Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Ejercicios HTML.2
Caricato da
fco_josenicolasCopyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Ejercicios HTML.2
Caricato da
fco_josenicolasCopyright:
Formati disponibili
EJERCICIOS HTML
EJERCICIO 12 Hacer una nueva pgina con el fondo rojo. Crear una tabla con 3 filas y una columna. Ttulo de la tabla TABLA NMERO 1. Ancho de la celda 500 y borde 1. Escribir en color amarillo dentro de cada celda Celda nmero 1, Celda nmero 2 y Celda nmero 3. Alineacin del texto: izquierda. Guardar con el nombre doce.html. EJERCICIO 13 Crear una pgina web en la que se insertar una tabla de tres filas y tres columnas, con el nombre de TABLA NMERO 2 y el siguiente diseo: Ancho de la tabla 900. FILA 1: FILA 2: FILA 3: Color de la fila rojo. En la primera columna se escribir el prrafo 3 del ejercicio 9. En la segunda columna incluir la fotografa de un halcn. En la tercera columna incluir un enlace a la pgina donde conseguisteis el halcn, usando la propia fotografa en lugar de texto. Color de la fila amarillo. En la primera columna se escribir el prrafo 2 del ejercicio 9. En la segunda columna incluir una fotografa propia. En la tercera columna incluir un enlace a la pgina 9. Color de la fila rojo. En la primera columna se escribir el prrafo 1 del ejercicio 9. En la segunda columna se insertar la imagen del ejercicio 7. En la tercera columna incluir un enlace a google.
Guardar la tabla con el nombre trece.html.
EJERCICIOS HTML
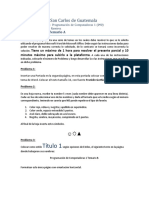
EJERCICIO 14 Escribir el cdigo de una pgina web que reproduzca la siguiente tabla:
COLUMNAS Posicin texto celda 1 Posicin texto celda 2 Posicin texto celda 3 Posicin texto celda 4 FILAS Posicin texto celda 7 Posicin texto celda 8 Posicin texto celda 9 Observar atentamente la posicin del texto en las distintas celdas. Espacio entre celdas, 5; espacio entre borde y contenido, 5; color de los ttulos de filas y columnas, cyan; celdas 1 y 9, fondo rojo; celda 5, fondo amarillo. Guardar el documento con el nombre catorce.html. Posicin texto celda 5 Posicin texto celda 6
EJERCICIO 15 Crear una pgina web cuyo resultado sea el siguiente: a) Crear una lista no ordenada (vietas), con la cabecera Nmeros y los siguientes elementos: Naturales, Enteros, Racionales, Irracionales, Reales y Complejos. b) Crear una lista ordenada con numeracin romana, con la cabecera Nmeros y los siguientes elementos: Naturales, Enteros, Racionales, Irracionales, Reales y Complejos. Guardar el documento con el nombre quince.html.
EJERCICIOS HTML
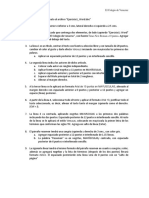
EJERCICIO 16 Crear una pgina web que reproduzca la siguiente lista de la manera ms aproximada posible: Ejemplo de lista ordenada 1. Uno 1.1. Uno punto uno 2. Dos 2.1. Dos punto uno 2.2. Dos punto dos 2.2.1. Dos punto dos punto uno 3. Tres 3.1. Tres punto uno 3.2. Tres punto dos 3.3. Tres punto tres 3.3.1. Tres punto tres punto uno 3.3.2. Tres punto tres punto dos 3.3.3. Tres punto tres punto tres
Ejemplo de lista no ordenada Colores o Amarillo o Rojo o Verde Mamferos o Acuticos Ballena Delfn o Terrestres Mono Len La lista ordenada tendr los textos en color rojo y el ttulo en tamao 5. La no ordenada tendr los textos en color amarillo y el ttulo en tamao 6.
