Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Floral 3D Text Effect Photoshop Tutorial
Caricato da
putraakbar88Descrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Floral 3D Text Effect Photoshop Tutorial
Caricato da
putraakbar88Copyright:
Formati disponibili
Floral 3D Text Effect Photoshop Tutorial
Step 1 Create the 3D text in Illustrator As we start we need 3d text effect Im taking help of illustrator to create 3D text.
Step 2 Create a new Document in Photoshop Choose File > New or press Ctrl/Command + N to create a new document. Im using a document size of 1440px(width) X 900px(height). You can use any wallpaper size as you wish.
Step 3 Bring the 3D text to Photoshop You can save the image as .png format to get transparency or you can directly copy (Ctrl/Command + C) the 3D text from illustrator & paste (Ctrl/Command + V) in Photoshop. It will ask you bring it in as a Smart Object click Okay. It will also prompt you to rasterize image. Click Yes.
Step 4 Adding Color to the text Now we need to add some color to the text. To do this, choose Image > Adjustments > Hue/Saturation the use these settings: Colorized: Checkmarked Hue: 198 Saturation: 22 Lightness: 0
Step 5 Adding Contrast to the Image Now well need to add more contrast to the text. Choose Image > Adjustment > Levels then adjust the settings like shown in the image below.
Step 6 Making the Color Little Bit Dull Now well repeat what we did in Step 4. Choose Image > Adjustments > Hue/Saturation. Use the settings as shown in the image below.
Step 7 Adding Filter Effects For this text, well use the Craquelure effect. Choose Filter > Texture > Craquelure. Use these settings: Crack Spacing: 18 Crack Depth: 6 Crack Brightness: 1
Step 8 Making Selection of Same Color on Top of the Text Now choose the Magic Wand tool (W) then create a selection on the top of the text like the image below.
Step 9 Filling the Selection Create a new layer then fill the selected area with white.
Step 10 Adding Drop Shadow Now well add more detail to the image by adding light and shadow. Follow these steps clearly. Create a selection of the text. To do this, hold down Ctrl then click on the thumbnail of the layer in the Layers palette. Create a new layer under the layer with the 3D text then fill the selected area with black.
Step 11 Clear Finishing for Drop Shadow. On the new layer, choose Filter > Blur > Gaussian Blur then apply a slight blur to create a drop shadow.
Step 12 Shadow Adjustment Now well use the Smudge Tool will smudge the top and bottom sides of the shadow towards the center of the text so that it becomes hidden. Select the smudge tool then set the brush to the following: Brush Size: 100px Mode: Normal Strength: 50%
Step 13 Finished Image This is what your shadow should look like after smudging.
Step 14 Installing Brush in Photoshop Download and install a swirls Photoshop brush. Or, you can browse for swirl brushes on Brusheezy. Once youve picked your Photoshop brush, load it into Photoshop.
Step 15 Making Floor with Design Now we are going to create a floor design for the image to show that the 3D text is on the floor. For that you need to Create a new layer, select the brush that youd like to use, then paint it on this new layer. Choose Edit > Transform > Perspective then transform the swirl so that it matches the perspective of the text like the image below.
Step 16 Making of Plants & roots Now were going to add more plants coming out of the text. Choose a floral brush to paint it on and use green. Choose the brush which you see in the image & follow the image for the placement of the brush. Give this color(#326507) for the image. To give depth choose Dodge tool(O)> Brush size = 65 > Range = Highlights > Exposure = 50%. Drag the brush in the corner of the shape to make it light as in the image. Now u choose Burn tool & burn the opposite corner of the shape. Sure you will get the same effect.
Step 17 Finishing touch. Follow the same Step 16 & create how ever you want to make the elements. So you can see the finial image below.
Step 18 Final Image You can use colors to make it colorful as image below.
