Documenti di Didattica
Documenti di Professioni
Documenti di Cultura
Demo On Adobe Interactive Forms Using WebDynpro For ABAP Part 1
Caricato da
Kishore ReddyDescrizione originale:
Titolo originale
Copyright
Formati disponibili
Condividi questo documento
Condividi o incorpora il documento
Hai trovato utile questo documento?
Questo contenuto è inappropriato?
Segnala questo documentoCopyright:
Formati disponibili
Demo On Adobe Interactive Forms Using WebDynpro For ABAP Part 1
Caricato da
Kishore ReddyCopyright:
Formati disponibili
http://careerabap.blogspot.in/2011/02/demo-on-adobeinteractive-forms-using.
html
Demo on Adobe interactive forms using WebDynpro for ABAP Part 1
Email ThisBlogThis!Share to TwitterShare to Facebook
I have created a table ZDEPT with just three fields; I will be creating an Adobe form for these three fields and will be updating this table using ABAP Web Dynpro framework.
Go to transaction SE80 and create a web dynpro component ZADOBE.
Enter the details in the popup window as shown below
Assign a package to the application or save as a local object
You can see Component controller, Interface controller and window being created
Create a View as shown below
Give the view name as MAIN_VIEW as show below
You can see the main view being created.
Go to the context tab of the MAIN_VIEW and create a empty node.
Give the name of the Node as Adobe and press enter as shown below.
You can see the node Adobe being created below.
Create another node under the node adobe as shown below.
Give the name of the node as ZDEPT and Dictionary structure as ZDEPT and press the button Add Attribute from Structure.
Select the Fields as shown below and press enter.
You can see the node ZDEPT with three fields being created under the node ADOBE.
Now create an attribute PDF_SOURCE under the root node CONTEXT as shown below
Give the Attribute Name as PDF_SOURCE and the type XSTRING as shown below
You can see all the nodes that we have created; your screen should appear like the one shown below.
Go to the Layout tab of the MAIN VIEW and create a place holder for the adobe form, Right click on the ROOTUIELEMENTCONTAINER select insert Element from the context window as shown below.
Enter the details in the POPUP window, give the name of the place holder as ADOBE and type InteractiveForm as shown below.
You can see the placeholder ADOBE being created, check the CHEKBOX enabled in the property list, this is a required entry for an interactive form, (an activex control Active Control Framework will be automatically downloaded on to the client from the server when the web page is first called). Increase the height to 500px and width to 500px as shown below.
Click on the button in the property list for the property pdfSource and select the node PDF_SOURCE from the context window.
In the property List for template Source property give the name of the adobe form ZADOBE that we will be creating during this session and double click on it.
In the POPUP window, give the adobe form interface name ZADOBE as shown below and press on the Context button as shown below.
Select the Node Adobe from the context window as shown below.
Save the application as local object.
Press the button Save to save the main view.
You can see the Adobe form application with our web dynpro context node ZDEPT being mapped to the context of the Adobe form in the Data view tab.
Just Drag and Drop the ZDEPT Node on to the form, in the subform tab of the object make the content as Flowed as shown below
Drag and Drop Text from the Library pallet and enter the text as you wish
Drag and Drop the Submit button on the form as shown below
Just select the event click* and language JavaScript and run at client (No coding is required)
Now save and just activate the Form and the interface as shown below.
Go to the properties page of the form and double click on the interface ZADOBE you can see the XML Schema
You can see the XML Schema interface (You can have three types of interfaces Abap dictionary interface, Smart form compatible interface and XML interface) for interactive forms using WebDynpro you have to use the XML Schema interface. Press the back button to go back to our web dynpro application.
Now we are back to our web dynpro application.
Select the window ZADOBE as shown below
Drag and Drop the MAIN_VIEW on to the window
Go to the Main View layout tab and select the node ADOBE and in the property list Under Events click on the create button for the event onsubmit as shown below
Give the name of the action as CLICK and press enter.
Go to the Actions tab of the MAIN_VIEW you can see the Action Click, double click on the action CLICK.
You can see the Method ONACTIONCLICK. Here you can code your business logic, you can call a BAPI or a function module based on the requirement. We are going to code for inserting the values into the table zdept, the values will come from our adobe form.
Copy the below code and paste it in the method. method ONACTIONCLICK .
data: Node_Adobe type ref to If_Wd_Context_Node, Node_Zdept type ref to If_Wd_Context_Node, Elem_Zdept type ref to If_Wd_Context_Element, Stru_Zdept type If_Main_View=>Element_Zdept .
data wa_zdept type zdept.
