Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
TEMA01GENERALIDADESIW12012
Caricato da
cyberjosCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
TEMA01GENERALIDADESIW12012
Caricato da
cyberjosCopyright:
Formati disponibili
Computers: Information Technology in Perspective
By Long and Long
Copyright 2002 Prentice Hall, Inc.
Aplicaciones Web I
Aplicaciones Web I
Marco Aedo L
Marco Aedo L
pez
pez
Computers: Information Technology in Perspective
By Long and Long
Copyright 2002 Prentice Hall, Inc.
Generalidades de Desarrollo Web
Generalidades de Desarrollo Web
Cap
Cap
tulo 1
tulo 1
Quit Quit 8.3 8.3
Objetivos
Objetivos
Comprender las generalidades del
Comprender las generalidades del
desarrollo de aplicaciones web
desarrollo de aplicaciones web
Quit Quit 8.4 8.4
1. Conceptos
1. Conceptos
Quit Quit 8.5 8.5
1. Conceptos
1. Conceptos
Quit Quit 8.6 8.6
1. Conceptos
1. Conceptos
Qu
Qu
es una p
es una p
gina web?
gina web?
Y un sitio web?
Y un sitio web?
Y una aplicaci
Y una aplicaci
n web?
n web?
Quit Quit 8.7 8.7
1. Conceptos: Browser
1. Conceptos: Browser
Quit Quit 8.8 8.8
1. Conceptos
1. Conceptos
Aplicacin web es aquella que los
usuarios usan accediendo a un
servidor, existiendo en l lgica del
negocio
Sitio Web donde la navegacin a
travs de l y la entrada de datos por
parte de un usuario, afectan el estado
de la lgica del negocio
Amazon, Viabcp, Claro
Quit Quit 8.9 8.9
2. Ventajas
2. Ventajas
Practicidad del navegador web
(browser) como cliente ligero
Habilidad para actualizar y mantener
aplicaciones web sin distribuir e
instalar software en los clientes
Enfocado al usuario
Quit Quit 8.10 8.10
3. Historia
3. Historia
En los primeros tiempos de la
En los primeros tiempos de la
computaci
computaci
n C/S, cada aplicaci
n C/S, cada aplicaci
n ten
n ten
a
a
su propio programa cliente y su interfaz
su propio programa cliente y su interfaz
de usuario
de usuario
Se instalaban separadamente en cada
Se instalaban separadamente en cada
estaci
estaci
n de trabajo de los usuarios
n de trabajo de los usuarios
Una mejora al servidor requer
Una mejora al servidor requer
a
a
t
t
picamente una mejora de los clientes
picamente una mejora de los clientes
instalados en cada una de las estaciones
instalados en cada una de las estaciones
de trabajo
de trabajo
Quit Quit 8.11 8.11
3. Historia
3. Historia
Las aplicaciones
Las aplicaciones
web
web
generan
generan
din
din
micamente una serie de p
micamente una serie de p
ginas en
ginas en
un formato est
un formato est
ndar soportado por
ndar soportado por
navegadores
navegadores
web
web
comunes
comunes
Cada p
Cada p
gina
gina
web
web
individual es enviada al
individual es enviada al
cliente como un documento est
cliente como un documento est
tico
tico
producto de lo que el cliente solicita
producto de lo que el cliente solicita
Quit Quit 8.12 8.12
4. Arquitectura
4. Arquitectura
El servidor Web distribuye pginas de
informacin formateada a los clientes que
las solicitan. Los requerimientos son
hechos a travs de una conexin de red, y
para ello se usa el protocolo HTTP
Quit Quit 8.13 8.13
4. Arquitectura
4. Arquitectura
Qu
Qu
pasa en el servidor?
pasa en el servidor?
La informacin mostrada en las
pginas muchas veces est
almacenada en una base de datos, y
las pginas son creadas
dinmicamente
Quit Quit 8.14 8.14
4. Arquitectura
4. Arquitectura
Importar
Importar
el Sistema Operativo que
el Sistema Operativo que
usen lo clientes?
usen lo clientes?
