Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tipografias
Caricato da
milohomeroTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tipografias
Caricato da
milohomeroCopyright:
Formati disponibili
La tipografa puede ser considerada la parte ms importante de cualquier diseo.
Es definitivamente uno de los elementos ms importantes de cualquier proyecto de diseo. Y sin embargo, a menudo es la parte que queda para el final, u olvidadada en absoluto. Los diseadores generalmente son intimidados por la tipografa, lo cual puede resultar en un diseo tipogrfico suave o un diseador usando una o dos tipos fiables. Si te sents intimidado por la tipografa, o simplemente no ests muy seguro de por dnde empezar, segu leyendo. Vamos a romper la teora y la prctica tipogrfica, a partir de los fundamentos. Vamos a incluir los diferentes tipos de letra y cmo difieren las tipografas de las fuentes, as como su anatoma bsica.
Diferencia entre tipografa y fuente Mucha gente utiliza los trminos tipografa y fuente de manera intercambiable. Pero son dos cosas muy distintas. Antes de empezar hablando de la tipografa, vamos a definir. Una tipografa es un conjunto de smbolos y caracteres tipogrficos. Est hecho de letras, nmeros y otros caracteres que nos permiten poner palabras en papel (o pantalla). Una fuente, por otra parte, se define tradicionalmente como un conjunto completo de caracteres dentro de una tipografa, usualmente de un determinado tamao y estilo. Las fuentes son tambin los archivos informticos
especficos que contienen todos los caracteres y glifos dentro de un tipo de letra. Cuando hablamos de fuentes, en realidad estamos hablando de tipografas o familias tipogrficas (que son grupos de tipografa con diseos relacionados).
Hay un nmero de diferentes maneras de clasificar tipografas y familias tipogrficas. Las ms comunes son por estilo tcnico: serif (o romana), sansserif (o palo seco), script (o caligrafa), display (o rotulada), etc. Son clasificadas, adems, por otras especificaciones tnicas, como la proporcional versus la monoespaciado o, incluso, por definiciones ms fluidas, como qu ambiente generan. Del ingls, se llaman serif en referencia a las delgadas lneas que se desprenden de los troncos principales del caracter. Son mayormente usadas para los cuerpos de largos textos en documentos impresos, como tambin para cabeceras en mayor tamao. La legibilidad de las serif en monitores o pantallas (es decir, no sobre papel) ha sido debatida mucho tiempo, y algunos diseadores prefieron no usarlas en grandes bloques de texto.
Dentro de la clasificacin de las serif, hay varios subtipos. Las Old Style (o humanistas) son las ms antiguas de esta clasificacin, y datan de medidados del siglo XV. La principal caracterstica es su estrs diagonal
(el trazo ms delgado de las letras aparecen en los ngulos, en lugar de de las verticales u horizontales). Como ejemplo tenemos al Adobe Jenson, Centaur y Goudy Old Style.
Las serif transicionales (o barrocas) datan de mediados del siglo XVI, y son generalmente las ms comunes. Times New Roman y Baskerville son ambas transicionales, como tambin Caslon, Georgia y Bookman. Las diferencias entre los trazos finos y gruesos son ms pronunciados que en las Old Style, pero menos que en las modernas.
Las serif modernas, las cuales incluyen tipografas como Didot y Bodoni, tienen mucho ms contraste entre trazos de lnea, y mucho ms estrs vertical y mnimos corchetes. Son de finales de 1700.
Finalmente, el ltimo subtipo de tipografas serif son las slab (o egipcias). Tienen poco o ningn contraste entre lnas delgadas y gruesas, y tiene gruesos y rectangulares serifs, y a veces con ancho fijo.
Son llamadas as porque carecen de detalles tipo serif en sus caracteres. Estas tipografas son ms modernas en aparencia que las serifs. La primera fue creada a finales de siglo XVI.
