Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
LABORATORIO #13 Studio
Caricato da
Damian SalazarTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
LABORATORIO #13 Studio
Caricato da
Damian SalazarCopyright:
Formati disponibili
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.
Net Interactuando con Visual Studio
LABORATORIO N 13
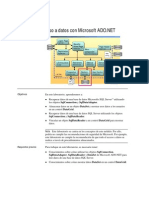
Objetivos: Interaccin entre Adobe DreamWeaver C3 con Visual Studio.Net. Utilizacin de Etiquetas Div. Manejo de Estilo de Cascada. Utilizacin de Pagina Maestra. Utilizacin de Control de Usuario Web. Utilizacin de los Controles de Exploracin. SiteMapPath. Men TreeView
Utilizacin del Control ContentPlaceHolder. Utilizacin de los controles SiteMapDataSource y XmlDataSource. Utilizacin del Control AdRotator.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
UTILIZACIN DE PAGINAS MAESTRAS
1. Hacer clic en el men Sito Web > Agregar Nuevo Elemento. 2. Seleccionar Pagina Principal.
3. Seleccionar el control ContentPlaceHolder y eliminarlo.
4. Hacer clic en la vista cdigo.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
5. Asignar a la etiqueta Div. 6. En el Identificador asignar el nombre de fondo Id=fondo.
7. Seleccionar la etiqueta Div. 8. Ir al panel propiedades y hacer clic en la propiedad Style.
9. Aparecer un cuadro de dialogo llamado Generador de Estilos. 10. Seleccionar la Categora Fuente y asignar los siguientes valores. Tipo de Letra Verdana. Color de Texto White.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
11. Seleccionar la Categora Fondo y asignar los siguientes valores. Color de Fondo #e9e6cd.
12. Hacer clic en el Men Diseo > Insertar Tabla. 13. Asignar 2 Columnas y 2 Filas. 14. De ancho 960 px.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
15. Seleccionar la Primera fila de la primera columna.
16. Seleccionar la Etiquetad DIV, del panel HTML e insertrtelo en la fila seleccionada.
17. Seleccionar la Etiqueta DIV. 18. Pulsar el botn derecho del mouse y seleccionar la opcin Estilo.
19. Aparecer un cuadro de dialogo llamado Generador de Estilos. 20. Seleccionar la Categora Fuente y asignar los siguientes valores. Tipo de Fuente Calibri. Color de Fuente #fffffff.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
21. Seleccionar la Categora Fondo y asignar los siguientes valores. Color de Fondo #e1ca77.
22. Seleccionar la Categora Posicin y asignar los siguientes valores. Ancho 250px.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
23. Seleccionar la Categora Diseo y asignar los siguientes valores. Seleccionar Solo a la Izquierda.
24. Seleccionar la Etiquetad DIV, del panel HTML e insertarla en la segunda columna de la primera fila.
25. 26. 27. 28.
Seleccionar la Etiqueta DIV. Pulsar el botn derecho del mouse y seleccionar la opcin Estilo. Aparecer un cuadro de dialogo llamado Generador de Estilos. Seleccionar la Categora Fuente y asignar los siguientes valores. Tipo de Fuente Verdana. Tamao 10px.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
29. Seleccionar la Categora Fondo y asignar los siguientes valores. Color de Fondo White.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
30. Seleccionar la Categora Posicin y asignar los siguientes valores. Ancho 650px.
31. Seleccionar la Categora Diseo y asignar los siguientes valores. Seleccionar Solo a la Derecha.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
32. Seleccionar la Segunda fila de la primera y segunda Columna. 33. Hacer clic en el Men Diseo > Combinar Celdas.
34. 35. 36. 37. 38.
