Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
JqueryUI Aula03
Caricato da
albertotmnTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
JqueryUI Aula03
Caricato da
albertotmnCopyright:
Formati disponibili
Colgio Estadual Vicente Rijo - Ensino Fundamental, Mdio e Profissional.
Hoje iremos ver um JQuery diferente o JQueryUI
A jQuery UI uma biblioteca com base em jQuery que facilita a criao de elementos de interface de usurio com um mnimo de cdigo e sintaxe idntica da biblioteca jQuery, e compatvel com os padres web. A biblioteca jQuery UI e principalmente empregada na criao de interfaces ricas e de alta interatividade, tornando-as visualmente mais agradveis e amigveis. O endereo do site e o mesmo, http://jquery.com/
Nesta telas devo definir as bibliotecas JavaScript que devero acompanhar e o ESTILO de Thema.
Extrai o contedos do arquivo e copie as pastar CSS e JS para aonde est os trabalhos.
Vamos ao exemplo da utilizao da biblioteca.
Abra o BlueFish / inicio rpido e coloque o seguinte ttulo:
Introduo ao JQuery UI
Salve o arquivo como jqueryui_1.html No corpo do HTML digite o seguinte Texto:
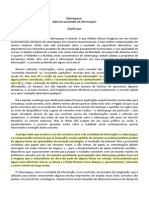
Vamos inserir as chamadas de nossos arquivos JS.
Aqui vejamos no linha 9(nove) temos a chamada de nosso Jquery normal. Na linha 10 estamos chamando a biblioteca UI. E agora por final tambm temos que chamar os ESTILO de nossa biblioteca que est dentro da pasta CSS.
Para no perdermos muito tempo vamos incluir o JavaScript no corpo do HTML. Vamos ao cdigo, como j sabemos temos que ter o corpo principal: <script type="text/javascript"> $(document).ready(function(){ }); </script>
Vamos ao cdigo de pedida. $("#date").datepicker();
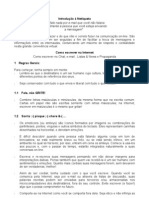
Veja como ficou executando..
SUPER LEGAL.... E O MELHOR COM POUCO CDIGO.
VAMOS AGORA UTILIZAR O ACCORDION (SANFONA DE MENU)
V ao Bluefish e crie um novo arquivo, utilize a inicializao rpida, e em seu titulo coloque: Utilizando o JQuery UI para Accordion
Salve o arquivo como jqueryui_accordion.html Vamos ao texto que iremos manipular:
<div id="accordion"> <h3>Section 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3>Section 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p>
</div> <h3>Section 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div>
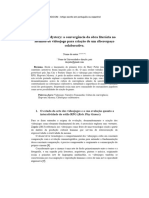
Veja como fica no navegador:
Vamos fazer a cpia da estrutura necessria para utilizarmos o JavaScript, o exerccio anterior. <script type="text/javascript" src="jquery2.js"></script> <script type="text/javascript" src="js/jquery-ui-1.10.3.custom.js"></script> <link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.10.3.custom.css"> <script type="text/javascript"> $(document).ready(function(){ }); </script>
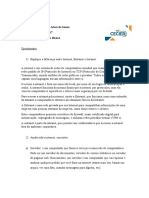
Agora inserimos o cdigo de acesso a nosso Accordion. <script type="text/javascript"> $(document).ready(function(){ $("#accordion").accordion(); }); </script>
Potrebbero piacerti anche
- FortiGate Security 7.0 Study Guide-Online-1-63Documento63 pagineFortiGate Security 7.0 Study Guide-Online-1-63Leandro CruzNessuna valutazione finora
- Lista de Portas de ProtocolosDocumento19 pagineLista de Portas de ProtocolosDaniel Yahara BarbozaNessuna valutazione finora
- Ficha de Instalação TEF ExpressDocumento1 paginaFicha de Instalação TEF ExpressJoseph FernandesNessuna valutazione finora
- Discovery Publicações - Guia O Povo Muçulmano - 19out22Documento100 pagineDiscovery Publicações - Guia O Povo Muçulmano - 19out22Bruna FegoNessuna valutazione finora
