Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Como Crear Páginas Web en HTML
Caricato da
Agueda Mariño PozaTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Como Crear Páginas Web en HTML
Caricato da
Agueda Mariño PozaCopyright:
Formati disponibili
HTML: El HTML es un lenguaje de etiquetas, sencillo y universal, que permite publicar pginas que pueden ser vistas por
cualquier persona, independientemente del navegador y del sistema operativo que est utilizando. Basndose en SGML, Tim Berners-Lee cre el HTML, lenguaje que fue adoptado por todos los fabricantes de navegadores que surgieron. El lenguaje HTML emplea etiquetas. Estas etiquetas pueden ser, o bien palabras en ingls (como, por ejemplo, table), o bien las abreviaturas de estas palabras (como, por ejemplo, p de paragraph). Van contenidas entre los signos < >, del siguiente modo: <table> y <p>. Algunas caracterizan al texto con el valor semntico: <p>: indica que comienza un nuevo prrafo. <h1>: indica que se trata de un titular. Mientras, otras se ocupan del formato: <b>: indica que lo que viene a continuacin debe estar en negrita. Tambin pueden servir para relacionar el documento con otros: <a>: indica un hipervnculo. Otras aaden informacin adicional, que no se mostrar en la propia pgina: <meta>. Una caracterstica fundamental de las etiquetas es que casi todas van a pares, es decir, siempre que se use una etiqueta debe ponerse otra que indique el final. La etiqueta de cierre es igual a la que abre, excepto porque se le aade /.
Para escribir HTML basta con cualquier editor de texto. Por ejemplo, podemos utilizar el Bloc de notas de Windows o el SimpleText de Mac.
Una vez que tenemos el Bloc de notas abierto, elaboramos el documento HTML. Escribimos el siguiente cdigo: <title>Usando html</title> Esto es: <b>html</b> Guardamos este documento con el nombre primero.html y lo abrimos en Internet Explorer:
Pgina 1 de 9
Aadiremos ahora algn titular y algn prrafo. Los titulares llevan las etiquetas <h1>, <h2>, etc., hasta <h6>. El nmero indica su relevancia. Los prrafos se etiquetan con <p>.
Tanto <p> como las etiquetas de los titulares (<h1>, <h2>) insertan un salto de lnea y margen hasta el siguiente elemento. Para insertar un salto de lnea normal, utilizamos la etiqueta <br>.
Pgina 2 de 9
Intenta hacer la siguiente pgina, copiando el texto e insertando una imagen que tengas en tu ordenador. Para que funcione tenemos que guardar el archivo html y la imagen en la misma carpeta. Para aadir una imagen, se utiliza la etiqueta <img>. Supongamos que tenemos en el mismo directorio que nuestra pgina web una imagen llamada joaquin_sabina.jpg.
As, obtendremos el siguiente resultado:
Una pgina web bsica comienza con la etiqueta <html> y termina con </html>. En el medio hay dos secciones:
La web ser efectiva si existe la posibilidad de aadir enlaces entre pginas. Los enlaces se aaden con la etiqueta <a>, que lleva un atributo href, donde incluiremos la direccin de la pgina de destino.
Pgina 3 de 9
El enlace a otra pgina que se encuentra en el mismo directorio no necesita una URL larga: slo es necesaria la ruta relativa.
Guardamos esto con el nombre pagina1.html . Hacemos un documento nuevo con el cdigo HTML siguiente:
Lo guardamos como pagina2.html. Si abrimos cualquiera de estos dos documentos en Internet Explorer comprobamos que, pulsando sobre el enlace, navegamos de la una a la otra.
Pgina 4 de 9
Los enlaces tambin pueden ir sobre una imagen. Para ello, es necesario recuperar el cdigo de la pgina con las letras de Sabina. Ponemos la etiqueta <img> entre <a> y </a>, y la imagen funciona como vnculo.
Es recomendable, cuando creamos un vnculo a otras pginas que se encuentran fuera de nuestro sitio, que ste se abra en una nueva ventana. Para ello, debemos aadir en la etiqueta <a> el atributo target. El atributo target indica en qu ventana se debe abrir el vnculo. Si usamos _self se abrir en la propia ventana; en cambio, si ponemos _blank, el vnculo se abrir en una ventana nueva.
Ahora incluimos href:
Si pulsamos sobre el enlace, se abrir el programa de correo predeterminado del usuario con el campo Para: cumplimentado con nuestra direccin. Esto se debe a la URL empleada mailto:nombre@midominio.com). Y con esto cumplimentaramos los campos Para y Asunto.
Continuamos con etiquetas bsicas. Para hacer que un texto se muestre en negrita, itlicas o subrayado disponemos de una serie de etiquetas, como:
Existen etiquetas para definir listas, que pueden ser: de definicin, ordenadas y no ordenadas.