Hay cuatro clasificaciones bsicas de palo seco: Grotescos, Neogrotescos, Humanistas y Geomtricos. Los primeros son los ms antiguos,
incluyen tipos como Franklin Gothic y Akzidenze Grotesk. stas por lo general tienen formas que son muy similares a las serifs, pero sin su serifa.
Las neo-grotescos son las principales, se ven en tipografas como MS Sans Serif, Arial, Helvetica y Univers. Tienen relativamente una apariencia ms plana comparada con las anteriores.
Las humanistas incluyen Gill Sans, Frutiger, Tahoma, Verdana, Optima y Lucide Grande. stas son ms caligrficas que otras sans-serif, e incluso son ms legibles (de ah es que se suelen usar para cuerpos de texto en pginas web), y esto significa que tienen ms variaciones de trazo en sus caracteres.
Las geomtricas estn estrechamente basadas en formas geomtricas. Generalmente, la O en esta categora aparecen como un crculo, y la letra a es casi siempre simple, slo un crculo con una cola. Son las menos usadas para cuerpos de texto, e incluso son las palo seco ms modernas, en regla general
Estas tipografas estn basadas en la escritura a mano, y ofrecen formas muy dinmicas o fluidas. Hay dos clasificaciones bsicas: formal y casual. Las formales nos hacen recordar la escritura a mano comn en los siglos 17 y 18. Algunas Script son basadas en directamente en la letra manuscrita de maestros como George Snell y George Bickham. Hay creaciones modernas, incluyendo Kuenstler Script. Son comunes para diseos elegantes pero no para cuerpos de texto.
Hablando de las Casuales, stas son ms parecidas en la escritura moderna, y datan de la mitad del siglo XX. Son mucho menos formales, a veces con trazos mas gruesos y con apariencia similar al pincel. Como ejemplo, tenemos Mistral y Brush Script.
Esta categora es probablemente la ms amplia y que incluye ms variaciones. Su mayor caracterstica es que son inadecuadas para cuerpos de texto y se reservan para titulares o pequeos textos que necesitan llamar la atencin. Pueden ser formales o informales, y evocar cualquier estado de nimo. Son comnmente vistas en el diseo de impresin, pero se estn volviendo ms populares en sitios web con el uso de fuentes para internet. Tambin se incluye entre las tipografas de pantalla, su versin Gtica, que se solan usar en las primeras imprentas. Desde ese momento, se comenzaron a hacer fuentes ms legibles.
Son tipografas que consisten en smbolos y ornamentos en lugar de letras. Wingdings es probablemente la ms conocida, aunque hay miles, muchos creados en torno a temas especficos.
(J ellodings) En las primeras, el espacio de un caracter depende del ancho natural de ese mismo caracter. Una i tiene menos espacio que una m. Times New Roman es un ejemplo de stas. En cambio, las monoespaciados, por el otro lado, cada caracter tiene el mismo espacio horizontal. Las ms angostas tienen un poco ms de espacio alrededor para solucionar la diferencia de ancho. Courier New es seguramente la ms conocida.
El nimo de una tipografa es una parte importante de cmo debe ser usado. Diferentes tipografas tienen sorprendentemente diferentes nimos. Comnmente, se usan formales vs. informales, modernas vs clsicas/tradicionales y livianas vs dramticas. La diferencia es bien marcada: por ejemplo, Times New Roman es ms propensa a ser una tipografa tradicional, la cual es usada para correspondencia comercial. Verdana, por el otro lado, es mucho ms moderna. Algunas tipos, ms trascendentales, pueden transportar casi cualquier nimo, basados en el contenido o en la otra tipografa con la que est combinada. Helvetica es considerada una de ellas.
Dentro de la mayora de las tipografas, podemos encontrar mas de un estilo y/o peso. Segn el ltimo, se las pueden clasificar en light (liviana), thin (delgada), regular, medium (media), bold (o negrita), heavy (pesada) o black (negra). Cada una de esas refieren al grosor de los trazos de los caracteres.
