "iperte3to, indicando los principales conceptos incluidos en el
espacio de la informacin y las interrelaciones que e3isten entre ellos. 4n mapa
es, por ejemplo, una representacin completa +o resumida, del sitio web para
orientar al lector6usuario durante el recorrido o para facilitarle un acceso directo
al lugar que le interese. -eflejar! la estructura del web por medio de enlaces a
los nodos principales, y stos tambin pueden desarrollarse para mostrar los
subnodos. El mapa de navegacin puede representarse bien en forma te3tual,
bien en forma gr!fica, o una combinacin de ambas.
:ara confeccionar mapas que reflejan el conte3to del nodo activo e3isten
programas especficos que tambin son capaces de mostrar en forma gr!fica
toda la estructura de un "iperte3to. Estas funcionalidades las tienen algunos
programas de creacin de p!ginas web, tales como FrontPage de Microsoft.
0in embargo, no se trata de verdaderas "erramientas de navegacin, ya que
estas funcionalidades son posibles 7nicamente dentro del programa de
construccin de las p!ginas web residentes en el disco duro, y no cuando el
"iperte3to se publica en la web.
Btras "erramientas de este tipo son NEST!, T"e #e$ %rowser and
&artograp"er. 0e trata de un navegador que dibuja mapas de navegacin
mientras est!s navegando por la /eb.
"ttp$66personalpages.manc"ester.ac.u*6staff6m.dodge6cybergeograp"y66atlas6web
Csites."tml
Potrebbero piacerti anche
- Diagramación en La AIDocumento4 pagineDiagramación en La AIplanetario0812Nessuna valutazione finora
- La Diagramación en La Arquitectura de InformaciónDocumento5 pagineLa Diagramación en La Arquitectura de InformaciónAnonymous SwqsnOtNessuna valutazione finora
- U2 DiagramacioWideframeDocumento9 pagineU2 DiagramacioWideframepatriciaNessuna valutazione finora
- 01 Software de DiagramaciónDocumento28 pagine01 Software de Diagramaciónken matos rojasNessuna valutazione finora
- La Diagramación en La Arquitectura de InformaciónDocumento10 pagineLa Diagramación en La Arquitectura de InformacióncormissNessuna valutazione finora
- La Diagramación en La Arquitectura de InformaciónDocumento11 pagineLa Diagramación en La Arquitectura de InformaciónDAI2011Nessuna valutazione finora
- La DiagramaciónDocumento4 pagineLa DiagramaciónLuis Alberto Tiburcio100% (1)
- Software de Aplicación Unidad 2Documento8 pagineSoftware de Aplicación Unidad 2AndresAsitimbayNessuna valutazione finora
- Práctico Modelo C4Documento28 paginePráctico Modelo C4DanielaVidalLópez100% (1)
- La Diagramación en La Arquitectura de InformaciónDocumento12 pagineLa Diagramación en La Arquitectura de InformaciónFrancisco Blazquez WeberNessuna valutazione finora
- Uwe UmlDocumento12 pagineUwe UmlIram Borjón Cabrera100% (1)
- Wireframe (Diseño Web)Documento4 pagineWireframe (Diseño Web)Erick Taracena CascanteNessuna valutazione finora
- Tutorial ASTAHDocumento12 pagineTutorial ASTAHarlexcarmonaNessuna valutazione finora
- Cómo Crear Un Diagrama UML (Recuperado Automáticamente)Documento8 pagineCómo Crear Un Diagrama UML (Recuperado Automáticamente)Salvador AcostaNessuna valutazione finora
- Elaboración de Los Diagramas Del Modelo de Dominio Del ProyectoDocumento18 pagineElaboración de Los Diagramas Del Modelo de Dominio Del Proyectojuan jose 10o morales gomezNessuna valutazione finora
- Guia de SmartdrawDocumento19 pagineGuia de SmartdrawChristian MoreiraNessuna valutazione finora
- Elaboracion Diagramas y Plantillas Casos Uso ProyectoDocumento18 pagineElaboracion Diagramas y Plantillas Casos Uso ProyectoEdwin Alexander Ospina PennaNessuna valutazione finora
- Jerarquia EsquemasDocumento6 pagineJerarquia EsquemasOmar QuispeNessuna valutazione finora
- Wireframes Olga CarrerasDocumento14 pagineWireframes Olga CarrerasFrancisco Blazquez WeberNessuna valutazione finora
- Diagrama TeletonDocumento5 pagineDiagrama TeletonMotorolaNessuna valutazione finora
- Revista Diseño EditorialDocumento12 pagineRevista Diseño Editorialfernando mendezNessuna valutazione finora
- Diagrama de RedDocumento6 pagineDiagrama de RedGryssdan RamirezNessuna valutazione finora
- Diagramas de Flujo - Guía de AprendizajeDocumento9 pagineDiagramas de Flujo - Guía de AprendizajeGustavo ColmenaresNessuna valutazione finora