* navigate from to via lead selection
Node_Adobe = wd_Context->get_Child_Node( Name = IF_MAIN_VIEW=>wdctx_Adobe ).
* navigate from to via lead selection Node_Zdept = Node_Adobe->get_Child_Node( Name = IF_MAIN_VIEW=>wdctx_Zdept ).
* get element via lead selection Elem_Zdept = Node_Zdept->get_Element( ).
* get all declared attributes Elem_Zdept->get_Static_Attributes( importing Static_Attributes = Stru_Zdept ).
wa_zdept-DEPTNO = Stru_Zdept-deptno. wa_zdept-DNAME = Stru_Zdept-dname. wa_zdept-LOC = Stru_Zdept-loc.
insert into zdept values wa_zdept.
endmethod. Your Screen should look like the one shown below.
Now Save and Activate the Webdynpro.
Create a Web dynpro application as shown below. Just right click on the node ZADOBE and from the context window select createWeb Dynpro Application.
Enter the Application name as zadobe as shown below.
Save the Web dynpro application as local object
Go to the MAIN_VIEW Actions tab and keep a session break point in the code, to just see if our code is being executed when we submit the data from the adobe form.
Now we will test the application, right click on the node zadobe and select test from the context window.
Logon with your credentials; give your username and password
You can see the Adobe form that we have designed, enter the data as shown below and press the submit button. (As I said earlier an activex control will be installed on to the client machine, you can see the activex control in the internet explore go to the menu: ToolsInternet optionsgo to the programs tab Press button Manage add-ons. You can see an activex control named SAP ACF, if you dont have this control you will not see this page: Note you need to have adobe acrobat reader 7.1 installed, I have used version 9, the activex control was not working properly so down graded my adobe reader to 7.1)
Press F8 to continue.
You can see the entry in the table ZDEPT being updated.
Potrebbero piacerti anche
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Da EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Valutazione: 4.5 su 5 stelle4.5/5 (119)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDa EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaValutazione: 4.5 su 5 stelle4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDa EverandThe Little Book of Hygge: Danish Secrets to Happy LivingValutazione: 3.5 su 5 stelle3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDa EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryValutazione: 3.5 su 5 stelle3.5/5 (231)
- Grit: The Power of Passion and PerseveranceDa EverandGrit: The Power of Passion and PerseveranceValutazione: 4 su 5 stelle4/5 (587)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDa EverandNever Split the Difference: Negotiating As If Your Life Depended On ItValutazione: 4.5 su 5 stelle4.5/5 (838)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDa EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeValutazione: 4 su 5 stelle4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnDa EverandTeam of Rivals: The Political Genius of Abraham LincolnValutazione: 4.5 su 5 stelle4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeDa EverandShoe Dog: A Memoir by the Creator of NikeValutazione: 4.5 su 5 stelle4.5/5 (537)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDa EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyValutazione: 3.5 su 5 stelle3.5/5 (2219)
- The Emperor of All Maladies: A Biography of CancerDa EverandThe Emperor of All Maladies: A Biography of CancerValutazione: 4.5 su 5 stelle4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDa EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreValutazione: 4 su 5 stelle4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDa EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersValutazione: 4.5 su 5 stelle4.5/5 (344)
