Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Using Globalization and Localization in ASP
Caricato da
mrpraveenmCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Using Globalization and Localization in ASP
Caricato da
mrpraveenmCopyright:
Formati disponibili
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
Sign in
Sign up for our free weekly Web Developer 10,440,381 Newsletter. members (64,550 online)
home
articles
quick answers
discussions
features
community
help
Search for articles, questions, tips
Articles Web Development ASP.NET General
Next
Article Browse Code Bugs / Suggestions Stats Revisions Alternatives Comments & Discussions (18)
Using Globalization and Localization in ASP.NET
By Rahul Rajat Singh, 23 Feb 2012
4.67 (19 votes)
Tw eet 2 2
About Article
How Globalization and Localization work in ASP.NET Type Article CPOL 23 Feb 2012 59,795 3,990 53 times
Rate this:
Download source - 5.09 KB
Licence First Posted Views Downloads Bookmarked
Introduction
This article is aimed at understanding how Globalization and Localization work in ASP.NET.
Background
A few days ago, I saw a TV commercial that said that "Even the smallest business can go multinational". This is very true specially in case of software business where guys operating from their store room provide services to users on the other side of the globe. If we need our website to be designed in such a way that it caters to the need of users from across the planet, then perhaps it is a good idea to understand and implement G l o b a l i z a t i o nand L o c a l i z a t i o nin our application. ASP.NET framework makes it pretty easy to implement these features by providing a lot of boilerplate functionality to the developers. Before starting, let's get these two terms straight. G l o b a l i z a t i o nis the process of designing the application in such a way that it can be used by users from across the globe (multiple cultures). L o c a l i z a t i o n , on the other hand, is the process of customization that we do to have our application behave as per current culture and locale. These two things go together.
C# ASP.NET Windows Beginner
Understanding Resource Files
Imagine a scenario where we have a web page with a lot of labels and text in it. Without ASP.NET globalization mechanism in place, if I have to render these labels and text based on current locale, then I might end up having a lot of s w i t c hcases or i fstatements. To be precise, one case for each supported language. Now this technique could work but it is time consuming, error prone and sometimes frustrating for the developer. To avoid having to write such code, ASP.NET provides us R e s o u r c efiles. The resource files are like a central repository where we can keep all the text and the web pages can simply read this resource file and get their respective labels populated. The beauty here is that if we have to support multiple languages, then we can have a separate resource file for each language (containing text in respective languages) and at run time ASP.NET engine will pick the correct resource file based on users locale and culture. There are two types of resources: Local Resources Global Resources Local resources are the resources which are specific for a page, i.e., there will be local resource file for every page. Global resources and the resources that are common for the whole website, i.e., one resource file that can be accessed by all the pages (there can be multiple global resource files too).
Using the Code
Let us now create a test web page that we will be working on to understand. We have a simple page that displays a welcome message to the user using L a b e lcontrol, a l a b e lindicating the current date and finally a l a b e lfor displaying today's date.
Top News
News on the future of C# as a language
Get the Insider News free each
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
1/6
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
morning.
Related Videos
Right now, I am populating these labels at design time, but if I have to support multiple cultures then I will have to get them from a local resource file. Visual Studio provides a mechanism for creating the local resource file from a given web page. This can be done by viewing the page in design view and then " T o o l s > G e n e r a t eL o c a lR e s o u r c e s " . This will create a App_LocalResources folder and generate a local resource file for this page and start taking the text values for all the labels from that resource file. (All Local resource files reside in App_LocalResources and all the global resource files are in App_GlobalResources folder.
Related Articles
New in Visual Studio 2008 (Local and Global Resources) Globalization and localization demystified in ASP.NET 2.0 Declarative ASP.NET globalization Deep talk on Cultures and languages with ASP.NET and SQL ASP.NET Localization (Quick Reference) ASP.NET and Globalization
If we look at the resource file, it contains text for all the controls of the page.