EJERCICIOS HTML
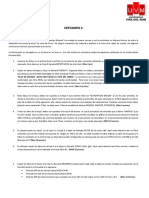
EJERCICIO 17 Crear un sitio web con las siguientes caractersticas: Nombre del sitio: FAUNA Habr cuatro documentos HTML en el sitio, con los siguientes nombres: o (1)Index.html, pgina de entrada a la web desde la cual, y a travs de una imagen se acceder a cada una de las tres pginas restantes. o (2)Terrestre.html, (3)Acuatica.html y (4)Aerea.html en las cuales se guardar informacin sobre distintos animales que les correspondan. La pgina Index.html presentar un aspecto similar a la imagen. Constar de una parte superior con la frase de bienvenida y otra inferior formada por una tabla sin bordes con dos filas y tres columnas. La primera fila contendr las imgenes de un animal de cada tipo y la segunda el nombre de la pgina a la que se acceder al hacer clic sobre cada imagen, que har de enlace. En cada una de las pginas Terrestre.html, Acuatica.html y Aerea.html tendr que haber un enlace para retornar a la pgina Index.html y los necesarios para navegar directamente entre ellas. Adems de las imgenes que se incluyan en cada una de las pginas Terrestre.html, Acuatica.html y Aerea.html se aadir alguna URL (al menos una por pgina) que permita mostrar un vdeo de You Tube relacionado con la pgina. Crear en el sitio web una carpeta con las pginas y otra con las imgenes que se vayan a utilizar. Aadir en cada una de las pginas Terrestre.html, Acuatica.html y Aerea.html una cancin que sonar mientras la pgina se visualice.
Potrebbero piacerti anche
- Practicas DreamWeaverDocumento14 paginePracticas DreamWeaverchaco0527Nessuna valutazione finora
- Trabajo WordDocumento4 pagineTrabajo Wordmargaret199322Nessuna valutazione finora
- Ejercicios6 7 Basicos Texto Posicionamiento LayoutDocumento7 pagineEjercicios6 7 Basicos Texto Posicionamiento LayoutMillanMRDNessuna valutazione finora
- Entregable HTMLDocumento9 pagineEntregable HTMLgo to slipNessuna valutazione finora
- Ejercicio PrácticoDocumento5 pagineEjercicio PrácticoGustavo Alejandro Menjivar HernandezNessuna valutazione finora
- 04 Ejercicios HTML PreguntasDocumento27 pagine04 Ejercicios HTML PreguntasSynthex El Puto AmoNessuna valutazione finora
- T1 Guía Word en LineaDocumento1 paginaT1 Guía Word en LineaChristopher MoisesNessuna valutazione finora
- UD2 EjerciciosDocumento21 pagineUD2 Ejerciciosyeeldeloli502Nessuna valutazione finora
- Guía 04 - ExcelDocumento2 pagineGuía 04 - ExcelJhonJairoForeroNessuna valutazione finora
- Ejercicio WordDocumento2 pagineEjercicio WordFernandaNessuna valutazione finora
- Temario ADocumento5 pagineTemario AAdrian SuazoNessuna valutazione finora
- Examen de WordDocumento3 pagineExamen de Wordreras02Nessuna valutazione finora
- Ejercicios Propuesto de HTML y CSSDocumento4 pagineEjercicios Propuesto de HTML y CSSSchneyder AnilloNessuna valutazione finora
- Ejercicios HTMLDocumento2 pagineEjercicios HTMLNext ZapataNessuna valutazione finora
- Taller HTML BasicoDocumento18 pagineTaller HTML BasicoWendy OrtegaNessuna valutazione finora
- Aplicaciones de OfimáticaDocumento50 pagineAplicaciones de OfimáticaJose Angel Abadia LoscertalesNessuna valutazione finora
- TabulacionesDocumento1 paginaTabulacionesvalentinajuarez1007Nessuna valutazione finora
