Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Introduction To HTML Language
Caricato da
Chandan V ChanduTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Introduction To HTML Language
Caricato da
Chandan V ChanduCopyright:
Formati disponibili
Introduction to HTML Language: HTML is the language used to create web pages.
HTML documents have the filename extension .HTML. the HTML files are created using simple text with embedded codes. These are stored in web servers. When the web client access the website, a default or home web page in HTML format is transmitted to the user. The HTML file can display images, sounds and the multimedia objects. The objects are not actually stored in the HTML document. Instead, and external reference to a picture or multimedia objects. The objects are not actually stored in the HTML document. Instead, an external reference to a picture or multimedia object is inserted in the text of HTML document. When a user displays the HTML document in his/her web browser (say Internet explorer or Netscape Navigator), the external reference pulls up the file. Thus, an HTML page actually consists of the HTML file itself along with any additional reference, graphics and multimedia files. HTML also follows the user to embed formatting instructions in the HTML file itself. The instructions are stored with the text. In this way, any web browser can read the instructions and the format the text according to the text. In this way, any web browser can read the instructions and the format the text according to the workstation being used. FEATURES OF HTML HTML defines a set of common styles for WebPages: headings, paragraphs, lists and tables. It also define character styles. Each element has a name and is contained in a tag. The tag name is enclosed in angular brackets<>. HTML tags have a beginning and ana ending tag surrounding the text they affect. The beginning tag turns on a feature and the ending tag name preceded by a slash(/). The opening and the closing tag compose an HTML element.
TAGS IN HTML: The HMTL tag: indicates the enclosed text is a HTML document. Syntax: <Html> Entire HTML document.. </html> The head tag:
The first tag to learn is <html> its paired with </html> to encase all the other tags in an HTML page; these tags marks the beginning and ending of the file. Syntax: <Head> Head content </head> The title tag: The title of the html document is given by <title> and </title> tags The body tag: The body tag acts as a container for the body of the document. It appears after the <head> tag and is followed by the </head> tag. The <body> tas sets various after color settings and background characteristics of the document. Syntax: <Body> [ALINK=#RRGGBB] [BACKGROUND=#RRGGBB] [BRCOLOR=#RRGGBB] [LEFTMARGIN=N] [LINK=RRGGBB] [TITLE=ADVISORY TEXT] TOPMARGIN=N] [VLINK=#RRGGBB] </BODY> HEADING TAG THE HEADING TAGS (<H1>,<H2>,<H3>,<H4>,<H5>,And <H6> defines different levels of headings for the page. Syntax:
<h> [align={left,center,right} </h> Paragraph tag: Paragraph can be created by using the <p> tag element which begins a paragraph and end of the paragraph can be marked with </p> Center tag: <center> tag positions text an equal distance between the left and right edges of the document. Syntax : <center> Text </center> New line tag : A blank return tag, <BR>, which is an empty tag, is similar to a paragraph tag. No ending tag. The phrase tags are used to add structural information to text fragments, rather than the entire lines of a paragraph.
Potrebbero piacerti anche
- ArgumentDocumento57 pagineArgument7YfvnJSWuNessuna valutazione finora
- Áûdà Úæç B Á Ú SS Æ, Dåûëú Úßvúøvæ ºûâ Þáúß: Rßï% É Aäm Sû É Ú ÚDocumento1 paginaÁûdà Úæç B Á Ú SS Æ, Dåûëú Úßvúøvæ ºûâ Þáúß: Rßï% É Aäm Sû É Ú ÚChandan V ChanduNessuna valutazione finora
- Chemistry Reference TablesDocumento8 pagineChemistry Reference Tablescauten2100% (1)
- My Last DuchessDocumento3 pagineMy Last DuchessChandan V ChanduNessuna valutazione finora
- Ode To The West WindDocumento1 paginaOde To The West WindChandan V ChanduNessuna valutazione finora
- Be o Verification StatusDocumento1 paginaBe o Verification StatusChandan V ChanduNessuna valutazione finora
- The Full Text Is Here Thomas GrayDocumento2 pagineThe Full Text Is Here Thomas GrayChandan V ChanduNessuna valutazione finora
- Engg Cutoff 2012 r4Documento31 pagineEngg Cutoff 2012 r4Chandan V ChanduNessuna valutazione finora
- Ytruy 76 RuyjDocumento3 pagineYtruy 76 RuyjChandan V ChanduNessuna valutazione finora
- Pro SpiceDocumento2 paginePro SpiceChandan V ChanduNessuna valutazione finora
- Rape of LockDocumento6 pagineRape of LockChandan V ChanduNessuna valutazione finora
- Estimate Your CostsDocumento1 paginaEstimate Your CostsYury ChernykhNessuna valutazione finora
- TygerDocumento1 paginaTygerChandan V ChanduNessuna valutazione finora
- Shakke SpeareDocumento3 pagineShakke SpeareChandan V ChanduNessuna valutazione finora
- ArgumentDocumento57 pagineArgument7YfvnJSWuNessuna valutazione finora
- TCS1Documento2 pagineTCS1amitNessuna valutazione finora
- (Entrance-Exam - Net) - TCS Placement Sample Paper 12Documento9 pagine(Entrance-Exam - Net) - TCS Placement Sample Paper 12sanya17Nessuna valutazione finora
