Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Tutorial, Crear Aplicacion para Facebook
Caricato da
Marvin NavarroTitolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Tutorial, Crear Aplicacion para Facebook
Caricato da
Marvin NavarroCopyright:
Formati disponibili
Hola amigos, esta vez, les enseare como crear una aplicacin para postear en el muro (biografa de Facebook)
desde dispositivo personalizado.
Cuando comenten en su biografa aparecer algo as!
Bien, primero debemos ir a la direccion de facebook para desarrolladores:
Una vez hay nos vamos a la parte superior derecha y damos clic en Aplicaciones
Despus damos clic en Crear nueva aplicacin:
Despues damos el nombre que queramos que nos muestre Ejemplo: aqu
El nombre de la aplicacin fue: Su celular que parece ladrillo Nosotros damos el nombre que queramos.
App: Nombre que se mostrara App Namespace: nombre para la url de la aplicacin, en este caso la url ser https://apps.facebook.com/iphonechino Web Hosting: Este check lo marcamos, para que nos proporcione automticamente un host para nuestra aplicacin. Una vez rellenados los campos damos clic en Continuar!
Despus introducimos los caracteres que veamos:
A continuacin establecemos el correo electrnico del administrador de la aplicacin, adems de el lenguaje en que ser programada dicha aplicacin (PHP)
Nota: Si es la primera vez que creamos una aplicacin nos pedir que confirmemos nuestra cuenta y que establezcamos una contrasea! Clic
Cambiamos la imagen y el icono de nuestra aplicacin.
Lo dejamos como esta Ponemos la misma direccin que nos aparece en Hosting del sitio pero sin https:// y sin /
Guardamos todos los cambios!
Ahora ya tenemos nuestra aplicacin, solo falta editarla para que ag lo que queramos, en este caso comentar en nuestro muro. Lo que necesitamos es acceder a Heroku. Primero confirmamos el email que nos mando (en caso de que sea nuestra primera aplicacin.
Despus establecemos una contrasea para acceder modificar nuestra pagina (aplicacin).
Ahora descargamos la aplicacin. Heroku Toolbelt
If you have...
Install with...
Mac OS X
Download OS X package
Windows
Download Windows .exe installer
Ubuntu Linux
apt-get repository
Other
Tarball (add contents to your $PATH )
Una vez descargada e instalada ejecutamos la aplicacion:
Clic
Iniciamos sesin. Primero escribimos Heroku login
Si eres nuevo saldra esto:
$ heroku login Enter your Heroku credentials. Email: adam@example.com Password: Could not find an existing public key. Would you like to generate one? [Yn] Generating new SSH public key. Uploading ssh public key /Users/adam/.ssh/id_rsa.pub
Y continuamos. Despues editaremos nuestra aplicacion.
Primero iniciamos sesin en la web de Heruko y copiamos nuestro Git Rep.
Tecleamos:
git clone [git repo] -o heroku
En mi caso quedara asi:
git clone git@heroku.com:evening-mountain-4200.git -o heroku
En unos segundos nos descargara una copia de la web (aplicacin) a nuestra pc, ahora la ubicaremos y la editaremos.
Esta se guardara donde tengamos ubicada la consola, en mi caso en: C:\Users\Darkhack07.Darkhack07-NB\[Nombre de nuestra direccin] En mi caso: C:\Users\Darkhack07.Darkhack07-NB\evening-mountain-4200\ En esta ubicacion ubicaremos el archive index.php y lo modificamos a nuestro gusto, ahora enseare como modificarlo para que pueda publicar en nuestro muro (biografia). Ubicamos la lnea 250 y 251
Y las remplazamos por: <div id='fb-root'></div> <script src='http://connect.facebook.net/en_US/all.js'></script> <p><a onclick='postToFeed(); return false;'>Comente atraves de tu Iphone Chino</a></p> <p id='msg'>by <a href=" http://www.hackxcrack.es/">Darkhack07</a></p> <script> FB.init({appId: "xxxxxxxxxxxxxx", status: true, cookie: true}); function postToFeed() { // calling the API ... var obj = { method: 'feed', }; function callback(response) { document.getElementById('msg').innerHTML = "Post ID: " + response['post_id']; } FB.ui(obj, callback); } </script>
Ahora cambiamos el appId: "xxxxxxxxxxxxxx", por el de nuestra aplicacin: Lo encontraremos en el Resumen de nustra aplicacin:
Una vez editada nuestra aplicacin, solo hace falta guardar nuestro nuevo index con las modificaciones y subirlo.