Ser
Ser
dependiente del browser
dependiente del browser
usado por el cliente?
usado por el cliente?
Quit Quit 8.15 8.15
5. Ejemplos
5. Ejemplos
Quit Quit 8.16 8.16
5. Ejemplos
5. Ejemplos
Quit Quit 8.17 8.17
5. Ejemplos
5. Ejemplos
Quit Quit 8.18 8.18
5. Ejemplos
5. Ejemplos
Quit Quit 8.19 8.19
6.
6.
C
C
mo funciona?
mo funciona?
Mquina Servidor
PHP
SERVLETS
ASP
BD
HTTP
SERVIDOR
WEB
Mquina Cliente
Quit Quit 8.20 8.20
SERVIDOR WEB
SERVIDOR WEB
Programa que implementa el protocolo
Programa que implementa el protocolo
HTTP (permite transferir p
HTTP (permite transferir p
ginas web)
ginas web)
Se ejecuta constantemente en el equipo
Se ejecuta constantemente en el equipo
servidor
servidor
Espera peticiones del cliente y responde a
Espera peticiones del cliente y responde a
ellas enviando p
ellas enviando p
gina web que mostrar
gina web que mostrar
el
el
browser
browser
Apache, IIS
Apache, IIS
6.
6.
C
C
mo funciona?
mo funciona?
Quit Quit 8.21 8.21
7. Abstracciones de la Arq.
7. Abstracciones de la Arq.
Computers: Information Technology in Perspective
By Long and Long
Copyright 2002 Prentice Hall, Inc.
FIN
FIN
Generalidades de Desarrollo Web
Generalidades de Desarrollo Web
Quit Quit 8.23 8.23
CONTENIDOS
CONTENIDOS
CAP
CAP
TULO I.
TULO I.
Generalidades del desarrollo
Generalidades del desarrollo
web
web
Lenguaje HTML
Lenguaje HTML
CAP
CAP
TULO II.
TULO II.
Ingenier
Ingenier
a Web
a Web
CAP
CAP
TULO III.
TULO III.
Usabilidad
Usabilidad
Web, CSS, Mapa de Navegaci
Web, CSS, Mapa de Navegaci
n,
n,
Programaci
Programaci
n Web
n Web
Proyecto Guiado
Proyecto Guiado
Quit Quit 8.24 8.24
HERRAMIENTAS
HERRAMIENTAS
ADOBE DREAMWEAVER
ADOBE DREAMWEAVER
EASYPHP (APACHE, MYSQL, PHP)
EASYPHP (APACHE, MYSQL, PHP)
BROWSERS
BROWSERS
Quit Quit 8.25 8.25
BIBLIOGRAF
BIBLIOGRAF
A
A
Freeman, Elisabeth. Head First HTML
with CSS & XHTML , OReally, 2006
Pressman, Roger. Ingeniera de
Software. Un Enfoque Prctico ,
McGraw - Hill, Sexta Ed, 2005
Quit Quit 8.26 8.26
RECURSOS INTERNET
RECURSOS INTERNET
http://es.wikibooks.org/wiki/Lenguaje_HTML
http://www.w3.org/wiki/HTML/Training
http://www.webestilo.com/html/
http://es.html.net/tutorials/
Quit Quit 8.27 8.27
NOTA FINAL
NOTA FINAL
El promedio final ser calculado de la siguiente
manera:
EX: Examen 25%
TF: Trabajo final y exposicin 25%
PPW: Proyecto de Sitio web personal 15%
LAB: Nota de Laboratorio 25%
PC: Prcticas en clase Y Control lectura 10%
Los trabajos finales slo podrn ser entregados el
da indicado, sin prrroga.