Seleccionar la Etiquetad DIV, del panel HTML e insertarla en la segunda fila de la primera Columna. Seleccionar la Etiqueta DIV. Pulsar el botn derecho del mouse y seleccionar la opcin Estilo. Aparecer un cuadro de dialogo llamado Generador de Estilos. Seleccionar la Categora Fuente y asignar los siguientes valores. Tipo de Fuente Bell MT. Color de Texto White. Tamao 10px.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
39. Seleccionar la Categora Fondo y asignar los siguientes valores. Color de Fondo #91824D.
40. Seleccionar la Categora Posicin y asignar los siguientes valores. Ancho 960px. Alto 50px
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
41. La pgina Maestra tiene que quedar tal como se muestra en la siguiente figura.
Utilizacin de Control de Usuario Web
42. 43. 44. 45. 46. Hacer clic en el Men Sitio Web > Agregar Nuevo Elemento. Aparecer el cuadro de dialogo Agregar Nuevo Elemento. Seleccionar Control de Usuario Web. Asignar el nombre de Cabecera.ascx. Activar la Opcin Colocar el Cdigo en un archivo independiente.
47. Se tiene que mostrar una pgina tal como se ve en la figura.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
48. Guardar y Cerrar visual Studio.
Interaccin con Adobe DreamWeaver CS 3
49. 50. 51. 52. 53. 54. 55. 56. Ingresar a DreamWeaver. Hacer clic en el Men sitio > Nuevo Sitio. Seleccionar la Ficha Avanzadas. Dentro de Categora seleccionar Datos Locales. Nombre del Sitio: ProyectoWeb. Carpeta de Raz Local: C:\ ProyectoWeb Carpeta predeterminada de imgenes: C:\ ProyectoWeb\imgenes. Hacer clic en Aceptar para finalizar.
57. Visualizar el panel Archivo. 58. Dentro del panel Archivo Seleccionar la pgina cabecera.ascx. Prof.: Cueva Valverde Diego Alberto diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
59. Pulsar el botn derecho del mouse y seleccionar la opcin Edicin > Cambiar Nombre.
60. Cambiar la Extensin de la pagina de *ascx a *dwt.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
61. Hacer doble clic en la pgina cabecera.dwt. 62. Para empezar a trabajar con la pgina. 63. Ubicar el puntero del mouse dentro de la pgina.
Insertando Elementos Multimedia en la Pgina Web
64. Hacer clic en el Men Insertar >Media > Flash.
65. Seleccionar el Archivo llamado baner.swf (solicitar dicho archivo al instructor). 66. Hacer clic en el botn aceptar.
67. Como usted podr observar se inserto un objeto de tipo SWF. 68. Si desea reproducir esta animacin hacer clic en el botn reproducir que se encuentra en el panel propiedades.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
69. 70. 71. 72. 73.
Visualizar el panel Archivo. Dentro del panel Archivo Seleccionar la pgina cabecera.aspx. Pulsar el botn derecho del mouse y seleccionar la opcin Edicin > Cambiar Nombre. Cambiar la Extensin de la pagina de * dwt a *ascx. La pgina tiene que quedar tal como se muestra en la figura.
Insertando Control de Usuario Web en una Pagina Maestra
74. Ingresar a visual Net y abrir el proyecto. 75. Seleccionar la pagina maestra. 76. Hacer clic en la vista Cdigo.
77. En la vista cdigo ingresar el siguiente cdigo debajo del cdigo generado por el diseador.
<%@ Register TagPrefix="organizar" TagName="cabecera" Src="~/cabecera.ascx" %>
78. Tiene que quedar tal como se muestra en la imagen.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
79. Debajo de la etiqueta body agregar el siguiente cdigo. <organizar:cabecera runat="server" ID="mensaje1" name="mensaje1" /> 80. Tiene que quedar tal como se muestra en la imagen.
81. Como usted podr observar en la parte superior de la pgina maestra se muestra un objeto. 82. Ese objeto es el objeto Multimedia que fue insertado en la pgina cabecera.ascx
Utilizacin del Control SiteMapPath
83. 84. 85. 86. Hacer clic en el Men Sitio Web > Agregar Nuevo Elemento. Aparecer el cuadro de dialogo Agregar Nuevo Elemento. Seleccionar Mapa de Sitio. Asignar el nombre de web.SiteMap.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