- Resolve 3Documento28 pagineResolve 3studieswu studieswuNessuna valutazione finora
- Entenda o FTP e suas principais característicasDocumento6 pagineEntenda o FTP e suas principais característicasRodrigo AlvesNessuna valutazione finora
- Como funciona um firewall e suas principais funçõesDocumento10 pagineComo funciona um firewall e suas principais funçõeseparatesteNessuna valutazione finora
- Ciberespaço - Além Da Sociedade Da Informação - David LyonDocumento11 pagineCiberespaço - Além Da Sociedade Da Informação - David LyonLorena CaminhasNessuna valutazione finora
- Explorar Técnicas de Engenharia SocialDocumento6 pagineExplorar Técnicas de Engenharia SocialRafael Dutra ValleNessuna valutazione finora
- Listagem de Possíveis VírusDocumento182 pagineListagem de Possíveis VírusLorena PereiraNessuna valutazione finora
- MarthaGabriel SEMeSEODocumento63 pagineMarthaGabriel SEMeSEOhudsoncaladoNessuna valutazione finora
- Navegação Na WebDocumento7 pagineNavegação Na Webmnica22Nessuna valutazione finora
- Manual Utilizador CorreioGOVDocumento12 pagineManual Utilizador CorreioGOVSaquina Pedro SangaNessuna valutazione finora
- GTR 2411hp ManualDocumento34 pagineGTR 2411hp ManualAlexsandro Lucena MotaNessuna valutazione finora
- Configuração - Configurar Como Enviar - Envio Email No MoodleDocumento3 pagineConfiguração - Configurar Como Enviar - Envio Email No MoodleMilton Roberto Marchi de OliveiraNessuna valutazione finora
- 6º Ano - Informática - Programas e InternetDocumento2 pagine6º Ano - Informática - Programas e InternetRóbson A. ViannaNessuna valutazione finora
- Netiqueta: Introdução às regras da comunicação onlineDocumento6 pagineNetiqueta: Introdução às regras da comunicação onlineTiago RodriguesNessuna valutazione finora
- Segurança de Redes emDocumento29 pagineSegurança de Redes emsilvioasantos9597Nessuna valutazione finora
- Noções de Informática - Aula 08Documento120 pagineNoções de Informática - Aula 08Larissa Chaves ResendeNessuna valutazione finora
- Navegadores e EmailsDocumento41 pagineNavegadores e EmailsClaudiany Calaça de SousaNessuna valutazione finora
- Segurança da Informação - MalwaresDocumento127 pagineSegurança da Informação - MalwaresYuri DouglasNessuna valutazione finora
- Lista de Preço Omega Junho - SPDocumento30 pagineLista de Preço Omega Junho - SPIvan FontesNessuna valutazione finora
- Segurança da Informação emDocumento131 pagineSegurança da Informação emMurilo OliveiraNessuna valutazione finora
- 1.paper Digicom Hogwarts MysteryDocumento10 pagine1.paper Digicom Hogwarts MysteryMaria Júlia VieiraNessuna valutazione finora
- Diferença entre protocolos HTTP e HTTPS e como verificar segurança da navegaçãoDocumento4 pagineDiferença entre protocolos HTTP e HTTPS e como verificar segurança da navegaçãoPaula SouzaNessuna valutazione finora
- Introdução às camadas de transporte e redeDocumento6 pagineIntrodução às camadas de transporte e redeTássis FernandoNessuna valutazione finora
- 13-Apostila Monitorar Dispositivos SNMPDocumento22 pagine13-Apostila Monitorar Dispositivos SNMPEliezer De Sousa OliveiraNessuna valutazione finora
- Manual Moden D-Link DSL-2640B Internet em Modo Router FW GVTDocumento8 pagineManual Moden D-Link DSL-2640B Internet em Modo Router FW GVTHélio SampaioNessuna valutazione finora
- Google Analytics para redatores: aumente seus acessosDocumento17 pagineGoogle Analytics para redatores: aumente seus acessosCi RampaNessuna valutazione finora
- Preset de ferramentas torno MACH 9Documento3 paginePreset de ferramentas torno MACH 9Diego DiasNessuna valutazione finora