Quit Quit 8.28 8.28
TEMAS DE TRABAJO FINAL
TEMAS DE TRABAJO FINAL
1. J OOMLA
2. MOODLE
3. USABILIDAD EN APLICACIONES WEB
4. MEDIOS EN INTERNET: RADIO, TV,
PERIDICOS
5. GOOGLE: HERRAMIENTAS
6. SEGURIDAD EN INTERNET
7. HERRAMIENTAS PARA CREACIN DE
APLICACIONES WEB
8. LENGUAJ ES DE PROGRAMACIN WEB
9. BASES DE DATOS PARA APLICACIONES WEB
10. WEB 2.0 Y WEB 3.0
Quit Quit 8.29 8.29
Qu Qu vamos a desarrollar? Sitios Est vamos a desarrollar? Sitios Est ticos ticos
Pgina
HTML
Pgina
HTML
Servidor web
Cliente
(navegador)
<ht ml >
<head>
<t i t l e>Asi Funci ona
</ t i t l e>
</ head>
<body>
Hol a, Ana
</ body>
</ ht ml >
INTERNET
EN EL LABORATORIO
Quit Quit 8.30 8.30
Qu Qu vamos a desarrollar? vamos a desarrollar?
Pgina
PHP
Intrprete
PHP
Pgina
HTML
Pgina
HTML
Servidor web
Cliente
(navegador)
<?php
$nombr e = " Ana" ;
pr i nt ( " Hol a, $nombr e" ) ;
?>
Hol a, Ana
INTERNET
EN EL LABORATORIO
Quit Quit 8.31 8.31
Cuestionario N
Cuestionario N
1
1
1. 1.
Indicar la diferencia entre p
Indicar la diferencia entre p
gina
gina
web
web
,
,
sitio
sitio
web
web
y aplicaci
y aplicaci
n
n
web
web
2. 2.
Por qu
Por qu
se utilizan las Aplicaciones
se utilizan las Aplicaciones
Web?
Web?
3. 3.
De 3 ejemplos de sitios
De 3 ejemplos de sitios
web
web
est
est
ticos
ticos
4. 4.
De 3 ejemplos de sitios
De 3 ejemplos de sitios
web
web
din
din
micos
micos
5. 5.
Indicar las ventajas de usar
Indicar las ventajas de usar
aplicaciones
aplicaciones
web
web
6. 6.
Qu
Qu
opina de los problemas de
opina de los problemas de
seguridad en
seguridad en
internet
internet
?
?
7. 7.
Hacer un diagrama de c
Hacer un diagrama de c
mo funciona
mo funciona
una aplicaci
una aplicaci
n
n
web
web
Potrebbero piacerti anche
- Cloacas ImperiosDocumento218 pagineCloacas ImperioscyberjosNessuna valutazione finora
- Actividad 1 Terminos Sobre Seguridad InformaticaDocumento5 pagineActividad 1 Terminos Sobre Seguridad InformaticaLucía González BaeloNessuna valutazione finora
- LI Concurso de Danzas AutócDocumento6 pagineLI Concurso de Danzas AutóccyberjosNessuna valutazione finora
- Contrato Docente2012 InicialDocumento6 pagineContrato Docente2012 InicialcyberjosNessuna valutazione finora
- ACSJ - Informe Final - Planificacin Estratgica de La Cadena Productiva de MineraDocumento118 pagineACSJ - Informe Final - Planificacin Estratgica de La Cadena Productiva de MineracyberjosNessuna valutazione finora
- Capitulo 2 Comprension y Modelado de Los Sistemas OrganizacionalesDocumento44 pagineCapitulo 2 Comprension y Modelado de Los Sistemas Organizacionalesezzeldin mohamedNessuna valutazione finora
- El Comportamiento Social de Los Animales DomésticosDocumento4 pagineEl Comportamiento Social de Los Animales DomésticosAyrton Gómez NúñezNessuna valutazione finora
- Luzmil Trabajo de FusiónDocumento10 pagineLuzmil Trabajo de FusiónVictor BallesteroNessuna valutazione finora
- Práctica de PAreto, Teoría de Decisiones Yorleny CuetoDocumento27 paginePráctica de PAreto, Teoría de Decisiones Yorleny CuetoYorleny CuetoNessuna valutazione finora
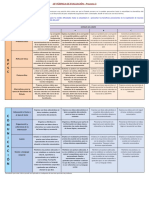