- Examen Final - Trimestre1 - Microsoft WordDocumento3 pagineExamen Final - Trimestre1 - Microsoft Wordzuleima.mayor.vallejo.smrNessuna valutazione finora
- Instrucciones para Dar Formato Al Archivo Ejecicio1 - WordDocumento4 pagineInstrucciones para Dar Formato Al Archivo Ejecicio1 - WordManuel Garcia SeseñaNessuna valutazione finora
- Examen de Ubicación Habilidades DigitalesDocumento5 pagineExamen de Ubicación Habilidades DigitalesLuis MoralesNessuna valutazione finora
- Examen ExtraordinarioDocumento5 pagineExamen ExtraordinarioRamon LopezNessuna valutazione finora
- Consigna de ExamenDocumento4 pagineConsigna de ExamenAylu SanchezNessuna valutazione finora
- Taller Evaluativo SQL Ya - ArDocumento12 pagineTaller Evaluativo SQL Ya - ArpedroaljureNessuna valutazione finora
- Prácticas HTMLDocumento7 paginePrácticas HTMLcrodp2Nessuna valutazione finora
- Ejercicio de Repaso ExcelDocumento2 pagineEjercicio de Repaso ExcelJULIANA GOMEZ MUÑOZNessuna valutazione finora
- Guía de Ejercicios - Clase 5 - Arrays y DOMDocumento2 pagineGuía de Ejercicios - Clase 5 - Arrays y DOMElias LazarteNessuna valutazione finora
- Proyecto Final WordDocumento6 pagineProyecto Final Wordslinker009nNessuna valutazione finora
- Ejercicio Practico 01 WordrildoDocumento7 pagineEjercicio Practico 01 WordrildoRildo Curipaco LazoNessuna valutazione finora
- Prueba Diagnostica Competencia 220501900Documento3 paginePrueba Diagnostica Competencia 220501900Camilo FernandezNessuna valutazione finora
- Ficha 1Documento4 pagineFicha 1royer39Nessuna valutazione finora
- Ejercicios RapidosDocumento3 pagineEjercicios RapidosLucia ZERONessuna valutazione finora
- Ejercicios Semana 4 Parte1Documento3 pagineEjercicios Semana 4 Parte1Uriel SanabriaNessuna valutazione finora
- Word 2010 AvanzadoDocumento13 pagineWord 2010 AvanzadoAlfredoNessuna valutazione finora
- Temario A PDFDocumento4 pagineTemario A PDFAlexander RosalesNessuna valutazione finora
- Ejercicios PropuestosDocumento7 pagineEjercicios PropuestosElisabeth Alanya HuarcayaNessuna valutazione finora
- Ed Ejer U3Documento4 pagineEd Ejer U3dayay77511Nessuna valutazione finora
- Guia Sugerencia Memoria FIMEESDocumento4 pagineGuia Sugerencia Memoria FIMEESUber Alonzo Mamani CondoriNessuna valutazione finora
- Recuperacion Word 2do PeriodoDocumento4 pagineRecuperacion Word 2do PeriodoalvaromartinNessuna valutazione finora
- Programación HTML I - Proyecto - FinalDocumento10 pagineProgramación HTML I - Proyecto - FinalAlexanderNessuna valutazione finora
- Ejerciciosde SQLDocumento5 pagineEjerciciosde SQLjuan jesusNessuna valutazione finora
- Práctica 3Documento1 paginaPráctica 3Priscila Agustín HernándezNessuna valutazione finora
- Formato Articulos IEEEDocumento5 pagineFormato Articulos IEEEAlexanderGilColonNessuna valutazione finora
- TareaDocumento1 paginaTareaCarlos Alberto Juarez MorenoNessuna valutazione finora
- Taller Practico Evaluacion de Calidad SenaDocumento1 paginaTaller Practico Evaluacion de Calidad SenaHdo ValcarcelNessuna valutazione finora
- Certamen 3Documento2 pagineCertamen 3normaulloaNessuna valutazione finora
- Ejercicios LibreOffice Writer - 2Documento6 pagineEjercicios LibreOffice Writer - 2dasamagicNessuna valutazione finora