Guardamos el archivo. Ahora con la terminal nos ubicamos sobre la carpeta de nuestra aplicacin, en este caso tecleamos: CD evening-mountain-4200
Ahora en nuestra terminal ponemos el siguiente comando:
git commit -am "changed greeting"
Aqu nos muestra un resumen de los cambios hechos en nuestra aplicacin.
Ahora subimos nuestro nuevo index.
git push heroku
Esto nos indica que todo fue correcto. Ahora vamos a nuestra pagina de la aplicacin:
https://apps.facebook.com/iphonechino/
Damos clic en comenta atreves de su IPhone Chino.
Veremos un cuadro de dialogo como este:
Ahora escribimos algo y le damos clic en compartir!
Y listo, como vemos, tenemos un comentario en nuestro muro atreves de un IPhone Chino!
Potrebbero piacerti anche
- Receipt-ADM1-V04-0122-Para Que Suba Su Crucigrama ResueltoDocumento1 paginaReceipt-ADM1-V04-0122-Para Que Suba Su Crucigrama ResueltoMarvin NavarroNessuna valutazione finora
- Principios Etica ProfesionalDocumento1 paginaPrincipios Etica ProfesionalMarvin NavarroNessuna valutazione finora
- Crucigrama AcademicoDocumento1 paginaCrucigrama AcademicoAndrea CastroNessuna valutazione finora
- Leccion 02 PDFDocumento1 paginaLeccion 02 PDFMarvin NavarroNessuna valutazione finora
- Ej Prog HaskellDocumento266 pagineEj Prog HaskellMarvin NavarroNessuna valutazione finora
- Guia 1Documento8 pagineGuia 1Marvin NavarroNessuna valutazione finora
- Matematicas FinancierasDocumento254 pagineMatematicas Financieraswilmupon096867100% (5)
- Guia02 AswDocumento11 pagineGuia02 AswMarvin NavarroNessuna valutazione finora
- Teoria de CuerdasDocumento1 paginaTeoria de CuerdasMarvin NavarroNessuna valutazione finora
- BuclesDocumento3 pagineBuclesMarvin NavarroNessuna valutazione finora
- Crackear Clave WEP Con Ubuntu 11Documento16 pagineCrackear Clave WEP Con Ubuntu 11Marvin NavarroNessuna valutazione finora
- CablesDocumento4 pagineCablesMarvin NavarroNessuna valutazione finora
- Reporte de Practica de Servidores WebDocumento6 pagineReporte de Practica de Servidores WebMarvin NavarroNessuna valutazione finora
- Técnica 5SDocumento30 pagineTécnica 5SJuan Coasaca PortalNessuna valutazione finora
- BOMBEO DE CAVIDADES PROGRESIVAS (Autoguardado)Documento5 pagineBOMBEO DE CAVIDADES PROGRESIVAS (Autoguardado)Mario RiveraNessuna valutazione finora
- Propedéutico Todo en 1Documento122 paginePropedéutico Todo en 1Lexier Flores MeroNessuna valutazione finora
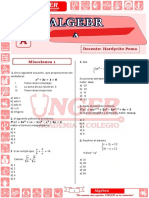
- Ejercicios MISCELANEA 1docxDocumento4 pagineEjercicios MISCELANEA 1docxTayra LuceroNessuna valutazione finora
- Universidad Peruana Los AndesDocumento18 pagineUniversidad Peruana Los AndesWilder RTNessuna valutazione finora
- Firma Digital en Bolivia: Marco legal y aplicacionesDocumento8 pagineFirma Digital en Bolivia: Marco legal y aplicacionesjhonny ramiro mamani garciaNessuna valutazione finora