Potrebbero piacerti anche
- Tutorial PhotoshopDocumento242 pagineTutorial PhotoshopVonny NadyaNessuna valutazione finora
- Photoshop Up Your Own MoneyDocumento9 paginePhotoshop Up Your Own Moneyhabnam100% (1)
- Best of Sketches Vol 01 PDFDocumento45 pagineBest of Sketches Vol 01 PDFRolando Lg100% (1)
- Art History PDFDocumento143 pagineArt History PDFREVEL100% (1)
- ) ) 1.1 Clear The Site To Remove Top Soil To An Average Depth of 20 CM With 100 CM Working Space Both Sides. (20 - 100 .)Documento7 pagine) ) 1.1 Clear The Site To Remove Top Soil To An Average Depth of 20 CM With 100 CM Working Space Both Sides. (20 - 100 .)gebrehaweria gebretsadikNessuna valutazione finora
- Tutorial PhotoshopDocumento71 pagineTutorial PhotoshopAdila AzniNessuna valutazione finora
- How To Make 3 D Effect On Corel DrawDocumento20 pagineHow To Make 3 D Effect On Corel DrawSatyajeet BhagatNessuna valutazione finora
- Light and Glow Effect in PhotoshopDocumento10 pagineLight and Glow Effect in PhotoshopElvin HarisNessuna valutazione finora
- Fantastic Color To 3D Text PDFDocumento57 pagineFantastic Color To 3D Text PDFkimberlyNessuna valutazione finora
- Create A New Document About 500X500 PixelsDocumento29 pagineCreate A New Document About 500X500 Pixelspkh kectrenggalekNessuna valutazione finora
- Photoshop CS6 3D TutorialDocumento19 paginePhotoshop CS6 3D TutorialMehul NakumNessuna valutazione finora
- Jasper Johns: Drawing OverDocumento76 pagineJasper Johns: Drawing OvereternoNessuna valutazione finora
- Creating An Urban-Style Piece of ArtworkDocumento16 pagineCreating An Urban-Style Piece of ArtworkgangsstaNessuna valutazione finora
- Burnt Wood Text Effect - Photoshop TutorialDocumento18 pagineBurnt Wood Text Effect - Photoshop TutorialHenricusEraMawantoNessuna valutazione finora
- Step 1Documento25 pagineStep 1Dinesh ScorpNessuna valutazione finora
- Text EffectDocumento132 pagineText EffectjoNessuna valutazione finora
- Blue and Chrome TextDocumento42 pagineBlue and Chrome TextnzarmfzaNessuna valutazione finora
- Step 1 - Extracting The Image in PhotoshopDocumento6 pagineStep 1 - Extracting The Image in PhotoshopRonald Saputra Bin SyamsurizalNessuna valutazione finora
- Abstract Shining TextDocumento26 pagineAbstract Shining TextKri SusNessuna valutazione finora
- Final Image PreviewDocumento22 pagineFinal Image Previewfhauzy30Nessuna valutazione finora
- Rounded Corners Content Box Photoshop CS4 TutorialDocumento5 pagineRounded Corners Content Box Photoshop CS4 TutorialTips for Website DesignNessuna valutazione finora
- Cartoon Drawing TutorialDocumento24 pagineCartoon Drawing TutorialChandarani PatilNessuna valutazione finora
- Downloadables: PSD File Fullsize JpegDocumento18 pagineDownloadables: PSD File Fullsize JpegKrish ChaituthekingNessuna valutazione finora
- Illustrator TutorialDocumento120 pagineIllustrator Tutorialpoppy76bgNessuna valutazione finora
- Chocolatey Goodness Photoshop TutorialDocumento181 pagineChocolatey Goodness Photoshop Tutorialsubbulakshmi VNessuna valutazione finora
- How To Change Background Using Blending Modes in PhotoshopDocumento8 pagineHow To Change Background Using Blending Modes in PhotoshopSillo PaulNessuna valutazione finora
- Photo Shop Oc & 3d EffectDocumento44 paginePhoto Shop Oc & 3d EffectgpdharanNessuna valutazione finora
- Final Image PreviewDocumento20 pagineFinal Image PreviewRachmad SyawalniNessuna valutazione finora
- Design A ColdplayDocumento11 pagineDesign A ColdplayloveNessuna valutazione finora
- JemjemDocumento32 pagineJemjemJessaMarieBabaranNessuna valutazione finora