- AutoCAD Material de ApoyoDocumento12 pagineAutoCAD Material de Apoyomartin.hernandezNessuna valutazione finora
- Elementos de PrototipadoDocumento3 pagineElementos de PrototipadodianaNessuna valutazione finora
- Diseño de Webapps (SUMMARY)Documento5 pagineDiseño de Webapps (SUMMARY)Samuel Eduardo Vásquez MarcíaNessuna valutazione finora
- Introducción Al Diseño de InterfacesDocumento6 pagineIntroducción Al Diseño de InterfacesJose Luis Aricapa MartínezNessuna valutazione finora
- Fox para PrincipiantesDocumento35 pagineFox para PrincipiantescuartoavmmNessuna valutazione finora
- Manual ArcView3 2Documento44 pagineManual ArcView3 2Pedro Antonio Villalta (Sujeto)Nessuna valutazione finora
- Diagrama de Clase ErnestoDocumento2 pagineDiagrama de Clase ErnestoOmar Jair Purata FunesNessuna valutazione finora
- Elaboración de DiagramasDocumento8 pagineElaboración de DiagramasMajo MajitouwuNessuna valutazione finora
- Ga2-220501093-Aa2 - Representar El Contexto Del NegocioDocumento9 pagineGa2-220501093-Aa2 - Representar El Contexto Del NegocioMiguel GomezNessuna valutazione finora
- Practica 1 - Control de Temperatura Con LabviewDocumento15 paginePractica 1 - Control de Temperatura Con Labviewjaimedb1Nessuna valutazione finora
- Septiembre 2023Documento6 pagineSeptiembre 2023carlos hernando izquierdo arteagaNessuna valutazione finora
- TMS - Semana 03Documento29 pagineTMS - Semana 03Juan Carlos Hernandez SaonaNessuna valutazione finora
- Elaboración de Los Diagramas Del Modelo de Dominio Del ProyectoDocumento4 pagineElaboración de Los Diagramas Del Modelo de Dominio Del ProyectoDaniela GarciaNessuna valutazione finora
- Manual+de+Apex+2 1Documento113 pagineManual+de+Apex+2 1gemeleitorsNessuna valutazione finora
- Practica 10 Diagrama de FlujoDocumento8 paginePractica 10 Diagrama de FlujoSJ Adonai Hernandez OrtegaNessuna valutazione finora
- LUCIDCHARTDocumento3 pagineLUCIDCHARTGabriel RamosNessuna valutazione finora
- Garrett - Un Vocabulario Visual de Arquitectura de La InformacionDocumento12 pagineGarrett - Un Vocabulario Visual de Arquitectura de La InformacionAlfredoHugoMarioCeciseNessuna valutazione finora
- Nuevo Microsoft Word DocumentDocumento2 pagineNuevo Microsoft Word DocumentBrisa AverzaNessuna valutazione finora
- Cuál Es La Importancia de UMLDocumento5 pagineCuál Es La Importancia de UMLElkin Jovanny Vera OsmaNessuna valutazione finora
- Profundiza U4Documento20 pagineProfundiza U4Manuela Granda VallejoNessuna valutazione finora
- Ensayo 2Documento7 pagineEnsayo 2amy guillen dumeNessuna valutazione finora
- UML Delvis-Cruz Jose-PeñalbaDocumento22 pagineUML Delvis-Cruz Jose-PeñalbaDelvis Joel CruzNessuna valutazione finora
- Diagramas de Implementación y ComponentesDocumento7 pagineDiagramas de Implementación y ComponentesMANUEL DAVID OCHOA BUITRAGONessuna valutazione finora
- Tutorial ASTAHDocumento23 pagineTutorial ASTAHRichard MartinezNessuna valutazione finora
- Cuestionario 1Documento20 pagineCuestionario 1Anthony RamirezNessuna valutazione finora
- Un Diagrama de Flujo Es Una Forma de Representar Gráficamente Los Detalles Algorítmicos de Un Proceso MultifactorialDocumento24 pagineUn Diagrama de Flujo Es Una Forma de Representar Gráficamente Los Detalles Algorítmicos de Un Proceso MultifactorialjakeNessuna valutazione finora
- Programacion Orientada A ObjetosDocumento13 pagineProgramacion Orientada A ObjetosPA TriciaNessuna valutazione finora
- GUIA Uso de Enterprise ArchitectDocumento20 pagineGUIA Uso de Enterprise ArchitectEdder Emmanuel Mera ChavezNessuna valutazione finora
- 48 Software de Dibujo VectorialDocumento27 pagine48 Software de Dibujo VectorialLourdes Casado SanchezNessuna valutazione finora
- Tutorial UWEDocumento19 pagineTutorial UWEElkin Duvan MARIN LUQUENessuna valutazione finora
- Visual WadeDocumento16 pagineVisual Wadekevlar_garnetNessuna valutazione finora
- Metodos de La Organización de La InformacionDocumento8 pagineMetodos de La Organización de La InformacionFernandoNessuna valutazione finora
- Maquetación y compaginación de productos gráficos complejos. ARGP0110Da EverandMaquetación y compaginación de productos gráficos complejos. ARGP0110Nessuna valutazione finora
