Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Readme
Caricato da
heliorisk01Descrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Readme
Caricato da
heliorisk01Copyright:
Formati disponibili
3D Banner FX version Version 1.0.1 Hello and thank you for using 3D Banner FX.
By downloading our FlashXML product you have become part of the FX community and we are very pleased to welcome you and wish you a long-lasting FlashXML experience. The 3D Banner FX's features are: - awesome 3D image transitions - many background and shade properties - HTML/CSS formatted text - multiple image transitions and text effects customizable using Image T ransition Generator and Text Effects Generator - multiple positions for the navigation - skinnable buttons - various text properties customizable via the Live Demo You can install our component on several platforms, from simple HTML sites to Fl ash projects. We provide installation instructions for multiple platforms, inclu ding video tutorials. - for HTML: www.flashxml.net/3d-banner.html#swmi-free-install - for Flash: www.flashxml.net/3d-banner.html#swmi-free-flash - for WordPress: www.flashxml.net/3d-banner.html#swmi-wordpress - for Joomla: www.flashxml.net/3d-banner.html#swmi-joomla - for Facebook: www.flashxml.net/3d-banner.html#swmi-facebook By downloading our 3D Banner FX you have access to one of the most customizable Flash component on the internet. All of our components are XML driven, so there is no need to use Adobe Flash to change the component's attributes or its assets . The easiest way to start customizing our product is with its LiveDemo, which has all the component's attributes available. To read more about how Flash components work with XML files, and get a good unde rstanding of how our components work please visit this FAQ: www.flashxml.net/sho rt-explanation-on-how-fx-components-read-xml-files.html Most of our users want to use our component from a different folder than the loc ation of the HTML page. To see how to embed a component that's in a different fo lder than your page please read www.flashxml.net/path-issues-with-swf-files-conf igured-via-xml.html Since most of our users need to use special characters in their text fields we h ave created a special FAQ just for this: www.flashxml.net/special-characters-for -fx-components.html Answers to the most common questions and problems of our users are also provided on the FAQ section from our website. You can find it here: www.flashxml.net/faq /. We take pride in offering the best support service on the internet, so we are of fering free support for all our files regarding bug fixes and basic integration of these files into common environments. For bug reports and requests which do not involve elaborate work please contact our Support Department: support@flashxml.net Our support's working hours are Monday to Friday Europe 08:00 AM - 04:00 PM CET US 02:00 AM - 10:00 AM EST Version Version 1.0.1 - 25-Feb-13 - fixed some issues with slideshow and video autoplay Version 1.0.10.8618 - 24-Sep-12 - fixed an issue with the default volume of videos
Version 1.0.9.7710 - 29-Nov-11 - fixed an issue with the slideshow when no text was used - added stopOnRollOver attribute that can stop the slideshow on mouse ov er Version 1.0.8.5934 - 06-Jul-11 - fixed some issues with slideshow Version 1.0.7.5625 - 17-Jun-11 - added noInitialAnimation attribute Version 1.0.6.5080 - 06-May-11 - fixed autoplay issue with videos Version 1.0.5.4524 - 16-Mar-11 - added the double text effect - fixed some issues with transitions Version 1.0.4.3869 - 08-Feb-11 - renamed the width and height attributes from settings.xml to component Width and componentHeight, respectively Version 1.0.3.3830 - 07-Feb-11 - added image effects - fixed some text effects issues Version 1.0.2.3649 - 28-Jan-11 - fixed some loading issues - renamed the componentWidth and componentHeight attributes from setting s.xml to width and height, respectively Version 1.0.1.3258 - 05-Jan-11 - added the possibility to specify which settingsXML to load through Com ponent Inspector in Flash This is a list with all the product's attributes and a short description about w hat