- CV Roberto SotoDocumento3 pagineCV Roberto SotoCarlos Q.Nessuna valutazione finora
- Historia de La IngenieríaDocumento6 pagineHistoria de La IngenieríaSalazar MiguelNessuna valutazione finora
- Tipos de ConectoresDocumento7 pagineTipos de Conectoresmarcko33Nessuna valutazione finora
- Estado CuentaDocumento3 pagineEstado CuentaNetza ValadezNessuna valutazione finora
- Operaciones con números naturalesDocumento9 pagineOperaciones con números naturalesDayisOñaNessuna valutazione finora
- Ford F 150 4.9L 1994Documento48 pagineFord F 150 4.9L 1994willian jose condeNessuna valutazione finora
- BCP - Metodologia Recomendada 1Documento62 pagineBCP - Metodologia Recomendada 1Ricardo Marcelo GómezNessuna valutazione finora
- Meca Tarea 2Documento9 pagineMeca Tarea 2anyeli johana herrera BentancourtNessuna valutazione finora
- HDS-NCH - GEL ULTRASÓNIDO - NORD TEST - 310.000.209Documento7 pagineHDS-NCH - GEL ULTRASÓNIDO - NORD TEST - 310.000.209Raúl JulioNessuna valutazione finora
- PRACTICA 3 - Act. Exp - EQUIPO 1Documento9 paginePRACTICA 3 - Act. Exp - EQUIPO 1Villalobos Reyes Nadia LizzetNessuna valutazione finora
- SerigrafiaDocumento4 pagineSerigrafiaElsy Alvarado PadillaNessuna valutazione finora
- Guia Ejercicios Parte1 2012 1Documento26 pagineGuia Ejercicios Parte1 2012 1Elías JJNessuna valutazione finora
- ExamenDocumento2 pagineExamenseli sanchezNessuna valutazione finora
- Catálogo piscinas poliéster SevillaDocumento11 pagineCatálogo piscinas poliéster SevillathitanaNessuna valutazione finora
- YOKOGAWA Exa sc202g PDFDocumento72 pagineYOKOGAWA Exa sc202g PDFbiotech666Nessuna valutazione finora
- Resumen V Golpe de ArieteDocumento3 pagineResumen V Golpe de ArietekatherineNessuna valutazione finora
- Electrónica 4o ESO: Introducción, corriente eléctrica, componentesDocumento16 pagineElectrónica 4o ESO: Introducción, corriente eléctrica, componentesanon_232187081Nessuna valutazione finora
- CCSK Instructor Materials Module1 Introduction To CloudDocumento103 pagineCCSK Instructor Materials Module1 Introduction To Cloudrcalvocr100% (1)
- 04-Operaciones Aritméticas. PHPDocumento5 pagine04-Operaciones Aritméticas. PHPJose J Jorge SosaNessuna valutazione finora
- Taller 2 Simplex Oct - 20Documento6 pagineTaller 2 Simplex Oct - 20Daimer David Zapata RiverosNessuna valutazione finora
- RD 203 2021 DefinicionesDocumento5 pagineRD 203 2021 DefinicionesElisabeth Toscano NebroNessuna valutazione finora
- Econometria 6Documento5 pagineEconometria 6Torres MarcelaNessuna valutazione finora
- Hoja de Vida - KrisbelDocumento5 pagineHoja de Vida - KrisbelKrisbel AlejandraNessuna valutazione finora
- TP-2: Empalmes arco-recta y arco-arcoDocumento20 pagineTP-2: Empalmes arco-recta y arco-arcoYanided Valladolis100% (1)