- DATABASE - Del modelo conceptual a la aplicación final en Access, Visual Basic, Pascal, Html y PhpDa EverandDATABASE - Del modelo conceptual a la aplicación final en Access, Visual Basic, Pascal, Html y PhpNessuna valutazione finora
- Conexión SQL SERVER & C# (Manual para principiantes)Da EverandConexión SQL SERVER & C# (Manual para principiantes)Valutazione: 1 su 5 stelle1/5 (1)
- Executive Master Project ManagementDocumento12 pagineExecutive Master Project Managementjhona mamaniqNessuna valutazione finora
- La HistoriaDocumento17 pagineLa Historiacharliezen31Nessuna valutazione finora
- La Teoría Del Aprendizaje ConstructivistaDocumento2 pagineLa Teoría Del Aprendizaje ConstructivistaLuis Tinoco YantasNessuna valutazione finora
- Monografia - Psicologia Del AprendizajeDocumento17 pagineMonografia - Psicologia Del AprendizajeMatthew MaynardNessuna valutazione finora
- Manejo Del Aparato CríticoDocumento18 pagineManejo Del Aparato CríticoKarla Albarrán GómezNessuna valutazione finora
- Correspondencia Privada Con Mi MadreDocumento41 pagineCorrespondencia Privada Con Mi MadreHéctor Hernández MontecinosNessuna valutazione finora
- Tarea Nº1 PREKINDERDocumento5 pagineTarea Nº1 PREKINDERPatricio Alejandro ShadNessuna valutazione finora
- Resumen Libro Contabilidad para Gerenciar - Cap 1Documento3 pagineResumen Libro Contabilidad para Gerenciar - Cap 1LucasNessuna valutazione finora
- Formato Hoja Vida Sena AprendizDocumento2 pagineFormato Hoja Vida Sena AprendizKary Julieth Estrada Perales100% (1)
- NumerologiaDocumento5 pagineNumerologiaJean GamezNessuna valutazione finora
- Tesis Entorno Familiar Influencia Rendimiento Escolar1Documento190 pagineTesis Entorno Familiar Influencia Rendimiento Escolar1Gabriela Chihuan CastroNessuna valutazione finora
- Textos Expositivos Con Estructura de Secuencia (Comprensión)Documento1 paginaTextos Expositivos Con Estructura de Secuencia (Comprensión)Alicia Arroyo89% (9)
- Administración de Compras y Abastecimiento LIBRODocumento6 pagineAdministración de Compras y Abastecimiento LIBROMaria40% (5)
- Iriarte 5Documento66 pagineIriarte 5Felix Vigor GonzalezNessuna valutazione finora
- Violencia en El NoviasgoDocumento9 pagineViolencia en El NoviasgoEdgardo Santiago100% (1)
- Portafolios Digitales-1Documento11 paginePortafolios Digitales-1api-257308423Nessuna valutazione finora
- Fundamentos de La AutoestimaDocumento9 pagineFundamentos de La AutoestimaCelestinoNessuna valutazione finora
- Perfil de GrupoDocumento9 paginePerfil de GrupoVictor Manuel Morales Orozco100% (1)
- Escribimos Un Texto DescriptivoDocumento9 pagineEscribimos Un Texto DescriptivoREY PARRA100% (2)
- Creencias IrracionalesDocumento10 pagineCreencias IrracionalesJulio César NuñezNessuna valutazione finora
- Perspectivas Recomendaciones Buen Uso Ciberespacio Antonio Garcia Beatriz Catalina 9788494079061 PDFDocumento144 paginePerspectivas Recomendaciones Buen Uso Ciberespacio Antonio Garcia Beatriz Catalina 9788494079061 PDFZafnat PaneaNessuna valutazione finora
- Barthes Foucault AutorDocumento18 pagineBarthes Foucault AutorAndrés JuradoNessuna valutazione finora
- Cómo Se Ve Un Colegio InclusivoDocumento3 pagineCómo Se Ve Un Colegio InclusivoJorgito108Nessuna valutazione finora
- Estrategias Canónicas Del Neobarroco Poético Latinoamericano. Matías AyalaDocumento19 pagineEstrategias Canónicas Del Neobarroco Poético Latinoamericano. Matías AyalasinthialiramosNessuna valutazione finora
- Ensayo Proceso AdministrativoDocumento11 pagineEnsayo Proceso AdministrativoFeco ArrietaNessuna valutazione finora
- Foucault Michel - La Etica Del PensamientoDocumento366 pagineFoucault Michel - La Etica Del PensamientoFacu MartinNessuna valutazione finora
- Competencias - Levy LevoyerDocumento20 pagineCompetencias - Levy LevoyerPaola Espejo CastagnoliNessuna valutazione finora
- Carpeta de Induccion SenaDocumento36 pagineCarpeta de Induccion Senapilar100% (1)
- Economia de FichasDocumento12 pagineEconomia de FichasnancypanaNessuna valutazione finora
- G8B1C6Documento5 pagineG8B1C6Anahí OsunaNessuna valutazione finora