each attribute does: componentWidth - banner width componentHeight - banner height preloader - loading animation slideShow - autoplay on/off stopOnRollOver - stop slideshow on mouse over delay - duration between slides imageFitting - images fitting useCustomColor - use background color for boxFit fitting customColor - background color for boxFit fitting noInitialAnimation - no transition effect for first image loadingTrans - slide transitions set randomTrans - randomize transitions textEff - text effects set randomTextEff - randomize text effects imageEff - image effects set randomImageEff - randomize image effects position - position of navigation buttons (T-top, C-center, B-bottom, L-left, Rright) orientation - navigation buttons orientation spacing - distance between navigation buttons paddingV - vertical adjustment of navigation buttons paddingH - horizontal adjustment of navigation buttons textVisible - use text on navigation buttons
textOutColor - nav buttons' text color on mouse out textOverColor - nav buttons' text color on mouse on textDownColor - nav buttons' text color on mouse down textActiveColor - active buttons' text color loaderActive - loader between slides on/off loaderColor - color of loader textEmbedFonts - navigation buttons' text smoothness textFontFamily - navigation buttons' text font textSize - navigation buttons' text size textEffectDelay - title text appearance delay bodyTextDelay - description text appearance delay styleSheet - text formatting set hPos - text horizontal alignment vPos - text vertical alignment bodyDistance - distance between title and description text fields offset - adjustments of the bottom part of the banner width - width of the bottom part of the banner headBgColor - background color of title text field bodyBgColor - background color of description text field bgAlpha - background opacity of text fields borderColor - border color for text fields borderAlpha - opacity of border color borderWidth - text fields' border size cornerRadius - text fields' corner adjustment paddingLeft - left padding of text paddingRight - right padding of text paddingTop - top padding of text paddingBottom - bottom padding of text embedFonts - text smoothness headUseDouble - use doubling effect for title text headOffsetDirection - doubling effect direction (T-top, C-center, B-bottom, L-le ft, R-right) bodyUseDouble - use doubling effect for description text bodyOffsetDirection - doubling effect direction (T-top, C-center, B-bottom, L-le ft, R-right) image - image for the bottom part of the banner height - height of the bottom part of the banner alpha - opacity of the bottom part of the banner color - color of the bottom part of the banner angle - adjustments of the bottom part of the banner blur - adjustments of the bottom part of the banner fillType - background type backgroundImage - background image backgroundFitting - background fitting backgroundColor1 - background color when image background type not used backgroundColor2 - background color when linear or radial background type used backgroundAlpha - background opacity bgCornerRadius - background corners' adjustments gradientRotation - background colors rotation gradientRatio - background colors adjustment gradientPosX - background colors' horizontal position gradientPosY - background colors' vertical position useShade - use over mask shadeColor - mask color shadeAlpha - mask opacity shadeRatio - mask adjustment shadeWidth - mask width shadeHeight - mask height
Potrebbero piacerti anche
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Com ReportDocumento25 pagineCom ReportAlex N. MabalotNessuna valutazione finora
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- FrontPage 2003 Lesson 13 - Guide to Hyperlinks Types (38Documento8 pagineFrontPage 2003 Lesson 13 - Guide to Hyperlinks Types (38Umang SinghNessuna valutazione finora
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (890)