- 10mo Rubrica Proyecto 3-1-14424532Documento2 pagine10mo Rubrica Proyecto 3-1-14424532LexaNessuna valutazione finora
- Informe 3 Lopez. OlivaresDocumento18 pagineInforme 3 Lopez. OlivaresLopez ReyesNessuna valutazione finora
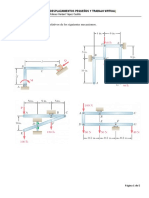
- FISICA II Taller1 CondensadoresDocumento1 paginaFISICA II Taller1 CondensadoresFabian Molina CarvajalNessuna valutazione finora
- MicrobiologiaDocumento2 pagineMicrobiologiaMary SalasNessuna valutazione finora
- l6 SiiDocumento2 paginel6 SiiAlvaro Gonzalo Flores GuiñezNessuna valutazione finora
- Operación Grúa TorreDocumento8 pagineOperación Grúa TorrealdoNessuna valutazione finora
- Ogunda MafunDocumento3 pagineOgunda MafunbobdiazfrancoNessuna valutazione finora
- Productividad Fabrica Nacional Calzado Curtiduria Zamora S.ADocumento5 pagineProductividad Fabrica Nacional Calzado Curtiduria Zamora S.ADiana Marcela Sanchez PerezNessuna valutazione finora
- Unan Managua Guia Autoestudio Matematica 2019Documento3 pagineUnan Managua Guia Autoestudio Matematica 2019boscoasNessuna valutazione finora
- Cultivo de PaltoDocumento6 pagineCultivo de PaltoYasminia YassNessuna valutazione finora
- CORAZÓNDocumento149 pagineCORAZÓNJLuisCorderoCNessuna valutazione finora
- MicrobiologiaDocumento6 pagineMicrobiologiayannsi murilloNessuna valutazione finora
- Helpdesk,+Garcia Revista n1 2021 DefDocumento29 pagineHelpdesk,+Garcia Revista n1 2021 DefHaxel ChavezNessuna valutazione finora
- 7° Emilia Intriga en ...Documento4 pagine7° Emilia Intriga en ...profeomar10Nessuna valutazione finora
- Problemas Propuestos DP-TVDocumento5 pagineProblemas Propuestos DP-TVBrayam OrtizNessuna valutazione finora
- Proyecto de Turismo Eco-Cultural para La Provincia de CatamarcaDocumento18 pagineProyecto de Turismo Eco-Cultural para La Provincia de CatamarcaGODISNOWHERE0% (1)
- "CUIDADOS DE ENFERMERÍA EN EL PACIENTE CON DIABETES AdultoDocumento6 pagine"CUIDADOS DE ENFERMERÍA EN EL PACIENTE CON DIABETES Adultojessica gomezNessuna valutazione finora
- Manuel Puig y Wong Kar WaiDocumento21 pagineManuel Puig y Wong Kar WaiJulia Franco100% (1)
- Conjunto Elemental Lineamientos Comerciales: A. Objetivos de VentaDocumento4 pagineConjunto Elemental Lineamientos Comerciales: A. Objetivos de VentaBrandon ChavezNessuna valutazione finora
- Actividad 3 - 100 Cosas Antes de MorirDocumento5 pagineActividad 3 - 100 Cosas Antes de MorirKenia Abigail BussónNessuna valutazione finora
- Correo - Javier Andres Alba Navarro - OutlookDocumento2 pagineCorreo - Javier Andres Alba Navarro - Outlookestefania herreraNessuna valutazione finora
- Enfermedades Endocrinas 3 AMDocumento18 pagineEnfermedades Endocrinas 3 AMIvania MirandaNessuna valutazione finora
- FICHERODocumento36 pagineFICHEROMerit ZenilNessuna valutazione finora
- Guia - 7 - Estructuración de Planes de NegociosDocumento42 pagineGuia - 7 - Estructuración de Planes de NegociosSebastian Vega HernandezNessuna valutazione finora
- Expresión No VerbalDocumento34 pagineExpresión No VerbalJuan ReyesNessuna valutazione finora