- Her Body and Other Parties: StoriesDa EverandHer Body and Other Parties: StoriesValutazione: 4 su 5 stelle4/5 (821)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDa EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceValutazione: 4 su 5 stelle4/5 (894)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDa EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureValutazione: 4.5 su 5 stelle4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDa EverandThe Unwinding: An Inner History of the New AmericaValutazione: 4 su 5 stelle4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Da EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Valutazione: 4 su 5 stelle4/5 (98)
- On Fire: The (Burning) Case for a Green New DealDa EverandOn Fire: The (Burning) Case for a Green New DealValutazione: 4 su 5 stelle4/5 (73)
- Opentext Vendor Invoice Management For Sap Solutions: White Paper E-InvoicingDocumento37 pagineOpentext Vendor Invoice Management For Sap Solutions: White Paper E-InvoicingJeba100% (2)
- Gasteiger-2003-Handbook of Chemoinformatics - F PDFDocumento1.915 pagineGasteiger-2003-Handbook of Chemoinformatics - F PDFLuis OzNessuna valutazione finora
- SAP Performance TestingDocumento18 pagineSAP Performance TestingsudhakarNessuna valutazione finora
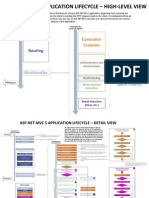
- Lifecycle of An Aspnet MVC 5 ApplicationDocumento2 pagineLifecycle of An Aspnet MVC 5 ApplicationLincoln BurrowsNessuna valutazione finora
- 2021-08 VDA 7 QDX EnglishDocumento60 pagine2021-08 VDA 7 QDX EnglishФедя ПлукчиNessuna valutazione finora
- Abinitio Gde 3 0 PDFDocumento60 pagineAbinitio Gde 3 0 PDFVeerendra Boddu67% (3)
- Creating Local User AccountsDocumento1 paginaCreating Local User AccountsKishore ReddyNessuna valutazione finora
- Cat 2011 Sample Papers Interpreting NarrativesDocumento14 pagineCat 2011 Sample Papers Interpreting NarrativesKishore ReddyNessuna valutazione finora
- 02 PLSQLDocumento21 pagine02 PLSQLsrivatsandelightNessuna valutazione finora
- Spool Generated For Class of Oracle by Satish K YellankiDocumento0 pagineSpool Generated For Class of Oracle by Satish K YellankiDharmendra K BhogireddyNessuna valutazione finora
- Zb14 Math FunctionDocumento2 pagineZb14 Math FunctionKishore ReddyNessuna valutazione finora
- Spool Generated For Class of Oracle by Satish K YellankiDocumento0 pagineSpool Generated For Class of Oracle by Satish K YellankiDharmendra K BhogireddyNessuna valutazione finora
- Geography Bit BankDocumento129 pagineGeography Bit Banksuresh0% (1)
- AjaxTags AdvancedDocumento20 pagineAjaxTags AdvancedKishore ReddyNessuna valutazione finora
- Spool Generated For Class of Oracle by Satish K YellankiDocumento0 pagineSpool Generated For Class of Oracle by Satish K YellankiDharmendra K BhogireddyNessuna valutazione finora
- 01 InsertDocumento13 pagine01 InsertSurya Prakash ReddyNessuna valutazione finora
- 01 PLSQLDocumento3 pagine01 PLSQLsrivatsandelightNessuna valutazione finora
- Sample CodeDocumento1 paginaSample CodeKishore ReddyNessuna valutazione finora
- Zb14 Mathmatical OperationsDocumento2 pagineZb14 Mathmatical OperationsKishore ReddyNessuna valutazione finora
- POOLS:slisDocumento3 paginePOOLS:slisKishore ReddyNessuna valutazione finora
- HD1395802 - TS - V1 0Documento13 pagineHD1395802 - TS - V1 0Kishore ReddyNessuna valutazione finora
- Include Zb16 - Alv - List - Grid - Sel &Documento1 paginaInclude Zb16 - Alv - List - Grid - Sel &Kishore ReddyNessuna valutazione finora
- Populate Fcat BADI 014Documento1 paginaPopulate Fcat BADI 014Kishore ReddyNessuna valutazione finora
- FormDocumento19 pagineFormKishore ReddyNessuna valutazione finora
- Message ID: zb16 - Alv - List - Grid - zb16 - M SG - ClassDocumento2 pagineMessage ID: zb16 - Alv - List - Grid - zb16 - M SG - ClassKishore ReddyNessuna valutazione finora
- 01 Smart Forms343411328079517Documento117 pagine01 Smart Forms343411328079517Kishore ReddyNessuna valutazione finora
- Internal Tables: A Concise Guide to ABAP/4 Internal TablesDocumento6 pagineInternal Tables: A Concise Guide to ABAP/4 Internal TablesanupendrasapNessuna valutazione finora
- Message ID: zb16 - Alv - List - Grid - zb16 - M SG - ClassDocumento2 pagineMessage ID: zb16 - Alv - List - Grid - zb16 - M SG - ClassKishore ReddyNessuna valutazione finora