- How To Simplify Compliance With The New ISO 13485 2016 Final PDFDocumento63 pagineHow To Simplify Compliance With The New ISO 13485 2016 Final PDFAymen Bekir100% (3)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- BS1449-2 1983Documento15 pagineBS1449-2 1983Rajlić Zoran0% (1)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- Sieve Analysis of Aggregate C 136Documento5 pagineSieve Analysis of Aggregate C 136Bisma Masood100% (2)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- Start Up & Field Check-Out Procedures Manual SWPADocumento32 pagineStart Up & Field Check-Out Procedures Manual SWPARicardo BarrosNessuna valutazione finora
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Energy Conservation Plan-FEDocumento4 pagineEnergy Conservation Plan-FEsazaorangeNessuna valutazione finora
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Info Install PartageDocumento7 pagineInfo Install PartageAdnan MilanNessuna valutazione finora
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- Sika PDS - E - Sikagard - 704 SDocumento3 pagineSika PDS - E - Sikagard - 704 Slwin_oo2435Nessuna valutazione finora
- Sea Transport of Ammonium Nitrate Based FertilizersDocumento28 pagineSea Transport of Ammonium Nitrate Based FertilizersJEET yadav100% (1)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Elective III E CommerceDocumento6 pagineElective III E CommercepocketoxyNessuna valutazione finora
- Code-Coverage Analysis: Structural Testing and Functional TestingDocumento4 pagineCode-Coverage Analysis: Structural Testing and Functional TestingKapildevNessuna valutazione finora
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- Create Dynamic Selection ScreenDocumento5 pagineCreate Dynamic Selection ScreenGoutam MahatoNessuna valutazione finora
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- R&DProduct DevelopmentDocumento14 pagineR&DProduct DevelopmentmufidanNessuna valutazione finora
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- Panduit Metal Raceway CatalogDocumento112 paginePanduit Metal Raceway CatalognumnummoNessuna valutazione finora
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- FLCR470501 PDFDocumento8 pagineFLCR470501 PDFgolg1de1994Nessuna valutazione finora
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- (Et) Bs Player Pro v2.71 Build 1081 Torrent (10Documento5 pagine(Et) Bs Player Pro v2.71 Build 1081 Torrent (10Ludeilson RodriguesNessuna valutazione finora
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- mITSM - ISO27k Foundation Script v.7.0.ENDocumento131 paginemITSM - ISO27k Foundation Script v.7.0.ENMonica CairesNessuna valutazione finora
- Upgrade 9600 LH System with MPT-HL Extendable TechnologyDocumento26 pagineUpgrade 9600 LH System with MPT-HL Extendable TechnologyAtanda Babatunde MutiuNessuna valutazione finora
- IGuard Connection DiagramsDocumento6 pagineIGuard Connection DiagramskhokholNessuna valutazione finora
- ACM Data Sheet Rev 04 10 - 14 PDFDocumento2 pagineACM Data Sheet Rev 04 10 - 14 PDFJosephNessuna valutazione finora
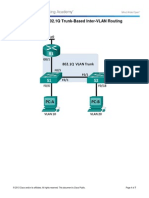
- 5.1.3.7 Lab - Configuring 802.1Q Trunk-Based Inter-VLAN RoutingDocumento7 pagine5.1.3.7 Lab - Configuring 802.1Q Trunk-Based Inter-VLAN RoutingDavid RandolphNessuna valutazione finora
- GAPS Guidelines: Deflagration Suppression SystemsDocumento3 pagineGAPS Guidelines: Deflagration Suppression Systemsasad khanNessuna valutazione finora
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- Basic Shapes in PHP GDDocumento7 pagineBasic Shapes in PHP GDAbdulMajidYousoffNessuna valutazione finora
- Network Design ToolsDocumento13 pagineNetwork Design ToolsUmang SomeshwarNessuna valutazione finora
- High Expansion Foam SystemsDocumento4 pagineHigh Expansion Foam SystemsCarlos YuabeNessuna valutazione finora
- Analyzing Systems Using Data Dictionaries: Systems Analysis and Design Kendall and Kendall Fifth EditionDocumento56 pagineAnalyzing Systems Using Data Dictionaries: Systems Analysis and Design Kendall and Kendall Fifth EditionDHRUVA100% (1)
- CPC5620 21Documento18 pagineCPC5620 21teguhscribdNessuna valutazione finora
- Bravo-A Service Manual Vol2Documento622 pagineBravo-A Service Manual Vol2Vlad ManeaNessuna valutazione finora
- Procedure of Testing Steering Gears On ShipDocumento1 paginaProcedure of Testing Steering Gears On Shipmavericksailor50% (2)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)