- How To Create A Rubber Stamp Logo Mockup in Adobe PhotoshopDocumento54 pagineHow To Create A Rubber Stamp Logo Mockup in Adobe PhotoshopLucky AprizalNessuna valutazione finora
- A Better Way To Add Multiple Strokes To Text in PhotoshopDocumento20 pagineA Better Way To Add Multiple Strokes To Text in PhotoshopVAS ICT Solutions and ServicesNessuna valutazione finora
- GIMP Tutorial 2 - Graffiti PDFDocumento6 pagineGIMP Tutorial 2 - Graffiti PDFRicardo MorilloNessuna valutazione finora
- Photoshop: Create Web 2.0 ButtonDocumento36 paginePhotoshop: Create Web 2.0 ButtonManigandan RaamanathanNessuna valutazione finora
- Step 1: Museo SansDocumento24 pagineStep 1: Museo SansLorayne PulidoNessuna valutazione finora
- 3D Text Image: Absolute Cross Texture SectionDocumento44 pagine3D Text Image: Absolute Cross Texture SectionDBPrasNessuna valutazione finora
- Create Cosmic Typo Wallpaper in Photoshop and Illustrator PDFDocumento77 pagineCreate Cosmic Typo Wallpaper in Photoshop and Illustrator PDFkimberlyNessuna valutazione finora
- Create A Magma Hot Text Effect in PhotoshopDocumento20 pagineCreate A Magma Hot Text Effect in PhotoshopSteph De La CruzNessuna valutazione finora
- PhotoshopDocumento22 paginePhotoshopapi-26570979Nessuna valutazione finora
- Luminescent Lines: Tutorial FilesDocumento8 pagineLuminescent Lines: Tutorial FilesCarlos RafaelNessuna valutazione finora
- Broken Glass Text EffectDocumento11 pagineBroken Glass Text Effectsubbulakshmi VNessuna valutazione finora
- Tutorial Details: Program: Photoshop CS5 Estimated Completion Time: 30 MinutesDocumento16 pagineTutorial Details: Program: Photoshop CS5 Estimated Completion Time: 30 MinutesBagusNessuna valutazione finora
- How To Create A Photo-Realistic Wax Seal Mockup With Adobe PhotoshopDocumento53 pagineHow To Create A Photo-Realistic Wax Seal Mockup With Adobe PhotoshopLucky AprizalNessuna valutazione finora
- Vẽ trong photoshopDocumento126 pagineVẽ trong photoshopLan NguyenNessuna valutazione finora
- Spray Paint Text PDFDocumento15 pagineSpray Paint Text PDFkimberlyNessuna valutazione finora
- Sitched Text Tutorial Re-WriteDocumento23 pagineSitched Text Tutorial Re-Writeapi-550799362Nessuna valutazione finora
- Day 2 - Create A Simple Fiery Text Effect in PhotoshopDocumento27 pagineDay 2 - Create A Simple Fiery Text Effect in PhotoshopD'wi AsriNessuna valutazione finora
- Q1:-Differentiate Layer Masks and Vector Masks? Ans 1 LayerDocumento9 pagineQ1:-Differentiate Layer Masks and Vector Masks? Ans 1 LayerAnkur SinghNessuna valutazione finora
- Cool Unusual Text EffectDocumento15 pagineCool Unusual Text EffectsaprinNessuna valutazione finora
- Wooden Cup 3DDocumento39 pagineWooden Cup 3DVirgilNessuna valutazione finora
- Corael Draw 9 TutDocumento3 pagineCorael Draw 9 TutSumair AzamNessuna valutazione finora
- Tutorial PhotoshopDocumento29 pagineTutorial PhotoshopPaulo LamyNessuna valutazione finora
- How To Create An Ice Text Effect With PhotoshopDocumento18 pagineHow To Create An Ice Text Effect With PhotoshopLuis AngelNessuna valutazione finora
- Jobsheet 1Documento43 pagineJobsheet 1Clara SakeraNessuna valutazione finora
- Step 1: Create A New Document That Is 1024 X 645 PXDocumento58 pagineStep 1: Create A New Document That Is 1024 X 645 PXPattrick LintagNessuna valutazione finora
- How To Create A Kaleidoscope Effect in Adobe PhotoshopDocumento36 pagineHow To Create A Kaleidoscope Effect in Adobe PhotoshopLucky AprizalNessuna valutazione finora
- Creating Text Decoration by Mixing Two StylesDocumento12 pagineCreating Text Decoration by Mixing Two StylessaprinNessuna valutazione finora
