Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Samina
Caricato da
Sabreen Ahmad0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
17 visualizzazioni6 paginevb.net
Titolo originale
samina
Copyright
© © All Rights Reserved
Formati disponibili
DOCX, PDF, TXT o leggi online da Scribd
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentovb.net
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
0 valutazioniIl 0% ha trovato utile questo documento (0 voti)
17 visualizzazioni6 pagineSamina
Caricato da
Sabreen Ahmadvb.net
Copyright:
© All Rights Reserved
Formati disponibili
Scarica in formato DOCX, PDF, TXT o leggi online su Scribd
Sei sulla pagina 1di 6
Introduction
ASP.NET programming language is composed of different suite packages of programming tools.
However, the most exciting thing to learn from this language is to create a website because you
dont have to put in a lot of effort for building a complex website. In this language, you dont need to
find some flat form in order to make a beautiful and flexible website because there is already a
package on how we are going to handle and locate those important matters to build a website. The
advantages of why ASP.NET is popular? Its because, you can write least amount of code.
Unfortunately, it depends on the programmer side which programming tools they are going to
choose. The most interesting part of ASP.NET Web programming is the use of Master Page. The
master page is the template for how your pages will look like. It enables you to store the same
content among multiple content pages in a website.
For instance, if you would like to display a standard header and footer in each page of your website,
then you can generate the standard header and footer in a Master Page. Thats how powerful a
master page is to handle multiple forms and is easier to maintain throughout what the website looks
like. Take note, the ID attribute uniquely identifies the placeholder, allowing you to put more than
one placeholder in a master page.
To start - open your Visual Studio 2010, File and choose New Web Site, choose C#.
Choose ASP.NET Empty Web Site. Make the default File System; you can change the file directory of
your file. Just simply browse and name your folder where your file is being saved and click Ok.
When we notice theres no display, what are we going to do. We are going to Add a Master Page. To
do that, in your solution explorer, right click the name of your website and choose Add new item.
Choose MasterPage.master, the default name is MasterPage. Make sure that the check box is
checked, only place code in a separate file, not a select master page.
This is the master build in code:
Collapse | Copy Code
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Under the code, either you can choose Source, Split, and design. In order to show only the code, use
the design just like above, split shows both source and design and design shows only a design.
Now, we are going to use design in order to see the full design of our Master Page. Click design; first
delete the current placeholder because we are going to create a new one.
In the above menu, click table and insert table:
Click Ok, we are going to merge cells, the header and footer. Highlight the entire first row, right click
and choose modify merge cells. Expand the height - it looks like a website and fill some color to
make it look like an interesting site, look at the properties settings. If you want to add color for
header and footer, click the cells and locate the properties and choose Bgcolor.
In toolbox, choose Hyperlink and drag in your Page. Make 3 copies and name them Home, About,
and Settings.
So, this is how your Master Page looks like. In order to make multiple Web Forms, in your Solution
Explorer, click your web site name, right click and Add new item. Choose C# and click Web Form. The
default name is default, change it to Home to make it more meaningful. Remember; make sure to
check the select master page and Add. When you notice another dialog box appears, it does mean
that you are in the Master Page control. Click MasterPage.master, then Ok.
This is the build in code.
Collapse | Copy Code
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master"
AutoEventWireup="true" CodeFile="Home.aspx.cs" Inherits="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
Do the same procedure like what you created in the Home web form and name it About and Setting.
Now youve already created 3 Web Forms.
Back to the Master Page, drag Content PlaceHolder from your toolbox in your Master Page.
Gdf
Click Home menu hyperlinks, in your properties setting, locate Navigate URL, click and choose
Home Web Form that corresponds to your menu. Do the same procedure when you link About and
Settings Menu.
In Solution Explorer, double click Home Web Form. When you notice your cursor,
only ContentPlaceHolder is active, it means you could not write anything except the place
holder. Now, we are going to put something in the place holder. Type This is my Home Page, do
the same as what you created in your home web form and type that relate in every pages.
Note: If you couldnt write in the placeholder, click the place holder and click the greater than arrow
>.
Save your work.
Now, click debug to start debugging or press F5 to run you program. The first time you run your
program, it shows dialog box, click ok to continue. Then the output of your program looks like:
Try to navigate your HOME, ABOUT, and SETTING menus to see if they work!