Always close your cursor Page Localization AJAX Localization and Globalization Internationalization A Beginner's Guide to ASP.NET Application Folders
Collapse | Copy Code
The controls inside the page are now using the resource file to get its contents:
< a s p : L a b e lI D = " l b l W e l c o m e "r u n a t = " s e r v e r "m e t a : r e s o u r c e k e y = " l b l W e l c o m e R e s o u r c e 1 " > < / a s p : L a b e l >
ASP.NET 2.0 Globalization & Localization solution Localization (Globalization) of RDLC reports in ASP.NET applications Localizing ASP.NET MVC Globalization & Localization Small and Reliable C++ HTTP Server with Complete ASP.NET Support Quick Overview: Temporary Tables in SQL Server 2005 Globalization Best Practices Four real world uses of Partial classes and Partial methods DotNetNuke Resources keys
Now we need to create the local resource files for this page so that the page will take the text from respective files based on current users culture. The format for having the multiple resource files for a page is: PageName.aspx.languageId-cultureId.resx. If the resource file for any laguage-culture combination is not found, then the default resource file will be taken. If we want to display this web page in hindi-Indian, then we need a resource file Default.aspx.hi-in.resx.
Now if we run our page, we will not see any changes to test the changes. To test the changes, we need to set the default language of our browser to H i n d i I n d i a n . I did that for my IE.
Related Research
In-The-Wild Testing: How to Ensure Your Apps Work in the Real World
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
2/6
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
Fine-Tuning the Engines of SMB Growth: 4 strategies for growing your business
Learn Agile: Ten Tips for Launching and Testing High Quality Apps for the American Market
Now, when I run the page, the ASP.NET detects that user setting specifies language and region as Hindi and Indian respectively so it start pulling the text from our newly created resource file. If I do the same process for Spanish, then since the resource file for Spanish is not present, the default resource file will be taken. If we need support for Spanish, then we need to create a separate resource file for Spanish.
The Essential Guide to Mobile App Testing: Tips for Developers in USA & Canada
But it not a good idea to trust the users browser and system settings to get the culture specific information. It is always a good idea to provide the user an option to change the language and culture for the website. So let us provide the user with a dropdown where he can select the current language. To accomplish this, what we need to do is to override the I n i t i a l i z e C u l t u r efunction and set the U I C u l t u r eto the user selected language.
Collapse | Copy Code
p r o t e c t e do v e r r i d ev o i dI n i t i a l i z e C u l t u r e ( ) { i f( R e q u e s t . F o r m [ " D r o p D o w n L i s t 1 " ]! =n u l l ) { U I C u l t u r e=R e q u e s t . F o r m [ " D r o p D o w n L i s t 1 " ] ; } b a s e . I n i t i a l i z e C u l t u r e ( ) ; }
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
3/6
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
This will give the user an option to switch languages dynamically. But there is one thing to notice which I circled in red. The UI is displayed in Hindi but the date format is not in Indian format. To do that, we need to set the C u l t u r eto selected culture so that the date, currency and other region specific format settings will also take effect.
Collapse | Copy Code
p r o t e c t e do v e r r i d ev o i dI n i t i a l i z e C u l t u r e ( ) { i f( R e q u e s t . F o r m [ " D r o p D o w n L i s t 1 " ]! =n u l l ) { / / f o rU Ie l e m e n t s U I C u l t u r e=R e q u e s t . F o r m [ " D r o p D o w n L i s t 1 " ] ; / / f o rr e g i o ns p e c i f i cf o r m a t t i n g C u l t u r e=R e q u e s t . F o r m [ " D r o p D o w n L i s t 1 " ] ;
} b a s e . I n i t i a l i z e C u l t u r e ( ) ;
Now we have a small web page that is capable of being displayed in English and Hindi. To sum up, it is important to understand that Resource file is the key to have globalization and localization. The Global resource files contains text that is common to all the pages in the website and any control from any page can be bound to it. Local resource file is page specific. We need separate resource file for each supported culture. It is always a good idea to have a default resource file too. Finally, we should never trust users browser settings and provide the "Language/Culture Change" option on our website too.
Points of Interest
There are few important things to be understood when we are targeting our website to multiple cultures. When we are targeting multiple cultures, we cannot assume anything about the structure and layout of web page. The reason these things are important is because translation for even small text in English could be very lengthy in other languages. So it is always a good idea to follow the standard guidelines when we implement globalization. No absolute positioning of controls Use fluid layout with forms No absolute size of controls Try to arrange controls in a table I think, after this exercise, we can now start working on globalizing any website. It sure does take time to implement this stuff but ASP.NET relieves a lot of burden from the developer by providing some "must-have-always" functionality in place.