Hay tres estilos generales que se pueden hallar en las tipos: itlicas, oblicuas y small caps (versalitas). Las ltimas son cuando, en lugar de usar maysculas para la primera letra, y minsculas para las que siguen, se usan todas maysculas y la primera tiene un cuerpo mayor, aunque no es cuestin solo de aumentar el tamao, es una tcnica precisa. stas son usadas para titulares o volantes, para agregar variedad a la tipografa si uss slo una.
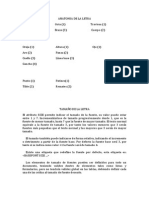
Las letras dentro de una fuente tipogrfica tienen caractersticas en comn. Estas caractersticas pueden ser usadas para determinar si dos (o ms) tipos trabajan bien en conjunto, o chocan. Aqu las ms importante partes de un caracter:
La imagen de arriba muestra las diferentes lineas de gua que son
generalmente presentados en una tipografa. Su lnea de base (baseline) esa lnea invisible en la que todos los caracteres se apoyan. Las letras redondeadas a veces, se apoyan solo un poquito ms abajo de la lnea de base, y las descendentes siempre caen debajo de sta. Una buena tipografa tiene una baseline consistente. La lnea central (meanline) es la altura de la mayora de los caracteres minsculos dentro de una tipografa, y est generalmente basado en la letra x si es que hay diferencias de alturas entre las minsculas. De ac es de donde viene la altura-x. La altura capital (cap height) es la distancia entre la baseline y el tope de altura de una letra mayscula como A.
La ilustracin de arriba muestra tres partes comunes de una letra. El tronco o vstago (stem) es el trazo principal vertical de cualquier letra, incluyendo la primera en diagonal. sta puede ser considerada el ancla de un caracter. La barra (bar) es cualquier lnea horizontal, que tambin son llamados brazos. El cuenco (bowl) es la parte curva de un caracter que genera espacio interior vaco. La parte interna de sta se llama counter.
Las ascendentes (ascender) de una minscula es cualquier lnea que pase la lnea central, como las de la d, h y b. Las descendentes (descenders) son las que caen debajo de la lnea de base, como en la p, q o g.
Las serifas son extras que florecen al final de un trazo en tipografas serif. Algunas tipografas las tienen muy pronunciadas, mientras que en otras apenas se distinguen.
La apertura (aperture) de un caracter refiere al espacio inferior de entrada de un caracter, como en la mayscula A o en la minscula m. Una asa (ear, oreja en ingls) es una extensin decorativa de una letra, como en la g marcado en la imagen de arriba. Las entradas (hairline) son las partes ms angostas de una tipografa serif.
El travesao (crossbars) son trazos horizontales, como en la A y H.
Terminales (Terminals) son encontradas en caracteres serif, y estn al final de cualquier lnea que no tiene serifa. Los lazos (loops) se ubican en algunas minsculas como la g y pueden ser completamente cerradas o slo parcialmente.
Las espuelas (spurs) son pequeas proyecciones de trazos curvos, como en la G. Los enlaces (links) conectan los cuencos de arriba y abajo de una letra como en la g. La espina (spine) es el tronco curvo encontrado en la S.
Las colas (tails) decorativas (a veces), y descienden del tronco principal, vistos como ejemplo en la letra R. El remate (finial) son terminaciones afiladas de algunos trazos. Y los hombros (shoulders) son cualquier trazo curvo que se origina de un tronco.