- Lista de Exercicios 01Documento9 pagineLista de Exercicios 01Marco AntônioNessuna valutazione finora
- Ejercicio 5Documento1 paginaEjercicio 5amor50428Nessuna valutazione finora
- 100 Ejercicios HTMLDocumento7 pagine100 Ejercicios HTMLJose Rafael Cace ResNessuna valutazione finora
- Formato Informe de LaboratorioDocumento6 pagineFormato Informe de LaboratorioBetza ParNessuna valutazione finora
- Listado de Prácticas #1 (HTML)Documento9 pagineListado de Prácticas #1 (HTML)lpiloNessuna valutazione finora
- Practica 3Documento4 paginePractica 3Isaac Martinez SerranoNessuna valutazione finora
- SistemasDocumento9 pagineSistemasVivi PalaciosNessuna valutazione finora
- Momias ExamenDocumento8 pagineMomias Examendiego2910Nessuna valutazione finora
- Act3 Articulos de LibreriaDocumento2 pagineAct3 Articulos de LibreriaAlex Ramírez RiffoNessuna valutazione finora
- Evaluacion Primer Trimestre Laboratorio SoftwareDocumento3 pagineEvaluacion Primer Trimestre Laboratorio SoftwarealejandraNessuna valutazione finora
- APLICACIONES PRACTICAS CON EXCELDa EverandAPLICACIONES PRACTICAS CON EXCELValutazione: 4.5 su 5 stelle4.5/5 (6)
- El gran libro de programación avanzada con AndroidDa EverandEl gran libro de programación avanzada con AndroidNessuna valutazione finora
- Apuntes HTML.1 PDFDocumento3 pagineApuntes HTML.1 PDFfco_josenicolas100% (1)
- Documental Comprar, Tirar, ComprarDocumento1 paginaDocumental Comprar, Tirar, Comprarfco_josenicolasNessuna valutazione finora
- Programación INFORMÁTICA 4º ESODocumento1 paginaProgramación INFORMÁTICA 4º ESOfco_josenicolasNessuna valutazione finora
- FÍSICA Y QUÍMICA 4º ESO TEMAS 11 y 12 LEYES PONDERALES Y VOLUMÉTRICASDocumento2 pagineFÍSICA Y QUÍMICA 4º ESO TEMAS 11 y 12 LEYES PONDERALES Y VOLUMÉTRICASfco_josenicolasNessuna valutazione finora
- Reacciones QuimicasDocumento19 pagineReacciones QuimicasmicaelaaaaaaaaaNessuna valutazione finora
- FÍSICA Y QUÍMICA 4º ESO TEMAS 11 y 12 LEYES PONDERALES Y VOLUMÉTRICASDocumento2 pagineFÍSICA Y QUÍMICA 4º ESO TEMAS 11 y 12 LEYES PONDERALES Y VOLUMÉTRICASfco_josenicolasNessuna valutazione finora
- Física y Química 4º Eso T11. El AtomoDocumento2 pagineFísica y Química 4º Eso T11. El Atomofco_josenicolas100% (1)
- Resolución de Triángulos IphoneDocumento2 pagineResolución de Triángulos Iphonefco_josenicolasNessuna valutazione finora
- Formulación InorgánicaDocumento3 pagineFormulación InorgánicaFran No MoreNessuna valutazione finora
- Rendimiento Energético de Un Calentador EléctricoDocumento2 pagineRendimiento Energético de Un Calentador Eléctricofco_josenicolasNessuna valutazione finora
- Sucesiones, Conejos y La Quinta Sinfonía de BeethovenDocumento2 pagineSucesiones, Conejos y La Quinta Sinfonía de Beethovenfco_josenicolas100% (1)
- Tarea 3Documento3 pagineTarea 3MICAELA CUELLERNessuna valutazione finora
- Introducción Al TransporteDocumento40 pagineIntroducción Al Transportedrago_nenaNessuna valutazione finora
- Parcial 2 Macro DinamicaDocumento9 pagineParcial 2 Macro DinamicaDavid Niño100% (2)
- Caso Practico Financiero Unidad 2 JRDocumento6 pagineCaso Practico Financiero Unidad 2 JRJuan Sebastian Rodriguez BurgosNessuna valutazione finora
- Normas de Relación para Efectos de Computar El Límite Anual de Ventas o Ingresos AnualesDocumento5 pagineNormas de Relación para Efectos de Computar El Límite Anual de Ventas o Ingresos AnualesLuixiaoNessuna valutazione finora