Pgina 5 de 9
Listas no ordenadas: Podemos usar el atributo type, que permite cambiar el icono que sale al lado de cada elemento de la lista. Sirven los valores: circle, square y disc.
Listas ordenadas: Pueden llevar dos atributos: type y start. start: Indica el primer elemento. Si no se utiliza, se entiende que ser uno.
Pgina 6 de 9
type: Pueden ser, o bien nmeros (type=0); o letras, maysculas (type=A) o minsculas (type=a); o bien nmeros romanos, en maysculas (type=I) o en minsculas (type=i).
Existen unos cdigos especficos para incluir caracteres especiales:
Pgina 7 de 9
Un elemento muy importante en HTML es la tabla. Se usa muy a menudo para situar los diferentes elementos de la pgina. Esto es lo que se conoce como disear el layout. Las tablas se definen con la etiqueta <table>. De esta forma: - <tr>: Divide la tabla en filas. - <td>: Divide las filas en celdas. Cada celda puede contener texto, imgenes, listas, otras tablas, etc. Para mostrar los bordes de una tabla usaremos el atributo border.
  es el cdigo que se utiliza para dejar un espacio en blanco. En el primer ejemplo simplemente no se incluye la celda, en el segundo se incluye con un espacio: <td> </td>
Si queremos que una celda ocupe ms de una casilla, usaremos, en la etiqueta de la celda <td>, los atributos rowspan (para alargarla horizontalmente) y colspan (para hacerlo en vertical), en la forma: <td colspan=n>, donde n es el nmero de celdas que queremos que ocupe.
Pgina 8 de 9
Veamos un ejemplo:
Otros atributos que se pueden establecer en la etiqueta <table> son: cellpadding: Es el espaciado entre el contenido y el borde de la celda. cellspacing: Alude al espaciado entre celdas.
width: Se refiere al ancho de la tabla. Se puede especificar en pxeles o en porcentaje. Si lo especificamos en porcentaje, es respecto al elemento que contiene la tabla. Adems, se puede incluir en una celda, en donde indica el ancho de la celda respecto a la tabla.
Pgina 9 de 9
Potrebbero piacerti anche
- 3º Práctica Corel - ElipseDocumento2 pagine3º Práctica Corel - ElipseAgueda Mariño PozaNessuna valutazione finora
- Crear Un Banner SencilloDocumento9 pagineCrear Un Banner SencilloAgueda Mariño PozaNessuna valutazione finora
- 2º Práctica Corel - RectángulosDocumento2 pagine2º Práctica Corel - RectángulosAgueda Mariño PozaNessuna valutazione finora
- 1º Práctica Corel - LineasDocumento2 pagine1º Práctica Corel - LineasAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton TrapezoideDocumento2 pagineEjercicio Crear Boton TrapezoideAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton Tres en UnoDocumento2 pagineEjercicio Crear Boton Tres en UnoAgueda Mariño PozaNessuna valutazione finora
- 1 Pract. Corel 8 - Crear Nuevo Grafico, Abrir Grafico e ImportarDocumento2 pagine1 Pract. Corel 8 - Crear Nuevo Grafico, Abrir Grafico e ImportarAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton CuadradoDocumento1 paginaEjercicio Crear Boton CuadradoAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton de CromoDocumento3 pagineEjercicio Crear Boton de CromoAgueda Mariño PozaNessuna valutazione finora
- Ingredientes para Tajine de Pollo y Verduras para 4 PersonasDocumento3 pagineIngredientes para Tajine de Pollo y Verduras para 4 PersonasAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton de CristalDocumento4 pagineEjercicio Crear Boton de CristalAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton de AguaDocumento1 paginaEjercicio Crear Boton de AguaAgueda Mariño PozaNessuna valutazione finora
- 02 DelfinesDocumento1 pagina02 DelfinesAgueda Mariño PozaNessuna valutazione finora
- 01-Efecto CaladoDocumento1 pagina01-Efecto CaladoAgueda Mariño PozaNessuna valutazione finora
- Ejercicio Crear Boton Con EstilosDocumento3 pagineEjercicio Crear Boton Con EstilosAgueda Mariño PozaNessuna valutazione finora
- Quimica Tema 1Documento4 pagineQuimica Tema 1beckybecksNessuna valutazione finora