- ABAP Code Sample To Upload Data Using BDC Recording343411326276298Documento9 pagineABAP Code Sample To Upload Data Using BDC Recording343411326276298Kishore ReddyNessuna valutazione finora
- Https Doc 0g A0 Apps Viewer - GoogleusercontentDocumento36 pagineHttps Doc 0g A0 Apps Viewer - GoogleusercontentKishore ReddyNessuna valutazione finora
- Main PRGDocumento2 pagineMain PRGKishore ReddyNessuna valutazione finora
- Abap QueryDocumento19 pagineAbap QuerympalmitestaNessuna valutazione finora
- FormDocumento19 pagineFormKishore ReddyNessuna valutazione finora
- zb16 - Incl - Sub - Routines.: 'Actual Parameters' 'Sum'Documento5 paginezb16 - Incl - Sub - Routines.: 'Actual Parameters' 'Sum'Kishore ReddyNessuna valutazione finora
- SAP ABAP-Lead Consultant: Additional InformationDocumento1 paginaSAP ABAP-Lead Consultant: Additional InformationKishore ReddyNessuna valutazione finora
- Id IdDocumento3 pagineId Idkartika karsimanNessuna valutazione finora
- Zebra - User's Guide and ReferenceDocumento163 pagineZebra - User's Guide and ReferenceWesley Menezes100% (1)
- Final PDFDocumento21 pagineFinal PDFVishal PatilNessuna valutazione finora
- STAF Diagnostics GuideDocumento39 pagineSTAF Diagnostics GuidepalkybdNessuna valutazione finora
- Idm Web Services 820 5597Documento70 pagineIdm Web Services 820 5597brahmanandkNessuna valutazione finora
- Atticus ThemeDocumento7 pagineAtticus ThemeP.FabieNessuna valutazione finora
- Info Maker 125 User GuideDocumento1.062 pagineInfo Maker 125 User Guidekubow100% (1)
- 3GPP TS 32.423: Technical SpecificationDocumento50 pagine3GPP TS 32.423: Technical SpecificationYann GarciaNessuna valutazione finora
- JasperServer Web Services GuideDocumento32 pagineJasperServer Web Services GuideTitomanija PortalNessuna valutazione finora
- C# Orientation Estimation Application Project Document and User ManualDocumento7 pagineC# Orientation Estimation Application Project Document and User ManualLalo AngelNessuna valutazione finora
- Rate Services WSDL GuideDocumento239 pagineRate Services WSDL GuideNguyễn Tấn Phát100% (1)
- buildingSMART Technical RoadmapDocumento33 paginebuildingSMART Technical RoadmapDang NhatNessuna valutazione finora
- ANAND INSTITUTE QUESTIONS AND ANSWERSDocumento15 pagineANAND INSTITUTE QUESTIONS AND ANSWERSStella Sarkunam100% (1)
- Weather App ReportDocumento17 pagineWeather App ReportShailNessuna valutazione finora
- Ouaf SDK 4202 E39199Documento276 pagineOuaf SDK 4202 E39199asifsubhanNessuna valutazione finora
- An Introduction To Apache Struts Development With Oracle Jdeveloper 10GDocumento13 pagineAn Introduction To Apache Struts Development With Oracle Jdeveloper 10GSuresh100% (2)
- 2017-03-29-EBICS V 3.0 Annex1 ReturnCodes-FinalVersionDocumento17 pagine2017-03-29-EBICS V 3.0 Annex1 ReturnCodes-FinalVersionvarun_yaulNessuna valutazione finora
- IPC-HERMES-9852 - The global standard for M2M communication in SMT assemblyDocumento30 pagineIPC-HERMES-9852 - The global standard for M2M communication in SMT assemblyJohnNessuna valutazione finora
- A To Z Computer Related Full FormDocumento20 pagineA To Z Computer Related Full FormNoob PlayerNessuna valutazione finora
- Course Notes For Unit 5 of The Udacity Course CS253 Web Application EngineeringDocumento40 pagineCourse Notes For Unit 5 of The Udacity Course CS253 Web Application EngineeringIain McCullochNessuna valutazione finora
- "Student Careers": A Project Report OnDocumento147 pagine"Student Careers": A Project Report OnShaik ShakeerNessuna valutazione finora
- XML Basics: Introduction to XML Components and StructureDocumento32 pagineXML Basics: Introduction to XML Components and StructureAbbireddy Gari SravaniNessuna valutazione finora
- IT1451 XML and Web Services QuestionsDocumento3 pagineIT1451 XML and Web Services QuestionsexcitekarthikNessuna valutazione finora
- # Lecture-21 Document Type Definition: Internal DTD DeclarationDocumento8 pagine# Lecture-21 Document Type Definition: Internal DTD DeclarationsudheercoolNessuna valutazione finora
- HydroMesh UMDocumento19 pagineHydroMesh UMXiangyang LuNessuna valutazione finora