- Encuesta Muebles MultifuncionalesDocumento5 pagineEncuesta Muebles MultifuncionalesDaniel Fernando Sanzana CancinoNessuna valutazione finora
- Tarea 2 Mercadotecnia 2Documento4 pagineTarea 2 Mercadotecnia 2david lopezNessuna valutazione finora
- Tablas Iso 45001 Ohsas PDFDocumento2 pagineTablas Iso 45001 Ohsas PDFReynaldo SanchezNessuna valutazione finora
- Estructura Costos PINPOLLODocumento77 pagineEstructura Costos PINPOLLOalsazarNessuna valutazione finora
- Ejercicio de Contabilidad R.IMPERIO..Documento21 pagineEjercicio de Contabilidad R.IMPERIO..Cesar WaldemarNessuna valutazione finora
- Autoplam - Tranajo de Invstigacion ArregladoDocumento20 pagineAutoplam - Tranajo de Invstigacion ArregladoMiriam Huamani TorresNessuna valutazione finora
- Paso 1 - Reconocimiento General Del Curso - Silvia - Sanchez - 102022 - 30Documento61 paginePaso 1 - Reconocimiento General Del Curso - Silvia - Sanchez - 102022 - 30Marcela Sanchez QuitianNessuna valutazione finora
- Informe de La Política Monetaria Del PeruDocumento9 pagineInforme de La Política Monetaria Del Peruandre tineo tafurNessuna valutazione finora
- Comprobante Cine PlanetDocumento1 paginaComprobante Cine PlanetVita LyNessuna valutazione finora
- I Ciclo - Cuadenillo Plan Contable - Sesion 4 y 5 - Registro de Libros ContablesDocumento56 pagineI Ciclo - Cuadenillo Plan Contable - Sesion 4 y 5 - Registro de Libros ContablesCarlos Bartolome Ramirez50% (2)
- Evolución Del Transporte MaritimoDocumento3 pagineEvolución Del Transporte MaritimoKarina EspinosaNessuna valutazione finora
- Sistema Integrado DistribuidoraDocumento281 pagineSistema Integrado DistribuidoraferlaboxyNessuna valutazione finora
- Manual de Practicas de PolimerosDocumento19 pagineManual de Practicas de PolimerosGabriel FloresNessuna valutazione finora
- Planificación Primero Básico 2016Documento11 paginePlanificación Primero Básico 2016Kevin Castillo100% (1)
- Ejemplo Plan Multiservicios PDFDocumento79 pagineEjemplo Plan Multiservicios PDFdorado76100% (2)
- Documento Compes 3463 Plan de AguasDocumento30 pagineDocumento Compes 3463 Plan de AguasDidhier Adolfo Mosquera MorenoNessuna valutazione finora
- Cuando Usar Las 8D o DMAICDocumento3 pagineCuando Usar Las 8D o DMAICFran jimenezNessuna valutazione finora
- Evidencia 5 Manual Inspección en PuertoDocumento12 pagineEvidencia 5 Manual Inspección en PuertoLorena VillarragaNessuna valutazione finora
- PRIVATIZACIONDocumento6 paginePRIVATIZACIONmilagrosss03Nessuna valutazione finora
- Punto de EquilibrioDocumento3 paginePunto de EquilibriotaniaNessuna valutazione finora
- Informe #0446-2021-Jlgf-Gdur - Conformidad SeñalizacionDocumento3 pagineInforme #0446-2021-Jlgf-Gdur - Conformidad SeñalizacionEdward EdisonNessuna valutazione finora
- Tasa Minima Aceptable de RendimientoDocumento2 pagineTasa Minima Aceptable de RendimientoMau BlancoNessuna valutazione finora
- Explicacion Del Consumo Segun SmithiesDocumento23 pagineExplicacion Del Consumo Segun SmithiesRenzoAndrésHuamandelPinoNessuna valutazione finora
- Contabilidad Unidad 4 PDFDocumento11 pagineContabilidad Unidad 4 PDFMarian Serrano GaleNessuna valutazione finora