- 6th Central Pay Commission Salary CalculatorDocumento15 pagine6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Study Notes CLass XII Maths Indefinite Integration PDFDocumento13 pagineStudy Notes CLass XII Maths Indefinite Integration PDFChandan V ChanduNessuna valutazione finora
- NHGKJDocumento9 pagineNHGKJChandan V ChanduNessuna valutazione finora
- One Dark NightDocumento2 pagineOne Dark NightChandan V ChanduNessuna valutazione finora
- Syllabus CetkarnatakaDocumento12 pagineSyllabus CetkarnatakaChandan V ChanduNessuna valutazione finora
- Wave OpticsDocumento6 pagineWave OpticsKoyal GuptaNessuna valutazione finora
- © Ncert Not To Be Republished: Exemplar ProblemsDocumento9 pagine© Ncert Not To Be Republished: Exemplar ProblemsChandan V ChanduNessuna valutazione finora
- NCERT 12 - Guidelines For PracticalsDocumento4 pagineNCERT 12 - Guidelines For PracticalsAarthi PadmanabhanNessuna valutazione finora
- © Ncert Not To Be Republished: Exemplar Problems IN PhysicsDocumento10 pagine© Ncert Not To Be Republished: Exemplar Problems IN PhysicsChandan V ChanduNessuna valutazione finora
- Keep 306Documento12 pagineKeep 306Vaibhav MittalNessuna valutazione finora
- © Ncert Not To Be Republished: Chapter OneDocumento4 pagine© Ncert Not To Be Republished: Chapter Onesaturn_burnsNessuna valutazione finora
- GjhntyjDocumento39 pagineGjhntyjChandan V ChanduNessuna valutazione finora
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (588)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (121)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Tutorial How To Install Softwares Maptek Vulcan 7Documento9 pagineTutorial How To Install Softwares Maptek Vulcan 7Sujib BarmanNessuna valutazione finora
- GNUMS Subject Profile TrainingDocumento20 pagineGNUMS Subject Profile TrainingbirenNessuna valutazione finora
- Week 5 DiscussionDocumento38 pagineWeek 5 DiscussionSiri Varshitha Reddy LingareddyNessuna valutazione finora
- PW 6.0 Software Suite Installation GuideDocumento59 paginePW 6.0 Software Suite Installation GuideAdhiwiratama NararyaNessuna valutazione finora
- ABB RobotStudio Software ProcedureDocumento7 pagineABB RobotStudio Software ProcedureLopaNessuna valutazione finora
- 33 002 UsbDocumento294 pagine33 002 UsbChoco LocoNessuna valutazione finora
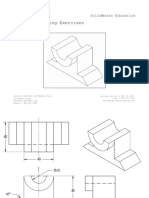
- Detailed Drawing Exercises: Solidworks EducationDocumento51 pagineDetailed Drawing Exercises: Solidworks EducationLal Krrish MikeNessuna valutazione finora
- Electronic Devices and Circuit An Introduction by Allen Mottershead 1356Documento1 paginaElectronic Devices and Circuit An Introduction by Allen Mottershead 1356DHAMODHARAN0% (7)
- Ansible Cheatsheet PDFDocumento291 pagineAnsible Cheatsheet PDFmitrasamrat200260850% (1)
- Introduction To Software EngineeringDocumento25 pagineIntroduction To Software EngineeringAayush MalikNessuna valutazione finora
- PowerPath Configuration and Administration - SRGDocumento116 paginePowerPath Configuration and Administration - SRGMarish2vijayNessuna valutazione finora
- Kerio Connect Adminguide en 8.0.0 639Documento167 pagineKerio Connect Adminguide en 8.0.0 639Shwetal ShahNessuna valutazione finora
- DotMAP120 User Manual enDocumento122 pagineDotMAP120 User Manual enpham linhNessuna valutazione finora
- 2 Granta5 Start GBDocumento64 pagine2 Granta5 Start GBTristen Cipher JohnNessuna valutazione finora
- Ni-Xnet CanDocumento11 pagineNi-Xnet CanJaime Martínez100% (1)
- Kunci JawabanDocumento208 pagineKunci JawabanNurbaitaNessuna valutazione finora
- DX DiagDocumento35 pagineDX DiagVishal UpadhyeNessuna valutazione finora
- Pathole Report FinalDocumento40 paginePathole Report FinalRahul MahendraNessuna valutazione finora
- Cyber Security MCQDocumento9 pagineCyber Security MCQPriti Patil50% (2)
- Sap HCM Organizational Management User GuideDocumento51 pagineSap HCM Organizational Management User GuideRajesh ChowdaryNessuna valutazione finora
- EssayDocumento8 pagineEssaylaloferNessuna valutazione finora
- Note 1023437 - ABAP Syst: Downwardly Incompatible Passwords (Since NW2004s)Documento3 pagineNote 1023437 - ABAP Syst: Downwardly Incompatible Passwords (Since NW2004s)Sigurður N. ÞorleifssonNessuna valutazione finora
- Cloudera Distribution of Apache KafkaDocumento56 pagineCloudera Distribution of Apache KafkaCarlos peñaNessuna valutazione finora
- Composer Problem Token Hidden On GithubDocumento6 pagineComposer Problem Token Hidden On GithubkarlashinigamiNessuna valutazione finora
- 3 GUI WidgetsDocumento16 pagine3 GUI Widgetskim moon lightNessuna valutazione finora
- Tasktop Sync - Quick Start GuideDocumento51 pagineTasktop Sync - Quick Start Guidejohn_crapper2002Nessuna valutazione finora
- Rohith Rajamony ITIL Payments BADocumento6 pagineRohith Rajamony ITIL Payments BArohithmvkNessuna valutazione finora
- PowerSuite-Help 2v1b Rus PDFDocumento154 paginePowerSuite-Help 2v1b Rus PDFBossNessuna valutazione finora
- MGM'S Jnec Question Bank For The Subject: CE (FE-All)Documento30 pagineMGM'S Jnec Question Bank For The Subject: CE (FE-All)Sridhar MuthojuNessuna valutazione finora
- P Doc1Documento4 pagineP Doc1Dipti Dongarde IngaleNessuna valutazione finora