87. Abrir del archivo web.SiteMap.
88. Ingresar el siguiente cdigo. <?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="" title="Tienda Virtual" description=""> <siteMapNode url="Default.aspx" title="Inicio" description="Pgina inicial" /> <siteMapNode url="compras/compras.aspx" title="Compras" description="Area de compras"> <siteMapNode url="compras/ListaProductos.aspx" title="Lista de productos" description=""/> <siteMapNode url="compras/carritocompras.aspx" title="Ver carrito" description=""/> <siteMapNode url="compras/pedidoconfirmado.aspx" title="Confirmar pedido" description=""/> </siteMapNode> <siteMapNode url="clientes/clientes.aspx" title="Servicio a nuestros clientes" description="" > <siteMapNode url="clientes/usuario.aspx" title="Registro de clientes" description=""/> <siteMapNode url="clientes/Consultas.aspx" title="Verifique sus datos" description=""/> </siteMapNode> <siteMapNode url="foro/foro.aspx" title="Registrar Nuevo comentario" description="" > Prof.: Cueva Valverde Diego Alberto diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
<siteMapNode url="foro/registrarforo.aspx" title="Registrar Comentarios" description=""/> <siteMapNode url="foro/modificarforo.aspx" title="Modificar algun Comentario" description=""/> </siteMapNode> </siteMapNode> </siteMap> 89. Guardar el archivo. 90. Del cuadro de Herramienta y seleccionar el control SiteMapPath primera columna de la primera fila. 91. Se tiene que mostrar tal como se muestra en la figura. , en la
Utilizacin del Control TreeView
92. Del cuadro de Herramienta y seleccionar el control TreeView columna de la primera fila, debajo del control SiteMapPath. 93. Se tiene que mostrar tal como se muestra en la figura. , en la primera
Utilizacin del Control SiteMapDataSource
94. Del cuadro de Herramienta y seleccionar el control SiteMapDataSource , en la primera columna de la primera fila, debajo del control TreeView. 95. Se tiene que mostrar tal como se muestra en la figura. 96. Hacer clic en la Etiqueta inteligente del Control TreeView y seleccionar la opcin Elegir Origen de Datos. 97. Seleccionar SiteMapDataSource1.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
98. Luego Seleccionar la opcin formato automtico. 99. Seleccionar el Diseo que usted desee.
100. La pgina se tiene que mostrar tal como se muestra en la figura.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
Utilizacin del Control ContentPlaceHolder
101. Del cuadro de Herramienta y seleccionar el control ContentPlaceHolder en la primera columna de la primera fila, debajo del control SiteMapDataSource. ,
102. Del cuadro de Herramienta y seleccionar el control ContentPlaceHolder en la segunda columna de la primera fila. 103. Tal como se muestra en la figura.
104. Guardar la pgina Maestra.
Utilizando una Pagina Maestra
105. Hacer clic en el Men Sitio Web > Agregar Nuevo Elemento. 106. Seleccionar Web Forms. 107. Activar las siguientes opciones: Colocar el cdigo en un archivo independiente. Seleccionar la Pagina Principal. Prof.: Cueva Valverde Diego Alberto diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
108. Aparecer un cuadro de dialogo llamado Seleccionar una Pgina Principal. 109. Seleccionar la Pgina Maestra con el nombre de MasterPage.master, tal como se muestra en la figura.