- Step 1: Read This GuideDocumento8 pagineStep 1: Read This GuideHambali D'gunnersNessuna valutazione finora
- How To Create A Glass Texture With PhotoshopDocumento78 pagineHow To Create A Glass Texture With PhotoshopAleksandraNessuna valutazione finora
- Ps TutorialsDocumento155 paginePs TutorialsSara ŠirolaNessuna valutazione finora
- 11 Dantalux PDFDocumento2 pagine11 Dantalux PDFjoniNessuna valutazione finora
- Drawing Assignment 1Documento5 pagineDrawing Assignment 1Chirag SoodNessuna valutazione finora
- Happy Halloween PowerPoint TemplatesDocumento47 pagineHappy Halloween PowerPoint TemplatesAnindya FebrianiNessuna valutazione finora
- About Storefront: Home About Dig Ohwow Daniel Arsham Snarkitecture StorefrontDocumento1 paginaAbout Storefront: Home About Dig Ohwow Daniel Arsham Snarkitecture StorefrontAA Ayu AnastasyaNessuna valutazione finora
- AR305 (MTU) : (Sem. Iii) Odd Semester Theory EXAMINATION 2013-14Documento1 paginaAR305 (MTU) : (Sem. Iii) Odd Semester Theory EXAMINATION 2013-14Harshita MittalNessuna valutazione finora
- Estmate of BetageriDocumento123 pagineEstmate of BetageriKA25 ConsultantNessuna valutazione finora
- A Workflow For The Digital DarkroomDocumento4 pagineA Workflow For The Digital DarkroomJohn EvansNessuna valutazione finora
- Before The Horizon (Fundació Miró) ENGDocumento35 pagineBefore The Horizon (Fundació Miró) ENGzoelilithNessuna valutazione finora
- Discovery Featuring Studio Paintings - Skinner Auction 2543MDocumento84 pagineDiscovery Featuring Studio Paintings - Skinner Auction 2543MSkinnerAuctionsNessuna valutazione finora
- Rapid Seps Training ManualDocumento18 pagineRapid Seps Training ManualMichel GarciaNessuna valutazione finora
- See Also: Visions of Light Cinematographer StyleDocumento2 pagineSee Also: Visions of Light Cinematographer StyleKishor RaiNessuna valutazione finora
- The Slate HouseDocumento2 pagineThe Slate HouseRiddhima SharmaNessuna valutazione finora
- Michael Crichton: Works From The Collection ofDocumento4 pagineMichael Crichton: Works From The Collection ofLee Rosenbaum, CultureGrrlNessuna valutazione finora
- Process PortfolioDocumento10 pagineProcess Portfolioapi-322776647Nessuna valutazione finora
- ProductsDocumento5 pagineProductsYashmin DangolNessuna valutazione finora
- Tle HandicraftDocumento1 paginaTle HandicraftKhunyneNessuna valutazione finora
- Suffolk House RestorationDocumento4 pagineSuffolk House RestorationJoshua Mathew de SouzaNessuna valutazione finora
- Analysis of Villa SavoyeDocumento11 pagineAnalysis of Villa Savoyejames sumuleNessuna valutazione finora
- Design Elements and PrinciplesDocumento14 pagineDesign Elements and PrinciplesJaisurya SharmaNessuna valutazione finora
- Paper Mini ProjectsDocumento4 paginePaper Mini Projectsapi-509668086Nessuna valutazione finora
- What Is Contemporary ArtDocumento10 pagineWhat Is Contemporary ArtLeolyn Cajote RagaNessuna valutazione finora
- Alhamra Arts CouncilDocumento6 pagineAlhamra Arts CouncilUmair Hassan100% (1)
- Leeds Civic Trust Annual Review 2019Documento15 pagineLeeds Civic Trust Annual Review 2019Meleri RobertsNessuna valutazione finora
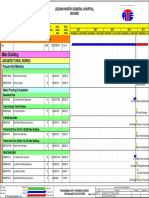
- Programme-Balance of ActivitiesDocumento82 pagineProgramme-Balance of ActivitiesP Eng Suraj SinghNessuna valutazione finora
- Graphic Design Using ContrastDocumento1 paginaGraphic Design Using ContrastjohnlynNessuna valutazione finora
- Roman Pottery LampsDocumento4 pagineRoman Pottery Lampsapi-276969679Nessuna valutazione finora