Potrebbero piacerti anche
- La TipografiaDocumento42 pagineLa TipografiaBrenda Hernández de EstradaNessuna valutazione finora
- Tema 2Documento31 pagineTema 2Angel CabreraNessuna valutazione finora
- Cuestionario Completo de Diseño Edit.Documento7 pagineCuestionario Completo de Diseño Edit.Carlos Andrés Flores ZulbaránNessuna valutazione finora
- TipografíaDocumento10 pagineTipografíaAlexandra HuaranccaNessuna valutazione finora
- BitacoraDocumento18 pagineBitacoraPollo HudsonNessuna valutazione finora
- TextosDocumento5 pagineTextosnuryNessuna valutazione finora
- La TipografíaDocumento14 pagineLa TipografíaAntonio LucasNessuna valutazione finora
- Textos de Apoyo para Exa de Diseño EditorialofDocumento7 pagineTextos de Apoyo para Exa de Diseño EditorialofIvan MartínezNessuna valutazione finora
- Anatomia de La TipografiaDocumento64 pagineAnatomia de La TipografiaDaniel Pérez100% (2)
- Tipografia FinalDocumento134 pagineTipografia FinalcompanNessuna valutazione finora
- Los Tipos, Medidas y AccesoriosDocumento86 pagineLos Tipos, Medidas y AccesoriosJuan GameroNessuna valutazione finora
- Tipos de LetrasDocumento7 pagineTipos de LetrasSchumacher PerezNessuna valutazione finora
- TipografiaDocumento55 pagineTipografiaCielo SilvaNessuna valutazione finora
- La Retícula CompositivaDocumento14 pagineLa Retícula CompositivaAndrew NewmanNessuna valutazione finora
- TIPOGRAFÍADocumento10 pagineTIPOGRAFÍAanaNessuna valutazione finora
- Ut 02-TT PDFDocumento9 pagineUt 02-TT PDFAlex GallosoNessuna valutazione finora
- Tipografía en Diseño GráficoDocumento5 pagineTipografía en Diseño GráficoAlina PeralesNessuna valutazione finora
- Tipografía: DiseñoDocumento19 pagineTipografía: DiseñoJaviera RomeroNessuna valutazione finora
- TipografiaDocumento71 pagineTipografiaAngie Rodriguez100% (1)
- Anatomia Del Tipo PDFDocumento15 pagineAnatomia Del Tipo PDFcuenta1000000Nessuna valutazione finora
- Organizacion y Clasificacion de La TipografiaDocumento7 pagineOrganizacion y Clasificacion de La TipografiaRandy MonteroNessuna valutazione finora
- La Tipografía y Su EvoluciónDocumento28 pagineLa Tipografía y Su Evoluciónレス リーNessuna valutazione finora
- 02 Elementos TipográficosDocumento56 pagine02 Elementos TipográficosRoy Barriga AnahuaNessuna valutazione finora
- 4 Estudio de Los TiposDocumento14 pagine4 Estudio de Los Tipossi.12Nessuna valutazione finora
- Consideración de Principios Científicos Aplicados Al Diseño de TipografíaDocumento4 pagineConsideración de Principios Científicos Aplicados Al Diseño de TipografíaJ Selene MartinezNessuna valutazione finora
- Principios de Tipografia 2017 CTPVCDocumento85 paginePrincipios de Tipografia 2017 CTPVCKhaos 09Nessuna valutazione finora
- Tipografia InformeDocumento20 pagineTipografia InformeNirv Andara100% (1)
- Tipografía Aplicada Al Diseño EditorialDocumento20 pagineTipografía Aplicada Al Diseño EditorialVíctor Castro FloresNessuna valutazione finora
- Tipos de LetrasDocumento5 pagineTipos de LetrasCarlos Perez DiazNessuna valutazione finora
- Fuentes y Familias TipográficasDocumento14 pagineFuentes y Familias TipográficasCaro PrietoNessuna valutazione finora
- Anatomia de La LetraDocumento10 pagineAnatomia de La LetraEduardo Zarate SanchezNessuna valutazione finora