110. Como usted podr observar se visualiza la pgina error.aspx 111. Como usted podr observar solo es editable la parte donde se encuentra el control ContentPlaceHolder.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
112. Escribir el siguiente texto Pagina de Prueba, dentro del control ContentPlaceHolder2. 113. Ejecutar la Pagina (F5). 114. Crear una carpeta llamada Compras 115. Disear una pgina maestra llamada compras.master, dentro de la Carpeta Compras. 116. Crear una tabla de las siguientes medidas: 960 * 1024 117. Establecer a la tabla el siguiente diseo, e insertar en cada lado de la tabla una etiqueta DIV. 118. A la etiqueta DIV asignar un color, dentro de las etiquetas Div agregar los controles ContentPlaceHolder.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
Utilizacin del archivo XML
XML, sigla en ingls de Extensible Markup Language (lenguaje de marcas extensible), es un metalenguaje extensible de etiquetas desarrollado por el World Wide Web Consortium (W3C). Es una simplificacin y adaptacin del SGML y permite definir la gramtica de lenguajes especficos (de la misma manera que HTML es a su vez un lenguaje definido por SGML). Por lo tanto XML no es realmente un lenguaje en particular, sino una manera de definir lenguajes para diferentes necesidades. Algunos de estos lenguajes que usan XML para su definicin son XHTML, SVG, MathML. XML no ha nacido slo para su aplicacin en Internet, sino que se propone como un estndar para el intercambio de informacin estructurada entre diferentes plataformas. Se puede usar en bases de datos, editores de texto, hojas de clculo y casi cualquier cosa imaginable. XML es una tecnologa sencilla que tiene a su alrededor otras que la complementan y la hacen mucho ms grande y con unas posibilidades mucho mayores. Tiene un papel muy importante en la actualidad ya que permite la compatibilidad entre sistemas para compartir la informacin de una manera segura, fiable y fcil. 119. Ir al Men Sitio web > Agregar Nuevo Elemento > Archivo XML. 120. Asignar el nombre de Baner.XML
121. Agregar el siguiente coligo dentro del archivo de tipo XML. <?xml version="1.0" encoding="utf-8" ?> <Advertisements> <Ad> <ImageUrl>baner/baner1.gif</ImageUrl> <AlternateText>Solo Aqui hay descuentos</AlternateText> Prof.: Cueva Valverde Diego Alberto diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
<Impressions>60</Impressions> </Ad> <Ad> <ImageUrl>baner/baner2.gif</ImageUrl> <AlternateText>Solo Aqui hay descuentos</AlternateText> <Impressions>60</Impressions> </Ad> <Ad> <ImageUrl>baner/baner3.gif</ImageUrl> <AlternateText>Solo Aqui hay descuentos</AlternateText> <Impressions>60</Impressions> </Ad> </Advertisements> 122. Guardar el Archivo.
Explicacin del Cdigo.
Ad.- permite agregar nuevos Elementos. ImageUrl .- Expecifica la ruta d el aimagen. AlternateText.- Expecifica el texto alternativo. Impressions.- Tiempo en que demora el cambio de imagen.
Utilizacin del Control AdRotator
123. Arrastrar el control superior de la pgina Compras.master. 124. Arrastrar el control encuentra en el panel Datos. a la Etiqueta DIV que se encuentra en la parte
, debajo del control AdRotator que se
125. Hacer clic en la etiqueta inteligente del control XmlDataSource. 126. Seleccionar la opcin configurar origen de datos. 127. En la opcin Archivo de Datos, seleccionar el archivo con extensin XML, creado anteriormente. Prof.: Cueva Valverde Diego Alberto diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
128. Luego hacer clic en Aceptar.
129. Seleccionar el Control AdRotator. 130. Hacer clic en la etiqueta inteligente y seleccionar en donde dice Elegir Origen de Datos XmlDataSource1.
131. 132. 133. 134.
Crear una carpeta llamada baner. Dentro de esta carpeta copiar los 3 archivos con extensin *Gif. (Solicitar al instructor). Crear una nueva pgina y como pagina maestra seleccionar la pagina maestra Compras.master. Ejecutar la aplicacin (pulsar la tecla F5).
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Adobe DreamWeaver Cs 3 Acceso a Datos Utilizando ASP.Net Interactuando con Visual Studio
135. Como usted podr observar cada cierto tiempo cambia el baner.
Nota: Todos los objetos creados se tienen que almacenar en la Carpeta Compras.