- La Lámpara de AladinoDocumento1 paginaLa Lámpara de AladinoAgueda Mariño PozaNessuna valutazione finora
- Gustavo Martinez - La Forma Como Conjuro - GABRIEL GARCIA MARQUEZ PDFDocumento161 pagineGustavo Martinez - La Forma Como Conjuro - GABRIEL GARCIA MARQUEZ PDFFernanda CastañoNessuna valutazione finora
- Significado de la nomenclatura AWGDocumento37 pagineSignificado de la nomenclatura AWGJose Gomez0% (1)
- La Forma Urbana de La Agricultura PDFDocumento4 pagineLa Forma Urbana de La Agricultura PDFJorge Ariel Montecinos QuirogaNessuna valutazione finora
- Unidad 1, Unidad 2 Tarea 2 - Desarrollar Ejercicios Unidad 1 y 2Documento9 pagineUnidad 1, Unidad 2 Tarea 2 - Desarrollar Ejercicios Unidad 1 y 2cristhoper0% (1)
- Comparación Hipoclorito de Sodio Versus Díoxido de CloroDocumento4 pagineComparación Hipoclorito de Sodio Versus Díoxido de CloroBraulio Esteban Arancibia MuñozNessuna valutazione finora
- Informe 5 - Generador de VaporDocumento17 pagineInforme 5 - Generador de VaporLUIGUI RAMOSNessuna valutazione finora
- Calculamos El Área de Un Circulo 6to-2023Documento3 pagineCalculamos El Área de Un Circulo 6to-2023Lisseth CamposNessuna valutazione finora
- Memoria, InteligenciaDocumento55 pagineMemoria, InteligenciaLacochoncita LilitNessuna valutazione finora
- Geología y Mineralogía 6Documento3 pagineGeología y Mineralogía 6BELEN GODOY ARMELLANessuna valutazione finora
- TMAP AnsiedaddddDocumento328 pagineTMAP AnsiedaddddYenymar PvNessuna valutazione finora
- Mediakit Comercial 2022Documento20 pagineMediakit Comercial 2022Gladyz Correa AzañeroNessuna valutazione finora
- A6. - Portada PDFDocumento2 pagineA6. - Portada PDFsasha1520Nessuna valutazione finora
- Fase 3 - Teorías de La Personalidad - Grupo 442Documento17 pagineFase 3 - Teorías de La Personalidad - Grupo 442Paula Suarez GarciaNessuna valutazione finora
- New Holland Tl95eDocumento2 pagineNew Holland Tl95eJose TractorNessuna valutazione finora
- Matrimonios Por ConvenienciaDocumento17 pagineMatrimonios Por ConvenienciaTHRANK OFICIALNessuna valutazione finora
- Comprensión Lectora - 6Documento6 pagineComprensión Lectora - 6Rafael San LuisNessuna valutazione finora
- Hit A Lopez FranciscoDocumento46 pagineHit A Lopez FranciscoOshitha HemozhaaNessuna valutazione finora
- Tarea 6 Evaluacion Psicometrica de La PersonalidadDocumento7 pagineTarea 6 Evaluacion Psicometrica de La PersonalidadRaudys LdmNessuna valutazione finora
- Cargas viento automáticas ETABSDocumento5 pagineCargas viento automáticas ETABSIvhonne BlancoNessuna valutazione finora
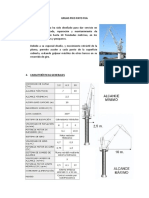
- Grua Pico PatoDocumento7 pagineGrua Pico PatoCarlos Llontop YaipenNessuna valutazione finora
- Practica 4 - IPSDocumento23 paginePractica 4 - IPSEkmul RodriguezNessuna valutazione finora
- Aprovechamiento de Una Calamidad. Artículo 12 #10 Código Penal Chileno.Documento2 pagineAprovechamiento de Una Calamidad. Artículo 12 #10 Código Penal Chileno.Francisco Javier Maureira P.Nessuna valutazione finora
- Actividad Individual - Angie VargasDocumento9 pagineActividad Individual - Angie VargasNini Johana AcevedoNessuna valutazione finora
- Caso Internacional 8Documento2 pagineCaso Internacional 8Castillo Artur100% (2)
- Bioclimática - Material de Lectura de Clase Nº1Documento18 pagineBioclimática - Material de Lectura de Clase Nº1Arq. Luz Vanessa López FigueredoNessuna valutazione finora
- Plan Diagnóstico - 2do Grado Educación Física (2020-2021)Documento10 paginePlan Diagnóstico - 2do Grado Educación Física (2020-2021)Yolanda HernandezNessuna valutazione finora
- Comandos ChatDocumento10 pagineComandos ChatLousanNessuna valutazione finora
- "SOFÍA" - Carpeta de Producción EjemploDocumento40 pagine"SOFÍA" - Carpeta de Producción Ejemplofershi2902Nessuna valutazione finora
- Medevac BarrancabermejaDocumento4 pagineMedevac BarrancabermejaRueda DuranNessuna valutazione finora
- Factores de Conversion 2016Documento10 pagineFactores de Conversion 2016Jose SuarezNessuna valutazione finora