History
23 Feb 2012: Using Globalization and Localization in ASP.NET
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
4/6
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
License
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)
About the Author
Rahul Rajat Singh
Software Developer (Senior) India I Started my Programming career with C++. Later got a chance to develop Windows Form applications using C#. Currently using C#, ASP.NET & ASP.NET MVC to create Information Systems, e-commerce/e-governance Portals and Data driven websites. My interests involves Programming, Website development and Learning/Teaching subjects related to Computer Science/Information Systems. IMO, C# is the best programming language and I love working with C# and other Microsoft Technologies. Follow on
Twitter Google LinkedIn
Article Top
Comments and Discussions
You must Sign In to use this message board. Search this forum Profile popups Spacing Relaxed Noise Very High Layout Normal Per page 10 Go Update
First Prev Next
how to embeded hindi font in web application and support to all Browsers Request.Form["DropDownList1"] is always null How to create a globalization page without using the Internet Options to change the language? how to localize default.aspx , if default.aspx is in other folder instead of root folder Translate Dynamic Data Using Culture My vote of 4 My vote of 5 Article of the Day on Microsoft's site Not working with Chrome
FaizySoftTech
29-Sep-13 22:40
dhaval.samar Shank Mangs
25-Sep-13 3:57 18-Jul-13 22:33
Rohit More
3-Jul-13 20:58
Member 8856179 mbsmbs sagar.sethi414 Rahul Rajat Singh Member 9271053
1-May-13 19:46 7-Dec-12 22:51 6-Dec-12 19:43 26-Nov-12 23:53 16-Oct-12 20:05
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
5/6
3/6/2014
Using Globalization and Localization in ASP.NET - CodeProject
I just want to set hindi font in textboxes
Last Visit: 31-Dec-99 18:00 General News Last Update: 5-Mar-14 13:06 Suggestion Question Bug Answer Joke Alok sharma ji Refresh Rant Admin 4-May-12 0:14 1 2 Next
Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages.
Permalink | Advertise | Privacy | Mobile Web01 | 2.8.140305.2 | Last Updated 23 Feb 2012 Layout: fixed | fluid Article Copyright 2012 by Rahul Rajat Singh Everything else Copyright CodeProject, 1999-2014 Terms of Use
http://www.codeproject.com/Articles/334820/Using-Globalization-and-Localization-in-ASP-NET
6/6
Potrebbero piacerti anche
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Dr. Ahmed Fathalla IbrahimDocumento22 pagineDr. Ahmed Fathalla IbrahimmrpraveenmNessuna valutazione finora
- D Murli - Creating Multilingual Website (English - Hindi - Punjabi) Using ASPDocumento6 pagineD Murli - Creating Multilingual Website (English - Hindi - Punjabi) Using ASPmrpraveenmNessuna valutazione finora
- Fetch, Read, Write, and Store by HINDI Language in ASPDocumento3 pagineFetch, Read, Write, and Store by HINDI Language in ASPmrpraveenmNessuna valutazione finora
- Uhbvn Service Charges: S. No. Category Connection Charges Single Phase ConnectionDocumento1 paginaUhbvn Service Charges: S. No. Category Connection Charges Single Phase ConnectionmrpraveenmNessuna valutazione finora
- Technical Blog: Edit and Update Gridview Using Ajax ModalpopupextenderDocumento4 pagineTechnical Blog: Edit and Update Gridview Using Ajax ModalpopupextendermrpraveenmNessuna valutazione finora
- Just Dial Facility For Knowing Account BalanceDocumento1 paginaJust Dial Facility For Knowing Account BalancemrpraveenmNessuna valutazione finora
- A Comparison Between Incremental Composition and BPEL: An EDU-GILA ProjectDocumento30 pagineA Comparison Between Incremental Composition and BPEL: An EDU-GILA ProjectmrpraveenmNessuna valutazione finora