Prof.: Cueva Valverde Diego Alberto
diegoalberto_1987@hotmail.com
Potrebbero piacerti anche
- Programación en CDocumento66 pagineProgramación en CMartin_Herr_n_6335100% (4)
- 20141Documento1 pagina20141Damian SalazarNessuna valutazione finora
- Telexscripd 1Documento1 paginaTelexscripd 1Damian SalazarNessuna valutazione finora
- Scripd 1Documento1 paginaScripd 1Damian SalazarNessuna valutazione finora
- Mas Descargas Gratis enDocumento1 paginaMas Descargas Gratis enDamian SalazarNessuna valutazione finora
- TablaDocumento20 pagineTablaDamian SalazarNessuna valutazione finora
- ExampleDocumento23 pagineExampleDamian SalazarNessuna valutazione finora
- 2014 Scripd 1Documento1 pagina2014 Scripd 1Damian SalazarNessuna valutazione finora
- Scripd 1Documento1 paginaScripd 1Damian SalazarNessuna valutazione finora
- Scripd 1Documento1 paginaScripd 1Damian SalazarNessuna valutazione finora
- Leeme ImportanteDocumento1 paginaLeeme ImportanteDidac GuitarGuy Bosch JorgeNessuna valutazione finora
- Leer Importante !!!Documento1 paginaLeer Importante !!!Damian SalazarNessuna valutazione finora
- Conversion ReportDocumento1 paginaConversion ReportDamian SalazarNessuna valutazione finora
- Guia 2Documento7 pagineGuia 2Damian SalazarNessuna valutazione finora
- InformeDocumento5 pagineInformeDamian SalazarNessuna valutazione finora
- ImportanteDocumento1 paginaImportanteDamian SalazarNessuna valutazione finora
- Acceso A Datos Con ADODocumento56 pagineAcceso A Datos Con ADOjonathanmasseyNessuna valutazione finora
- LEEMEDocumento1 paginaLEEMEDamian SalazarNessuna valutazione finora
- Acce Soda To SadoDocumento12 pagineAcce Soda To SadoVictor Manuel Bucio VargasNessuna valutazione finora
- InformeDocumento5 pagineInformeDamian SalazarNessuna valutazione finora
- Conversion ReportDocumento1 paginaConversion ReportDamian SalazarNessuna valutazione finora
- 8 Acceso A Datos Con Microsoft Adonet 1215970480019338 9Documento31 pagine8 Acceso A Datos Con Microsoft Adonet 1215970480019338 9Carlos R. BenitezNessuna valutazione finora
- Ultima Clase 1Documento5 pagineUltima Clase 1Damian SalazarNessuna valutazione finora
- Guia de InstalacionDocumento9 pagineGuia de InstalacionSCAF55Nessuna valutazione finora
- Experto en Visual Foxpro 9 SP2Documento162 pagineExperto en Visual Foxpro 9 SP2Adrian Venturo100% (6)
- Laboratorio 01Documento5 pagineLaboratorio 01Fernando Serafin Escudero MazaNessuna valutazione finora
- C++ Practica 1Documento7 pagineC++ Practica 1Alfredo Namigtle JimenezNessuna valutazione finora
- C++ Como Si Estuvieras en PrimeroDocumento87 pagineC++ Como Si Estuvieras en PrimeroAnonymous HPFUTT100% (4)
- Ejercicios de La GuiaDocumento58 pagineEjercicios de La GuiaDamian Salazar0% (1)
- Elementos Basicos C PDFDocumento23 pagineElementos Basicos C PDFVielka MorenoNessuna valutazione finora
- Guia Rapida para El UsuarioDocumento18 pagineGuia Rapida para El UsuarioMag ArizmendiNessuna valutazione finora
- ARQ 9 ContenedoresDocumento13 pagineARQ 9 ContenedoresGustavo MerloNessuna valutazione finora
- Instructivo Cambio de Dominio Correo BEXDocumento9 pagineInstructivo Cambio de Dominio Correo BEXFernando Veas DonosoNessuna valutazione finora
- Diferencias Entre Windows Server 2003 y 2008Documento10 pagineDiferencias Entre Windows Server 2003 y 2008Cruz MartinNessuna valutazione finora
- Taller: 2.2.2.8Documento4 pagineTaller: 2.2.2.8Juan David GiraldoNessuna valutazione finora