- Qué Tipografía Usar para Libros Impresos y DigitalesDocumento6 pagineQué Tipografía Usar para Libros Impresos y DigitalesPablo PonceNessuna valutazione finora
- Tipografías y Fuentes No Son Lo MismoDocumento6 pagineTipografías y Fuentes No Son Lo MismoValerie IronsNessuna valutazione finora
- La Tipografia y Su Evolucion - AlumnosDocumento12 pagineLa Tipografia y Su Evolucion - AlumnosRafael BurgosNessuna valutazione finora
- Familias TipográficasDocumento3 pagineFamilias Tipográficasindhira hernandez loraNessuna valutazione finora
- 40 Pag. Secretos Del LetteringDocumento42 pagine40 Pag. Secretos Del LetteringLaura GarciaNessuna valutazione finora
- Texto La TipografiaDocumento8 pagineTexto La Tipografiamilena khatrina chunga melgarejoNessuna valutazione finora
- Clase 22. TipografíaDocumento41 pagineClase 22. TipografíaFlorencia De SanctisNessuna valutazione finora
- TipografiaDocumento13 pagineTipografiaMariana RoaNessuna valutazione finora
- Familia Tipografica.Documento16 pagineFamilia Tipografica.Aileen Rodriguez FlandNessuna valutazione finora
- TipografiaDocumento22 pagineTipografiaAdriana SantosNessuna valutazione finora
- TIPOGRAFIASDocumento15 pagineTIPOGRAFIASjuliethmfNessuna valutazione finora
- Taller Familias Tipograficas Actual 1Documento16 pagineTaller Familias Tipograficas Actual 1Isa QuirozNessuna valutazione finora
- RPMI - Fuentes MultimediaDocumento46 pagineRPMI - Fuentes MultimediaMario Martínez MartíneNessuna valutazione finora
- MultimediaDocumento3 pagineMultimediaAbdiel VasquezNessuna valutazione finora
- La Tipografía y Su EvoluciónDocumento15 pagineLa Tipografía y Su Evoluciónalterkyra6058Nessuna valutazione finora
- Anatomía de Los Caracteres PDFDocumento34 pagineAnatomía de Los Caracteres PDFRICARDO TAPIA MANCILLA100% (1)
- La TipografíaDocumento2 pagineLa TipografíaSolange Michelle Echevarria ManriqueNessuna valutazione finora
- Elementos TipográficosDocumento14 pagineElementos TipográficosAna MoralesNessuna valutazione finora
- Definición y Partes Del TipoDocumento46 pagineDefinición y Partes Del TipoMohamed LescanoNessuna valutazione finora
- Familias TipograficasDocumento8 pagineFamilias TipograficasSarai BahenaNessuna valutazione finora
- Ortotipografia LEOnidesdmDocumento26 pagineOrtotipografia LEOnidesdmLeonides Delgado100% (7)
- Tipo GrafiasDocumento12 pagineTipo GrafiasElmas Agusto0% (1)
- Maria Victoria ORTEGA - Ejercicio 4Documento2 pagineMaria Victoria ORTEGA - Ejercicio 4tomasNessuna valutazione finora
- Nociones Básicas de TipografíaDocumento5 pagineNociones Básicas de TipografíaDiego Martin FerreiraNessuna valutazione finora
- Psicología de La TipografíaDocumento2 paginePsicología de La TipografíaLuis Fernando CareagaNessuna valutazione finora
- TiporgrafiasDocumento5 pagineTiporgrafiasStephanieMinayaMartinezNessuna valutazione finora
- Bolsa Ordinaria Provisional 2019-2020 MaestrosDocumento308 pagineBolsa Ordinaria Provisional 2019-2020 MaestrosRamón Bustos AlcázarNessuna valutazione finora
- Biografia BlaistenDocumento3 pagineBiografia BlaistenAzucena SosaNessuna valutazione finora
- Lo Del Lápiz Era Apenas El PurgatorioDocumento2 pagineLo Del Lápiz Era Apenas El PurgatorioAnitNessuna valutazione finora