History
Potrebbero piacerti anche
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Akun SiswaDocumento10 pagineAkun Siswagame advenNessuna valutazione finora
- DocumentDocumento10 pagineDocumentHafiz MuhammadNessuna valutazione finora
- Using IComparer IComparable For Sorting in WPFDocumento6 pagineUsing IComparer IComparable For Sorting in WPFAbhiNessuna valutazione finora
- 12 PandasDocumento21 pagine12 PandasArshpreet SinghNessuna valutazione finora
- HD-W64A Specification V6.0.1Documento6 pagineHD-W64A Specification V6.0.1Apoorv PorwalNessuna valutazione finora
- Visual Foxpro Bsamt3aDocumento32 pagineVisual Foxpro Bsamt3aJherald NarcisoNessuna valutazione finora
- EE 6351 - Electrical Drives and Controls (EDC) QBDocumento160 pagineEE 6351 - Electrical Drives and Controls (EDC) QBkannanchammyNessuna valutazione finora
- !barra Portfolio Manager Fact Sheet - April 2014Documento2 pagine!barra Portfolio Manager Fact Sheet - April 2014Jitka SamakNessuna valutazione finora
- Data Analysis in Monitoring & EvaluationDocumento25 pagineData Analysis in Monitoring & EvaluationJonathan L. Magalong100% (1)
- (01 33 23) Shop Drawings, Product Data and SamplesDocumento4 pagine(01 33 23) Shop Drawings, Product Data and SamplesĐinh Thiện SỹNessuna valutazione finora
- A Study of The Impact of Social Media On Consumer Buying Behaviour Submitted ToDocumento25 pagineA Study of The Impact of Social Media On Consumer Buying Behaviour Submitted ToAnanya GhoshNessuna valutazione finora
- Cognizant 2021 Exam Pattern Round 1:: - Quants - Logical - Verbal - Automata Fix (Code Debugging)Documento23 pagineCognizant 2021 Exam Pattern Round 1:: - Quants - Logical - Verbal - Automata Fix (Code Debugging)Ojas DhoneNessuna valutazione finora
- Kisi-Kisi Web Technologies 2023Documento36 pagineKisi-Kisi Web Technologies 2023Erhamna noor riskiNessuna valutazione finora
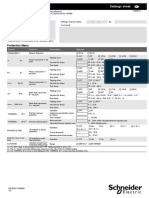
- VIP400 Settings Sheet NRJED311208ENDocumento2 pagineVIP400 Settings Sheet NRJED311208ENVăn NguyễnNessuna valutazione finora
- Fc75 DB Structure Dif10 enDocumento15 pagineFc75 DB Structure Dif10 enChristian CamposNessuna valutazione finora
- Creating Delegate NodeDocumento26 pagineCreating Delegate NodeRama Krishna BNessuna valutazione finora
- Youtube Video Download Using PythonDocumento37 pagineYoutube Video Download Using PythonVINOTH K100% (2)
- Likpin Job Offer Contract - Appointment Letter SoftDocumento5 pagineLikpin Job Offer Contract - Appointment Letter SoftYasirIqbalNessuna valutazione finora
- Apd Summer Institute ApplicationDocumento3 pagineApd Summer Institute ApplicationFNessuna valutazione finora
- Managed Fortiswitch 604Documento110 pagineManaged Fortiswitch 604Netsys BilisimNessuna valutazione finora
- GS DataMatrix GuidelineDocumento66 pagineGS DataMatrix GuidelineSuraj SupekarNessuna valutazione finora
- Audacity 2.1Documento39 pagineAudacity 2.1Sharbate AzamNessuna valutazione finora
- BELLTPO CHARTS WORKSPACE VIDEOLINKS Troubleshooting InstuctionsDocumento3 pagineBELLTPO CHARTS WORKSPACE VIDEOLINKS Troubleshooting InstuctionsRameishYedllaNessuna valutazione finora
- Home Visit Record (HVR) #1Documento2 pagineHome Visit Record (HVR) #1Nicole Arriana ResumaNessuna valutazione finora
- Finite State Machine (FSM) : ExampleDocumento22 pagineFinite State Machine (FSM) : Examplehaseeb tNessuna valutazione finora
- UntitledDocumento7 pagineUntitledIndra Rian JayaNessuna valutazione finora
- Design Systems Formatted PDFDocumento66 pagineDesign Systems Formatted PDFOleksiy OsiychukNessuna valutazione finora
- FLTMC Instances OutputDocumento2 pagineFLTMC Instances OutputΓεώργιος ΝάσταςNessuna valutazione finora
- Eastern Gold Store Price ListDocumento24 pagineEastern Gold Store Price ListRen100% (1)
- Edustack Ruff FinDocumento12 pagineEdustack Ruff Finsanjoo1786Nessuna valutazione finora