- Uso Del Administrador de Recursos Del Servidor de ArchivosDocumento6 pagineUso Del Administrador de Recursos Del Servidor de ArchivosRuiz MariaNessuna valutazione finora
- Articulo PdaDocumento3 pagineArticulo PdajairoerazoNessuna valutazione finora
- Telegram: mensajería, VOIP y característicasDocumento4 pagineTelegram: mensajería, VOIP y característicasclaribel ReyesNessuna valutazione finora
- Vector VEC19C ManualDocumento38 pagineVector VEC19C ManualXque EverNessuna valutazione finora
- Tarea 1 Dulce Maria Gonzalez LopezDocumento12 pagineTarea 1 Dulce Maria Gonzalez LopezJuan Pablo Aguilar PlazaNessuna valutazione finora
- Guia de Accesibilidad 2brainsDocumento173 pagineGuia de Accesibilidad 2brainsjosefina nasifNessuna valutazione finora
- TIPOS DE VIRUS INFORMÁTICOS Tema 2Documento1 paginaTIPOS DE VIRUS INFORMÁTICOS Tema 2sack 1902Nessuna valutazione finora
- Panorama de Amenazas en AL - 2021Documento23 paginePanorama de Amenazas en AL - 2021Tecnología 21Nessuna valutazione finora
- Bizhub c652-c652ds-c552-c452 Ug Print Operations Es 2-1-1 PDFDocumento348 pagineBizhub c652-c652ds-c552-c452 Ug Print Operations Es 2-1-1 PDFIvis Fuentes Antezana0% (1)
- Medidas Social Media 2023Documento6 pagineMedidas Social Media 2023Daniela D'SuzeNessuna valutazione finora
- Streaming Móvil, Una Nueva Ventana A La Comunicación DigitalDocumento20 pagineStreaming Móvil, Una Nueva Ventana A La Comunicación DigitalDavid Cuenca OrozcoNessuna valutazione finora
- Examen 17Documento2 pagineExamen 17roger arieñ50% (4)
- Actividades AplofDocumento1 paginaActividades AplofDani HarrissonNessuna valutazione finora
- Sistema Operativo FreeBSDDocumento12 pagineSistema Operativo FreeBSDricajav777Nessuna valutazione finora
- Tipos de Programadores y Cls de SoftwareDocumento11 pagineTipos de Programadores y Cls de Softwareapi-311128539Nessuna valutazione finora
- S1 - Visión General Al Desarrollo de APP Con Visual StudioDocumento12 pagineS1 - Visión General Al Desarrollo de APP Con Visual StudioFrank CERVANTES CASTILLONessuna valutazione finora
- Taller 3Documento10 pagineTaller 3pretokysNessuna valutazione finora
- Actividad de Puntos Evaluables - Escenario 2 - PRIMER BLOQUE-CIENCIAS BASICAS - HERRAMIENTAS PARA LA PRODUCTIVIDAD - (GRUPO16) PDFDocumento5 pagineActividad de Puntos Evaluables - Escenario 2 - PRIMER BLOQUE-CIENCIAS BASICAS - HERRAMIENTAS PARA LA PRODUCTIVIDAD - (GRUPO16) PDFJuan Sebastian Chaverra ValenciaNessuna valutazione finora
- Como Instalar y Configurar Kerberos para WindowsDocumento10 pagineComo Instalar y Configurar Kerberos para WindowsJuan Guillermo Herrada0% (1)
- Codec de Audio y VideoDocumento17 pagineCodec de Audio y VideoPaulina Garcia100% (1)
- Reparar Memorias USB Con GPartedDocumento8 pagineReparar Memorias USB Con GPartedkazbeelhackNessuna valutazione finora
- Banderines Mujeres Jovenes 2020 ConexionSUDDocumento6 pagineBanderines Mujeres Jovenes 2020 ConexionSUDIshtar Monterrubio TovarNessuna valutazione finora
- Deep Web en La ActualidadDocumento4 pagineDeep Web en La ActualidadAriel PerezNessuna valutazione finora
- Marcación Docente Presencial y RemotaDocumento21 pagineMarcación Docente Presencial y RemotaEdward FloresNessuna valutazione finora
- Tarea 2. Tecnologías de La Información y La Comunicación.Documento6 pagineTarea 2. Tecnologías de La Información y La Comunicación.Cesar Barradas colladoNessuna valutazione finora