- Actrices y Actores GuatemaltecosDocumento9 pagineActrices y Actores GuatemaltecosbetoNessuna valutazione finora
- Refuerzo y Ampliación Lenguaje 1ºDocumento131 pagineRefuerzo y Ampliación Lenguaje 1ºNerita Valdivia100% (1)
- Shingeki No KyojinDocumento11 pagineShingeki No KyojinJose PintoNessuna valutazione finora
- Modelo de Lista de EscolaresDocumento12 pagineModelo de Lista de EscolaresCesar MarcelianoNessuna valutazione finora
- Las Películas Ecuatorianas Más TaquillerasDocumento4 pagineLas Películas Ecuatorianas Más TaquillerasPaulina Trujillo G.Nessuna valutazione finora
- Pizarrón BlancoDocumento5 paginePizarrón BlancoNando LópezNessuna valutazione finora
- 1 Carta Control OFICIO 14-GomitasDocumento1 pagina1 Carta Control OFICIO 14-GomitasOscar Ramirez MartinezNessuna valutazione finora
- Claro Oscuro y Su VolumenDocumento2 pagineClaro Oscuro y Su VolumenAllan Josue Ordoñez GarciaNessuna valutazione finora
- Concurso Historietas Oficial OruroDocumento7 pagineConcurso Historietas Oficial OruroSamuel Gerardo VargasNessuna valutazione finora
- La Historia Del Comic en Los Paises LatinoamericanosDocumento3 pagineLa Historia Del Comic en Los Paises LatinoamericanosSigi CamargoNessuna valutazione finora
- Https WWW Tallerdeescritores Com Como Escribir Un Guion de CineDocumento6 pagineHttps WWW Tallerdeescritores Com Como Escribir Un Guion de CineSebastian Ortiz ReyesNessuna valutazione finora
- Rodríguez Gonzalo Carmen. Expresar La Opinión. Redacción de Columnas de PrensaDocumento8 pagineRodríguez Gonzalo Carmen. Expresar La Opinión. Redacción de Columnas de PrensaVirginiaBonattoNessuna valutazione finora
- Aguada Técnica, Trama y TexturaDocumento11 pagineAguada Técnica, Trama y TexturaARQ_CEBA4Nessuna valutazione finora
- Bolsa de Foamy para RegalosDocumento2 pagineBolsa de Foamy para RegalosErik OrozcoNessuna valutazione finora
- Cómo Redactar Una Noticia en 5 PasosDocumento1 paginaCómo Redactar Una Noticia en 5 PasosMaria De Los Angeles Quezada FariasNessuna valutazione finora
- JonyMao Travel - Escalada en Puntas Pasai Donibane - Pasajes de San JuanDocumento17 pagineJonyMao Travel - Escalada en Puntas Pasai Donibane - Pasajes de San JuanJorgeSB91Nessuna valutazione finora
- Eduardo Caballero CalderónDocumento3 pagineEduardo Caballero Calderóntati100% (2)
- Juno, Pelicula - Guion, ReseñaDocumento12 pagineJuno, Pelicula - Guion, ReseñaYhan D. KoronelNessuna valutazione finora
- Forma TipograficaDocumento1 paginaForma Tipograficakadillak100% (1)
- Como Cuidar Tu EstilógrafoDocumento1 paginaComo Cuidar Tu Estilógrafosheena4672Nessuna valutazione finora
- Casariego, El Juego Sigue Sin MíDocumento39 pagineCasariego, El Juego Sigue Sin Míilerdaq100% (1)
- BleachDocumento56 pagineBleachDiego Edson Simon HerreraNessuna valutazione finora
- Mardonio CarballoDocumento17 pagineMardonio CarballoAle Arteaga100% (4)
- Diario DeporDocumento8 pagineDiario DeporseluyojoNessuna valutazione finora
- Edgar SilvaDocumento5 pagineEdgar SilvaAny PérezNessuna valutazione finora
- Ejercicio de Word Nivel 1Documento12 pagineEjercicio de Word Nivel 1suchicito27Nessuna valutazione finora
- David Lynch y LasDocumento6 pagineDavid Lynch y LasAna Isabel Ruiz100% (1)