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (345)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Reverse EngineeringDocumento19 pagineReverse EngineeringSatyam AhirwalNessuna valutazione finora
- Software Architecture Two Mark With Answer 2013 RegulationDocumento20 pagineSoftware Architecture Two Mark With Answer 2013 RegulationPRIYA RAJI100% (5)
- My Learning Journey ReflectionDocumento2 pagineMy Learning Journey Reflectionapi-486217715Nessuna valutazione finora
- Install UPS Monitoring & Controlling Software For LINUXDocumento31 pagineInstall UPS Monitoring & Controlling Software For LINUXNAZMUL AHMED NOYONNessuna valutazione finora
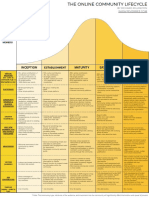
- The Online Community LifecycleDocumento1 paginaThe Online Community LifecycleYolofreelanceNessuna valutazione finora
- Conjunctive Normal FormDocumento8 pagineConjunctive Normal FormPiyush KochharNessuna valutazione finora
- For Scribd UploadDocumento227 pagineFor Scribd UploadNi AquariusNessuna valutazione finora
- Paul LaughlinDocumento5 paginePaul LaughlinSiddharth TiwariNessuna valutazione finora
- Resume of Mominul IslamDocumento2 pagineResume of Mominul IslamMomin_khan1981Nessuna valutazione finora
- Continuous Time and Discrete Time Signals and SystemsDocumento17 pagineContinuous Time and Discrete Time Signals and SystemsDianne BellonNessuna valutazione finora
- Lab 16Documento3 pagineLab 16Duaa Al-HasanNessuna valutazione finora
- Result and DiscussionDocumento14 pagineResult and DiscussionJames Carpen Soriano50% (2)
- Fitero B. Garlitos 2017-E905019: Multiple ChoiceDocumento2 pagineFitero B. Garlitos 2017-E905019: Multiple Choicefitz garlitosNessuna valutazione finora
- Trester Resume 2020Documento1 paginaTrester Resume 2020api-482596257Nessuna valutazione finora
- CoreSight Components - Technical Reference ManualDocumento376 pagineCoreSight Components - Technical Reference Manualasd fsdaNessuna valutazione finora
- RoboticsDocumento24 pagineRoboticsSuleimAanBinFaizNessuna valutazione finora
- Admextractconnections PMLFRMDocumento3 pagineAdmextractconnections PMLFRMYoussefOuchrifNessuna valutazione finora
- Problem Set 1: 2.29 Numerical Fluid Mechanics - Spring 2015Documento8 pagineProblem Set 1: 2.29 Numerical Fluid Mechanics - Spring 2015Ihab OmarNessuna valutazione finora
- 08 - Memory ManagementDocumento36 pagine08 - Memory ManagementShunyi LiuNessuna valutazione finora
- Assura HowtoDocumento8 pagineAssura HowtoEsakkiPonniahNessuna valutazione finora
- Answers: Project EulerDocumento4 pagineAnswers: Project EulerpallaviNessuna valutazione finora
- Assignment 0 OOPDocumento11 pagineAssignment 0 OOPHUZAIFA SAEEDNessuna valutazione finora
- POS 408 .Net I Entire CourseDocumento11 paginePOS 408 .Net I Entire CoursejanesthomasNessuna valutazione finora
- Fusion 360 For The Future of Making ThingsDocumento2 pagineFusion 360 For The Future of Making ThingsbluesbankyNessuna valutazione finora
- An Interactive Introduction To LaTeXDocumento34 pagineAn Interactive Introduction To LaTeXArjunaAriyaratneNessuna valutazione finora
- NetNumen U31 R10 (V12.17.30) Security Management - 813166Documento75 pagineNetNumen U31 R10 (V12.17.30) Security Management - 813166Frans RapetsoaNessuna valutazione finora
- Best Practice in Project, Programme & Portfolio Management - MoP, MoV, P3ODocumento2 pagineBest Practice in Project, Programme & Portfolio Management - MoP, MoV, P3Ospm9062Nessuna valutazione finora
- Compiler and Interpreter: What Is A Compiler?Documento2 pagineCompiler and Interpreter: What Is A Compiler?VRP ProductionsNessuna valutazione finora
- C Bodi 20Documento41 pagineC Bodi 20Azfar RazaNessuna valutazione finora
- Tugas Setelah Tutorial Operational Research Ii: Jurusan Teknik IndustriDocumento2 pagineTugas Setelah Tutorial Operational Research Ii: Jurusan Teknik IndustriRosiana RahmaNessuna valutazione finora